【CSS】样式水平垂直居中
行内元素:
如果被设置元素为文本、图片等行内元素时,水平居中是通过给父元素设置 text-align:center
<body>
<div class="txtCenter">我想要在父容器中水平居中显示。</div>
</body>
div是文本元素的父元素
因此我们对div元素设置 text-align:center
<style>
.txtCenter{
text-align:center;
}
</style>
定宽块状元素
通过设置“左右margin”值为“auto”来实现居中的。
不定宽高实现盒子水平垂直居中 --面试常考题
通过定位+translate
.box {
border: 1px solid #00ee00;
height: 300px;
position: relative;
}.box1 {border: 1px solid red;position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);
}
1、利用父元素设置相对定位,子元素设置绝对定位,那么子元素就是相对于父元素定位的特性。
left: 50%:
- 这个属性是相对定位父元素的左边距离的百分比。在绝对定位的元素中,
left: 50%表示元素的左边缘位于父元素宽度的50%处。这会使元素的左边缘与父元素的中心对齐。
transform: translateX(-50%):
transform属性是 CSS3 中的属性,可以对元素进行旋转、缩放、倾斜或平移等变换。translateX(-50%)表示沿着 X 轴平移元素的位置。在这种情况下,50%的意思是将元素向左平移自身宽度的50%,因此实际上是将元素的中心点与父元素的中心点对齐,从而实现水平居中的效果。
综合起来,left: 50% 将元素的左边缘置于父元素的中心,而 transform: translateX(-50%) 将元素以自身宽度的一半向左平移,使元素的中心与父元素的中心对齐,从而实现水平居中的效果。同理,垂直居中。
相关文章:

【CSS】样式水平垂直居中
行内元素: 如果被设置元素为文本、图片等行内元素时,水平居中是通过给父元素设置 text-align:center <body> <div class"txtCenter">我想要在父容器中水平居中显示。</div> </body>div是文本元素的父元素 因此我们对…...

深入理解数据分析的使用流程:从数据准备到洞察挖掘
数据分析是企业和技术团队实现价值的核心。 5 秒内你能否让数据帮你做出决策? 通过本文,我们将深入探讨如何将原始数据转化为有意义的洞察,帮助你快速掌握数据分析的关键流程。 目录 数据分析的五个核心步骤1. 数据获取常用数据获取方式 2. 数…...

CSS 响应式设计(补充)——WEB开发系列36
随着移动设备的普及,网页设计的焦点逐渐转向了响应式设计。响应式设计不仅要求网页在各种屏幕尺寸上良好展示,还要适应不同设备的特性。 一、响应式设计之前的灵活布局 在响应式设计流行之前,网页布局通常是固定的或流动的。固定布局使用固定…...

Qt常用控件——QDateTimeEdit
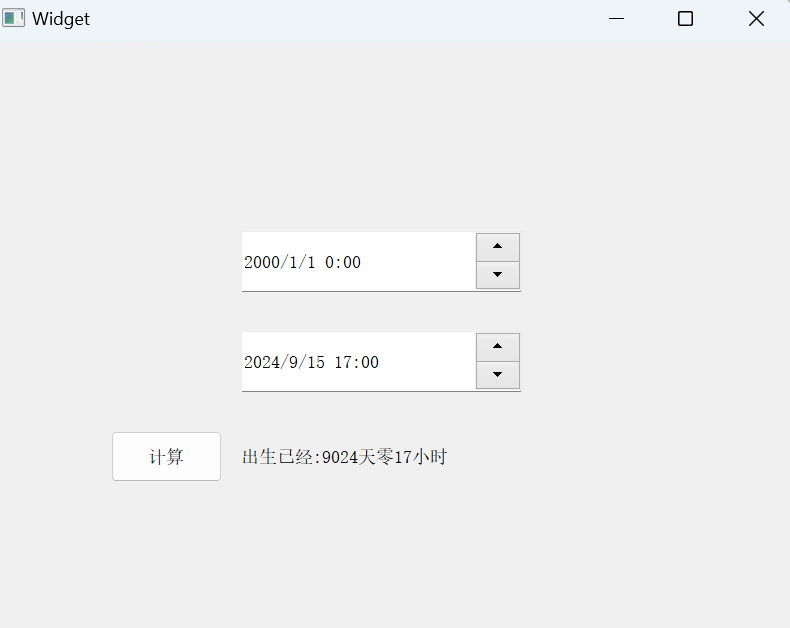
文章目录 QDateTimeEdit核心属性及信号时间计算器 QDateTimeEdit核心属性及信号 QDateEdit作为日期的微调框QTimeEdit作为时间的微调框QDateTimeEdit作为时间日期的微调框 它们的使用方式都是类似的,本篇以QDateTimeEdit作为示例 核心属性: 属性说明…...

什么是上拉,下拉?
上拉就是将引脚通过一个电阻连接到电源,作用:1.使IO口的不确定电平稳定在高点平,2、为了增加IO口拉电流的能力。 下拉就是将引脚通过一个电阻与GND相连,作用:1.从器件输出电流 2.当IO口为输入状态时,引脚的…...

