二、(JS)JS中常见的键盘事件
一、常见的键盘事件
- onkeydown 某个键盘按键被按下
- onkeypress 某个键盘按键被按下
- onkeyup 某个键盘按键被松开
二、事件的执行顺序 onkeydown、onkeypress、onkeyup
- down 事件先发生;
- press 发生在文本被输入;
- up 发生在文本输入完成;
怎么区分onkeydown, onkeypress?实际开发中并没有对这2个有严格的区分。
onkeydown 更侧重于按键动作本身,而 onkeypress 更注重实际字符的输入。如果你关心的是按键操作,如游戏控制或键盘快捷键,onkeydown 比较合适;如果你需要识别用户输入的文字,onkeypress 更适合。
onkeypress有可能按下键后没有松手(我自己理解press中文翻译是按压,代表还有压力嘛,所以有可能还没有松手),他会一直执行 onkeydown、onkeypress事件。

三、我们可以通过key和code来区分按下的键
- code:“按键代码(“KeyA”,“ArrowLeft”等 ),特定于键盘上按键的物理位置。
- key:字符(“A”, “a”等),对于非字符(non-character)的按键,通常具有与code相同的值。
那怎么获取?
答:event.key, event.code
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><input type="text"><script>var inputEl = document.querySelector("input")inputEl.onkeydown = function () {console.log("keydown");}inputEl.onkeypress = function () {console.log("onkeypress");}inputEl.onkeyup = function (event) {console.log("onkeyup", event.key, event.code);}</script></body></html>四、实战演练
需求1:点击按钮进行搜索。
需求2:敲我们的enter键也能触发搜索。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><input type="text"><button>搜索</button><script>var inputEl = document.querySelector("input")var btnEl = document.querySelector("button")// inputEl.onkeydown = function () {// console.log("keydown");// }// inputEl.onkeypress = function () {// console.log("onkeypress");// }// inputEl.onkeyup = function (event) {// console.log("onkeyup", event.key, event.code);// }// 点击按钮进行搜索btnEl.onclick = function () {console.log("进行搜索", inputEl.value);}inputEl.onkeyup = function () {if (event.key === "Enter") {console.log("进行搜索", inputEl.value);}}</script></body></html>
需求3:我按个s键,获取输入框的焦点。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><input type="text"><button>搜索</button><script>var inputEl = document.querySelector("input")var btnEl = document.querySelector("button")// inputEl.onkeydown = function () {// console.log("keydown");// }// inputEl.onkeypress = function () {// console.log("onkeypress");// }// inputEl.onkeyup = function (event) {// console.log("onkeyup", event.key, event.code);// }// 点击按钮进行搜索btnEl.onclick = function () {console.log("进行搜索", inputEl.value);}inputEl.onkeyup = function (event) {if (event.key === "Enter") {console.log("进行搜索", inputEl.value);}}// 按个s键,自动获取输入框的焦点。document.onkeyup = function (event) {if (event.code === "KeyS") {console.log("用户点击了s");inputEl.focus()}}</script></body></html>相关文章:

二、(JS)JS中常见的键盘事件
一、常见的键盘事件 onkeydown 某个键盘按键被按下onkeypress 某个键盘按键被按下onkeyup 某个键盘按键被松开 二、事件的执行顺序 onkeydown、onkeypress、onkeyup down 事件先发生;press 发生在文本被输入;up …...

【CSS】样式水平垂直居中
行内元素: 如果被设置元素为文本、图片等行内元素时,水平居中是通过给父元素设置 text-align:center <body> <div class"txtCenter">我想要在父容器中水平居中显示。</div> </body>div是文本元素的父元素 因此我们对…...

深入理解数据分析的使用流程:从数据准备到洞察挖掘
数据分析是企业和技术团队实现价值的核心。 5 秒内你能否让数据帮你做出决策? 通过本文,我们将深入探讨如何将原始数据转化为有意义的洞察,帮助你快速掌握数据分析的关键流程。 目录 数据分析的五个核心步骤1. 数据获取常用数据获取方式 2. 数…...

CSS 响应式设计(补充)——WEB开发系列36
随着移动设备的普及,网页设计的焦点逐渐转向了响应式设计。响应式设计不仅要求网页在各种屏幕尺寸上良好展示,还要适应不同设备的特性。 一、响应式设计之前的灵活布局 在响应式设计流行之前,网页布局通常是固定的或流动的。固定布局使用固定…...

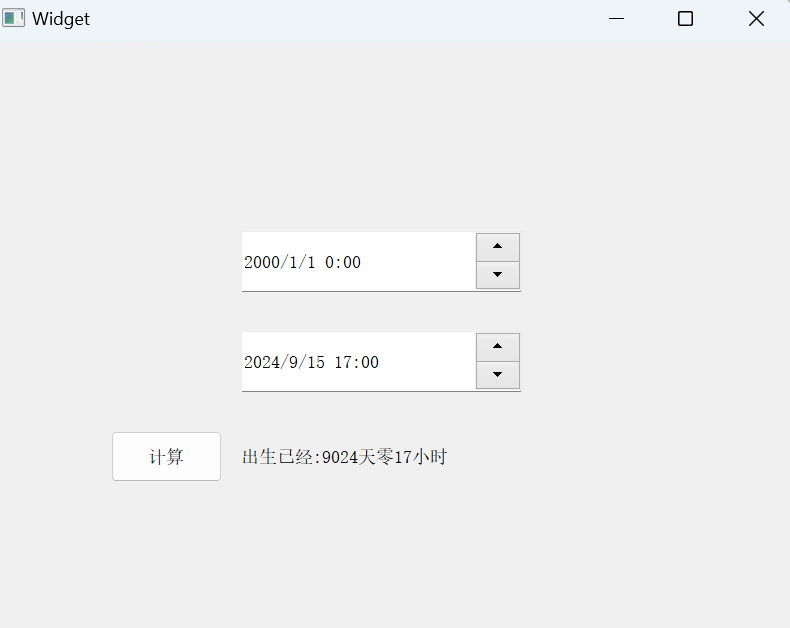
Qt常用控件——QDateTimeEdit
文章目录 QDateTimeEdit核心属性及信号时间计算器 QDateTimeEdit核心属性及信号 QDateEdit作为日期的微调框QTimeEdit作为时间的微调框QDateTimeEdit作为时间日期的微调框 它们的使用方式都是类似的,本篇以QDateTimeEdit作为示例 核心属性: 属性说明…...

