构建响应式 Web 应用:Vue.js 基础指南
构建响应式 Web 应用:Vue.js 基础指南
- 一 . Vue 的介绍
- 1.1 介绍
- 1.2 好处
- 1.3 特点
- 二 . Vue 的快速入门
- 2.1 案例 1 : 快速搭建 Vue 的运行环境 , 在 div 视图中获取 Vue 中的数据
- 2.2 案例 2 : 点击按钮执行 vue 中的函数输出 vue 中 data 的数据
- 2.3 小结
- 三 . Vue 常用指令
- 3.1 介绍
- 3.2 文本插值 v-html
- 3.3 绑定属性 v-bind
- 3.3.1 绑定属性的值
- 3.3.2 绑定属性
- 3.4 条件渲染 v-if
- 3.5 条件渲染 v-show
- 3.6 列表渲染 v-for
- 3.7 事件绑定 v-on
- 3.8 表单绑定 v-model
- 四 . Vue 的生命周期
- 五 . Vue 的异步操作
- 5.1 案例 1
- 前端部分
- 后端部分
- 5.2 案例 2
本文将带领大家深入了解 Vue 的核心概念、指令和生命周期。通过实际的案例,学习如何快速搭建 Vue 环境、使用 Vue 指令进行数据绑定和事件处理,以及如何通过 Vue 实现异步数据交互。
如果你觉得此专栏对你有帮助的话 , 还可以订阅一下此专栏
https://blog.csdn.net/m0_53117341/category_12778663.html
一 . Vue 的介绍
1.1 介绍
Vue 属于一个前端框架 , 底层使用的是原生 JS 编写的 , 主要负责进行前端和后台服务器的交互 .
Vue 是一套构建用户界面的渐进式前端框架 .
渐进式框架简单来讲 , 就是我们只需要使用我们想使用的功能特性 , 不想使用的部分可以先不使用 .
1.2 好处
Vue 只关注视图层
MVC :
Model : 模型层
View : 视图层
Controller : 控制层
1.3 特点
易用 : 在原有前端三剑客的基础上 , 快速上手 .
灵活 : 简单小巧的核心 , 渐进式技术栈 , 足以应付任何规模的应用 .
性能 : 20kb 运行大小、超快虚拟 DOM、最省心的优化
你只需要知道 Vue 很强即可 .
二 . Vue 的快速入门
2.1 案例 1 : 快速搭建 Vue 的运行环境 , 在 div 视图中获取 Vue 中的数据
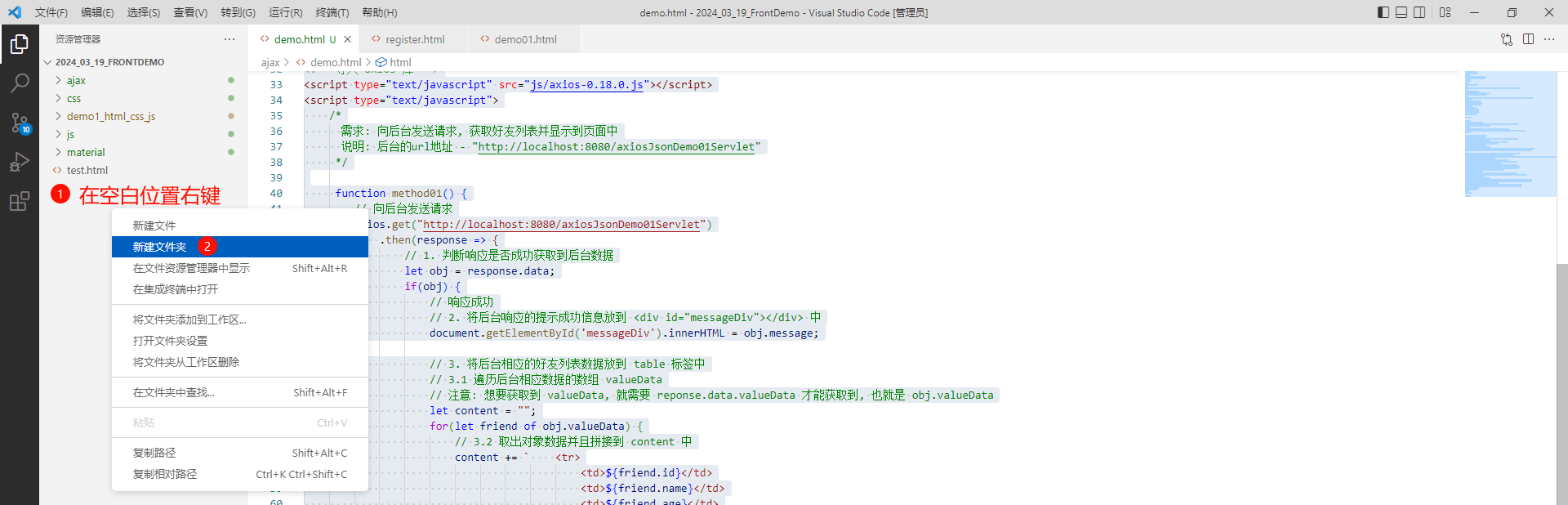
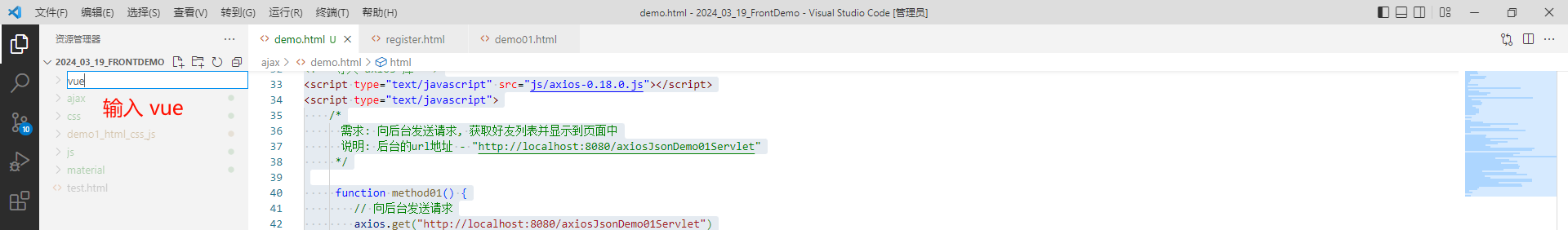
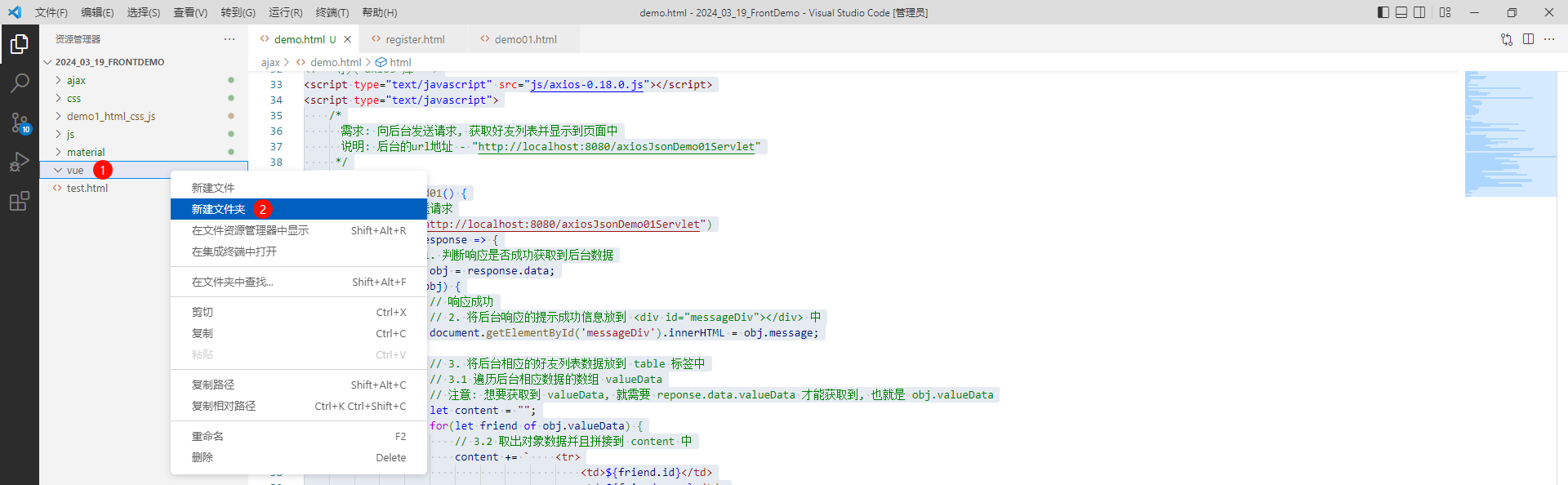
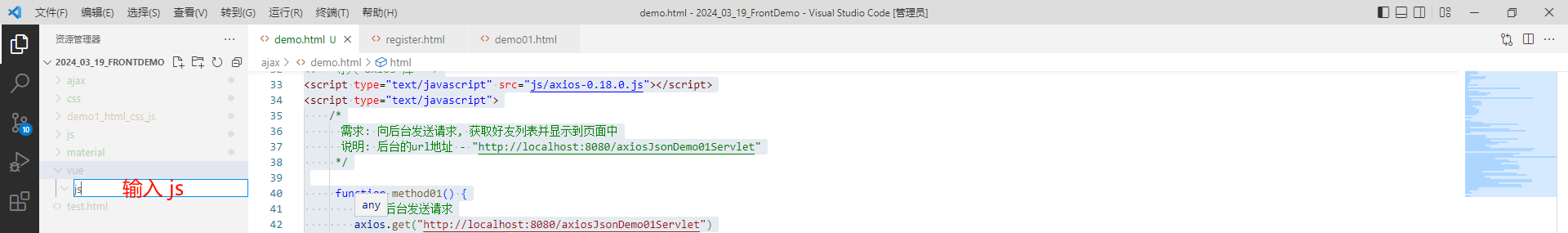
我们先把基础模块创建出来






第一步 : 导入 vue.js 脚本
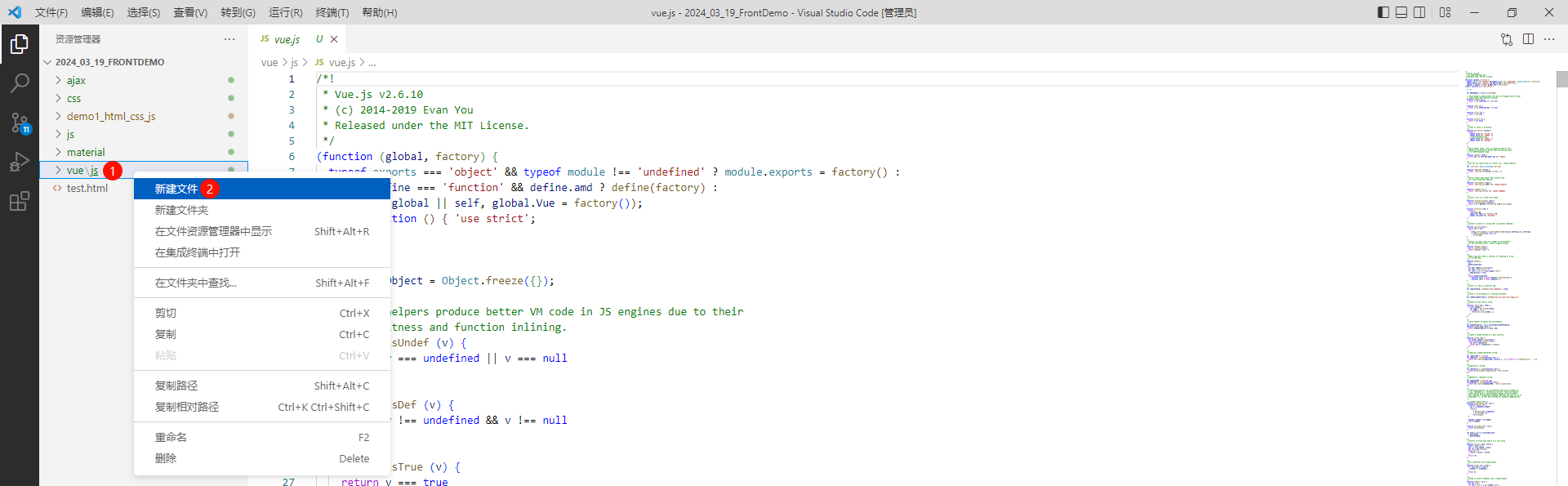
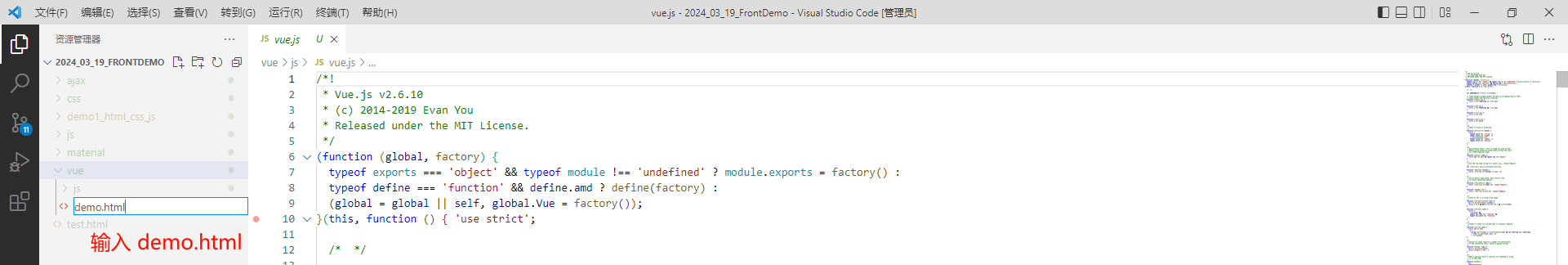
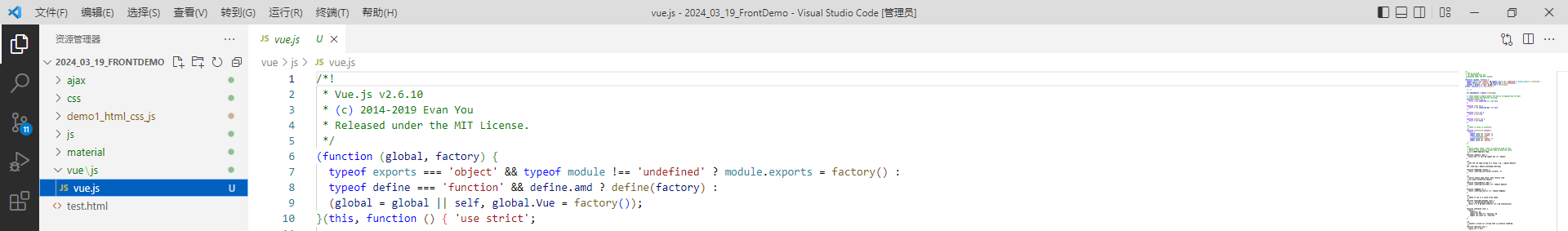
vue.js
将 vue.js 复制到 vue/js 目录下

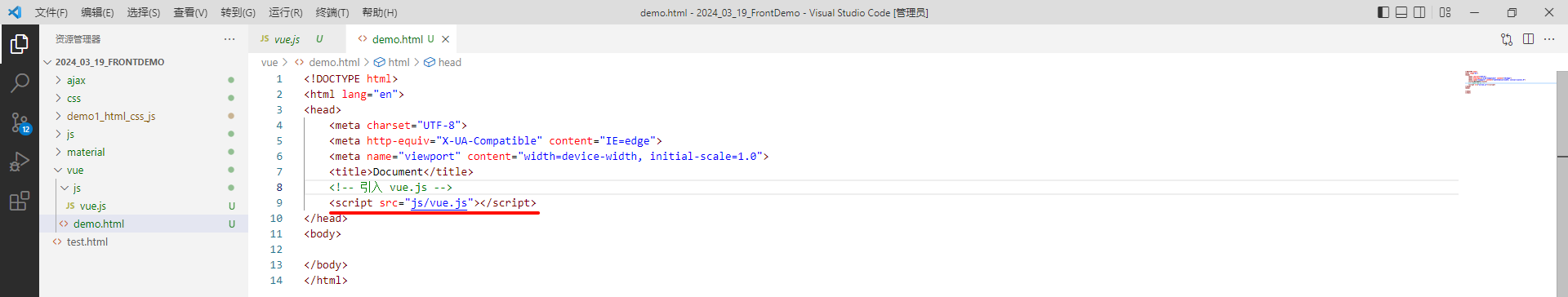
然后在我们的代码中引入 vue.js

第二步 : 书写代码
Vue 将代码分成了两部分 :
- 视图 : 就是我们之前学习过的标签
- 脚本 : Vue 的具体代码 , 主要用来书写数据 . (实际上就是 JS 代码)
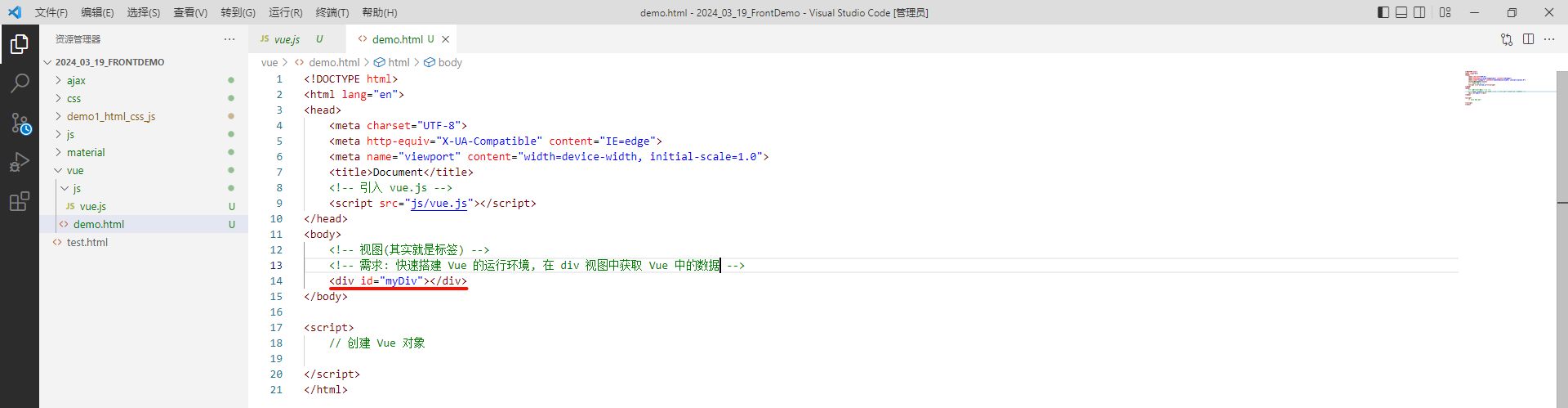
先来看视图部分 , 其实就是创建一个普通的 div 标签

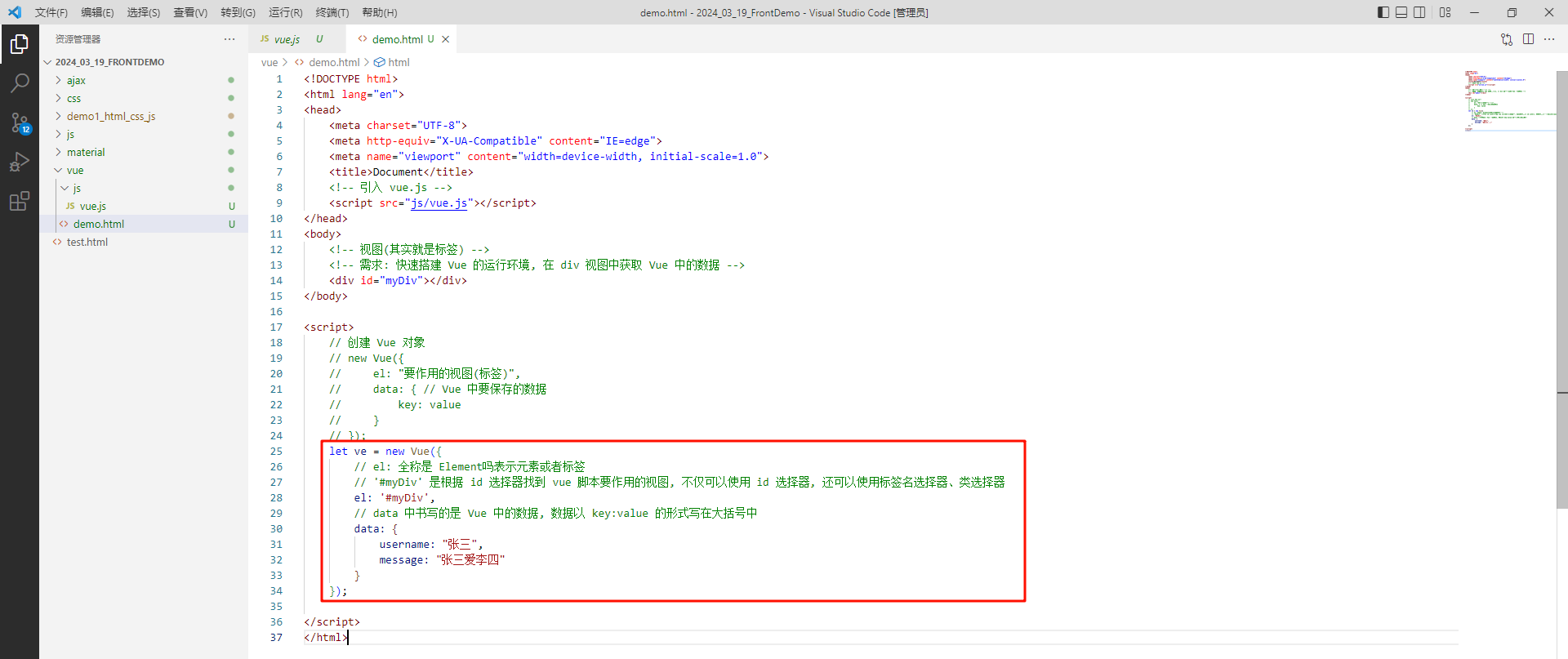
再来看脚本部分 , 在这里我们需要创建一个 Vue 对象
// 创建 Vue 对象
new Vue({el: "要作用的视图(标签)",data: { // Vue 中要保存的数据key: value}
});

此时我们就可以看一下页面是否获取到了 Vue 中的数据 . 但是并没有

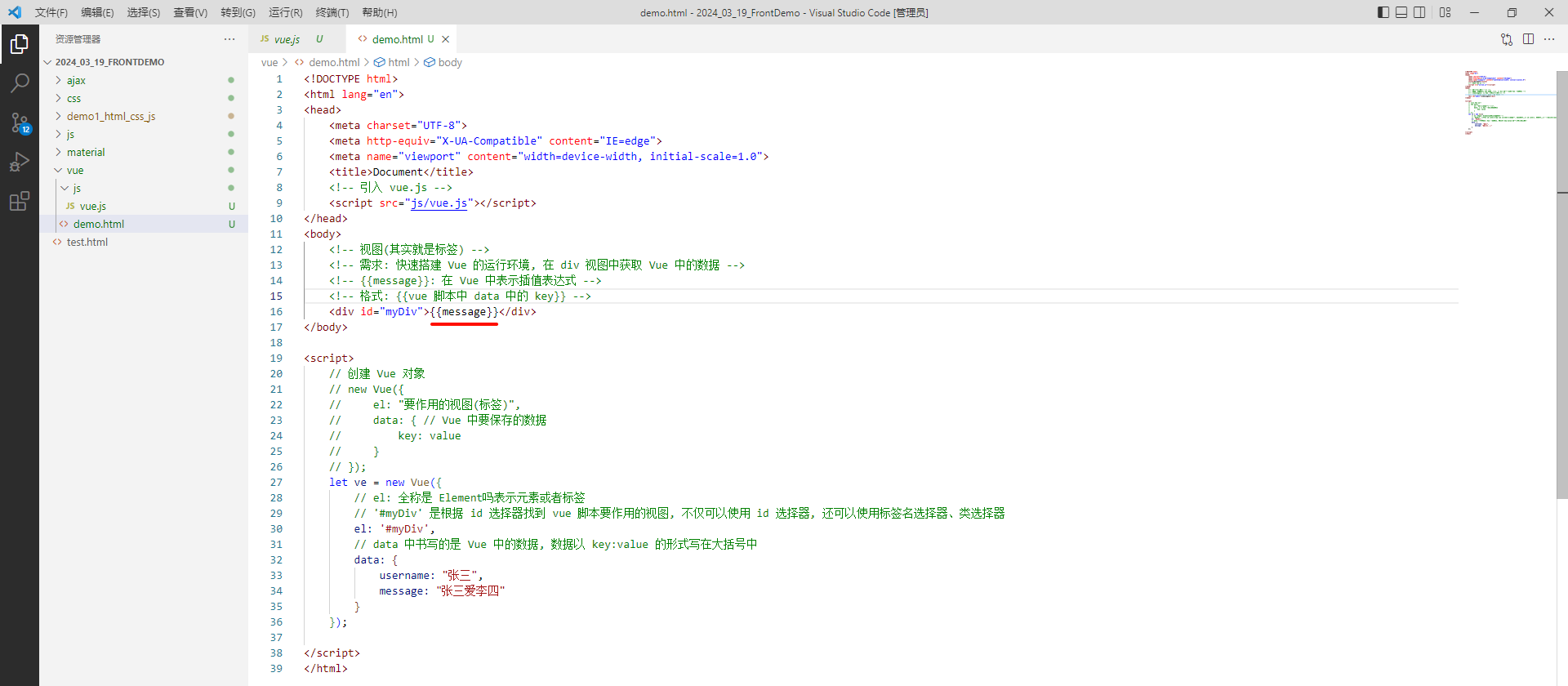
我们需要在视图中借助插值表达式来获取数据
// 格式
{{vue 脚本中 data 中的 key}}

此时页面就获取到了 Vue 中存储的数据

整体代码如下 :
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!-- 引入 vue.js --><script src='./js/vue.js'></script>
</head>
<body><!-- 视图 (其实就是标签) --><!-- 需求: 快速搭建 Vue 的运行环境, 在 div 视图中获取 Vue 中的数据 --><!-- {{message}}: 在 Vue 中表示插值表达式 --><!-- 格式: {{Vue 脚本中 data 中的 key}}} --><div id='myDiv'>{{message}}</div>
</body>
<script>// 创建 Vue 对象:// new Vue({// el: '要作用的视图(标签)',// data: { // Vue 中要保存的数据// key: value// }// });let ve = new Vue({// el: 全称是 Element 表示元素或者标签// '#myDiv' 是根据 id 选择器找到 Vue 脚本中要作用的视图, 不仅可以使用 id 选择器, 还可以使用标签选择器、类选择器el: '#myDiv',// data 中书写的是 Vue 中的数据, 数据以 key:value 的形式写在大括号中data: {username: "张三",message: "张三爱李四"}});
</script>
</html>
2.2 案例 2 : 点击按钮执行 vue 中的函数输出 vue 中 data 的数据
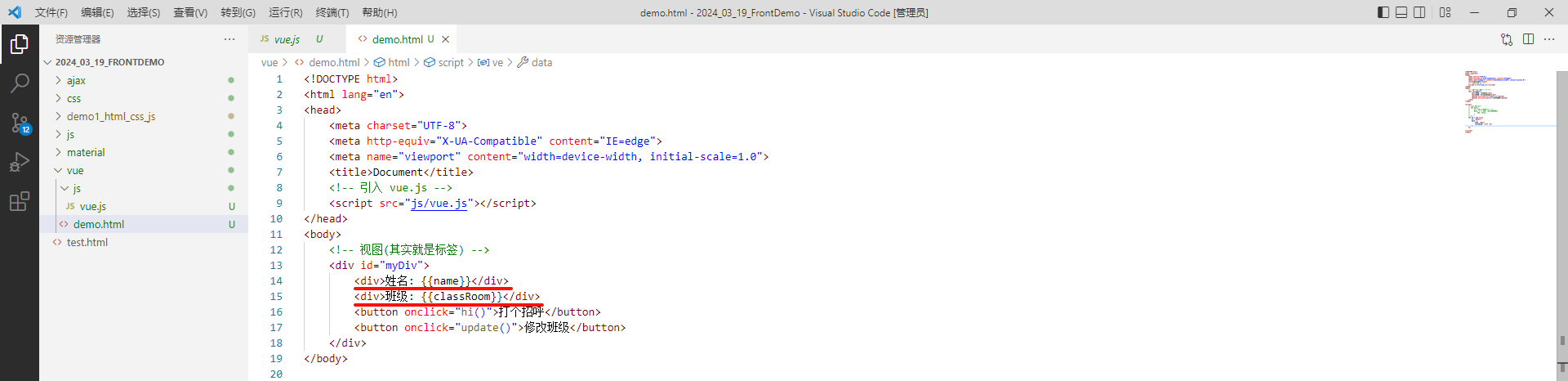
先将基础页面给到大家
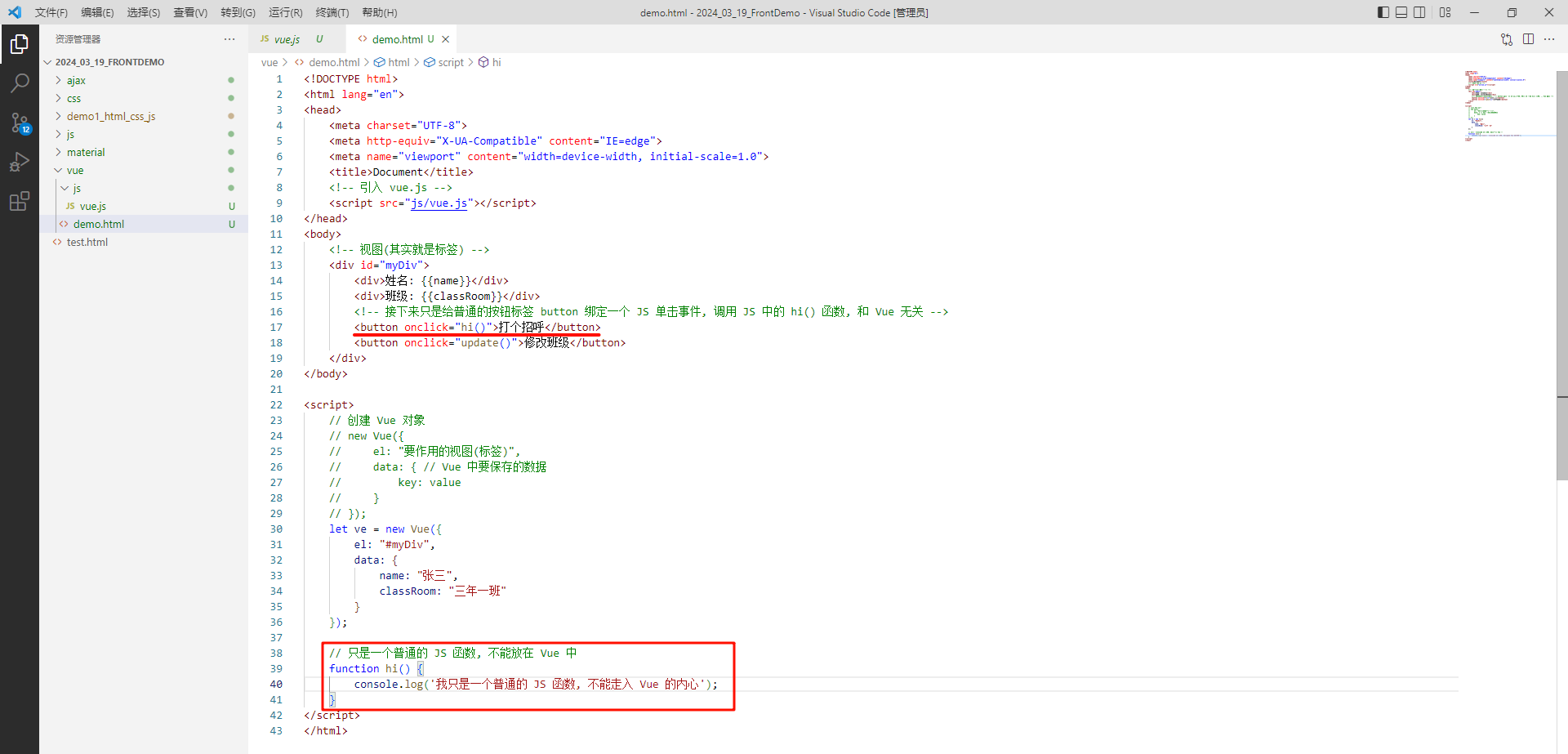
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- 引入 vue.js --><script src="js/vue.js"></script>
</head>
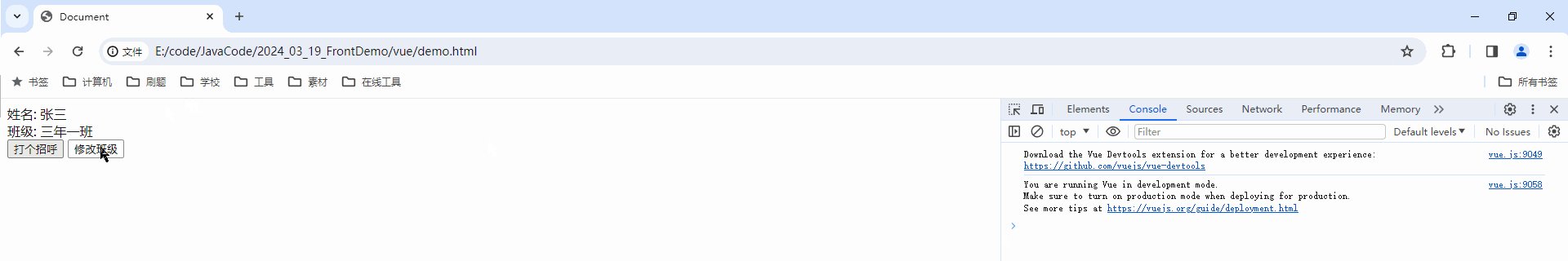
<body><!-- 视图(其实就是标签) --><div id="myDiv"><div>姓名: {{name}}</div><div>班级: {{classRoom}}</div><button onclick="hi()">打个招呼</button><button onclick="update()">修改班级</button></div>
</body><script></script>
</html>
我们先来看提供给大家的基础页面 , 视图部分想要获取到脚本部分的 name 和 classRoom 值 .
另外视图部分提供了两个方法 , 也需要脚本部分进行具体的实现 .

