Vue 页面反复刷新常见问题及解决方案
Vue 页面反复刷新常见问题及解决方案
引言
Vue.js 是一个流行的前端框架,旨在通过其响应式的数据绑定和组件化的开发模式简化开发。然而,在开发 Vue.js 应用时,页面反复刷新的问题可能会对用户体验和开发效率产生负面影响。本文将深入探讨 Vue 页面反复刷新的常见原因,并提供详细的解决方案,帮助开发者更好地管理和优化其 Vue.js 应用。
常见的页面刷新原因
配置问题
在 Vue.js 项目中,配置问题是导致页面反复刷新的常见原因之一。通常,这些问题出现在项目的 vue.config.js 或 .env 文件中。如果这些配置文件中存在错误或不一致,可能会导致页面在某些情况下反复刷新。
解决方案
确保项目的配置文件正确无误,并且所有的环境变量都已正确配置。例如,检查 VUE_APP_BASE_API 和 VUE_APP_WS_API 等变量是否正确配置。
路由配置不当
Vue Router 是 Vue.js 的官方路由管理器,用于在单页面应用中管理不同的视图。如果路由配置不当,例如路由路径错误或重复定义,可能会导致页面反复刷新。
解决方案
仔细检查路由配置,确保每个路由路径唯一且正确。此外,可以使用路由守卫来管理页面的访问权限,避免因路由跳转错误导致的页面刷新。
数据状态管理不当
在 Vue.js 应用中,数据状态管理非常重要。如果数据状态管理不当,例如在组件之间传递数据时出现问题,可能会导致页面反复刷新。特别是在使用 Vuex 进行全局状态管理时,状态的不一致可能会引发刷新问题。
解决方案
使用 Vuex 进行全局状态管理,确保状态的一致性和正确性。同时,避免在组件之间直接传递数据,使用 Vuex 的 store 来管理共享状态。
第三方库的使用
在 Vue.js 项目中,使用第三方库可以提高开发效率。然而,如果第三方库的配置或使用不当,也可能会导致页面反复刷新。例如,某些库可能在组件挂载或卸载时触发不必要的刷新操作。
解决方案
仔细阅读第三方库的文档,确保正确配置和使用这些库。必要时,可以在 Vue 组件的生命周期钩子中进行相应的处理,以避免不必要的刷新操作。
浏览器缓存问题
浏览器缓存是提高网页加载速度的重要机制,但有时也可能导致页面刷新问题。例如,当浏览器缓存的资源版本与服务器不一致时,可能会导致页面反复刷新。
解决方案
配置浏览器缓存策略,确保资源的版本一致性。例如,可以使用 Webpack 的缓存破坏机制来管理资源的版本。
具体问题分析与解决方案
配置问题导致的刷新
问题分析
在 Vue.js 项目中,配置文件如 vue.config.js 和 .env 中的错误配置可能会导致页面反复刷新。例如,环境变量未正确配置,导致页面在某些情况下无法正确加载资源,从而触发刷新。
解决方案
- 检查
vue.config.js文件,确保所有配置项正确无误。 - 确认
.env文件中的环境变量已正确配置。例如:
VUE_APP_BASE_API=https://api.example.com
VUE_APP_WS_API=wss://ws.example.com
- 确保在不同环境(开发、测试、生产)下的配置文件一致,避免因环境差异导致的刷新问题。
路由问题导致的刷新
问题分析
路由配置不当,例如路径冲突或重复定义,可能会导致页面反复刷新。此外,路由跳转过程中未正确处理参数或状态,也可能引发刷新问题。
解决方案
- 检查
router.js文件,确保每个路由路径唯一且正确。 - 使用路由守卫管理页面的访问权限,避免因路由跳转错误导致的刷新问题。例如:
router.beforeEach((to, from, next) => {if (to.meta.requiresAuth && !store.state.isAuthenticated) {next('/login');} else {next();}
});
- 确保在路由跳转时正确处理参数和状态,避免因参数或状态不一致导致的刷新问题。
数据状态管理问题
问题分析
在 Vue.js 应用中,数据状态管理不当可能会导致页面反复刷新。例如,在组件之间直接传递数据,而不是使用 Vuex 进行全局状态管理,可能会引发状态不一致,从而导致刷新问题。
解决方案
- 使用 Vuex 进行全局状态管理,确保状态的一致性和正确性。例如:
const store = new Vuex.Store({state: {isAuthenticated: false,user: null,},mutations: {login(state, user) {state.isAuthenticated = true;state.user = user;},logout(state) {state.isAuthenticated = false;state.user = null;},},
});
