前端框架大观:探索现代Web开发的基石
目录
引言
一、前端框架概述
二、主流前端框架介绍
2.1 React
2.1.1 简介
2.1.2 特点
2.1.3 代码示例
2.2 Vue.js
2.2.1 简介
2.2.2 特点
2.2.3 代码示例
2.3 Angular
2.3.1 简介
2.3.2 特点
2.3.3 代码示例
三、其他前端框架与库
四、前端框架的选择
五、结论
引言
随着互联网技术的飞速发展,前端开发已经从简单的页面布局和样式设计,演变成为一门集交互设计、用户体验、性能优化、数据可视化等多维度技能于一体的复杂领域。为了应对日益复杂的前端开发需求,前端框架应运而生。这些框架不仅简化了开发流程,提高了开发效率,还促进了前端技术的标准化和模块化。本文将带您走进前端框架的世界,探索几个最为流行和有影响力的框架。
一、前端框架概述
前端框架是一组预定义的代码结构和工具集,旨在帮助开发者更高效地构建Web应用程序。它们通常提供了一套完整的解决方案,包括组件化开发、路由管理、状态管理、数据绑定等功能。使用前端框架可以大大减少重复性工作,提高代码的可维护性和可重用性。
二、主流前端框架介绍
2.1 React
2.1.1 简介
React是由Facebook开发并维护的一个用于构建用户界面的JavaScript库。它鼓励创建可复用的UI组件,通过声明式编程的方式,让开发者能够以数据驱动视图的方式构建应用。React并不直接处理DOM操作,而是通过虚拟DOM(Virtual DOM)来优化性能。
2.1.2 特点
- 组件化:React鼓励将UI拆分成可复用的组件,提高了代码的可维护性和可重用性。
- 声明式编程:React通过JSX(JavaScript XML)语法,允许开发者以声明的方式描述UI,使代码更加直观易懂。
- 虚拟DOM:React使用虚拟DOM来模拟真实DOM,通过比较新旧虚拟DOM的差异,最小化实际DOM的更新,从而提高性能。
2.1.3 代码示例
import React from 'react'; function Welcome(props) { return <h1>Hello, {props.name}</h1>;
} const element = <Welcome name="World" />;
ReactDOM.render(element, document.getElementById('root'));2.2 Vue.js
2.2.1 简介
Vue.js是一个渐进式JavaScript框架,用于构建用户界面。与React类似,Vue也鼓励组件化开发,但它提供了更为简洁的API和更灵活的选项,使得开发者可以根据项目需求选择性地使用Vue的功能。
2.2.2 特点
- 响应式数据绑定:Vue.js的核心库只关注视图层,不仅易于上手,而且便于与第三方库或既有项目整合。Vue.js的响应式系统能够自动追踪依赖的组件,并在数据变化时更新DOM。
- 组件系统:Vue.js的组件系统允许开发者构建可复用的UI组件,这些组件可以包含自己的模板、逻辑和样式。
- 指令:Vue.js提供了一套特殊的HTML属性,称为“指令”,用于在模板中绑定声明式的渲染和逻辑。
2.2.3 代码示例
<div id="app"> {{ message }}
</div> <script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
<script> var app = new Vue({ el: '#app', data: { message: 'Hello Vue!' } })
</script>2.3 Angular
2.3.1 简介
Angular(原名AngularJS,但自Angular 2起已更名为Angular)是由Google维护的一个开源Web应用框架。Angular提供了一套完整的解决方案,包括模板、数据绑定、路由、表单处理、HTTP服务等,旨在帮助开发者构建单页面应用程序(SPA)。
2.3.2 特点
- TypeScript支持:Angular默认使用TypeScript作为其开发语言,TypeScript是JavaScript的一个超集,添加了类型系统和一些其他特性,有助于编写更健壮、更易于维护的代码。
- 依赖注入:Angular使用依赖注入(DI)来管理组件之间的依赖关系,提高了代码的模块化和可测试性。
- 指令:与Vue类似,Angular也提供了一套指令,用于在模板中绑定数据和行为。
2.3.3 代码示例
import { Component } from '@angular/core'; @Component({ selector: 'app-root', template: `<h1>{{title}}</h1>`, styleUrls: ['./app.component.css']
})
export class AppComponent { title = 'Angular App';
}三、其他前端框架与库
除了上述三个主流框架外,还有许多其他优秀的前端框架和库值得一提,如Ember.js、Svelte、Preact等。它们各有特色,适用于不同的开发场景和需求。
四、前端框架的选择
选择哪个前端框架主要取决于项目的具体需求、团队的技术栈以及开发者的个人偏好。每个框架都有其独特的优势和劣势,没有绝对的“最好”或“最坏”,只有最适合的。
五、结论
前端框架是现代Web开发不可或缺的工具,它们极大地提高了开发效率和代码质量。随着技术的不断进步和开发者需求的不断变化,前端框架也在不断演进和完善。作为开发者,我们应该保持学习的热情,紧跟技术发展的步伐,不断探索和尝试新的框架和工具,以应对日益复杂的前端开发挑战。
相关文章:

前端框架大观:探索现代Web开发的基石
目录 引言 一、前端框架概述 二、主流前端框架介绍 2.1 React 2.1.1 简介 2.1.2 特点 2.1.3 代码示例 2.2 Vue.js 2.2.1 简介 2.2.2 特点 2.2.3 代码示例 2.3 Angular 2.3.1 简介 2.3.2 特点 2.3.3 代码示例 三、其他前端框架与库 四、前端框架的选择 五、结…...

16 训练自己语言模型
在很多场景下下,可能微调模型并不能带来一个较好的效果。因为特定领域场景下,通用话模型过于通用,出现多而不精。样样通样样松;本章主要介绍如何在特定的数据上对模型进行预训练; 训练自己的语言模型(从头开…...

udp网络通信 socket
套接字是实现进程间通信的编程。IP可以标定主机在全网的唯一性,端口可以标定进程在主机的唯一性,那么socket通过IP端口号就可以让两个在全网唯一标定的进程进行通信。 套接字有三种: 域间套接字:实现主机内部的进程通信的编程 …...

LG AI研究开源EXAONE 3.0:一个7.8B双语语言模型,擅长英语和韩语,在实际应用和复杂推理中表现出色
EXAONE 3.0介绍:愿景与目标 EXAONE 3.0是LG AI研究所在语言模型发展中的一个重要里程碑,特别是在专家级AI领域。 “EXAONE”这个名称源自于“ EX pert A I for Every ONE”,反映了LG AI研究所致力于将专家级别的人工智能能力普及化的承诺。这…...

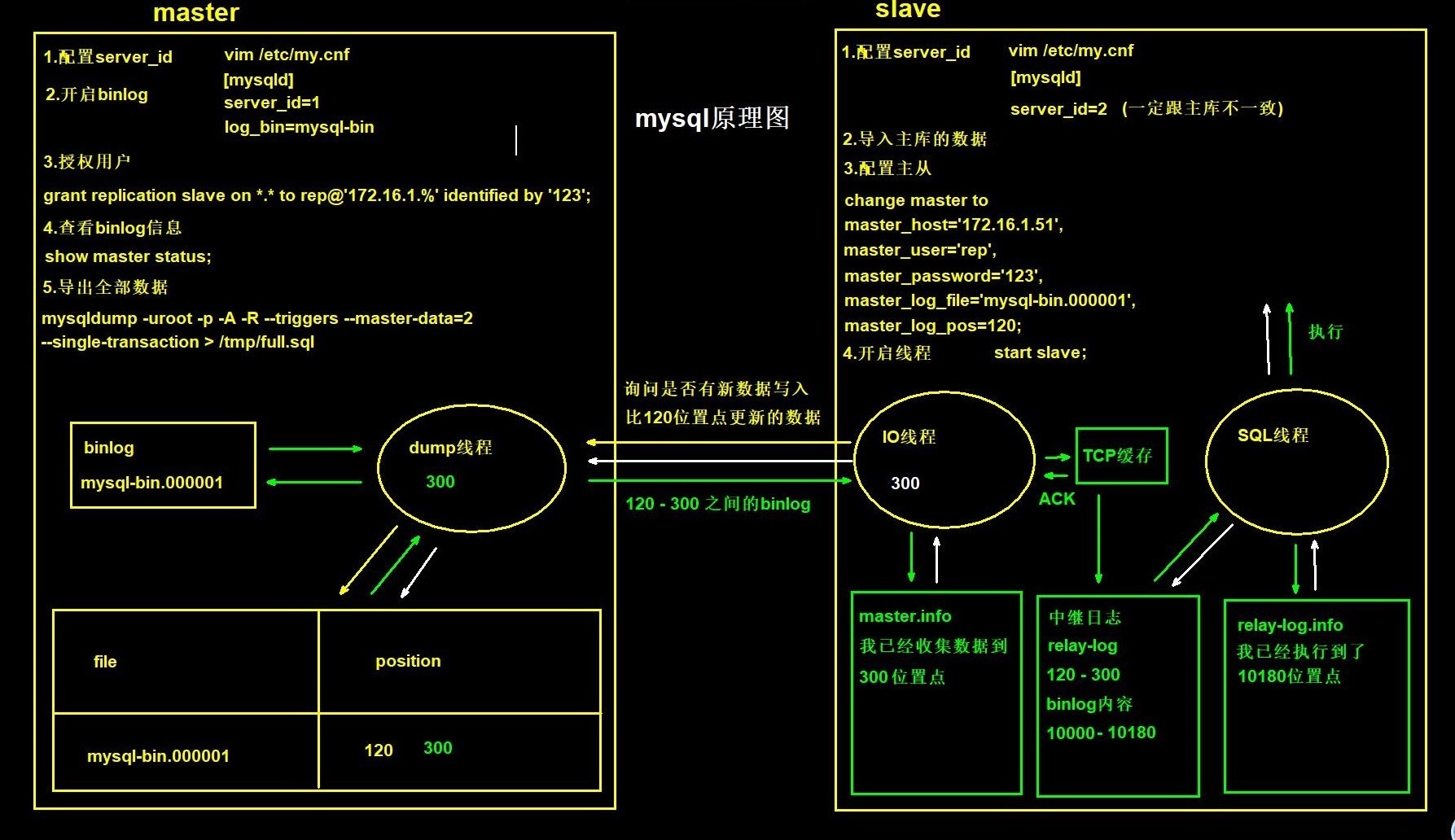
【mysql】mysql之主从部署以及介绍
本站以分享各种运维经验和运维所需要的技能为主 《python零基础入门》:python零基础入门学习 《python运维脚本》: python运维脚本实践 《shell》:shell学习 《terraform》持续更新中:terraform_Aws学习零基础入门到最佳实战 《k8…...