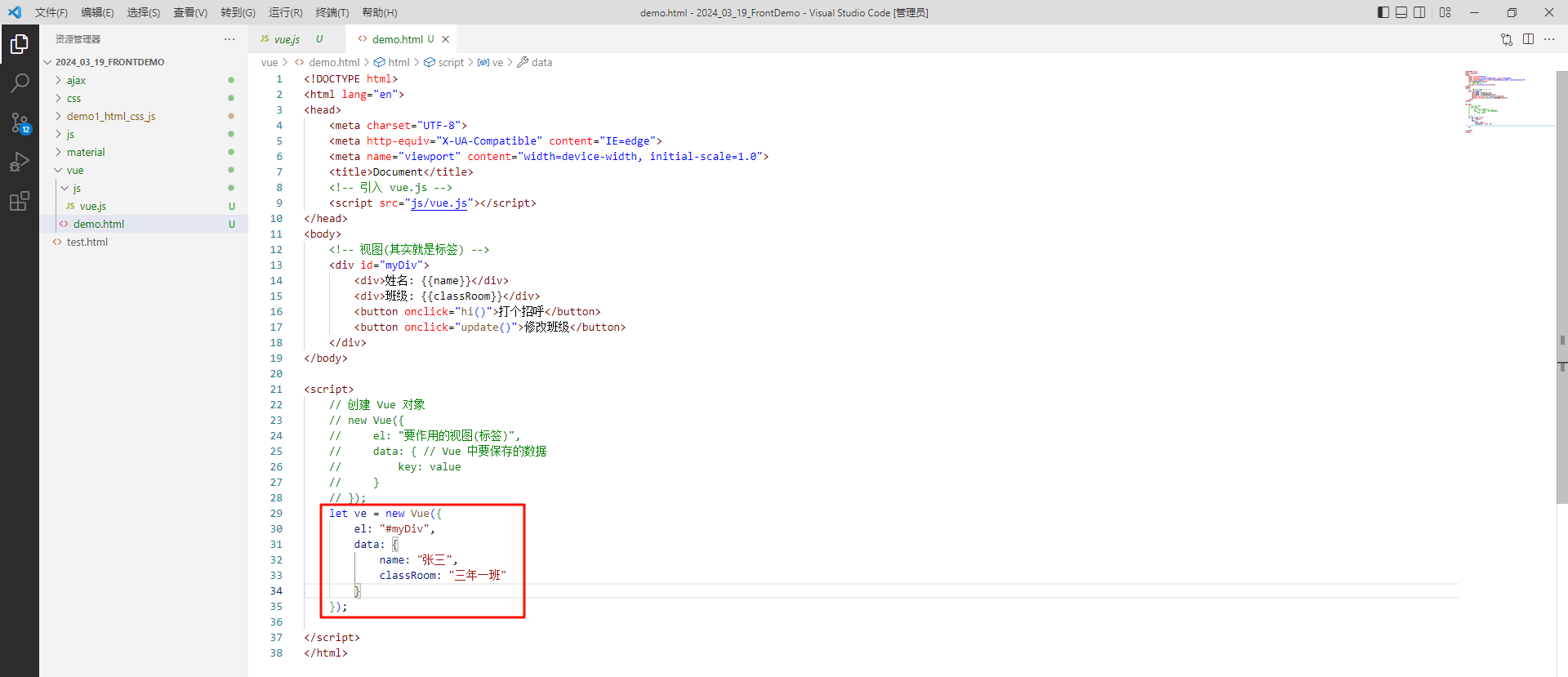
那我们就先创建出 Vue 对象 , 并且将需要传递给视图的值进行初始化

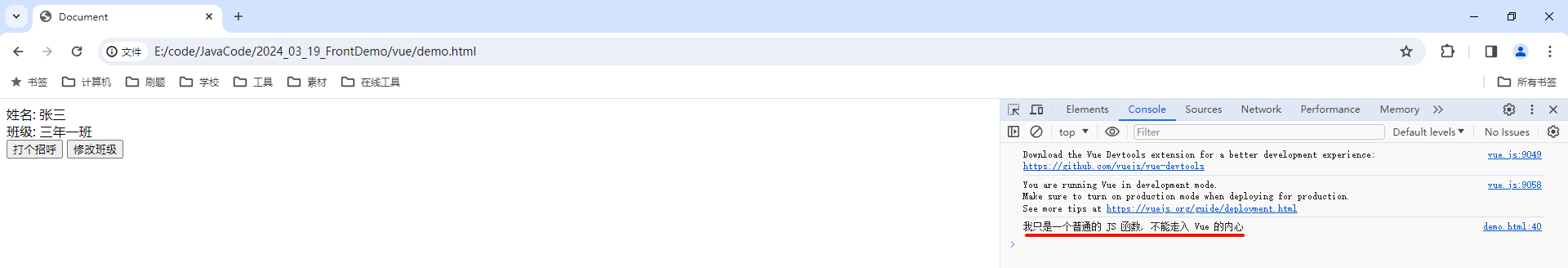
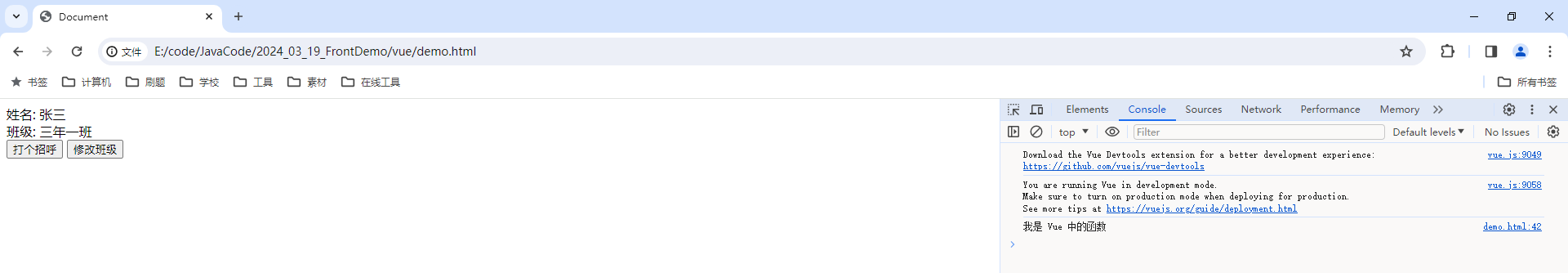
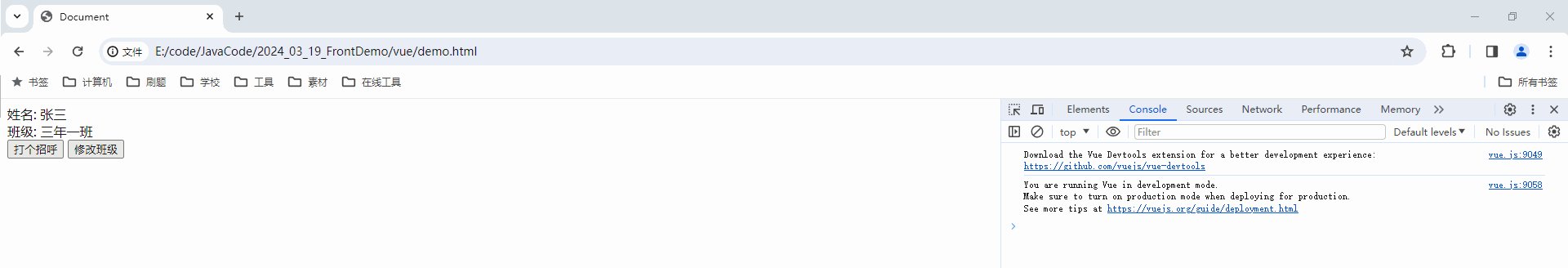
此时我们查看一下效果 , 数据已经成功获取 .

那接下来就完成打个招呼按钮的实现


那我们想在普通的 JS 函数中调用 Vue 中的函数 , 该怎么办呢 ?
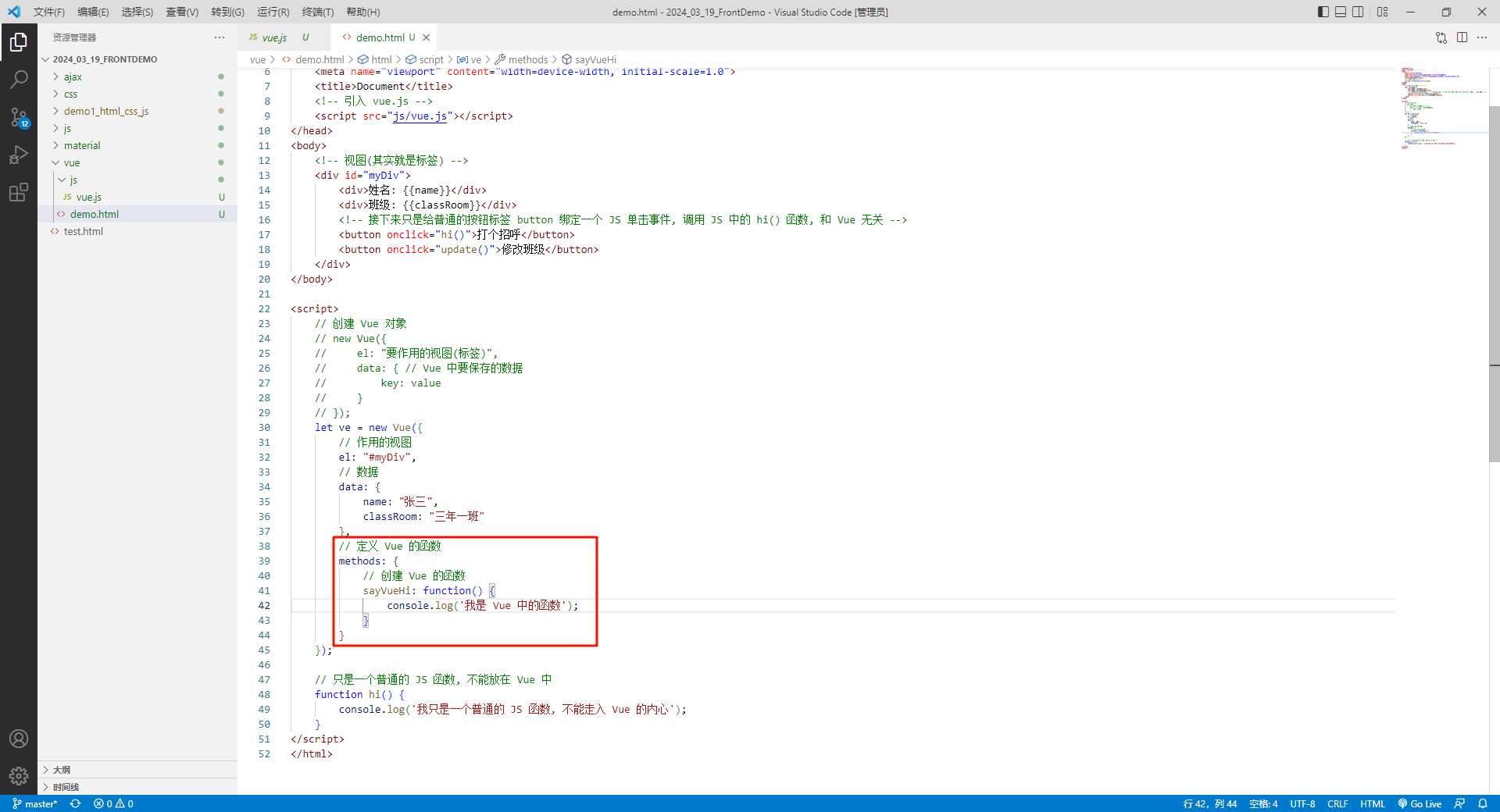
那我们就需要先在 Vue 中创建相对应的函数

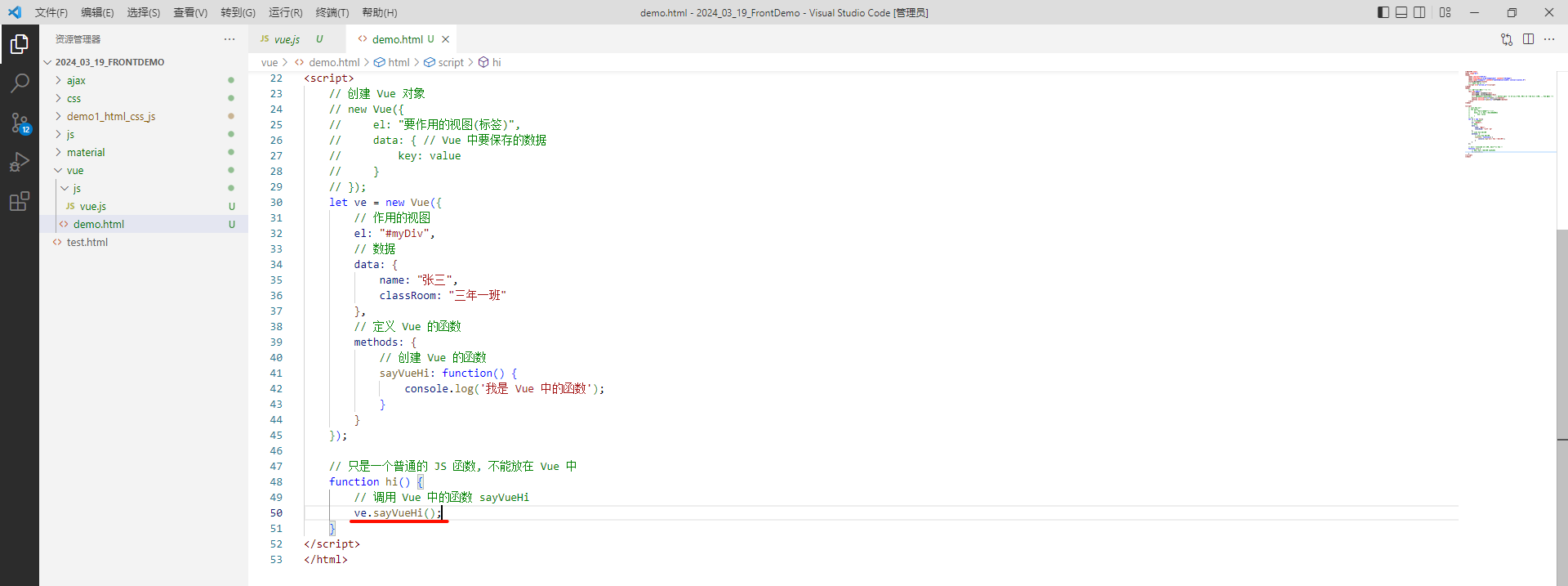
然后普通函数就可以调用 Vue 中的函数了


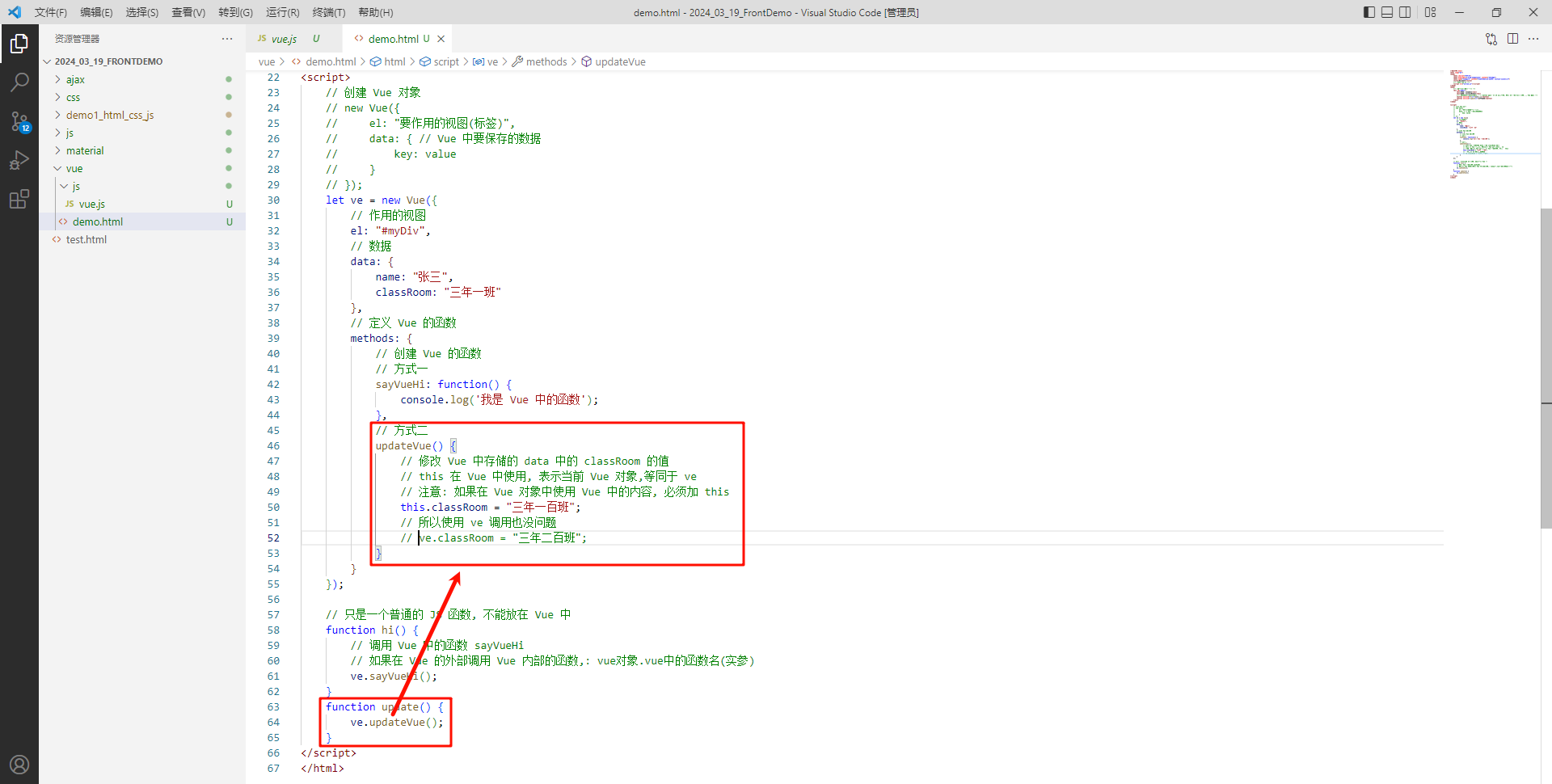
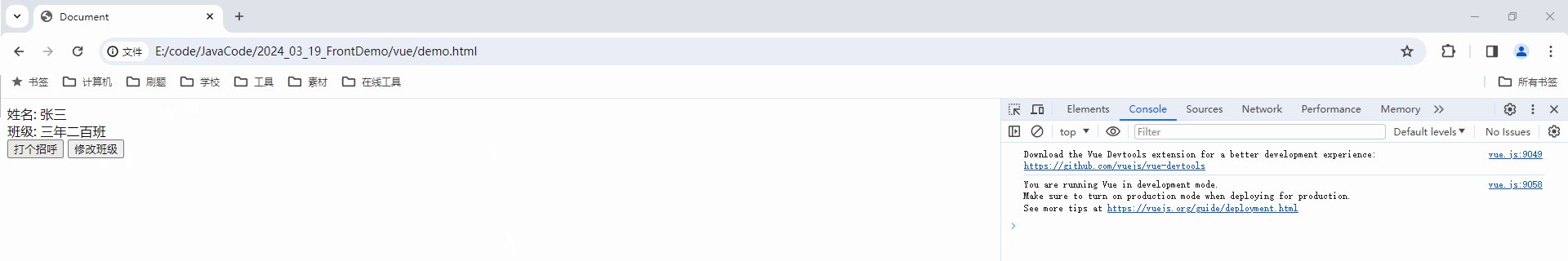
接下来 , 我们完成修改班级按钮的实现 .

通过 this 调用

通过 ve 调用

整体代码如下 :
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!-- 引入 vue.js --><script src='./js/vue.js'></script>
</head>
<body><!-- 视图(其实就是标签) --><div id='myDiv'><div>姓名 : {{name}}</div><div>班级 : {{classRoom}}</div><button onclick='hi()'>打个招呼</button><button onclick='update()'>修改班级</button></div>
</body>
<script>let ve = new Vue({el: '#myDiv',data: {name: '张三',classRoom: '0301'},methods: {// 创建 Vue 的函数// 方式一sayVueHi: function() {console.log('我是 Vue 中的函数');},// 方式二updateVue() {// 修改 Vue 中存储的 data 中的 classRoom 的值// this 在 Vue 中使用, 表示当前 Vue 对象, 等同于 ve// 注意: 如果在 Vue 对象中使用 Vue 中的内容, 必须加 thisthis.classRoom = '三年二百班';// 使用 ve 调用也没问题// ve.classRoom = '三年三百班';}}});// 只是一个普通的 JS 函数, 不能放在 Vue 中function hi() {// 调用 Vue 中的函数 sayVueHive.sayVueHi();}function update() {ve.updateVue();}
</script>
</html>
2.3 小结
- Vue 的整体格式 :
let 对象名 = new Vue({// 作用的视图el: "#视图的选择器",// 数据data: {key1: value1,key2: value2,....},// 函数methods: {// 定义函数函数名: function(){},// 简写格式函数名() {}}
});
- 如果我们在其他地方调用 vue 中的函数格式
vue的对象名.函数名(实参);
- vue 中的注意事项 : this 在 vue 中表示当前 vue 对象 , 建议加 this
三 . Vue 常用指令
3.1 介绍
在 Vue 中 , 指令是作用在视图中的 , 即作用在 HTML 标签上 , 可以在视图中增加一些指令来去设置 HTML 标签的某些属性和文本 .
指令都是以带有 v- 前缀的特殊属性 .
在使用指令的时候 , 通常编写在标签的属性上 , 值可以使用 JS 的表达式 .
常见的 Vue 指令如下 :
| 指令 | 作用 |
|---|---|
| v-html | 把文本解析成 HTML 代码 |
| v-bind | 为 HTML 标签绑定属性值 |
| v-if | 条件性的渲染某元素 , 判定为 true 时渲染 , 否则不渲染 |
| v-else | |
| v-else-if | |
| v-show | 根据条件展示某元素 , 区别在于切换的是 display 属性的值 |
| v-for | 列表渲染 , 遍历容器的元素或者对象的属性 |
| v-on | 为 HTML 标签绑定事件 |
| v-model | 在表单元素上创建双向数据绑定 |
小结 :
使用 Vue 指令的注意事项
- Vue 中的常见指令必须书写在 HTML 标签的属性上 , 在属性值中书写 JS 代码
- Vue 中的指令只能使用在视图中 , 不能使用在脚本上
3.2 文本插值 v-html
文本插值的作用 : 文本插值 v-html 是通过 data 的 key 获取 value
他跟插值表达式 {{}} 的作用是相同的
文本插值使用格式 :
<标签名 v-html="Vue 中 data 的 key"></标签名>
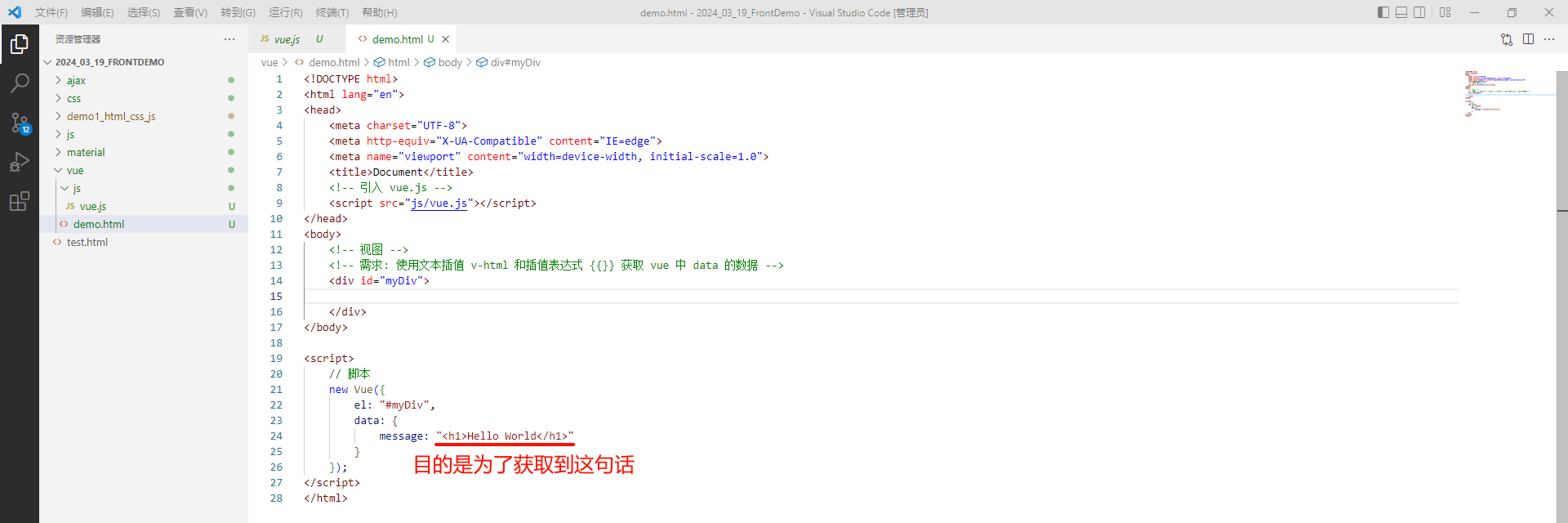
代码实现 :
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- 引入 vue.js --><script src="js/vue.js"></script>
</head>
<body><!-- 视图 --><!-- 需求: 使用文本插值 v-html 和插值表达式 {{}} 获取 vue 中 data 的数据 --><div id="myDiv"></div>
</body><script>// 脚本new Vue({el: "#myDiv",data: {message: "<h1>Hello World</h1>"}});
</script>
</html>

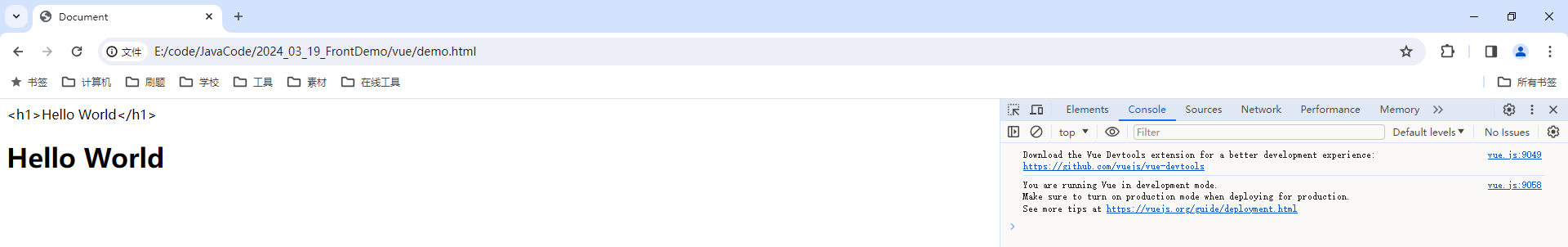
那接下来 , 我们就可以通过文本插值的方式和之前介绍过的插值表达式分别获取一下这句话

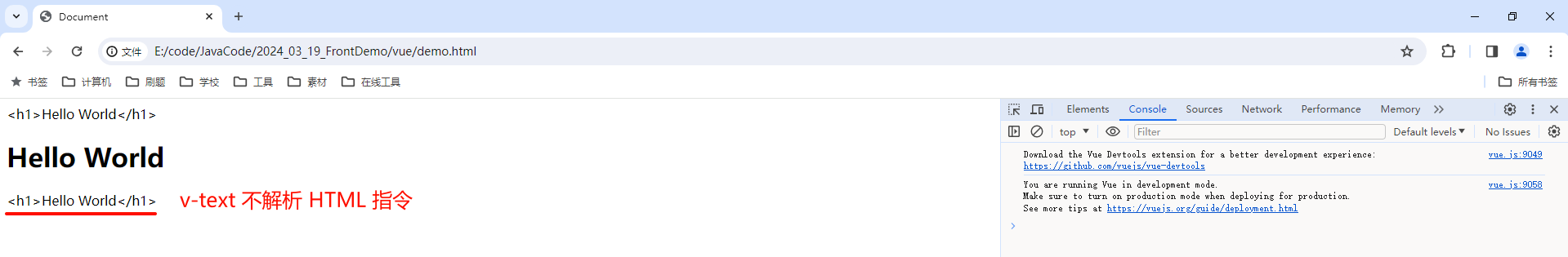
我们来看一下效果

我们就可以得到 :
- 插值表达式是不解析 HTML 标签的
- 文本插值指令是解析 HTML 标签的
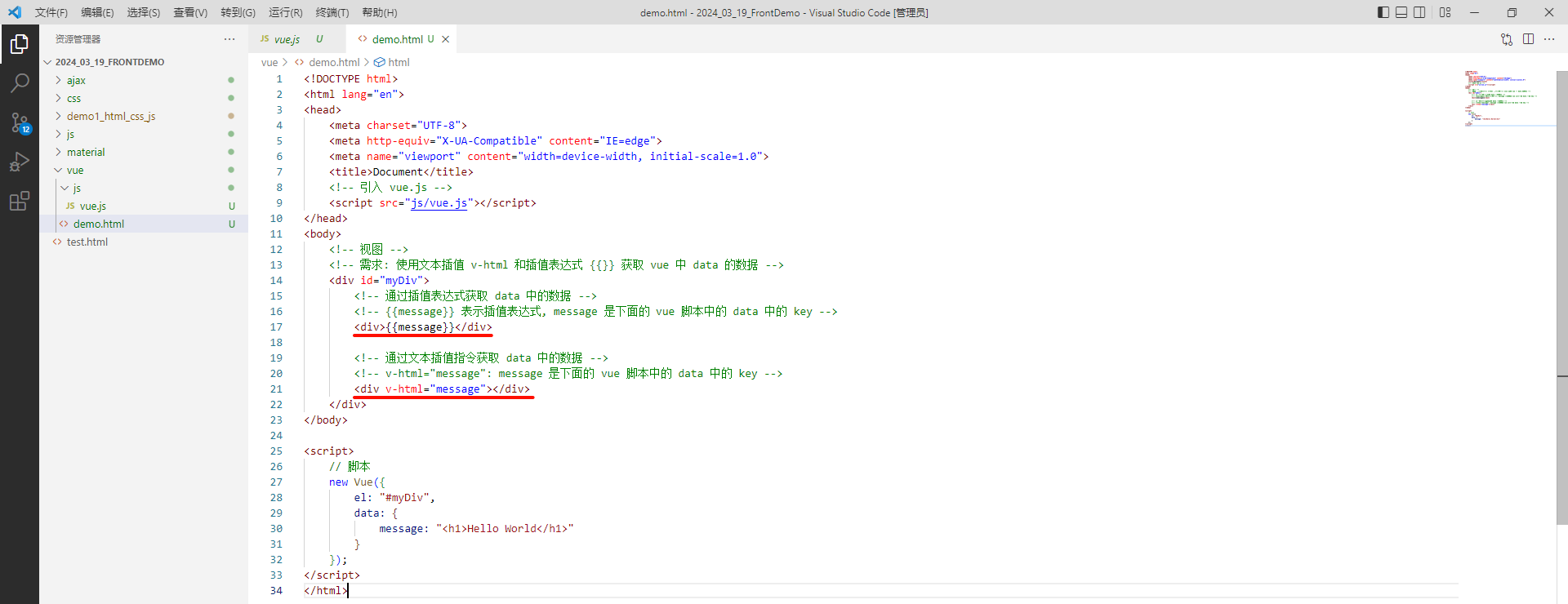
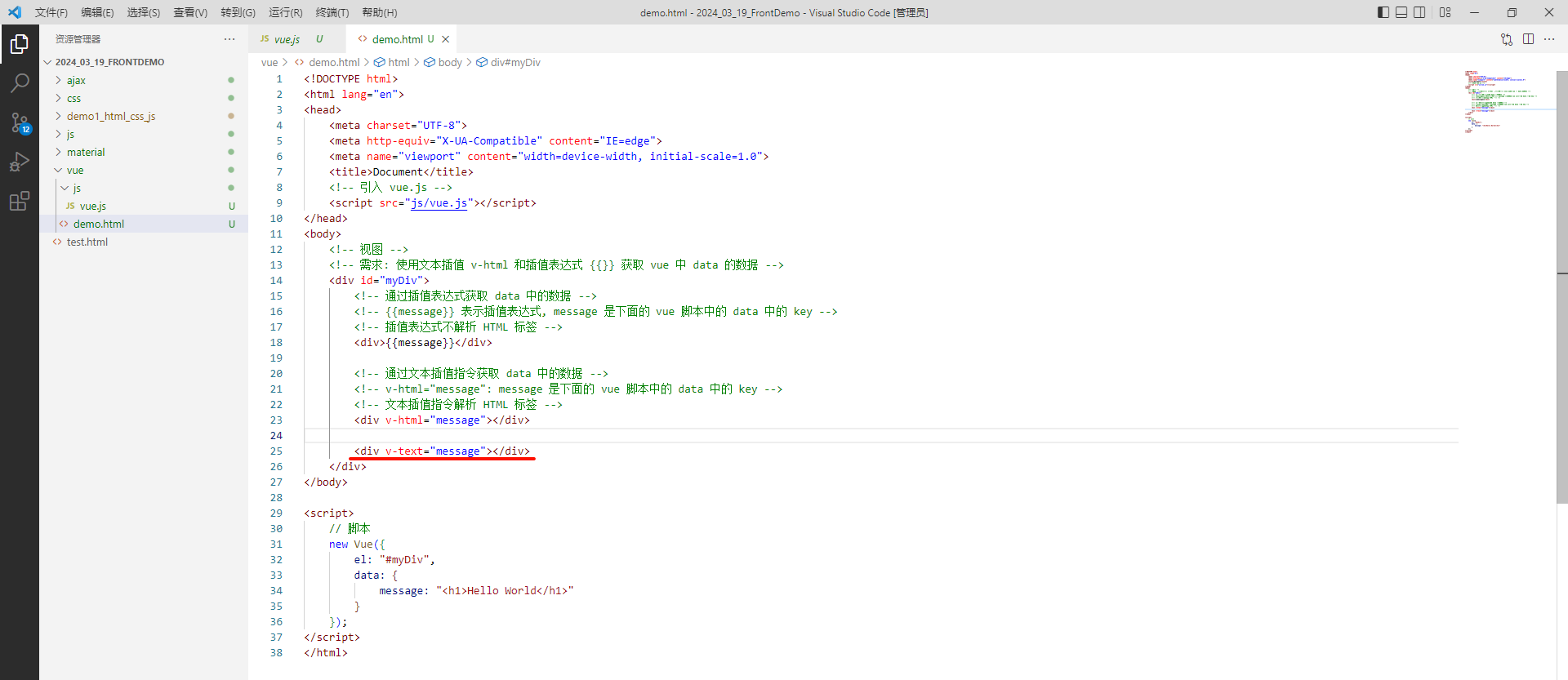
那还有一个文本插值指令 , 叫做 v-text , 他跟插值表达式类似 , 都是不解析 HTML 标签的