76-mysql的聚集索引和非聚集索引区别
MySQL中的聚集索引和非聚集索引的主要区别在于它们的存储方式和使用方式。 聚集索引(Clustered Index): 聚集索引的叶子页包含了行的全部数据。 每个表只能有一个聚集索引,因为一个表中的数据只能按照一种方式存储。 当你查询的…...

每日一题——第八十八题
题目:输入一个9位的无符号整数,判断其是否有重复数字 #include<stdio.h> #include<stdbool.h> #include<string.h> int main() {char num_str[10];printf("请输入一个9位数的无符号数:");scanf_s("%9d&quo…...

【创作活动】学习使用哪个编程工具让你的工作效率翻倍?
学习使用哪个编程工具让你的工作效率翻倍? 在日益繁忙的工作环境中,选择合适的编程工具已成为提升开发者工作效率的关键。不同的工具能够帮助我们简化代码编写、自动化任务、提升调试速度,甚至让团队协作更加顺畅。那么,哪款编程…...

基于STM32C8T6的CubeMX:HAL库点亮LED
三个可能的问题和解决方法: 大家完成之后回来看,每一种改错误都是一种成长,不要畏惧,要快乐,积极面对,要耐心对待 STMCuBeMX新建项目的两种匪夷所思的问题https://mp.csdn.net/mp_blog/creation/editor/1…...

职业院校数据科学与大数据技术专业人工智能实训室建设方案
一、引言 随着人工智能(AI)技术的迅猛发展,其在全球范围内的应用日益广泛,从智能交通、环境保护到公共安全、智能家居等多个领域均展现出巨大的潜力。然而,我国在人工智能领域的人才储备仍显不足,这已成为…...

JavaScript网页设计案例分析
JavaScript网页设计案例分析 随着互联网技术的发展,JavaScript 已经成为现代网页设计中不可或缺的一部分。从简单的页面交互到复杂的应用程序开发,JavaScript 都发挥着至关重要的作用。本文将探讨几个运用 JavaScript 进行网页设计的经典案例࿰…...

2024.9.15周报
一、题目信息 题目:Physics-informed neural networks for solving flow problems modeled by the 2D Shallow Water Equations without labeled data 链接:物理信息神经网络用于解决由二维浅水方程建模的流动问题,无需标记数据- ScienceDi…...

QT模型视图结构1
文章目录 Qt 模型视图结构概述(一)1、模型/视图结构基本原理2、模型3、视图4、代理5、简单实例 Qt 模型视图结构概述(一) 模型/视图结构是一种将数据存储和界面展示分离的编程方法。模型存储数据,视图组件显示模型中的数据,在视图组件里修改的数据会…...

Ubuntu20+Noetic+cartographer_ros编译部署
1 准备工作 (1)准备Ubuntu20系统。 (2)安装ROS系统,参考 https://blog.csdn.net/weixin_46123033/article/details/139527141(3)Cartographer相关软件包和源码下载: https://gitee.com/mrwan…...

linux-L3-linux 复制文件
linux 中要将文件file1.txt复制到目录dir中,可以使用以下命令 cp file1.txt dir/复制文件 cp /path/to/source/file /path/to/destination移动 mv /path/to/source/file /path/to/destination复制文件夹内的文件 cp -a /path/to/source/file /path/to/destinati…...

Kotlin:1.9.0 的新特性
一、概述 Kotlin 1.9.0版本英语官方文档 Kotlin 1.9.0 中文官方文档 The Kotlin 1.9.0 release is out and the K2 compiler for the JVM is now in Beta. Additionally, here are some of the main highlights: Kotlin 1.9.0版本已经发布,用于JVM的K2编译器现在…...

golang实现从服务器下载文件到本地指定目录
一、连接服务器,采用sftp连接模式 package middlewaresimport ("fmt""time""github.com/pkg/sftp""golang.org/x/crypto/ssh" )// 建立服务器连接 func Connect(user, password, host string, port int) (*sftp.Client, e…...

C++数据结构-树的概念及分类介绍(基础篇)
1.什么是树 树是数据结构中的一种,其属于非线性数据结构结构的一种,我们前文所提到的数据结构多数都是线性的,这也是较为简单的数据结构,而接下来的树与图均属于非线性数据结构,也是概念极多的一类。 树是由结点或顶…...

职场 Death Note
场景一 测试:哎,怎么会这样呢?时间没到,他怎么就变成这个样子了呢?一副大惊小怪,整个办公室都是他的声音 开发:对对对,我代码问题,别BB了。 你直接说这个地方不对&#…...

Vue3.0组合式API:computed计算属性、watch监听器、watchEffect高级监听器
1、computed() 计算属性 在模板中绑定表达式只能用于简单的运算。如果运算比较复杂,可以使用 Vue.js 提供的计算属性,通过计算属性可以处理比较复杂的逻辑。 1.1 计算属性的应用 通过计算属性可以实现各种复杂的逻辑,包括运算、函数调用等…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...
