【微信小程序】-- uni-app 项目-- 购物车 -- 首页 - 轮播图效果(五十二)

💌 所属专栏:【微信小程序开发教程】
😀 作 者:我是夜阑的狗🐶
🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询!
💖 欢迎大家:这里是CSDN,我总结知识的地方,喜欢的话请三连,有问题请私信 😘 😘 😘
文章目录
- 前言
- 一、首页
- 1、创建 home 分支
- 2、配置网络请求
- 二、轮播图区域
- 1、请求轮播图的数据
- 2、渲染轮播图的 UI 结构
- 总结
前言
大家好,又见面了,我是夜阑的狗🐶,本文是专栏【微信小程序开发教程】专栏的第52篇文章;
今天开始学习微信小程序的第36天💖💖💖,开启新的征程,记录最美好的时刻🎉,每天进步一点点。
专栏地址:【微信小程序开发教程】, 此专栏是我是夜阑的狗微信小程序开发过程的总结,希望能够加深自己的印象,以及帮助到其他的小伙伴😉😉。
如果文章有什么需要改进的地方还请大佬不吝赐教👏👏。
一、首页
前面已经给项目页面配置了 tabBar 效果。接下来就来实现首页相关的功能。话不多说,让我们原文再续,书接上回吧。

1、创建 home 分支
还是老样子,跟前面一样,创建一个分支来改动存储首页的改动,运行如下的命令,基于 master 分支在本地创建 home 子分支,用来开发和 home 首页相关的功能:
git checkout -b home

2、配置网络请求
由于平台的限制,小程序项目中不支持 axios,而且原生的 wx.request() API 功能较为简单,不支持拦截器等全局定制的功能。因此,建议在 uni-app 项目中使用 @escook/request-miniprogram 第三方包发起网络数据请求。
请参考
@escook/request-miniprogram的官方文档进行安装、配置、使用
官方文档:https://www.npmjs.com/package/@escook/request-miniprogram
安装
首先来安装第三方包,在此之前需要初始化 npm 包管理配置文件:
npm init -y

然后运行安装指令即可。
npm install @escook/request-miniprogram

安装成功之后就能看到这个文件夹了。

导入
在小程序中最高级对象为 wx,而在 nui-app 中也有最高级对象 uni,安装完成之后接下来就是如何使用了。
// 按需导入 $http 对象
import { $http } from '@escook/request-miniprogram'// 将按需导入的 $http 挂载到 wx 顶级对象之上,方便全局调用
wx.$http = $http// 在 uni-app 项目中,可以把 $http 挂载到 uni 顶级对象之上,方便全局调用
uni.$http = $http
请求拦截器
// 请求开始之前做一些事情
$http.beforeRequest = function (options) {// do somethimg...
}
响应拦截器
// 请求完成之后做一些事情
$http.afterRequest = function () {// do something...
}
详细使用方法可以参考上面给的官方文档。最终,在项目的 main.js 入口文件中,通过如下的方式进行配置:
main.js
import {$http} from '@escook/request-miniprogram'uni.$http = $http// 配置请求根路径
$http.baseUrl = 'https://www.uinav.com'// 请求拦截器
$http.beforeRequest = function(options){uni.showLoading({title:'数据加载中...'});
}// 响应拦截器
$http.afterRequest = function(){uni.hideLoading();
}
在 uni-app 项目里一般不推荐用 wx 这个对象去调用 API ,建议用 uni 去调用小程序的相关的 API,wx 里面包含的 API 都可以被 `uni`` 调用。

