CSS3中的@media查询
CSS3的@media查询是一种强大的功能,允许我们根据不同的媒体类型和设备特性来应用不同的样式规则。这使得我们能够创建响应式设计,确保网站或应用在各种设备和屏幕尺寸上都能提供良好的用户体验。本文将详细探讨@media查询的定义、语法、使用场景及常见问题。
一、@media查询的定义
CSS3的@media规则允许你根据媒体类型和媒体特性来应用不同的样式规则。媒体类型(Media Type)如screen(屏幕)、print(打印)等,而媒体特性(Media Features)如width、height、orientation等,用于描述设备的具体特征。
二、@media查询的基本语法
@media查询的基本语法如下:
@media mediatype and|not|only (media feature) {/* CSS 规则 */
}
- mediatype:指定媒体类型,如
screen、print等。如果省略,则默认为所有媒体类型。 - media feature:定义媒体特性和值的条件,如
min-width、max-width、orientation等。
三、逻辑运算符
在@media查询中,可以使用以下逻辑运算符来组合媒体条件:
- and:表示所有条件都必须满足。
- not:表示条件不满足时应用样式。
- only:用于防止不支持媒体查询的老旧浏览器应用样式。
- 逗号:表示多个条件中任一满足时应用样式。
四、使用场景
1. 根据屏幕尺寸设置样式
@media screen and (min-width: 600px) {body {background-color: lightblue;}
}
当屏幕宽度至少为600像素时,页面背景颜色变为浅蓝色。
2. 响应式设计
@media screen and (max-width: 800px) {.container {width: 100%;}
}@media screen and (min-width: 801px) {.container {width: 750px;}
}
根据屏幕宽度改变容器宽度,以实现响应式设计。
3. 打印样式
@media print {body {font-size: 12pt;color: black;background: white;}
}
为打印设置特定的样式,如字体大小、颜色和背景。
4. 横屏与竖屏
@media screen and (orientation: landscape) {#sidebar {display: none;}
}
当设备处于横向模式时,隐藏侧边栏。
五、常用媒体特性
CSS3提供了多种媒体特性,以下是一些常用的特性:
- width、min-width、max-width:定义输出设备中的页面可见区域宽度。
- height、min-height、max-height:定义输出设备中的页面可见区域高度。
- orientation:定义设备方向,如
portrait(竖屏)和landscape(横屏)。 - resolution:定义设备的分辨率。
- color、color-index:定义颜色能力和颜色索引。
六、注意事项
- 媒体条件排序:当使用
min-width和max-width作为判断条件时,应确保条件范围从小到大或从大到小排序,以避免样式覆盖问题。 - 样式冲突:确保@media查询中的样式不被后面的CSS规则所覆盖。建议将@media查询的样式写在后面。
- meta标签:设置
<meta name="viewport" content="width=device-width, initial-scale=1.0">以确保移动设备能正确渲染页面。 - 语法错误:确保@media查询的语法正确,特别是逻辑运算符后的空格和括号内不要写结束符“;”。
七、总结
CSS3的@media查询是创建响应式设计的重要工具,允许我们根据不同的媒体类型和媒体特性来应用不同的样式规则。通过合理利用@media查询,我们可以确保网站或应用在各种设备和屏幕尺寸上都能提供优秀的用户体验。希望本文能够帮助你更好地理解和使用@media查询。
相关文章:

CSS3中的@media查询
CSS3的media查询是一种强大的功能,允许我们根据不同的媒体类型和设备特性来应用不同的样式规则。这使得我们能够创建响应式设计,确保网站或应用在各种设备和屏幕尺寸上都能提供良好的用户体验。本文将详细探讨media查询的定义、语法、使用场景及常见问题…...

fly专享
要逐步熟悉实验中的各个步骤,下面是详细的说明,包括如何下载软件以及相关操作步骤。 1. 熟悉VMware 15虚拟机的使用 步骤说明: 下载VMware Workstation 15: 打开浏览器,访问VMware官方网站:VMware Workst…...

初识Linux · 进程(3)
目录 前言: 进程的创建 前言: 继上文介绍了着重介绍了进程的内部属性,以及在操作系统层面进程如何被组织起来的,如何调用系统接口,有关task_struct,进程的部分理解等,今天,我们就…...

