CesiumJS+SuperMap3D.js混用实现可视域分析 S3M图层加载 裁剪区域绘制
版本简介:
cesium:1.99;Supermap3D:SuperMap iClient JavaScript 11i(2023);
官方下载文档链家:SuperMap技术资源中心|为您提供全面的在线技术服务
示例参考:support.supermap.com.cn:8090/webgl/Cesium/examples/webgl/examples.html#analysis
support.supermap.com.cn:8090/webgl/examples/webgl/examples.html
Cesium:场景初始化、渲染、Bing地图、S3M图层加载。
SuperMap3D:可视域分析、S3M图层加载、裁剪区域绘制、Knockout绑定等功能。
两者结合:Cesium 提供基础渲染和事件处理,SuperMap3D 提供高级的功能实现。
1. Cesium 部分
场景初始化与配置
Cesium.Ion.defaultAccessToken = '...';
var viewer = new Cesium.Viewer('Container', {selectionIndicator: false,infoBox: false,terrainProvider: Cesium.createWorldTerrain()
});
viewer.resolutionScale = window.devicePixelRatio;
- 这段代码是使用 Cesium 进行场景渲染的部分。
Cesium.Ion.defaultAccessToken用于访问 Cesium Ion 服务,viewer是 Cesium Viewer 的实例,它用于创建一个可视化容器,其中指定了Container元素来渲染场景。createWorldTerrain()设置了全球地形服务,resolutionScale提高了分辨率,以适应高DPI屏幕。
添加Bing地图图层
viewer.imageryLayers.addImageryProvider(new Cesium.BingMapsImageryProvider({url: 'https://dev.virtualearth.net',mapStyle: Cesium.BingMapsStyle.AERIAL,key: URL_CONFIG.BING_MAP_KEY
}));
- 这里是Cesium的图层管理部分,使用
BingMapsImageryProvider添加了 Bing 地图的航拍图层。Cesium 的图层管理方式主要通过imageryLayers.addImageryProvider()实现。
事件处理与视口操作
var handler = new Cesium.ScreenSpaceEventHandler(scene.canvas);
handler.setInputAction(function (e) {//...
}, Cesium.ScreenSpaceEventType.MOUSE_MOVE);
- 这一部分代码处理的是 Cesium 中的鼠标事件,如屏幕空间事件(
ScreenSpaceEventHandler) 和鼠标移动事件 (MOUSE_MOVE)。这是 Cesium 的交互控制,通过捕捉鼠标操作来对场景进行更新。
2. SuperMap3D 部分
可视域分析与裁剪
var viewshed3D = new SuperMap3D.ViewShed3D(scene);
- 这里是 SuperMap3D 提供的可视域分析功能的初始化。
SuperMap3D.ViewShed3D是用于在 3D 场景中执行可视域分析的类,用于计算某个点是否可见。
加载S3M图层
var promise = scene.open('http://www.supermapol.com/realspace/services/3D-CBD-2/rest/realspace');
SuperMap3D.when(promise, function (layers) {// 设置相机位置等操作
}, function (e) {// 错误处理
});
- 这里通过
scene.open()加载了 SuperMap3D 的 S3M 图层,这个图层是 SuperMap 提供的特定格式,通常用于大规模3D场景的渲染和展示。
裁剪区域操作
var handlerPolygon = new SuperMap3D.DrawHandler(viewer, SuperMap3D.DrawMode.Polygon, 0);
handlerPolygon.movingEvt.addEventListener(function (windowPosition) {if (handlerPolygon.isDrawing) {tooltip.showAt(windowPosition, '<p>绘制相交区域(右键结束绘制)</p>'); // 绘制提示}
});
handlerPolygon.drawEvt.addEventListener(function (result) {var array = [].concat(result.object.positions);var positions = [];for (var i = 0, len = array.length; i < len; i++) {var cartographic = SuperMap3D.Cartographic.fromCartesian(array[i]);var longitude = SuperMap3D.Math.toDegrees(cartographic.longitude);var latitude = SuperMap3D.Math.toDegrees(cartographic.latitude);var h = cartographic.height;positions.push(longitude, latitude, h);}viewshed3D.addClipRegion({name: 'test', position: positions}); // 添加裁剪区域
});
- 这是 SuperMap3D 的裁剪操作部分。通过
SuperMap3D.DrawHandler绘制多边形区域,viewshed3D.addClipRegion()函数则用于将绘制的区域应用到可视域分析对象中,进行裁剪。 DrawHandler用于激活绘制多边形裁剪面的功能。movingEvt事件在绘制过程中显示提示信息。drawEvt事件在绘制完成时获取多边形的坐标,并将其设置为可视域的裁剪区域。
Knockout 绑定
SuperMap3D.knockout.track(viewModel);
SuperMap3D.knockout.applyBindings(viewModel, toolbar);
- 这段代码是使用 SuperMap3D 提供的 Knockout 绑定功能,目的是将数据模型
viewModel与 UI 绑定。这个功能允许动态更新可视域分析的参数。
3. Cesium 和 SuperMap3D 的结合
Cesium 在整个代码中主要负责场景渲染、基础交互和图层的管理,如初始化 Viewer、处理鼠标事件、添加图层等。而 SuperMap3D 负责具体的功能实现,比如可视域分析、S3M 图层加载、裁剪操作等。
两者通过 viewer.scene 来共享场景,SuperMap3D 的功能在 Cesium 的场景之上实现。例如:
var viewshed3D = new SuperMap3D.ViewShed3D(scene);—— 这里的scene是 Cesium 场景,而viewshed3D是 SuperMap3D 的可视域对象,它依赖于 Cesium 的场景。- 加载S3M图层和添加裁剪区域也是在 Cesium 场景中进行操作,二者配合使用
4.完整代码展示
<!DOCTYPE html>
