鸿蒙next web组件和h5 交互实战来了
前言导读
鸿蒙next web组件这个专题之前一直想讲一下 苦于没有时间,周末把代码研究的差不多了,所以就趁着现在这个时间节点分享给大家。也希望能对各位读者网友工作和学习有帮助,废话不多说我们正式开始。
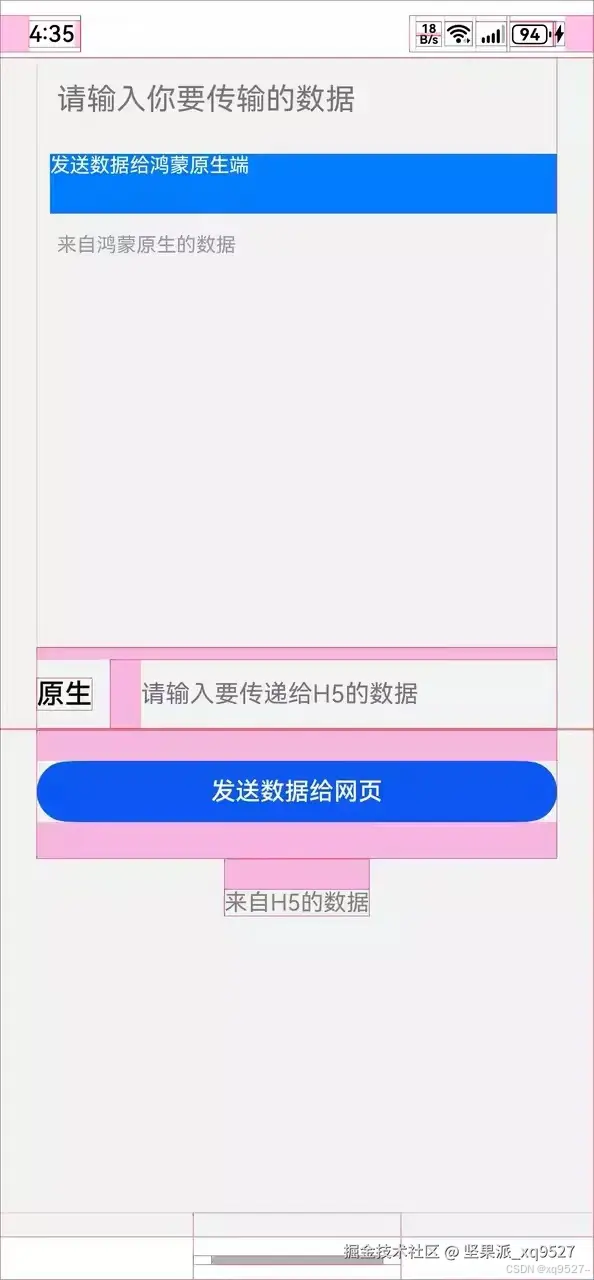
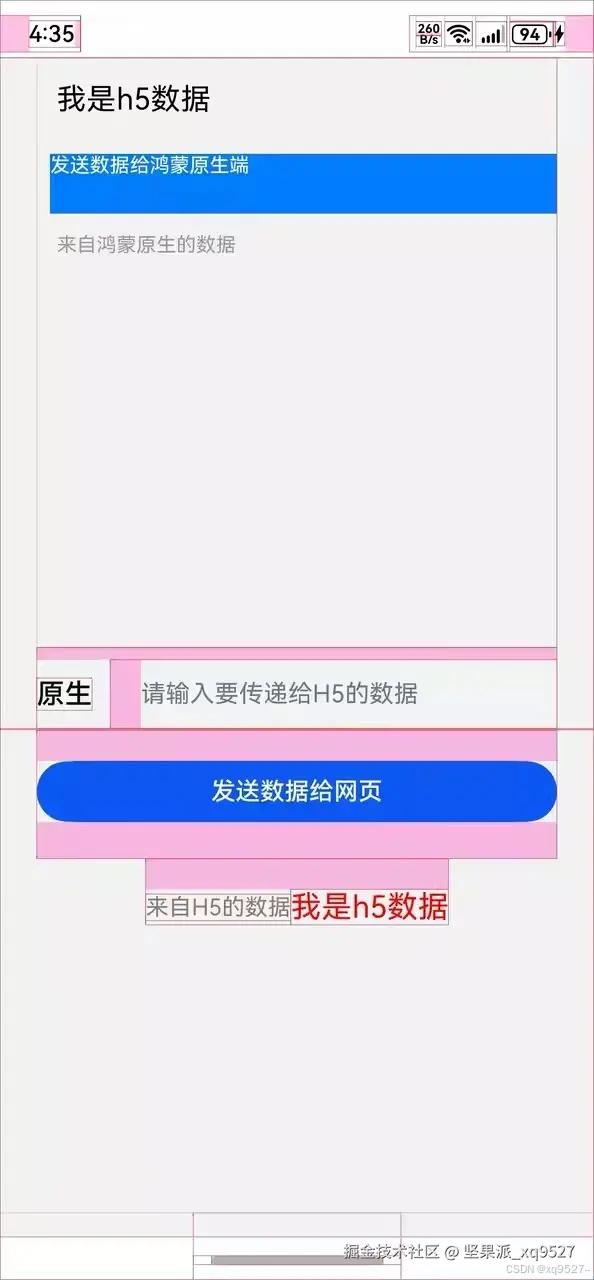