注意:这里有个坑点,需将导入的包和接口相关操作放在代码最前面,一定放在最前面!一定放在最前面!一定放在最前面!不然请求数据的时候会出现报错 TypeError: Cannot read property ‘get‘ of undefined。
二、轮播图区域
1、请求轮播图的数据
具体实现步骤可分为以下三步:
-
Step 1、在 data 中定义轮播图的数组。
-
Step 2、在 onLoad 生命周期函数中调用获取轮播图数据的方法。
-
Step 3、在 methods 中定义获取轮播图数据的方法。
home.vue
export default {data() {return {// 1. 轮播图的数据列表,默认为空数组swiperList:[],};},onLoad() {// 2. 在小程序页面刚加载的时候,调用获取轮播图数据的方法this.getSwiperList();},methods:{// 3. 获取轮播图数据的方法async getSwiperList(){// 发起请求const {data: res} = await uni.$http.get('/api/public/v1/home/swiperdata');console.dir(res)// 请求失败if(res.meta.status !== 200){return uni.showToast({title: '数据请求失败!',duration: 1500,icon: 'none',})}// 请求成功,为 data 中的数据赋值this.swiperList = res.message;}}}
这样就能在微信开发者工具上看到请求到数据了。
这里有个点注意一下,就是
swiperList只有在被使用的时候,才会在AppData上显示出来,不使用的情况下,去AppData查看是没有显示的。

2、渲染轮播图的 UI 结构
获取到数据,接下来利用for循环将数据渲染到页面上:
home.vue
<template><view><!-- 轮播图区域 --><swiper :indicator-dots="true" :autoplay="true" :interval="3000" :duration="1000" :circular="true"><!-- 循环渲染轮播图的 item 项 --><swiper-item v-for="(item, i) in swiperList" :key="i" ><view class="swiper-item"><!-- 动态绑定图片的 src 属性 --><image :src = "item.image_src"></image></view></swiper-item></swiper></view>
</template>
最后美化 UI 结构:
<style lang="scss">swiper{height: 330 rpx;.swiper-item,image{width: 100%;height: 100%;}}
</style>
到这里基本上就完成了整个轮播图效果,可以来看一下运行效果:

总结
感谢观看,这里就是 uni-app 项目-- 购物车 – 首页 - 轮播图效果的介绍,如果觉得有帮助,请给文章点个赞吧,让更多的人看到。🌹 🌹 🌹

也欢迎你,关注我。👍 👍 👍
原创不易,还希望各位大佬支持一下,你们的点赞、收藏和留言对我真的很重要!!!💕 💕 💕 最后,本文仍有许多不足之处,欢迎各位认真读完文章的小伙伴们随时私信交流、批评指正!下期再见。🎉
更多专栏订阅:
- 😀 【LeetCode题解(持续更新中)】
- 🚝 【Java Web项目构建过程】
- 💛 【微信小程序开发教程】
- ⚽ 【JavaScript随手笔记】
- 🤩 【大数据学习笔记(华为云)】
- 🦄 【程序错误解决方法(建议收藏)】
- 🚀 【软件安装教程】
订阅更多,你们将会看到更多的优质内容!!
相关文章:

【微信小程序】-- uni-app 项目-- 购物车 -- 首页 - 轮播图效果(五十二)
💌 所属专栏:【微信小程序开发教程】 😀 作 者:我是夜阑的狗🐶 🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询! &…...
)
GO实现Redis:GO实现Redis集群(5)
采用一致性hash算法将key分散到不同的节点,客户端可以连接到集群中任意一个节点https://github.com/csgopher/go-redis本文涉及以下文件: consistenthash:实现添加和选择节点方法 standalone_database:单机database client&#x…...