<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- 引入 vue.js --><script src="js/vue.js"></script>
</head>
<body><!-- 视图 --><!-- 需求: 使用文本插值 v-html 和插值表达式 {{}} 获取 vue 中 data 的数据 --><div id="myDiv"><!-- 通过插值表达式获取 data 中的数据 --><!-- {{message}} 表示插值表达式, message 是下面的 vue 脚本中的 data 中的 key --><!-- 插值表达式不解析 HTML 标签 --><div>{{message}}</div><!-- 通过文本插值指令获取 data 中的数据 --><!-- v-html="message": message 是下面的 vue 脚本中的 data 中的 key --><!-- 文本插值指令解析 HTML 标签 --><div v-html="message"></div><!-- v-text 不解析 HTML 标签 --><div v-text="message"></div></div>
</body><script>// 脚本new Vue({el: "#myDiv",data: {message: "<h1>Hello World</h1>"}});
</script>
</html>
3.3 绑定属性 v-bind
绑定属性的格式 :
<!-- 完整写法 -->
<标签名 v-bind:属性名="data 中的 key"></标签名>
<!-- 简写 -->
<标签名 :属性名="data 中的 key"></标签名>
3.3.1 绑定属性的值
需求 : 给 HTML 标签绑定属性
<!DOCTYPE html>
<html lang="en">
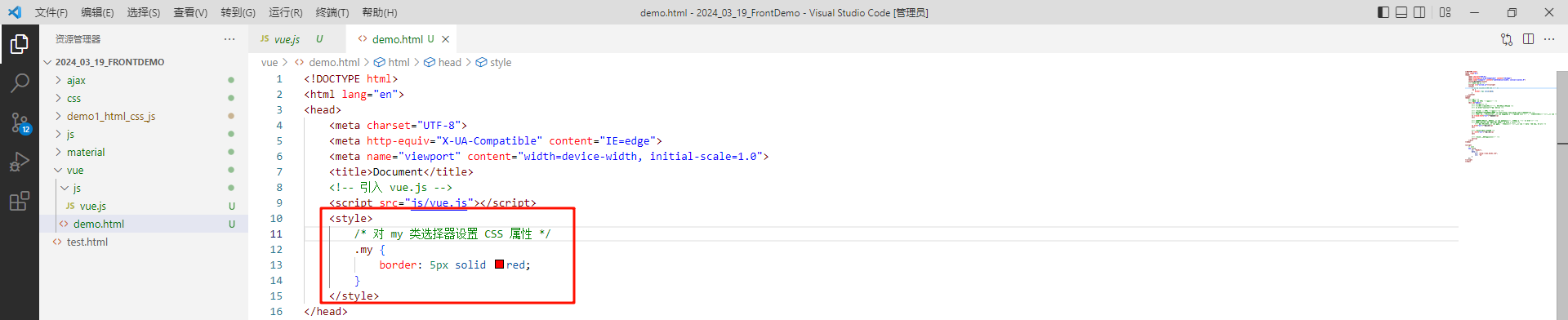
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- 引入 vue.js --><script src="js/vue.js"></script><style>/* 对 my 类选择器设置 CSS 属性 */.my {border: 5px solid red;}</style>
</head>
<body>
<!-- 视图 -->
<!-- 需求: 给 HTML 标签绑定属性 -->
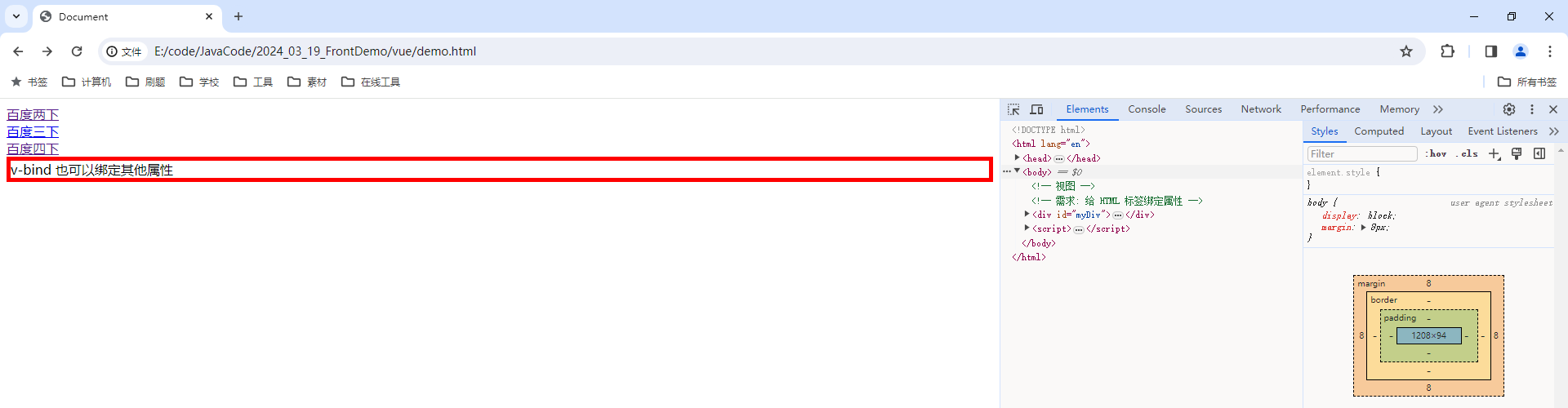
<div id="myDiv"><!-- 插值表达式 --><a>百度一下</a><!-- v-bind: 为 HTML 标签绑定属性值 --><a>百度两下</a><!-- v-bind 可以省略不写 --><a>百度三下</a><!-- v-bind 也可以绑定其他属性 --><a>百度四下</a>
</div>
</body><script>// 脚本new Vue({el: "#myDiv",data: {url: "http://www.baidu.com",cls: "my"}});
</script>
</html>
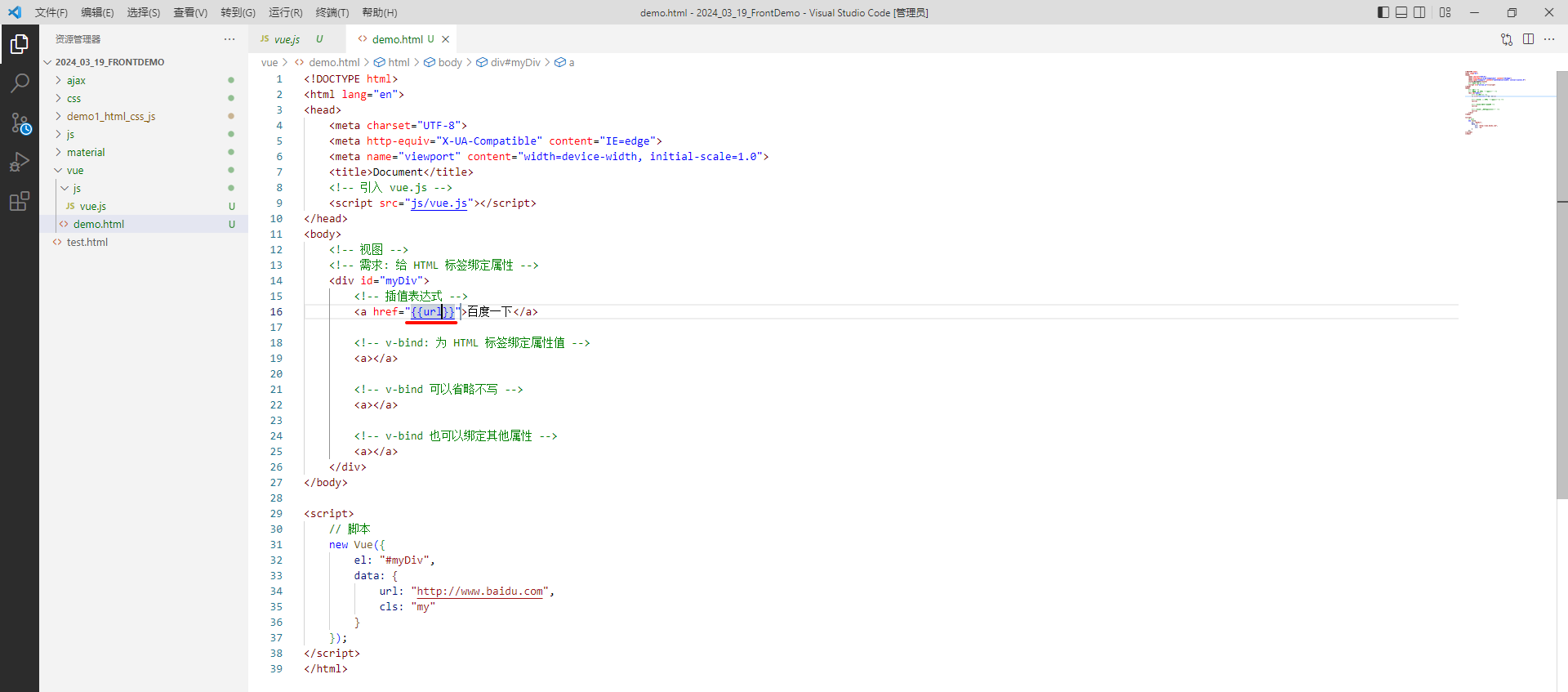
在这段代码中 , 我们想要让 a 标签添加上 vue 中的 url 属性
我们分别来试一下
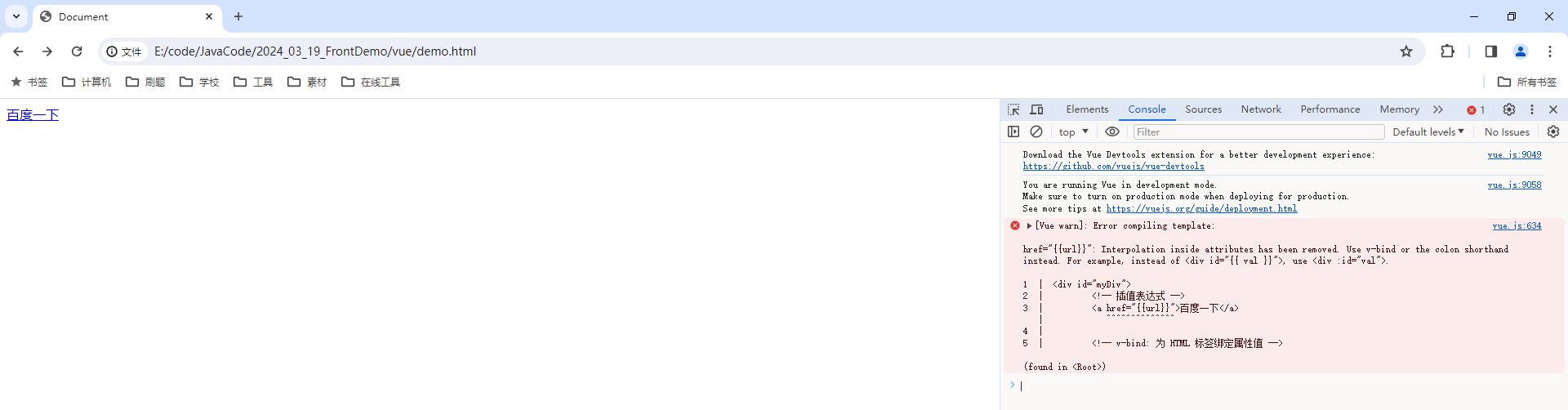
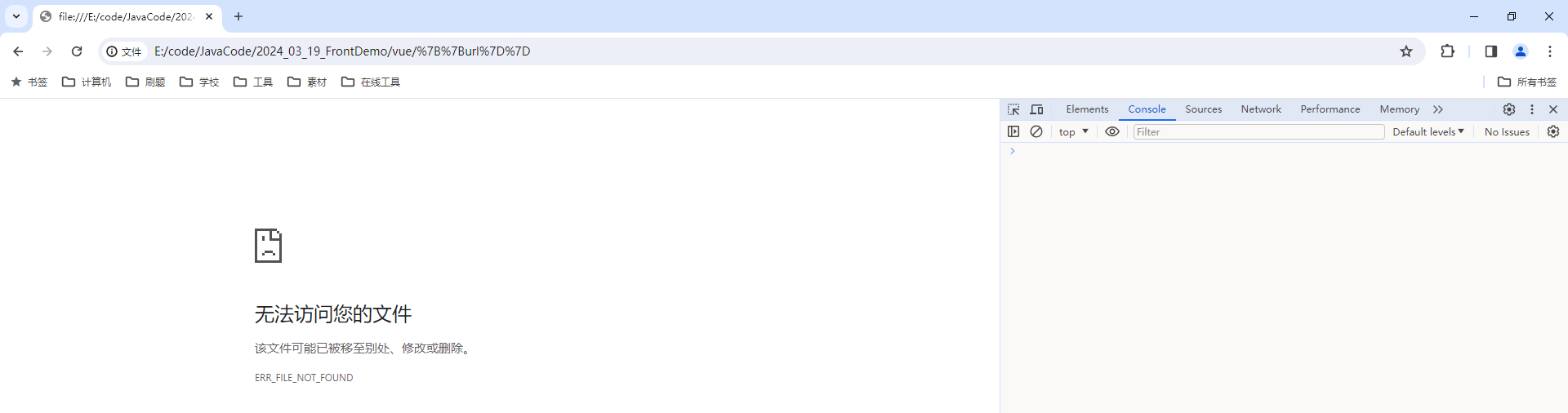
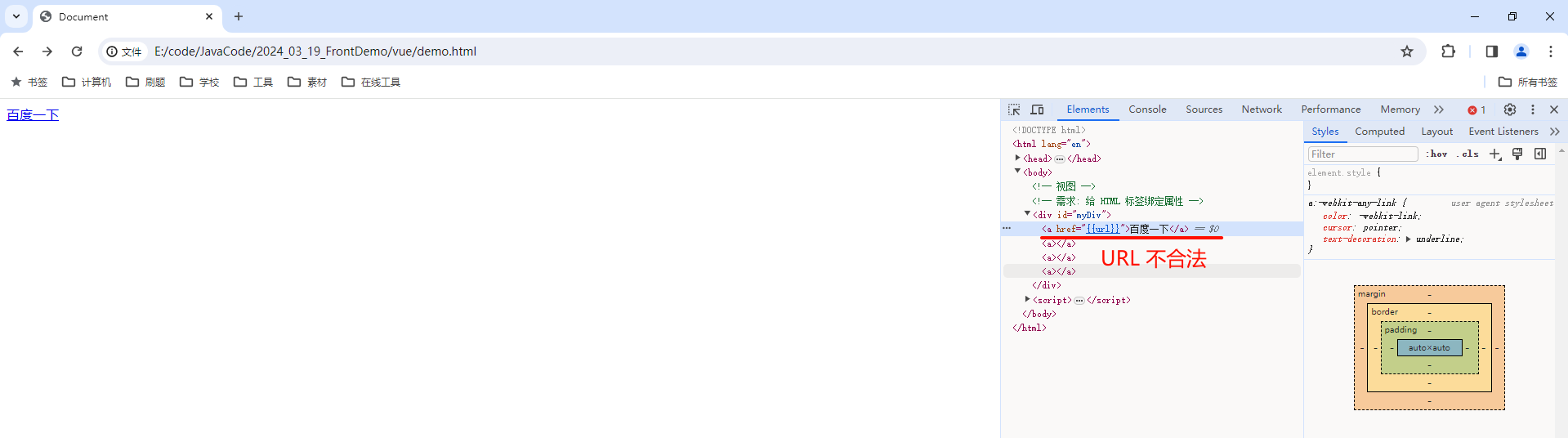
插值表达式 :

我们来看一下效果

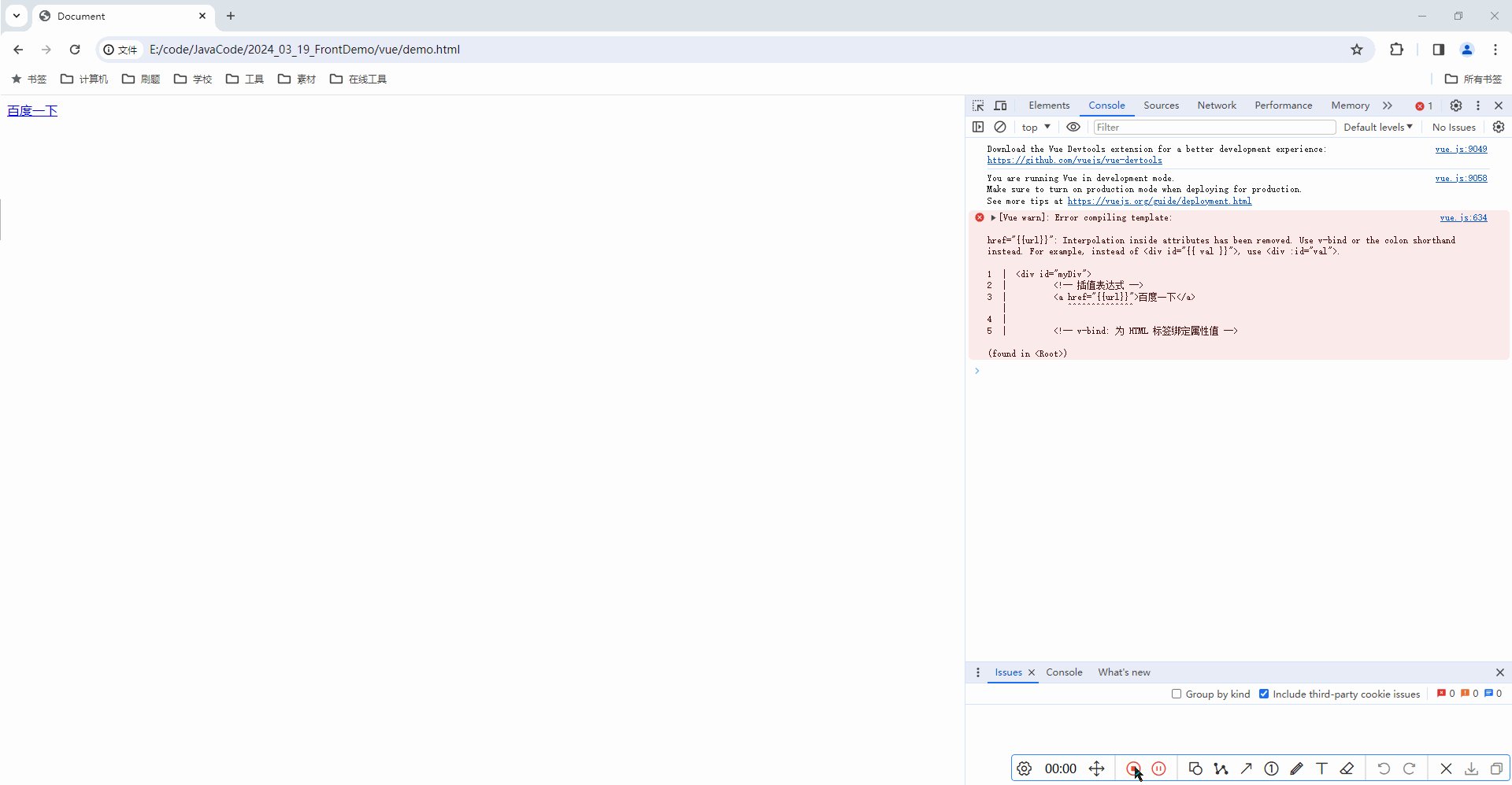
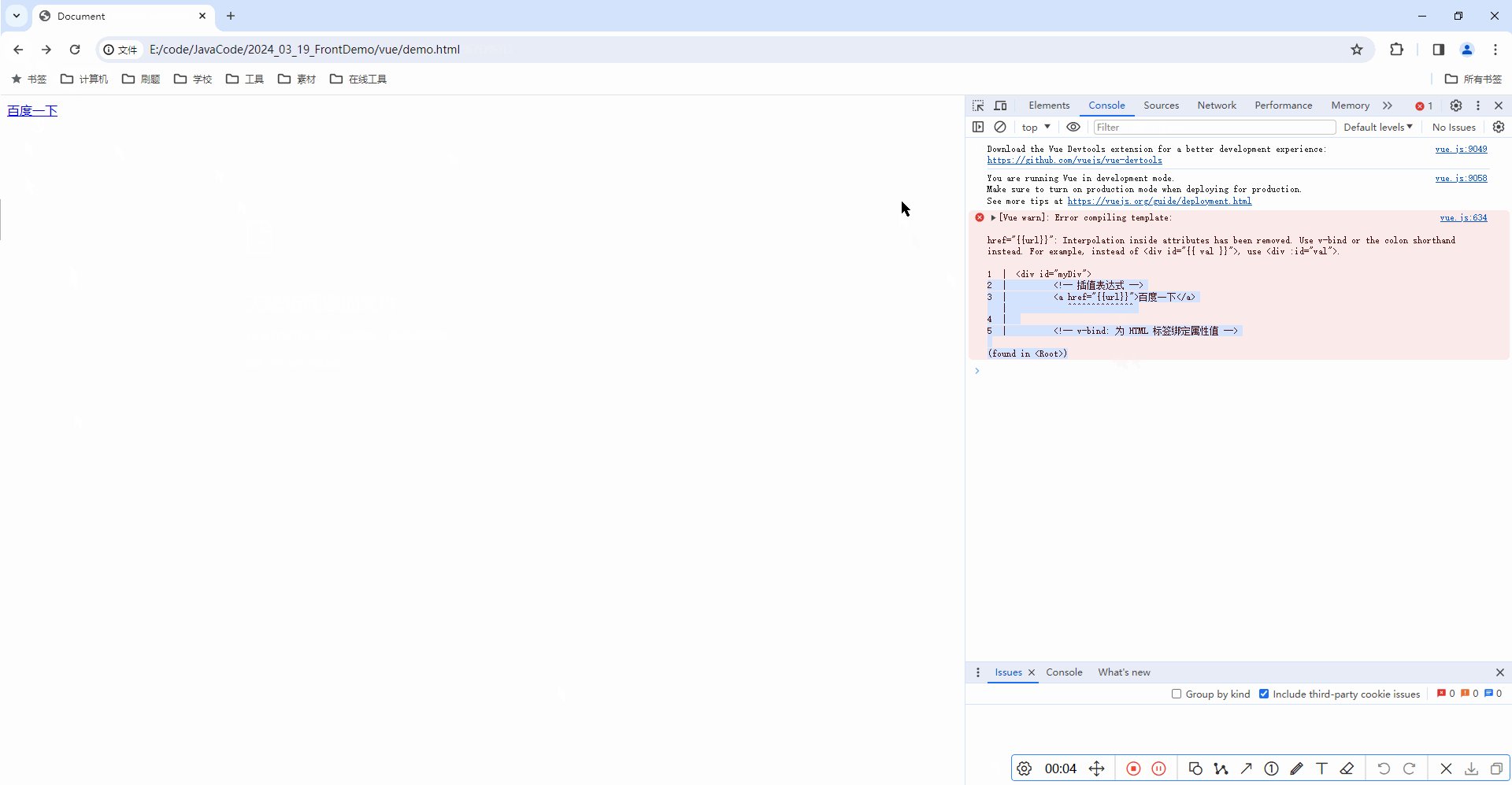
首先 , 控制台报错了

其次 , 点击也没跳转成功

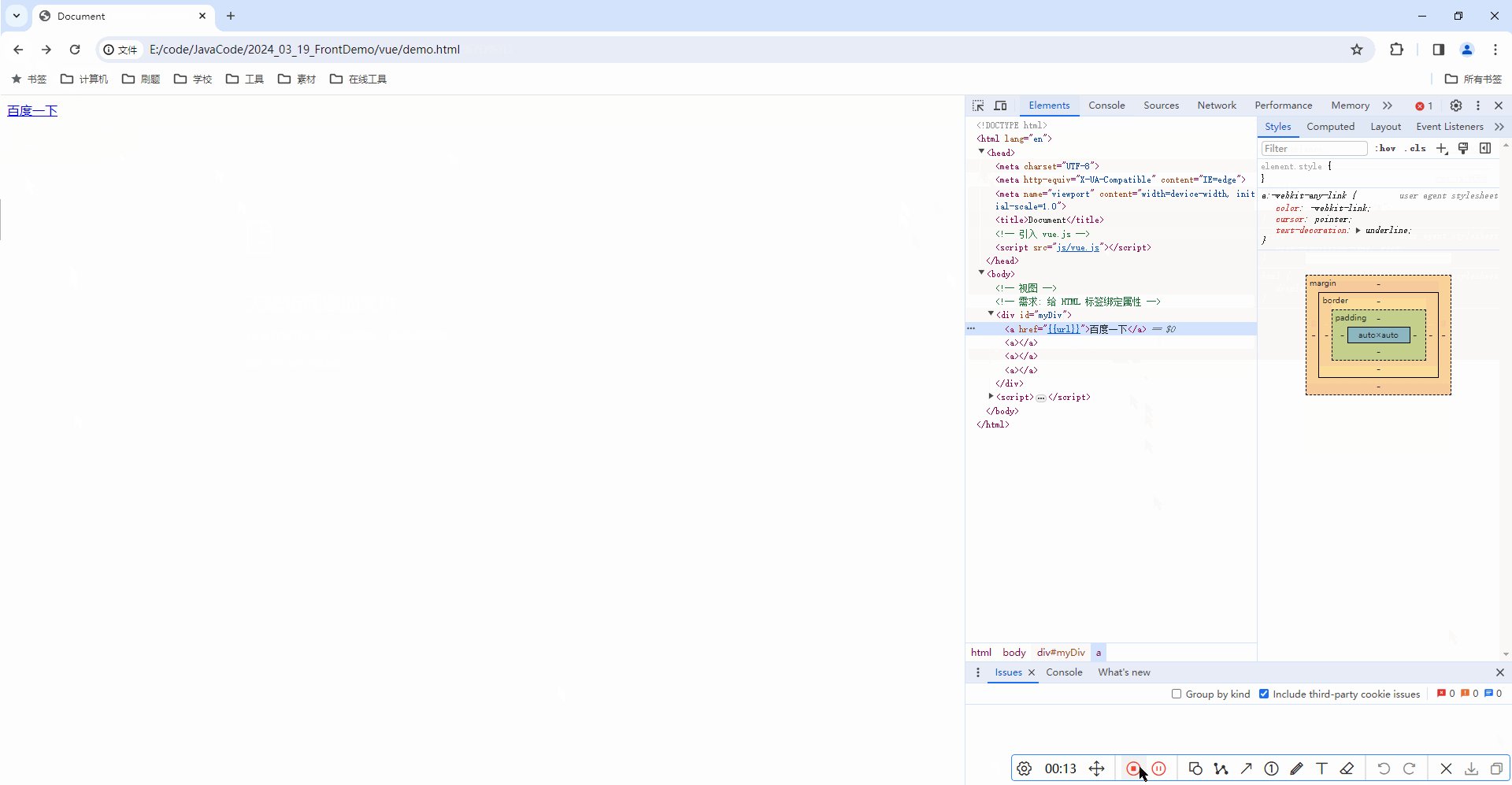
最后 , 前端代码的转化也转化失败

所以插值表达式是不能写在属性中的
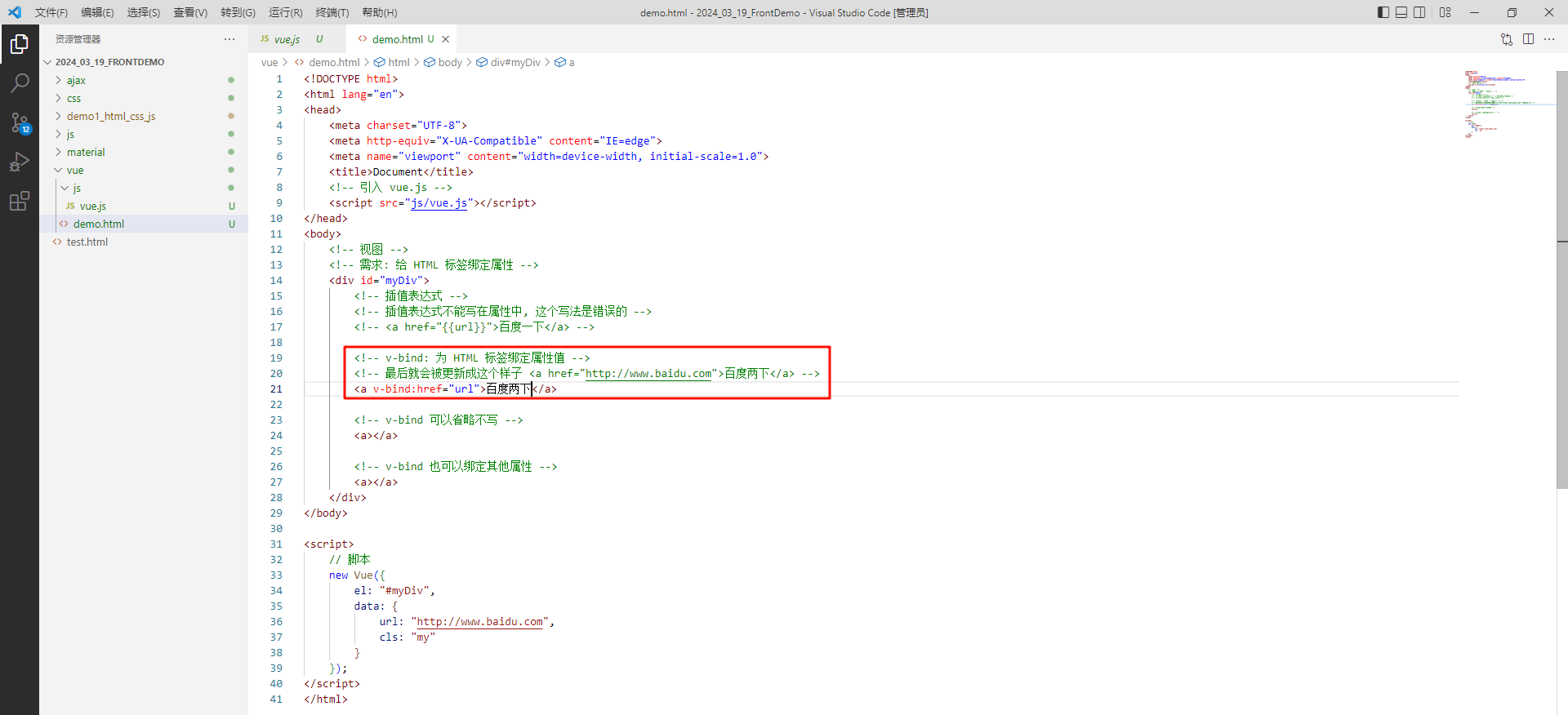
v-bind 标签 :


