Base 社区见面会 | 新加坡站
活动信息
备受期待的 Base 社区见面会将于 Token2049 期间在新加坡举行,为 Base 爱好者和生态系统建设者提供一个独特的交流机会。本次活动由 DAOBase 组织,Base 和 Coinbase 提供支持,并得到了以下合作伙伴的大力支持: The Sandbox、Aavegotchi、Flooz、PundiXLabs、Common 和 BeepCrypto。
活动详情:
时间:9 月 17 日下午 2:00 - 6:00
地点: JustCo 滨海广场 JustCo 滨海广场
活动类型 聚会 + 社交
形式:个人演讲 5 位单独演讲者 + 1 个小组
主办方:DAOBase
合作伙伴:The Sandbox、BeepCrypto、Aavegotchi、Flooz.xyz、Pundi X、Common 等等
技术支持:Base 和 Coinbase
活动亮点
与 Base 和 Coinbase 社区及建设者建立联系
参加 2 小时深入浅出的讲座 + 2 小时社交欢乐时光
享用美味食物和饮料
获得专属参与者徽章
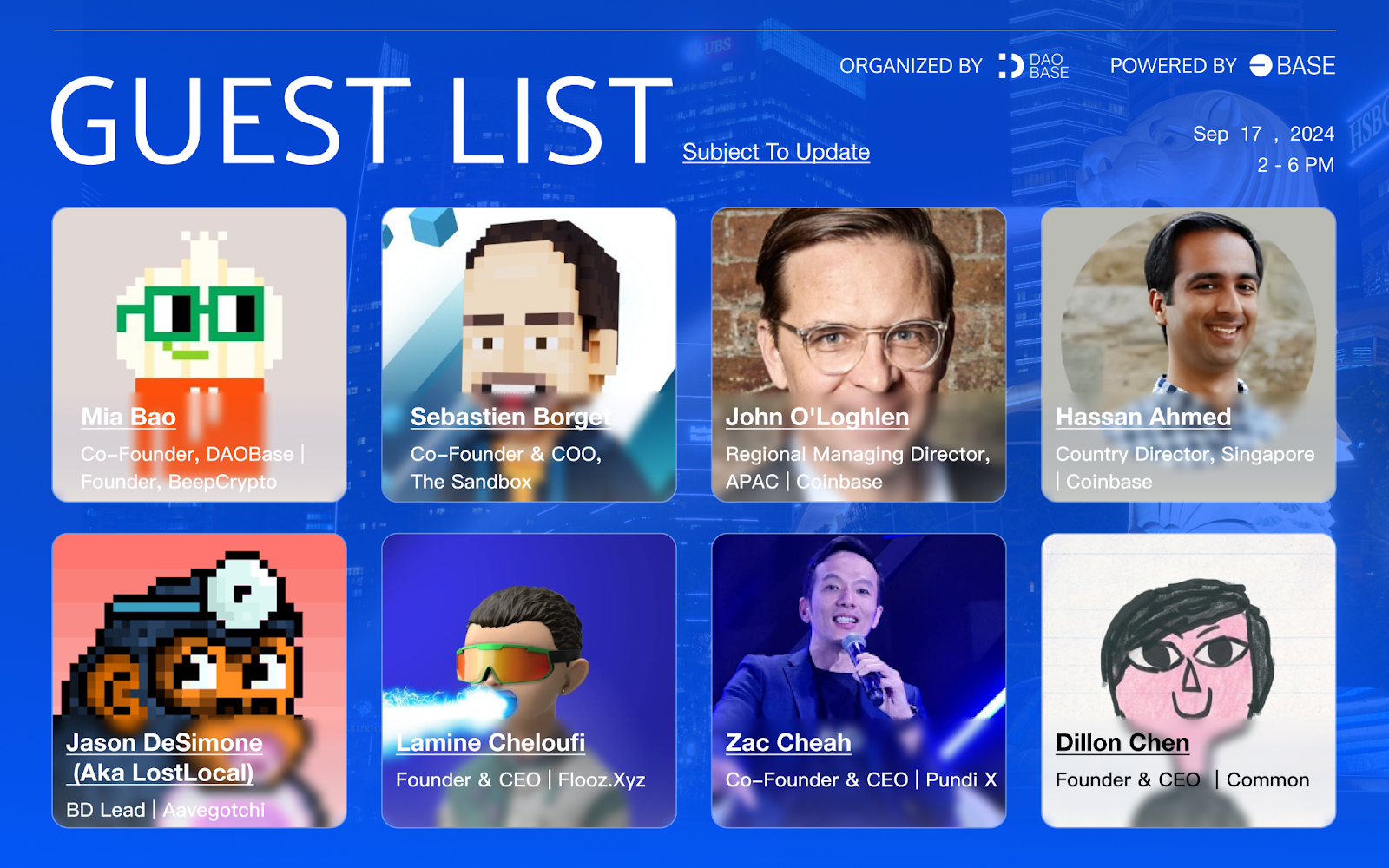
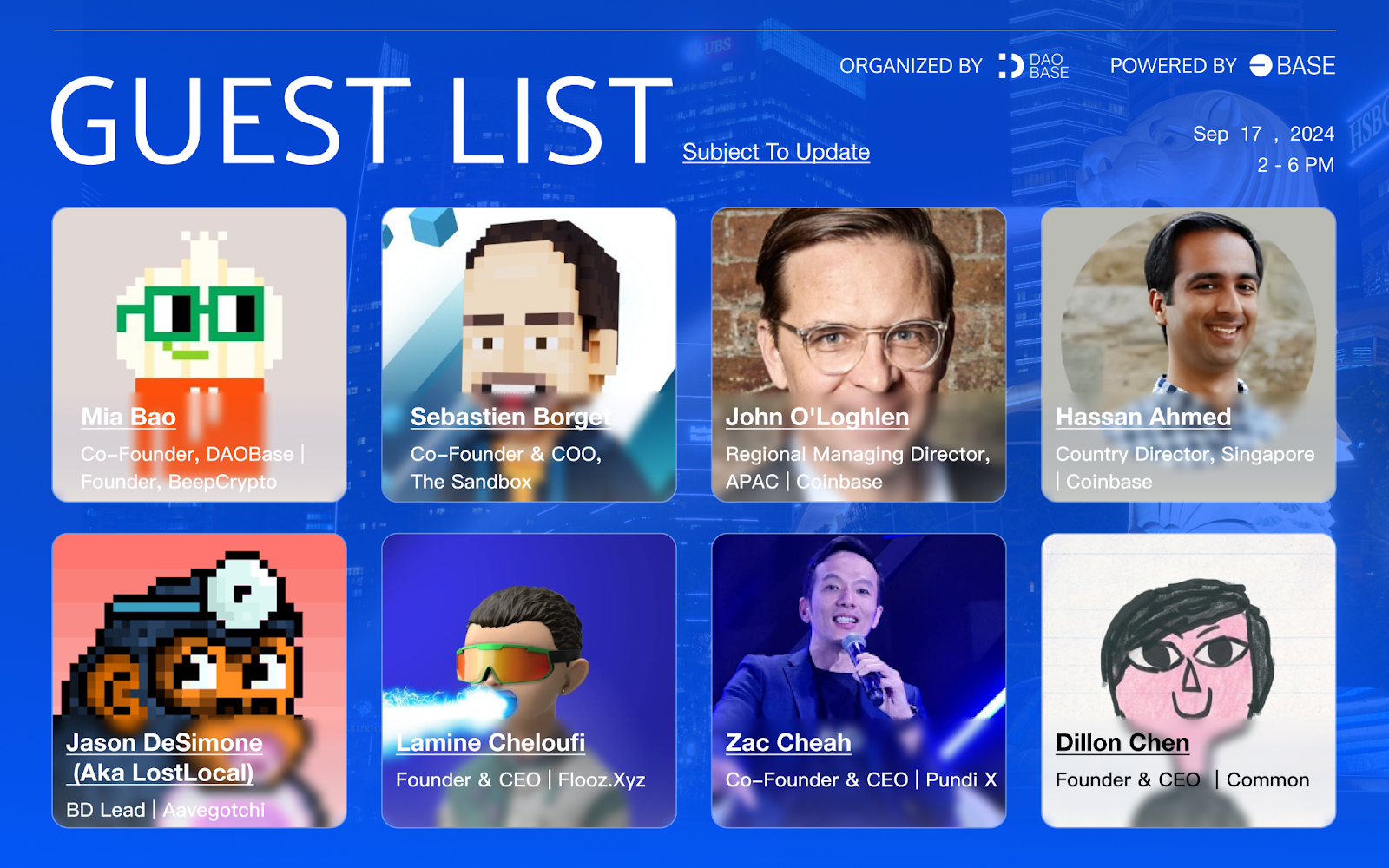
演讲嘉宾(持续更新)
Mia Bao
DAOBase 联合创始人 | BeepCrypto 创始人
Sebastien Borget
Co-Founder & COO, The Sandbox 创始人兼首席运营官
John O'Loghlen
亚太地区董事总经理 | Coinbase
Hassan Ahmed
新加坡区总监 | Coinbase
Jason DeSimone (@LostLocal)
业务发展主管 | Aavegotchi
Lamine Cheloufi
创始人兼首席执行官 | Flooz.xyz
Zac Cheah
联合创始人兼首席执行官 | Pundi X
Dillon Chen
创始人兼首席执行官 |Common

