Flutter之SystemChrome全局设置
一、简介
SystemChrome作为一个全局属性,很像 Android 的 Application,功能很强大。
二、使用详解
2.1 setPreferredOrientations 设置屏幕方向
在我们日常应用中可能会需要设置横竖屏或锁定单方向屏幕等不同要求,通过 setPreferredOrientations 配合实现。
简单可以按 portraitUp 上 / portraitDown 下 / landscapeLeft 右 / landscapeRight 左 来区分。
注意:landscapeLeft 是以 portraitUp 顺时针旋转 90 度;landscapeRight 是以逆时针旋转 90 度,故是视觉相反。
单方向
若需要固定应用为单一方向,仅需设置所需要的方向属性即可。
// 竖直上 SystemChrome.setPreferredOrientations([DeviceOrientation.portraitUp]); // 竖直下 SystemChrome.setPreferredOrientations([DeviceOrientation.portraitDown]); // 水平左 SystemChrome.setPreferredOrientations([DeviceOrientation.landscapeLeft]); // 水平右 SystemChrome.setPreferredOrientations([DeviceOrientation.landscapeRight]); |
多方向
若需要应用随重力感应变化方向,需设置多个方向属性。
// 竖直方向 SystemChrome.setPreferredOrientations([DeviceOrientation.portraitUp, DeviceOrientation.portraitDown]); // 水平方向 SystemChrome.setPreferredOrientations([DeviceOrientation.landscapeLeft, DeviceOrientation.landscapeLeft]); // 多方向 SystemChrome.setPreferredOrientations([DeviceOrientation.landscapeLeft, DeviceOrientation.landscapeLeft, DeviceOrientation.portraitUp]); |
portraitDown 属性请注意,多方向时一般不会有效果,系统默认不会颠倒;
多方向设置时初始方向分两种情况,第一种:当前重力感应方向不在设置多方向列表中,初始方向为列表第一个设置方法;第二种:当前重力感应方向在设置多方向列表中,无论顺序第几位,默认均展示当前重力感应方向(非 portraitDown)。
2.2 setEnabledSystemUIOverlays 设置状态栏是否隐藏
是指定在应用程序运行时可见的系统叠加,主要对状态栏的操作,读起来比较拗口,但是看测试用例就很明了;参数分 top 顶部 / bottom 底部 两种;
SystemUiOverlay.top
默认隐藏底部虚拟状态栏(需手机支持虚拟状态栏设备),即三大金刚键;获取焦点后展示状态栏,展示大小为去掉状态栏时整体大小;
SystemChrome.setEnabledSystemUIOverlays([SystemUiOverlay.top]); |
 SystemUiOverlay.bottom
SystemUiOverlay.bottom
默认隐藏顶部虚拟状态栏,获取焦点后展示状态栏,展示大小为去掉状态栏时整体大小;
SystemChrome.setEnabledSystemUIOverlays([SystemUiOverlay.bottom]); |
 2.3 setSystemUIOverlayStyle 设置状态栏样式
2.3 setSystemUIOverlayStyle 设置状态栏样式
setSystemUIOverlayStyle 用来设置状态栏顶部和底部样式,默认有 light 和 dark 模式,也可以按照需求自定义样式;
systemNavigationBarColor
该属性仅用于 Android 设备且 SDK >= O 时,底部状态栏颜色;
SystemChrome.setSystemUIOverlayStyle(SystemUiOverlayStyle(systemNavigationBarColor: Colors.pink)); |
 systemNavigationBarDividerColor
systemNavigationBarDividerColor
该属性仅用于 Android 设备且 SDK >= P 时,底部状态栏与主内容分割线颜色,效果不是很明显;
SystemChrome.setSystemUIOverlayStyle(SystemUiOverlayStyle(systemNavigationBarDividerColor: Colors.yellow)); |
 systemNavigationBarIconBrightness
systemNavigationBarIconBrightness
该属性仅用于 Android 设备且 SDK >= O 时,底部状态栏图标样式,主要是三大按键颜色;
SystemChrome.setSystemUIOverlayStyle(SystemUiOverlayStyle(systemNavigationBarColor: Colors.pink)); |
 statusBarColor
statusBarColor
该属性仅用于 Android 设备且 SDK >= M 时,顶部状态栏颜色;
SystemChrome.setSystemUIOverlayStyle(SystemUiOverlayStyle(statusBarColor: Colors.red)); |
statusBarIconBrightness
该属性仅用于 Android 设备且 SDK >= M 时,顶部状态栏图标的亮度;
SystemChrome.setSystemUIOverlayStyle(SystemUiOverlayStyle(statusBarIconBrightness: Brightness.dark)); |
statusBarBrightness
该属性仅用于 iOS 设备顶部状态栏亮度;
SystemChrome.setSystemUIOverlayStyle(SystemUiOverlayStyle(statusBarBrightness: Brightness.light)); |
2.4 setApplicationSwitcherDescription 设置状态切换显示
该属性显示效果是在应用程序切换器相关的应用程序的当前状态时。
整体来说 Flutter 对顶部底部状态栏的设置很方便。
SystemChrome.setApplicationSwitcherDescription(const ApplicationSwitcherDescription(label: "Demo Flutter", primaryColor: 0xFFE53935)).then((_) {runApp(new MyApp());
}); |
相关文章:

Flutter之SystemChrome全局设置
一、简介 SystemChrome作为一个全局属性,很像 Android 的 Application,功能很强大。 二、使用详解 2.1 setPreferredOrientations 设置屏幕方向 在我们日常应用中可能会需要设置横竖屏或锁定单方向屏幕等不同要求,通过 setPreferredOrien…...