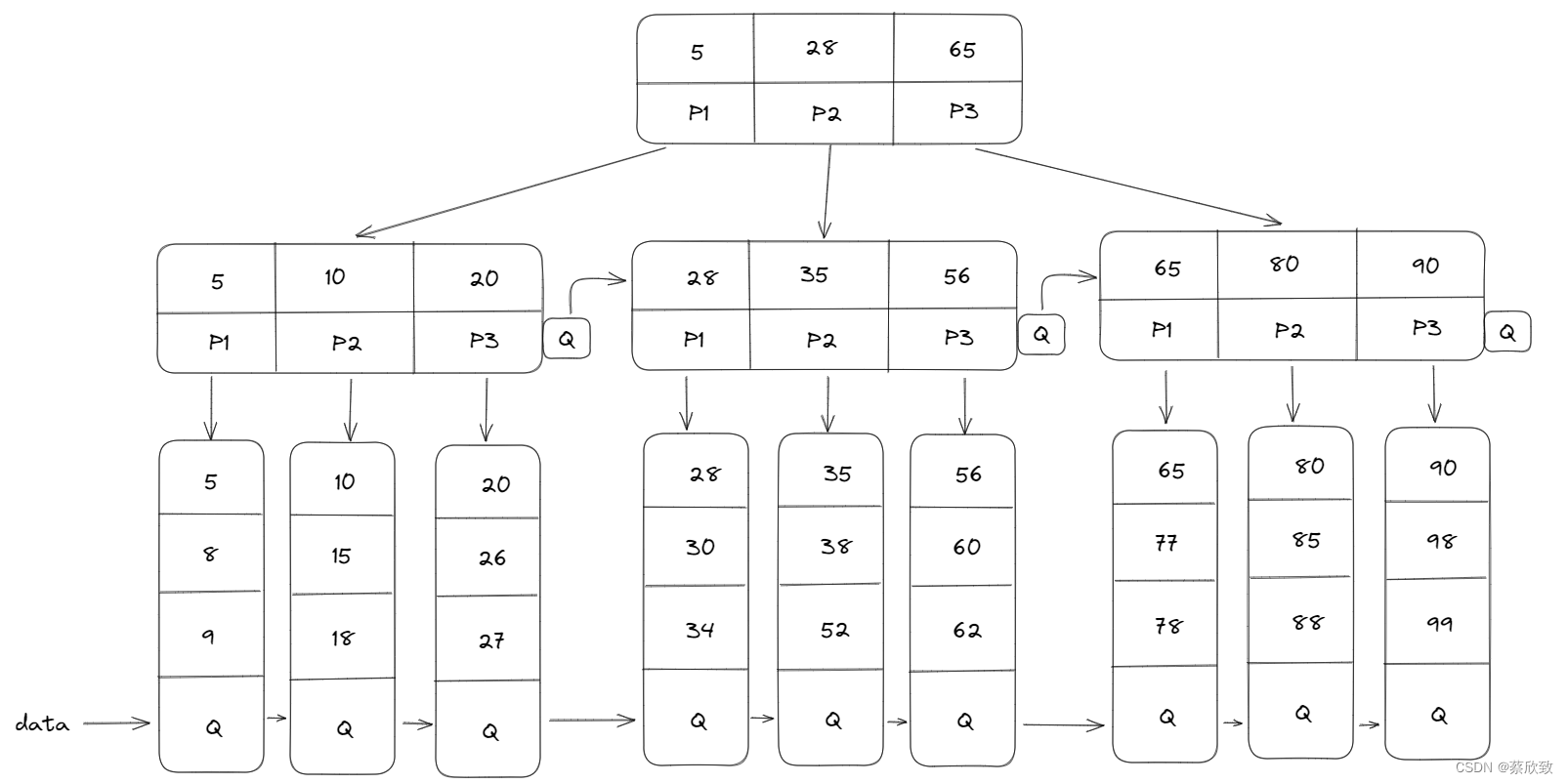
高阶数据结构之 B树 B+树 B*树
文章目录B树B树节点的设计插入key的过程B树的验证B树的性能分析B树和B*树B树B*树总结B树、B树、B*树B树的应用做索引MySQL索引MyISAMInnoDBB树 在前面几章中我们介绍了AVL树和红黑树,简单复习一下,我们说到原本的二叉搜索树会存在缺陷(不能保…...

CSS3之动画属性
系列文章目录 前端系列文章——传送门 CSS系列文章——传送门 文章目录系列文章目录CSS3 中的动画第一步:定义一个动画第二步:执行这个动画第三步:暂停或启动这个动画过渡和动画的区别CSS3 中的动画 CSS3 动画是使元素从一种样式逐渐变化为…...