活动日程(持续更新)
2:00 - 2:10 欢迎辞和介绍
2:10 - 2:25 主题演讲
Mia Bao,DAOBase 联合创始人 | BeepCrypto 创始人
2:25 - 2:40 演讲
John O'Loghlen,亚太地区董事总经理 | Coinbase
2:40 - 2:55 演讲
Jason DeSimone (@LostLocal), BD 负责人 | Aavegotchi
2:55 - 3:05 茶歇
3:05 - 3:20 主题演讲
Sebastien Borget,The Sandbox 联合创始人兼首席运营官
3:20 - 3:35 演讲
Dillon Chen,创始人兼首席执行官 |Common
3:35 - 4:20 小组讨论: Web3 基础设施--未来发展和大规模采用
主讲人
Jason DeSimone (LostLocal), BD Lead | Aavegotchi
Mia Bao,DAOBase 联合创始人 | BeepCrypto 创始人
Lamine Cheloufi,创始人兼首席执行官 | Flooz.xyz
Zac Cheah,联合创始人兼首席执行官 | Pundi X
Hassan Ahmed,新加坡区总监 | Coinbase
4:20 - 6:00 交流与社交时间
💬 加入社区,了解最新信息并进行交流!
本次活动非常适合任何渴望加入 Base 生态系统的人!
关于 DAOBase
DAOBase 是专为 DAO 设计的人工智能驱动的数据和基础设施平台。它利用先进的算法,帮助 DAO 和投票者建立链上和链下数据信誉层。DAOBase 与 7 个区块链集成,覆盖超过 16 万个 DAO 和 600 万成员,是市场上最大的 DAO 聚合和分析平台。
关于 Base
Base 是一个安全、低成本、对开发人员友好的以太坊二层(L2)解决方案,旨在将下一个十亿用户带入链上。Base 由 Coinbase 孵化,基于开源 OP Stack 构建。
相关文章:

Base 社区见面会 | 新加坡站
活动信息 备受期待的 Base 社区见面会将于 Token2049 期间在新加坡举行,为 Base 爱好者和生态系统建设者提供一个独特的交流机会。本次活动由 DAOBase 组织,Base 和 Coinbase 提供支持,并得到了以下合作伙伴的大力支持: The Sand…...

麒麟操作系统搭建Nacos集群
Nacos 集群搭建 2.4.2 环境介绍 操作系统Kylin Linux Advanced Server V10 (Lance)Kylin Linux Advanced Server V10 (Lance)Kylin Linux Advanced Server V10 (Lance)内核版本Linux 4.19.90-52.22.v2207.ky10.aarch64Linux 4.19.90-52.22.v2207.ky10.aarch64Linux 4.19.90-52…...

Imagination推出性能最高且具有高等级功能安全性的汽车GPU IP
Imagination DXS GPU 进一步扩大其在汽车领域的领先地位 产品亮点 : 峰值性能比 Imagination 上一代汽车 GPU 提高了 50%,可扩展至 192GPixel/s、6 TFLOPS 和 24TOPS计算工作负载的性能提升多达十倍引入创新的分布式功能安全机制,以最小的…...

端口大全说明,HTTP,TCP,UDP常见端口对照表
HTTP,TCP,UDP常见端口对照表,下面罗列了包括在Linux 中的服务、守护进程、和程序所使用的最常见的通信端口小贴士:CtrlF 快速查找 Http端口号(点标题可收缩或展开) No1.最常用端口 端口号码/层名称注释1tcpmuxTCP端口服务多路复用5rje远程作…...

dplyr、tidyverse和ggplot2初探
dplyr、tidyverse 和 ggplot2 之间有紧密的联系,它们都是 R 语言中用于数据处理和可视化的工具,且都源于 Hadley Wickham 的工作。它们各自有不同的功能,但可以无缝协作,帮助用户完成从数据处理到数据可视化的工作流。以下是它们之…...

pandas:读取各类文件方法以及爬虫时json数据保存
文件的读取与写入 | 常用读文件方法 | 说明 | | -------------- | ---------------- | | read_csv | 读取CSV文件 | | read_excel | 读取Excel文件 | | read_html | 读取网页HTML文件 | | read_table | 通用读取方法 | | 常用写文…...

二、(JS)JS中常见的键盘事件
一、常见的键盘事件 onkeydown 某个键盘按键被按下onkeypress 某个键盘按键被按下onkeyup 某个键盘按键被松开 二、事件的执行顺序 onkeydown、onkeypress、onkeyup down 事件先发生;press 发生在文本被输入;up …...

【CSS】样式水平垂直居中
行内元素: 如果被设置元素为文本、图片等行内元素时,水平居中是通过给父元素设置 text-align:center <body> <div class"txtCenter">我想要在父容器中水平居中显示。</div> </body>div是文本元素的父元素 因此我们对…...

深入理解数据分析的使用流程:从数据准备到洞察挖掘
数据分析是企业和技术团队实现价值的核心。 5 秒内你能否让数据帮你做出决策? 通过本文,我们将深入探讨如何将原始数据转化为有意义的洞察,帮助你快速掌握数据分析的关键流程。 目录 数据分析的五个核心步骤1. 数据获取常用数据获取方式 2. 数…...

CSS 响应式设计(补充)——WEB开发系列36
随着移动设备的普及,网页设计的焦点逐渐转向了响应式设计。响应式设计不仅要求网页在各种屏幕尺寸上良好展示,还要适应不同设备的特性。 一、响应式设计之前的灵活布局 在响应式设计流行之前,网页布局通常是固定的或流动的。固定布局使用固定…...