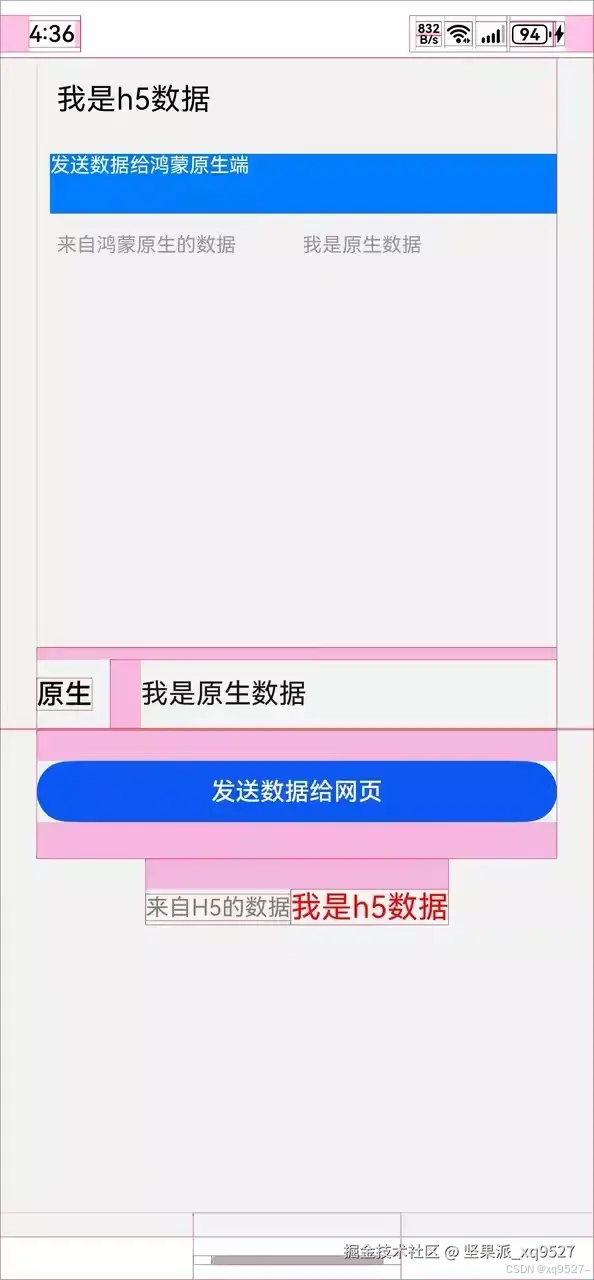
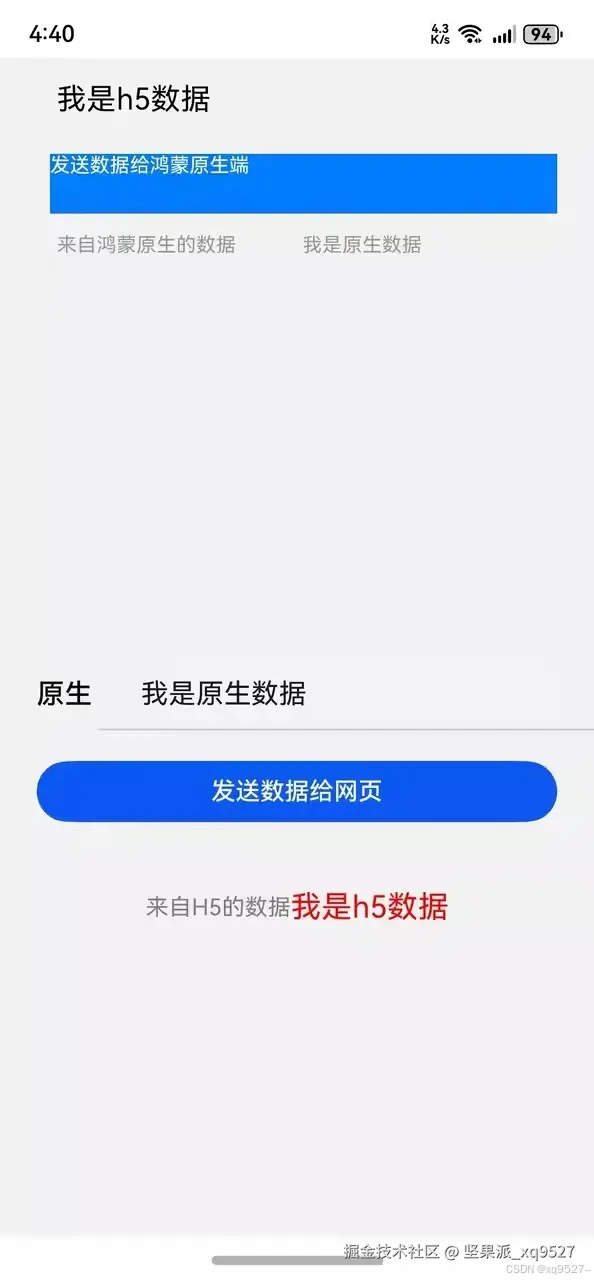
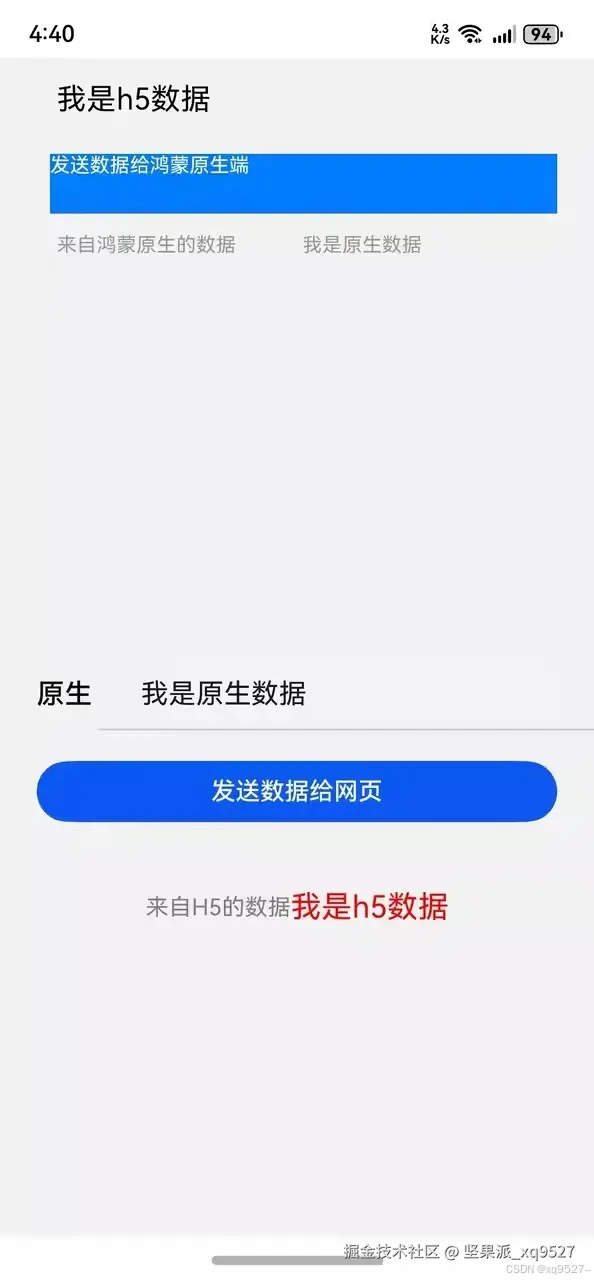
效果图




