Hexo框架学习——从安装到配置
第一章 Hexo入门
Hexo 是一个快速、简洁且高效的博客框架。
1.1 Hexo的下载与安装
1.1.1 Hexo下载
在下载Hexo之前,我们需要确保电脑上已经安装好以下软件:
-
Node.js (Node.js 版本需不低于 10.13,建议使用 Node.js 12.0 及以上版本)
-
Git
保证以上两个软件可以正常运行后,我们需要保证npm的网络畅通无阻,最好配置国内镜像:
npm config set registry http://registry.npm.taobao.org
保证网络通畅后,我们可以输入以下命令,安装hexo:
npm install -g hexo-cli
以上命令安装的是hexo的脚手架,如果你要安装Hexo的瘦身版,自己定制Hexo,官方推荐的下载方式:
对于熟悉 npm 的进阶用户,可以仅局部安装
hexo包。$ npm install hexo安装以后,可以使用以下两种方式执行 Hexo:
npx hexo <command>Linux 用户可以将 Hexo 所在的目录下的
node_modules添加到环境变量之中即可直接使用hexo <command>:echo 'PATH="$PATH:./node_modules/.bin"' >> ~/.profile
1.1.2 Hexo 安装
以上过程完成了hexo的下载,接下来我们进行Hexo的安装:
这里我们以创建testBlog为例,首先打开cmd,同时在磁盘目录创建一个文件夹(按自己兴趣可创建可不创建):
我这里在D盘创建了test文件夹:

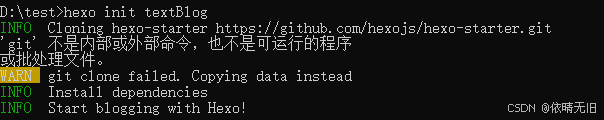
用cmd执行如下命令:
hexo init testBlog#官方命令格式:hexo init <folder>

这个命令是创建我们博客的文件夹,相当于建设一栋房子的骨架。创建好后我们进入testBlog:
Hexo的骨架如下:
├── _config.yml├── package.json├── scaffolds├── source| ├── _drafts| └── _posts└── themes