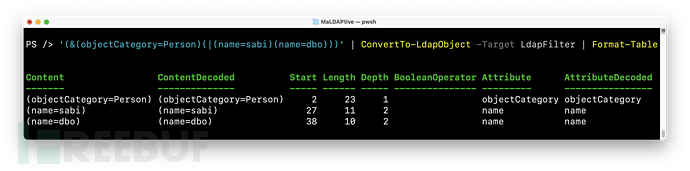
Invoke-Maldaptive:一款针对LDAP SearchFilter的安全分析工具
关于Invoke-Maldaptive MaLDAPtive 是一款针对LDAP SearchFilter的安全分析工具,旨在用于对LDAP SearchFilter 执行安全解析、混淆、反混淆和安全检测。 其基础是 100% 定制的 C# LDAP 解析器,该解析器处理标记化和语法树解析以及众多自定义属性&#x…...

QT 读取Excel表
一、QAxObject 读取excel表的内容,其仅在windows下生效,当然还有其他跨平台的方案。 config qaxcontainer #include <QAxObject>QStringList GetSheets(const QString& strPath) {QAxObject* excel new QAxObject("Excel.Application&…...

深入理解 Vue 组件样式管理:Scoped、Deep 和 !important 的使用20240909
深入理解 Vue 组件样式管理:Scoped、Deep 和 !important 的使用 在前端开发中,样式的管理与组件化开发之间的平衡一直是一个难题。Vue.js 提供了一些强大的工具来帮助开发者在开发复杂的应用时管理样式。这篇文章将详细介绍 Vue 中的 scoped、:deep() 和…...

C语言内存函数(21)
文章目录 前言一、memcpy的使用和模拟实现二、memmove的使用和模拟实现三、memset函数的使用四、memcmp函数的使用总结 前言 正文开始,发车! 一、memcpy的使用和模拟实现 函数模型:void* memcpy(void* destination, const void* source, size…...

三高基本概念之-并发和并行
并行和并发是计算机科学中两个重要但容易混淆的概念,它们之间的主要区别可以从以下几个方面进行阐述: 一、定义与含义 并行(Parallel):并行是指两个或多个事件在同一时刻发生,即这些事件在微观和宏观上都…...

宝塔面板FTP连接时“服务器发回了不可路由的地址。使用服务器地址代替。”
参考 https://blog.csdn.net/neizhiwang/article/details/106628899 错误描述 我得服务器是腾讯,然后使用宝塔建了个HTML网站,寻思用ftp上传,结果报错: 状态: 连接建立,等待欢迎消息... 状态: 初始化 TLS 中... 状…...

面试的一些小小经验
无论何时,找到合适的满意的工作(距离住处的地理位置,薪资,工作氛围)并不是一件容易的事情。个人能力与职位的适配性永远是有误差的客观存在。 十全十美难得,满足个人的个体化优先级才是客观的存在。 1.投简…...

IV转换放大器原理图及PCB设计分析
【前言】 今天给大家分享一下关于IV转换放大器的相关电路设计心得。IV转换使用的场合非常之多,尤其是电流型输出的传感器,比如光敏二极管、硅光电池等等,这些传感器输出的电流信号非常微弱,我们如果需要检测它们,首先得…...