具体实现
H5端代码简单实现
<!-- MainPage.html -->
<!DOCTYPE html>
<html>
<head><link rel="stylesheet" type="text/css" href="./css/main.css"><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>testApp</title>
</head>
<script>window.ohosCallNative.callNative('getProportion', {}, (data) => {document.getElementsByTagName("html")[0].style.fontSize = data + 'px';})
</script>
<body>
<div class="container"><div class="selectConcat"><div class="flex-input"><input type="tel" id="phone" placeholder="请输入你要传输的数据" oninput="changeVal(event)" value=""/></div></div><div class="bottom-tip" onclick="towebview()">发送数据给鸿蒙原生端</div><div class="select_tips"><div id="phone_tip">来自鸿蒙原生的数据</div><div id="concat_tip"></div></div></div>
<script src="./js/mainPage.js"></script>
</body>
</html>
调用ArkUI原生方法
function towebview() {let input = event.target.value;const tel = document.getElementById('phone').value;window.ohosCallNative.callNative('changeTel', { tel: tel });
}
添加js和ArkUI交互
Web({src: $rawfile('MainPage.html'),controller: this.webController
}).javaScriptAccess(true).javaScriptProxy(this.jsBridge.javaScriptProxy).height('50%').onPageBegin(() => {this.jsBridge.initJsBridge();})
调用原生ArkUI 方法
get javaScriptProxy(): JavaScriptItem {let result: JavaScriptItem = {object: {call: this.call},name: 'JSBridgeHandle',methodList: ['call'],controller: this.controller}return result;
}call = (func: string, params: string): void => {const paramsObject: ParamsItem = JSON.parse(params);let result: Promise<string> = new Promise((resolve) => resolve(''));switch (func) {case 'chooseContact':result = this.chooseContact();break;case 'changeTel':result = this.changeTel(paramsObject);break;case 'changeAmount':result = this.changeAmount();break;case 'getProportion':result = this.getProportion();break;default:break;}result.then((data: string) => {this.callback(paramsObject?.callID, data);})
}/*** Change tel function.*/
changeTel = (params: ParamsItem): Promise<string> => {Logger.info('手机号', JSON.stringify(params));const tel: string = params.data.tel ?? '';Logger.error("tel -- > "+tel)AppStorage.set<string>('tel', tel);return new Promise((resolve) => {resolve('success');})
}我们通过JavaScriptItem 中的call 接收到H5那边调用 ArkUI 这边方法 拿到传过来的数据然后从存储再 AppStorage然后我们在UI上面展示
import { webview } from '@kit.ArkWeb';
import { display } from '@kit.ArkUI';
import { promptAction } from '@kit.ArkUI';
import JSBridge from '../common/utils/JsBridge';
import { CommonConstants } from '../common/constant/CommonConstant';
import Logger from '../common/utils/Logger';@Extend(TextInput) function inputStyle(){.placeholderColor($r('app.color.placeholder_color')).height(45).fontSize(18).backgroundColor($r('app.color.background')).width('80%').padding({left:0}).margin({top:12})
}
//线条样式
@Extend(Line) function lineStyle(){.width('100%').height(1).backgroundColor($r('app.color.line_color'))
}
//黑色字体样式
@Extend(Text) function blackTextStyle(size?:number ,height?:number){.fontColor($r('app.color.black_text_color')).fontSize(18).fontWeight(FontWeight.Medium)
}@Entry
@Component
struct SelectContact {@StorageLink('isClick') isClick: boolean = false;@StorageLink('tel') phoneNumber: string = '';@StorageLink('proportion') proportion: number = 0;@State towebstr:string='';@State chargeTip: Resource = $r('app.string.recharge_button');webController: webview.WebviewController = new webview.WebviewController();private jsBridge: JSBridge = new JSBridge(this.webController,this.towebstr,"获取到的数据");aboutToAppear() {display.getAllDisplays((err, displayClass: display.Display[]) => {if (err.code) {Logger.error('SelectContact Page', 'Failed to obtain all the display objects. Code: ' + JSON.stringify(err));return;}this.proportion = displayClass[0].densityDPI / CommonConstants.COMMON_VALUE;Logger.info('Succeeded in obtaining all the display objects. Data: ' + JSON.stringify(displayClass));});}build() {Column() {Web({src: $rawfile('MainPage.html'),controller: this.webController}).javaScriptAccess(true).javaScriptProxy(this.jsBridge.javaScriptProxy).height('50%').onPageBegin(() => {this.jsBridge.initJsBridge();})Row(){Text('原生').blackTextStyle()TextInput({placeholder:'请输入要传递给H5的数据'}).maxLength(12).type(InputType.Normal).inputStyle().onChange((value:string)=>{this.towebstr=value;}).margin({left:20})}.justifyContent(FlexAlign.SpaceBetween).width('100%').margin({top:8})Line().lineStyle().margin({left:80})Button('发送数据给网页').width(CommonConstants.FULL_SIZE).height($r('app.float.button_height')).margin({ bottom: $r('app.float.button_margin_bottom'),top:20 }).onClick(() => {Logger.error("towebstr " +this.towebstr)this.jsBridge.chooseContact();this.webController.runJavaScript(`window.fromNative("${this.towebstr}")`)})Row(){Text('来自H5的数据').fontSize(15).fontColor(Color.Gray)Text(this.phoneNumber).fontSize(20).fontColor(Color.Red)}.justifyContent(FlexAlign.Center).margin({top:20})}.width(CommonConstants.FULL_SIZE).height(CommonConstants.FULL_SIZE).backgroundColor($r('app.color.page_color')).padding({left: $r('app.float.margin_left_normal'),right: $r('app.float.margin_right_normal')})}
}
Button('发送数据给网页').width(CommonConstants.FULL_SIZE).height($r('app.float.button_height')).margin({ bottom: $r('app.float.button_margin_bottom'),top:20 }).onClick(() => {Logger.error("towebstr " +this.towebstr)this.jsBridge.chooseContact();this.webController.runJavaScript(`window.fromNative("${this.towebstr}")`)})
window.fromNative = (text) => {document.getElementById('concat_tip').innerHTML = text
}
最后总结:
鸿蒙这边web组件和安卓的webview 以及ios的 wkwebview 比较像官方也给出了接口原生 ArkUI和H5能互相交互。文章案例中也给出具体的用法,各位可以查阅。如果有什么疑问也可以留言, 如果需要学习更多鸿蒙的知识可以瓜子你好我B站教程
课程地址
B站课程地址:www.bilibili.com/cheese/play…
项目内容:
-
1 常用布局组件的学习
-
2 网络请求工具类封装
-
3 arkui 生命周期启动流程
-
4 日志工具类的封装
-
5 自定义组合组件的封装
-
6 路由导航跳转的使用
-
7 本地地数据的缓存 以及缓存工具类的封装
-
8 欢迎页面的实现
-
9 登录案例和自动登录效果实现
-
10 请求网络数据分页上拉加载 下拉刷新的实现
-
11 list数据懒加载实现
-
12 webview组件的使用
团队介绍
团队介绍:作者: 坚果派-徐庆 坚果派由坚果等人创建,团队由12位华为HDE以及若干热爱鸿蒙的开发者和其他领域的三十余位万粉博主运营。专注于分享 HarmonyOS/OpenHarmony,ArkUI-X,元服务,仓颉,团队成员聚集在北京,上海,南京,深圳,广州,宁夏等地,目前已开发鸿蒙 原生应用,三方库60+,欢迎进行课程,项目等合作。
相关文章:

鸿蒙next web组件和h5 交互实战来了
前言导读 鸿蒙next web组件这个专题之前一直想讲一下 苦于没有时间,周末把代码研究的差不多了,所以就趁着现在这个时间节点分享给大家。也希望能对各位读者网友工作和学习有帮助,废话不多说我们正式开始。 效果图 默认页面 上面H5 下面ArkU…...

甘特图介绍
甘特图(Gantt chart)是一种常用于项目管理和计划安排的图表类型,它以图形的方式展示项目的任务、活动或工作流的时间线。甘特图得名于它的发明者亨利劳伦斯甘特(Henry Laurence Gantt),他在20世纪初开发了这…...

第十一章 【后端】商品分类管理微服务(11.1)——创建父工程
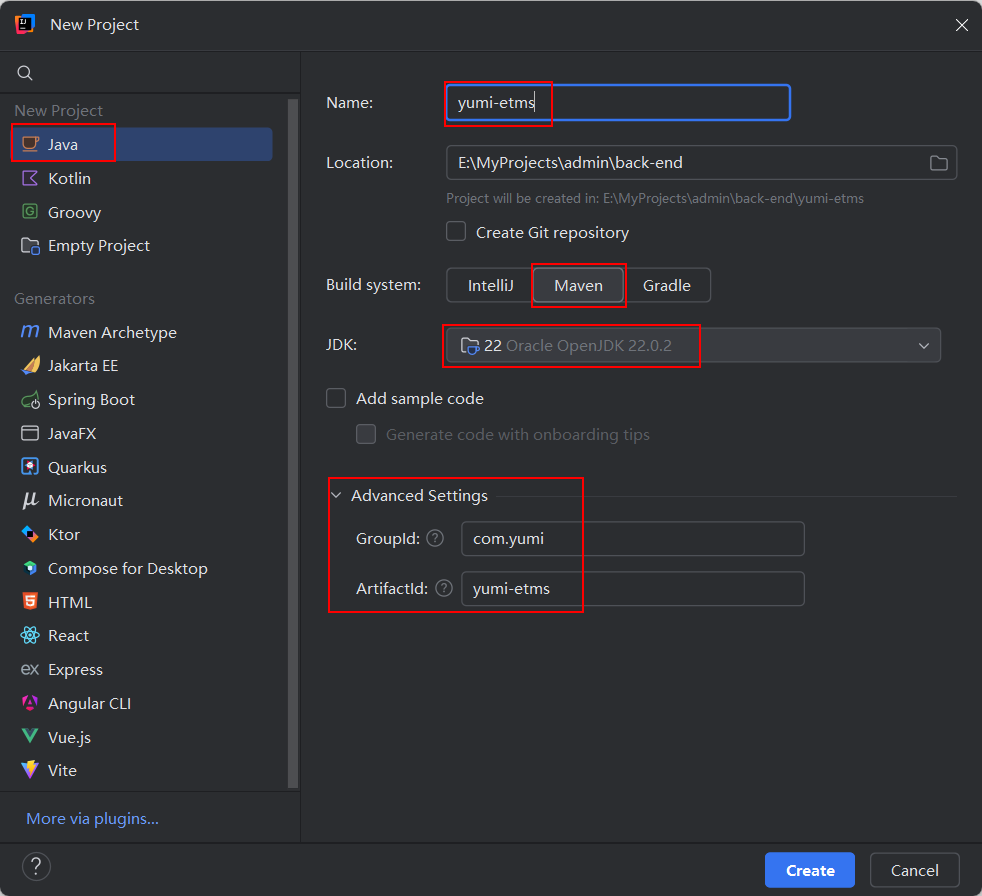
第十一章 【后端】商品分类管理微服务 11.1 创建父工程 项目名称:EasyTradeManagerSystem:Easy 表示简单易用,Trade 表示交易,Manager 表示管理,System 表示系统,强调系统在商品交易管理方面的便捷性,简称 etms。 新建工程 yumi-etms yumi-etms 作为所有模块的父工程,…...

