原生 input 中的 “type=file“ 上传文件
目标:实现文件上传功能
原型图:

HTML部分:
<div class="invoice-item"><div class="invoice-title">增值税专用发票</div><div class="invoice-box"><el-form-item label="标准模版:" class="Standard-Template"><div v-show="!isEdit && !ruleForm.taxInvoiceTemplateUrl"><span>待上传</span></div><div v-show="isEdit && !ruleForm.taxInvoiceTemplateUrl"><inputref="taxInvoiceTemplateRef"type="file"style="opacity: 0;position: absolute;left: -9999px;top: -9999px;"@change="taxInvoiceTempalteChange"><iclass="el-icon-upload2"style="color: #0075ff; font-size: 22px; cursor: pointer"@click="$refs.taxInvoiceTemplateRef.click()"/><spanstyle="margin-left: 8px":style="{ color: errorText3 ? 'red' : '#999999' }">{{ errorText3 || "支持上传5M以内.pdf格式的文档" }}</span></div><div v-show="ruleForm.taxInvoiceTemplateUrl"><i class="el-icon-document" /><span>{{ ruleForm.taxInvoiceTemplateName }}</span><iv-if="isEdit"class="el-icon-circle-close"style="cursor: pointer"@click="deleteDoc('taxDigitalInvoice')"/></div></el-form-item><el-form-itemlabel="备注信息超长模板:"class="Standard-Template"><divv-show="!isEdit && !ruleForm.taxInvoiceRemarkTemplateUrl"><span>待上传</span></div><divv-show="isEdit && !ruleForm.taxInvoiceRemarkTemplateUrl"><inputref="taxInvoiceRemarkTemplateRef"type="file"style="opacity: 0;position: absolute;left: -9999px;top: -9999px;"@change="taxInvoiceRemarkTemplateChange"><iclass="el-icon-upload2"style="color: #0075ff;font-size: 22px;cursor: pointer;padding-top: 10px;"@click="$refs.taxInvoiceRemarkTemplateRef.click()"/><spanstyle="margin-left: 0px; padding-top: 3px":style="{ color: errorText4 ? 'red' : '#999999' }">{{ errorText4 || "支持上传5M以内.pdf格式的文档" }}</span></div><div v-show="ruleForm.taxInvoiceRemarkTemplateUrl"><i class="el-icon-document" /><span>{{ ruleForm.taxInvoiceRemarkTemplateName }}</span><iv-if="isEdit"class="el-icon-circle-close"style="cursor: pointer"@click="deleteDoc('taxDigitalInvoiceRemarkInfo')"/></div></el-form-item></div></div>JS部分:
import * as Api from '@/api/invoiceBasic'data() {return {errorText3: '',errorText4: '',ruleForm: {// 数电发票基础模板taxInvoiceTemplateUrl: '', // 增值税 标准模板taxInvoiceTemplateName: '',taxInvoiceRemarkTemplateUrl: '',taxInvoiceRemarkTemplateName: '',sellerShowAccount: '0',invoiceOperator: ''},rules: {invoiceOperator: [{ required: true, message: '请输入开票人', trigger: 'submit' }]}}},methods: {init() {this.getDetailData()},getDetailData() {this.pageLoading = trueApi.ticketConfigFind().then((res) => {const {taxInvoiceTemplateUrl, taxInvoiceTemplateName,taxInvoiceRemarkTemplateUrl, taxInvoiceRemarkTemplateName,sellerShowAccount, invoiceOperator} = res.data.bodythis.ruleForm.taxInvoiceTemplateUrl = taxInvoiceTemplateUrlthis.ruleForm.taxInvoiceTemplateName = taxInvoiceTemplateNamethis.ruleForm.taxInvoiceRemarkTemplateUrl = taxInvoiceRemarkTemplateUrlthis.ruleForm.taxInvoiceRemarkTemplateName = taxInvoiceRemarkTemplateName// this.ruleForm.taxInvoiceTemplateUrl = taxInvoiceTemplateUrl// this.ruleForm.taxInvoiceTemplateName = taxInvoiceTemplateName// this.ruleForm.ordinaryInvoiceTemplateUrl = ordinaryInvoiceTemplateUrl// this.ruleForm.ordinaryInvoiceTemplateName =// ordinaryInvoiceTemplateNamethis.ruleForm.invoiceOperator = invoiceOperatorthis.ruleForm.sellerShowAccount = String(Number(sellerShowAccount))}).finally((_) => {this.pageLoading = false})},// 增值税专用发票 标准模板taxInvoiceTempalteChange(e) {const file = e.target.files[0]if (file.name.indexOf('.pdf') === -1 || file.size > 5 * 1024 * 1000) {this.errorText3 = '支持上传5M以内.pdf格式的文档'return}const f2 = new FormData()f2.append('file', file)Api.fastdfsUpload(f2).then((res) => {this.ruleForm.taxInvoiceTemplateName = file.namethis.ruleForm.taxInvoiceTemplateUrl = res.data.body})},// 增值税专用发票 - 备注信息超长taxInvoiceRemarkTemplateChange(e) {const file = e.target.files[0]if (file.name.indexOf('.pdf') === -1 || file.size > 5 * 1024 * 1000) {this.errorText4 = '支持上传5M以内.pdf格式的文档'return}const f3 = new FormData()f3.append('file', file)Api.fastdfsUpload(f3).then((res) => {this.ruleForm.taxInvoiceRemarkTemplateName = file.namethis.ruleForm.taxInvoiceRemarkTemplateUrl = res.data.body})},
},CSS部分:
.invoice-item {
float: left;
width: 430px;
height: 140px;
// height: 126px;
border-radius: 12px;
margin-top: 12px;
margin-bottom: 22px;
background: linear-gradient(to right, #cfe8ff, #f8fcff);
.invoice-box {
width: 100%;
.remark-Template {
/deep/ .el-form-item {
margin-bottom: 0px;
}
}
/deep/ .el-form-item__label {
width: fit-content !important;
padding-left: 20px;
font-weight: 600;
font-size: 12px;
color: #101010;
}
/deep/ .el-form-item__content {
text-align: right;
padding-right: 20px;
margin-left: 180px !important;
}
}
}
.invoice-title {
font-weight: 600;
font-size: 16px;
color: #0075ff;
padding: 20px;
padding-bottom: 8px;
}
效果:


相关文章:

原生 input 中的 “type=file“ 上传文件
目标:实现文件上传功能 原型图: HTML部分: <div class"invoice-item"><div class"invoice-title">增值税专用发票</div><div class"invoice-box"><el-form-item label"标准…...

【Unity新闻】Unity的产品命名变化
快速回顾一下Unity产品命名的调整。 在2023年 Unity就宣布版本命名的变化,将使用Unity 6作为最新版本的命名。 具体的规则,在论坛里进行了说明。 以后正式的LTS版本就是Unity 6,将在2024年末发布。 而不管是之前的Runtime费还是今天的费用…...

《PostMan(一):配置全局令牌》
文章目录 一、配置全局token1、设置2、添加全局3、添加全局变量名称4、选中全局,并查看5、添加赋值脚本6、配置令牌取值7、即可成功获取用户信息 一、配置全局token 1、设置 2、添加全局 3、添加全局变量名称 4、选中全局,并查看 5、添加赋值脚本 // 把…...
如何理解Configurational entropy
Configurational entropy 是热力学和统计力学中的一个重要概念,它描述的是系统中由于其微观状态排列(即配置)导致的不确定性或混乱程度。不同于热力学中的热熵(thermal entropy),它特指那些与系统中的粒子、…...

H5端接入萤石监控
官方文档 EZOPEN协议 下滑至-平台架构 web/h5端使用文档 <template><div :id"video-container${index}${index2}" class"w-full bg-black"></div> </template><script>export default {data() {return {EZVIZAToken:…...

SSD1306 OLED显示屏驱动方案简介
SSD1306是一种常见的单色OLED(有机发光二极管)显示屏驱动芯片。以下从它的基本特点、工作原理和应用领域进行详细介绍: 一、基本特点 1. 尺寸与分辨率: SSD1306芯片支持多种尺寸的OLED显示屏,常见的有0.96寸、1.3寸等。不同尺寸的屏幕具有不…...

React18快速入门
需要先安装并配置React相关的工具和插件 下载安装Node.js,这里以MacOS Node.js v22.6.0为例 终端命令行检查是否安装成功 node -v npm -vNode.js快速入门 npm设置镜像源 #设置为阿里镜像源 npm config set registry https://registry.npmmirror.com #查看是否生…...

