BOM编程
什么是 BOM?
BOM(Browser Object Model)是浏览器提供的对象和方法的集合,允许开发者操作浏览器窗口、页面跳转、URL、浏览器历史记录、用户设备信息等。window 对象是 BOM 的顶层对象,所有 BOM API 都直接或间接作为 window 对象的属性和方法来使用。
Window:
window 是 BOM 编程中的核心对象,也是与浏览器和网页进行交互的基础
三中弹窗方式:
1. window.alert()信息提示框
- 功能: 显示一个带有消息的警告框,只有“确定”按钮,用户点击后才能继续操作。
- 用法:
alert("This is an alert box!"); - 特性:
- 仅显示消息和一个“确定”按钮。
- 用于提示用户某个信息或警告。
2. window.confirm()信息确认框
- 功能: 显示一个带有消息的确认框,包含“确定”和“取消”按钮。返回一个布尔值,用户点击“确定”返回
true,点击“取消”返回false。 - 用法:
var result = confirm("Are you sure you want to delete this?"); if (result) {// 用户点击了“确定”console.log("User confirmed"); } else {// 用户点击了“取消”console.log("User canceled"); } - 特性:
- 提供给用户确认或取消的选择。
- 常用于需要用户确认某个操作(如删除、提交等)的场景。
3. window.prompt()信息输入框
- 功能: 显示一个带有文本输入框的提示框,允许用户输入信息,并返回用户输入的字符串。如果用户点击“确定”,则返回输入的内容;如果点击“取消”或不输入内容,返回
null。 - 用法:
var userInput = prompt("Please enter your name:", "default name"); if (userInput !== null) {console.log("User input:", userInput); } else {console.log("User canceled the prompt"); } - 特性:
- 允许用户输入内容。
- 可以提供一个默认值(可选)。
- 常用于需要获取用户输入的简单交互场景。
Window对象常见属性:
window.history:
用于访问浏览器的历史记录,可以用来前进或后退。
window.history.back(); // 后退
window.history.forward(); // 前进
window.setTimeout(function, milliseconds)
- 功能: 在指定的毫秒后执行某个函数。
- 用法:
setTimeout(function() {alert("Executed after 2 seconds"); }, 2000);
window.setInterval(function, milliseconds)
- 功能: 每隔指定的毫秒重复执行某个函数。
- 用法:
setInterval(function() {console.log("This runs every 2 seconds");
}, 2000);
window.location:
用于获取和设置当前页面的 URL 信息。
console.log(window.location.href); // 获取当前 URL
window.location.href = "https://www.example.com"; // 跳转到新的 URL
sessionStorage
- 存储生命周期: 数据在页面会话期间可用。一旦页面或浏览器窗口被关闭,存储的数据就会被清除。
- 作用范围: 仅在当前标签页或窗口中有效。即便是同一页面在不同标签页或窗口中打开,它们的
sessionStorage也互相独立。 - 用途: 适用于临时数据存储,例如页面会话中的用户信息或临时表单数据。
- 存储大小: 约 5-10 MB(具体取决于浏览器)。
- 用法示例:
// 存储数据 sessionStorage.setItem('username', 'JohnDoe');// 获取数据 var username = sessionStorage.getItem('username'); console.log(username); // 输出 'JohnDoe'// 删除数据 sessionStorage.removeItem('username');// 清空所有数据 sessionStorage.clear();
localStorage
- 存储生命周期: 数据存储是持久的,即使浏览器关闭或设备重启,数据依然存在,直到被显式删除。
- 作用范围: 在所有同源窗口和标签页中共享,即同一网站的不同标签页或窗口都可以访问相同的
localStorage数据。 - 用途: 适用于需要长期保存的数据,例如用户偏好设置、浏览历史等。
- 存储大小: 约 5-10 MB(具体取决于浏览器)。
- 用法示例:
// 存储数据 localStorage.setItem('theme', 'dark');// 获取数据 var theme = localStorage.getItem('theme'); console.log(theme); // 输出 'dark'// 删除数据 localStorage.removeItem('theme');// 清空所有数据 localStorage.clear();
3. 两者的主要区别
| 特性 | sessionStorage | localStorage |
|---|---|---|
| 生命周期 | 当前会话,关闭页面或窗口后数据清除 | 永久存储,直到显式删除 |
| 作用范围 | 当前标签页或窗口 | 同源的所有标签页和窗口共享 |
| 典型用途 | 临时数据存储(如表单输入) | 长期存储(如用户偏好设置、持久化数据) |
| 存储容量 | 约 5-10 MB(浏览器依赖) | 约 5-10 MB(浏览器依赖) |
document:
1. document.getElementById(id)
- 功能: 返回文档中具有指定
id的元素。 - 用法:
var element = document.getElementById("myElement");
2. document.getElementsByClassName(className)
- 功能: 返回文档中具有指定类名的所有元素的集合。
- 用法:
var elements = document.getElementsByClassName("myClass");
3. document.getElementsByTagName(tagName)
- 功能: 返回文档中具有指定标签名的所有元素的集合。
- 用法:
var elements = document.getElementsByTagName("div");
4. element.innerHTML
- 功能: 获取或设置元素的 HTML 内容(包括 HTML 标签)。
- 用法:
element.innerHTML = "<p>New HTML content</p>";
5. element.addEventListener(event, function)
- 功能: 为指定元素添加事件监听器,当事件触发时执行相应的函数。
- 用法:
element.addEventListener("click", function() {alert("Element clicked!"); });
6. element.removeEventListener(event, function)
- 功能: 移除指定元素的事件监听器。
- 用法:
element.removeEventListener("click", handleClickFunction);
7. element.appendChild(newChild)
- 功能: 将新的子元素追加到指定元素的末尾。
- 用法:
var newElement = document.createElement("div"); element.appendChild(newElement);
8. element.removeChild(child)
- 功能: 移除指定元素的子元素。
- 用法:
element.removeChild(childElement);
相关文章:

BOM编程
什么是 BOM? BOM(Browser Object Model)是浏览器提供的对象和方法的集合,允许开发者操作浏览器窗口、页面跳转、URL、浏览器历史记录、用户设备信息等。window 对象是 BOM 的顶层对象,所有 BOM API 都直接或间接作为 …...

【C++ Primer Plus习题】16.1
大家好,这里是国中之林! ❥前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。有兴趣的可以点点进去看看← 问题: 解答: main.cpp #include <iostream> #include <string> usin…...

音视频入门基础:AAC专题(1)——AAC官方文档下载
一、AAC简介 高级音频编码(英语:Advanced Audio Coding,AAC)是有损音频压缩的专利数字音频编码标准,由Fraunhofer IIS、杜比实验室、贝尔实验室、Sony、Nokia等公司共同开发。出现于1997年,为一种基于MPEG…...
---Docker Redis Python Usage)
RAG与LLM原理及实践(17)---Docker Redis Python Usage
目录 背景 Redis 环境 download 修改镜像 Run Redis Coding python redis download 基本使用 描述 完整代码 运行结果 高阶用法 序列化的方式 Snapshot 与 AOF 快照(RDB) AOF(Append-Only File) 代码 总结 发布与订阅 描述 代码 运行结果 注…...

技术分享-商城篇-营销模块-优惠券种类(二十六)
前言 在之前的文章技术分享-商城篇-优惠券管理-功能介绍及种类(二十四) ,有对优惠券设计做了阐述,优惠券作为一种强大的促销工具,不仅能够吸引新客户,还能促进现有客户的复购与订单金额的提升。但是优惠券…...

Apache-wed服务器环境的安装
一。安装httpd并且开启httpd yum install httpd systemctl start httpd 二。关闭防火墙 systemctl stop firewall 三。常规配置wed服务 mkdir /www vim index.html(里面写入自己的内容) chmod 755 index.htm chmod 755 /www vim /etc/httpd/co…...

HR8870:可PWM控制,4.5A直流有刷电机驱动数据手册
HR8870芯片描述 HR8870是一款直流有刷电机驱动器,适用于打印机、电器、工业设备以及其他小型机器。两个逻辑输入控制H桥驱动器,该驱动器由四个N-MOS组成,能够以高达4.5A的峰值电流双向控制电机。利用电流衰减模式,可通过对输入进行…...

3D点云目标检测数据集标注工具 保姆级教程——CVAT (附json转kitti代码)
前言: 笔者尝试过很多3D标注软件都遇到很多问题,例如CloudCompare不适合做3D目标检测的数据集而且分割地面的时很繁琐;labelCloud没有三视图,视角难以调整标得不够精确;SUSTechPOINTS换帧麻烦、输出时存储在docker里面…...

获取zabbix API 监控数据shell脚本,自动日常巡检服务器信息、并发送指定群组
一,前言 有zabbix监控,也并不是时刻盯着数据,所以想着,每天固定某个时刻,自动发送服务器数据到指定群组,给其他人更直观的数据。 数据就可以从zabbix API获取。参考官方API文档:https://www.z…...

【spring】maven引入okhttp的日志拦截器打开增量注解进程
HttpLoggingInterceptor 是在logging-interceptor库中的:这个logging库老找不到 import okhttp3.OkHttpClient; import okhttp3.logging.HttpLoggingInterceptor;发现这仨是独立的库 pom中三个依赖 <!-- OKHTTP3 --><...

产品探秘|开物——面向AI原生和云原生网络研究的首选科研平台
在当今高速发展的信息技术领域,特别是对于那些致力于前沿科技探索与实践的高校而言,拥有一款能够支持复杂网络业务研究与开发的平台至关重要。开物™数据网络开发平台(Data Network Development Platform,简称DNDP)&am…...