c语言中的“二级指针”与“指针数组”
二级指针 int main() { int a10; int *pa&a; //pa是一级指针 int **ppa&pa; //ppa就是二级指针变量 *说明ppa是指针变量。ppa指向pa的类型是int* rerurn 0; } 二级指针就是用来存放一级指针变量的地址。 *ppa其实访问的就是pa。**ppa其实也就是*pa…...

IDA f5 无法生成伪代码 too big function 的原因之一以及解决方法
IDA 提示 0x00xxxxx: too big function 其中可能的原因可能是因为 c的异常 try catch 导致函数跳转太远导致的 找到地址 B64778 在 jmp ___CxxFrameHandler3上按 “e” 将函数的结尾定在这里 然后再按 f5 函数就已经成功生成了...

OpenCV-上下采样
文章目录 一,简介二、下采样(Downsampling)三、上采样(Upsampling)四、代码实现1.图像读取2.下采样3.上采样4.拉普拉斯金字塔 五、应用 一,简介 高斯金字塔是图像处理、计算机视觉和信号处理中常用的一项技…...

pip install、yum install和conda install三者技术区分
pip install、yum install和conda install在安装系统环境时可以从以下几个方面进行区分选择: 一、适用范围 pip install 主要用于安装 Python 包。适用于 Python 项目中特定的库和工具的安装。如果你的项目是纯 Python 开发,并且需要安装各种 Python 库&…...

【C++指南】作用域限定符 :: 使用详解
💓 博客主页:倔强的石头的CSDN主页 📝Gitee主页:倔强的石头的gitee主页 ⏩ 文章专栏:《C指南》 期待您的关注 目录 引言 1. 访问全局变量 2. 命名空间中的成员访问 3. 类的静态成员访问 4. 嵌套命名空间/类中的…...

项目实训:CSS基本布局理解——WEB开发系列38
对CSS学习已经接近尾声,下面你可以对以下两道“小卡拉米”测试进行测试下CSS理解程度。 题 1:基于栅格布局的现代博客首页设计 题目要求: 创建一个博客首页布局,包含一个顶部导航栏、一个主要的内容区域(左侧为博客文…...

springBoot整合easyexcel实现导入、导出功能
本次使用的框架是springboot,使用mybatisplus操作表,使用easyexcel实现表格的导入与导出。 操作步骤 1、导入依赖:(pom.xml) <!-- 查看excel的maven仓库 https://mvnrepository.com/artifact/com.alibaba/easyex…...