Windows11 WSL2的ubuntu 22.04中拉取镜像报错
问题描述 在windows11 WSL2的ubuntu 22.04中拉取镜像报错。错误为: Error response from daemon: Get "https://registry-1.docker.io/v2/": net/http: request canceled while waiting for connection (Client.Timeout exceeded while awaiting header…...

【Linux】多线程:线程同步、条件变量
目录 一、同步的概念 为什么需要同步呢? 二、条件变量 条件变量的相关概念 1、条件变量的初始化:静态初始化、动态初始化 2、条件变量的等待:pthread_cond_wait函数 工作原理及流程【重要!】 关键点总结 3、条件变量的激…...

【Android Studio】使用雷电模拟器调试
文章目录 进入开发者模式使雷电模拟器adb连接PC测试 进入开发者模式 多次点击版本号 -开区USB调试 使雷电模拟器adb连接PC 写cmd脚本 雷电模拟器端口为5555 ,脚本内容如下: adb.exe connect 127.0.0.1:5555双击bat脚本文件 测试...
)
你必须知道的C语言问题(9)
问:如下代码,两个结构体类型成员变量相同,只是成员顺序不同,为什么大小不同? #include <stdio.h> #include <stdint.h> #include <string.h> #include <stdlib.h>typedef struct _test1{uint…...

如何通过网络找到自己想要的LabVIEW知识?
学习LabVIEW或其他编程技术时,无法依赖某一篇文章解决所有问题。重要的是通过多种途径获取灵感,并学会归纳总结,从而逐渐形成系统性的理解。这种持续学习和总结的过程是技术提升的基础。通过网络找到所需的LabVIEW知识可以通过以下几个步骤进…...

SCRM电商管理后台Axure高保真原型 源文件
在电商行业蓬勃发展的今天,企业急需一个全面的客户关系管理(CRM)系统来优化他们的电商运营。我们的Scrm电商管理后台应运而生,它不仅是一个集中化的管理平台,更是企业提升客户互动和销售业绩的得力助手。 预览地址 ht…...

重载new,delete , RTTI,类成员指针
重载new,delete 执行过程 重载new,delete 和普通的运算符重载不同,并非重载new,delete 的行为,而是改变内存分配的方式,将对象放置在特定的内存空间中 new运算符操作: 调用STL标准模板库的…...

基于SSM+Vue+MySQL的在线医疗服务系统
系统展示 用户前台界面 管理员后台界面 系统背景 随着医疗信息化的快速发展和患者对便捷医疗服务需求的日益增长,开发一个高效、可靠的在线医疗服务系统显得尤为重要。基于SSM(SpringSpring MVCMyBatis)框架、前端采用Vue.js、后端连接MySQL数…...
 (_ssl.c:1135)‘的解决方法)
Windows 11上pip报‘TLS/SSL connection has been closed (EOF) (_ssl.c:1135)‘的解决方法
这个只是简单记录一下,可能是我用了代理的缘故,即便是把源换成国内的,例如阿里云,也会报错,例如: pip install matplotlib Looking in indexes: https://mirrors.aliyun.com/pypi/simple/, https://pypi.or…...

53 - I. 在排序数组中查找数字 I
comments: true edit_url: https://github.com/doocs/leetcode/edit/main/lcof/%E9%9D%A2%E8%AF%95%E9%A2%9853%20-%20I.%20%E5%9C%A8%E6%8E%92%E5%BA%8F%E6%95%B0%E7%BB%84%E4%B8%AD%E6%9F%A5%E6%89%BE%E6%95%B0%E5%AD%97%20I/README.md 面试题 53 - I. 在排序数组中查找数字 …...

基于 TDMQ for Apache Pulsar 的跨地域复制实践
导语 自2024年9月6日起,TDMQ Pulsar 版专业集群支持消息、元数据两级跨地域复制功能,消息级复制解决用户全球地域的数据统一归档问题,元数据级复制提供解决用户核心业务跨地域容灾的场景。 用户在跨地域场景遇到的疑问和挑战 在跨地域相关…...

无线通信感知/雷达系统算法专业技术栈
无论是在工业界还是在学业界,无线通信感知一体化都是一个热门的方向,作为一个24届毕业生,刚好处于行业当中,就总结一下自己浅薄认知下,自己觉得已经掌握或者应该掌握的技术栈和专业能力,与大家共勉。 Rada…...