Jenkins Docker Pipeline Clone Build Deploy mysqldump
本文首发在这里 先决条件 装好 Docker 的 Ubuntu钉钉机器人 Webhook curl -H Content-Type:application/json -d {"msgtype":"text","text":{"content":"hello world"}} https://oapi.dingtalk.com/robot/send?access_t…...

【干货分享】Ftrans安全数据交换系统 搭建跨网数据传输通道
安全数据交换系统是一种专门设计用于在不同的网络、系统或组织之间安全地传输数据的软件或硬件解决方案。这种系统通常包含多种安全特性,以确保数据在传输过程中的保密性、完整性和可用性。 安全数据交换系统可以解决哪些问题? 安全数据交换系统主要解…...

基于鸿蒙API10的RTSP播放器(五:拖动底部视频滑轨实现跳转)
拖动前播放位置: 拖动后播放位置: 在Slider组件中,添加onChange方法进行监听,当视频轨道拖放结束时,触发this.seekTo()函数,其中seekTo函数需要传递一个视频已播放时长作为参数 Slider({ value: this.p…...

pointer-events
认识pointer-events属性 pointer-events是一个 CSS 属性,用于控制元素在鼠标事件中的表现。 一、可能的值 auto(默认值): 元素对鼠标事件的响应正常。鼠标可以与该元素进行交互,如点击、悬停等。none: 元素…...

RAG 在企业应用中落地的难点与创新分享
在2024稀土开发者大会-AI Agent与应用创新分会上,我有幸分享了我们团队在企业应用中实施RAG(检索增强生成)的难点与创新。希望通过这篇文章,与大家探讨我们在实践中遇到的问题和解决方案,为从事相关工作的朋友提供一些…...

苹果CMS海洋CMS那个更容易被百度收录?苹果CMS站群
SEO优化和搜索引擎的友好性常常是网站管理员关注的重点。苹果CMS(maccmscn)和海洋CMS都是国内常见的CMS平台,但在搜索引擎优化(SEO)和百度收录方面,苹果CMS凭借其优秀的插件生态系统,特别是泛目…...

高教社杯数模竞赛特辑论文篇-2013年B题:碎纸复原模型与算法
目录 摘要 一、问题重述 二、问题分析 三、符号说明与模型假设 3.1 符号说明 3.2 模型假设 3.3 假设说明 四、模型的建立与求解 4.1 一维碎纸复原模型 4.1.1 图像的预处理 4.1.2 碎纸特征的提取 4.1.3 基于文字特征的识别序列 4.1.4 碎纸距离的定义 4.1.5 复原 TSP 问题 4.1.6 …...

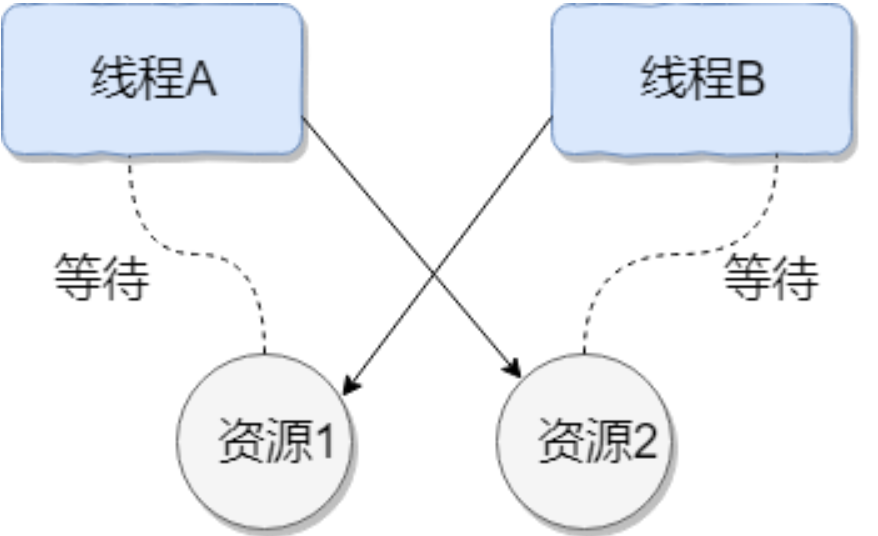
多线程面试题-28问
1、查询Java有哪些线程? public class MultiThread {public static void main(String[] args) {// 获取 Java 线程管理 MXBeanThreadMXBean threadMXBean ManagementFactory.getThreadMXBean();// 不需要获取同步的 monitor 和 synchronizer 信息,仅获…...

golang学习笔记16——golang部署与运维全攻略
推荐学习文档 golang应用级os框架,欢迎star基于golang开发的一款超有个性的旅游计划app经历golang实战大纲golang优秀开发常用开源库汇总golang学习笔记01——基本数据类型golang学习笔记02——gin框架及基本原理golang学习笔记03——gin框架的核心数据结构golang学…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...