- 避免在组件之间直接传递数据,使用 Vuex 的 store 来管理共享状态。例如:
// 在组件中获取共享状态
computed: {...mapState(['isAuthenticated', 'user']),
},
第三方库问题
问题分析
使用第三方库时,如果未正确配置或使用这些库,可能会导致页面反复刷新。例如,某些库在组件挂载或卸载时触发不必要的刷新操作,可能会导致页面反复刷新。
解决方案
- 仔细阅读第三方库的文档,确保正确配置和使用这些库。
- 在 Vue 组件的生命周期钩子中进行相应的处理,避免不必要的刷新操作。例如:
mounted() {this.initializeThirdPartyLibrary();
},
beforeDestroy() {this.cleanupThirdPartyLibrary();
},
浏览器缓存问题
问题分析
浏览器缓存是提高网页加载速度的重要机制,但有时也可能导致页面刷新问题。例如,当浏览器缓存的资源版本与服务器不一致时,可能会导致页面反复刷新。
解决方案
- 配置浏览器缓存策略,确保资源的版本一致性。例如,可以使用 Webpack 的缓存破坏机制来管理资源的版本:
module.exports = {configureWebpack: {output: {filename: '[name].[hash].js',chunkFilename: '[name].[hash].js',},},
};
- 确保服务器端配置正确,避免因缓存问题导致的页面刷新。例如,在 Nginx 配置中添加缓存控制头:
location / {add_header Cache-Control "no-cache, no-store, must-revalidate";add_header Pragma "no-cache";add_header Expires 0;
}
最佳实践
优化路由配置
- 确保每个路由路径唯一且正确,避免路径冲突或重复定义。
- 使用路由守卫管理页面的访问权限,避免因路由跳转错误导致的刷新问题。
使用 Vuex 进行状态管理
- 使用 Vuex 进行全局状态管理,确保状态的一致性和正确性。
- 避免在组件之间直接传递数据,使用 Vuex 的 store 来管理共享状态。
合理使用第三方库
- 仔细阅读第三方库的文档,确保正确配置和使用这些库。
- 在 Vue 组件的生命周期钩子中进行相应的处理,避免不必要的刷新操作。
配置浏览器缓存
- 配置浏览器缓存策略,确保资源的版本一致性。
- 确保服务器端配置正确,避免因缓存问题导致的页面刷新。
使用服务端渲染
使用服务端渲染(SSR)可以提高页面加载速度,减少页面刷新次数。例如,使用 Nuxt.js 进行服务端渲染:
// 安装 Nuxt.js
npm install nuxt// 创建 nuxt.config.js 文件
module.exports = {mode: 'universal',build: {// 配置 Webpack},
};
实例分析
实例一:配置问题导致的页面刷新
问题描述
在某 Vue.js 项目中,开发人员发现页面在加载时经常会反复刷新。经过排查,发现问题出在项目的配置文件中,某些环境变量未正确配置,导致页面在某些情况下无法正确加载资源。
解决方案
- 检查
vue.config.js文件,确保所有配置项正确无误。 - 确认
.env文件中的环境变量已正确配置。
实例二:路由配置不当导致的页面刷新
问题描述
在另一个 Vue.js 项目中,开发人员发现页面在路由跳转时经常会反复刷新。经过排查,发现问题出在路由配置文件中,某些路由路径重复定义,导致页面在跳转时出现问题。
解决方案
- 检查
router.js文件,确保每个路由路径唯一且正确。 - 使用路由守卫管理页面的访问权限,避免因路由跳转错误导致的刷新问题。
实例三:状态管理不当导致的页面刷新
问题描述
在某 Vue.js 项目中,开发人员发现页面在组件之间传递数据时经常会反复刷新。经过排查,发现问题出在数据状态管理上,未使用 Vuex 进行全局状态管理,导致状态不一致。
解决方案
- 使用 Vuex 进行全局状态管理,确保状态的一致性和正确性。
- 避免在组件之间直接传递数据,使用 Vuex 的 store 来管理共享状态。
总结
Vue.js 是一个强大的前端框架,但在开发过程中,页面反复刷新的问题可能会影响用户体验和开发效率。本文详细分析了导致页面刷新问题的常见原因,并提供了相应的解决方案。通过优化配置、正确使用路由、合理管理数据状态、正确使用第三方库以及配置浏览器缓存,开发人员可以有效地解决页面刷新问题,提升应用的稳定性和用户体验。希望本文能为广大 Vue.js 开发者提供有价值的参考和帮助。
通过本文的学习,相信读者能够更好地应对 Vue.js 开发中的页面刷新问题,打造更加流畅和高效的前端应用。
相关文章:

Vue 页面反复刷新常见问题及解决方案
Vue 页面反复刷新常见问题及解决方案 引言 Vue.js 是一个流行的前端框架,旨在通过其响应式的数据绑定和组件化的开发模式简化开发。然而,在开发 Vue.js 应用时,页面反复刷新的问题可能会对用户体验和开发效率产生负面影响。本文将深入探讨 …...
Windows上指定盘符-安装WSL虚拟机(机械硬盘)
参考来自于教程1:史上最全的WSL安装教程 - 知乎 (zhihu.com)https://zhuanlan.zhihu.com/p/386590591#%E4%B8%80%E3%80%81%E5%AE%89%E8%A3%85WSL2.0 教程2:Windows 10: 将 WSL Linux 实例安装到 D 盘,做成移动硬盘绿色版也不在话下 - 知乎 (z…...

ffmpeg实现视频的合成与分割
视频合成与分割程序使用 作者开发了一款软件,可以实现对视频的合成和分割,界面如下: 播放时,可以选择多个视频源;在选中“保存视频”情况下,会将多个视频源合成一个视频。如果只取一个视频源中一段视频…...

团体标准的十大优势
一、团体标准是什么 团体标准是指由社会团体(行业协会、联合会、企业联盟等)按照自己确立的制定程序,自主制定、发布、采纳,并由社会自愿采用的标准。简单的说,就是社会团体为了满足市场和创新需要,协调相…...
任务、动态添加停止单个cron任务)
java spring boot 动态添加 cron(表达式)任务、动态添加停止单个cron任务
java spring boot 动态添加 cron(表达式)任务、动态添加停止单个cron任务 添加对应的maven <dependency><groupId>org.quartz-scheduler</groupId><artifactId>quartz</artifactId><version>2.3.0</version…...

sqlgun靶场漏洞挖掘
1.xss漏洞 搜索框输入以下代码,验证是否存在xss漏洞 <script>alert(1)</script> OK了,存在xss漏洞 2.SQL注入 经过测试,输入框存在SQL注入漏洞 查询数据库名 查询管理员账号密码 此处密码为MD5加密,解码内容如下 找…...

