【HarmonyOS】鸿蒙头像上传-(编辑个人信息页- 头像上传)+实时数据更新
#效果图


#思路

##步骤:
###一、利用picker api选择1张图片
- 实例化选择器参数(使用new PhotoSelectOptions())
- 实例化图片选择器 (使用newPhotoViewPicker() )
- 调用图片选择器的select方法传入选择器参数完成图片选取获得结果
利用picker api选择1张图片
async selectImage(maxnum: number) {// 1.1 实例化选择参数let opts = new picker.PhotoSelectOptions()opts.MIMEType = picker.PhotoViewMIMETypes.IMAGE_TYPEopts.maxSelectNumber = maxnum// 1.2 打开相册来选择照片返回(选择相册照片的数组)let viewer = new picker.PhotoViewPicker()let res = await viewer.select(opts)return res.photoUris}//点击头像
.onClick(async () => {
// 1. 使用picker选择相册中的图片
let urls = await this.selectImage(1)
AlertDialog.show({message:JSON.stringify(urls[0])})// 2. 利用fs将相册图片拷贝到缓存目录中
// 3. 利用reqeust.uploadFile完成图片上传
})
##拷贝选择图片到缓存目录
// 2. 拷贝到应用程序缓存目录async copyToCacheDir(photoImagePath: string) {// 1. 使用openSync将相册中的图片加载到内存中得到内存的数字指向let file = fs.openSync(photoImagePath, fs.OpenMode.READ_ONLY)// 2. 使用copyFileSync完成图片拷贝到应用程序缓存中let dir = getContext().cacheDirlet type = 'jpg'let filename = Date.now() + '.' + typelet fullpath = dir + '/' + filenamefs.copyFileSync(file.fd, fullpath)// 3. 返回文件名和文件的扩展名// ['123123234.jpg','jpg']return [filename, type]}//点击头像
.onClick(async () => {
// 1. 使用picker选择相册中的图片
let urls = await this.selectImage(1)
// AlertDialog.show({ message: JSON.stringify(urls[0]) })// 2. 利用fs将相册图片拷贝到缓存目录中
let fileInfo = await this.copyToCacheDir(urls[0])
AlertDialog.show({ message: JSON.stringify(fileInfo, null, 2) })})
###二、利用 request.uploadFile 进行图片上传
- 准备好参数调用request.uploadFile()获得上传对象 uploader
-
'Content-Type': 'multipart/form-data' - 给uploader对象注册progress事件,监听上传进度 requestRes.on("progress", (uploadedSize: number, totalSize: number)=>{})
- 给uploader对象注册fail事件,监听报错信息requestRes.on('fail', (taskStates) => {})
 这是接口文档需要的参数
这是接口文档需要的参数
// 3. 头像上传async upload(filename: string, type: string) {let uploador = await request.uploadFile(getContext(), {method: 'POST',url: '接口地址',header: {'Content-Type': 'multipart/form-data','Authorization': `Bearer ${this.currentUser.token}`},files: [{filename: filename,type: type,name: 'file',uri: 'internal://cache/' + filename}],data: []})// 1.监控文件上传失败事件// 不能监听所有异常uploador.on('fail', (err) => {// AlertDialog.show({ message: 'fail-->' + JSON.stringify(err, null, 2) })Logger.error('头像上传失败', JSON.stringify(err))})// 2. 监控服务器响应回来的数据uploador.on('headerReceive', (res) => {// AlertDialog.show({ message: '完成-->' + JSON.stringify(res, null, 2) })})}
.onClick(async () => {
// 1. 使用picker选择相册中的图片
let urls = await this.selectImage(1)
// AlertDialog.show({ message: JSON.stringify(urls[0]) })// 2. 利用fs将相册图片拷贝到缓存目录中
let fileInfo = await this.copyToCacheDir(urls[0])
// AlertDialog.show({ message: JSON.stringify(fileInfo, null, 2) })// 3. 利用reqeust.uploadFile完成图片上传
await this.upload(fileInfo[0], fileInfo[1])})
###三、get请求userInfo接口刷新用户数据,更新AppStorage("user")中的用户缓存数据
// 获取登录用户数据
@StorageLink('user') currentUser: iLoginUserModel = {} as iLoginUserModel
// 2. 监控服务器响应回来的数据
uploador.on('headerReceive', async (res) => {
// AlertDialog.show({ message: '完成-->' + JSON.stringify(res, null, 2) })
// 这个方法一旦触发,那么服务器的头像已经上传完毕并且更新了
// 这是去重新获取https://ap........中的头像地址就是我们上传以后的新的头像地址
let newUserInfo = await HdHttp.Get<object>('hm/userInfo')
this.currentUser.avatar = newUserInfo.data['avatar']// AlertDialog.show({ message: JSON.stringify('老头像地址:'+this.currentUser.avatar +' 新的头像地址:' + newUserInfo.data['avatar']) })
})