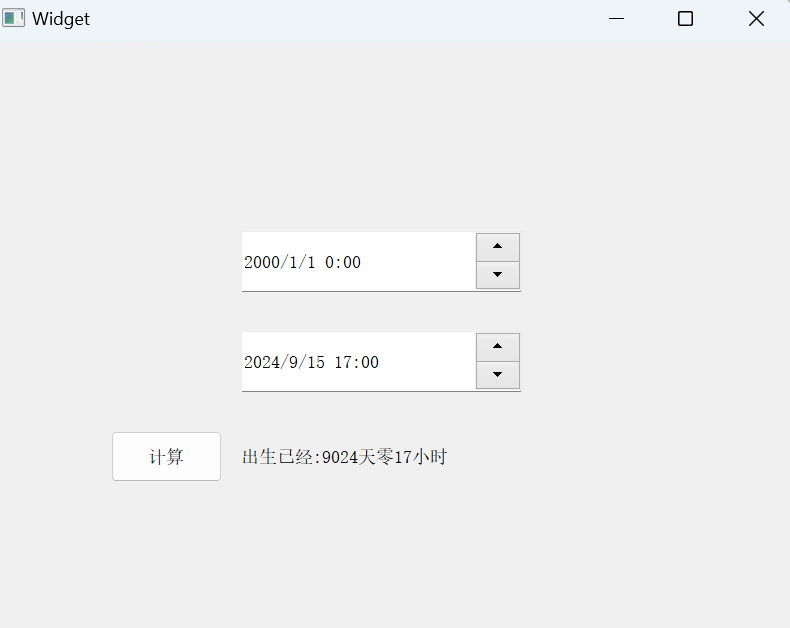
Qt常用控件——QDateTimeEdit
文章目录 QDateTimeEdit核心属性及信号时间计算器 QDateTimeEdit核心属性及信号 QDateEdit作为日期的微调框QTimeEdit作为时间的微调框QDateTimeEdit作为时间日期的微调框 它们的使用方式都是类似的,本篇以QDateTimeEdit作为示例 核心属性: 属性说明…...

什么是上拉,下拉?
上拉就是将引脚通过一个电阻连接到电源,作用:1.使IO口的不确定电平稳定在高点平,2、为了增加IO口拉电流的能力。 下拉就是将引脚通过一个电阻与GND相连,作用:1.从器件输出电流 2.当IO口为输入状态时,引脚的…...

76-mysql的聚集索引和非聚集索引区别
MySQL中的聚集索引和非聚集索引的主要区别在于它们的存储方式和使用方式。 聚集索引(Clustered Index): 聚集索引的叶子页包含了行的全部数据。 每个表只能有一个聚集索引,因为一个表中的数据只能按照一种方式存储。 当你查询的…...

每日一题——第八十八题
题目:输入一个9位的无符号整数,判断其是否有重复数字 #include<stdio.h> #include<stdbool.h> #include<string.h> int main() {char num_str[10];printf("请输入一个9位数的无符号数:");scanf_s("%9d&quo…...

【创作活动】学习使用哪个编程工具让你的工作效率翻倍?
学习使用哪个编程工具让你的工作效率翻倍? 在日益繁忙的工作环境中,选择合适的编程工具已成为提升开发者工作效率的关键。不同的工具能够帮助我们简化代码编写、自动化任务、提升调试速度,甚至让团队协作更加顺畅。那么,哪款编程…...

基于STM32C8T6的CubeMX:HAL库点亮LED
三个可能的问题和解决方法: 大家完成之后回来看,每一种改错误都是一种成长,不要畏惧,要快乐,积极面对,要耐心对待 STMCuBeMX新建项目的两种匪夷所思的问题https://mp.csdn.net/mp_blog/creation/editor/1…...

职业院校数据科学与大数据技术专业人工智能实训室建设方案
一、引言 随着人工智能(AI)技术的迅猛发展,其在全球范围内的应用日益广泛,从智能交通、环境保护到公共安全、智能家居等多个领域均展现出巨大的潜力。然而,我国在人工智能领域的人才储备仍显不足,这已成为…...

JavaScript网页设计案例分析
JavaScript网页设计案例分析 随着互联网技术的发展,JavaScript 已经成为现代网页设计中不可或缺的一部分。从简单的页面交互到复杂的应用程序开发,JavaScript 都发挥着至关重要的作用。本文将探讨几个运用 JavaScript 进行网页设计的经典案例࿰…...

2024.9.15周报
一、题目信息 题目:Physics-informed neural networks for solving flow problems modeled by the 2D Shallow Water Equations without labeled data 链接:物理信息神经网络用于解决由二维浅水方程建模的流动问题,无需标记数据- ScienceDi…...

QT模型视图结构1
文章目录 Qt 模型视图结构概述(一)1、模型/视图结构基本原理2、模型3、视图4、代理5、简单实例 Qt 模型视图结构概述(一) 模型/视图结构是一种将数据存储和界面展示分离的编程方法。模型存储数据,视图组件显示模型中的数据,在视图组件里修改的数据会…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...