<html lang="en"><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1"><meta name="viewport"content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no"><title>可视域分析</title><link href="../../public/SuperMap3D/Widgets/widgets.css" rel="stylesheet"><link rel="stylesheet" href="./css/font-awesome.min.css"><link href="../css/pretty.css" rel="stylesheet"><link href="../css/style.css" rel="stylesheet"><link href="../css/viewshed3D.css" rel="stylesheet"><script type="text/javascript" src="../js/jquery.min.js"></script><script src="../js/slider.js"></script><script src="../js/config.js"></script><script src="../js/tooltip.js"></script><script src="../js/spectrum.js"></script><script type="text/javascript" src="../../public/SuperMap3D/SuperMap3D.js"></script><script src="../../../Cesium-1.99/Build/Cesium/Cesium.js"></script><link href="../../../Cesium-1.99/Build/Cesium/Widgets/widgets.css">
</head><body>
<div id="Container"></div>
<div id='loadingbar' class="spinner"><div class="spinner-container container1"><div class="circle1"></div><div class="circle2"></div><div class="circle3"></div><div class="circle4"></div></div><div class="spinner-container container2"><div class="circle1"></div><div class="circle2"></div><div class="circle3"></div><div class="circle4"></div></div><div class="spinner-container container3"><div class="circle1"></div><div class="circle2"></div><div class="circle3"></div><div class="circle4"></div></div>
</div>
<div id="toolbar" class="param-container tool-bar"><button type="button" id="chooseView" class="button black">绘制可视域</button><button type="button" id="cilpRegion" class="button black">绘制裁剪面</button><button type="button" id="clear" class="button black">清除</button><div class="param-item"><b>裁剪模式:</b><select id="clip-mode" class="supermap3d-button"><option value="keep-inside">保留区域内</option><option value="keep-outside">保留区域外</option></select></div>
</div><div id="wrapper" style="display:none"><div id="login" class="animate form"><span class="close" aria-hidden="true">×</span><form><h1>属性编辑</h1><p><div><label>方向(度)</label><input type="range" id="direction" min="0" max="360" step="1.0" title="方向"data-bind="value: direction, valueUpdate: 'input'"><input type="text" size="5" data-bind="value: direction"></div><div><label>翻转(度)</label><input type="range" id="pitch" min="-90" max="90" step="1.0" value="1" title="翻转"data-bind="value: pitch, valueUpdate: 'input'"><input type="text" size="5" data-bind="value: pitch"></div><div><label>距离(米)</label><input type="range" id="distance" min="1" max="500" step="1.0" value="1" title="距离"data-bind="value: distance, valueUpdate: 'input'"><input type="text" size="5" data-bind="value: distance"></div><div><label>水平视场角(度)</label><input type="range" id="horizonalFov" min="1" max="120" step="1" value="1" title="水平视场角"data-bind="value: horizontalFov, valueUpdate: 'input'"><input type="text" size="5" data-bind="value: horizontalFov"></div><div><label>垂直视场角(度)</label><input type="range" id="verticalFov" min="1" max="90" step="1.0" value="1" title="垂直视场角"data-bind="value: verticalFov, valueUpdate: 'input'"><input type="text" size="5" data-bind="value: verticalFov"></div></p><p><div class="square square-left"><label>可见区域颜色</label><input class="colorPicker" data-bind="value: visibleAreaColor,valueUpdate: 'input'"id="colorPicker1"/></div><div class="square square-right"><label>不可见区域颜色</label><input class="colorPicker"data-bind="value: invisibleAreaColor,valueUpdate: 'input'"id="colorPicker2"/></div></p><br/><br/><p><label>本例中观察者附加高度:1.8 米</label></p></form></div>
