学成在线练习(HTML+CSS)
准备工作
项目目录
内部包含当前网站的所有素材,包含 HTML、CSS、图片、JavaScript等等

1.由于元素具有一些默认样式,可能是我们写网页过程中根本不需要的,所有我们可以在写代码之前就将其清除
base.css
/* 基础公共样式:清除默认样式 + 设置通用样式 */
/* 去除常见标签默认的 margin 和 padding */
* {margin: 0;padding: 0;box-sizing: border-box;
}/* 去除列表默认样式 */
li {list-style: none;
}/* 设置网页统一的字体大小、行高、字体系列相关属性 */
body {font: 14px/1.5 "Microsoft Yahei", "Hiragino Sans GB", "Heiti SC", "WenQuanYi Micro Hei", sans-serif;color: #333;
}/* 去除a标签默认下划线,并设置默认文字颜色 */
a {color: #333;text-decoration: none;
}
2.首页引入CSS文件
index.html
<!-- 顺序要求:先清除再设置 -->
<link rel="stylesheet" href="./css/base.css">
<link rel="stylesheet" href="./css/index.css">
3.由于多个板块都居中且宽度相等,故可把版心居中的代码放到一个类选择器里面,谁需要就给谁去添加
index.css
.wrapper {margin: 0 auto;width: 1200px;
}body {background-color: #f3f5f7;
}
网页设计稿
通过设计稿读取网页各板块大小、颜色、间距等样式

布局思路
先整体再局部,从外到内,从上到下,从左到右
CSS 实现思路
- 画盒子,调整盒子范围 → 宽高背景色
- 调整盒子位置 → flex 布局、内外边距
- 控制图片、文字内容样式
header区域
整体布局

标签结构:通栏 > 版心 > logo + 导航 + 搜索 + 用户
HTML
<!-- 头部区域 -->
<div class="header"><div class="wrapper"><!-- logo --><div class="logo">logo</div><!-- 导航 --><div class="nav">导航</div><!-- 搜索 --><div class="search">search</div><!-- 用户 --><div class="user">用户</div></div>
</div>
CSS
/* 头部区域 */
.header {height: 100px;background-color: #fff;
}.header .wrapper {padding-top: 29px;display: flex;
}
logo

实现功能:单击跳转到首页;搜索引擎优化:提升网站的百度搜索排名
标签结构:h1 > a > 网站名称(搜索关键词)
HTML
<div class="logo"><h1><a href="#">学成在线</a></h1>
</div>
CSS
/* logo */
.logo a {/* a默认行内→加宽高不生效,需转为块级 */display: block;width: 195px;height: 41px;background-image: url(../images/logo.png);font-size: 0;
}
导航
标签结构:ul > li*3 > a
优点:li里面嵌套a,是为了避免堆砌a标签,会导致网站搜索排名降级

HTML
<ul><li><a href="#" class="active">首页</a></li><li><a href="#">课程</a></li><li><a href="#">职业规划</a></li>
</ul>
CSS
/* 导航 */
.nav {margin-left: 102px;
}.nav ul {display: flex;
}.nav li {margin-right: 24px;
}.nav li a {display: block;padding: 6px 8px;line-height: 27px;font-size: 19px;
}/* actvie 类选择器,表示默认选中的a */
.nav li .active,
.nav li a:hover {border-bottom: 2px solid #00a4ff;
}
搜索

标签结构:.search > input + a / button
HTML
<div class="search"><input type="text" placeholder="请输入关键词"><a href="#"></a>
</div>
CSS
/* 搜索区域 */
.search {display: flex;margin-left: 64px;padding-left: 19px;padding-right: 12px;width: 412px;height: 40px;background-color: #f3f5f7;border-radius: 20px;
}
.search input {flex: 1;border: 0;background-color: transparent;/* 去掉表单控件的焦点框 */outline: none;
}/* ::placeholder 选中就是 placeholder 属性文字样式*/
.search input::placeholder {font-size: 14px;color: #999;
}/* 父级是flex布局,子级变弹性盒子:加宽高生效 */
.search a {/* a默认是行内,但不需要display:block *//* 父级flex布局,自己变弹性盒子→加宽高生效*/align-self: center;width: 16px;height: 16px;background-image: url(../images/search.png);
}
用户

标签结构:.user > a > img + spanmd
HTML
<div class="user"><a href="#"><img src="./学成在线素材-图片/uploads/user.png" alt=""><span>播仔学前端</span></a></div>
CSS
/* 用户 */
.user {margin-left: 32px;margin-top: 4px;
}.user img {margin-right: 7px;/* vertical-align 行内块和行内垂直方向对齐方式 */vertical-align: middle;
}.user span {font-size: 16px;color: #666;
}
banner区域
整体布局

标签结构:通栏banner > 版心 > .left + .right
HTML
<div class="banner"><div class="wrapper"><div class="left">left</div><div class="right">right</div></div>
</div>
CSS
/* banner 区域 */
.banner {height: 420px;background-color: #0092cb;
}.banner .wrapper {display: flex;justify-content: space-between;height: 420px;background-image: url(../uploads/banner.png);
}
侧导航