Day11笔记-字典基本使用系统功能字典推导式
二、字典【重点掌握】 1.概念 列表和元组的使用缺点:当存储的数据要动态添加、删除的时候,我们一般使用列表,但是列表有时会遇到一些麻烦,定位元素比较麻烦 # 一个列表/元组保存5个学生的成绩, score_list [66,100,70,78,99] sc…...

Ribbon (WPF)
Ribbon (WPF) 在本文中主要包含以下内容: Ribbon组件和功能应用程序菜单快速访问工具栏增强的工具提示 Ribbon是一个命令栏,它将应用程序的功能组织到应用程序窗口顶部的一系列选项卡中。Ribbon用户界面(UI)增加了特性和功能的可发现性,使用…...

解锁编程潜力,从掌握GitHub开始
目录: 一、搜索开源项目 1、什么是Git 2、Github常用词含义 3、一个完整的项目界面 4、使用Github搜索项目 1)in关键词 2)star或fork数量去查找 3)awesome加强搜索 二、访问速度慢的解决 1、使用网易UU加速器 2、使用…...

HTML转义字符对照表
HTML特殊字符转义对照表一 字符十进制转义字符字符十进制转义字符""&&<<<à>>>不断开空格 ?¡¡Ááâ⢢¢ˆ£££&…...
】)
【zabbix监控软件(配置及常用键值)】
监控软件–zabbix 同类产品:nagios、cacti 简介:能够部署企业级监控平台。 监控范围 1)zabbix SNMP 监控网络设备 防火墙、交换机 2)zabbix agent 监控 服务器:raid插槽 CPU 内存插槽 温度 风扇 操作系统࿱…...

98、RS485全自动收发电路入坑笔记
因为RS485采用叉分信号,只支持半双工。正常的RS485芯片驱动电路是需要GPIO来切换发送和接收模式。如下图所示,一般的RS485电平转换芯片都有RE/DE脚,用来切换收发模式。 例如这篇推荐:芯片RS485自动收发电路常见问题与应对策略 但…...

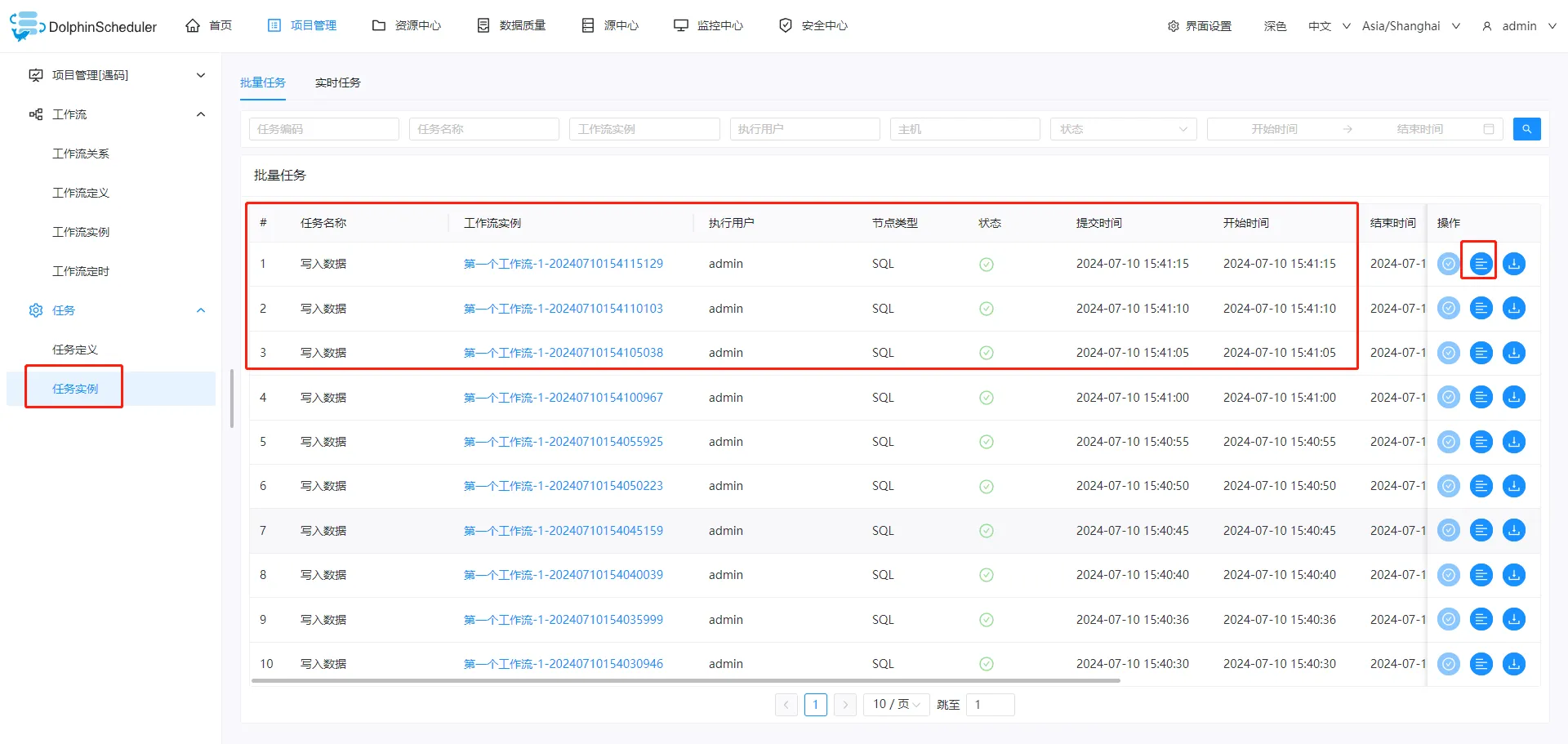
单机快速部署开源、免费的分布式任务调度系统——Apache DolphinScheduler
本文主要为大家介绍Apache DolphinScheduler的单机部署方式,方便大家快速体验。 环境准备 需要Java环境,这是一个老生常谈的问题,关于Java环境的安装与配置期望大家都可以熟练掌握。 验证java环境 java -version 下载安装包并解压 使用wg…...