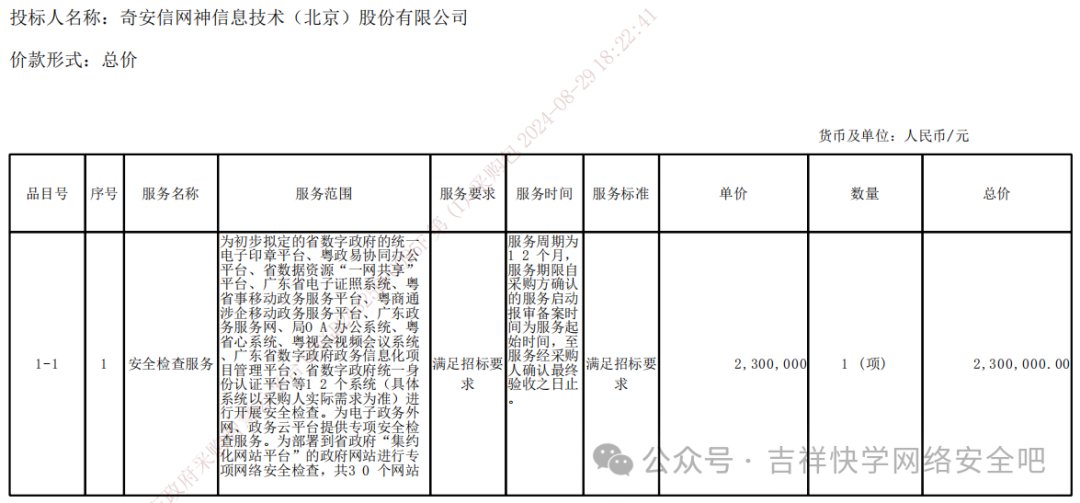
离谱碾压!奇安信中标:高出第二名近70分!
2024年08月09日,广东省政务服务和数据管理局,近日发布了网络安全第三方服务(2024年)项目之关基检查及重要政务应用安全检查服务招标公告! 预算金额:2,896,200.00元,其中安全检查服务包…...
HOT 100(七)栈、堆、贪心算法
一、栈 1、每日温度 使用单调递减栈来解决。主要思路是遍历temperatures数组,利用栈来存储还没有找到比当前温度高的天数的索引。当遇到比栈顶索引所对应温度更高的温度时,就可以确定当前这一天的温度比之前那一天高。索引的差值就是等待的天数。 求一…...

速盾:高防服务器租用需要注意什么事项
在当今互联网时代,网络安全问题日益严峻。各种网络攻击手段层出不穷,给企业和个人的网站带来了巨大的安全威胁。为了保障网站的安全稳定运行,高防服务器成为了许多人的选择。而在租用高防服务器时,需要注意以下几个事项。 一、选择…...

【数据库】MySQL内置函数
本篇分享一些在MySQL中常见的一些内置函数,如日期函数,字符串函数和数学函数,以方便于操作数据库中的数据。 1.日期函数 我们先整体观察一下这些函数再讲解案例 日期函数使用起来都非常就简单 获得年月日: select current_dat…...

Promise查漏及回调地狱结构优化
目录 前言一、执行器函数的执行顺序二、如何在then()中抛出错误三、期约的"非重入"特性四、串行化期约五、应对回调地狱结语 前言 依据《JavaScript高级程序设计》对Promise期约相关进行查缺补漏. 一、执行器函数的执行顺序 执行器函数虽作为期约的参数, 却是期约的…...

SpringCloud-05 Resilience4J 服务降级和熔断
服务雪崩:指在多个服务之间存在依赖关系时,当一个服务发生故障或不可用时,导致其他服务也无法正常工作的情况。这种现象通常是因为服务之间的依赖关系过于紧密,当一个服务发生故障时,其他服务无法正确处理该服务的请求…...

哈希表、算法
哈希表 hash: 在编程和数据结构中,"hash" 通常指的是哈希函数,它是一种算法,用于将数据(通常是字符 串)映射到一个固定大小的数字(哈希值)。哈希函数在哈希表中尤为重要…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

6️⃣Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙
Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙 一、前言:离区块链还有多远? 区块链听起来可能遥不可及,似乎是只有密码学专家和资深工程师才能涉足的领域。但事实上,构建一个区块链的核心并不复杂,尤其当你已经掌握了一门系统编程语言,比如 Go。 要真正理解区…...

土建施工员考试:建筑施工技术重点知识有哪些?
《管理实务》是土建施工员考试中侧重实操应用与管理能力的科目,核心考查施工组织、质量安全、进度成本等现场管理要点。以下是结合考试大纲与高频考点整理的重点内容,附学习方向和应试技巧: 一、施工组织与进度管理 核心目标: 规…...

TJCTF 2025
还以为是天津的。这个比较容易,虽然绕了点弯,可还是把CP AK了,不过我会的别人也会,还是没啥名次。记录一下吧。 Crypto bacon-bits with open(flag.txt) as f: flag f.read().strip() with open(text.txt) as t: text t.read…...

对象回调初步研究
_OBJECT_TYPE结构分析 在介绍什么是对象回调前,首先要熟悉下结构 以我们上篇线程回调介绍过的导出的PsProcessType 结构为例,用_OBJECT_TYPE这个结构来解析它,0x80处就是今天要介绍的回调链表,但是先不着急,先把目光…...