##综合代码
import { iLoginUserModel } from '../models/datamodel'
import { picker } from '@kit.CoreFileKit'
import fs from '@ohos.file.fs';
import { request } from '@kit.BasicServicesKit';
import { Logger } from '../utils/Logger';
import { HdHttp } from '../utils/request';@Entry
@Component
struct ProfileEditPage {
// 获取登录用户数据
@StorageLink('user') currentUser: iLoginUserModel = {} as iLoginUserModel
// 获取安全区域高度数据
@StorageProp("topHeight") topHeight: number = 0// 1. 使用picker选择相册中的图片
async selectImage(maxnum: number) {
// 1.1 实例化选择参数
let opts = new picker.PhotoSelectOptions()
opts.MIMEType = picker.PhotoViewMIMETypes.IMAGE_TYPE
opts.maxSelectNumber = maxnum// 1.2 打开相册来选择照片返回(选择相册照片的数组)
let viewer = new picker.PhotoViewPicker()
let res = await viewer.select(opts)
return res.photoUris
}// 2. 拷贝到应用程序缓存目录
async copyToCacheDir(photoImagePath: string) {
// 1. 使用openSync将相册中的图片加载到内存中得到内存的数字指向
let file = fs.openSync(photoImagePath, fs.OpenMode.READ_ONLY)// 2. 使用copyFileSync完成图片拷贝到应用程序缓存中
let dir = getContext().cacheDir
let type = 'jpg'
let filename = Date.now() + '.' + type
let fullpath = dir + '/' + filenamefs.copyFileSync(file.fd, fullpath)
// 3. 返回文件名和文件的扩展名
// ['123123234.jpg','jpg']
return [filename, type]
}// 3. 头像上传
async upload(filename: string, type: string) {
let uploador = await request.uploadFile(getContext(), {
method: 'POST',
url: '后台给的接口地址',
header: {
'Content-Type': 'multipart/form-data',
'Authorization': `Bearer ${this.currentUser.token}`
},
files: [
{
filename: filename,
type: type,
name: 'file',
uri: 'internal://cache/' + filename
}
],
data: []
})// 1.监控文件上传失败事件
// 不能监听所有异常
uploador.on('fail', (err) => {
// AlertDialog.show({ message: 'fail-->' + JSON.stringify(err, null, 2) })
Logger.error('头像上传失败', JSON.stringify(err))
})// 2. 监控服务器响应回来的数据
uploador.on('headerReceive', async (res) => {
// AlertDialog.show({ message: '完成-->' + JSON.stringify(res, null, 2) })
// 这个方法一旦触发,那么服务器的头像已经上传完毕并且更新了
// 这是去重新获取https://api-.........中的头像地址就是我们上传以后的新的头像地址
let newUserInfo = await HdHttp.Get<object>('hm/userInfo')
this.currentUser.avatar = newUserInfo.data['avatar']// AlertDialog.show({ message: JSON.stringify('老头像地址:'+this.currentUser.avatar +' 新的头像地址:' + newUserInfo.data['avatar']) })
})
}build() {
Navigation() {
Stack() {
List() {
ListItem() {
Row() {
Text('头像')
// 回显用户头像
Image(this.currentUser.avatar || $rawfile('avatar.png'))
.width((40))
.width((40))
.borderRadius((40))
.border({ width: 0.5, color: '#e4e4e4' })
.onClick(async () => {
// 1. 使用picker选择相册中的图片
let urls = await this.selectImage(1)
// AlertDialog.show({ message: JSON.stringify(urls[0]) })// 2. 利用fs将相册图片拷贝到缓存目录中
let fileInfo = await this.copyToCacheDir(urls[0])
// AlertDialog.show({ message: JSON.stringify(fileInfo, null, 2) })// 3. 利用reqeust.uploadFile完成图片上传
await this.upload(fileInfo[0], fileInfo[1])})
}.width('100%').height((60)).justifyContent(FlexAlign.SpaceBetween)
}ListItem() {
Row() {
Text('昵称')
// 回显用户昵称
TextInput({ text: this.currentUser.nickName || '昵称' })
.textAlign(TextAlign.End)
.layoutWeight(1)
.padding(0)
.height((60))
.backgroundColor(Color.Transparent)
.borderRadius(0)
.onSubmit(() => {
// 修改昵称 this.updateNickName()//待完善})
}.width('100%').height(60).justifyContent(FlexAlign.SpaceBetween)
}
}
.width('100%')
.height('100%')
.padding({
left: (45),
right: (45),
top: (15),
bottom: (15)
})
.divider({ strokeWidth: 0.5, color: '#f5f5f5' })}.width('100%')
.height('100%')
}
.padding({ top: this.topHeight + 10 })
.title('完善个人信息')
.titleMode(NavigationTitleMode.Mini)
.mode(NavigationMode.Stack)
.linearGradient({
colors: [['#FFB071', 0], ['#f3f4f5', 0.3], ['#f3f4f5', 1]]
})
}
}
相关文章:

【HarmonyOS】鸿蒙头像上传-(编辑个人信息页- 头像上传)+实时数据更新
#效果图 #思路 ##步骤: ###一、利用picker api选择1张图片 实例化选择器参数(使用new PhotoSelectOptions())实例化图片选择器 (使用newPhotoViewPicker() )调用图片选择器的select方法传入选择器参数完成图片选取获得结果 利用picker api选择1张图片 async sele…...

[数据集][目标检测]无人机识别检测数据集VOC+YOLO格式6986张1类别
数据集格式:Pascal VOC格式YOLO格式(不包含分割路径的txt文件,仅仅包含jpg图片以及对应的VOC格式xml文件和yolo格式txt文件) 图片数量(jpg文件个数):6986 标注数量(xml文件个数):6986 标注数量(txt文件个数):6986 标注…...

基于SSM的二手交易管理系统的设计与实现 (含源码+sql+视频导入教程+文档)
👉文末查看项目功能视频演示获取源码sql脚本视频导入教程视频 1 、功能描述 基于SSM的二手交易管理系统1拥有两种角色 管理员:商品管理、订单管理、充值管理、用户管理等用户:发布商品、查看闲置、充值账户、查看所有订单、发布求购信息、修…...

linux-centos 设置系统时间
CentOS 系统提供了多种方式来设置和管理时间,包括手动设置时间和使用网络时间协议 (NTP) 自动同步时间。以下是几种常见的方法: 手动设置时间 使用date命令临时设置时间: 如果你只需要临时设置时间,可以使用 date 命令࿱…...

【Linux基础】冯诺依曼体系结构操作系统的理解
目录 前言一,冯诺依曼体系1. 为什么有内存结构?2. 对硬件中数据流动的再理解 二,操作系统(Operator System)1. 概念2. 操作系统结构的层状划分3. 操作系统对硬件管理的理解4. 用户与操作系统的关系的理解5. 系统调用和库函数的关系6. 为什么要有操作系统…...
)
算法题解:斐波那契数列(C语言)
斐波那契数列 斐波那契数列是一个经典的数学序列,其中每一项的值是前两项的和。数列的前两项通常定义为0和1,即: F(0) 0 F(1) 1 F(n) F(n-1) F(n-2) (n ≥ 2)输入一个正整数n,求斐波那契数列的第n项。 样例 假设输入 n …...

SSM 框架 个人使用习惯 详细
SpringMVC主要是controller、service、dao(mapper)层交互 controller:处理数据请求的接口 service:处理请求的数据 dao(mapper):对数据进行持久化 下面我将对controller和service.impl进行讲…...

