[java][git]上传本地代码及更新代码到GitHub教程
第一步:去github上创建自己的Repository,创建页面如下图所示:
https://github.com/awonw/DailySource.git
第七步:将本地的仓库关联到GitHub,后面的https改成刚刚自己的地址,上面的红框处
git remote add origin https://github.com/zlxzlxzlx/Test.git
中间可能会让你输入Username和Password,你只要输入github的账号和密码就行了。执行完后,如果没有异常,等待执行完就上传成功了。
第一步:查看当前的git仓库状态,可以使用git status
相关文章:

[java][git]上传本地代码及更新代码到GitHub教程
上传本地代码及更新代码到GitHub教程 上传本地代码 第一步:去github上创建自己的Repository,创建页面如下图所示: 红框为新建的仓库的https地址 第二步: echo "# Test" >> README.md 第三步:建立g…...

react antd table expandable defaultExpandAllRows 不生效问题
原因:defaultExpandAllRows只会在第一次渲染时触发 解决方案:渲染前判断table 的datasource 数据是否已准备好 {pageList.length > 0 ? (<TablerowSelection{rowSelection}columns{columns}dataSource{pageList}style{{ marginTop: 24 }}pagina…...

什么是领域驱动设计?
什么是领域驱动设计? 领域驱动设计(Domain-Driven Design,简称DDD)是一种面向对象的软件开发方法,它强调将软件系统的设计和实现过程与业务领域紧密结合,通过深入理解和建模业务领域,从而实现高…...

信息安全工程师(1)计算机网络分类
一、按分布范围分类 广域网(WAN): 定义:广域网的任务是提供长距离通信,运送主机所发送的数据。其覆盖范围通常是直径为几十千米到几千千米的区域,因此也被称为远程网。特点:连接广域网的各个结点…...

利士策分享,探索无界:心灵之旅,发现未知精彩
利士策分享,探索无界:心灵之旅,发现未知精彩 梦想的种子,在心田生根发芽 正如每一颗种子都蕴含着生命的奥秘,每个人心中那颗探索的种子,也藏着对未知世界的渴望与追求。它告诉我们,成长不仅仅…...

Jetson 部署 Faster Whisper
文章目录 WhisperFaster Whisper安装使用尝试WSL部署尝试 Jetson 部署时间戳 实时转录 Whisper Whisper 是一种通用语音识别模型。它是在大量不同音频数据集上进行训练的,也是一个多任务模型,可以执行多语言语音识别、语音翻译和语言识别。 测试&#x…...

测试开发基础——测试分类
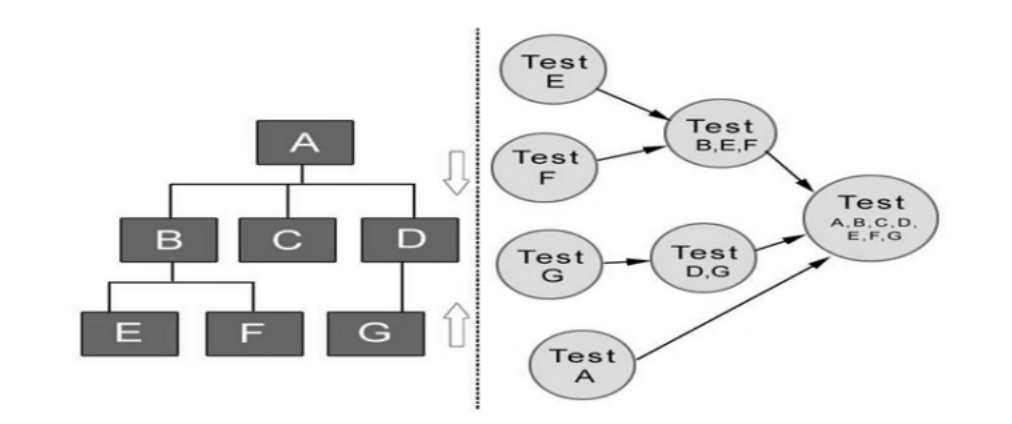
四、测试分类 1. 按照测试目标分类 1.1. 界面测试 肉眼看到的任何元素都需要进行测试 界面测试(简称U测试),指按照界面的需求(一般是U设计稿)和界面的设计规则,对我们软件界面所展示的全部内容进行测试…...