标签结构:.left > ul > li *9 > a
HTML
<div class="left"><ul><li><a href="#">前端开发</a></li><li><a href="#">后端开发</a></li><li><a href="#">移动开发</a></li><li><a href="#">人工智能</a></li><li><a href="#">商业预测</a></li><li><a href="#">云计算&大数据</a></li><li><a href="#">运维&测试</a></li><li><a href="#">UI设计</a></li><li><a href="#">产品</a></li></ul>
</div>
CSS
/* 侧导航 */
.banner .left {padding: 3px 20px;width: 191px;height: 420px;background-color: rgba(0,0,0,0.42);
}.banner .left a {/* 块级:宽度是父级的100% */display: block;height: 46px;background: url(../images/right.png) no-repeat right center;line-height: 46px;font-size: 16px;color: #fff;
}.banner .left a:hover {background-image: url(../images/right-hover.png);color: #00a4ff;
}
课程表

标签结构:.right > h3 + .content
HTML
<div class="right"><h3>我的课程表</h3><div class="content"><dl><dt>数据可视化课程</dt><dd><span>正在学习</span>-<strong>echarts使用步骤</strong></dd></dl><dl><dt>Vue3医疗项目课程 </dt><dd><span>正在学习</span>-<strong>认识组合式API</strong></dd></dl><dl><dt>React核心技术课程</dt><dd><span>正在学习</span>-<strong>rudex配合TS使用</strong></dd></dl><a href="#">全部课程</a></div></div>
CSS
/* 课程表 */
.banner .right {margin-top: 60px;width: 218px;height: 305px;background-color: #209dd5;border-radius: 10px;
}.banner .right h3 {margin-left: 14px;height: 48px;line-height: 48px;font-size: 15px;color: #fff;font-weight: 400;
}.banner .right .content {padding: 14px;height: 257px;background-color: #fff;border-radius: 10px;
}.banner .right dl {margin-bottom: 12px;border-bottom: 1px solid #e0e0e0;
}.banner .right dt {margin-bottom: 8px;font-size: 14px;line-height: 20px;font-weight: 700;
}.banner .right dd {margin-bottom: 8px;font-size: 12px;line-height: 16px;
}.banner .right dd span {color: #00a4ff;
}.banner .right dd strong {color: #7d7d7d;font-weight: 400;
}
精品推荐区域
整体布局

标签结构:.recommend > h3 + ul + a.modify
HTML
<!-- 精品推荐 -->
<div class="recommend wrapper"><h3>精品推荐</h3><ul><li><a href="#">HTML</a></li></ul><a href="#" class="modify">修改兴趣</a>
</div
CSS
/* 精品推荐 */
.recommend {display: flex;margin-top: 11px;padding: 0 20px;height: 60px;background-color: #fff;box-shadow: 0px 1px 2px 0px rgba(211, 211, 211, 0.5);line-height: 60px;
}
内容样式
HTML
<ul><li><a href="#">HTML</a></li><li><a href="#">CSS</a></li><li><a href="#">JavaScript</a></li><li><a href="#">Node.js</a></li><li><a href="#">Ajax</a></li><li><a href="#">Vue2.0</a></li><li><a href="#">Vue3.0</a></li><li><a href="#">TypeScript</a></li><li><a href="#">React</a></li>
</ul>
CSS
.recommend h3 {font-size: 18px;color: #00a4ff;font-weight: 400;
}.recommend ul {/* 除去标题和修改兴趣的尺寸,父级剩余尺寸都给ul,实现把修改兴趣挤到最右侧 */flex: 1;display: flex;
}.recommend ul li a {padding: 0 24px;border-right: 1px solid #e0e0e0;font-size: 18px;
}.recommend ul li:last-child a {border-right: 0;
}.recommend .modify {font-size: 16px;color: #00a4ff;
}
推荐课程区域
标题区域