</div><script type="text/javascript">function onload(Cesium) {Cesium.Ion.defaultAccessToken = 'your token'var viewer = new Cesium.Viewer('Container', {selectionIndicator: false,infoBox: false,terrainProvider: Cesium.createWorldTerrain()});viewer.resolutionScale = window.devicePixelRatio;viewer.scenePromise.then(function(scene){init(Cesium, scene, viewer);});}function init(Cesium, scene, viewer) {var labelImagery = new Cesium.TiandituImageryProvider({mapStyle: Cesium.TiandituMapsStyle.CIA_C,//天地图全球中文注记服务token: 'your token' //由天地图官网申请的密钥});var scene = viewer.scene;scene.lightSource.ambientLightColor = new Cesium.Color(0.65, 0.65, 0.65, 1);var viewPosition;if (!scene.pickPositionSupported) {alert('不支持深度纹理,可视域分析功能无法使用(无法添加观测)!');}// 先将此标记置为true,不激活鼠标移动事件中对可视域分析对象的操作scene.viewFlag = true;var pointHandler = new Cesium.DrawHandler(viewer, Cesium.DrawMode.Point);// 创建可视域分析对象var viewshed3D = new SuperMap3D.ViewShed3D(scene);var colorStr1 = viewshed3D.visibleAreaColor.toCssColorString();var colorStr2 = viewshed3D.hiddenAreaColor.toCssColorString();var widget = viewer.Widget;try {//添加S3M图层var promise = scene.open('http://www.supermapol.com/realspace/services/3D-CBD-2/rest/realspace');SuperMap3D.when(promise, function (layers) {// 图层加载完成,设置相机位置scene.camera.setView({destination: SuperMap3D.Cartesian3.fromDegrees(116.44366835831197, 39.907137217792666, 48.237028126511696),orientation: {heading: 1.6310555040487564,pitch: 0.0017367269669030794,roll: 3.007372129104624e-12}});for (var i = 0; i < layers.length; i++) {layers[i].selectEnabled = false;}}, function (e) {if (widget._showRenderLoopErrors) {var title = '加载SCP失败,请检查网络连接状态或者url地址是否正确?';widget.showErrorPanel(title, undefined, e);}});} catch (e) {if (widget._showRenderLoopErrors) {var title = '渲染时发生错误,已停止渲染。';widget.showErrorPanel(title, undefined, e);}}var handler = new Cesium.ScreenSpaceEventHandler(scene.canvas);// 鼠标移动时间回调handler.setInputAction(function (e) {// 若此标记为false,则激活对可视域分析对象的操作if (!scene.viewFlag) {//获取鼠标屏幕坐标,并将其转化成笛卡尔坐标var windowPosition = e.endPosition;scene.pickPositionAsync(windowPosition).then((last)=>{//计算该点与视口位置点坐标的距离var distance = SuperMap3D.Cartesian3.distance(viewPosition, last);if (distance > 0) {// 将鼠标当前点坐标转化成经纬度var cartographic = Cesium.Cartographic.fromCartesian(last);var longitude = Cesium.Math.toDegrees(cartographic.longitude);var latitude = Cesium.Math.toDegrees(cartographic.latitude);var height = cartographic.height;// 通过该点设置可视域分析对象的距离及方向viewshed3D.setDistDirByPoint([longitude, latitude, height]);}})}}, Cesium.ScreenSpaceEventType.MOUSE_MOVE);handler.setInputAction(function (e) {//鼠标右键事件回调,不再执行鼠标移动事件中对可视域的操作scene.viewFlag = true;$("#wrapper").show();viewModel.direction = viewshed3D.direction;viewModel.pitch = viewshed3D.pitch;viewModel.distance = viewshed3D.distance;viewModel.horizontalFov = viewshed3D.horizontalFov;viewModel.verticalFov = viewshed3D.verticalFov;}, Cesium.ScreenSpaceEventType.RIGHT_CLICK);var tooltip = createTooltip(document.body);//绘制裁剪面var handlerPolygon = new SuperMap3D.DrawHandler(viewer, SuperMap3D.DrawMode.Polygon, 0);handlerPolygon.activeEvt.addEventListener(function (isActive) {if (isActive == true) {viewer.enableCursorStyle = false;viewer._element.style.cursor = '';$('body').removeClass('drawCur').addClass('drawCur');} else {viewer.enableCursorStyle = true;$('body').removeClass('drawCur');}});handlerPolygon.movingEvt.addEventListener(function (windowPosition) {if (handlerPolygon.isDrawing) {tooltip.showAt(windowPosition, '<p>绘制相交区域(右键结束绘制)</p>');}});handlerPolygon.drawEvt.addEventListener(function (result) {tooltip.setVisible(false);var array = [].concat(result.object.positions);var positions = [];for (var i = 0, len = array.length; i < len; i++) {var cartographic = SuperMap3D.Cartographic.fromCartesian(array[i]);var longitude = SuperMap3D.Math.toDegrees(cartographic.longitude);var latitude = SuperMap3D.Math.toDegrees(cartographic.latitude);var h = cartographic.height;if (positions.indexOf(longitude) == -1 && positions.indexOf(latitude) == -1) {positions.push(longitude);positions.push(latitude);positions.push(h);}}handlerPolygon.polygon.show = false;handlerPolygon.polyline.show = false;viewshed3D.addClipRegion({name: 