【计网】数据链路层:概述之位置|地位|链路|数据链路|帧
✨ Blog’s 主页: 白乐天_ξ( ✿>◡❛) 🌈 个人Motto:他强任他强,清风拂山岗! 💫 欢迎来到我的学习笔记! ① ② ③ ④ ⑤ ⑥ ⑦ ⑧ ⑨ ⑩ 1. 在OSI体系结构中的位置 1. 位置:数…...

【Android】NestedScrollView的简单用法与滚动冲突、滑动冲突
一、NestedScrollView 1. 什么是 NestedScrollView NestedScrollView 是 Android 中一个用于处理垂直方向滚动的布局组件,它继承自 FrameLayout,同时支持嵌套滑动(Nested Scrolling)机制。相比于传统的 ScrollView,N…...

【LeetCode】每日一题 2024_9_13 预算内的最多机器人数目(滑动窗口、单调队列)
LeetCode 启动! 每日一题的题解重新开始连载! 题目:预算内的最多机器人数目 题目链接:2398. 预算内的最多机器人数目 题目描述 代码与解题思路 func maximumRobots(chargeTimes []int, runningCosts []int, budget int64) (an…...

TypeScript中 any和unknown 的区别
1、给其他变量赋值 any可以给其他类型的变量重新赋值; 但unknown是不行的,unknown 可以保持类型安全,从而减少潜在的错误; 2、使用类型上的方法 any可以用类型上的方法,unknown是不可以的...
在深圳会展中心举行)
道可云人工智能元宇宙每日资讯|第五届深圳国际人工智能展(GAIE)在深圳会展中心举行
道可云元宇宙每日简报(2024年9月12日)讯,今日元宇宙新鲜事有: 成都:最高1000万元,研发川藏线数字文旅元宇宙空间 近日,成都市科学技术局启动2025年成都市第一批科技项目和第一批“常年申报”市…...

Bootstrap布局实例(偏移列)
偏移是一个用于更专业的布局的有用功能。它们可用来给列腾出更多的空间。例如,.col-xs-* 类不支持偏移,但是它们可以简单地通过使用一个空的单元格来实现该效果。 为了在大屏幕显示器上使用偏移,请使用 .col-md-offset-* 类。这些类会把一个…...

IP网络广播服务平台任意文件上传漏洞
文章目录 免责声明搜索语法漏洞描述漏洞复现修复建议 免责声明 本文章仅供学习与交流,请勿用于非法用途,均由使用者本人负责,文章作者不为此承担任何责任 搜索语法 icon_hash"-568806419"漏洞描述 该系统在upload接口处可上传任…...

详细阐述Activity的生命周期
目录 1. onCreate(): 2. onStart(): 3. onResume(): 4. onPause(): 5. onStop(): 6. onRestart(): 7. onDestroy(): 活动生命周期图: 特别说明: 例子ÿ…...

spring boot+vue3学习之旅
前言 使用的是黑马程序员的教程,所有资料都来自于它的公众号,侵权即删,这里只做记录学习,然后我还遇到一个问题,不知道为啥idea每次打开一个新项目,maven路径就要重装,很麻烦。 新建项目 之…...
详解使用)
vue-watch监听功能(侦听器)详解使用
在Vue中,watch侦听器允许我们观察和响应Vue实例上数据的变化。当被侦听的数据发生变化时,可以执行异步操作或开销较大的操作,这是computed属性可能不适合的场景。watch侦听器提供了更灵活的方式来处理数据变化时的副作用。 基本用法 watch选…...

8.第二阶段x86游戏实战2-实现瞬移
免责声明:内容仅供学习参考,请合法利用知识,禁止进行违法犯罪活动! 本次游戏没法给 内容参考于:微尘网络安全 工具下载: 链接:https://pan.baidu.com/s/1rEEJnt85npn7N38Ai0_F2Q?pwd6tw3 提…...

uts+uniapp踩坑记录(vue3项目
杂记: web-view方面 内嵌html使用web-view时,直接用 uni.postMessage({data: {action: message // 你要传的信息}}); 示例上写的是用 document.addEventListener(UniAppJSBridgeReady, function() { uni.postMessage({ data: { action: postMe…...

《深度学习》OpenCV 高阶 图像金字塔 用法解析及案例实现
目录 一、图像金字塔 1、什么是图像金字塔 2、图像金字塔作用 1)金字塔尺度间的图像信息补充 2)目标检测与识别 3)图像融合与拼接 4)图像增强与去噪 5)图像压缩与编码 二、用法解析 1、向下采样 1)概念…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