[羊城杯 2020]Blackcat1
知识点:数组加密绕过 进入页面熟悉的web三部曲(url地址,web源代码,web目录扫描) url地址没有什么东西去看看源代码. 这有一个mp3文件点一下看看. 在最后面发现了 PHP源码. if(empty($_POST[Black-Cat-Sheriff]) || em…...

腾讯云Ubuntu系统安装宝塔,配置Java环境,运行spring boot项目
致谢 本次学习宝塔部署spring boot项目,参考如下资料 https://www.cnblogs.com/daen/p/15997872.html 系统安装宝塔 直接用的腾讯云云服务器面板上的登录,你可以换成 xshell 进入宝塔官网: https://www.bt.cn/new/download.html 我们采…...

双亲委派机制知识点
类加载器 双亲委派模型 为什么采用双亲委派模型 打破双亲委派机制的场景 Tomcat 打破双亲委派机制:目的是可以加载不同版本的jar包 实现类隔离:在Tomcat中,每个Web应用使用独立的类加载器加载类文件,这样做的好处在于,当在同一T…...

vue part 11
vuex的模块化与namespace 115_尚硅谷Vue技术_vuex模块化namespace_1_哔哩哔哩_bilibili 116_尚硅谷Vue技术_vuex模块化namespace_2_哔哩哔哩_bilibili vue-router路由 很常见的很重要的应用:Ajax请求,将响应的数据替换掉原先的代码从而实现不跳转页面…...

【QT】常用类
欢迎来到Cefler的博客😁 🕌博客主页:折纸花满衣 🏠个人专栏:QT 目录 👉🏻QMediaPlayer👉🏻QMediaPlaylistsetPlaybackMode 👉🏻QDir👉…...
从index_put出发全面学习cuda和pytorch技术
一 前言 深感目前对于cuda和pytorch所涉及知识的广度和深度,但一时又不知道该如何去学习,经过多日的考虑,还是决定管中窥豹,从一个算子出发,抽丝剥茧,慢慢学习,把学习中碰到的问题都记录下来,希望可以坚持下去。 二 函数功能描述 【torch算子】torch.index_put和tor…...

浅谈住房城乡建设部科技创新平台布局重点方向
最近住房建设部组织开展住房城乡建设部科技创新平台(以下简称部科技创新平台)申报工作。详细内容见住房城乡建设部科技创新平台开始申报了 (qq.com)。在这里有4大方向共15个课题。内容见下图: 虽然我是做技术的,但是如何体现创新还…...
函数后,如何知道数据是否已经写入磁盘?)
调用 write()函数后,如何知道数据是否已经写入磁盘?
在 Linux 中调用 write() 函数后,可以通过以下几种方式来确定数据是否已经写入磁盘: 一、使用同步函数 1. fsync() 函数: - 这个函数会强制将与文件描述符相关的所有修改过的内核缓冲区写入磁盘,并等待直到磁盘 I/O 操作完…...

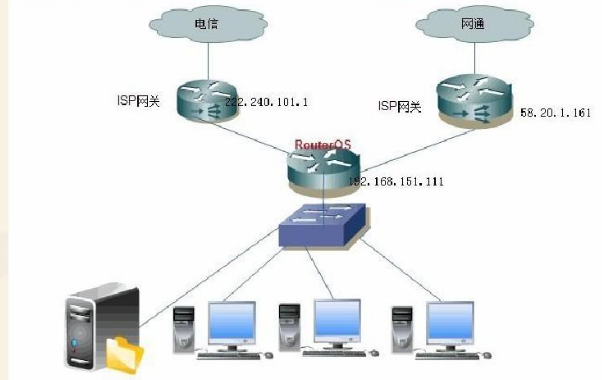
策略路由与路由策略的区别
🐣个人主页 可惜已不在 🐤这篇在这个专栏 华为_可惜已不在的博客-CSDN博客 🐥有用的话就留下一个三连吧😼 目录 一、主体不同 二、方式不同 三、规则不同 四、定义和基本概念 一、主体不同 1、路由策略:是为了改…...