'test', position: positions});handlerPolygon.deactivate();});pointHandler.drawEvt.addEventListener(function (result) {// var point = result.object;var position = result.object.position;viewPosition = position;// 将获取的点的位置转化成经纬度var cartographic = Cesium.Cartographic.fromCartesian(position);var longitude = Cesium.Math.toDegrees(cartographic.longitude);var latitude = Cesium.Math.toDegrees(cartographic.latitude);var height = cartographic.height + 1.8;// point.position = SuperMap3D.Cartesian3.fromDegrees(longitude, latitude, height);if (scene.viewFlag) {// 设置视口位置viewshed3D.viewPosition = [longitude, latitude, height];viewshed3D.build();// 将标记置为false以激活鼠标移动回调里面的设置可视域操作scene.viewFlag = false;}});var viewModel = {direction: 1.0,pitch: 1.0,distance: 1.0,verticalFov: 1.0,horizontalFov: 1.0,visibleAreaColor: '#ffffffff',invisibleAreaColor: '#ffffffff'};SuperMap3D.knockout.track(viewModel);var toolbar = document.getElementById('wrapper');SuperMap3D.knockout.applyBindings(viewModel, toolbar);SuperMap3D.knockout.getObservable(viewModel, 'direction').subscribe(function (newValue) {if(viewshed3D.direction !== parseFloat(newValue)){viewshed3D.direction = parseFloat(newValue);viewshed3D.removeClipRegion('test');}});SuperMap3D.knockout.getObservable(viewModel, 'pitch').subscribe(function (newValue) {if(viewshed3D.pitch !== parseFloat(newValue)){viewshed3D.pitch = parseFloat(newValue);viewshed3D.removeClipRegion('test');}});SuperMap3D.knockout.getObservable(viewModel, 'distance').subscribe(function (newValue) {if(viewshed3D.distance !== parseFloat(newValue)){viewshed3D.distance = parseFloat(newValue);viewshed3D.removeClipRegion('test');}});SuperMap3D.knockout.getObservable(viewModel, 'verticalFov').subscribe(function (newValue) {if(viewshed3D.verticalFov !== parseFloat(newValue)){viewshed3D.verticalFov = parseFloat(newValue);viewshed3D.removeClipRegion('test');}});SuperMap3D.knockout.getObservable(viewModel, 'horizontalFov').subscribe(function (newValue) {if(viewshed3D.horizontalFov !== parseFloat(newValue)){viewshed3D.horizontalFov = parseFloat(newValue);viewshed3D.removeClipRegion('test');}});SuperMap3D.knockout.getObservable(viewModel, 'visibleAreaColor').subscribe(function (newValue) {var color = SuperMap3D.Color.fromCssColorString(newValue);viewshed3D.visibleAreaColor = color;});SuperMap3D.knockout.getObservable(viewModel, 'invisibleAreaColor').subscribe(function (newValue) {var color = SuperMap3D.Color.fromCssColorString(newValue);viewshed3D.hiddenAreaColor = color;});$("#colorPicker1").spectrum({color: colorStr1,showPalette: true,showAlpha: true,localStorageKey: "spectrum.demo",preferredFormat:'rgb'});$('#colorPicker2').spectrum({color: colorStr2,showPalette: true,showAlpha: true,localStorageKey: "spectrum.demo",preferredFormat:'rgb'});$(".close").click(function () {$("#wrapper").hide();});$("#chooseView").click(function (e) {if (pointHandler.active) {return;}//先清除之前的可视域分析// viewer.entities.removeAll();viewshed3D.distance = 0.1;scene.viewFlag = true;//激活绘制点类pointHandler.activate();});$("#clip-mode").on("input propertychange", function () {clipMode = $(this).val() === 'keep-inside' ? SuperMap3D.ClippingType.KeepInside : SuperMap3D.ClippingType.KeepOutside;viewshed3D.setClipMode(clipMode);});$("#cilpRegion").click(function (e) {handlerPolygon.deactivate();handlerPolygon.activate();});$("#clear").on("click", function () {viewshed3D.removeAllClipRegion();// 清除观察点pointHandler.clear()$("#wrapper").hide();viewshed3D.distance = 0.1;scene.viewFlag = true;})$('#loadingbar').remove();$("#toolbar").show();}if (typeof SuperMap3D !== 'undefined') {window.startupCalled = true;onload(SuperMap3D);}
</script>
</body></html>注意替换Cesium.Ion.defaultAccessToken,以及天地图官网申请的密钥
5.效果展示:

相关文章:

CesiumJS+SuperMap3D.js混用实现可视域分析 S3M图层加载 裁剪区域绘制
版本简介: cesium:1.99;Supermap3D:SuperMap iClient JavaScript 11i(2023); 官方下载文档链家:SuperMap技术资源中心|为您提供全面的在线技术服务 示例参考:support.supermap.com.cn:8090/w…...

Fish-Speech 部署安装指南
Fish Speech 是由 Fish Audio 团队开发的一款开源文本转语音(TTS)模型,它在多语言支持和性能方面取得了显著的突破。根据证据显示,Fish Speech 最新版本为 1.4 版本,该版本不仅提升了对多种语言的支持,还大…...

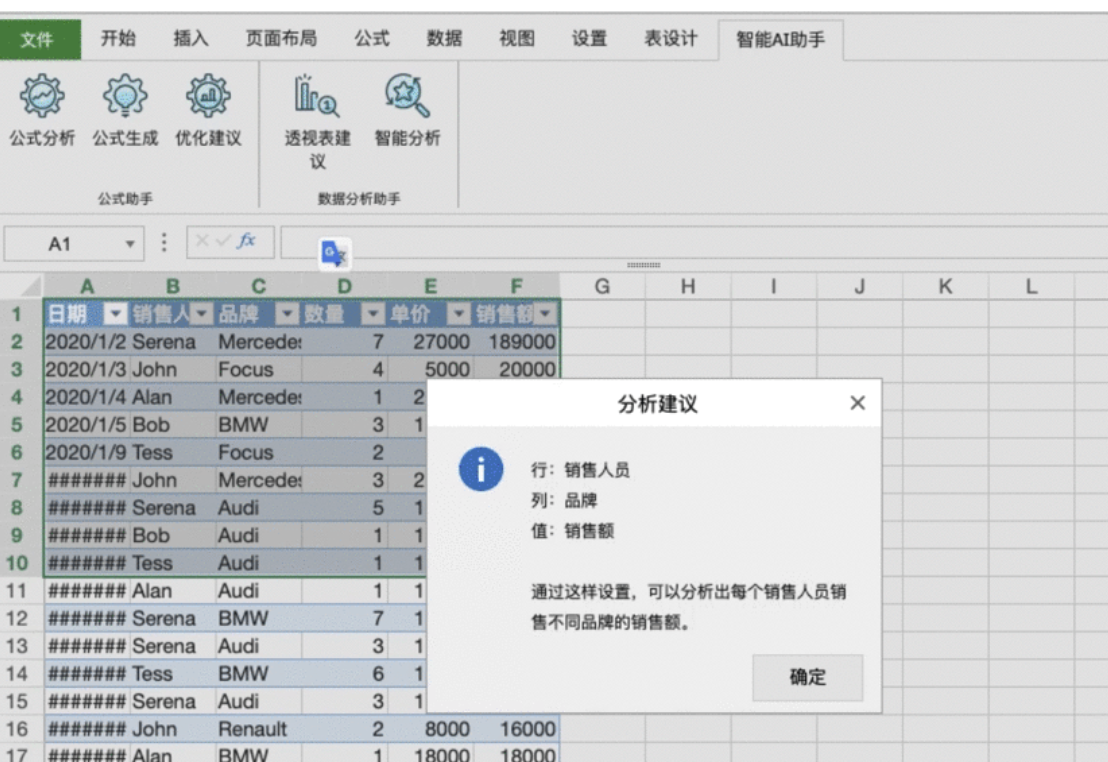
Excel 国产化替换新方案
前言 在当前数字化转型和信创(信息技术应用创新)战略背景下,企业对于安全性、自主可控性和高效办公工具的需求日益增加。作为一款国产自主研发的高性能表格控件,SpreadJS 正成为替换 Excel 的最佳选择。它不仅全面支持国产化认证…...