【运维监控】Prometheus+grafana监控zookeeper运行情况
运维监控系列文章入口:【运维监控】系列文章汇总索引 文章目录 一、prometheus二、grafana三、prometheus集成grafana监控zookeeper1、修改zookeeper配置2、修改prometheus配置3、导入grafana模板4、验证 本示例通过zookeeper自带的监控信息暴露出来,然后…...

【C++二分查找】2560. 打家劫舍 IV
本文涉及的基础知识点 C二分查找 LeetCode2560. 打家劫舍 IV 沿街有一排连续的房屋。每间房屋内都藏有一定的现金。现在有一位小偷计划从这些房屋中窃取现金。 由于相邻的房屋装有相互连通的防盗系统,所以小偷 不会窃取相邻的房屋 。 小偷的 窃取能力 定义为他在…...

位段、枚举、联合
位段 在一个结构体中以位(最小单位)为单位来指定其成员所占的内存长度。位段成员名后面有一个冒号,冒号后有一个数字(这个数字是小于等于这个成员所占的位)。 typedef struct S {char a : 2;//8char b : 8;//8char c …...

golang学习笔记15——golang依赖管理方法
推荐学习文档 golang应用级os框架,欢迎star基于golang开发的一款超有个性的旅游计划app经历golang实战大纲golang优秀开发常用开源库汇总golang学习笔记01——基本数据类型golang学习笔记02——gin框架及基本原理golang学习笔记03——gin框架的核心数据结构golang学…...

Linux 挂载磁盘与开机自动挂载操作指南
Linux 挂载磁盘与开机自动挂载操作指南 文章目录 Linux 挂载磁盘与开机自动挂载操作指南一 挂载磁盘1 查看硬盘信息2 新增数据盘执行分区3 新建分区4 创建一个主分区5 分区编号6 初始磁柱编号7 截止磁柱编号8 查看新建分区信息9 分区结果写入10 新分区同步操作系统11 设置新分区…...
『功能项目』单例模式框架【37】
我们打开上一篇36C#拓展 - 优化冗余脚本的项目, 本章要做的事情是编写单例模式基类,让继承其基类的子类在运行时只存在一个,共有两个单例基类框架,分别是不继承MonoBehaviour的单例和继承MonoBehaviour的单例框架 首先编写不继承…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...
