完整gpt应用(自用)
qrc.py
把gpt_qrc.qrc转化成gpt_qrc.py
pyrcc5 -o icons_rc.py icons.qrc
<RCC><qresource prefix="img"><file>img/53.png</file><file>img/ai.png</file><file>img/关闭.png</file><file>img/最小化.png</file></qresource>
</RCC>
UI.py
# -*- coding: utf-8 -*-# Form implementation generated from reading ui file 'gpt_ui.ui'
#
# Created by: PyQt5 UI code generator 5.15.9
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgetsclass Ui_Form(object):def setupUi(self, Form):Form.setObjectName("Form")Form.resize(828, 874)self.label = QtWidgets.QLabel(Form)self.label.setGeometry(QtCore.QRect(80, 180, 651, 501))self.label.setStyleSheet("\n"
"border-image: url(:/img/img/53.png);\n"
"border-radius:45px;")self.label.setObjectName("label")self.frame = QtWidgets.QFrame(Form)self.frame.setGeometry(QtCore.QRect(510, 180, 217, 52))self.frame.setStyleSheet("QPushButton{\n"
" border:none;\n"
"}\n"
"QPushButton:hover{\n"
" padding-bottom:5px;\n"
"}")self.frame.setFrameShape(QtWidgets.QFrame.StyledPanel)self.frame.setFrameShadow(QtWidgets.QFrame.Raised)self.frame.setObjectName("frame")self.horizontalLayout = QtWidgets.QHBoxLayout(self.frame)self.horizontalLayout.setObjectName("horizontalLayout")self.pushButton = QtWidgets.QPushButton(self.frame)self.pushButton.setText("")icon = QtGui.QIcon()icon.addPixmap(QtGui.QPixmap(":/img/img/最小化.png"), QtGui.QIcon.Normal, QtGui.QIcon.Off)self.pushButton.setIcon(icon)self.pushButton.setObjectName("pushButton")self.horizontalLayout.addWidget(self.pushButton)self.pushButton_2 = QtWidgets.QPushButton(self.frame)self.pushButton_2.setText("")icon1 = QtGui.QIcon()icon1.addPixmap(QtGui.QPixmap(":/img/img/关闭.png"), QtGui.QIcon.Normal, QtGui.QIcon.Off)self.pushButton_2.setIcon(icon1)self.pushButton_2.setObjectName("pushButton_2")self.horizontalLayout.addWidget(self.pushButton_2)self.lineEdit = QtWidgets.QLineEdit(Form)self.lineEdit.setGeometry(QtCore.QRect(206, 590, 391, 51))font = QtGui.QFont()font.setFamily("微软雅黑")font.setPointSize(10)self.lineEdit.setFont(font)self.lineEdit.setStyleSheet("border:none;\n"
"border:2px solid rgb(0,0,0);\n"
"border-radius:5px;\n"
"background:transparent;")self.lineEdit.setText("")self.lineEdit.setObjectName("lineEdit")self.pushButton_3 = QtWidgets.QPushButton(Form)self.pushButton_3.setGeometry(QtCore.QRect(614, 583, 55, 65))self.pushButton_3.setStyleSheet("QPushButton{\n"
" border:none;\n"
"}\n"
"QPushButton:hover{\n"
" padding-bottom:5px;\n"