【spring】spring bean对象生命周期,spring容器如何管理bean,spring容器的名称是叫什么
【spring】spring bean对象生命周期,spring容器如何管理bean,spring容器的名称是叫什么 DefaultListableBeanFactory开始 spring 容器 DefaultListableBeanFactory DefaultListableBeanFactory是Spring的核心BeanFactory实现,它负责Bean的创…...

基于51单片机的电饭锅控制系统proteus仿真
地址: https://pan.baidu.com/s/1CGyg6uPhFI0MeaBWwe_HAg 提取码:1234 仿真图: 芯片/模块的特点: AT89C52/AT89C51简介: AT89C52/AT89C51是一款经典的8位单片机,是意法半导体(STMicroelectro…...

创建dataSource错误
说明:记录一次启动项目时的异常,如下: Error starting ApplicationContext. To display the conditions report re-run your application with debug enabled. 2024-09-14 23:27:27.338 ERROR 42260 --- [ main] o.s.boot.SpringA…...

为解决bypy大文件上传报错—获取百度云文件直链并使用Aria2上传文件至服务器
问题描述 一方面组内的服务器的带宽比较小,另一方面使用bypy方式进行大文件(大于15G)上传时会报错(虽然有时可以成功上传,但是不稳定): 解决方式 总体思路: 获得云盘需要下载文件的直链复制直链到服务器中使用自带…...

53.9k star 提升命令行效率的模糊搜索神器--fzf
fzf简介 作为Linux/Unix命令行的重度用户,你是否还在使用繁琐的管道命令与复杂选项组合来过滤文件和数据?其实我们有一个更简单高效的选择 - fzf。 fzf是一个开源的通用模糊搜索工具,可以大幅度提升命令行的使用体验。它的查询运行速度极快,支持预览选中的文件内容,还能与各…...

项目需求 | MySQL增量备份与恢复的完整操作指南
目录 一、MySql数据库增量备份的工作原理 1、全量备份与增量备份 2、增量备份原理 二、进行增量备份 步骤1:启用二进制日志 使用 SHOW VARIABLES 命令查看二进制日志状态 步骤2:执行增量备份脚本 三、使用增量备份恢复损坏的数据库 步骤1&#…...

判断当前环境是否为docker容器下
判断当前环境是否为docker容器下 webshell后或登录到系统后台,判断是否为docker容器可使用如下方法: 方式一:使用ls -alh命令查看是否存在.dockerenv来判断是否在docker容器环境内 ls -alh /.dockerenv如下图无.dockerenv文件,所…...

深入理解FastAPI中的root_path:提升API部署灵活性的关键配置
在Web开发领域,FastAPI因其高性能、易于使用和类型提示功能而备受开发者喜爱。然而,当涉及到在生产环境中部署FastAPI应用程序时,我们常常需要面对一些挑战,比如如何正确处理代理服务器添加的路径前缀。这时,root_path…...

QLORA:高效微调量化大型语言模型
人工智能咨询培训老师叶梓 转载标明出处 传统的16位精度微调需要超过780GB的GPU内存,对于参数量极大的模型,如65B(即650亿参数)的模型,在资源有限的情况下大模型的微调几乎是不可能的。华盛顿大学的研究者团队提出了一…...

CesiumJS+SuperMap3D.js混用实现可视域分析 S3M图层加载 裁剪区域绘制
版本简介: cesium:1.99;Supermap3D:SuperMap iClient JavaScript 11i(2023); 官方下载文档链家:SuperMap技术资源中心|为您提供全面的在线技术服务 示例参考:support.supermap.com.cn:8090/w…...

Fish-Speech 部署安装指南
Fish Speech 是由 Fish Audio 团队开发的一款开源文本转语音(TTS)模型,它在多语言支持和性能方面取得了显著的突破。根据证据显示,Fish Speech 最新版本为 1.4 版本,该版本不仅提升了对多种语言的支持,还大…...