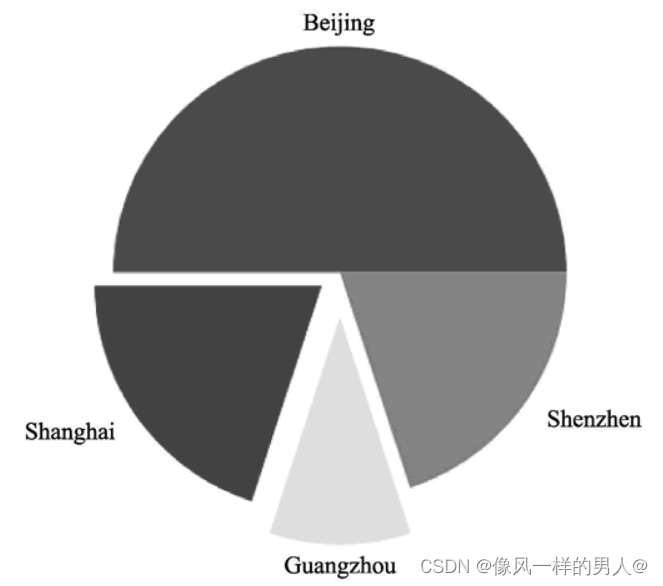
python --Matplotlib详解
安装 pip install matplotlib导包 import matplotlib.pyplot as plt绘制散点图 如果输入的是两个列表,一个表示 x 轴的值,一个表示 y 轴的值,那么就可以在直角坐标系中划出很多个点,然后将这些点用指定的线段连接起来就得到了散…...

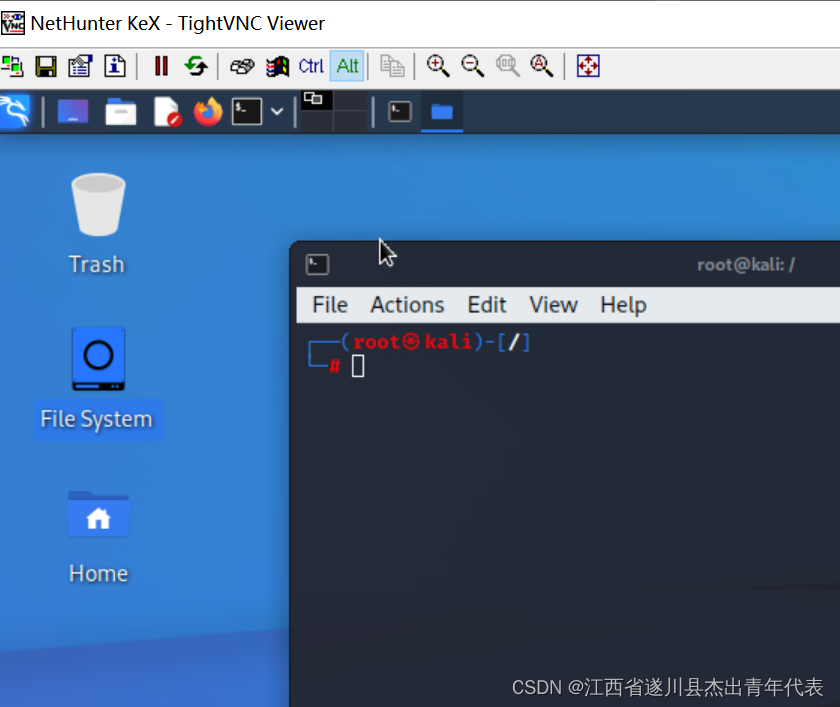
手机(Android)刷NetHunter安装指南,无需ssh执行kali命令, NetHunter支持的无线网卡列表!
一、安装NetHunter 前提:确保手机已经root,已装上magisk。如果没有root,可用尝试magisk root 后执行此文 1、下载Nethunter:Get Kali | Kali Linux 然后push 到sdcard 里, 2、打开magisk,选择刚刚下好的…...

教育行业ChatGPT的新挑战
随着科技不断发展,AI的水平越来越高,尤其是最近火出圈的ChatGPT不仅仅可以与人类对话,而且还可以为人们提供关于各种信息帮助。 作为一个先进的“聊天”AI,无论是正苦恼,还是只是需要一些关于如何更有效地管理时间的建…...