"}")self.pushButton_3.setText("")icon2 = QtGui.QIcon()icon2.addPixmap(QtGui.QPixmap(":/img/img/ai.png"), QtGui.QIcon.Normal, QtGui.QIcon.Off)self.pushButton_3.setIcon(icon2)self.pushButton_3.setIconSize(QtCore.QSize(50, 50))self.pushButton_3.setObjectName("pushButton_3")self.textBrowser = QtWidgets.QTextBrowser(Form)self.textBrowser.setGeometry(QtCore.QRect(170, 250, 491, 291))font = QtGui.QFont()font.setFamily("幼圆")font.setPointSize(12)self.textBrowser.setFont(font)self.textBrowser.setStyleSheet("background:transparent; border:none; border - style:outset")self.textBrowser.setObjectName("textBrowser")self.comboBox = QtWidgets.QComboBox(Form)self.comboBox.setGeometry(QtCore.QRect(130, 590, 71, 22))self.comboBox.setStyleSheet("background:transparent;")self.comboBox.setObjectName("comboBox")self.comboBox_2 = QtWidgets.QComboBox(Form)self.comboBox_2.setGeometry(QtCore.QRect(130, 620, 71, 22))self.comboBox_2.setStyleSheet("background:transparent;")self.comboBox_2.setObjectName("comboBox_2")self.retranslateUi(Form)self.pushButton.clicked.connect(Form.showMinimized) # type: ignoreself.pushButton_2.clicked.connect(Form.close) # type: ignoreQtCore.QMetaObject.connectSlotsByName(Form)def retranslateUi(self, Form):_translate = QtCore.QCoreApplication.translateForm.setWindowTitle(_translate("Form", "顾某"))self.label.setText(_translate("Form", "、"))self.lineEdit.setPlaceholderText(_translate("Form", "输入问题:"))
应用
#该程序不会保存语音文件,在线播放
import requests,os,io
from gpt_ui import Ui_Form #UI
import sys
from PyQt5 import QtGui
from PyQt5.QtWidgets import QApplication, QWidget
from PyQt5.QtCore import Qt, QPoint, QThread,pyqtSignal
import gpt_qrc #qrc生成的py #样式表
from pygame import mixer
import pygame.mixer
#设置任务栏
import ctypes
import hashlib #用于生成sign
import time
ctypes.windll.shell32.SetCurrentProcessExplicitAppUserModelID("com.example.myapp")
pygame.mixer.init() # 语音初始化
#子线程下载
class MyThread(QThread):name_received = pyqtSignal(str) # 定义信号,传递 str 类型的参数def __init__(self,ai,s,voice):super().__init__()#生成signself.timestamp = str(int(time.time() * 1000)) # 将时间戳转换为毫秒public_secret_key = ""# 构造签名字符串signature_string = f"{self.timestamp}:{s}:{public_secret_key}"hash_object = hashlib.sha256(signature_string.encode('utf-8'))# 获取十六进制形式的哈希值 hash_hexself.sign = hash_object.hexdigest()self.url0 = 'http://api.ztk1.cn/API/Chat3.5.php?msg=' + s + '&id=1&type=1' #gptmini# self.url0 = 'https://api.lolimi.cn/API/AI/gpt4o.php?sx=&msg=' +s #回答网址参数self.url1 = 'https://api.zrzh.asia/api/ChatGPT.php?message='+s+'&id=10001'self.url2 = 'http://api.xyovo.top/API/ChatGPT.php?message='+s+'&id=123&type=text'self.url3= 'https://claude3.free2gpt.xyz/api/generate'self.ai = aiself.data3 ={"messages": [{"role": "user","content": s}],"time": self.timestamp,"sign": self.sign}# self.voice_url = 'https://api.lolimi.cn/API/yyhc/'+voice+'.php?msg=' #语音合成网址# shengyin=https://api.yujn.cn/api/yuyin.php?type=json&from=丁真&msg=我测尼玛self.voice_url = f'https://api.yujn.cn/api/yuyin.php?type=json&from={voice}&msg=' #语音合成网址# self.voice = voicedef run(self):try:if self.ai==0:message = requests.post(self.url0).json().get('data').get('content')#dwai 0125elif self.ai==1:message = requests.post(self.url1).json().get('data').get('content')#dwai 0125elif self.ai==2:message = requests.get(self.url2).textelif self.ai==3:message = requests.get(self.url3,json=self.data3).text #api 4.0self.name_received.emit(message)print(message)# #判断 message 的长度是否小于30# if len(message) < 20:# try:# # voice_url = f'https://api.yujn.cn/api/yuyin.php?type=json&from={voice}&msg={message}'# voice_url = self.voice_url + message# audio_response = requests.get(voice_url) # 请求音频# if audio_response.status_code == 200:# # 将音频数据包装成类文件对象(BytesIO对象)# audio_data = io.BytesIO(audio_response.content)# # 加载音频数据并播放# pygame.mixer.music.load(audio_data)# pygame.mixer.music.play()# self.name_received.emit(message)# # 等待音乐播放完毕# while pygame.mixer.music.get_busy():# pygame.time.Clock().tick(10)# else:# self.name_received.emit(message)# print('音频文件请求失败')# except Exception as e:# self.name_received.emit(message)# print("播放失败")# else:# self.name_received.emit(message)except Exception as e:self.name_received.emit(f'请求错误: {str(e)}')
class guWindow(QWidget):def __init__(self):super().__init__()self.gu = Ui_Form()self.gu.setupUi(self)comboBox = self.gu.comboBoxcomboBox.addItem("懒羊羊")comboBox.addItem("科比")comboBox.addItem("丁真")comboBox.addItem("陈泽")comboBox1=self.gu.comboBox_2# 添加下拉框选项comboBox1.addItem("1")comboBox1.addItem("2")comboBox1.addItem("3")comboBox1.addItem("4")an = self.gu.pushButton_3 # 按钮self.gu.lineEdit.returnPressed.connect(self.gumou) #lineEdit回车运行an.clicked.connect(self.gumou) # 给按钮绑定函数self.user_name_qwidget = self.gu.lineEdit# ✦✦✦✦✦✦✦✦✦✦设置无边框 和可拖动✦✦✦✦✦✦✦✦✦✦✦✦✦固定代码self.setWindowOpacity(0.90) # 设置窗口透明度self.setWindowFlag(Qt.FramelessWindowHint) # 去除边框self.setAttribute(Qt.WA_TranslucentBackground) # 去除白色背景self.offset = QPoint() # 记录鼠标按下的初始位置def mousePressEvent(self, event):self.offset = event.pos()def mouseMoveEvent(self, event):if event.buttons() == Qt.LeftButton:self.move(self.pos() + event.pos() - self.offset) # 移动窗口位置def gumou(self): # 按钮绑定的函数 功能s = self.user_name_qwidget.text()self.user_name_qwidget.clear()index = self.gu.comboBox.currentIndex() #下拉框选择器if index == 0:voice = "懒羊羊"elif index == 1:voice = "科比"elif index == 2:voice = "丁真"elif index == 3:voice = "陈泽"ai = self.gu.comboBox_2.currentIndex() # 下拉框选择器if ai == 0:ai=0elif ai == 1:ai=1elif ai == 2:ai=2elif ai == 3:ai=3self.my_thread = MyThread(ai,s,voice) # 创建线程self.my_thread.name_received.connect(self.receive_name) # 连接信号self.my_thread.start() # 开始线程self.gu.textBrowser.clear()self.gu.textBrowser.append("提问:"+s)def receive_name(self, name): #接收nameself.gu.textBrowser.append('\n'+name)
if __name__ == '__main__':app = QApplication(sys.argv)icon = QtGui.QIcon(':/img/img/ai.png')app.setWindowIcon(icon)# 创建可拖动窗口实例ui = guWindow() #函数# 显示窗口ui.show()# 启动应用程序事件循环sys.exit(app.exec_())上述所需图片