好用的 Markdown 编辑器组件
ByteMD bytedance/bytemd: ByteMD v1 repository (github.com) 这里由于我的项目是 Next,所以安装 bytemd/react, 阅读官方文档,执行命令来安装编辑器主体、以及 gfm(表格支持)插件、highlight 代码高亮插件…...

uniapp vite3 require导入commonJS 的js文件方法
vite3 导入commonJS 方式导出 在Vite 3中,你可以通过配置vite.config.js来实现导入CommonJS(CJS)风格的模块。Vite 默认支持ES模块导入,但如果你需要导入CJS模块,可以使用特定的插件,比如originjs/vite-pl…...

通义灵码用户说:“人工编写测试用例需要数十分钟,通义灵码以毫秒级的速度生成测试代码,且准确率和覆盖率都令人满意”
通过一篇文章,详细跟大家分享一下我在使用通义灵码过程中的感受。 一、定义 通义灵码,是一个智能编码助手,它基于通义大模型,提供代码智能生成、研发智能问答能力。 在体验过程中有任何问题均可点击下面的连接前往了解和学习。 …...

MySQL中的约束
约束概述 1.1 为什么需要约束 数据完整性(Data Integrity)是指数据的精确性(Accuracy)和可靠性(Reliability)。它是防止数据库中存在不符合语义规定的数据和防止因错误信息的输入输出造成无效操作或错误信…...

Leetcode 寻找重复数
可以使用 位运算 来解决这道题目。使用位运算的一个核心思想是基于数字的二进制表示,统计每一位上 1 的出现次数,并与期望的出现次数做比较。通过这种方法,可以推断出哪个数字重复。 class Solution { public:int findDuplicate(vector<i…...

大一新生以此篇开启你的算法之路
各位大一计算机萌新们,你们好,本篇博客会带领大家进行算法入门,给各位大一萌新答疑解惑。博客文章略长,可根据自己的需要观看,在博客中会有给大一萌新问题的解答,请不要错过。 入门简介: 算法…...

【AI大模型】ChatGPT模型原理介绍(上)
目录 🍔 什么是ChatGPT? 🍔 GPT-1介绍 2.1 GPT-1模型架构 2.2 GPT-1训练过程 2.2.1 无监督的预训练语言模型 2.2.2 有监督的下游任务fine-tunning 2.2.3 整体训练过程架构图 2.3 GPT-1数据集 2.4 GPT-1模型的特点 2.5 GPT-1模型总结…...

基于UE5和ROS2的激光雷达+深度RGBD相机小车的仿真指南(五):Blender锥桶建模
前言 本系列教程旨在使用UE5配置一个具备激光雷达深度摄像机的仿真小车,并使用通过跨平台的方式进行ROS2和UE5仿真的通讯,达到小车自主导航的目的。本教程默认有ROS2导航及其gazebo仿真相关方面基础,Nav2相关的学习教程可以参考本人的其他博…...

C++竞赛初阶L1-15-第六单元-多维数组(34~35课)557: T456507 图像旋转
题目内容 输入一个 n 行 m 列的黑白图像,将它顺时针旋转 90 度后输出。 输入格式 第一行包含两个整数 n 和 m,表示图像包含像素点的行数和列数。1≤n≤100,1≤m≤100。 接下来 n 行,每行 m 个整数,表示图像的每个像…...

无线领夹麦克风哪个牌子好?西圣、罗德、猛犸领夹麦克风深度评测
如今短视频和直播行业蓬勃发展,无线领夹麦克风成为了许多创作者不可或缺的工具。然而,市场上的无线领夹麦克风品牌众多、质量参差不齐,为了帮助大家挑选到满意的产品,我作为数码测评博主,对无线领夹麦克风市场进行了…...