要注意的是 , 由于 v-bind:href 是使用 vue 的指令给 a 标签绑定的 href 属性 , 所以可以直接在属性值中使用 vue 中 data 中的 key , 即 url 来去获取值 .
那如果不使用 vue 指令绑定属性 , 那就不能使用 vue 中的值


另外 , v-bind:href 中的 v-bind 可以省略不写


3.3.2 绑定属性
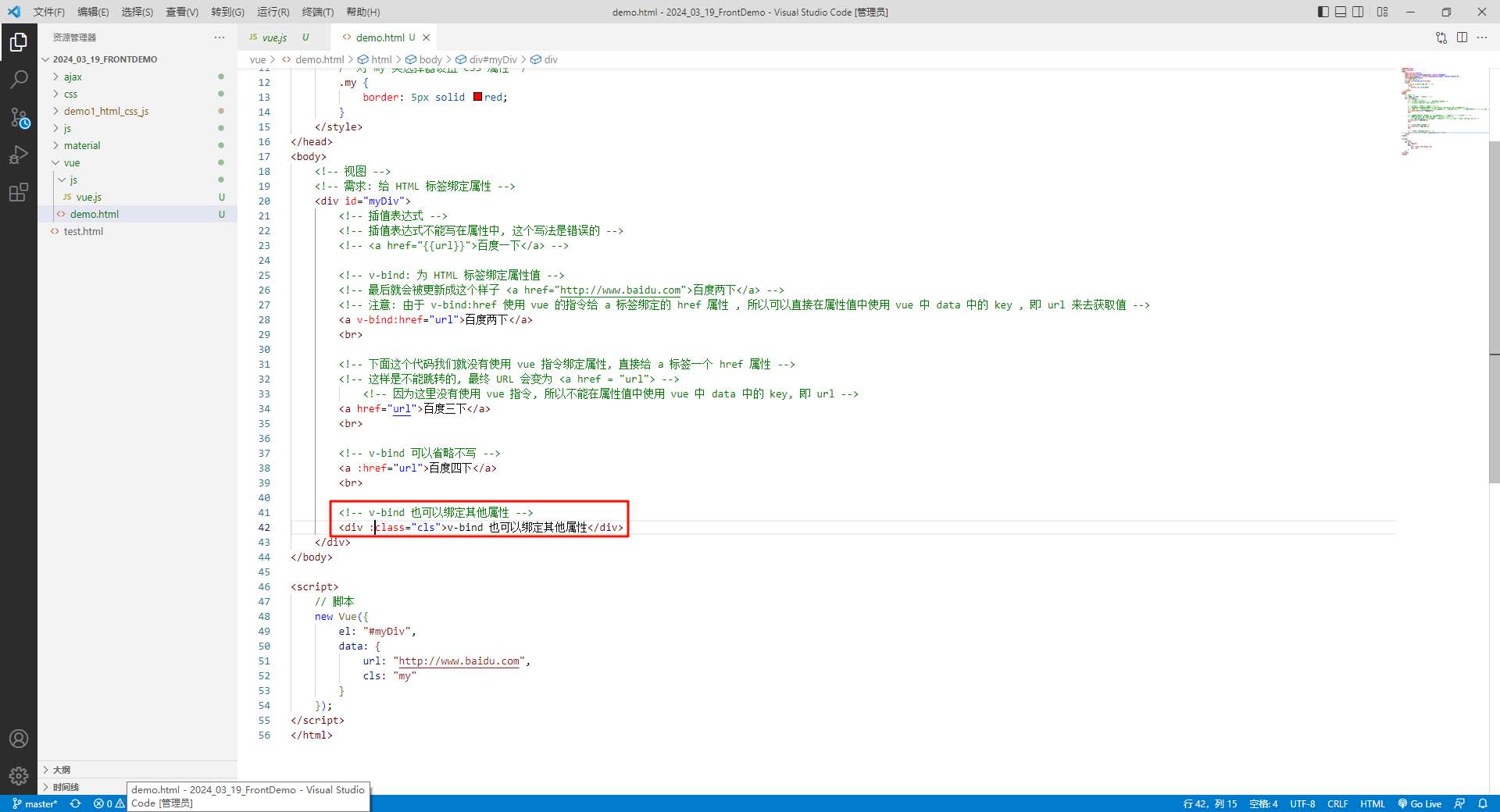
v-bind 标签还可以进行绑定属性的操作
我们在最上面 , 设置了 my 的属性

那我们就可以为某个标签设置 CSS 属性了


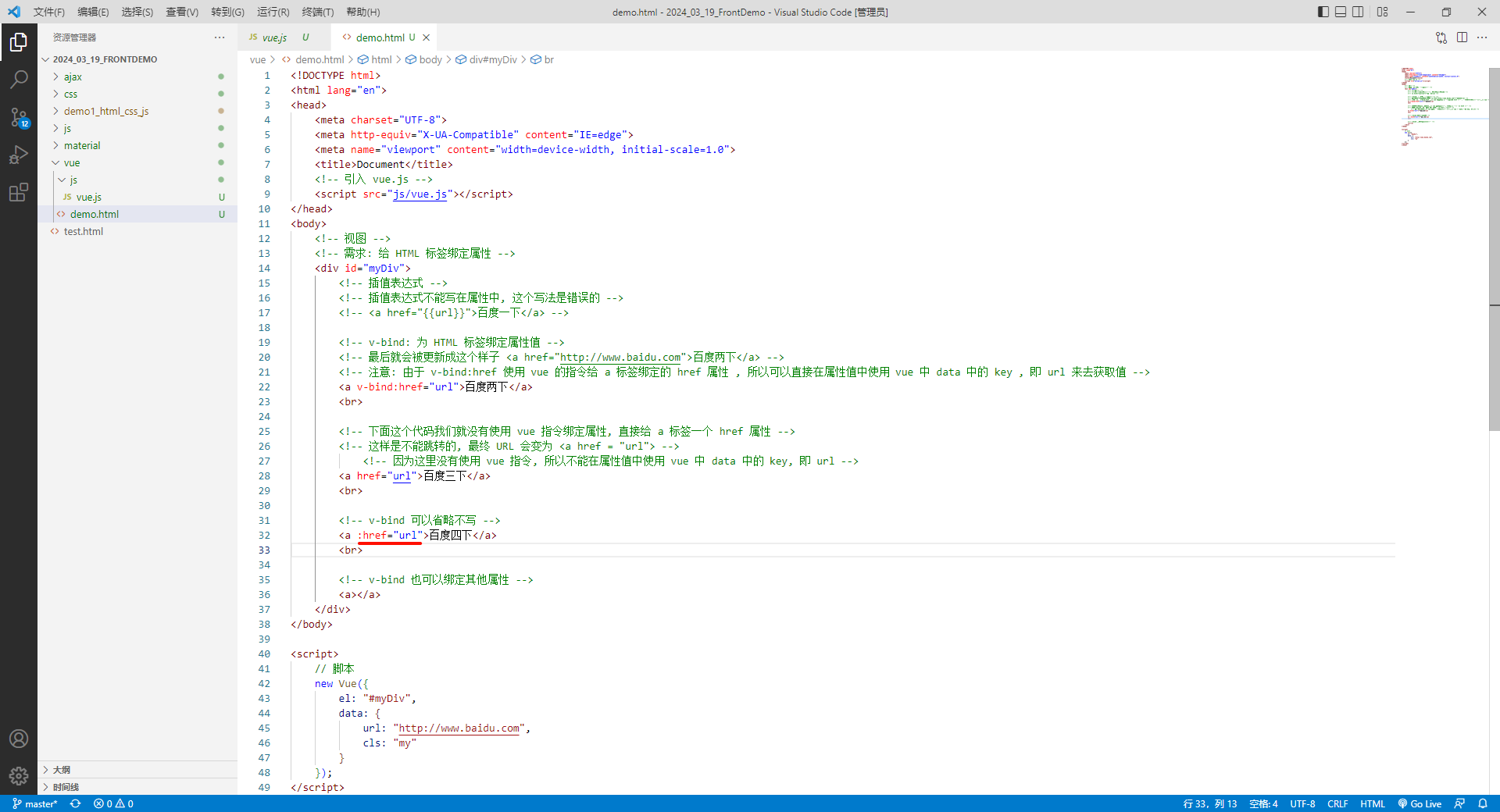
整体代码如下 :
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- 引入 vue.js --><script src="js/vue.js"></script><style>/* 对 my 类选择器设置 CSS 属性 */.my {border: 5px solid red;}</style>
</head>
<body>
<!-- 视图 -->
<!-- 需求: 给 HTML 标签绑定属性 -->
<div id="myDiv"><!-- 插值表达式 --><a href='{{url}}'>百度一下</a><!-- v-bind: 为 HTML 标签绑定属性值 --><!-- 最后会被更新成这个样子 <a href="http://www.baidu.com">百度两下</a> --><a v-bind:href='url'>百度两下</a><!-- 下面这个代码我们就没有使用 vue 指令绑定属性, 直接给 a 标签一个 href 属性 --><!-- 这样是不能跳转的, 最终 URL 会变成 <a href="url">百度不上</a> --><!-- 因为这里没有使用 vue 指令, 所以不能在属性值中使用 Vue 中 data 中的 key, 即 url --><a href='url'>百度不上</a><!-- v-bind 可以省略不写 --><!-- <a v-bind:href='url'>百度两下</a> --><a :href='url'>百度三下</a><!-- v-bind 也可以绑定其他属性 --><a :class='cls'>v-bind 也可以绑定其他属性</a>
</div>
</body><script>// 脚本new Vue({el: "#myDiv",data: {url: "http://www.baidu.com",cls: "my"}});
</script>
</html>
3.4 条件渲染 v-if
语法 :
<标签名 v-if="条件表达式">满足条件显示的内容</标签名>
<标签名 v-else-if="条件表达式">满足条件显示的内容</标签名>
<标签名 v-else>上述条件都不满足执行的内容</标签名>
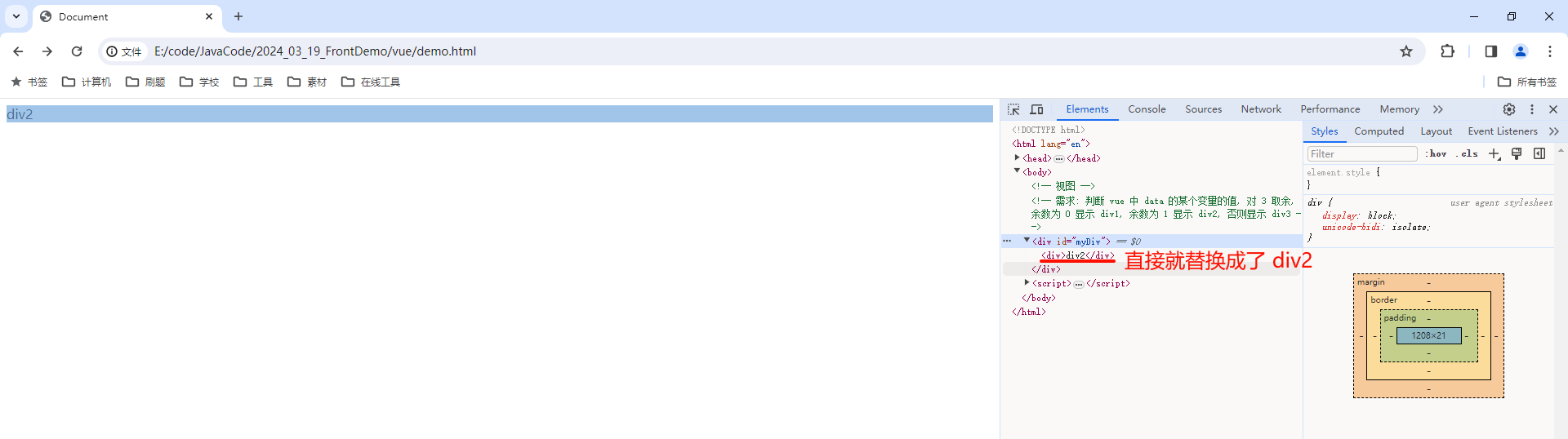
需求 : 判断 vue 中 data 的某个变量的值 , 对 3 取余 , 余数为 0 显示 div1 , 余数为 1 显示 div2 , 否则显示 div3
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!-- 引入 vue.js --><script src="js/vue.js"></script>
</head>
<body>
<!-- 视图 -->
<!-- 需求: 判断 Vue 中的 data 的 num 的值, 对 3 取余, 余数为 0 显示 div1, 余数为 1 显示 div2, 否则显示 div3 -->
<div id='myDiv'><!--判断 num 的值, 对 3 取余余数为 0 显示 div1余数为 1 显示 div2余数为 2 显示 div3--><div v-if='num % 3 == 0'>div1</div><div v-else-if='num % 3 == 1'>div2</div><div v-else>div3</div>
</div>
</body>
<script>// 脚本new Vue({el: '#myDiv',data: {num: 1,flag: true}});
</script>
</html>
此时 num 为 1 , 所以应该打印 div2

3.5 条件渲染 v-show
<!-- 如果 data 中的 key 的值是 true, 则显示标签文本内容, 如果是 false 则不显示标签文本内容 -->
<标签名 v-show="data 中的 key"></标签名>
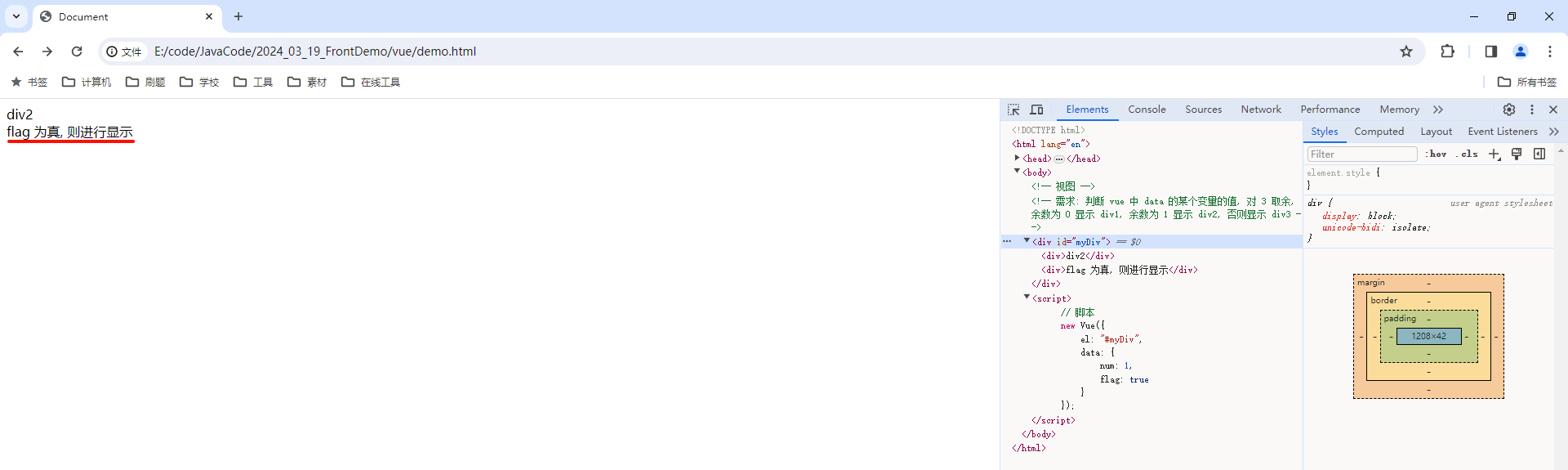
需求 : 获取 Vue 中 data 的布尔类型数据并显示
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- 引入 vue.js --><script src="js/vue.js"></script>
</head>
<body><!-- 视图 --><!-- 需求: 判断 vue 中 data 的某个变量的值, 对 3 取余, 余数为 0 显示 div1, 余数为 1 显示 div2, 否则显示 div3 --><div id="myDiv"><!-- 判断 num 的值, 对 3 取余余数为 0 显示 div1余数为 1 显示 div2余数为 2 显示 div3--><div v-if="num % 3 == 0">div1</div><div v-else-if="num % 3 == 1">div2</div><div v-else>div3</div><!-- v-show --><div v-show="flag">flag 为真, 则进行显示</div></div>
</body><script>// 脚本new Vue({el: "#myDiv",data: {num: 1,flag: true}});
</script>
</html>

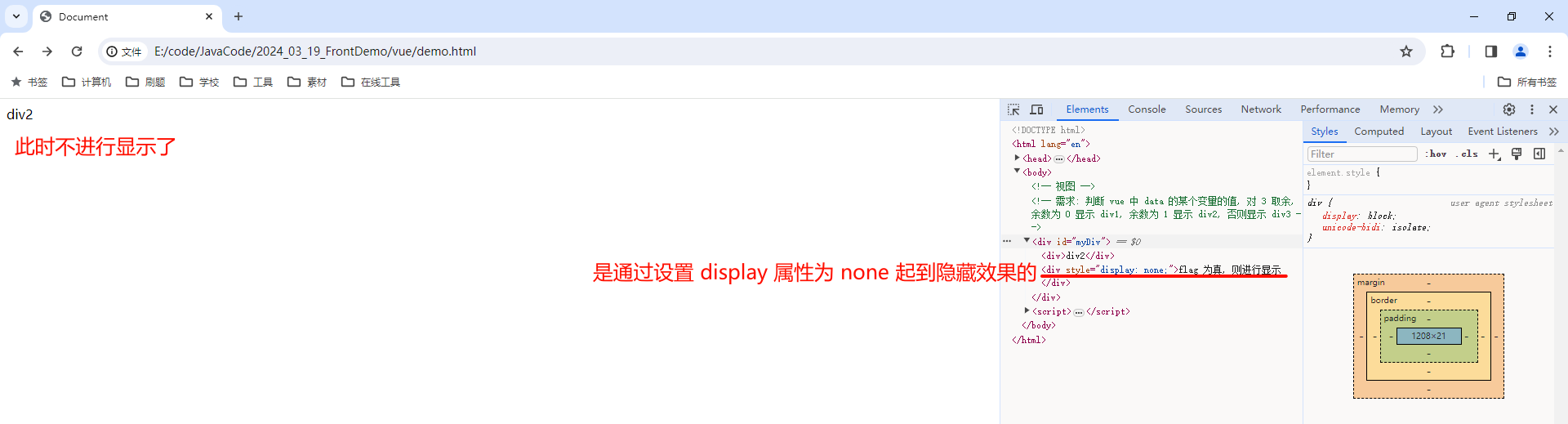
那如果我们设置成假呢 ?

那我们也能得到 v-if 与 v-show 的区别
v-if v-show 他们俩虽然都是控制元素是否显示 , 但是底层的原理不一样
- v-if 如果条件为 false , 则页面中根本没有这个标签元素 , 直接删除
- v-show 如果条件为 false , 页面中有这个元素只不过它的 display 属性值为 none , 标签还在页面中 , 只是我们看不见而已
3.6 列表渲染 v-for
格式 :
<!-- 增强 for 循环: 掌握 -->
<标签名 v-for="x in 数组或者对象名或者集合名">{{x}} <!-- 使用插值表达式获取元素 -->
</标签名><!-- 普通 for 循环: 了解 -->
<标签名 v-for="(x,index) in 数组或者对象名">元素:{{x}},索引:{{index}}
</标签名>
作用 : 遍历数组或者对象
示例 :
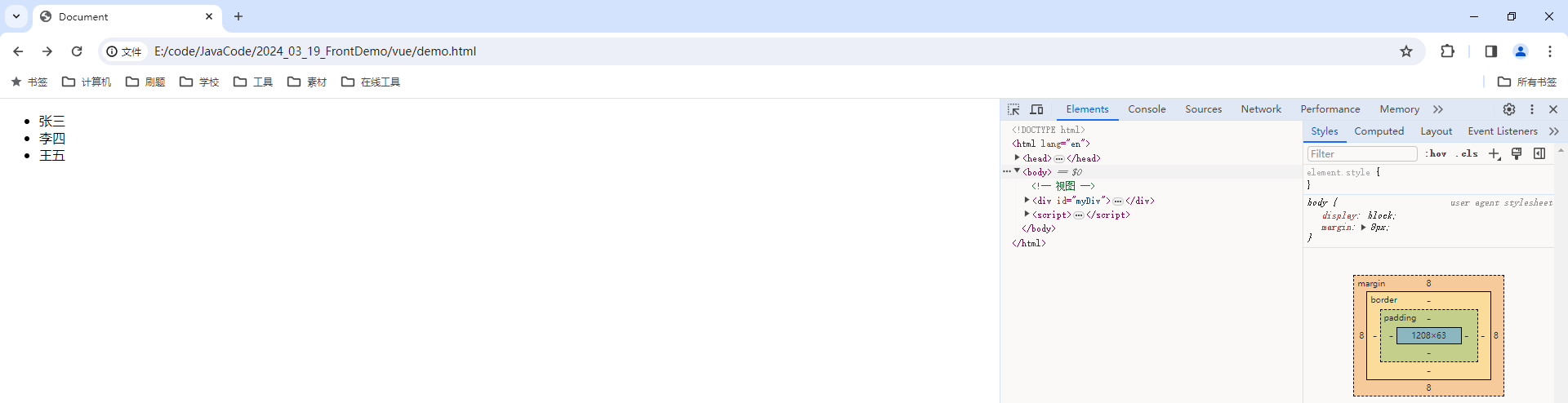
增强 for 循环获取数组数据
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!-- 引入 vue.js --><script src='./js/vue.js'></script>
</head>
<body>
<!-- 视图 -->
<div id='myDiv'><!-- 无序列表 --><ul><!-- 类似于增强 for 循环 --><!--1. element 是遍历得到的每个元素 (element 变量名可以自定义)element 有作用域, 它的作用域仅限于当前这个循环中, 也就是张三、李四、王五2. names 是被遍历的数组或者对象--><li v-for='element in names'><!-- 使用插值表达式获取 element 表示的元素数据 -->{{element}}</li></ul>
</div>
</body>
<script>// 脚本new Vue({el: '#myDiv',data: {// 数组names: ['张三', '李四', '王五'],// 对象student: {name: '赵六',age: 23}}});
</script>
</html>

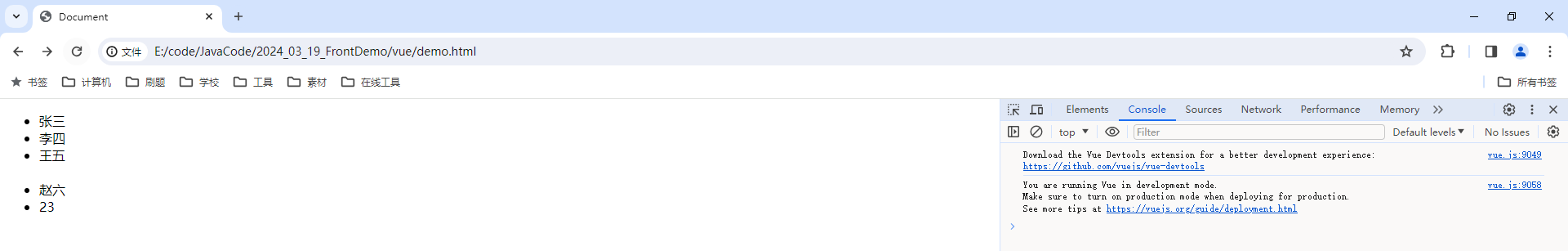
增强 for 循环获取对象
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!-- 引入 vue.js --><script src='./js/vue.js'></script>
</head>
<body>
<!-- 视图 -->
<div id='myDiv'><!-- 无序列表 --><ul><!-- 类似于增强 for 循环 --><!--1. element 是遍历得到的每个元素 (element 变量名可以自定义)element 有作用域, 它的作用域仅限于当前这个循环中, 也就是张三、李四、王五2. names 是被遍历的数组或者对象--><li v-for='element in names'><!-- 使用插值表达式获取 element 表示的元素数据 -->{{element}}</li><br><!--遍历 student 对象1. stu 表示对象中的每个元素第一次循环得到的结果: stu 的 name 的值 - 赵六第二次循环得到的结果: stu 的 age 的值 - 232. student 表示 vue 中 data 中的 key--><li v-for='stu in student'>{{stu}}</li></ul>
</div>
</body>
<script>// 脚本new Vue({el: '#myDiv',data: {// 数组names: ['张三', '李四', '王五'],// 对象student: {name: '赵六',age: 23}}});
</script>
</html>

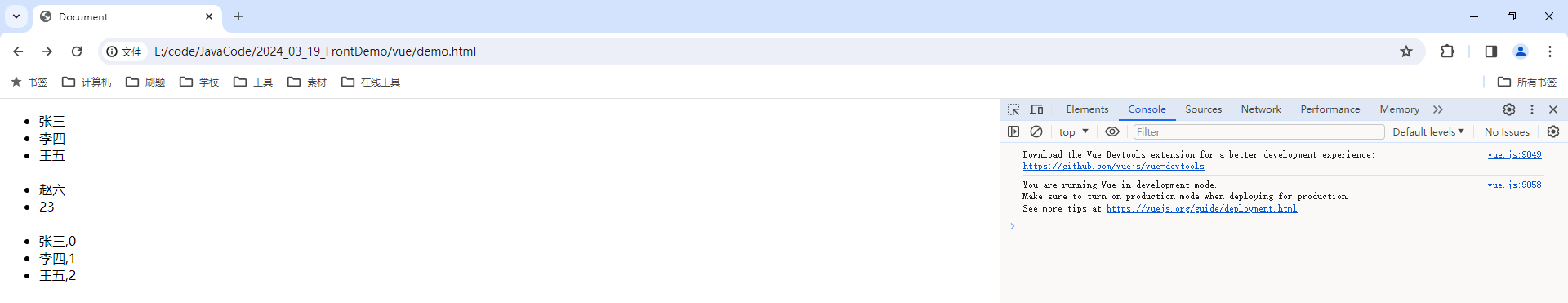
普通 for 循环遍历数组
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!-- 引入 vue.js --><script src='./js/vue.js'></script>
</head>
<body>
<!-- 视图 -->
<div id='myDiv'><!-- 无序列表 --><ul><!-- 类似于增强 for 循环 --><!--1. element 是遍历得到的每个元素 (element 变量名可以自定义)element 有作用域, 它的作用域仅限于当前这个循环中, 也就是张三、李四、王五2. names 是被遍历的数组或者对象--><li v-for='element in names'><!-- 使用插值表达式获取 element 表示的元素数据 -->{{element}}</li><br><!--遍历 student 对象1. stu 表示对象中的每个元素第一次循环得到的结果: stu 的 name 的值 - 赵六第二次循环得到的结果: stu 的 age 的值 - 232. student 表示 vue 中 data 中的 key--><li v-for='stu in student'>{{stu}}</li><br><!-- 普通 for 循环遍历数组 --><!--1. element 是遍历得到的每个元素 (element 变量名可以自定义)element 有作用域, 它的作用域仅限于当前这个循环中, 也就是张三、李四、王五2. index 表示数组的索引 0 1 2, 同样可以自定义变量名3. names 是被遍历的数组名--><li v-for='(element,index) in names'>{{element}},{{index}}</li></ul>
</div>
</body>
<script>// 脚本new Vue({el: '#myDiv',data: {// 数组names: ['张三', '李四', '王五'],// 对象student: {name: '赵六',age: 23}}});
</script>
</html>

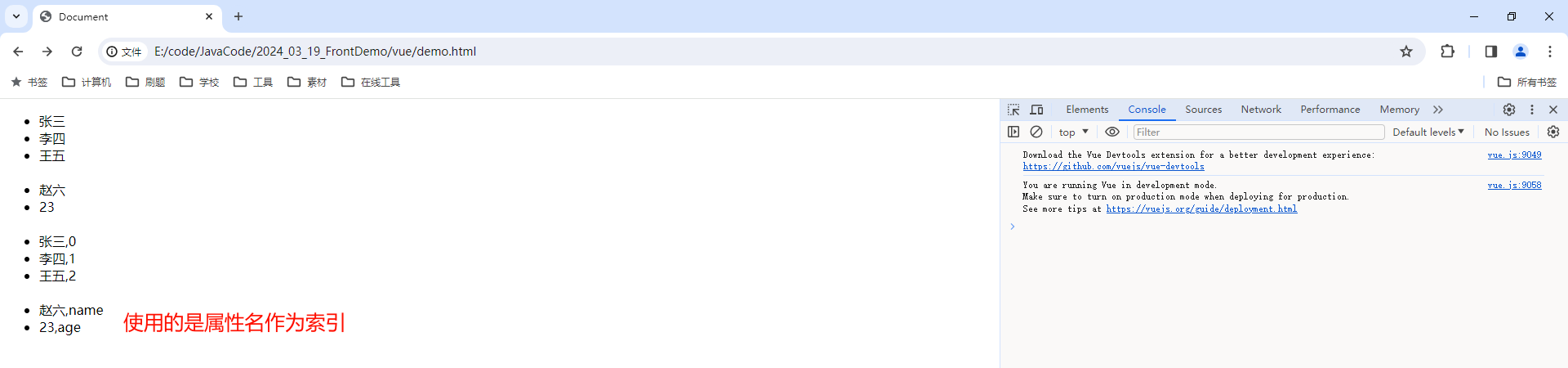
使用普通 for 循环遍历对象 : 使用属性名作为索引
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!-- 引入 vue.js --><script src='./js/vue.js'></script>
</head>
<body>
<!-- 视图 -->
<div id='myDiv'><!-- 无序列表 --><ul><!-- 类似于增强 for 循环 --><!--1. element 是遍历得到的每个元素 (element 变量名可以自定义)element 有作用域, 它的作用域仅限于当前这个循环中, 也就是张三、李四、王五2. names 是被遍历的数组或者对象--><li v-for='element in names'><!-- 使用插值表达式获取 element 表示的元素数据 -->{{element}}</li><br><!--遍历 student 对象1. stu 表示对象中的每个元素第一次循环得到的结果: stu 的 name 的值 - 赵六第二次循环得到的结果: stu 的 age 的值 - 232. student 表示 vue 中 data 中的 key--><li v-for='stu in student'>{{stu}}</li><br><!-- 普通 for 循环遍历数组 --><!--1. element 是遍历得到的每个元素 (element 变量名可以自定义)element 有作用域, 它的作用域仅限于当前这个循环中, 也就是张三、李四、王五2. index 表示数组的索引 0 1 2, 同样可以自定义变量名3. names 是被遍历的数组名--><li v-for='(element,index) in names'>{{element}},{{index}}</li><br><!-- 普通 for 循环遍历对象 --><!--1. element 是遍历得到的每个元素 (element 变量名可以自定义)2. index 表示对象的索引3. student 是被遍历的数组名--><li v-for='(element,index) in student'>{{element}},{{index}}</li></ul>
</div>
</body>
<script>// 脚本new Vue({el: '#myDiv',data: {// 数组names: ['张三', '李四', '王五'],// 对象student: {name: '赵六',age: 23}}});
</script>
</html>