相关文章:

完整gpt应用(自用)
qrc.py 把gpt_qrc.qrc转化成gpt_qrc.py pyrcc5 -o icons_rc.py icons.qrc <RCC><qresource prefix"img"><file>img/53.png</file><file>img/ai.png</file><file>img/关闭.png</file><file>img/最小化.png&l…...

【信息论基础第二讲】离散信源的数学模型及其信息测度包括信源的分类、信源的数学模型、离散信源的信息测度、二元信源的条件熵联合熵
一、信源的分类 二、信源的数学模型 1、信源的概念 在通信系统中,收信者在未收到信息以前,对信源发出什么消息是不确定的、随机的、因此我们可以用随机变量、随机序列或者随机过程来描述信源的输出。严格地说,用概率空间来描述信源输出。 …...

在 Spring Boot 项目中连接 IBM AS/400 数据库——详细案例教程
文章目录 1. 添加 jt400 依赖2. 下载 jt400 驱动包依赖下载手动下载下载地址:手动下载 JAR 的步骤: 3. 配置 application.properties 或 application.yml(1)application.properties(2)application.yml 4. 数…...

VUE + NODE 历史版本安装
以node 12.20.0为例子,想下载哪个版本,后面写哪个版本 https://registry.npmmirror.com/binary.html?pathnode/v12.20.0/ 安装国内镜像7.1.0 cnpm npm install -g cnpm7.1.0 -g --registryhttps://registry.npmmirror.com 安装vue脚手架4.5.15 cnpm …...

git reset 几点疑问
疑问:使用 git reset --hard <commit-hash-from-branch-B> 将工作区状态reset为其他branch的某点。 如果当前工作区的分支(比如 branch A)上使用 git reset --hard 将其状态重置为另一个分支(比如 branch B)的某…...

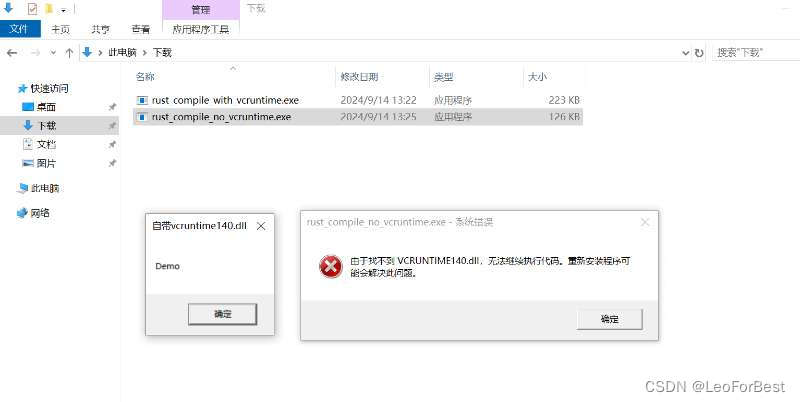
Rust Windows下编译 静态链接VCRuntime140.dll
Rust 编译出来的exe默认动态链接VC运行库,分发电脑上需要安装有Microsoft Visual C Redistributable for Visual Studio 2015运行库。 编译时能静态链接进去,就省去客户端未安装运行库的问题。方法如下: 只需在当前根目录下新建.cargo\config.toml&#…...

从“天宫课堂”到人工智能:中国少儿编程的未来在哪里?
近日,中国载人航天“天宫课堂”第三次开讲,激发了全国数百万青少年对科技的热情。从航天技术到人工智能,科技的快速发展正不断改变我们的生活,也让越来越多的家长意识到,未来属于那些掌握编程和创新思维的孩子。与其让…...

ARM base instruction -- blr
BLR Branch with Link to Register calls a subroutine at an address in a register, setting register X30 to PC4. 带寄存器链接的分支在寄存器中的某个地址调用一个子程序,将寄存器 X30 (lr) 设置为 PC4。 BLR <Xn> BLR 跳转到reg内容地址,…...

宠物猫领养馆会员管理系统---附源码72579
目录 1 绪论 1.1 课题目的与意义 1.2国内外研究现状 1.3论文结构与章节安排 1.4 express框架介绍 2 宠物猫领养馆会员管理系统系统分析 2.1 可行性分析 2.1.1 技术可行性分析 2.1.2 经济可行性分析 2.1.3 操作可行性分析 2.2 系统功能分析 2.2.1 功能性分析 2.2.2 …...