代码随想录训练营第35天|逆序背包
46. 携带研究材料 #include <iostream> #include <vector> using namespace std; int main(){int m,n;cin>>m>>n;vector<int> weights(m,0), values(m,0),dp(n1,0);for(int i0; i<m; i){cin>>weights[i];}for(int i0; i<m; i){cin…...

Centos7环境下Hive的安装
Centos7环境下Hive的安装 前言一、安装Hive1.1 下载并解压1.2 配置环境变量1.3 修改配置1. hive-env.sh2. hive-site.xml 1.4 拷贝数据库驱动1.5 初始化元数据库报错 1.6 安装MySQL1.7 启动 二、HiveServer2/beeline2.1 修改Hadoop配置2.2 修改Hive配置2.2 启动hiveserver22.3 …...

??Ansible——ad-hoc
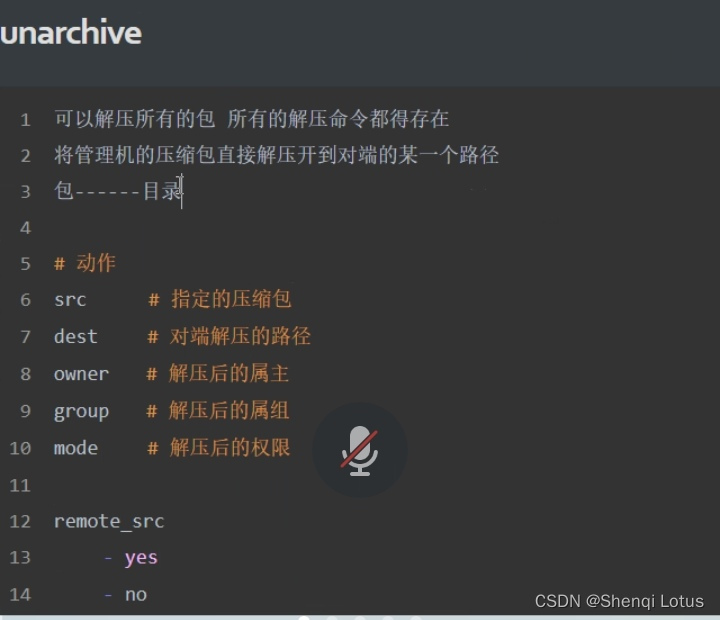
文章目录 一、ad-hoc介绍二、ad-hoc的使用1、语法2、ad-hoc常用模块1)shell模块2)command模块3)script模块4)file模块5)copy模块6)yum模块7)yum-repository模块8)service模块9&#…...