3.7 事件绑定 v-on
语法 :
<标签名 v-on:事件名="调用的是 vue 中的 js 函数"></标签名><!-- 简写 -->
<标签名 @事件名="调用的是 vue 中的 js 函数"></标签名>
在 vue 中绑定的事件名都是将原生 js 的事件名去掉 on , 比如 : click、blur…
需求 : 给视图绑定事件
我们先将基本的框架提供给大家
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!-- 引入 vue.js --><script src='./js/vue.js'></script>
</head>
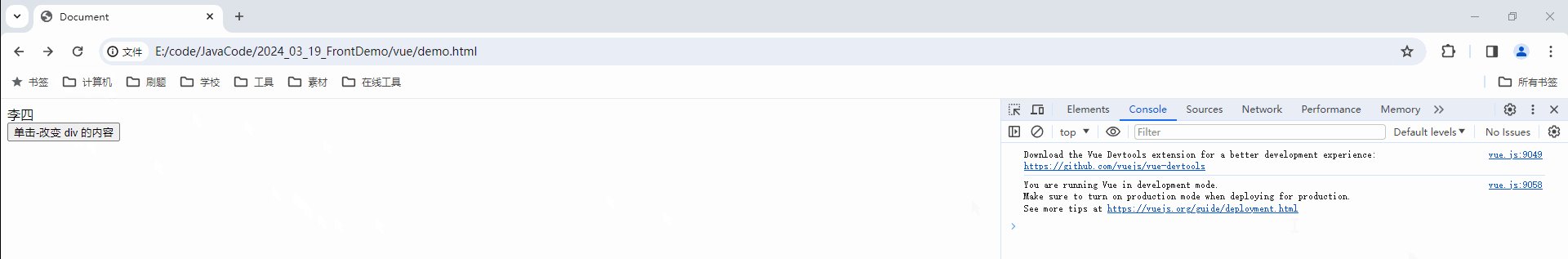
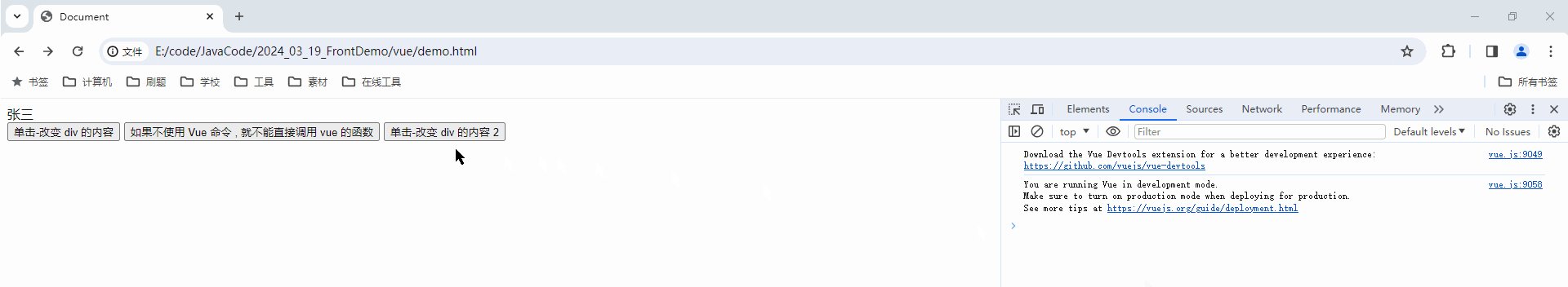
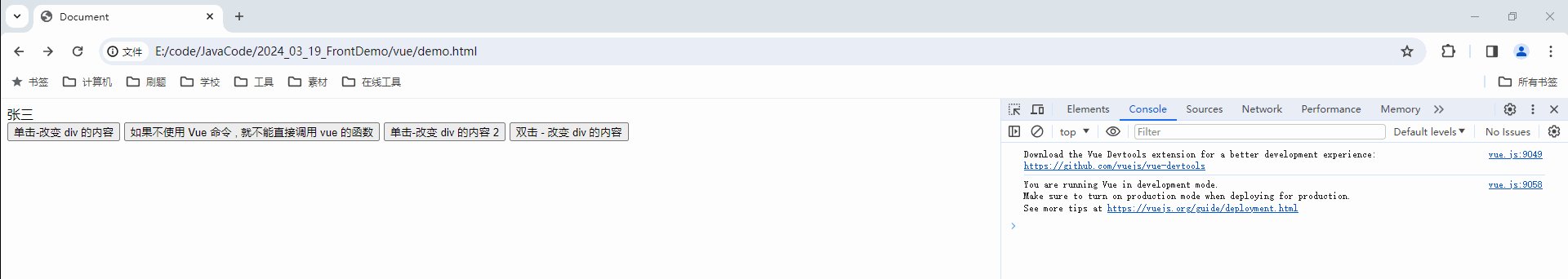
<body><!-- 视图 --><div id='myDiv'><!-- 使用插值表达式读取 Vue 中的 name 值 --><div>{{name}}</div><button>单击 - 改变 div 的内容</button></div>
</body>
<script>// 脚本new Vue({el: '#myDiv',data: {name: '张三'},methods: {change() {this.name = '李四';}}});
</script>
</html>
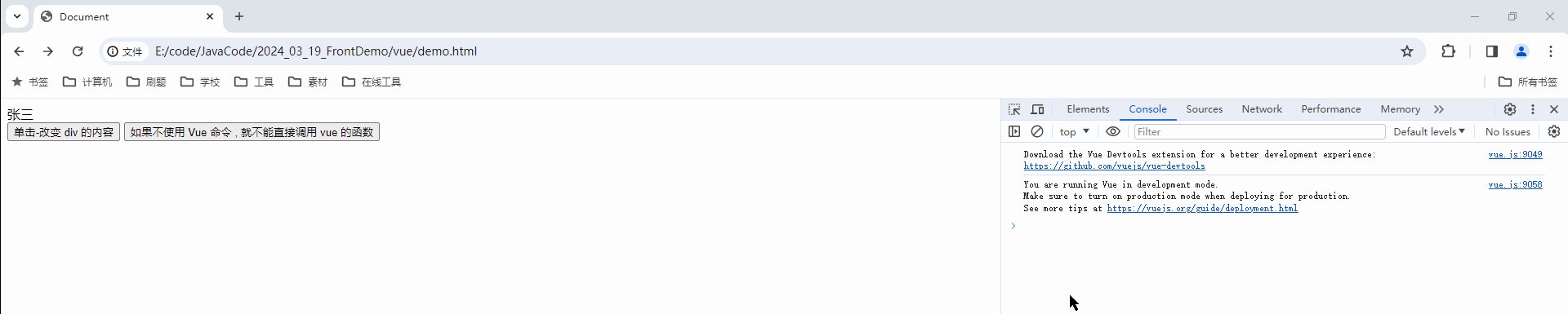
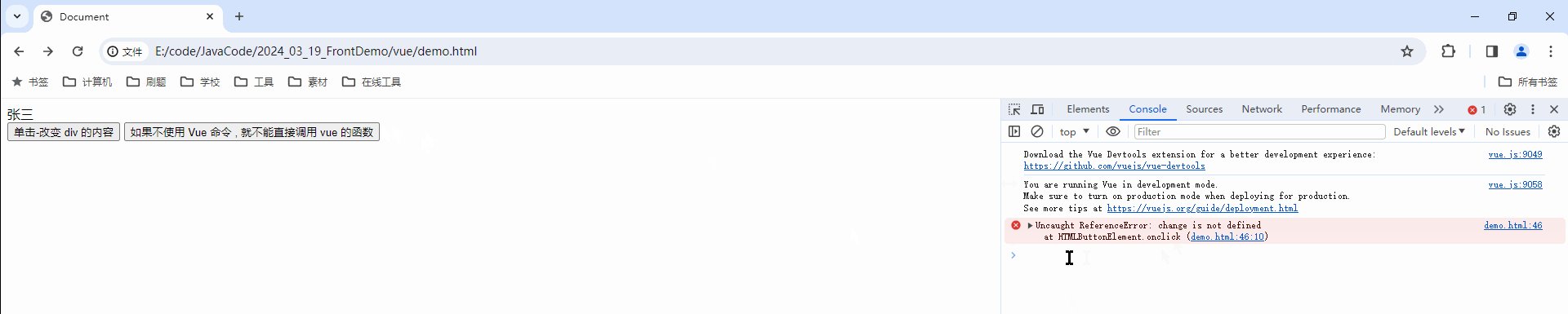
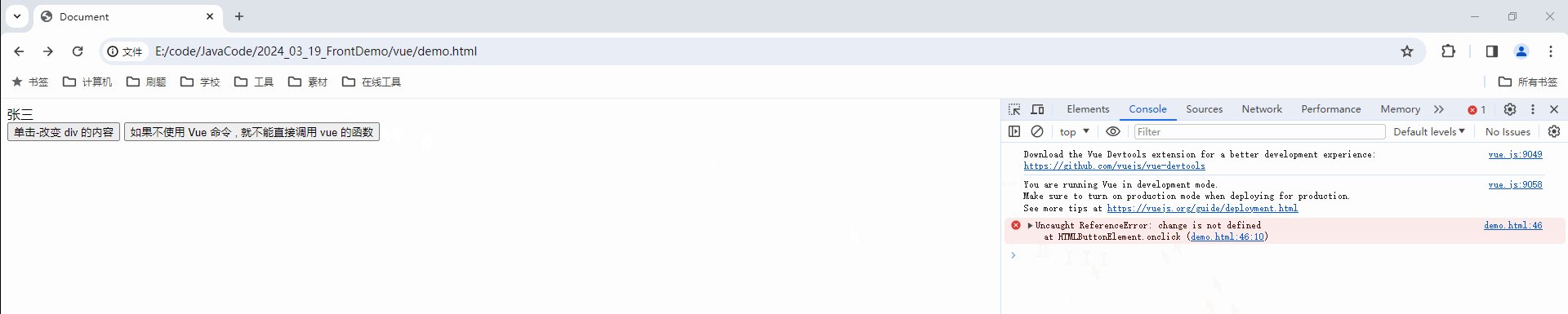
接下来我们就为 button 标签绑定事件


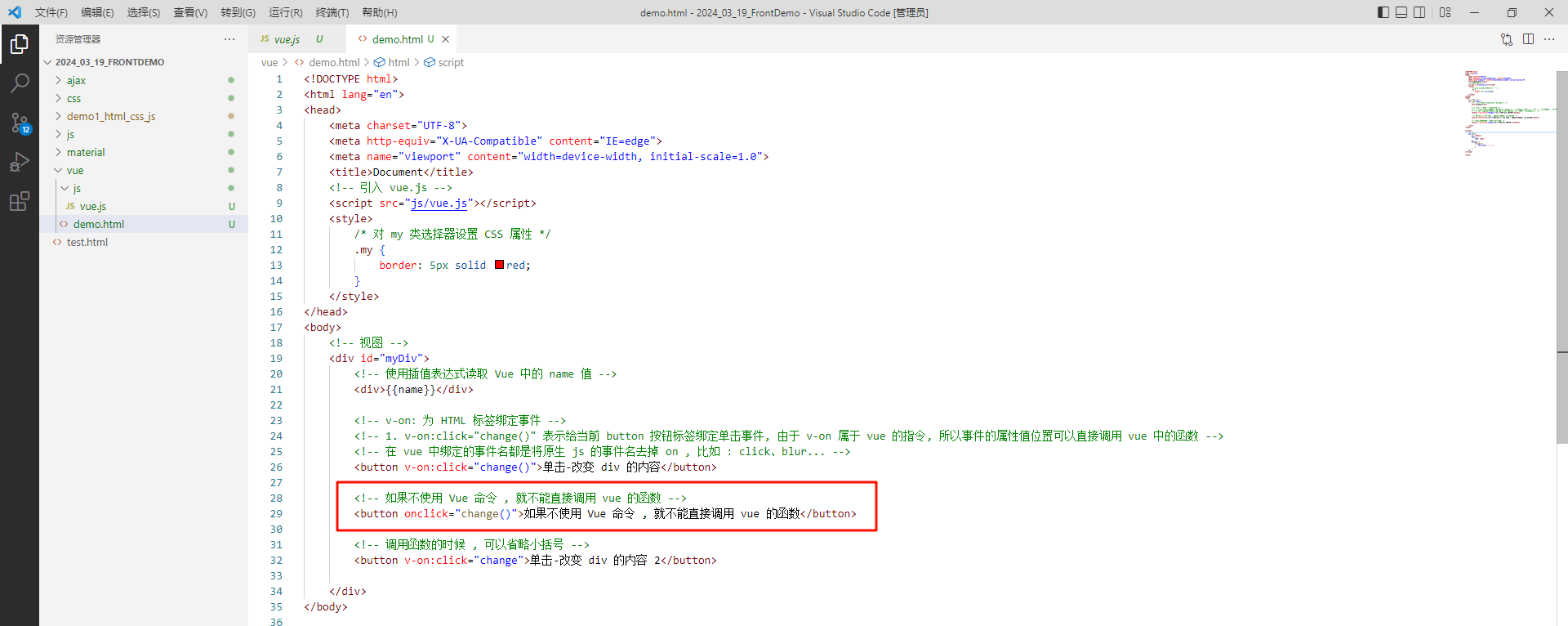
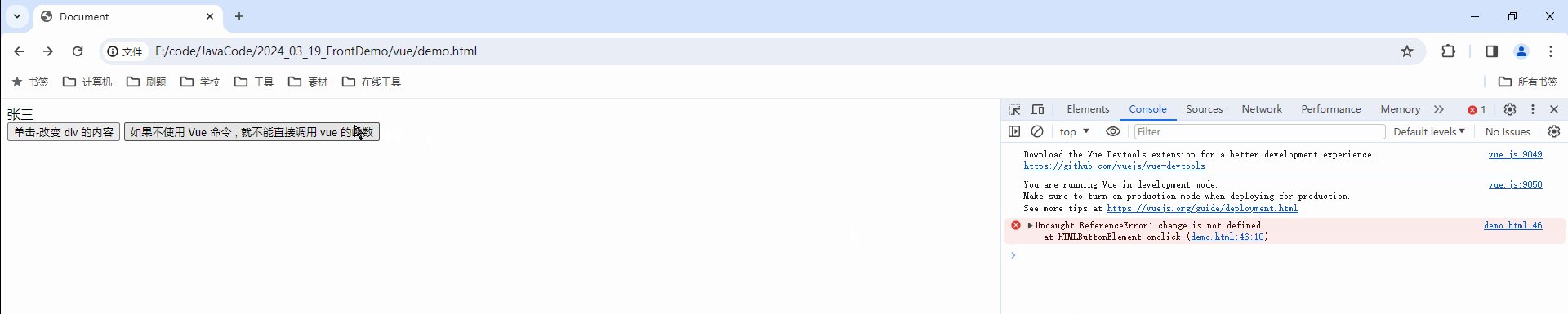
如果我们不使用 Vue 的命令 , 就不能直接调用 vue 的函数


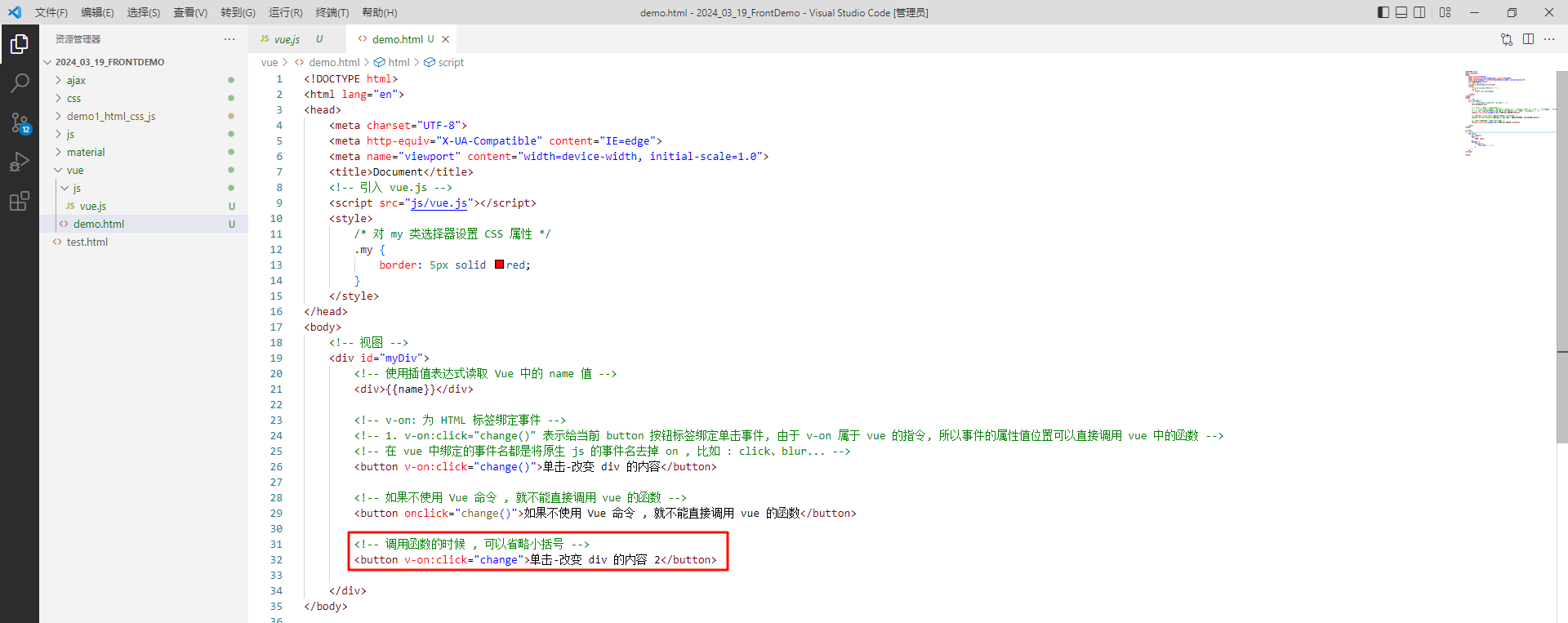
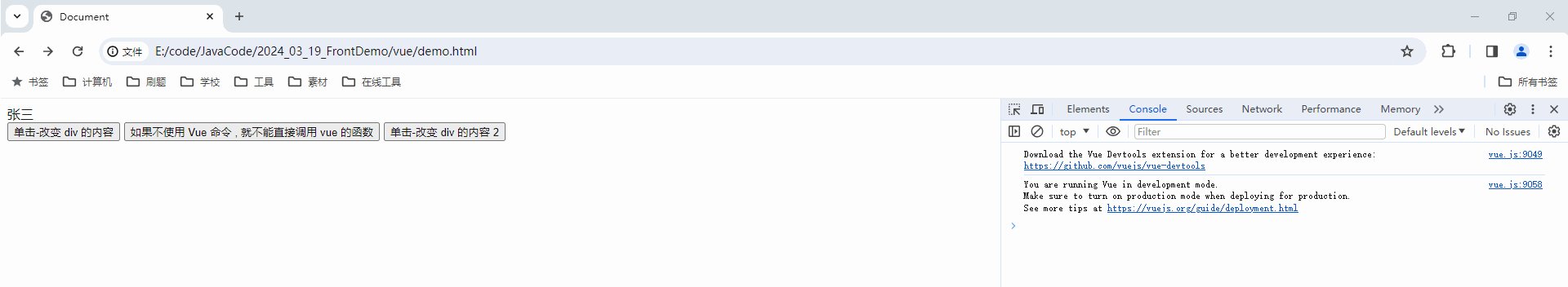
另外 , 在调用 Vue 中的函数的时候 , 可以省略小括号


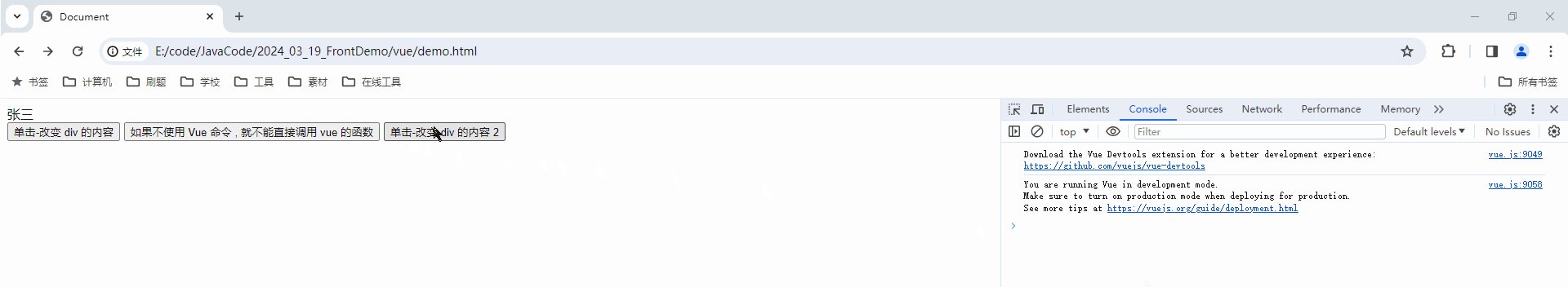
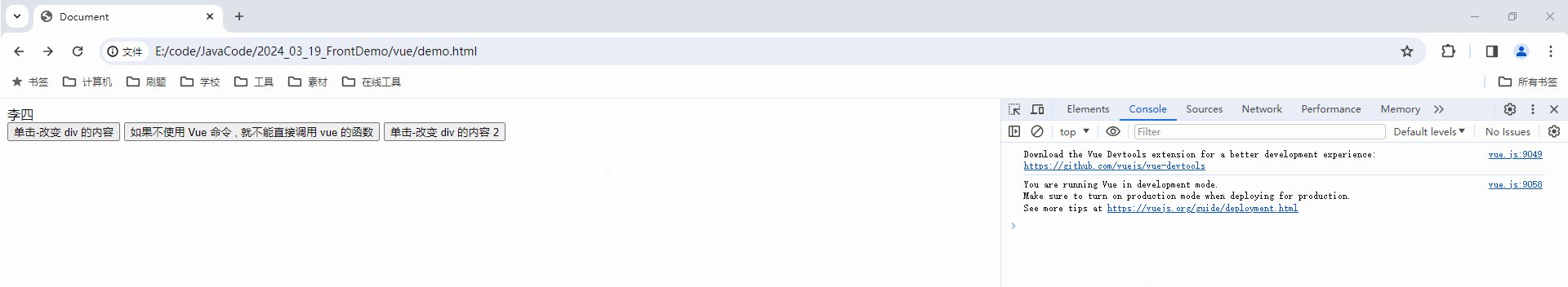
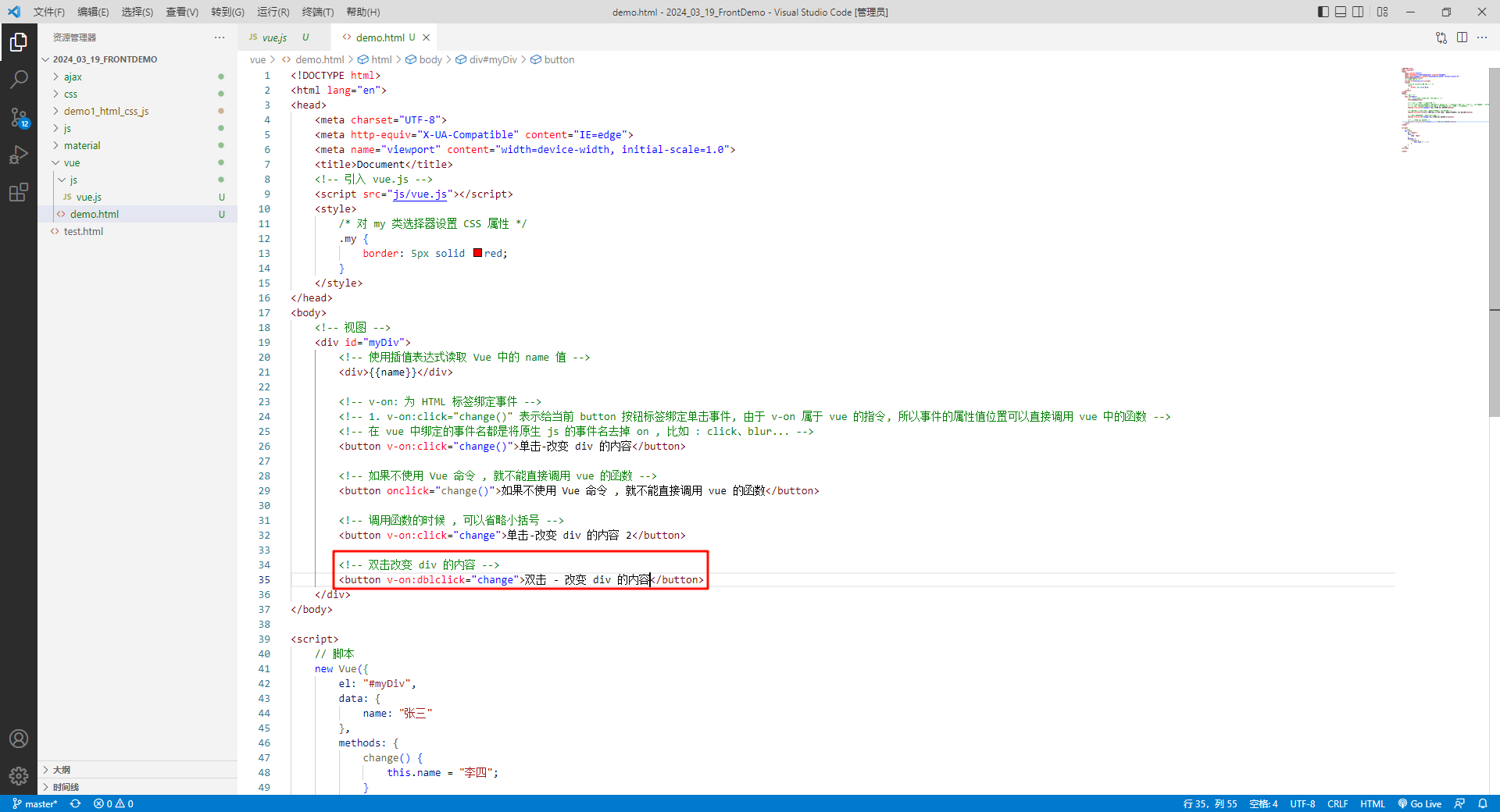
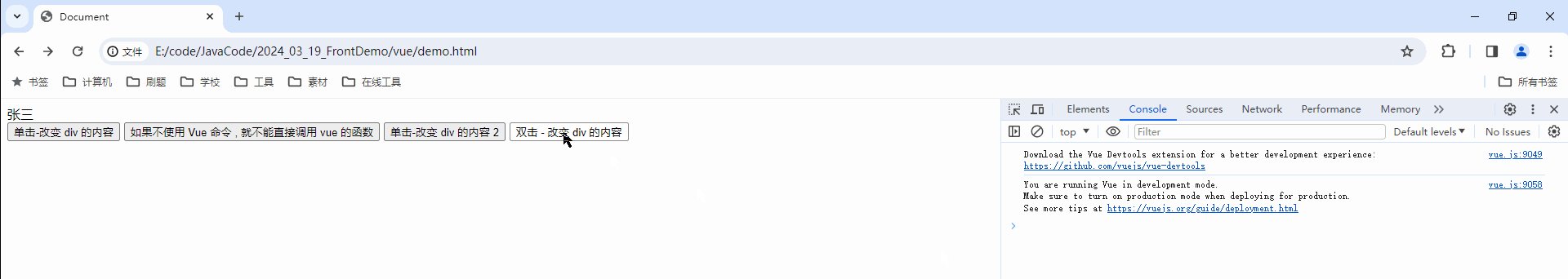
那我们还可以实现双击来去改变 div 的内容