从底层原理上理解ClickHouse 中的稀疏索引
稀疏索引(Sparse Indexes)是 ClickHouse 中一个重要的加速查询机制。与传统数据库使用的 B-Tree 或哈希索引不同,ClickHouse 的稀疏索引并不是为每一行数据构建索引,而是为数据存储的块或部分数据生成索引。这种索引的核心思想是通…...

xtu oj 锐角三角形
锐角三角形 题目描述 n条边,任选3条边,能组成多少个锐角三角形(选的边不同就认为是不同的三角形)? 输入 第一个是一个整数T(1≤T≤1000),表示样例的个数。 每个样例占2行,第一行是一…...

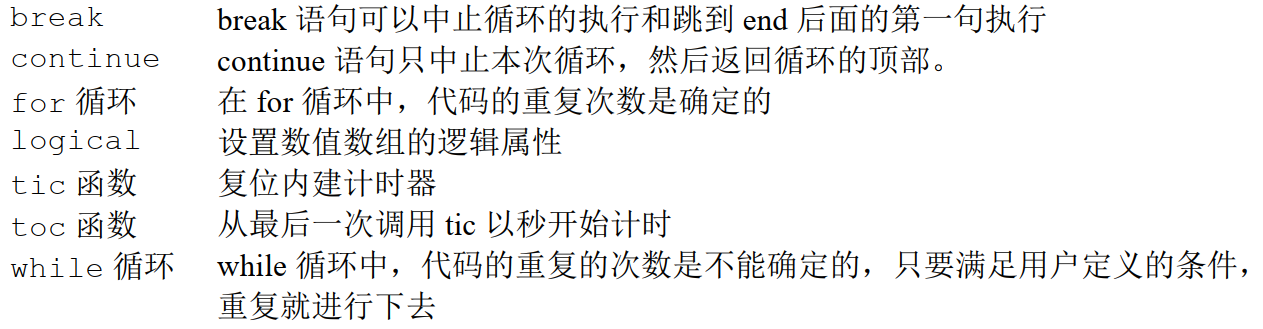
MATLAB系列04:循环结构
MATLAB系列04:循环结构 4. 循环结构4.1 while循环4.2 for循环4.2.1 运算的细节4.2.2 break语句和continue语句4.2.3 嵌套循环 4.3 逻辑数组和向量化4.3.1 逻辑数组的重要性4.3.2 用 if/else 结构和逻辑数组创建等式 4.4 总结 4. 循环结构 循环(loop)是一种 MATLAB …...

虹科方案 | 精准零部件测试!多路汽车开关按键功能检测系统
欢迎关注虹科,为您提供最新资讯! #LIN/CAN总线 #零部件测试 #CAN数据 导读 在汽车制造业中,零部件的安全性、功能性和可靠性是确保车辆整体性能的关键。虹科针对车辆零部件的LIN/CAN总线仿真测试,提出了基于虹科Baby-LIN系列产…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...

掌握 HTTP 请求:理解 cURL GET 语法
cURL 是一个强大的命令行工具,用于发送 HTTP 请求和与 Web 服务器交互。在 Web 开发和测试中,cURL 经常用于发送 GET 请求来获取服务器资源。本文将详细介绍 cURL GET 请求的语法和使用方法。 一、cURL 基本概念 cURL 是 "Client URL" 的缩写…...

什么是VR全景技术
VR全景技术,全称为虚拟现实全景技术,是通过计算机图像模拟生成三维空间中的虚拟世界,使用户能够在该虚拟世界中进行全方位、无死角的观察和交互的技术。VR全景技术模拟人在真实空间中的视觉体验,结合图文、3D、音视频等多媒体元素…...

[USACO23FEB] Bakery S
题目描述 Bessie 开了一家面包店! 在她的面包店里,Bessie 有一个烤箱,可以在 t C t_C tC 的时间内生产一块饼干或在 t M t_M tM 单位时间内生产一块松糕。 ( 1 ≤ t C , t M ≤ 10 9 ) (1 \le t_C,t_M \le 10^9) (1≤tC,tM≤109)。由于空间…...