什么是上拉,下拉?
上拉就是将引脚通过一个电阻连接到电源,作用:1.使IO口的不确定电平稳定在高点平,2、为了增加IO口拉电流的能力。 下拉就是将引脚通过一个电阻与GND相连,作用:1.从器件输出电流 2.当IO口为输入状态时,引脚的…...

76-mysql的聚集索引和非聚集索引区别
MySQL中的聚集索引和非聚集索引的主要区别在于它们的存储方式和使用方式。 聚集索引(Clustered Index): 聚集索引的叶子页包含了行的全部数据。 每个表只能有一个聚集索引,因为一个表中的数据只能按照一种方式存储。 当你查询的…...

每日一题——第八十八题
题目:输入一个9位的无符号整数,判断其是否有重复数字 #include<stdio.h> #include<stdbool.h> #include<string.h> int main() {char num_str[10];printf("请输入一个9位数的无符号数:");scanf_s("%9d&quo…...

【创作活动】学习使用哪个编程工具让你的工作效率翻倍?
学习使用哪个编程工具让你的工作效率翻倍? 在日益繁忙的工作环境中,选择合适的编程工具已成为提升开发者工作效率的关键。不同的工具能够帮助我们简化代码编写、自动化任务、提升调试速度,甚至让团队协作更加顺畅。那么,哪款编程…...

基于STM32C8T6的CubeMX:HAL库点亮LED
三个可能的问题和解决方法: 大家完成之后回来看,每一种改错误都是一种成长,不要畏惧,要快乐,积极面对,要耐心对待 STMCuBeMX新建项目的两种匪夷所思的问题https://mp.csdn.net/mp_blog/creation/editor/1…...

职业院校数据科学与大数据技术专业人工智能实训室建设方案
一、引言 随着人工智能(AI)技术的迅猛发展,其在全球范围内的应用日益广泛,从智能交通、环境保护到公共安全、智能家居等多个领域均展现出巨大的潜力。然而,我国在人工智能领域的人才储备仍显不足,这已成为…...

JavaScript网页设计案例分析
JavaScript网页设计案例分析 随着互联网技术的发展,JavaScript 已经成为现代网页设计中不可或缺的一部分。从简单的页面交互到复杂的应用程序开发,JavaScript 都发挥着至关重要的作用。本文将探讨几个运用 JavaScript 进行网页设计的经典案例࿰…...

2024.9.15周报
一、题目信息 题目:Physics-informed neural networks for solving flow problems modeled by the 2D Shallow Water Equations without labeled data 链接:物理信息神经网络用于解决由二维浅水方程建模的流动问题,无需标记数据- ScienceDi…...

QT模型视图结构1
文章目录 Qt 模型视图结构概述(一)1、模型/视图结构基本原理2、模型3、视图4、代理5、简单实例 Qt 模型视图结构概述(一) 模型/视图结构是一种将数据存储和界面展示分离的编程方法。模型存储数据,视图组件显示模型中的数据,在视图组件里修改的数据会…...

Ubuntu20+Noetic+cartographer_ros编译部署
1 准备工作 (1)准备Ubuntu20系统。 (2)安装ROS系统,参考 https://blog.csdn.net/weixin_46123033/article/details/139527141(3)Cartographer相关软件包和源码下载: https://gitee.com/mrwan…...

linux-L3-linux 复制文件
linux 中要将文件file1.txt复制到目录dir中,可以使用以下命令 cp file1.txt dir/复制文件 cp /path/to/source/file /path/to/destination移动 mv /path/to/source/file /path/to/destination复制文件夹内的文件 cp -a /path/to/source/file /path/to/destinati…...

Kotlin:1.9.0 的新特性
一、概述 Kotlin 1.9.0版本英语官方文档 Kotlin 1.9.0 中文官方文档 The Kotlin 1.9.0 release is out and the K2 compiler for the JVM is now in Beta. Additionally, here are some of the main highlights: Kotlin 1.9.0版本已经发布,用于JVM的K2编译器现在…...

golang实现从服务器下载文件到本地指定目录
一、连接服务器,采用sftp连接模式 package middlewaresimport ("fmt""time""github.com/pkg/sftp""golang.org/x/crypto/ssh" )// 建立服务器连接 func Connect(user, password, host string, port int) (*sftp.Client, e…...

C++数据结构-树的概念及分类介绍(基础篇)
1.什么是树 树是数据结构中的一种,其属于非线性数据结构结构的一种,我们前文所提到的数据结构多数都是线性的,这也是较为简单的数据结构,而接下来的树与图均属于非线性数据结构,也是概念极多的一类。 树是由结点或顶…...

职场 Death Note
场景一 测试:哎,怎么会这样呢?时间没到,他怎么就变成这个样子了呢?一副大惊小怪,整个办公室都是他的声音 开发:对对对,我代码问题,别BB了。 你直接说这个地方不对&#…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...