事件绑定还提供了一种缩写的方法


整体代码如下 :
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!-- 引入 vue.js --><script src='./js/vue.js'></script>
</head>
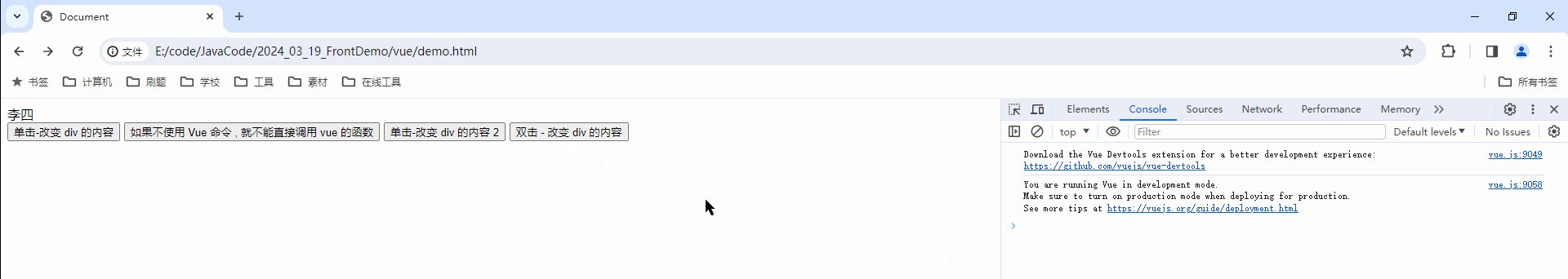
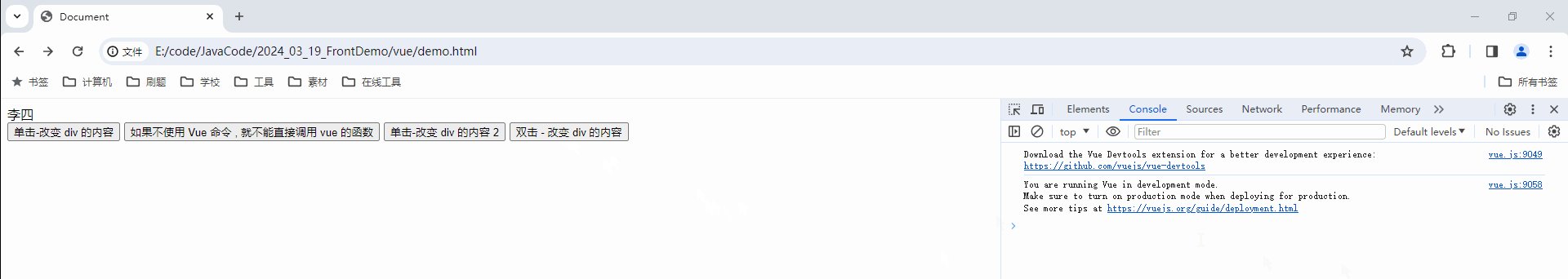
<body><!-- 视图 --><div id='myDiv'><!-- 使用插值表达式读取 Vue 中的 name 值 --><div>{{name}}</div><!-- v-on: 为 HTML 标签绑定事件 --><!-- 1. v-on:click="change()" 表示给当前 button 按钮标签绑定单击事件 --><!-- 由于 v-on 属于 Vue 中的指令, 所以事件的属性值可以直接填写 Vue 中的函数 --><!-- 在 Vue 中绑定的事件名都是将原生 js 的事件名去掉 on, 比如: click、blur ... --><button v-on:click='change()'>单击 - 改变 div 的内容</button> <br><!-- 如果不使用 Vue 命令, 就不能直接调用 Vue 的函数 --><button onclick='change()'>如果不使用 Vue 命令, 就不能直接调用 Vue 的函数</button> <br><!-- 在调用 Vue 中的函数的时候, 可以省略小括号 --><button v-on:click='change'>单击 - 改变 div 的内容</button> <br><!-- 双击改变 div 的内容 --><button v-on:dblclick='change'>双击 - 改变 div 的内容</button> <br><!-- 事件绑定的简写 --><button @click='change'>简写 - 改变 div 的内容</button> <br></div>
</body>
<script>// 脚本new Vue({el: '#myDiv',data: {name: '张三'},methods: {change() {this.name = '李四';}}});
</script>
</html>
3.8 表单绑定 v-model
v-model 可以实现双向绑定 .
我们将基础代码给到大家
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<!-- 视图 -->
<div id='myDiv'><!-- autocapitalize='off': 浏览器不会保存或尝试自动填写此表单的字段 --><form autocapitalize='off'></form>
</div>
</body>
<script>// 脚本new Vue({el: '#myDiv',data: {username: '张三',age: 23,gender: '男'}});
</script>
</html>
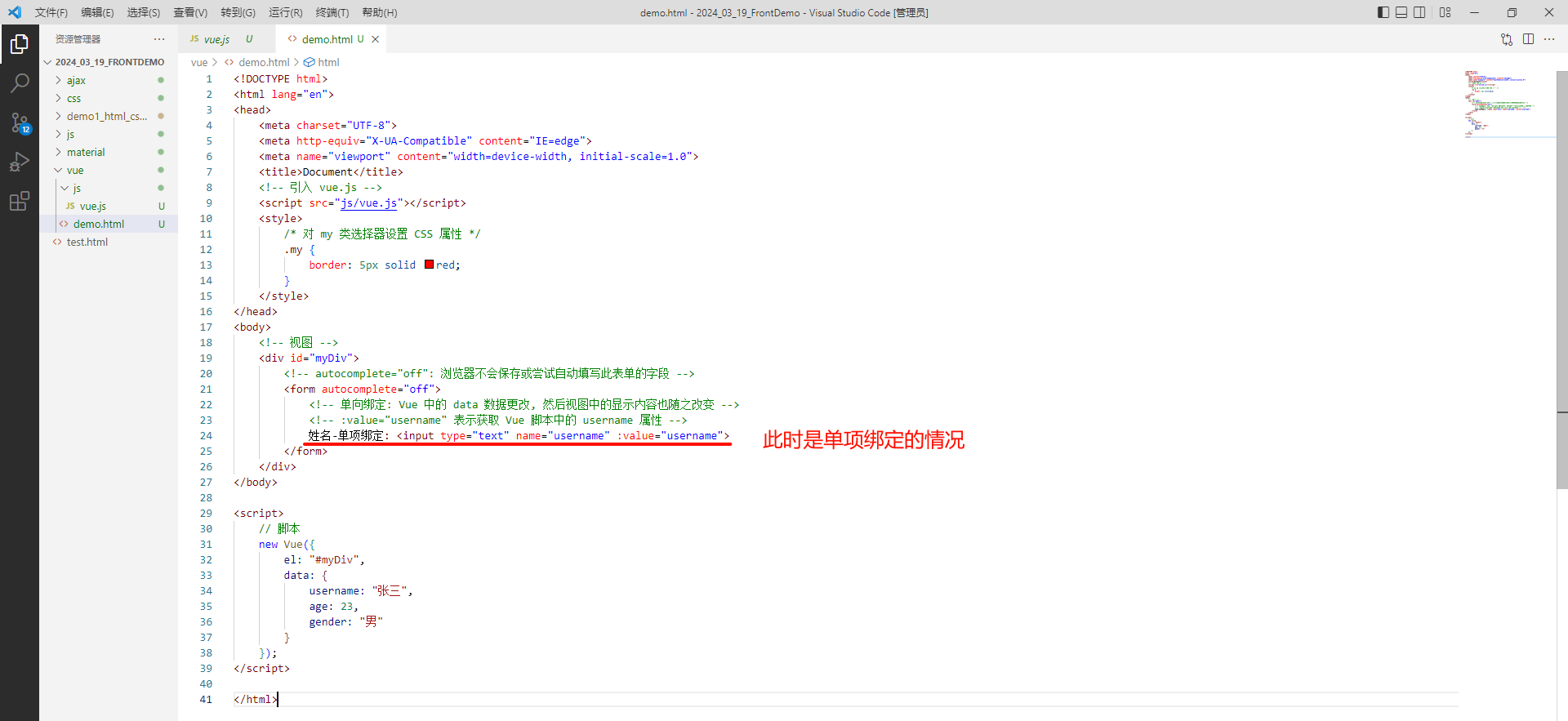
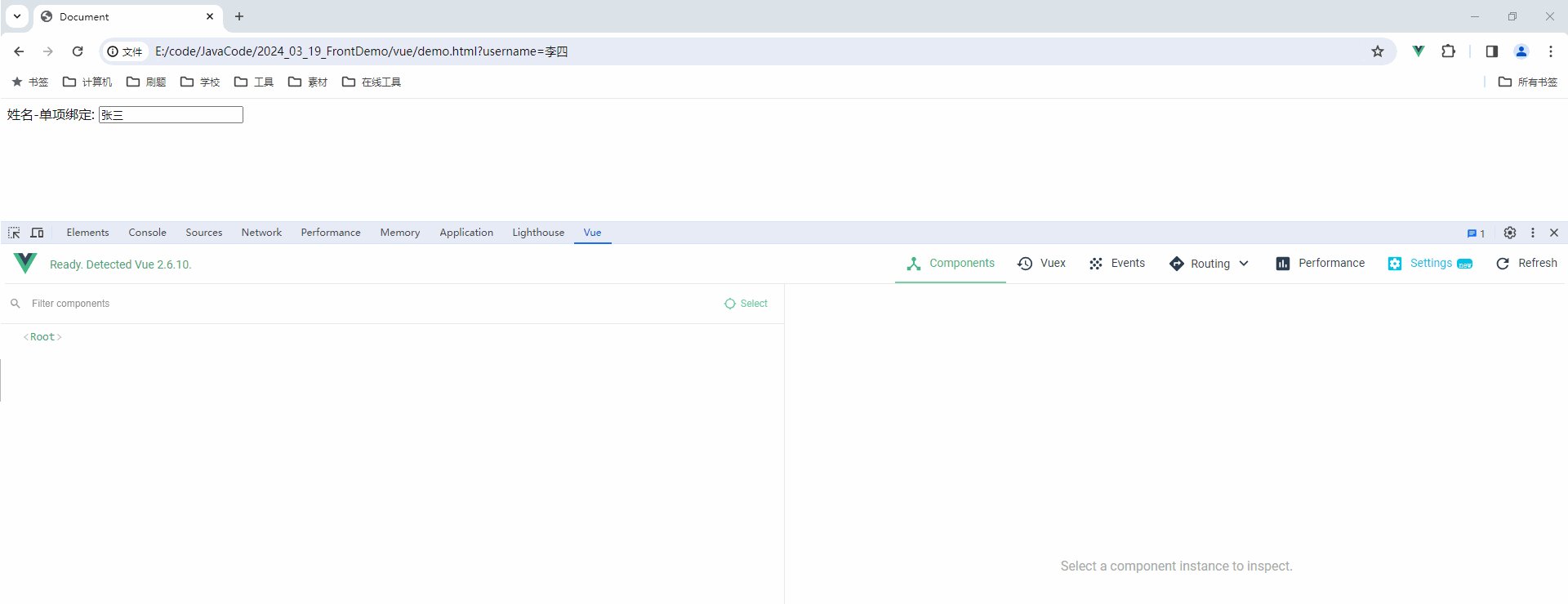
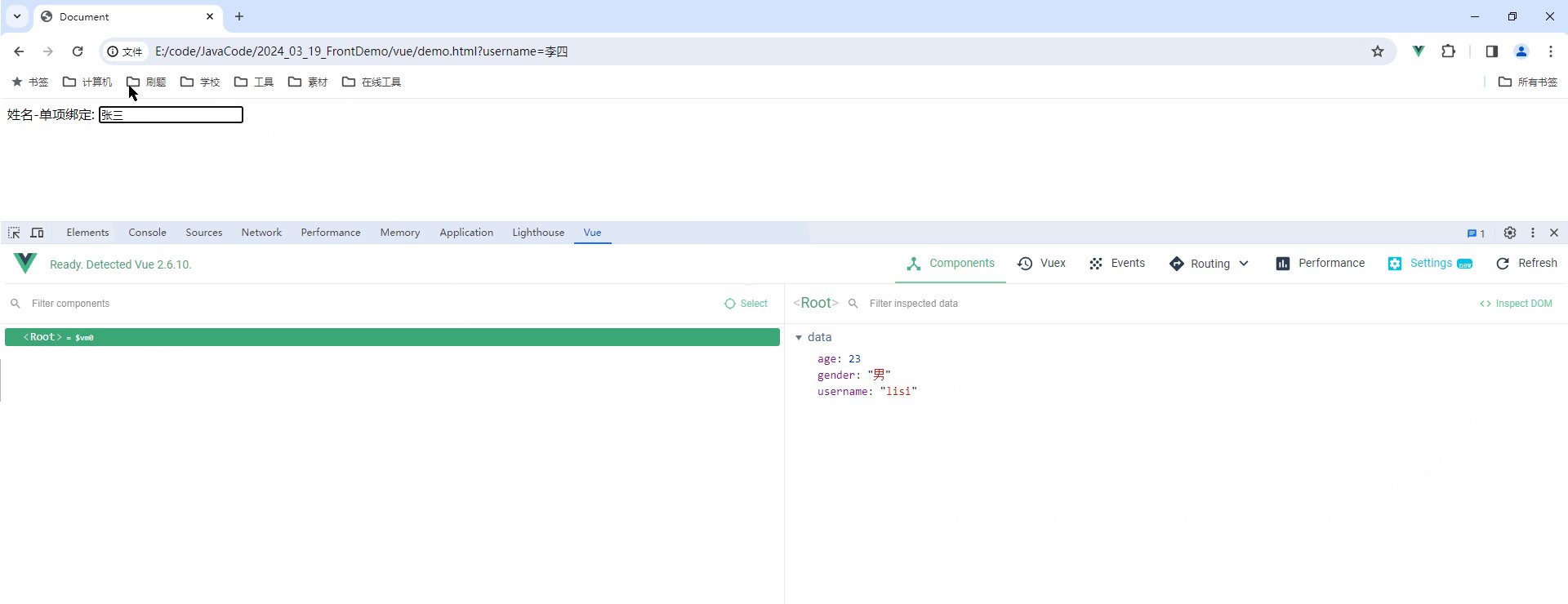
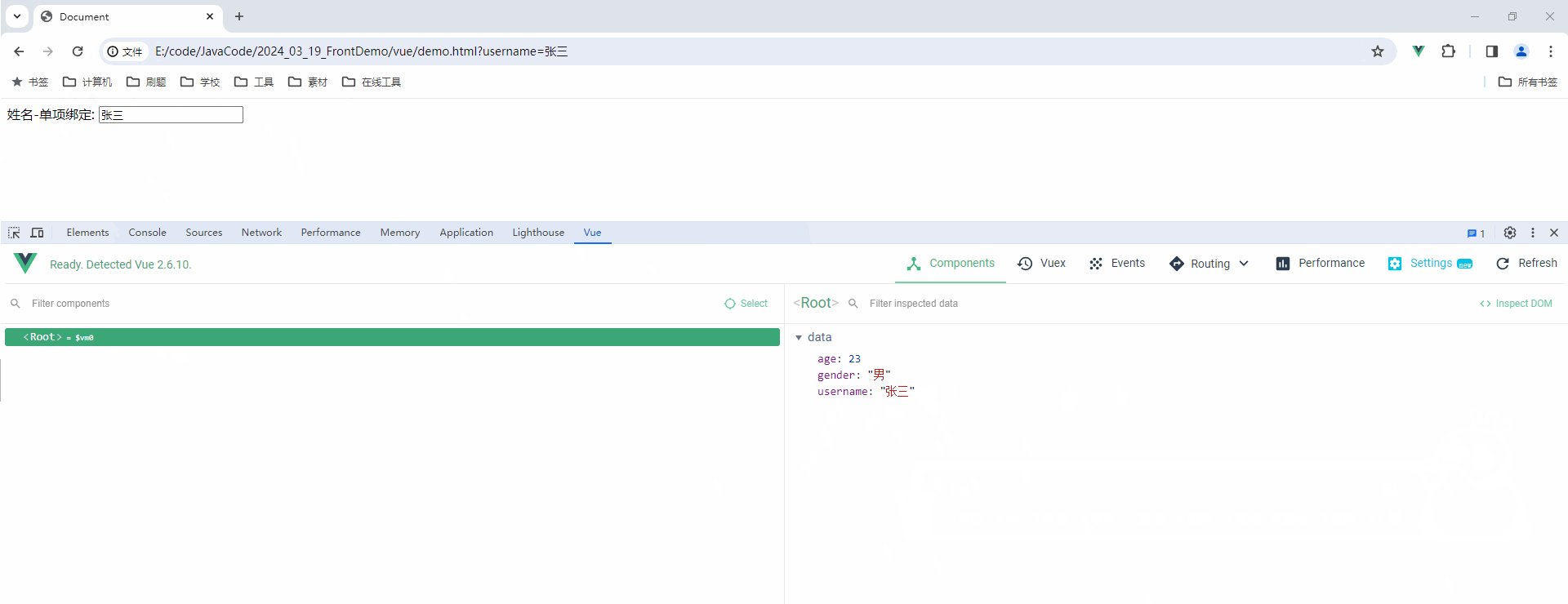
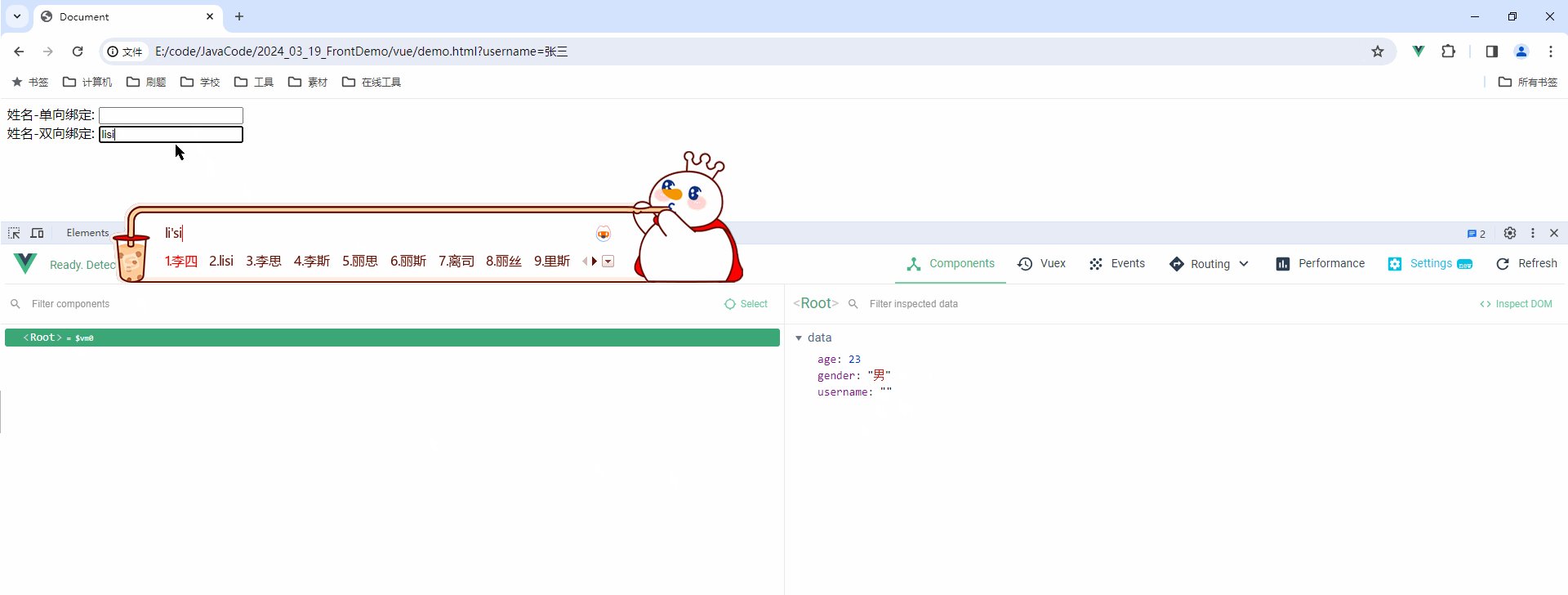
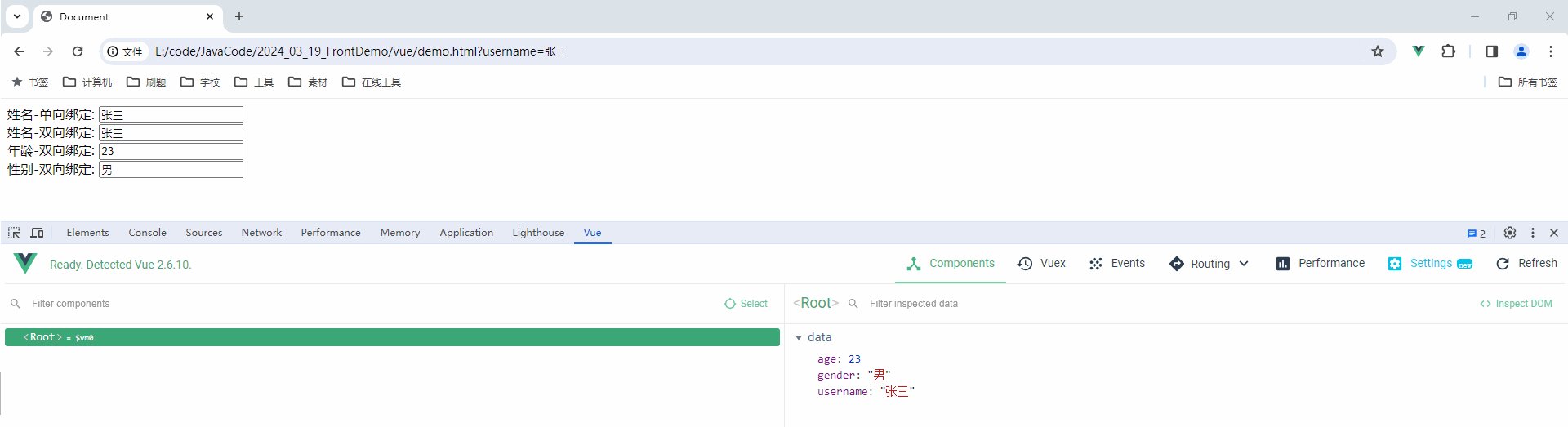
我们先来看一下单向绑定是什么意思 ?


插件的安装 : 见番外 1
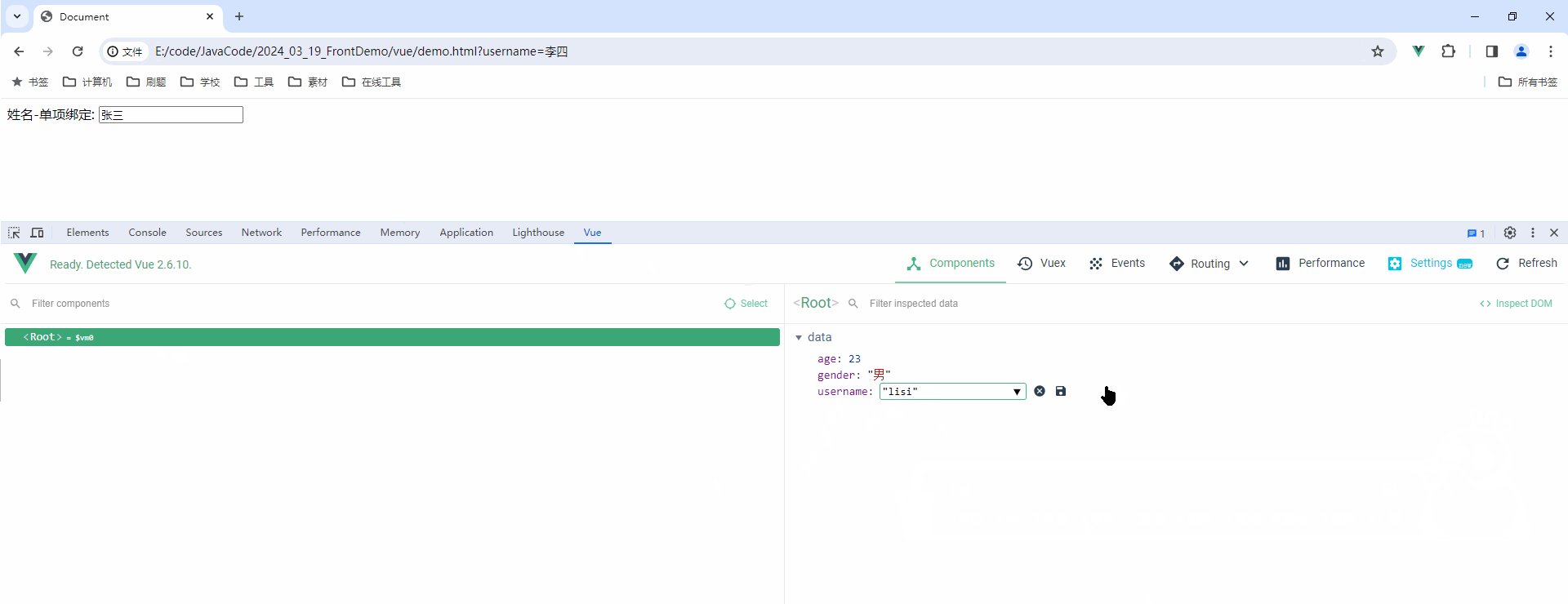
通过上面的操作 , 我们可以了解到单项绑定的特点
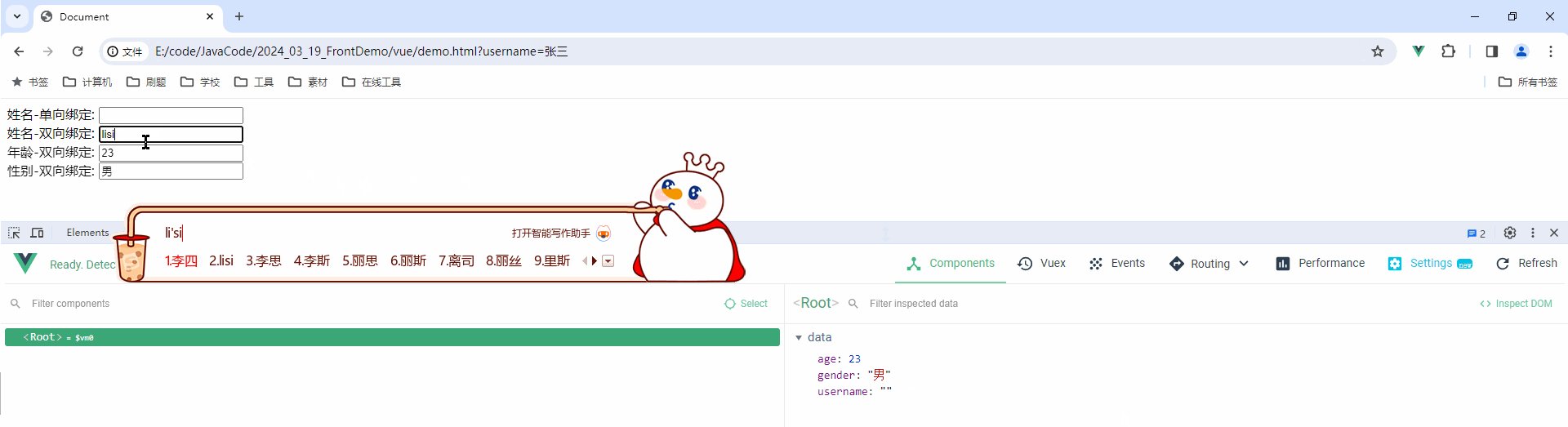
单向绑定 : Vue 中的 data 数据更改, 然后视图中的显示内容也随之改变 , 但是修改页面上的数据 , Vue 中的数据不会同步更改
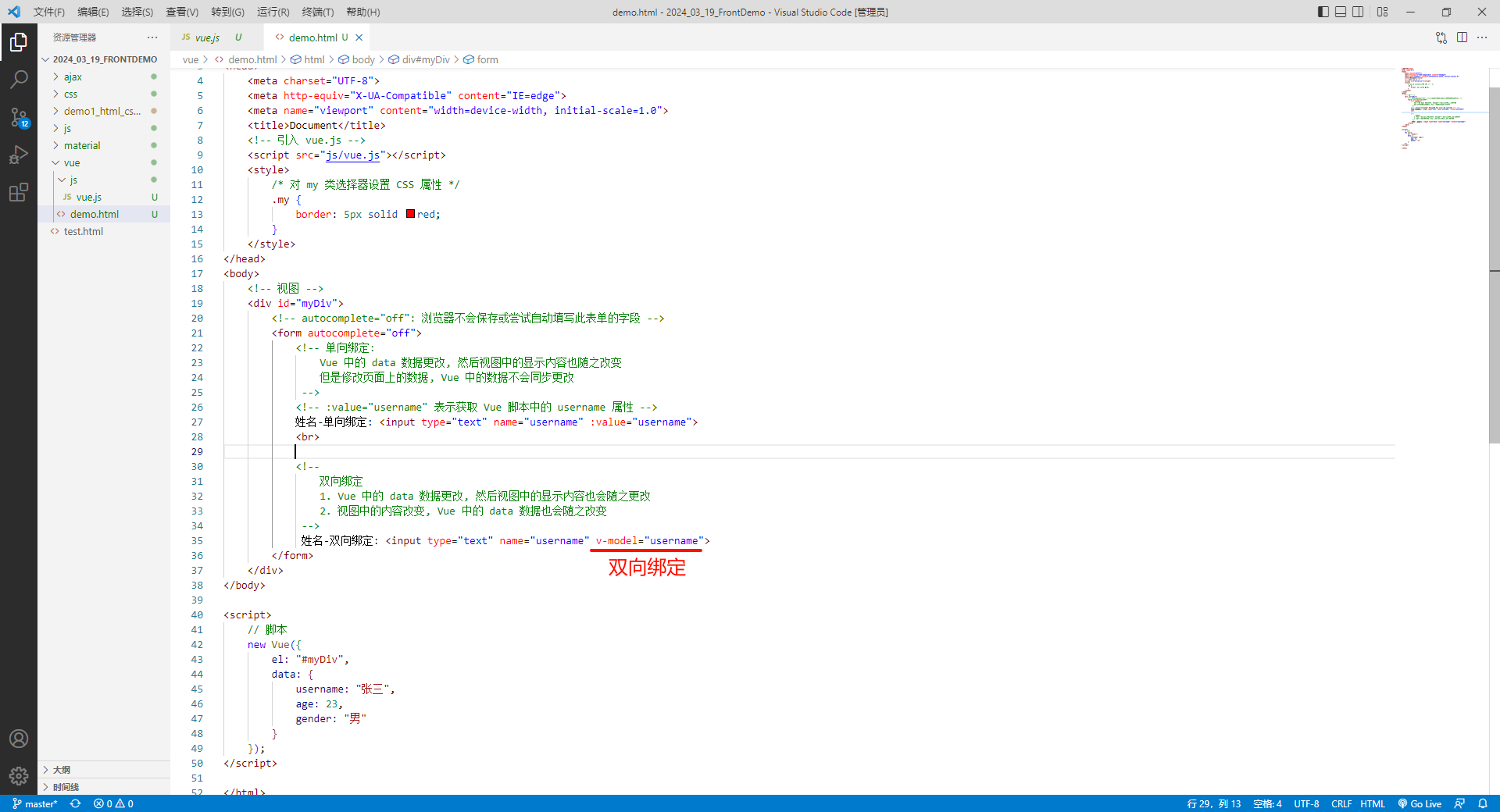
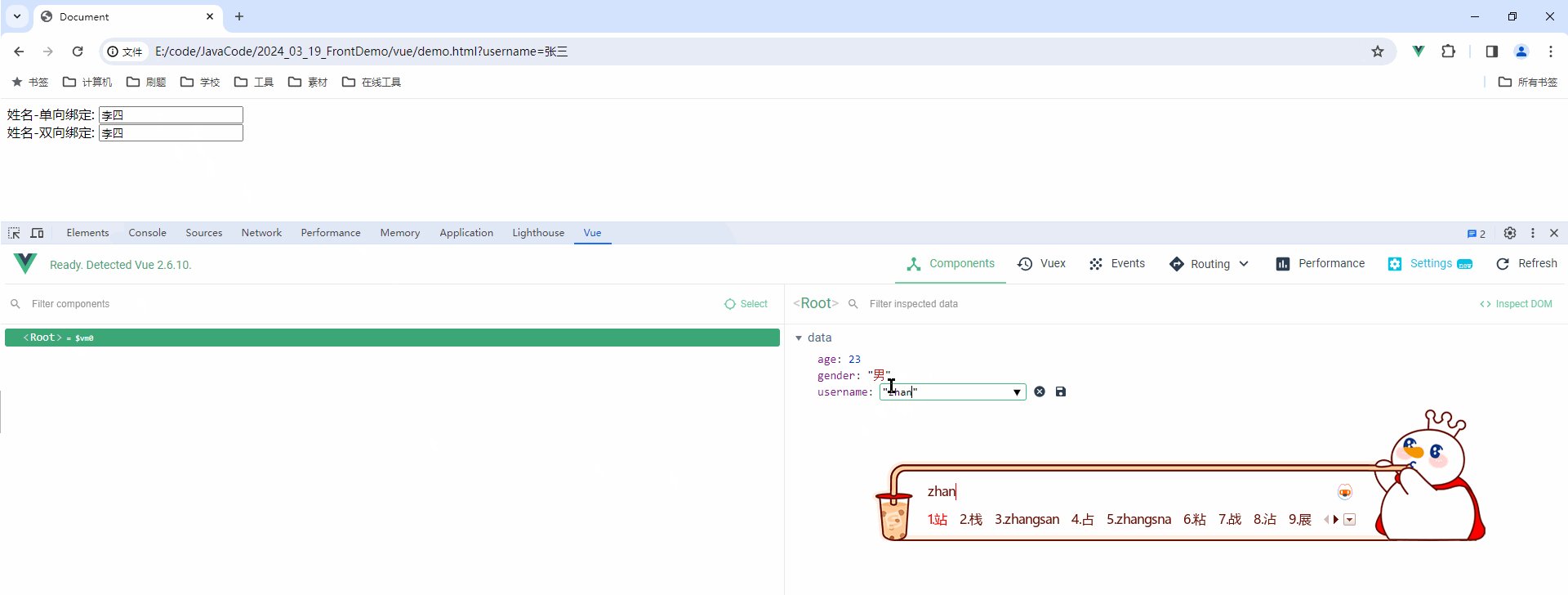
那我们再来看一下双向绑定 :
<input type="text" name="username" v-model="data 中的变量名">

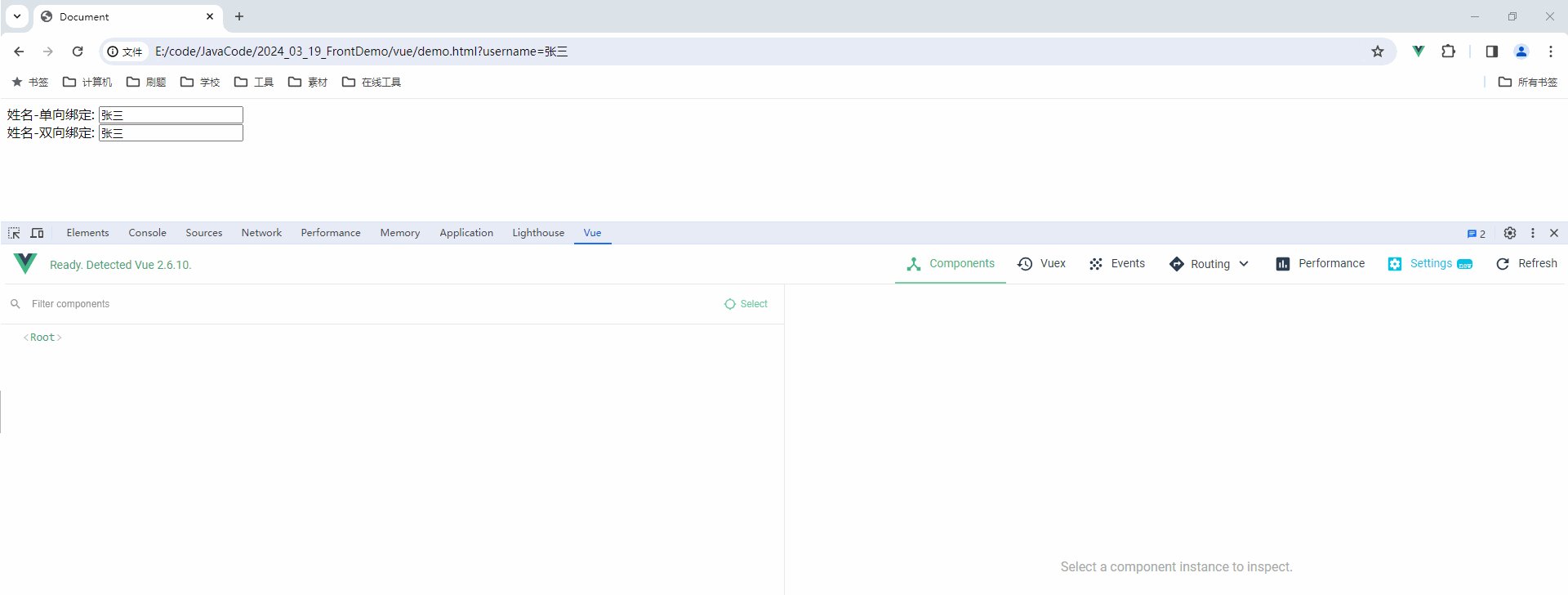
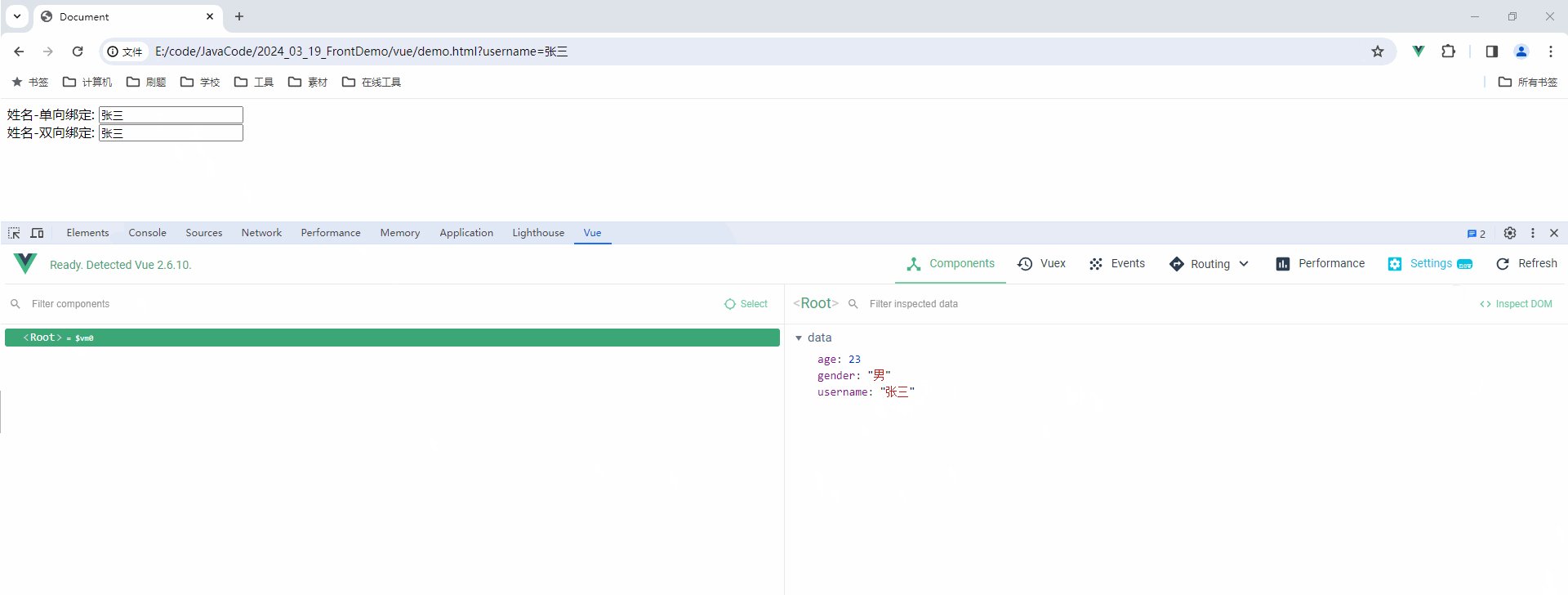
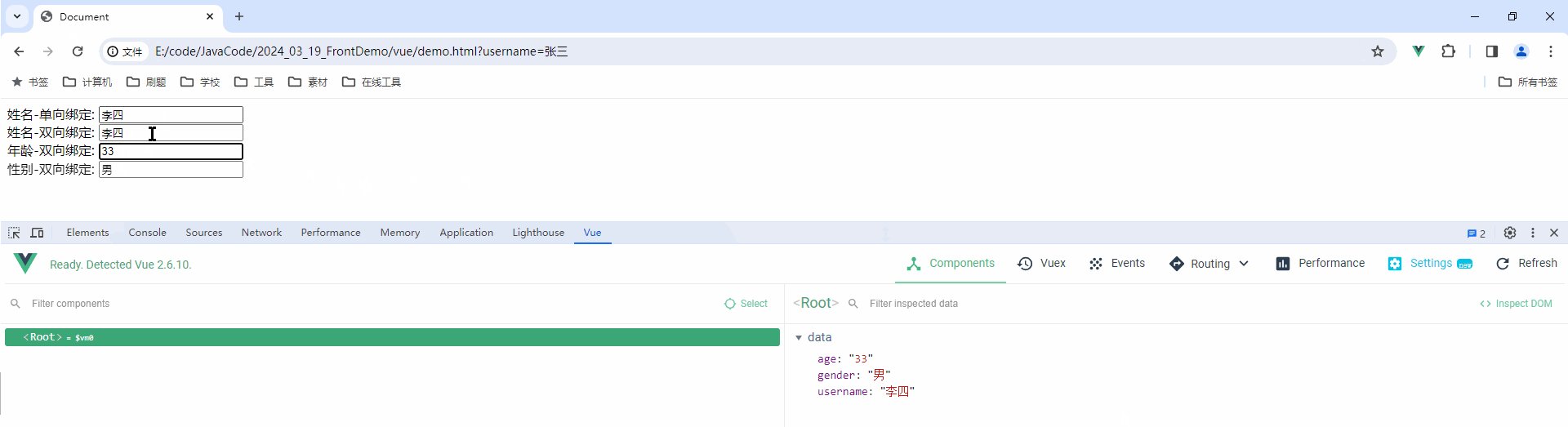
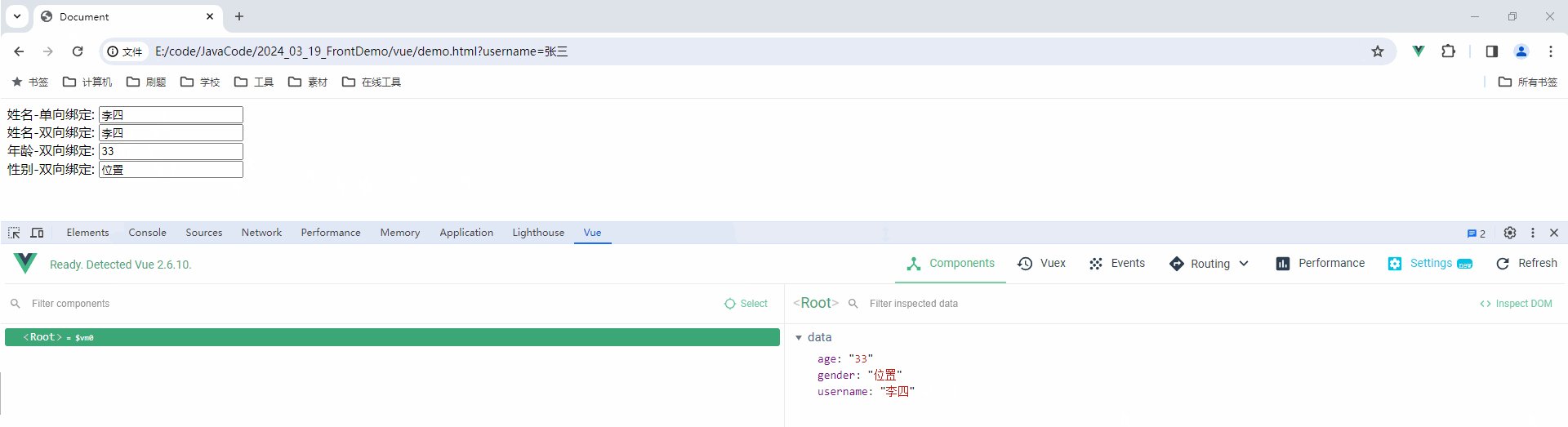
我们再来看一下效果 , 当我们修改页面上的数据的时候 , Vue 中存储的数据也随之改变 .