在职研生活学习--20240908
文章目录 九月八日清晨,我们在鸟鸣声中醒来,精神饱满地迎接大汇演的挑战。上午,我们被分成舞龙队、旗手队、拳队、鼓队四个特色团队进行练习。阳光下,我们挥汗如雨,却乐此不疲。鼓声隆隆,龙舞飞扬ÿ…...

chattr:修改文件的特殊属性
chattr 命令用于改变文件的特殊属性,也称为"chattr 属性"。这些属性可以提供额外的安全性和控制,如设置文件为不可修改、只允许在文件末尾添加数据等。 一、Linux 文件属性 文件属性是指与文件相关联的元数据,这些属性决…...

vue-router 在新的标签页打开链接/路由
前言 vue-router 在新的标签页打开链接/路由,由于官方没有提供对链接target属性的配置,要实现这个需求,需要自行实现,这里提供几个方案供参考。 调用 API vue-router 的路由实例除了常见的 push, replace, go 等接口࿰…...

Ansys HFSS的边界条件与激励端口
本文将介绍HFSS边界条件、激励端口,然后重点介绍连接器信号完整性仿真应用最多的波端口(wave port)及其尺寸设置要点。 HFSS (电磁仿真)边界条件 HFSS中所谓的边界并非真正意义上的边界,边界条件是指定问题区域和对象边缘的场行为接口。在HFSS的背景下,边界的存在主要有两个…...

C++:线程库
C:线程库 threadthreadthis_threadchrono 引用拷贝问题 mutexmutextimed_mutexrecursive_mutexlock_guardunique_lock atomicatomicCAS condition_variablecondition_variable thread 操作线程需要头文件<thread>,头文件包含线程相关操作…...

StarRocks实时分析数据库的基础与应用
1. 什么是 StarRocks? StarRocks 是一款开源的在线分析处理(OLAP)数据库,专为实时、低延迟的分析场景而设计。它以其大规模并行处理(MPP)架构和列式存储设计,极大地提高了查询性能和处理效率。…...

golang学习笔记17——golang使用go-kit框架搭建微服务详解
推荐学习文档 golang应用级os框架,欢迎stargolang应用级os框架使用案例,欢迎star案例:基于golang开发的一款超有个性的旅游计划app经历golang实战大纲golang优秀开发常用开源库汇总想学习更多golang知识,这里有免费的golang学习笔…...

git update-ref
git update-ref 是一个低级别的 Git 命令,用于直接更新 Git 的引用(refs)。这个命令可以用来设置或删除分支、标签或其他引用的值,通常用于脚本或复杂的 Git 操作中。 基本用法 git update-ref <ref> <new-value> […...