接下来我们进行下一步(已完成的可忽略):
npm install
1.2 Hexo 框架文件分析
我们研究一个框架,肯定要知道该框架文件夹下的文件作用。
1.2.1 source
资源文件夹。 是存放用户资源的地方。
这个文件夹非常重要,我们博客展现出来的文章最初就是存放在这里。Hexo默认创建的md文件存放在该文件夹下的 _posts 文件夹下,Hexo规定开头命名为 _ (下划线)的文件 / 文件夹和隐藏的文件将会被忽略。 Markdown 和 HTML 文件会被解析并放到 public 文件夹,而其他文件会被拷贝过去。
1.2.2 scaffolds
Hexo的模板文件。
我们在创建md文件的时候,官方默认是非常空白的,如果我们有自己的编写方式可以后续在这里自定义自己的模板。后续我会教大家来自定义自己的模板。
1.2.3 themes
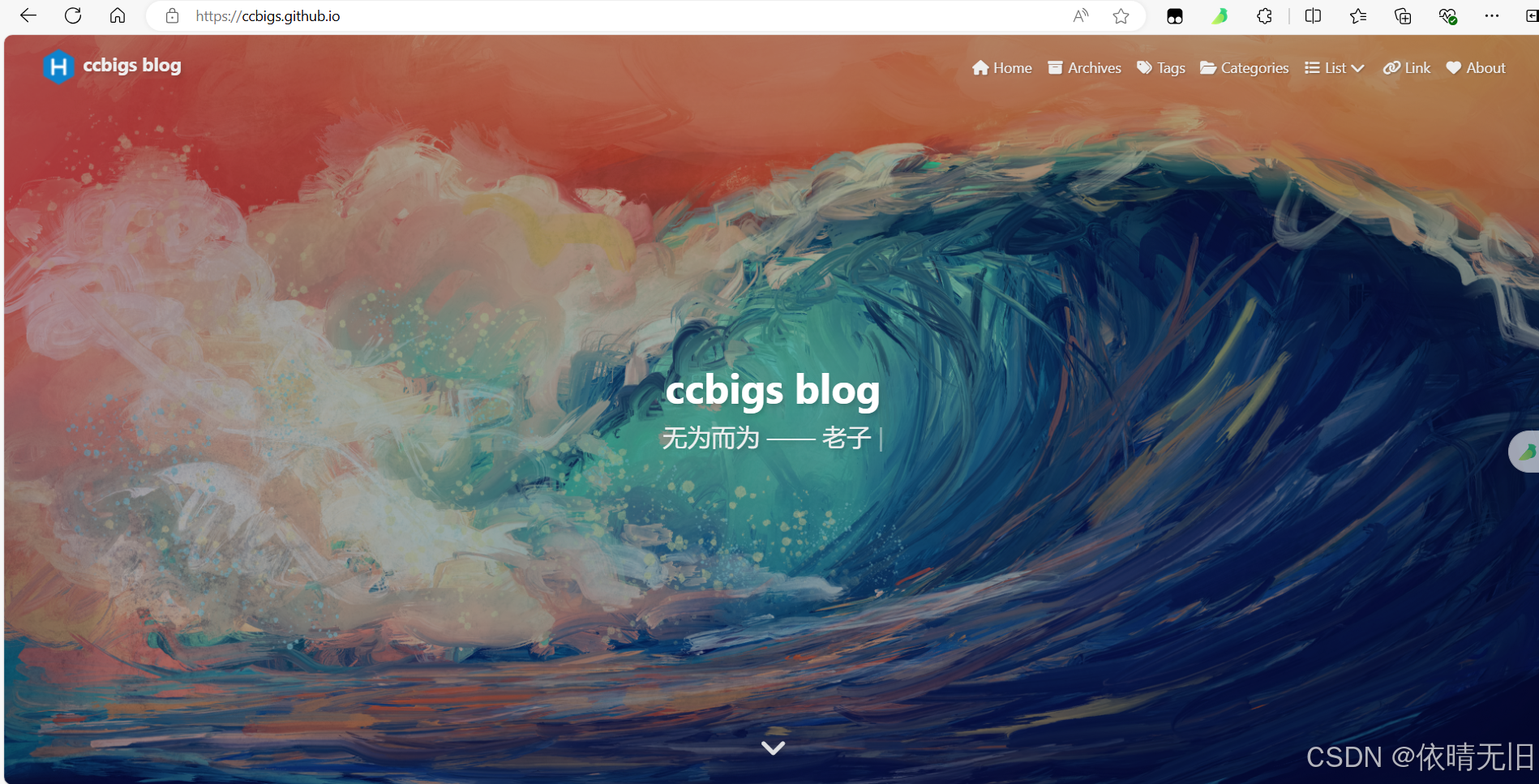
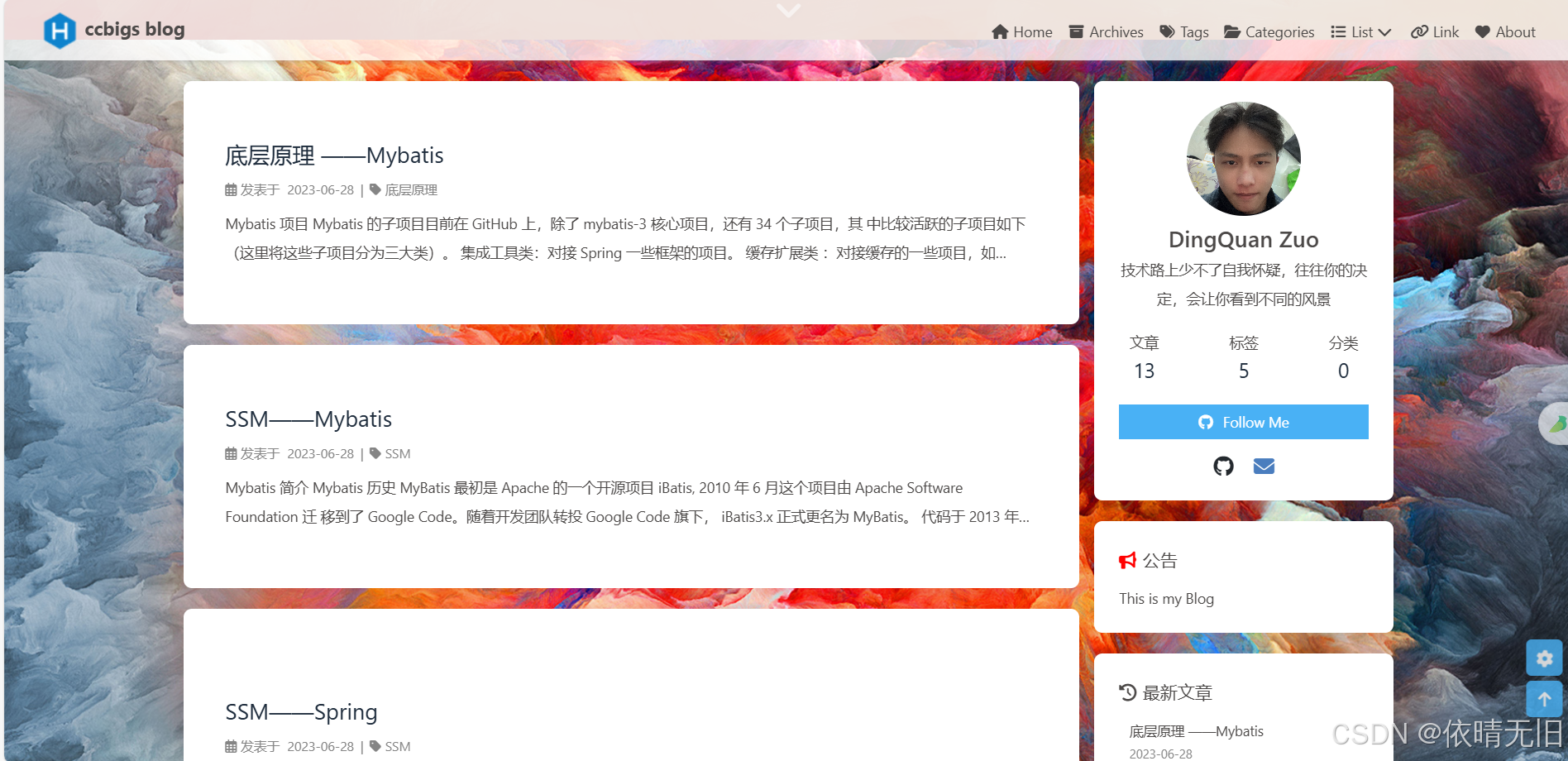
我们要建造自己的博客,肯定会带有自己的特色,Hexo提供支持自定义自己的主题,什么是主题?看下图:


是不是觉得这个主题非常棒!(我自己是这么认为的,🤭),通过主题文件夹,我们就可以布置自己喜欢的主题了。
1.2.4 _config.yml
这个Hexo的配置文件,很是重要。
1.2.5 package.json
这个文件不用过多介绍,很少用得到。
1.3 _config.yml 配置详解
我们打开 _config.yml 配置文件,这一看是不是大吃一惊,这么多!不过不要紧,我把配置参数做了注释,很容易就能了解了:
# Hexo Configuration## Docs: https://hexo.io/docs/configuration.html## Source: https://github.com/hexojs/hexo/# Sitetitle: Hexo #网站标题subtitle: '' #网站副标题description: '' #网站描述keywords: #网站的关键词。 支持多个关键词。author: John Doe #您的名字language: en #语言timezone: '' #时区# URL## Set your site url here. For example, if you use GitHub Page, set url as 'https://username.github.io/project'url: http://example.com #网址, 必须以 http:// 或 https:// 开头permalink: :year/:month/:day/:title/ #文章的 永久链接 格式permalink_defaults: #永久链接中各部分的默认值pretty_urls: #改写 permalink 的值来美化 URLtrailing_index: true # Set to false to remove trailing 'index.html' from permalinks #是否在永久链接中保留尾部的 index.html,设置为 false 时去除trailing_html: true # Set to false to remove trailing '.html' from permalinks #是否在永久链接中保留尾部的 .html, 设置为 false 时去除 (对尾部的 index.html无效) # Directorysource_dir: source #源文件夹。您的内容存储在哪里public_dir: public #公用文件夹。静态站点将在哪里生成tag_dir: tags #标签文件夹archive_dir: archives #归档文件夹category_dir: categories #分类文件夹code_dir: downloads/code #Include code 文件夹,source_dir 下的子目录i18n_dir: :lang #国际化(i18n)文件夹skip_render: #匹配到的文件将会被不做改动地复制到 public 目录中。 您可使用 glob 表达式来匹配路径。# Writingnew_post_name: :title.md # File name of new posts 新文章的文件名称default_layout: post #预设布局titlecase: false # Transform title into titlecase #把标题转换为 title caseexternal_link: #在新标签中打开链接enable: true # Open external links in new tab #在新标签中打开链接field: site # Apply to the whole site #对整个网站(site)生效或仅对文章(post)生效exclude: '' #需要排除的域名。 主域名和子域名如 www 需分别配置filename_case: 0 #将文件名转换为小写1;2上壳体render_drafts: false #显示草稿post_asset_folder: false #启用 资源文件夹relative_link: false #把链接改为与根目录的相对位址future: true #显示未来的文章syntax_highlighter: highlight.js #代码块的设置, 请参考 代码高亮 进行设置highlight: # 代码块的设置, 请参考 Highlight.js 进行设置line_number: trueauto_detect: falsetab_replace: ''wrap: truehljs: falseprismjs: #代码块的设置, 请参考 PrismJS 进行设置preprocess: trueline_number: truetab_replace: ''# Home page setting# path: Root path for your blogs index page. (default = '')# per_page: Posts displayed per page. (0 = disable pagination)# order_by: Posts order. (Order by date descending by default)index_generator: #使用hexo生成器索引生成帖子存档path: '' #博客索引页的根路径per_page: 10 #每页显示的帖子。order_by: -date #发布订单。默认情况下按日期降序排列(从新到旧)。# Category & Tagdefault_category: uncategorized #默认分类 category_map: #分类别名tag_map: #标签别名 # Metadata elements## https://developer.mozilla.org/en-US/docs/Web/HTML/Element/metameta_generator: true #Meta generator 标签。 值为 false 时 Hexo 不会在头部插入该标签# Date / Time format## Hexo uses Moment.js to parse and display date## You can customize the date format as defined in## http://momentjs.com/docs/#/displaying/format/date_format: YYYY-MM-DDtime_format: HH:mm:ss## updated_option supports 'mtime', 'date', 'empty'updated_option: 'mtime' #当 Front Matter 中没有指定 updated 时 updated 的取值# Pagination## Set per_page to 0 to disable paginationper_page: 10pagination_dir: page# Include / Exclude file(s)使用以下选项可明确处理或忽略某些文件/文件夹。 可以使用 glob 表达式 进行路径匹配。include 和 exclude 选项只会应用到 source/ ,而 ignore 选项会应用到所有文件夹.## include:/exclude: options only apply to the 'source/' folderinclude: #包含隐藏文件(包括名称以下划线开头的文件/文件夹,* 除外)exclude: #排除文件或文件夹ignore: #忽略文件/文件夹# Extensions## Plugins: https://hexo.io/plugins/## Themes: https://hexo.io/themes/theme: landscape #当前主题名称。 值为false时禁用主题theme_config: #主题的配置文件。 在这里放置的配置会覆盖主题目录下的 _config.yml 中的配置# Deployment## Docs: https://hexo.io/docs/one-command-deploymentdeploy:type: '' #部署部分的设置
1.4 Hexo的指令
1.4.1 init
$ hexo init [folder]
新建一个网站。 如果没有设置 folder ,Hexo 默认在目前的文件夹建立网站。
本命令相当于执行了以下几步:
-
Git clone hexo-starter 和 hexo-theme-landscape 主题到当前目录或指定目录。
-
使用 Yarn 1、pnpm 或 npm 包管理器下载依赖(如有已安装多个,则列在前面的优先)。 npm 默认随 Node.js 安装。
1.4.2 new
$ hexo new [layout] <title>
新建一篇文章。 如果没有设置 layout 的话,默认使用 _config.yml 中的 default_layout 参数代替。 Use the layout draft to create a draft. 如果标题包含空格的话,请使用引号括起来。
| 选项 | 描述 |
|---|---|
-p, --path | 文章的路径。 自定义文章的路径。 |
-r, --replace | 如果存在的话,替换当前的文章。 |
-s, --slug | 文章别名。 自定义文章的 URL。 |
默认情况下,Hexo 会使用文章的标题来决定文章文件的路径。 对于独立页面来说,Hexo 会创建一个以标题为名字的目录,并在目录中放置一个 index.md 文件。 你可以使用 --path 参数来覆盖上述行为、自行决定文件的目录:
hexo new page --path about/me "About me"
以上命令会创建一个 source/about/me.md 文件,同时 Front Matter 中的 title 为 "About me"
注意! title 是必须指定的! For example, this will not result in the behaviour you might expect:
hexo new page --path about/me
此时 Hexo 会创建 source/_posts/about/me.md,同时 me.md 的 Front Matter 中的 title 为 "page"。 这是因为在上述命令中,hexo-cli 将 page 视为指定文章的标题、并采用默认的 layout。
1.4.3 generate
$ hexo generate
生成静态文件。
| 选项 | 描述 |
|---|---|
-d, --deploy | Deploy after generation finishes |
-w, --watch | 监视文件变动 |
-b, --bail | 生成过程中如果发生任何未处理的异常则抛出异常 |
-f, --force | 强制重新生成 |
-c, --concurrency | 要同时生成的文件的最大数量。 默认无限制 |
1.4.4 publish
$ hexo publish [layout] <filename>
发表草稿。
1.4.5 server
$ hexo server
启动服务器。 默认情况下,访问网址为: http://localhost:4000/。
| 选项 | 描述 |
|---|---|
-p, --port | 重设端口 |
-s, --static | 只使用静态文件 |
-l, --log | Enable logger. Override logger format. |
1.4.6 deploy
$ hexo deploy
部署你的网站。
| 选项 | 描述 |
|---|---|
-g, --generate | Generate before deployment |
1.4.7 render
$ hexo render <file1> [file2] ...
渲染文件。
| 选项 | 描述 |
|---|---|
-o, --output | Output destination |
1.4.8 migrate
$ hexo migrate <type>
从其他博客系统 迁移内容。
1.4.9 clean
$ hexo clean
清除缓存文件 (db.json) 和已生成的静态文件 (public)。
1.4.10 list
$ hexo list <type>
列出所有路由。
1.4.11 version
$ hexo version
显示版本信息。
1.4.12 config
$ hexo config [key] [value]
列出网站的配置(_config.yml)。 如果指定了 key,则只展示配置中对应 key 的值;如果同时指定了 key 和 value,则将配置中对应的 key 的值修改为 value。
1.4.13 选项
1.4.13.1 安全模式
$ hexo --safe
在安全模式下,不会加载插件和脚本。 当您在安装新插件遭遇问题时,可以尝试以安全模式重新执行。
1.4.13.2 调试模式
$ hexo --debug
在终端中显示调试信息并记录到 debug.log。 当您使用 Hexo 时遇到问题,可以尝试用调试模式重新执行一次。 如果您发现错误,请在 GitHub 上提出 issue。
1.4.13.3 简洁模式
$ hexo --silent
Silences output to the terminal.
1.4.13.4 自定义配置文件的路径
$ hexo --config custom.yml
自定义配置文件的路径,指定这个参数后将不再使用默认的 _config.yml。 还接受一个以逗号分隔的 JSON 或 YAML 配置文件列表(无空格),该列表将把这些文件合并为一个 _multiconfig.yml 文件。
$ hexo --config custom.yml,custom2.json
1.4.13.5 显示草稿
$ hexo --draft
显示 source/_drafts 文件夹中的草稿文章。
1.4.13.6 自定义 CWD
$ hexo --cwd /path/to/cwd
自定义当前工作目录(Current working directory)的路径。
第二章 Hexo操作
2.1 Hexo写作
你可以执行下列命令来创建一篇新文章或者新的页面。
$ hexo new [layout] <title>
post是默认的布局,但你也可以提供自己的布局。 您可以通过编辑 _config.yml 中的 default_layout 设置来更改默认布局。
2.1.1 布局(Layout)
Hexo 有三种默认布局:post、page 和 draft。 每个人创建的文件都保存到不同的路径。新创建的帖子将保存到“source/posts”文件夹中。
| 布局 | 路径 |
|---|---|
post | source/_posts |
page | source |
draft | source/_drafts |
禁用布局
如果你不希望一篇文章(post/page)使用主题处理,请在它的 front-matter 中设置
layout: false。 详情请参考本节。
2.1.2 文件名称
默认情况下,Hexo使用帖子标题作为其文件名。您可以在_config.yml中编辑new_post_name设置以更改默认文件名。例如,“:year-:month-:day-:title.md”将在文件名前加上创建日期。你可以使用以下占位符:
| Placeholder | 描述 |
|---|---|
:title | 标题(小写,空格将会被替换为短杠) |
:year | 建立的年份,比如, 2015 |
:month | 建立的月份(有前导零),比如, 04 |
:i_month | 建立的月份(无前导零),比如, 4 |
:day | 建立的日期(有前导零),比如, 07 |
:i_day | 建立的日期(无前导零),比如, 7 |
2.1.3 草稿
之前,我们提到了Hexo中的一种特殊布局:“draft”。使用此布局初始化的帖子将保存到“source/drafts”文件夹中。您可以使用“publish”命令将草稿移动到“source/posts”文件夹`publish的工作方式与new命令类似。
$ hexo publish [layout] <title>
默认情况下不显示草稿。您可以在运行Hexo时添加“--draft”选项,也可以在“_config.yml”中启用“render_drafts”设置来渲染草稿。
2.1.4 Scaffolds
在新建文章时,Hexo 会根据 scaffolds 文件夹内相对应的文件来建立文件。 例如:
$ hexo new photo "My Gallery"
在执行这行指令时,Hexo 会尝试在 scaffolds 文件夹中寻找 photo.md,并根据其内容建立文章。 以下是您可以在模版中使用的变量:
| Placeholder | 描述 |
|---|---|
layout | 布局 |
title | 标题 |
date | 文件建立日期 |
2.1.5 支持的格式
Hexo 支持以任何格式书写文章,只要安装了相应的渲染插件。
例如,Hexo 默认安装了 hexo-renderer-marked 和 hexo-renderer-ejs,因此你不仅可以用 Markdown 写作,你还可以用 EJS 写作。 如果你安装了 hexo-renderer-pug,你甚至可以用 Pug 模板语言书写文章。
只需要将文章的扩展名从 md 改成 ejs,Hexo 就会使用 hexo-renderer-ejs 渲染这个文件,其他格式同理。
2.2 Front-matter
Front-matter 是文件开头的 YAML 或 JSON 代码块,用于配置写作设置。 以 YAML 格式书写时,Front-matter 以三个破折号结束;以 JSON 格式书写时,Front-matter 以三个分号结束。
YAML
--- title: Hello World date: 2013/7/13 20:46:25 ---
JSON
"title": "Hello World", "date": "2013/7/13 20:46:25" ;;;
2.2.1 设置 & 默认值
| 设置 | 描述 | 默认值 |
|---|---|---|
layout | 布局 | config.default_layout |
title | 标题 | 文章的文件名 |
date | 建立日期 | 文件建立日期 |
updated | 更新日期 | 文件更新日期 |
comments | 开启文章的评论功能 | true |
tags | 标签(不适用于分页) | |
categories | 分类(不适用于分页) | |
permalink | 覆盖文章的永久链接. 永久链接应该以 / 或 .html 结尾 | null |
excerpt | 纯文本的页面摘要。 使用 该插件 来格式化文本 | |
disableNunjucks | 启用时禁用 Nunjucks 标签 {{ }}/{% %} 和 标签插件 的渲染功能 | false |
lang | 设置语言以覆盖 自动检测 | 继承自 _config.yml |
published | 文章是否发布 | 对于 _posts 下的文章为 true,对于 _draft 下的文章为 false |
2.2.1.1 布局
根据 _config.yml 中 default_layout 的设置,默认布局是 post 。 当文章中的布局被禁用(layout: false),它将不会使用主题处理。 然而,它仍然会被任何可用的渲染引擎渲染:如果一篇文章是用 Markdown 写的,并且安装了 Markdown 渲染引擎(比如默认的 hexo-renderer-marked),它将被渲染成HTML。
除非通过 disableNunjucks 设置或 渲染引擎 禁用,否则无论布局如何,标签插件 总是被处理。
2.2.1.2 分类和标签
只有文章支持分类和标签。 类别按顺序应用于职位,从而形成分类和子分类的层次结构。标签都是在同一层次上定义的,因此它们出现的顺序并不重要。
示例
categories:- Sports- Baseball tags:- Injury- Fight- Shocking
如果要应用多个类别层次结构,请使用名称列表而不是单个名称。如果Hexo在帖子上看到任何以这种方式定义的类别,它将把该帖子的每个类别视为自己的独立层次结构。
示例
categories:- [Sports, Baseball]- [MLB, American League, Boston Red Sox]- [MLB, American League, New York Yankees]- Rivalries
2.3 资源文件夹
2.3.1 全局资源文件夹
资源(Asset)代表 source 文件夹中除了文章以外的所有文件,例如图片、CSS、JS 文件等。 比方说,如果你的Hexo项目中只有少量图片,那最简单的方法就是将它们放在 source/images 文件夹中。 然后通过类似于  的方法访问它们。
2.3.2 文章资源文件夹
对于那些想要更有规律地提供图片和其他资源以及想要将他们的资源分布在各个文章上的人来说,Hexo也提供了更组织化的方式来管理资源。 这个稍微有些复杂但是管理资源非常方便的功能可以通过将 config.yml 文件中的 post_asset_folder 选项设为 true 来打开。
_config.ymlpost_asset_folder: true
当资源文件管理功能打开后,Hexo将会在你每一次通过 hexo new [layout] <title> 命令创建新文章时自动创建一个文件夹。 这个资源文件夹将会有与这个文章文件一样的名字。 将所有与你的文章有关的资源放在这个关联文件夹中之后,你可以通过相对路径来引用它们,这样你就得到了一个更简单而且方便得多的工作流。
2.3.3 相对路径引用的标签插件
通过常规的 markdown 语法和相对路径来引用图片和其它资源可能会导致它们在存档页或者主页上显示不正确。 在Hexo 2时代,社区创建了很多插件来解决这个问题。 但是,随着Hexo 3 的发布,许多新的标签插件被加入到了核心代码中。 这使得你可以更简单地在文章中引用你的资源。
{% asset_path slug %}
{% asset_img slug [title] %}
{% asset_link slug [title] %}
比如说:当你打开文章资源文件夹功能后,你把一个 example.jpg 图片放在了你的资源文件夹中,如果通过使用相对路径的常规 markdown 语法  ,它将 不会 出现在首页上。
正确的引用图片方式是使用下列的标签插件而不是 markdown :
{% asset_img example.jpg This is an example image %}
{% asset_img "spaced asset.jpg" "spaced title" %}
通过这种方式,图片将会同时出现在文章和主页以及归档页中。
2.3.4 使用 Markdown 嵌入图片(Typora编辑器首推)
hexo-renderer-marked 3.1.0 引入了一个新的选项,其允许你无需使用 asset_img 标签插件就可以在 markdown 中嵌入图片
hexo-renderer-marked 安装代码:
$ npm install hexo-renderer-marked --save
如需启用:
post_asset_folder: true marked:prependRoot: truepostAsset: true
启用后,资源图片将会被自动解析为其对应文章的路径。 例如: image.jpg 位置为 /2020/01/02/foo/image.jpg ,这表示它是 /2020/01/02/foo/ 文章的一张资源图片,  将会被解析为 <img src="/2020/01/02/foo/image.jpg"> 。
2.5 数据文件
有时,您可能需要在模板中使用一些无法直接在帖子中使用的数据,或者您想在其他地方重复使用这些数据。 对于这种情况,Hexo 3 引入了新的数据文件。 此功能会加载 source/_data 内的 YAML 或 JSON 文件,如此一来您便能在网站中复用这些文件了。
举例来说,在 source/_data 文件夹中新建 menu.yml 文件:
Home: / Gallery: /gallery/ Archives: /archives/
您就能在模板中使用这些数据:
<% for (var link in site.data.menu) { %><a href="<%= site.data.menu[link] %>"> <%= link %> </a>
<% } %>
render like this :
<a href="/"> Home </a> <a href="/gallery/"> Gallery </a> <a href="/archives/"> Archives </a>
2.6 服务器
2.6.1 hexo-server
Hexo 3.0 把服务器独立成了个别模块。 您必须先安装 hexo-server 才能使用。