vue 中的 data 数据改变 , 视图也会随着改变 - 单向绑定
视图改变 , vue 中的 data 中的数据也会改变 - 双向绑定
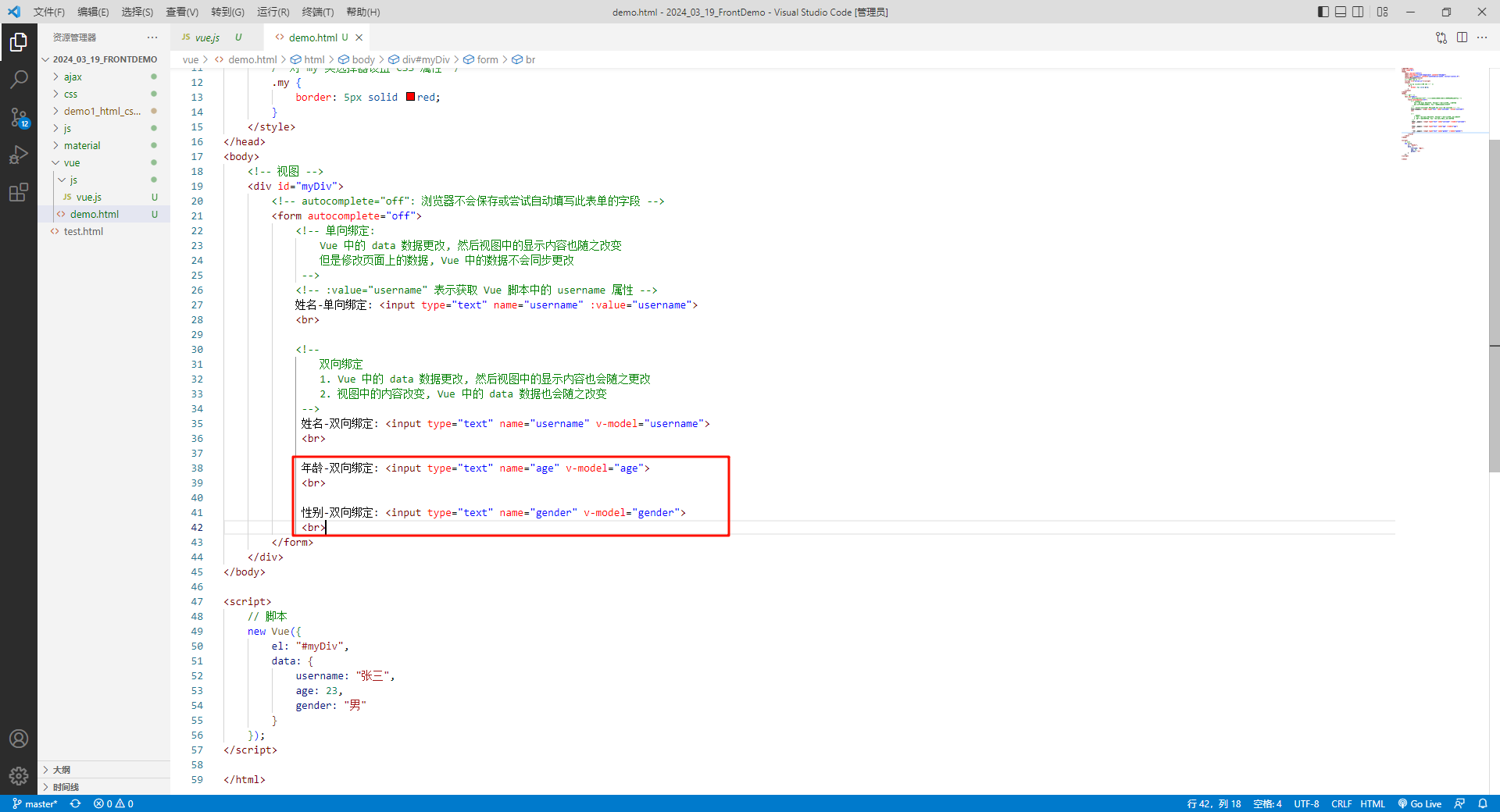
那我们也可以为 age 属性与 gender 属性进行双向绑定


整体代码如下 :
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!-- 引入 vue.js --><script src='./js/vue.js'></script>
</head>
<body>
<!-- 视图 -->
<div id='myDiv'><!-- autocapitalize='off': 浏览器不会保存或尝试自动填写此表单的字段 --><form autocapitalize='off'><!-- 单项绑定: Vue 中的 data 数据更改, 然后视图中的显示内容也随之更改 --><!-- :value='username' 表示绑定 Vue 脚本中的 username 属性 --><!-- input 标签的 value 属性就是输入框所输入的内容 -->姓名 - 单项绑定: <input type='text' name='username' :value='username'> <br><!-- 双向绑定 --><!-- 1. Vue 中的 data 数据更改, 然后视图中的显示内容也会随之更改 --><!-- 2. 视图中的内容改变, Vue 中的 data 数据也会随之改变 -->姓名 - 双向绑定: <input type='text' name='username' v-model='username'> <br>年龄 - 双向绑定: <input type='text' name='age' v-model='age'> <br>性别 - 双向绑定: <input type='text' name='gender' v-model='gender'> <br></form>
</div>
</body>
<script>// 脚本new Vue({el: '#myDiv',data: {username: '张三',age: 23,gender: '男'}});
</script>
</html>
四 . Vue 的生命周期
Vue 的生命周期是指 Vue 实例从创建到销毁的整个过程。在这个过程中,可以定义多个生命周期钩子(生命周期回调函数),在不同阶段执行相应的操作。以下是 Vue 生命周期的主要阶段及其对应的钩子函数:
创建阶段:
beforeCreate:在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调用。
created:在实例创建完成后被立即调用,此时,实例已完成数据观测、属性和方法的运算,$el 属性还未显示出来。
载入阶段:
beforeMount:在挂载开始之前被调用:相关的render函数首次被调用。
mounted:el 被新创建的vm.$el替换,并挂到实例上去之后调用该钩子。如果根实例挂载了一个文档内元素,当mounted被调用时vm.$el也在文档内。
更新阶段:
beforeUpdate:在数据变化之后,DOM被重新渲染之前调用,此时可以在这个钩子中进一步地更改状态。
updated:在由于数据更改导致的虚拟 DOM 重新渲染和打补丁后被调用。
渲染阶段:
beforeRender:在渲染之前被调用(2.5.0+ 新增)。
render:在渲染之前被调用,可以在这里写模板渲染逻辑(2.5.0+ 新增)。
afterRender:在渲染之后被调用(2.5.0+ 新增)。
销毁阶段:
beforeDestroy:在实例销毁之前调用。在这一步,实例仍然完全可用。
destroyed:在实例销毁之后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。
错误处理:
errorCaptured:当捕获一个来自子孙组件的错误时被调用。这类似于一个带有 try…catch 的错误处理程序。
对 Vue 的生命周期 , 我们不做过多介绍 , 用到的时候再分享给大家 .
五 . Vue 的异步操作
在 Vue 中 , 并没有独立的异步操作 , 使用的依然是我们之前学习过的 axios .
5.1 案例 1
前端部分
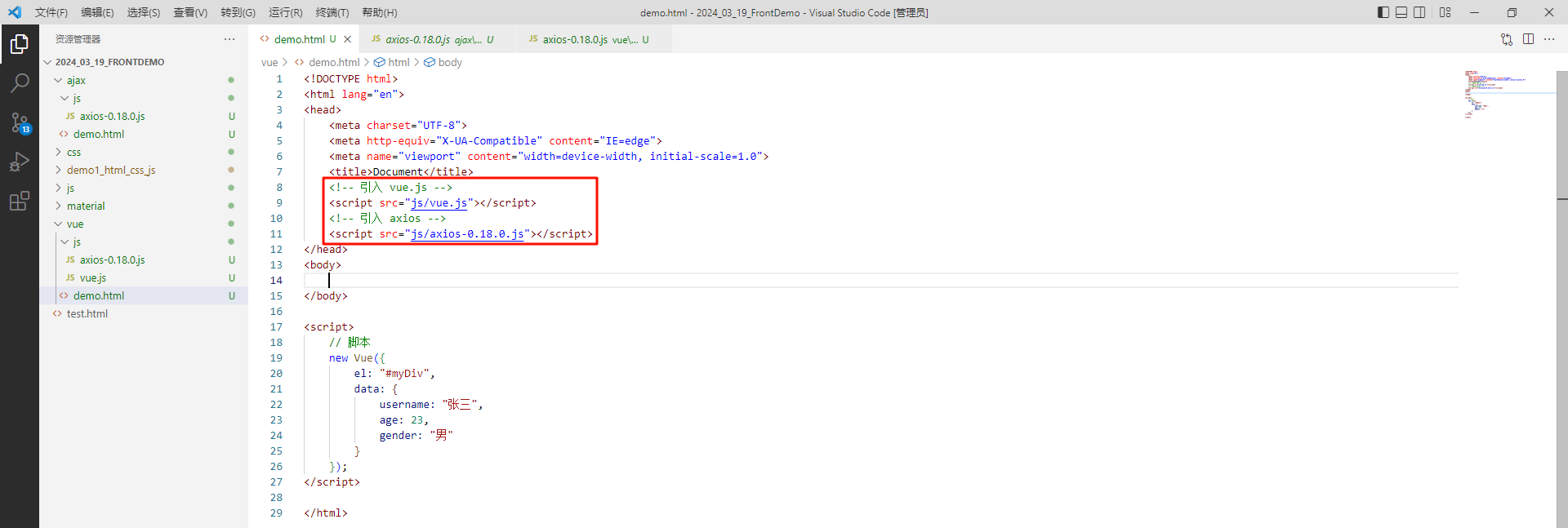
第一步 : 引入 Vue 和 axios

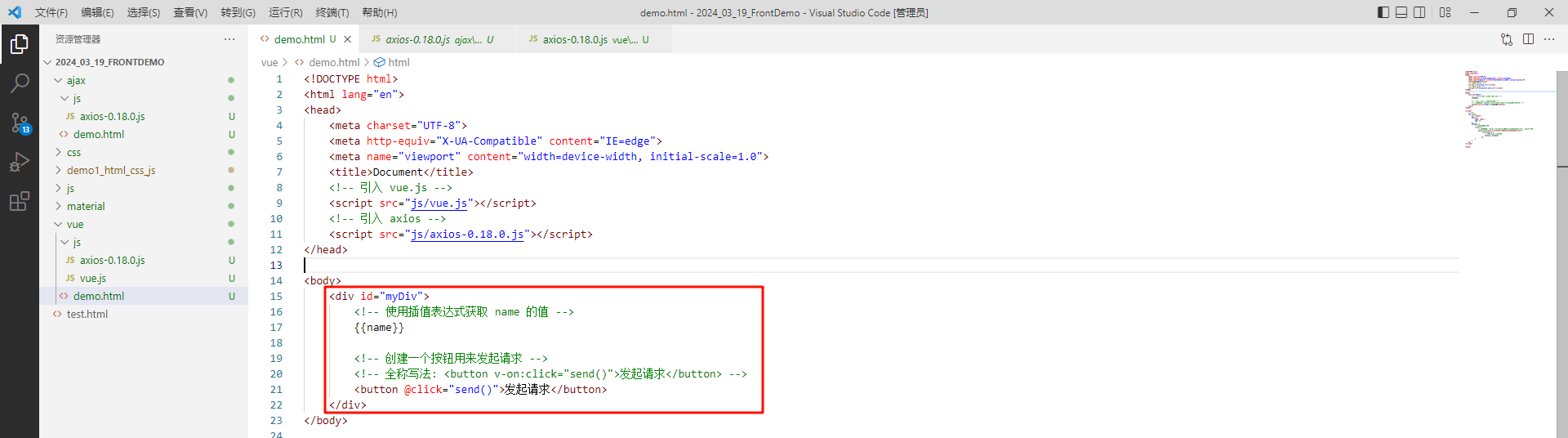
第二步 : 创建一个按钮 , 用来发起请求

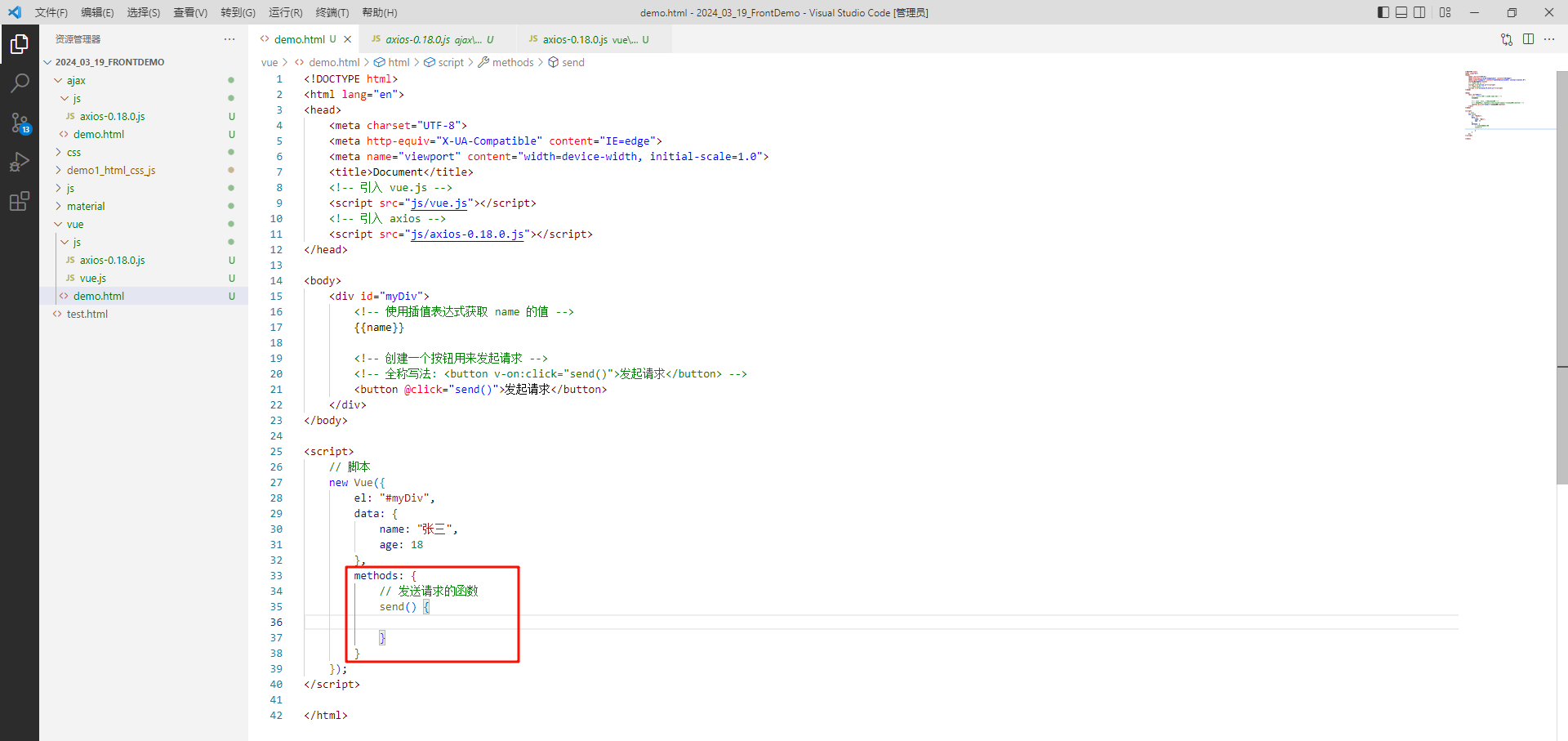
第三步 : 在 Vue 的脚本中创建对应的 send 函数

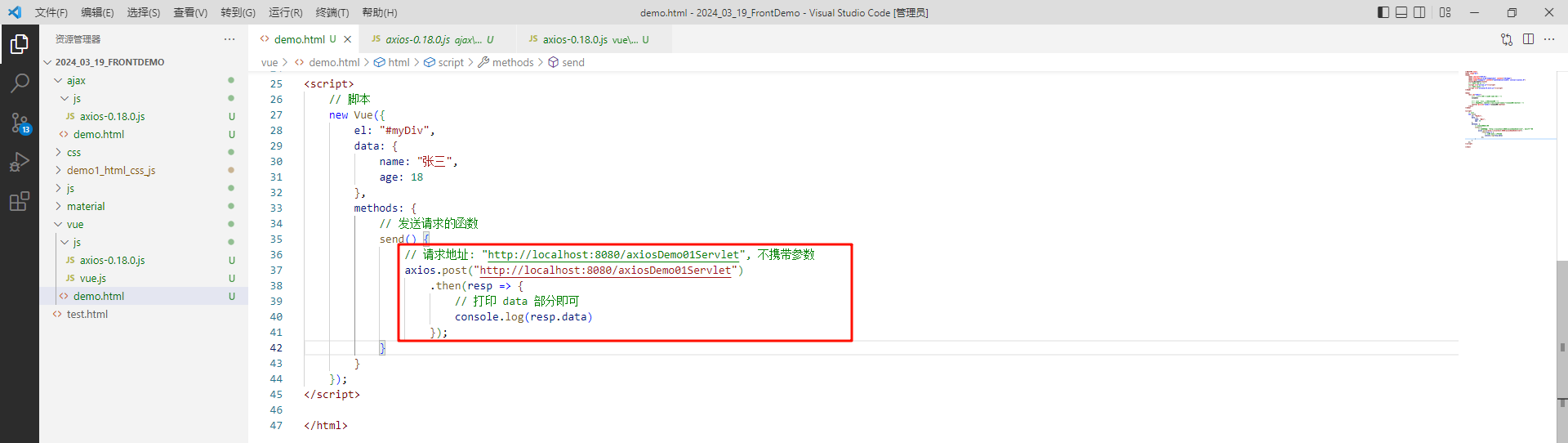
第四步 : 使用 axios 发送请求

整体代码 :
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- 引入 vue.js --><script src="js/vue.js"></script><!-- 引入 axios --><script src="js/axios-0.18.0.js"></script>
</head><body><div id="myDiv"><!-- 使用插值表达式获取 name 的值 -->{{name}}<!-- 创建一个按钮用来发起请求 --><!-- 全称写法: <button v-on:click="send()">发起请求</button> --><button @click="send()">发起请求</button></div>
</body><script>// 脚本new Vue({el: "#myDiv",data: {name: "张三",age: 18},methods: {// 发送请求的函数send() {// 请求地址: "http://localhost:8080/axiosDemo01Servlet", 不携带参数axios.post("http://localhost:8080/axiosDemo01Servlet").then(resp => {// 打印 data 部分即可console.log(resp.data)});}}});
</script></html>
后端部分
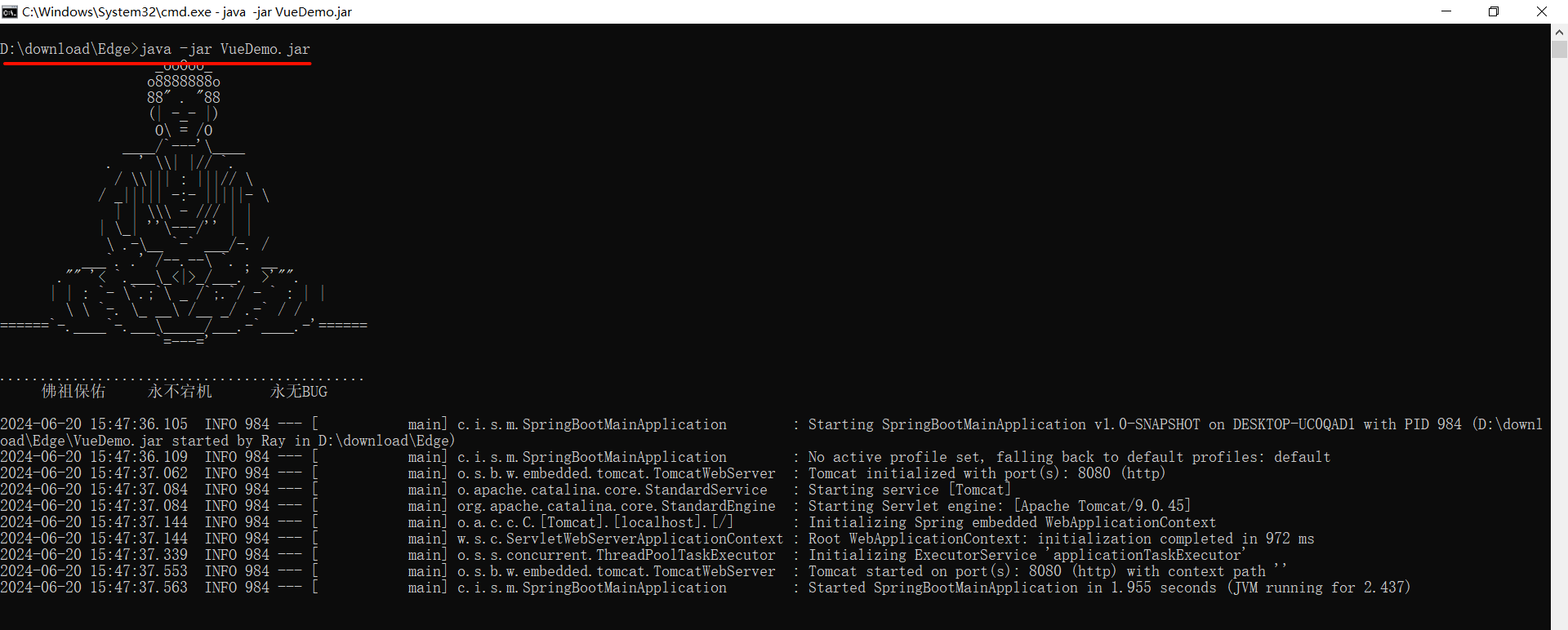
VueDemo.jar
我们将这个 jar 包保存到本地 , 然后通过 cmd 打开当前目录
运行这个命令 : java -jar VueDemo.jar

此时 , 我们就可以测试一下我们的页面效果了

5.2 案例 2
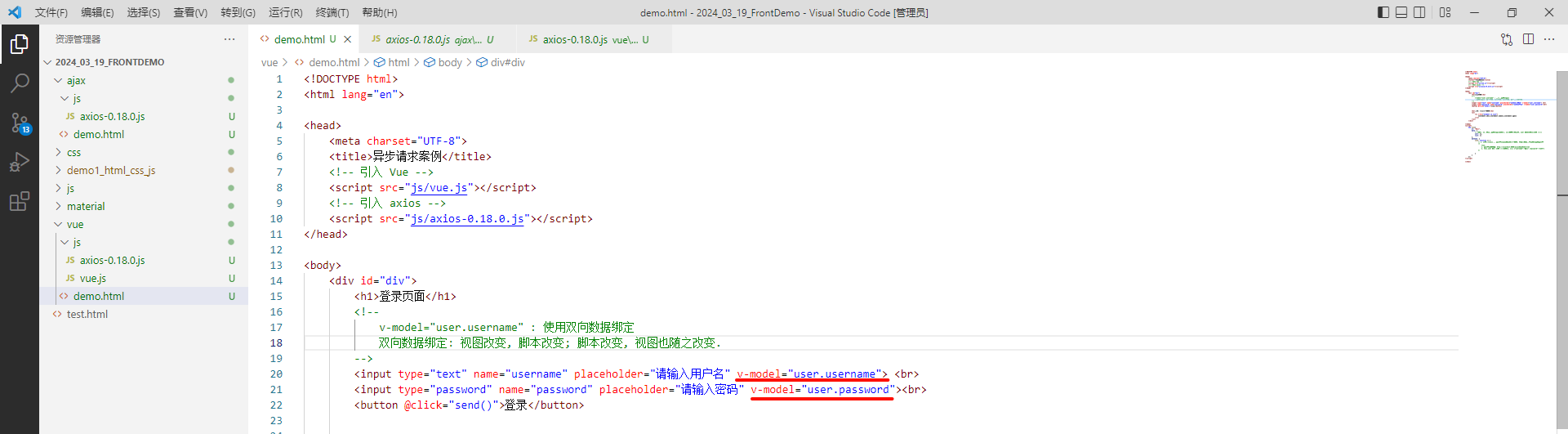
我们先将基础代码提供给大家
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>异步请求案例</title><!-- 引入 Vue --><script src="js/vue.js"></script><!-- 引入 axios --><script src="js/axios-0.18.0.js"></script>
</head><body>
<!-- 视图 -->
<div id="myDiv"><h1>登录页面</h1><!--v-model="user.username": 使用双向数据绑定--><input type="text" name="username" placeholder="请输入用户名" v-model="user.username"> <br><input type="password" name="password" placeholder="请输入密码" v-model="user.password"> <br><!-- 事件绑定全称: <button v-on:click="send()">登录</button> --><button @click="send()">登录</button><h1>主页: 显示好友列表</h1><ul><li v-for="element in list"><!-- 插值表达式 -->{{element.id}},{{element.name}},{{element.age}}</li></ul>
</div></body>
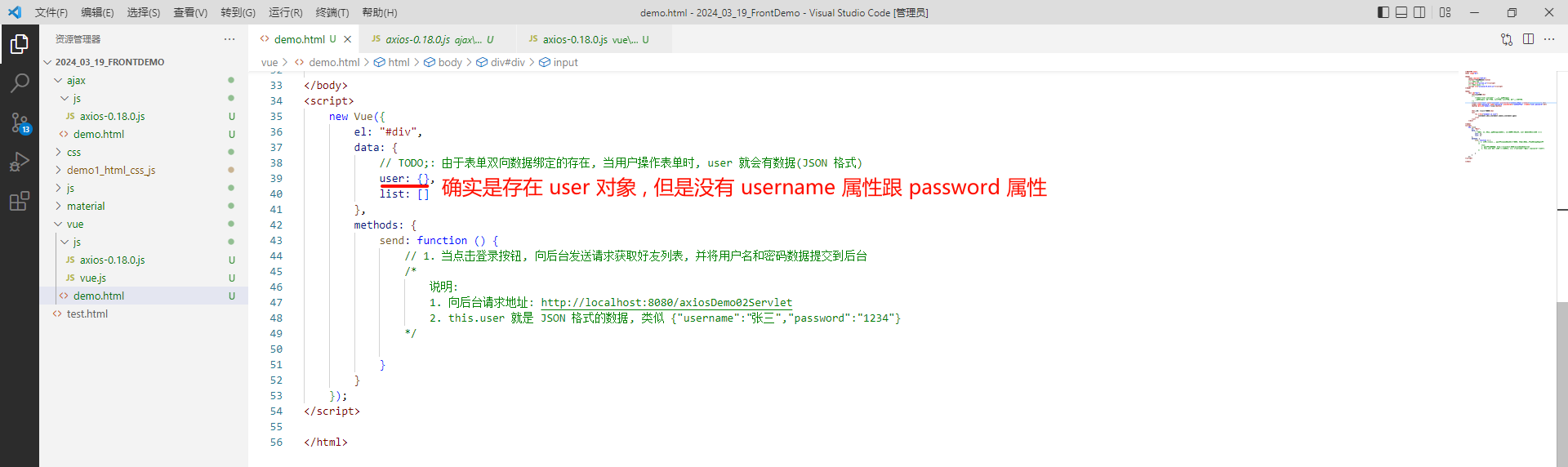
<script>// 脚本new Vue({el: "#myDiv",data: {// TODO: 由于表单双向数据绑定的存在, 当用户操作表单时, user 就会有数据 (JSON 格式)user: {},list: []},methods: {send: function () {// 1. 当点击登录按钮, 向后台发送请求获取好友列表, 并将用户名和密码数据提交到后台/*说明:1. 向后台请求地址: http://localhost:8080/axiosDemo02Servlet2. this.user 就是 JSON 格式的数据, 类似 {"username":"张三","password":"1234"}*/}}});
</script></html>
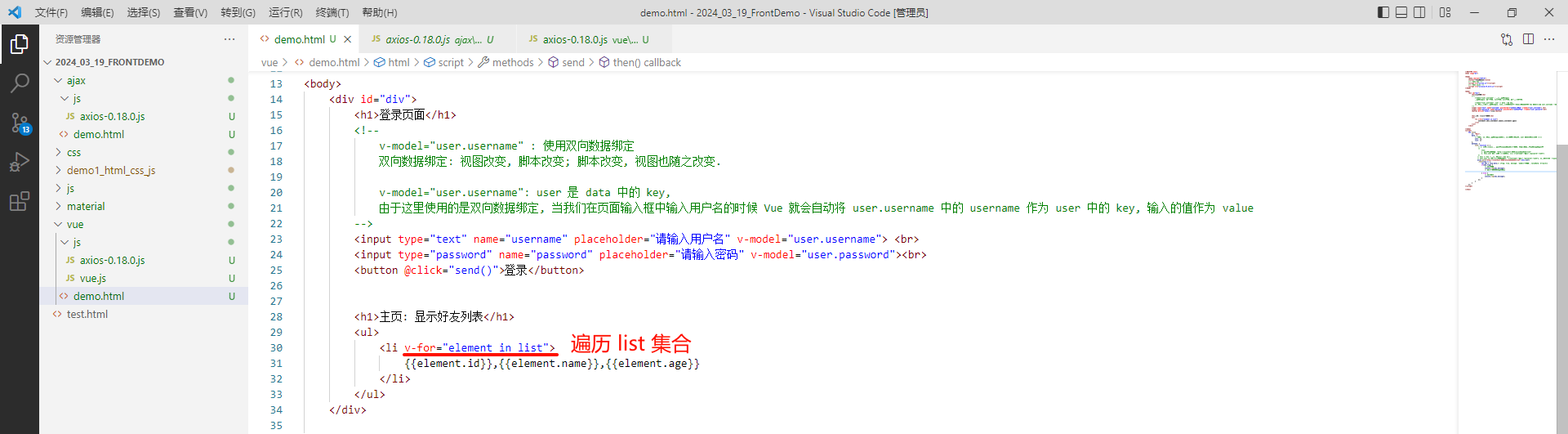
我们先来看一下这段代码做了什么
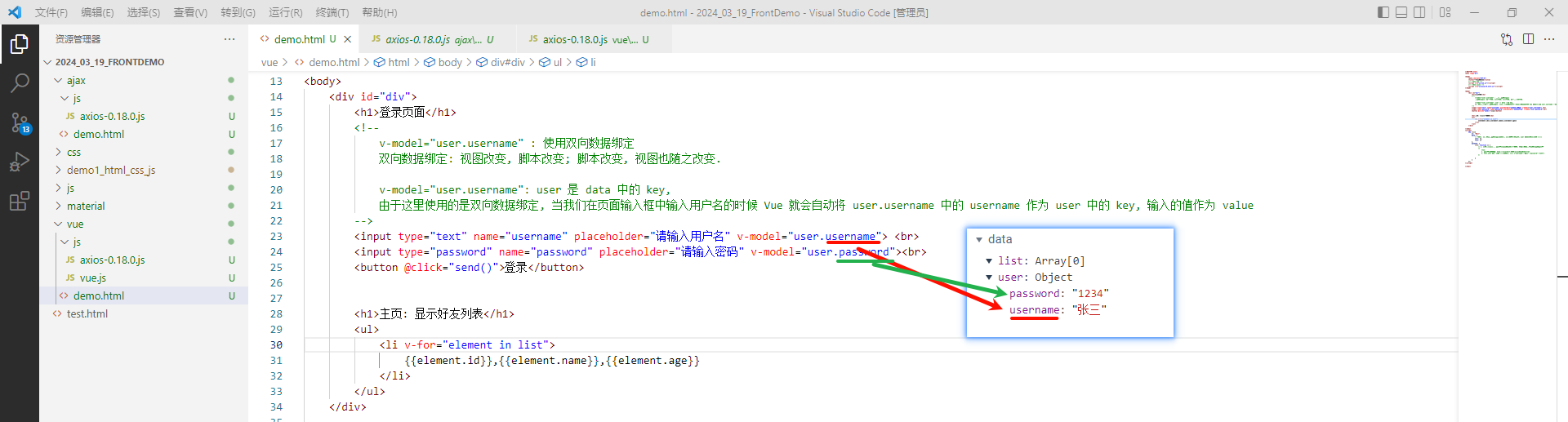
首先 , 页面上有两个输入框 , 他们使用了双向数据绑定的形式