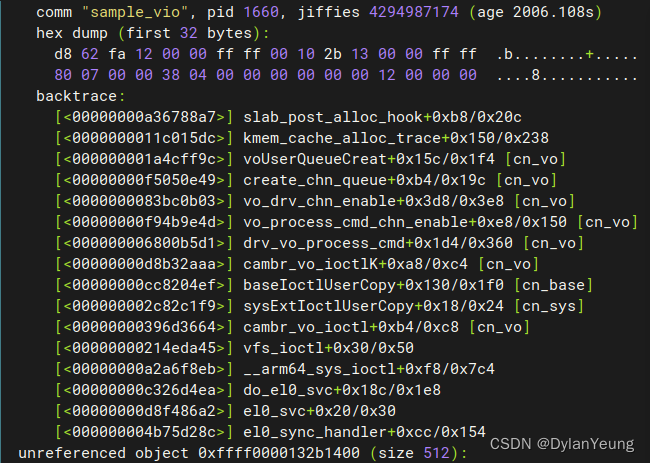
内存泄漏 定位方法
目录 内存概念 物理内存 虚拟内存 内存泄漏 定位方法和手段 1.MemInFo MemTotal MemFree MemAvailable Cached 2 vmalloc info 3.Kmemleak 算法原理 使用方法 参考文献与链接: 如果你点进这篇文章,那么要么你是一个C\C程序员,…...

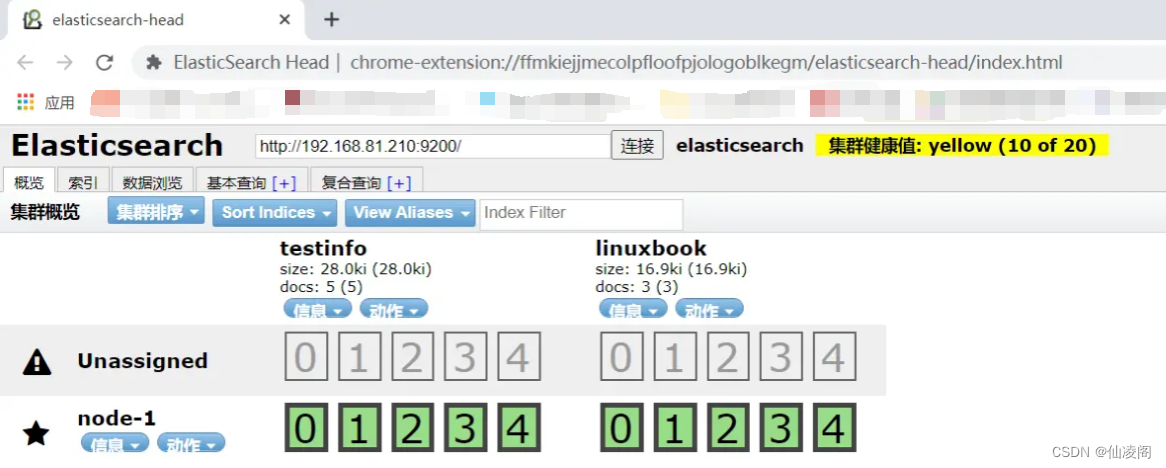
es-head插件插入查询以及条件查询(五)
es-head插件插入查询以及条件查询 1.es-head插件页面介绍 页面详细介绍 2.es-head查询语句 2.1.查询索引中的全部数据 curl命令交互,采用GET请求 语法格式: curl -XGET es地址:9200/索引名/_search?pretty [rootelaticsearch ~]# curl -XGET 192…...