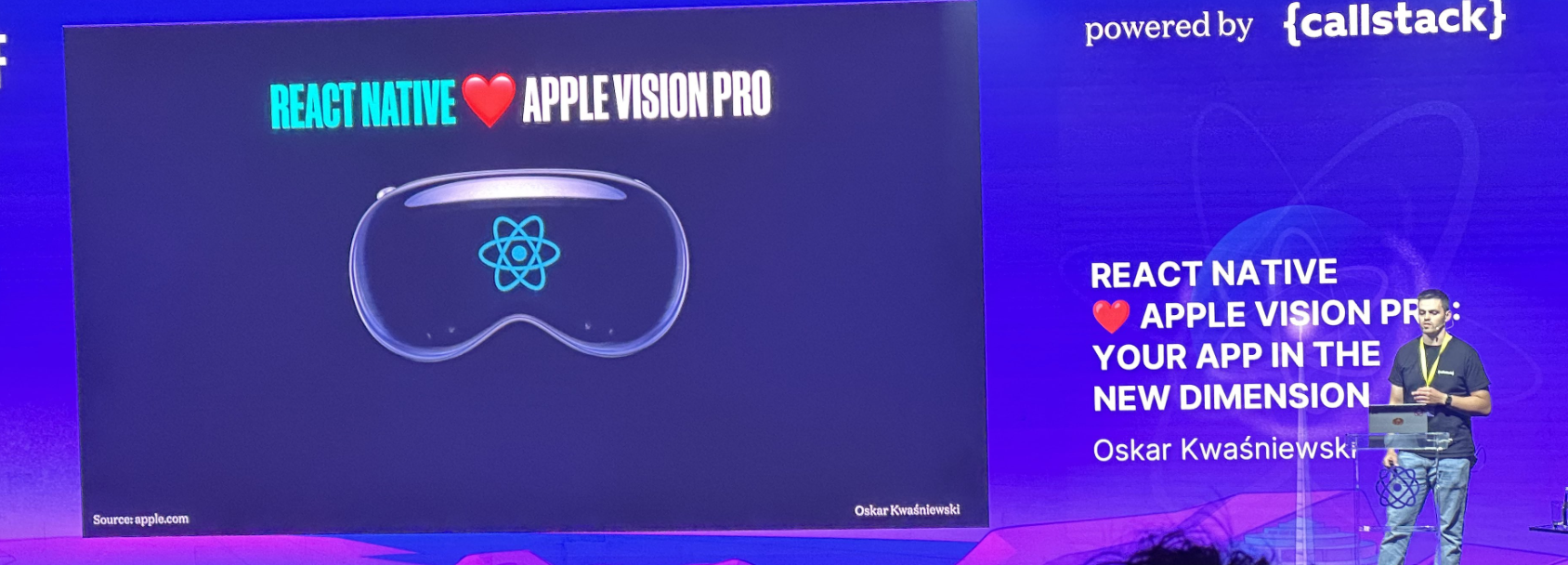
React Native 0.76,New Architecture 将成为默认模式,全新的 RN 来了
关于 React Native 的 New Architecture 概念,最早应该是从 2018 年 RN 团队决定重写大量底层实现开始,因为那时候 React Native 面临各种结构问题和性能瓶颈,最终迫使 RN 团队开始进行重构。 而从 React Native 0.68 开始,New A…...

Java并发:互斥锁,读写锁,Condition,StampedLock
3,Lock与Condition 3.1,互斥锁 3.1.1,可重入锁 锁的可重入性(Reentrant Locking)是指在同一个线程中,已经获取锁的线程可以再次获取该锁而不会导致死锁。这种特性允许线程在持有锁的情况下,可…...

客户端负载均衡Ribbon实例
文章目录 一,概述二,实现过程三,项目源码1. 源码放送:2. 部署方式 四,功能演示五,其他 一,概述 一般来说,提到负载均衡,大家一般很容易想到浏览器 -> NGINX -> 反…...

MySQL数据库负载均衡
数据库负载均衡是通过将数据库请求分散到多个数据库服务器上,以提高数据库的处理能力和可用性。在高并发的场景下,使用数据库负载均衡器可以有效避免单点故障,提高系统的整体性能和可靠性。 数据库负载均衡器 数据库负载均衡器可以是硬件设…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...