那通过这个 user.username 或者 user.password 我们能够猜到 , 下面的脚本中肯定有一个 user 对象

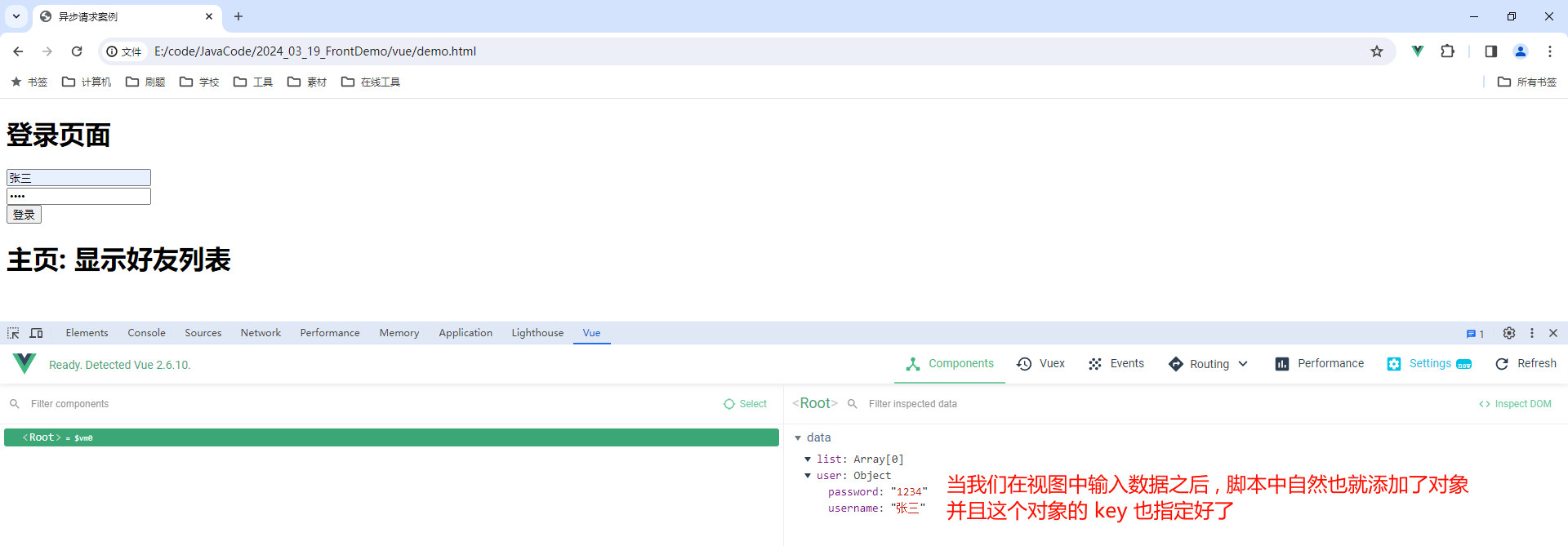
那我们可以先来看一下这两个输入框所实现的效果

由于这里使用的是双向数据绑定 , 当我们在页面输入框中输入用户名的时候 Vue 就会自动将 user.username 中的 username 作为 user 中的 key , 输入的值作为 value

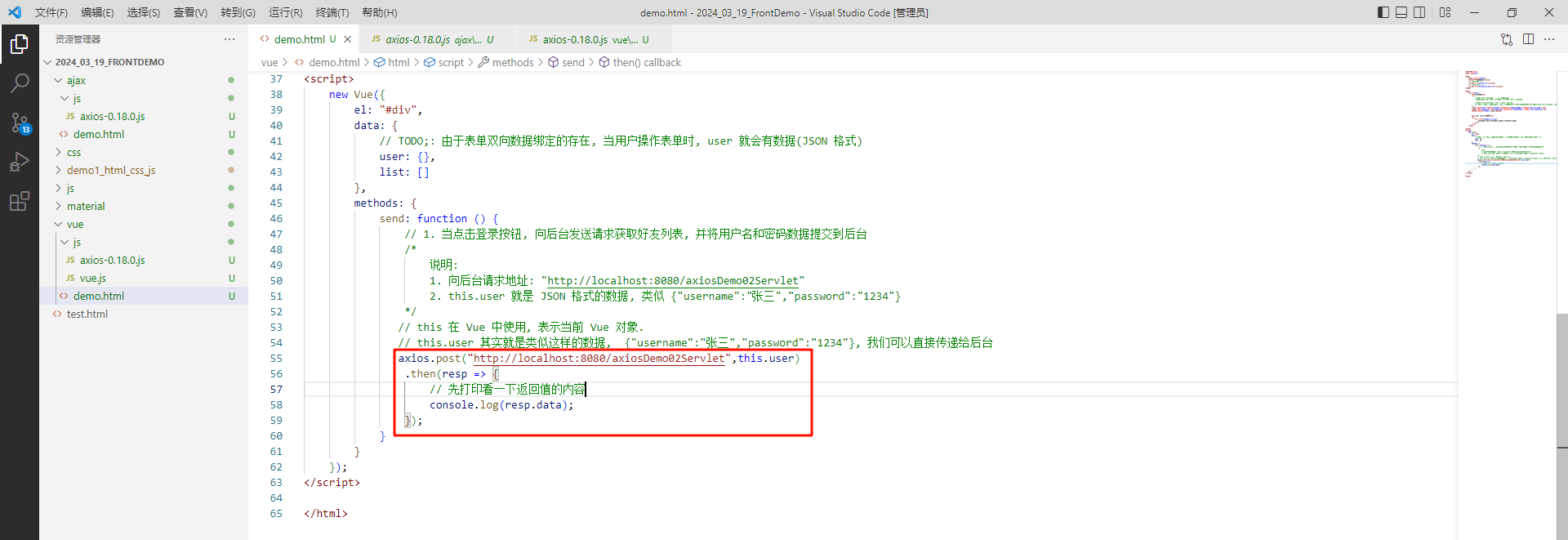
然后接下来 , 我们就可以向后台发送请求 , 来去获取好友列表了


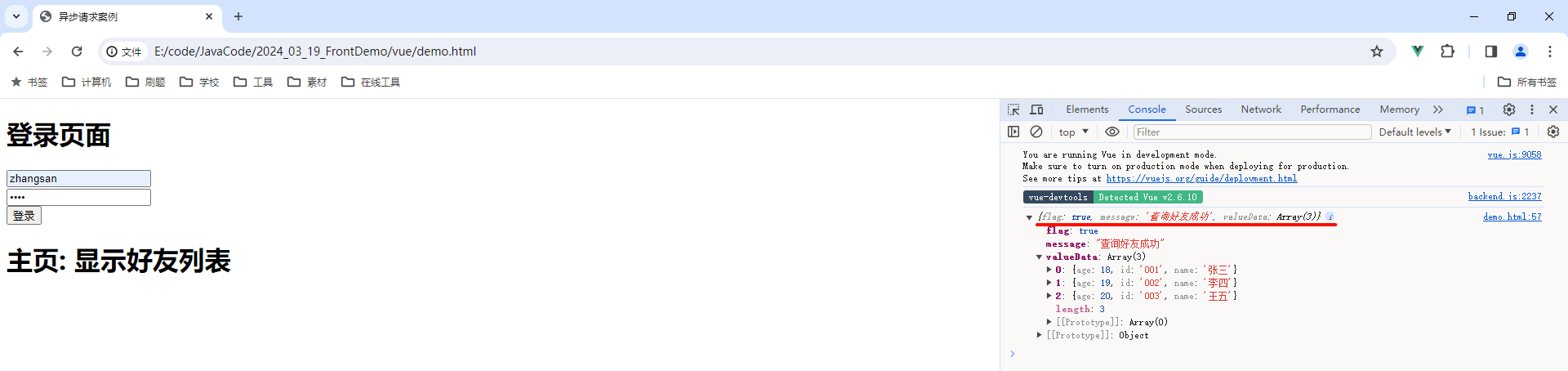
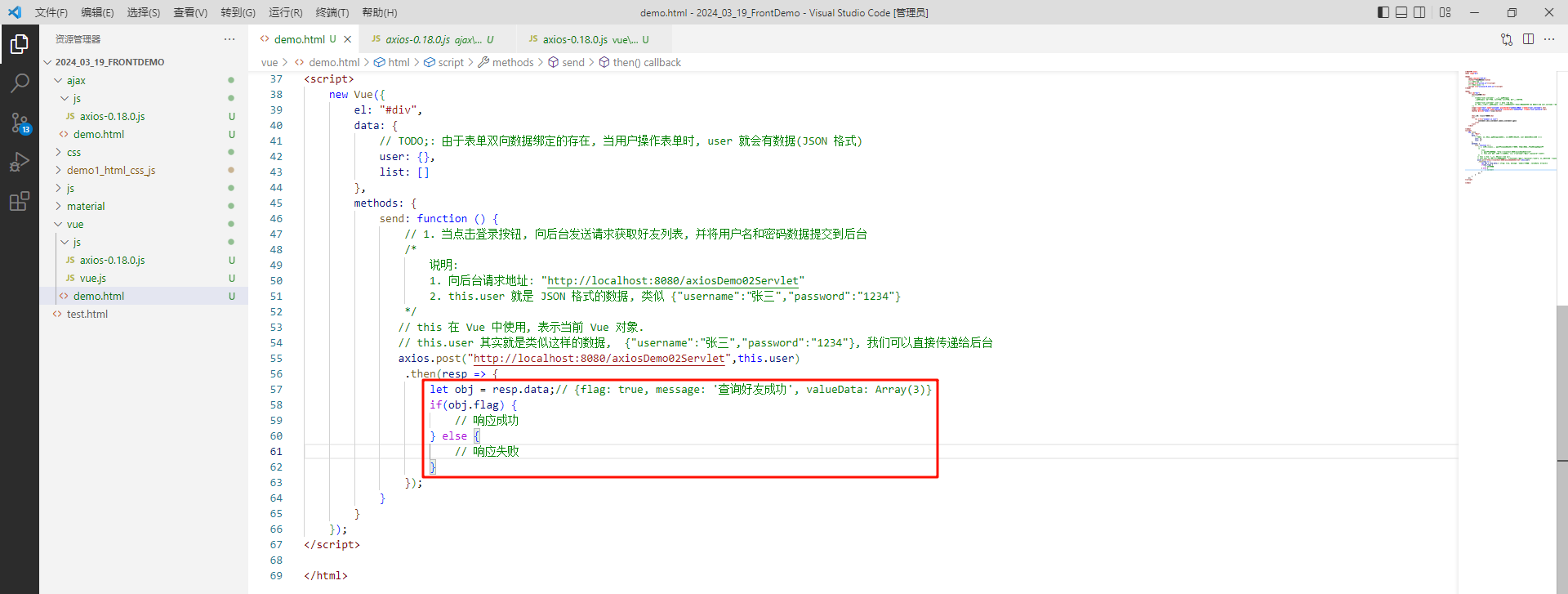
那我们根据返回值 , 就可以进行一些判断了
通过返回值里面的 flag 来判断查询是否成功

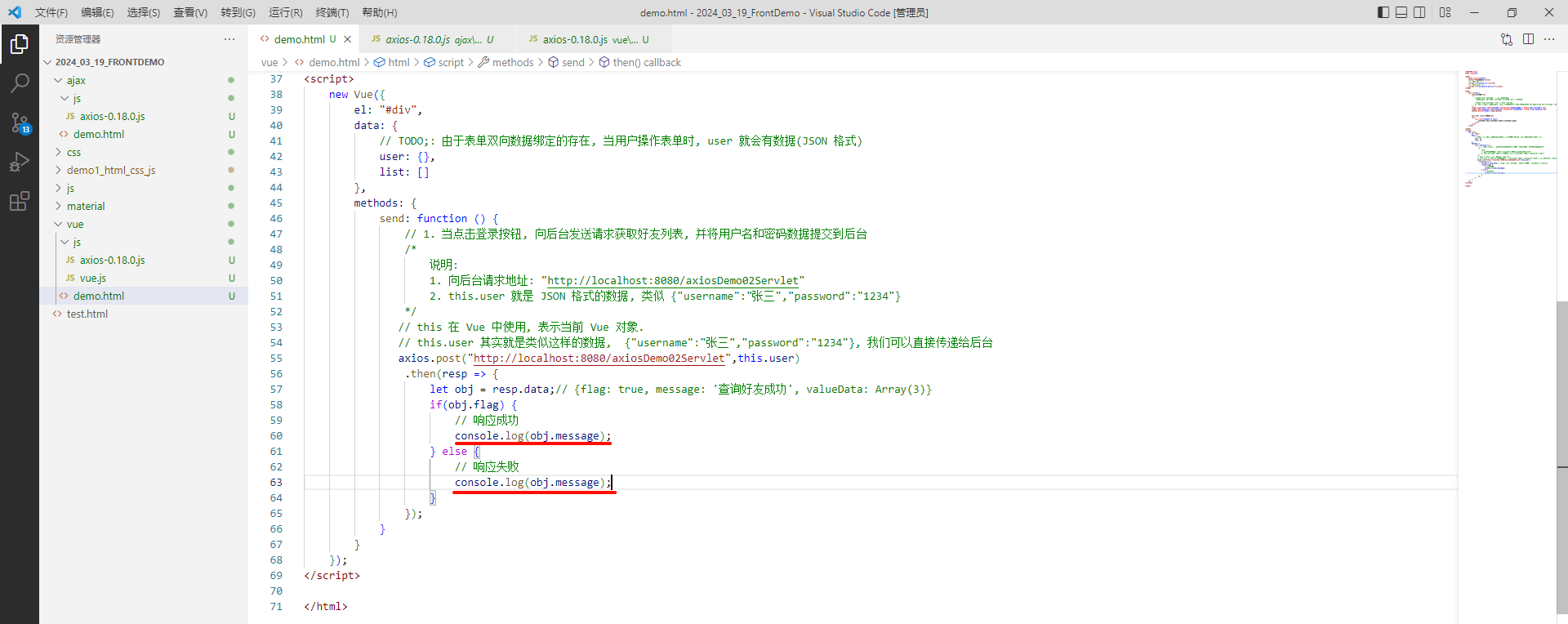
无论成功与否 , 我们都先就将返回的日志打印出来

然后我们处理一下将好友列表渲染到页面上的操作
我们先看一下上面视图部分 , 是怎样渲染数据的

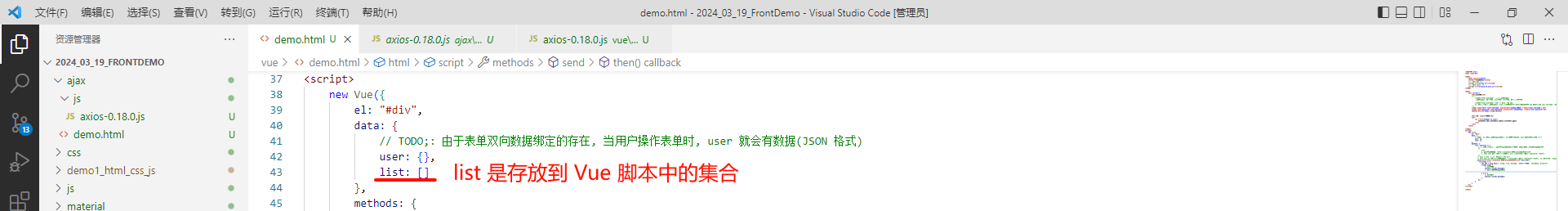
视图部分是通过遍历 list 集合 , 然后通过插值表达式渲染数据的 . 那这个 list 集合又是什么呢 ?

那我们就可以在脚本中向 list 数组中填充值 , 然后视图部分再从 list 数组中获取值即可

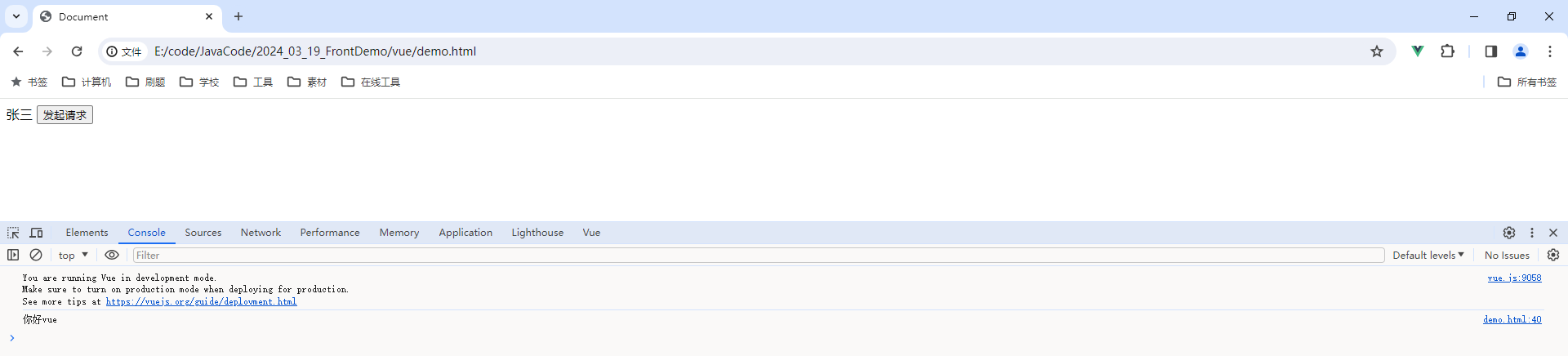
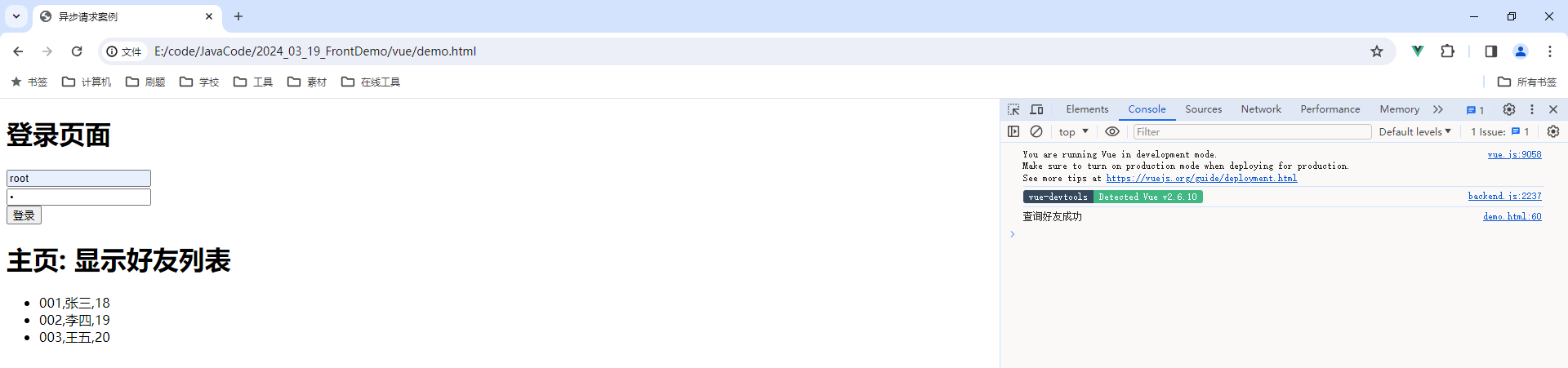
此时我们可以查看一下效果 , 成功将好友列表显示到页面上了

账号 密码随便输入 , 后台并没有对账号密码进行校验
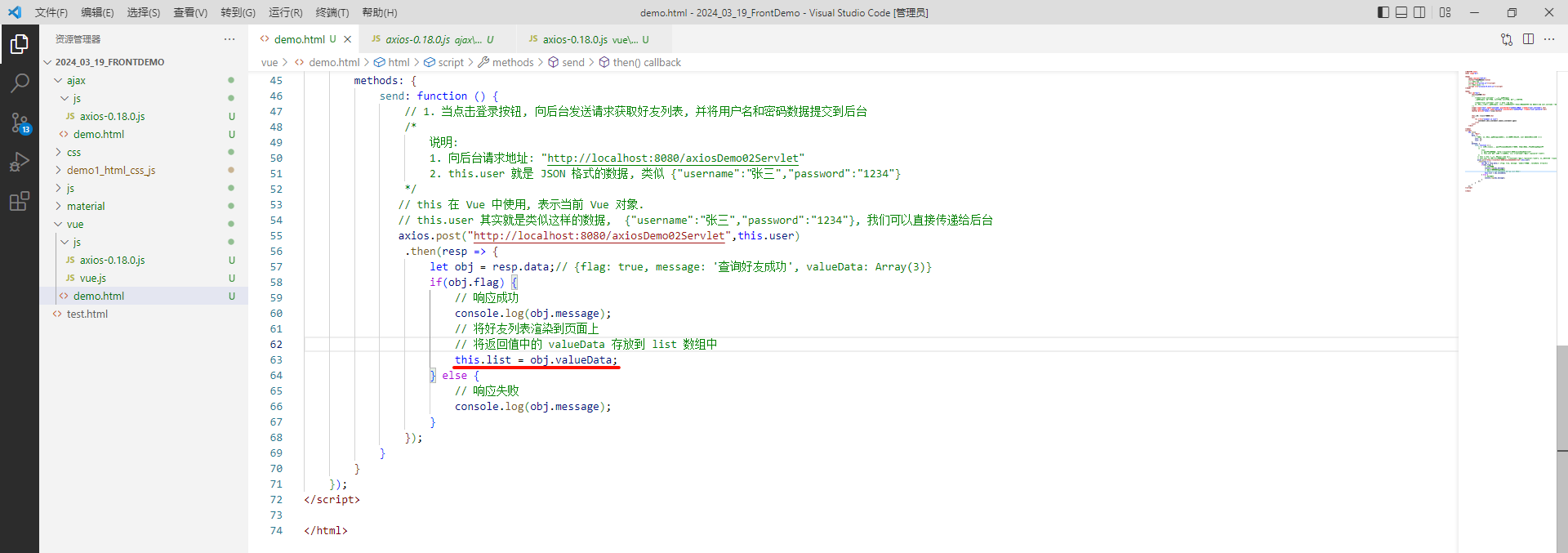
整体代码 :
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>异步请求案例</title><!-- 引入 Vue --><script src="js/vue.js"></script><!-- 引入 axios --><script src="js/axios-0.18.0.js"></script>
</head><body>
<!-- 视图 -->
<div id="myDiv"><h1>登录页面</h1><!--v-model="user.username": 使用双向数据绑定--><input type="text" name="username" placeholder="请输入用户名" v-model="user.username"> <br><input type="password" name="password" placeholder="请输入密码" v-model="user.password"> <br><!-- 事件绑定全称: <button v-on:click="send()">登录</button> --><button @click="send()">登录</button><h1>主页: 显示好友列表</h1><ul><li v-for="element in list"><!-- 插值表达式 -->{{element.id}},{{element.name}},{{element.age}}</li></ul>
</div></body>
<script>// 脚本new Vue({el: "#myDiv",data: {// TODO: 由于表单双向数据绑定的存在, 当用户操作表单时, user 就会有数据 (JSON 格式)user: {},list: []},methods: {send: function () {// 1. 当点击登录按钮, 向后台发送请求获取好友列表, 并将用户名和密码数据提交到后台/*说明:1. 向后台请求地址: http://localhost:8080/axiosDemo02Servlet2. this.user 就是 JSON 格式的数据, 类似 {"username":"张三","password":"1234"}*/// this 在 Vue 中使用, 表示当前 Vue 对象// this.user 就类似于这样的数据 {"username":"张三","password":"1234"}, 我们可以直接传递给后台axios.post('http://localhost:8080/axiosDemo02Servlet',this.user).then(resp => {// resp.data 是这样的数据 {flag: true, message: '查询好友成功', valueData: Array(3)}let obj = resp.data;if(obj) {// 响应成功console.log(obj.message);// 将好友列表渲染到页面上// 将返回值中的 valueData 存放到 list 数组中this.list = obj.valueData;} else {// 响应失败console.log(obj.message);}})}}});
</script></html>
到这里 , 不知道你对 Vue 有了多少了解 . 如果对你有帮助的话 , 还请一键三连支持一下~

相关文章:

构建响应式 Web 应用:Vue.js 基础指南
构建响应式 Web 应用:Vue.js 基础指南 一 . Vue 的介绍1.1 介绍1.2 好处1.3 特点 二 . Vue 的快速入门2.1 案例 1 : 快速搭建 Vue 的运行环境 , 在 div 视图中获取 Vue 中的数据2.2 案例 2 : 点击按钮执行 vue 中的函数输出 vue 中 data 的数据2.3 小结 三 . Vue 常…...

计算机毕业设计选题推荐-在线投票系统-Java/Python项目实战
✨作者主页:IT研究室✨ 个人简介:曾从事计算机专业培训教学,擅长Java、Python、微信小程序、Golang、安卓Android等项目实战。接项目定制开发、代码讲解、答辩教学、文档编写、降重等。 ☑文末获取源码☑ 精彩专栏推荐⬇⬇⬇ Java项目 Python…...

【C/C++】程序的构建(编译)过程概述
🦄个人主页:小米里的大麦-CSDN博客 🎏所属专栏:C_小米里的大麦的博客-CSDN博客 🎁代码托管:C: 探索C编程精髓,打造高效代码仓库 (gitee.com) ⚙️操作环境:Visual Studio 2022 目录 一、前言 二、预处理(Preprocessi…...

ElasticSearch-2-核心语法集群高可用实战-Week2
ES批量操作 1.批量获取文档数据 这里多个文档是指,批量操作多个文档,搜索查询文档将在之后的章节讲解 批量获取文档数据是通过_mget的API来实现的 (1)在URL中不指定index和type 请求方式:GET 请求地址:_mget 功能说明 &#…...

STM的CAN通信学习
显性电平:0 隐性电平:1 一、帧结构 1.帧类型 1)数据帧:发送设备主动发送数据(广播式) 2)请求帧:接收设备主动请求数据(请求式) 2.帧结构 1ÿ…...

【高等数学学习记录】函数
【高等数学&学习记录】函数 从事测绘工作多年,深刻感受到基础知识的重要及自身在这方面的短板。 为此,打算重温测绘工作所需基础知识。练好基本功,为测绘工作赋能。 1 知识点 1.1 函数 设数集 D ⊂ R D\subset R D⊂R,称映射…...

【springboot过ingress后无法获取X-Forwarded-For头信息】
springboot过ingress后无法获取X-Forwarded-For头信息 一、现象结论修改步骤ingressspringboot 排查流程本文参考 一、现象 项目使用spring boot 2.7.18,有个新需求是校验X-Forwarded-For头的所有来源ip合法性,线上环境出现取不到X-Forwarded-For头的问…...

表格标记<table>
一.表格标记、 1table:表格标记 2.caption:表单标题标记 3.tr:表格行标记 4.td:表格中数据单元格标记 5.th:标题单元格 table标记是表格中最外层标记,tr表示表格中的行标记,一对<tr>表示表格中的一行,在<tr>中可…...

Rust练手项目,写个有趣的小工具定时从一言网获取一段有趣的话并推送通知
Rust练手项目,写个有趣的小工具 代码 继续练习Rust, 写个小工具定时从一言网获取一段有趣的话并提示,如下 练习以下Rust点 并发编程 Mutex, Arc指针使用HTTP请求Windows Gui 代码 Cargo.toml [package] name "funny_word" edition "20…...

【隐私计算】Paillier半同态加密算法
一、何为同态加密(HE)? HE是一种特殊的加密方法,它允许直接对加密数据执行计算,如加法和乘法,而计算过程不会泄露原文的任何信息。计算的结果仍然是加密的,拥有密钥的用户对处理过的密文数据进…...

判断数字的奇偶[中秋快乐~]
题目描述 给定一个整数 n,编写程序判断数字 n 是奇数还是偶数,是奇数则输出 “odd”,偶数则输出 “even”。 输入格式 一行,一个整数 n。 输出格式 一行,如果 n 是奇数则输出 “odd”; 如果 nn 是偶数则输出 “even”。 样例…...

文件操作及重定向详解
1、linux下一切皆文件: 在linux中,一切皆文件是一个重要的概念,用于描述linux操作系统中所有资源和设备都以文件的形式进行访问和处理。 这个概念可以理解为,无论是硬盘上的文件、网卡、设备、进程等,都被抽象为文件的形式存在。在linux系统中,通…...

鸿蒙next json解析 ArkUI 带你玩转 arkts json解析
前言导读 相信很多同学再开发过程中都会遇到json解析的处理,不管是跟服务端交互 或者是读取本地的json 都会遇到json解析 那么正好今天有空正好讲一下鸿蒙next里面的json解析 JSON解析与生成 本模块提供了将JSON文本转换为JSON对应对象或值,以及将对象…...

东土科技加码芯片业务投资,携手神经元共建新型工业生态
为抢抓国产化芯片发展的重大机遇,东土科技决定进一步加大对神经元信息技术(成都)有限公司的投资。这一战略布局有利于东土科技鸿道Intewell工业操作系统与神经元公司芯片的深度协同,推动实现“信息技术、网络技术、控制技术、数字…...

指纹与指甲检测系统源码分享
指纹与指甲检测检测系统源码分享 [一条龙教学YOLOV8标注好的数据集一键训练_70全套改进创新点发刊_Web前端展示] 1.研究背景与意义 项目参考AAAI Association for the Advancement of Artificial Intelligence 项目来源AACV Association for the Advancement of Computer V…...

C++3D迷宫
目录 开头程序程序的流程图程序游玩的效果下一篇博客要说的东西 开头 大家好,我叫这是我58。 程序 #include <iostream> using namespace std; void printmaze(char strmaze[5][5][5]) {cout << "-----" << endl;int i 0;int ia 0…...

跨界融合,GIS如何赋能游戏商业——以《黑神话:悟空》为例
在数字化时代,地理信息系统(GIS)技术正以其独特的空间分析和可视化能力,为游戏产业带来革命性的变革。《黑神话:悟空》作为中国首款3A级别的动作角色扮演游戏,不仅在游戏设计和技术上取得了突破,…...

【计网】从零开始使用TCP进行socket编程 --- 客户端与服务端的通信实现
阵雨后放晴的天空中, 出现的彩虹很快便会消失。 而人心中的彩虹却永不会消失。 --- 太宰治 《斜阳》--- 从零开始使用TCP进行socket编程 1 TCP与UDP2 TCP服务器类2.1 TCP基础知识2.2 整体框架设计2.3 初始化接口2.4 循环接收接口与服务接口 3 服务端与客户端测试…...

Imagen:重塑图像生成领域的革命性突破
目录 引言 一、Imagen模型的技术原理 1. 模型概述 2. 工作流程 3. 技术创新 二、Imagen模型的应用实例 1. 创意设计 2. 虚拟角色制作 3. 概念可视化 三、Imagen模型的优势与挑战 1. 优势 2. 挑战 四、Imagen模型的未来发展方向 1. 图像生成质量的提升 2. 多模态…...

Golang | Leetcode Golang题解之第402题移掉K位数字
题目: 题解: func removeKdigits(num string, k int) string {stack : []byte{}for i : range num {digit : num[i]for k > 0 && len(stack) > 0 && digit < stack[len(stack)-1] {stack stack[:len(stack)-1]k--}stack app…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...
)
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...