驾驶员注意力分神状态检测系统源码分享
驾驶员注意力分神状态检测检测系统源码分享 [一条龙教学YOLOV8标注好的数据集一键训练_70全套改进创新点发刊_Web前端展示] 1.研究背景与意义 项目参考AAAI Association for the Advancement of Artificial Intelligence 项目来源AACV Association for the Advancement of …...

基于less和scss 循环生成css
效果 一、less代码 复制代码 item-count: 12; // 生成多少个 .item 类.item-loop(n) when (n > 0) {.icon{n} {background: url(../../assets/images/menu/icon{n}.png) no-repeat;background-size: 100% 100%;}.item-loop(n - 1);}.item-loop(item-count);二、scss代码 f…...

opencv之Canny边缘检测
文章目录 前言1.应用高斯滤波去除图像噪声2.计算梯度3.非极大值抑制4.应用双阈值确定边缘5.Canny函数及使用 前言 Canny边缘检测是一种流行的边缘检测算法,用于检测图像中的边缘。它通过一系列步骤将图像中的像素边缘突出显示出来,主要分为以下几个步骤…...

springBoot 集成https
springBoot 集成https 1、springBoot默认的证书格式 pring Boot 需要 .p12 或 .jks 格式的证书。如果你只有 .pem 和 .key 文件,可以使用 openssl 工具将它们转换成 .p12 文件 2、转换.p12 我的证书文件如下,需要转换 2.1 下载openssl https://slpr…...

数据库连接池与Druid【后端 16】
数据库连接池与Druid 在现代软件开发中,数据库连接池作为一种关键的技术手段,被广泛用于提升数据库访问的效率和稳定性。本文将深入探讨数据库连接池的概念、常见实现,并重点介绍我国阿里集团开源的数据库连接池——Druid,以及如何…...

C#使用Access数据库使用总结
话说这Access数据库确实是有点年代了,前面在深圳的一家放射医疗公司,数据库用的Access,后面在我的建议下,换成了SQLite。用SQLite多舒服,不用装Runtime,还可以用EF。Access得装Runtime,也用不了…...

使用Dataherald组件进行数据分析:从安装到查询的完整指南
使用Dataherald组件进行数据分析:从安装到查询的完整指南 引言 在当今数据驱动的世界中,能够快速、准确地从数据中获取洞察变得越来越重要。Dataherald是一个强大的工具,它可以帮助开发者和数据分析师更轻松地进行数据查询和分析。本文将详…...

sqlx1.3.4版本的问题
sqlx1.3.4版本存在问题,在调用sqlx的Select方法时,如果传入的dest是一个slice且slice不为空,查询结果将会追加在这个slice已有的元素后面。这位用户认为这个行为是“a little surprising”的,且与json 反序列化的表现不一致&#…...

Rust 编译器使用的 C++ 编译器吗?
Rust编译器并不直接使用C编译器,但它们之间可以存在交互,尤其是在Rust与C进行混合编程时。以下是关于Rust编译器和C编译器之间关系的详细解释: 1. Rust编译器的选择 Rust是一种现代化的系统级编程语言,它需要一个可靠的编译器来…...

Python计算机视觉 第10章-OpenCV
Python计算机视觉 第10章-OpenCV OpenCV 是一个C 库,用于(实时)处理计算视觉问题。实时处理计算机视觉的 C 库,最初由英特尔公司开发,现由 Willow Garage 维护。OpenCV 是在 BSD 许可下发布的开源库,这意味…...
)
多层感知机 (Multilayer Perceptron, MLP)
多层感知机 (Multilayer Perceptron, MLP) 通俗易懂算法 多层感知机(Multilayer Perceptron,MLP)是一种前馈人工神经网络。它的主要特点是由多层神经元(或节点)组成,包括至少一个隐藏层。MLP 是监督学习的…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...