清理Go/Rust编译时产生的缓存
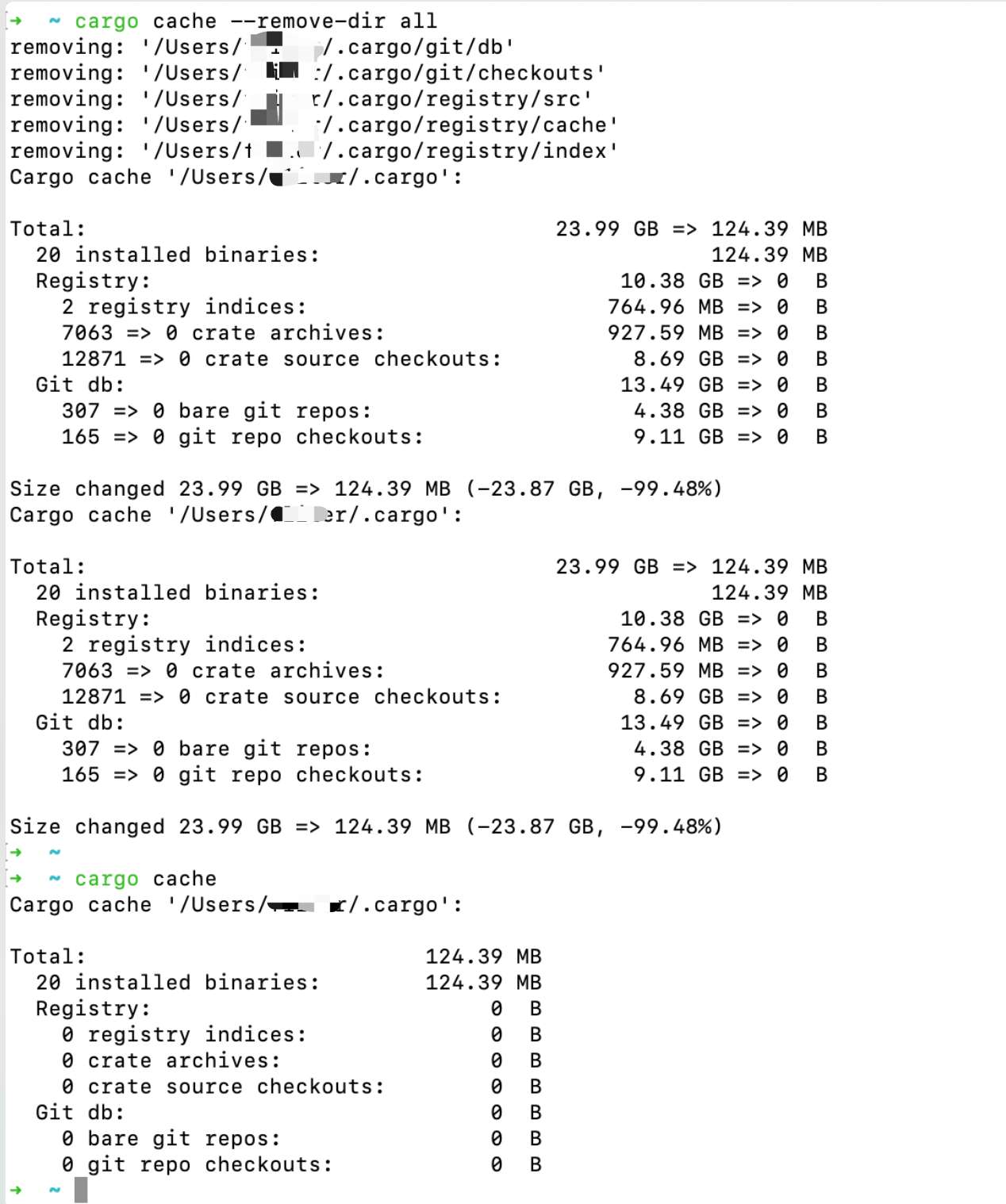
Go Mac 1T的磁盘频频空间高级,发现是/Users/yourname/Library/Caches/go-build 目录占用了大量空间。 此目录保存来自 Go 构建系统的缓存构建工件。 如果目录太大,请运行go clean -cache。 运行go clean -fuzzcache以删除模糊缓存。 当时直接手工清理了…...

【linux】 ls命令
ls 命令是 Linux 和 Unix 系统中用于列出目录内容的命令。它显示指定目录下的文件和子目录列表。如果不指定目录,ls 默认显示当前目录下的内容。 基本用法 ls [选项] [文件或目录...] 无选项:简单地列出当前目录下的文件和目录。文件或目录࿱…...

STM32的寄存器深度解析
目录 一、STM32 寄存器概述 二、寄存器的定义与作用 三、寄存器分类 1.内核寄存器 2.外设寄存器 四、重要寄存器详解 1.GPIO 相关寄存器 2.定时器相关寄存器 3.中断相关寄存器 4.RCC 相关寄存器 五、寄存器操作方法 1.直接操作寄存器 2.使用库函数操作寄存器 六…...

win11 运行vmware workstation 虚拟机很卡,解决办法
本身win11的hyper V和vmare workstation有兼容性问题,正常来说,不能二者共存 需要在win11上流畅运行vmare虚拟机,需要在win11用管理员权限打开power shell 然后在里面运行命令: bcdedit /set hypervisorlaunchtype off powercfg /powerthr…...

C语言 | Leetcode C语言题解之第404题左叶子之和
题目: 题解: bool isLeafNode(struct TreeNode *node) {return !node->left && !node->right; }int sumOfLeftLeaves(struct TreeNode *root) {if (!root) {return 0;}struct TreeNode **q malloc(sizeof(struct TreeNode *) * 2001);in…...

jeesite支持db2数据库初始化sql
点击下载:jeesite5.8.1-db2-sql.rar 提取码: yqev...

微信小程序页面制作——婚礼邀请函(含代码)
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

【iOS】 Block再学习
iOS Block再学习 文章目录 iOS Block再学习前言Block的三种类型__ NSGlobalBlock____ NSMallocBlock____ NSStackBlock__小结 Block底层分析Block的结构捕获自由变量捕获全局(静态)变量捕获静态变量__block修饰符forwarding指针 Block的copy时机block作为函数返回值将block赋给…...

CTF show 数学不及格
拿到题目先查一下壳,看一下信息 发现是一个ELF文件,64位的 用IDA Pro 64 打开这个文件 然后点击F5进行伪代码转换 可以看到有五个if判断,第一个argc ! 5这个判断并没有起太大作用,主要是下面四个if判断 根据题目…...