学习使用在windows系统上安装nodejs以及环境配置图文教程整理
学习使用在windows系统上安装nodejs以及环境配置图文教程整理 Node.js 介绍Node.js 安装1、Node.js下载2、Node.js安装3、Node.js测试4、Node.js安装目录5、Node.js环境变量配置6、配置镜像站,提升速度7、检查镜像站配置8、测试环境变量是否生效9、安装cnpm Node.js…...

Hexo框架学习——从安装到配置
第一章 Hexo入门 Hexo 是一个快速、简洁且高效的博客框架。 1.1 Hexo的下载与安装 1.1.1 Hexo下载 在下载Hexo之前,我们需要确保电脑上已经安装好以下软件: Node.js (Node.js 版本需不低于 10.13,建议使用 Node.js 12.0 及以上版本) Git…...

搭建Windows下的Rust开发环境
【图书介绍】《Rust编程与项目实战》-CSDN博客 《Rust编程与项目实战》(朱文伟,李建英)【摘要 书评 试读】- 京东图书 (jd.com) Rust编程与项目实战_夏天又到了的博客-CSDN博客 2.1.1 安装vs_buildtools 在Windows系列操作系统中,Rust开发环境需要依…...

[linux 驱动]misc设备驱动详解与实战
目录 1 描述 2 结构体 2.1 miscdevice 2.2 file_operations 3 注册和注销 3.1 misc_register 3.2 misc_deregister 4 解析 misc 内核源码 4.1 核心代码 4.2 函数解析 4.2.1 class_create_file 4.2.2 class_destroy 4.2.3 register_chrdev 5 示例 5.1 简单示例 5…...

C/S架构与B/S架构的适用场景分析
C/S架构(客户端/服务器架构)与B/S架构(浏览器/服务器架构)在适用场景上各有特点,主要取决于应用的具体需求、用户群体、系统维护成本、跨平台需求等因素。 一、C/S架构的适用场景 1、高性能与交互性要求高的应用&…...

AI论文精读笔记-Generative Adversarial Nets(GAN)
1. 论文基本信息 论文标题:Generative Adversarial Nets 作者:Ian J. Goodfellow,∗ Jean Pouget-Abadie,† Mehdi Mirza, Bing Xu, David Warde-Farley, Sherjil Ozair,‡ Aaron Courville, Yoshua Bengio 发表时间和期刊:2014.06…...

Redis(主从复制、哨兵模式、集群)概述及部署测试
目录 一、Redis 主从复制 1.1、Redis 主从复制概念 1.2、主从复制的作用 1.3、主从复制流程 1.4、搭建Redis 主从复制 二、Redis 哨兵模式 2.1、Redis 哨兵模式概念 2.2、哨兵模式原理 2.3、哨兵模式的作用 2.4、哨兵模式的结构 2.5、故障转移机制 2.6、主节点的选…...

jmeter吞吐量控制器
一、吞吐量控制器作用:旨在混合场景中,控制样本数,通常在比例场景中使用 吞吐量控制器提供了两种控制模式: 百分比执行(Percent Executions): 吞吐量控制器会根据配置的百分比来决定其下的作用…...

【GBase 8c V5_3.0.0 分布式数据库常用几个SQL】
1.检查应用连接数 以管理员用户 gbase,登录数据库主节点。 接数据库,并执行如下 SQL 语句查看连接数。 SELECT count(*) FROM (SELECT pg_stat_get_backend_idset() AS backendid) AS s;2.查看空闲连接 查看空闲(state 字段为”idle”)且长时间没有更…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

Java 与 MySQL 性能优化:MySQL 慢 SQL 诊断与分析方法详解
文章目录 一、开启慢查询日志,定位耗时SQL1.1 查看慢查询日志是否开启1.2 临时开启慢查询日志1.3 永久开启慢查询日志1.4 分析慢查询日志 二、使用EXPLAIN分析SQL执行计划2.1 EXPLAIN的基本使用2.2 EXPLAIN分析案例2.3 根据EXPLAIN结果优化SQL 三、使用SHOW PROFILE…...

麒麟系统使用-进行.NET开发
文章目录 前言一、搭建dotnet环境1.获取相关资源2.配置dotnet 二、使用dotnet三、其他说明总结 前言 麒麟系统的内核是基于linux的,如果需要进行.NET开发,则需要安装特定的应用。由于NET Framework 是仅适用于 Windows 版本的 .NET,所以要进…...