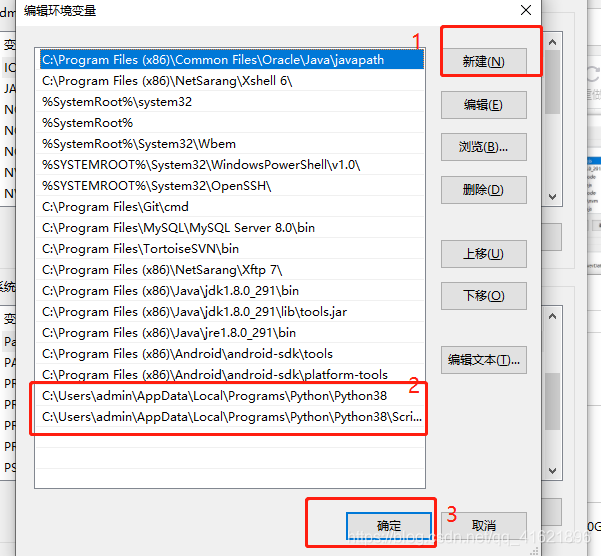
安装python教程并解决Python安装完没有Scripts文件夹问题
安装python教程 并解决Python安装完没有Scripts文件夹问题 ** 一背景 **首先要了解这个出现的原因是下载安装的版本问题 系統是32 bit 的版本还是 64bit 的 web-based: 透过网络安装的,就是执行安装后才透过网络下载python executable: 可執行文件的ÿ…...

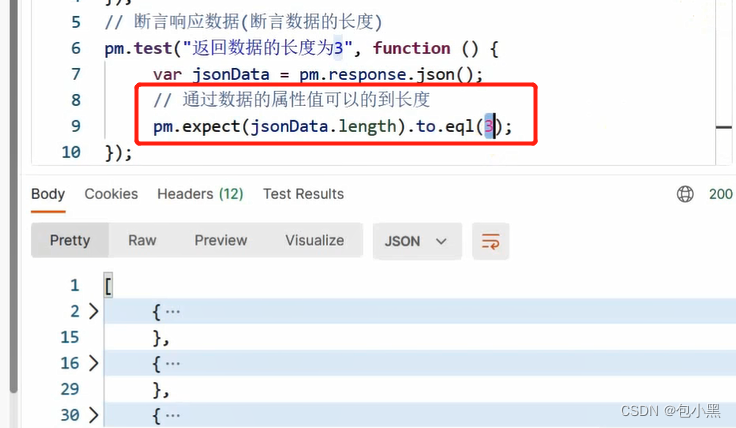
postman的断言、关联、参数化、使用newman生成测试报告
Potman 断言 Postman 断言简介 让 Postman工具 代替 人工 自动判断 预期结果 和 实际结果 是否一致断言代码 书写在 Tests 标签页中。 查看断言结果 Test Results 标签页 Postman 常用断言 1. 断言响应状态码 Status code:Code is 200 // 断言响应状态码为 200…...

春招大盘点:找工作除了招聘网站还有哪些渠道?
又是一年毕业季,估计同学们都正在写论文、找工作两头忙,很多同学和小C“诉苦”说现在找实习的渠道太少了,招聘网站都刷完了,也没看到很合适的岗位。那找工作除了招聘网站还有什么渠道呢?其实是有的,今天就为…...