$ npm install hexo-server --save
安装完成后,输入以下命令以启动服务器。 默认情况下,您的网站会在 http://localhost:4000 下启动。 在服务器启动期间,Hexo 会监视文件变动并自动更新,您无须重启服务器。
$ hexo server
如果您想要更改端口,或是在执行时遇到了 EADDRINUSE 错误,可以在执行时使用 -p 选项指定其他端口,如下:
$ hexo server -p 5000
2.6.1.1 静态模式
在静态模式下,服务器只处理 public 文件夹中的文件,并且不会监视文件变化。 您必须在启动服务器之前运行 hexo generate。 通常用于生产环境。
$ hexo server -s
2.6.1.2 自定义 IP
Hexo 服务器默认运行在 0.0.0.0。 您可以覆盖默认的 IP 设置。
$ hexo server -i 192.168.1.1
第三章 Hexo自定义
3.1 永久链接(Permalinks)
您可以在 _config.yml 配置中调整网站的永久链接或者在每篇文章的 Front-matter 中指定。
3.1.1 变量
除了下列变量外,您还可使用除了 :path 和 :permalink 之外 Front-matter 中的所有属性。
| 变量 | 描述 |
|---|---|
:year | 文章的发表年份(4 位数) |
:month | 文章的发表月份(2 位数) |
:i_month | 文章的发表月份(不含前导零) |
:day | 文章的发表日期 (2 位数) |
:i_day | 文章的发表日期(不含前导零) |
:hour | 文章发表时的小时 (2 位数) |
:minute | 文章发表时的分钟 (2 位数) |
:second | 文章发表时的秒钟 (2 位数) |
:title | 文件名称 (相对于 “source/_posts/“ 文件夹) |
:name | 文件名称 |
:post_title | 文章标题 |
:id | 文章 ID (清除缓存时不具有持久性) |
:category | 分类。 如果文章没有分类,则是 default_category 配置信息。 |
:hash | 文件名(与 :title 相同)和日期的 SHA1 哈希值(12位16进制数) |
您可在 permalink_defaults 参数下调整永久链接中各变量的默认值:
permalink_defaults:lang: en
3.1.2 示例
source/_posts/hello-world.mdtitle: Hello World date: 2013-07-14 17:01:34 categories:- foo- bar
| 设置 | 结果 |
|---|---|
:year/:month/:day/:title/ | 2013/07/14/hello-world/ |
:year-:month-:day-:title.html | 2013-07-14-hello-world.html |
:category/:title/ | foo/bar/hello-world/ |
:title-:hash/ | hello-world-a2c8ac003b43/ |
source/_posts/lorem/hello-world.mdtitle: Hello World date: 2013-07-14 17:01:34 categories:- foo- bar
| 设置 | 结果 |
|---|---|
:year/:month/:day/:title/ | 2013/07/14/lorem/hello-world/ |
:year/:month/:day/:name/ | 2013/07/14/hello-world/ |
3.1.3 多语种支持
若要建立一个多语种的网站,您可修改 new_post_name 和 permalink 参数,如下:
new_post_name: :lang/:title.md permalink: :lang/:title/
当您建立新文章时,文章会被储存到:
$ hexo new "Hello World" --lang tw # => source/_posts/tw/Hello-World.md
而网址会是:
http://localhost:4000/tw/hello-world/
3.2 主题
创建 Hexo 主题非常简单,只需创建一个新文件夹即可。 并修改 _config.yml 内的 theme 设定,即可切换主题。 一个主题可能会有以下的结构:
. ├── _config.yml ├── languages ├── layout ├── scripts └── source
3.2.1 _config.yml
主题的配置文件。 和 Hexo 配置文件不同,主题配置文件修改时会自动更新,无需重启 Hexo Server。
3.2.2 languages
语言文件夹。 请参见 国际化 (i18n)。
3.2.3 layout
布局文件夹。 用于存放主题的模板文件,决定了网站内容的呈现方式。 Hexo 内建 Nunjucks 模板引擎,您可以另外安装插件来获得 EJS 或 Pug 支持。 Hexo 根据模板的文件扩展名选择模板引擎(就像帖子一样)。 例如:
layout.ejs - 使用 EJS layout.njk - 使用 Nunjucks
您可参考 模板 以获得更多信息。
3.2.4 scripts
脚本文件夹。 在启动时,Hexo 会加载此文件夹内的 JavaScript 文件。 请参见 plugins. 以获得更多信息。
3.2.5 source
Source 文件夹。 将您的素材(如 CSS 和 JavaScript 文件)放在这里。 文件或文件夹开头名称为 _(下划线)或隐藏的文件会被忽略。
Hexo 将处理所有可渲染的文件,并将它们保存到 public 文件夹下。 不可渲染的文件将直接复制到 public 文件夹。
3.2.6 发布
当您完成主题后,可以考虑将它发布到 主题列表,让更多人能够使用您的主题。 在发布前建议先进行 主题单元测试,确保每一项功能都能正常使用。 发布主题的步骤和 更新文档 非常类似。
-
复刻 hexojs/site
-
把库(repository)复制到电脑上,并安装所依赖的插件。
$ git clone https://github.com/<username>/site.git $ cd site $ npm install
-
在
source/_data/themes/中创建一个新的 yaml 文件,使用您的主题名称作为文件名。 -
编辑
source/_data/themes/<your-theme-name>.yml并添加您的主题。 例如:description: A brand new default theme for Hexo. link: https://github.com/hexojs/hexo-theme-landscape preview: http://hexo.io/hexo-theme-landscape tags:- official- responsive- widget- two_column- one_column
-
在
source/themes/screenshots中添加截图(名称与主题相同)。 图片必须为 800x500 的 PNG 文件。 -
推送(push)分支。
-
建立一个新的合并申请(pull request)并描述改动。
第四章 Hexo版本升级
Hexo版本升级指南按以下顺序逐步执行完成后,Hexo 版本及系统插件均会升级到最新。
//以下指令均在Hexo目录下操作,先定位到Hexo目录//查看当前版本,判断是否需要升级> hexo version//全局升级hexo-cli> npm i hexo-cli -g//再次查看版本,看hexo-cli是否升级成功> hexo version//安装npm-check,若已安装可以跳过> npm install -g npm-check//检查系统插件是否需要升级> npm-check//安装npm-upgrade,若已安装可以跳过> npm install -g npm-upgrade//更新package.json> npm-upgrade//更新全局插件> npm update -g//更新系统插件> npm update --save//再次查看版本,判断是否升级成功> hexo version相关文章:

Hexo框架学习——从安装到配置
第一章 Hexo入门 Hexo 是一个快速、简洁且高效的博客框架。 1.1 Hexo的下载与安装 1.1.1 Hexo下载 在下载Hexo之前,我们需要确保电脑上已经安装好以下软件: Node.js (Node.js 版本需不低于 10.13,建议使用 Node.js 12.0 及以上版本) Git…...

搭建Windows下的Rust开发环境
【图书介绍】《Rust编程与项目实战》-CSDN博客 《Rust编程与项目实战》(朱文伟,李建英)【摘要 书评 试读】- 京东图书 (jd.com) Rust编程与项目实战_夏天又到了的博客-CSDN博客 2.1.1 安装vs_buildtools 在Windows系列操作系统中,Rust开发环境需要依…...

[linux 驱动]misc设备驱动详解与实战
目录 1 描述 2 结构体 2.1 miscdevice 2.2 file_operations 3 注册和注销 3.1 misc_register 3.2 misc_deregister 4 解析 misc 内核源码 4.1 核心代码 4.2 函数解析 4.2.1 class_create_file 4.2.2 class_destroy 4.2.3 register_chrdev 5 示例 5.1 简单示例 5…...

C/S架构与B/S架构的适用场景分析
C/S架构(客户端/服务器架构)与B/S架构(浏览器/服务器架构)在适用场景上各有特点,主要取决于应用的具体需求、用户群体、系统维护成本、跨平台需求等因素。 一、C/S架构的适用场景 1、高性能与交互性要求高的应用&…...

AI论文精读笔记-Generative Adversarial Nets(GAN)
1. 论文基本信息 论文标题:Generative Adversarial Nets 作者:Ian J. Goodfellow,∗ Jean Pouget-Abadie,† Mehdi Mirza, Bing Xu, David Warde-Farley, Sherjil Ozair,‡ Aaron Courville, Yoshua Bengio 发表时间和期刊:2014.06…...

Redis(主从复制、哨兵模式、集群)概述及部署测试
目录 一、Redis 主从复制 1.1、Redis 主从复制概念 1.2、主从复制的作用 1.3、主从复制流程 1.4、搭建Redis 主从复制 二、Redis 哨兵模式 2.1、Redis 哨兵模式概念 2.2、哨兵模式原理 2.3、哨兵模式的作用 2.4、哨兵模式的结构 2.5、故障转移机制 2.6、主节点的选…...

jmeter吞吐量控制器
一、吞吐量控制器作用:旨在混合场景中,控制样本数,通常在比例场景中使用 吞吐量控制器提供了两种控制模式: 百分比执行(Percent Executions): 吞吐量控制器会根据配置的百分比来决定其下的作用…...

【GBase 8c V5_3.0.0 分布式数据库常用几个SQL】
1.检查应用连接数 以管理员用户 gbase,登录数据库主节点。 接数据库,并执行如下 SQL 语句查看连接数。 SELECT count(*) FROM (SELECT pg_stat_get_backend_idset() AS backendid) AS s;2.查看空闲连接 查看空闲(state 字段为”idle”)且长时间没有更…...

grep,wc命令
一.grep命令 1.grep命令的作用 我们通过grep命令从文件中通过关键字过滤文件行 2.grep命令的语法 grep [-n] 关键字 文件路径 其中grep作为命令主体 -n选项表示在结果中显示匹配的行的行号 关键字为必填参数,表示过滤的关键字(可以使用""…...

NLP-文本分类文献阅读-前置基础-词汇解释-通俗易懂-9月份-学习总结
目录 迁移学习 特征选择 特征工程 朴素贝叶斯分类方法 支持向量机 K-最近邻(K-Nearest Neighbors, KNN) 特征向量稀疏 卷积神经网络 循环神经网络 图神经网络 TextCNN 动态 K 最大池化 One-hot BOW Word2vec 池化(Pooling) 全连接…...
)
Conda安装和使用(ubuntu)
以下是关于如何使用 Conda 的详细指南。这将涵盖从安装到基本操作的各个方面,帮助您高效地管理Python环境和依赖项。 Conda 简介 Conda 是一个跨平台的开源包管理器和环境管理器,最初由 Anaconda 开发,广泛用于数据科学、机器学习和科学计算…...

JavaEE:文件操作
文章目录 文件操作和IO文件系统操作File介绍属性构造方法方法 代码演示前四个listmkdirrenameTo 文件操作和IO 文件系统操作 创建文件,删除文件,创建目录,重命名… Java中有一个类,可以帮我们完成上述操作. 这个类叫做File类. File介绍 属性 这个表格描述了文件路径的分隔符…...

Python | 练习作业 2
为学生登录系统新增搜索功能。 第二天作业的解题思路: # 1.创建一个空列表保存搜索结果 # 2.让用户输入要搜索的内容 # 3.遍历学生信息,检查学生的id name age gender score # 中的属性值 是否跟用户搜索的内容一致 # 4.如果有一致的属性 那么就将该学生…...

C语言-整数和浮点数在内存中的存储-详解-上
C语言-整数和浮点数在内存中的存储-详解-上 1.前言2.整数2.1无符号整数2.2原码、反码、补码符号位最大值转换过程补码的意义简化算术运算易于转换方便溢出处理 1.前言 在C语言的使用中,需要时刻关注数据的类型,不同类型交替使用可能会发生错误ÿ…...

图论篇--代码随想录算法训练营第六十一天打卡| Floyd 算法,A*算法
Floyd 算法(求多源汇最短路) 题目链接:97. 小明逛公园 题目描述: 小明喜欢去公园散步,公园内布置了许多的景点,相互之间通过小路连接,小明希望在观看景点的同时,能够节省体力&…...