【数学建模经验贴】一个研赛数模老手的经验
我(非C君,是一个朋友)参加了3次“深圳杯”数模,1次全国大学生数模,以及1次全国研究生数模,2016年参加了全国研究生数模的交流会,但没有参加过美赛,应该算是一个江湖老手了吧。下面内…...

vivo手机已删除的短信还能恢复吗?
虽然现在我们很少使用vivo手机的短信功能,但是我们偶尔还会通过vivo手机短信功能接收一些重要的信息。如果我们在清理垃圾短信的时候误删了vivo手机重要短信,该怎么恢复呢? 方法一:通过vivo云服务恢复 1、确保您已开启vivo云服务…...

[网络][CISCO]CISCO IOS升级
CISCO IOS升级-(转)2008-06-27 15:35IOS 升级 在介绍CISCO路由器IOS升级方法前,有必要对Cisco路由器的存储器的相关知识作以简单介绍。路由器与计算机相似,它也有内存和操作系统。在Cisco路由器中,其操作系统叫做互连…...

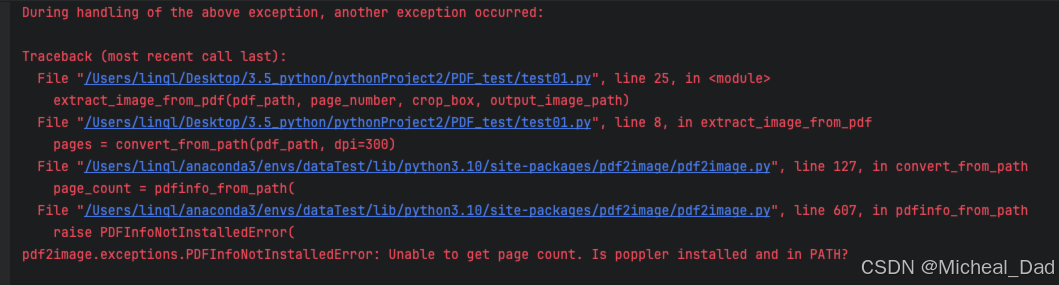
通过python提取PDF文件指定页的图片
整体思路 要从 PDF 文件中提取指定页和指定位置的图片,可以分几个步骤来实现: 1.1 准备所需工具与库 在 Python 中处理 PDF 和图像时,需要使用几个库: PyMuPDF (fitz):用于读取和处理 PDF 文件,可以精确…...
)
Leetcode Hot 100刷题记录 -Day12(轮转数组)
轮转数组 问题描述: 给定一个整数数组 nums,将数组中的元素向右轮转 k 个位置,其中 k 是非负数。 示例 1: 输入: nums [1,2,3,4,5,6,7], k 3 输出: [5,6,7,1,2,3,4]解释: 向右轮转 1 步: [7,1,2,3,4,5,6] 向右轮转 2 步: [6,7,1,2,3,4,5] 向…...
)
GitHub每日最火火火项目(9.13)
以下是对这些项目的详细介绍: fishaudio 的 fish-speech: 基本信息:这是一种全新的语音技术解决方案,属于文本到语音(Text-to-Speech,TTS)技术范畴。技术特点: 多语言支持ÿ…...

力扣--649.Dota2参议院
Dota2 的世界里有两个阵营:Radiant(天辉)和 Dire(夜魇) Dota2 参议院由来自两派的参议员组成。现在参议院希望对一个 Dota2 游戏里的改变作出决定。他们以一个基于轮为过程的投票进行。在每一轮中,每一位参…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...

Ubuntu Cursor升级成v1.0
0. 当前版本低 使用当前 Cursor v0.50时 GitHub Copilot Chat 打不开,快捷键也不好用,当看到 Cursor 升级后,还是蛮高兴的 1. 下载 Cursor 下载地址:https://www.cursor.com/cn/downloads 点击下载 Linux (x64) ,…...

掌握 HTTP 请求:理解 cURL GET 语法
cURL 是一个强大的命令行工具,用于发送 HTTP 请求和与 Web 服务器交互。在 Web 开发和测试中,cURL 经常用于发送 GET 请求来获取服务器资源。本文将详细介绍 cURL GET 请求的语法和使用方法。 一、cURL 基本概念 cURL 是 "Client URL" 的缩写…...

基于单片机的宠物屋智能系统设计与实现(论文+源码)
本设计基于单片机的宠物屋智能系统核心是实现对宠物生活环境及状态的智能管理。系统以单片机为中枢,连接红外测温传感器,可实时精准捕捉宠物体温变化,以便及时发现健康异常;水位检测传感器时刻监测饮用水余量,防止宠物…...