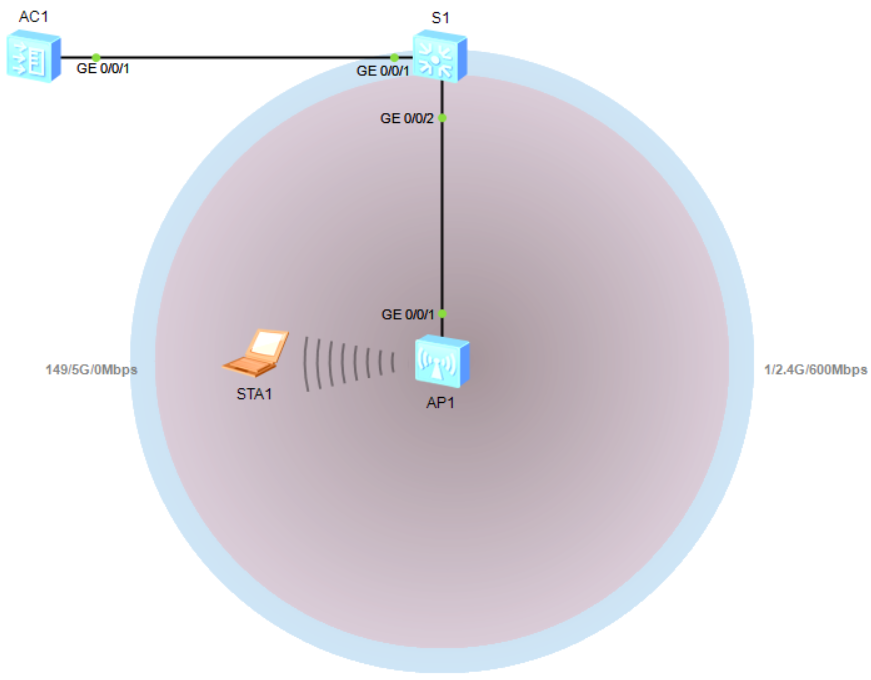
eNSP 构建基本WLAN
配置项配置参数AP组 名称:hcia-group 应用模板:域管理模板hcia-domain、VAP模板hcia-vap 域管理模板 名称:hcia-domain 国家码:cn SSID模板 名称:hcia-ssid SSID名称:hcia-wlan 安全模板 名称:h…...

Python是不是被严重高估了?
Python起源一种shell的脚本语言 ,而现在已经发展成最通用的语言之一了,TIOBE指数的数据显示,Python是目前世界上最受欢迎的编程语言。 Python之所以这么受欢迎有很多原因。从Web开发到物联网编程再到AI等各个方面都能用到它。另外Python代码…...

给你一个购物车模块,你会如何设计测试用例?【测试用例设计】
测试购物车 从使用场景上,把自己想象成一个使用购物车的人,模拟流程,可以主要从两个方面进行考虑: 涉及操作:增(添加商品)删(删除商品)改(编辑、跳转商品&a…...

【wps】【毕业论文】三线表的绘制
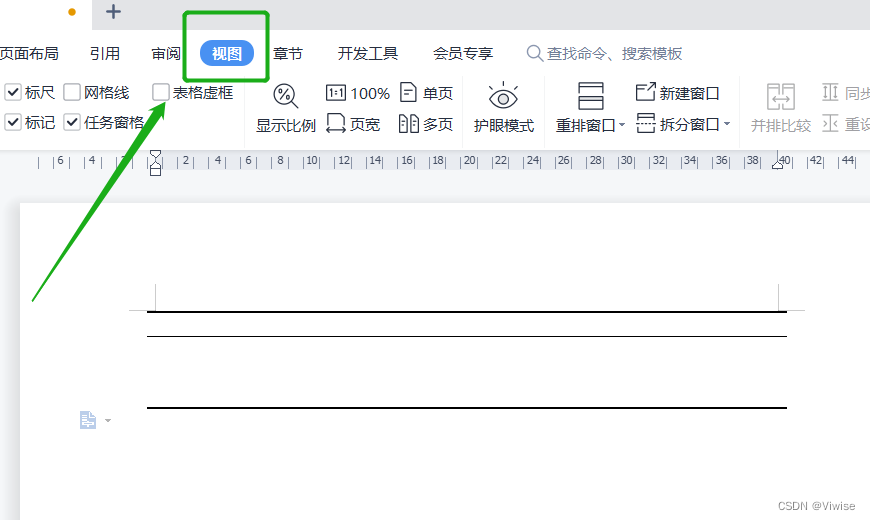
目录 一、三线表 二、制作步骤 (1)点击“插入”——点击“表格”创建一个表格 (2)选中整个表格——鼠标右键选择“边框和底纹”,“表格属性”再点击“边框和底纹”——点击“自定义”——选择表格的边的宽度——如图…...