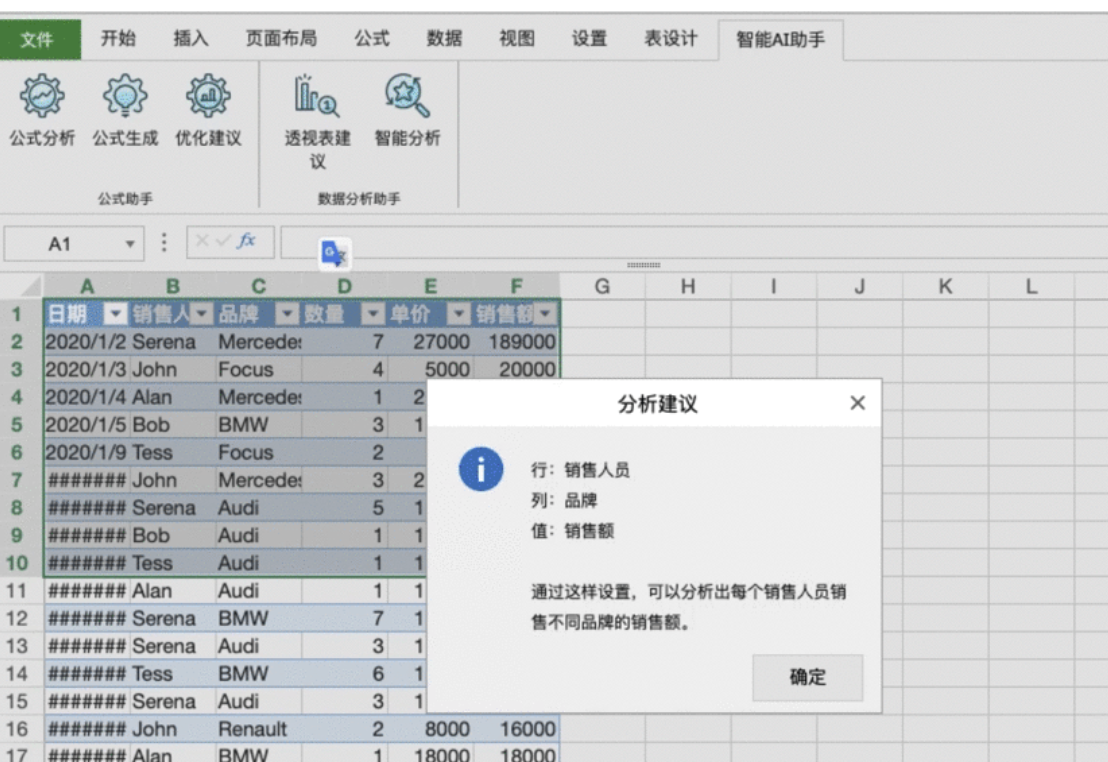
Excel 国产化替换新方案
前言 在当前数字化转型和信创(信息技术应用创新)战略背景下,企业对于安全性、自主可控性和高效办公工具的需求日益增加。作为一款国产自主研发的高性能表格控件,SpreadJS 正成为替换 Excel 的最佳选择。它不仅全面支持国产化认证…...

在职研生活学习--20240908
文章目录 九月八日清晨,我们在鸟鸣声中醒来,精神饱满地迎接大汇演的挑战。上午,我们被分成舞龙队、旗手队、拳队、鼓队四个特色团队进行练习。阳光下,我们挥汗如雨,却乐此不疲。鼓声隆隆,龙舞飞扬ÿ…...

chattr:修改文件的特殊属性
chattr 命令用于改变文件的特殊属性,也称为"chattr 属性"。这些属性可以提供额外的安全性和控制,如设置文件为不可修改、只允许在文件末尾添加数据等。 一、Linux 文件属性 文件属性是指与文件相关联的元数据,这些属性决…...

vue-router 在新的标签页打开链接/路由
前言 vue-router 在新的标签页打开链接/路由,由于官方没有提供对链接target属性的配置,要实现这个需求,需要自行实现,这里提供几个方案供参考。 调用 API vue-router 的路由实例除了常见的 push, replace, go 等接口࿰…...

Ansys HFSS的边界条件与激励端口
本文将介绍HFSS边界条件、激励端口,然后重点介绍连接器信号完整性仿真应用最多的波端口(wave port)及其尺寸设置要点。 HFSS (电磁仿真)边界条件 HFSS中所谓的边界并非真正意义上的边界,边界条件是指定问题区域和对象边缘的场行为接口。在HFSS的背景下,边界的存在主要有两个…...

C++:线程库
C:线程库 threadthreadthis_threadchrono 引用拷贝问题 mutexmutextimed_mutexrecursive_mutexlock_guardunique_lock atomicatomicCAS condition_variablecondition_variable thread 操作线程需要头文件<thread>,头文件包含线程相关操作…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...