CMake构建学习笔记16-使用VS进行CMake项目的开发
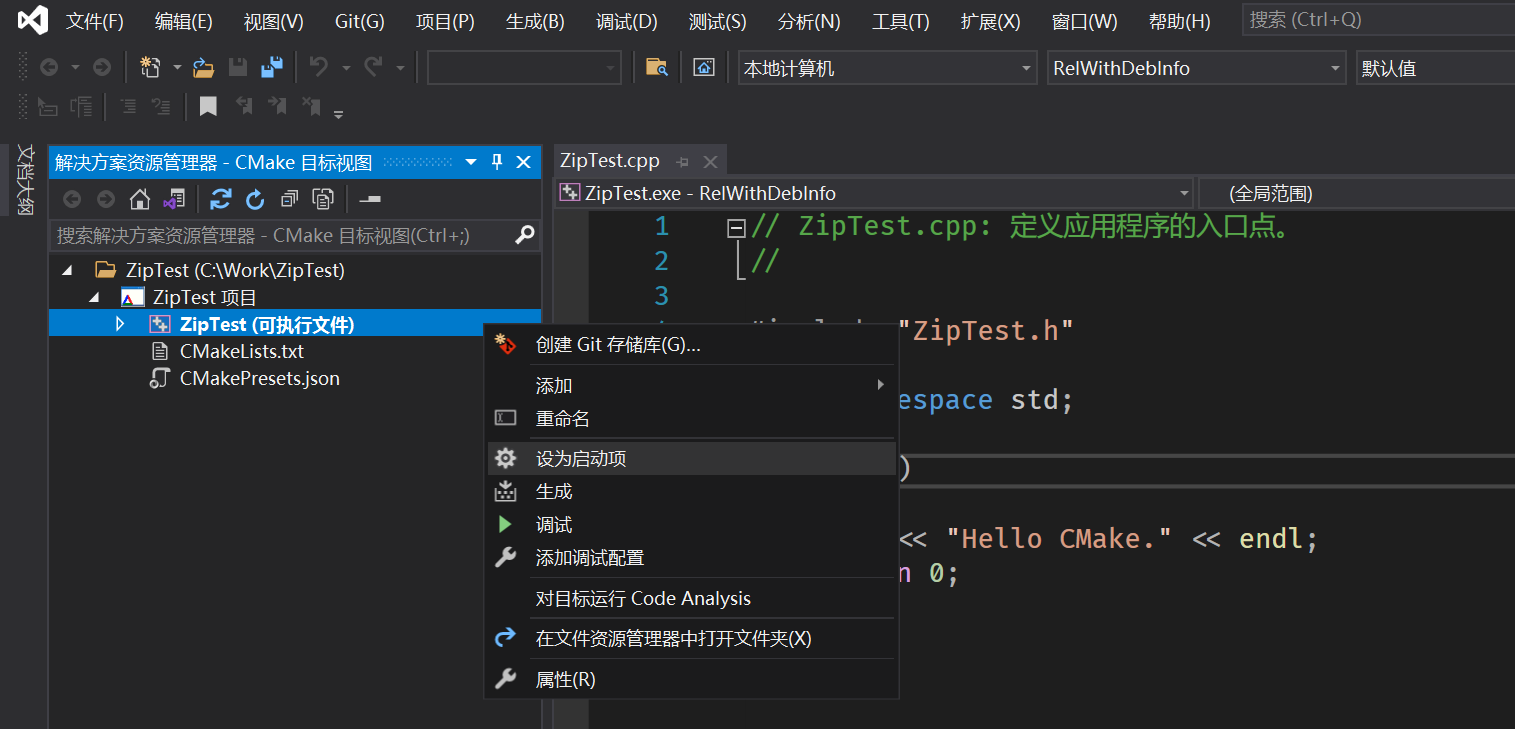
文章目录 1. 概论2. 详论2.1 创建工程2.2 加载工程2.3 配置文件2.4 工程配置2.5 调试执行 3. 项目案例4. 总结 1. 概论 在之前的系列博文中,我们学习了如何构建第三方的依赖库,也学习了如何去组建自己的CMake项目,尤其是学习了CMake的核心配…...

数据结构中线性表的定义和特点
线性表:有n个数据特征相同的元素构成的有限序列。 特点: 除了第一个元素,最后一个元素,其余的元素都有唯一的前驱和唯一的后继。 案例引入: 一元多项式的运算: 可以将一元多项式p(x)抽象为一个有n1个系…...
模块详解)
【PyTorch单点知识】PyTorch中的自动混合精度(AMP)模块详解
文章目录 0. 前言1. 什么是自动混合精度?2. PyTorch AMP 模块3. 如何使用 PyTorch AMP3.1 环境准备3.2 代码实例3.3 代码解析 4. 结论 0. 前言 按照国际惯例,首先声明:本文只是我自己学习的理解,虽然参考了他人的宝贵见解及成果&a…...

数据结构 --- 哈希表
哈希表(Hash Table),也叫散列表,是一种根据关键码值(Key value)而直接进行访问的数据结构。 一、基本原理 哈希函数 哈希表通过一个特定的哈希函数,将关键码映射到表中的一个位置。这个位置通常…...

Linux相关:在阿里云下载centos系统镜像
文章目录 1、镜像站2、下载方式一2.1、第一步打开镜像站地址2.2 下载地址: https://mirrors.aliyun.com/centos/2.3、选择7版本2.4、镜像文件在isos文件夹中2.5、选择合适的版本 3、下载镜像快捷方式 1、镜像站 阿里云镜像站地址 2、下载方式一 2.1、第一步打开镜像站地址 2…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...

「全栈技术解析」推客小程序系统开发:从架构设计到裂变增长的完整解决方案
在移动互联网营销竞争白热化的当下,推客小程序系统凭借其裂变传播、精准营销等特性,成为企业抢占市场的利器。本文将深度解析推客小程序系统开发的核心技术与实现路径,助力开发者打造具有市场竞争力的营销工具。 一、系统核心功能架构&…...

【Linux手册】探秘系统世界:从用户交互到硬件底层的全链路工作之旅
目录 前言 操作系统与驱动程序 是什么,为什么 怎么做 system call 用户操作接口 总结 前言 日常生活中,我们在使用电子设备时,我们所输入执行的每一条指令最终大多都会作用到硬件上,比如下载一款软件最终会下载到硬盘上&am…...

水泥厂自动化升级利器:Devicenet转Modbus rtu协议转换网关
在水泥厂的生产流程中,工业自动化网关起着至关重要的作用,尤其是JH-DVN-RTU疆鸿智能Devicenet转Modbus rtu协议转换网关,为水泥厂实现高效生产与精准控制提供了有力支持。 水泥厂设备众多,其中不少设备采用Devicenet协议。Devicen…...