Spring Cloud Alibaba 多租户saas企业开发架构技术选型和设计方案
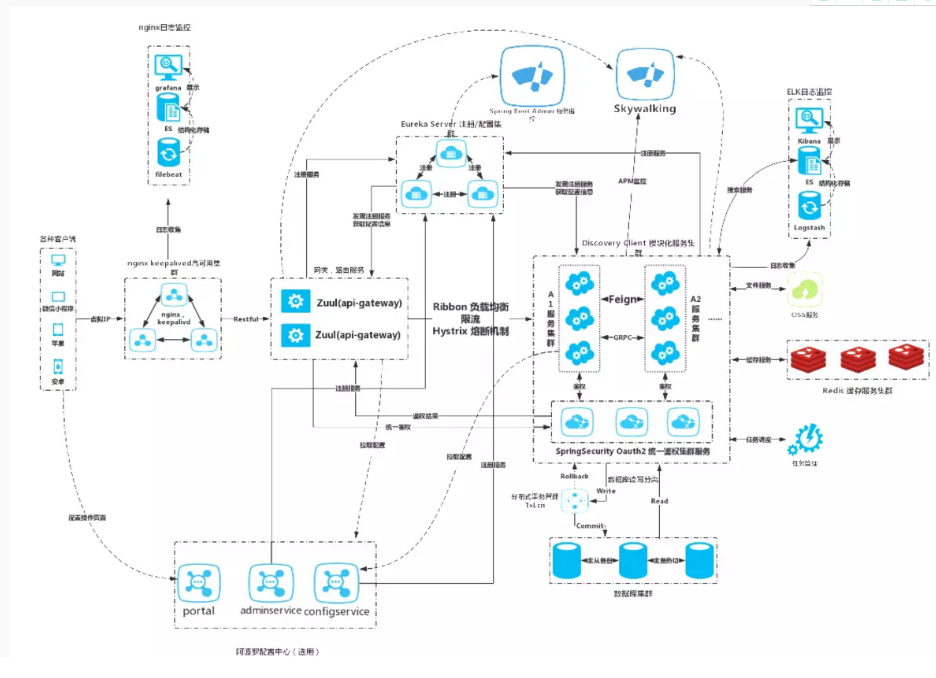
基于Spring Cloud Alibaba 分布式微服务高并发数据平台化(中台)思想多租户saas设计的企业开发架构,支持源码二次开发、支持其他业务系统集成、集中式应用权限管理、支持拓展其他任意子项目。 一、架构技术选型 核心框架 Spring Boot SOA Spring Cloud …...

Unity IL2CPP 游戏分析入门
一、目标 很多时候App加密本身并不难,难得是他用了一套新玩意,天生自带加密光环。例如PC时代的VB,直接ida的话,汇编代码能把你看懵。 但是要是搞明白了他的玩法,VB Decompiler一上,那妥妥的就是源码。 U…...

Python的23种设计模式(完整版带源码实例)
作者:虚坏叔叔 博客:https://xuhss.com 早餐店不会开到晚上,想吃的人早就来了!😄 Python的23种设计模式 一 什么是设计模式 设计模式是面对各种问题进行提炼和抽象而形成的解决方案。这些设计方案是前人不断试验&…...

OAuth2协议
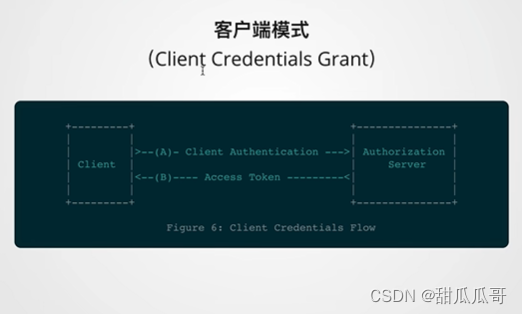
OAuth2协议流程图协议角色和流程授权所需信息授权方式授权码模式(authorization code)参数简化模式密码模式客户端模式授权方式小结流程图 协议角色和流程 user-agent:浏览器或者手机App平台 资源所有者(resourc owner࿰…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

系统掌握PyTorch:图解张量、Autograd、DataLoader、nn.Module与实战模型
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文通过代码驱动的方式,系统讲解PyTorch核心概念和实战技巧,涵盖张量操作、自动微分、数据加载、模型构建和训练全流程&#…...