标签结构:.hd + .bd
HTML
<!-- 精品推荐课程 -->
<div class="course wrapper"><!-- 标题 --><div class="hd"><h3>精品推荐</h3><a href="#" class="more">查看全部</a></div><!-- 内容 --><div class="bd">1</div>
</div>
CSS
/* 推荐课程 */
.course {margin-top: 15px;
}/* 标题 - 公共类,与其他区域共用 */
.hd {display: flex;justify-content: space-between;height: 60px;line-height: 60px;
}.hd h3 {font-size: 21px;font-weight: 400;
}.hd .more {padding-right: 20px;background: url(../images/more.png) no-repeat right center;font-size: 14px;color: #999;
}
内容区域
内容布局
HTML
<ul><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li>
</ul>
CSS
/* 课程内容 - 公共类 */
.bd ul {display: flex;flex-wrap: wrap;justify-content: space-between;
}.bd li {margin-bottom: 14px;width: 228px;height: 271px;background-color: pink;
}
内容样式
HTML
<ul><li><a href="#"><div class="pic"><img src="./uploads/course01.png" alt=""></div><div class="text"><h4>JavaScript数据看板项目实战</h4><p><span>高级</span> · <i>1125</i>人在学习</p></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/course02.png" alt=""></div><div class="text"><h4>Vue.js实战——面经全端项目</h4><p><span>高级</span> · <i>2726</i>人在学习</p></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/course03.png" alt=""></div><div class="text"><h4>玩转Vue全家桶,iHRM人力资源项目</h4><p><span>高级</span> · <i>9456</i>人在学习</p></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/course04.png" alt=""></div><div class="text"><h4>Vue.js实战医疗项目——优医问诊</h4><p><span>高级</span> · <i>7192</i>人在学习</p></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/course05.png" alt=""></div><div class="text"><h4>小程序实战:小兔鲜电商小程序项目</h4><p><span>高级</span> · <i>2703</i>人在学习</p></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/course06.png" alt=""></div><div class="text"><h4>前端框架Flutter开发实战</h4><p><span>高级</span> · <i>2841</i>人在学习</p></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/course07.png" alt=""></div><div class="text"><h4>熟练使用React.js——极客园H5项目</h4><p><span>高级</span> · <i>95682</i>人在学习</p></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/course08.png" alt=""></div><div class="text"><h4>熟练使用React.js——极客园PC端项目</h4><p><span>高级</span> · <i>904</i>人在学习</p></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/course09.png" alt=""></div><div class="text"><h4>前端实用技术,Fetch API 实战</h4><p><span>高级</span> · <i>1516</i>人在学习</p></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/course10.png" alt=""></div><div class="text"><h4>前端高级Node.js零基础入门教程</h4><p><span>高级</span> · <i>2766</i>人在学习</p></div></a></li>
</ul>
CSS
.bd li .pic {height: 156px;
}.bd li .text {padding: 20px;height: 115px;background-color: #fff;
}.bd li .text h4 {margin-bottom: 13px;height: 40px;font-size: 14px;line-height: 20px;font-weight: 400;
}.bd li .text p {font-size: 14px;line-height: 20px;color: #999;
}.bd li .text p span {color: #fa6400;
}.bd li .text p i {font-style: normal;
}
前端开发工程师区域

HTML
<!-- 前端 -->
<!-- 标签结构:.hd(复用样式) + .bd -->
<div class="wrapper"><!-- 标题 --><!-- 标签结构:h3 + ul + a.more --><!-- tab 栏 / 选项卡:菜单个数与内容个数相同 --><div class="hd"><h3>前端开发工程师</h3><ul><li><a href="#" class="active">热门</a></li><li><a href="#">初级</a></li><li><a href="#">中级</a></li><li><a href="#">高级</a></li></ul><a href="#" class="more">查看全部</a></div><!-- 学科课程 --><!-- 标签结构:.left + .right > .top + .bottom --><div class="bd"><div class="left"><img src="./uploads/web_left.png" alt=""></div><div class="right"><div class="top"><img src="./uploads/web_top.png" alt=""></div><div class="bottom"><ul><li><a href="#"><div class="pic"><img src="./uploads/web01.png" alt=""></div><div class="text"><h4>JS高级javaScript进阶面向对象ES6</h4><p><span>高级</span> · <i>101937</i>人在学习</p></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/web02.png" alt=""></div><div class="text"><h4>零基础玩转微信小程序</h4><p><span>高级</span> · <i>133781</i>人在学习</p></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/web03.png" alt=""></div><div class="text"><h4>JavaScript基础——语法解析+项目实战</h4><p><span>高级</span> · <i>8927</i>人在学习</p></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/web04.png" alt=""></div><div class="text"><h4>前端框架Vue2+Vue3全套视频</h4><p><span>高级</span> · <i>26022</i>人在学习</p></div></a></li></ul></div></div></div>
</div>
CSS
/* 前端 */
.hd ul {display: flex;
}.hd li {margin-right: 60px;font-size: 16px;
}.hd li .active {color: #00a4ff;
}.bd {display: flex;justify-content: space-between;
}.bd .left {width: 228px;/* background-color: pink; */
}.bd .right {width: 957px;/* background-color: pink; */
}.bd .right .top {margin-bottom: 15px;height: 100px;
}
版权区域
整体布局

标签结构:通栏 > 版心 > .left + .right
HTML
<!-- 版权 -->
<div class="footer"><div class="wrapper"><div class="left">left</div><div class="right">right</div></div>
</div>
CSS
/* 版权 */
.footer {margin-top: 60px;padding-top: 60px;height: 273px;background-color: #fff;
}.footer .wrapper {display: flex;justify-content: space-between;
}.footer .left {width: 440px;background-color: pink;
}
左侧
HTML
<div class="left"><a href="#"><img src="./images/logo.png" alt=""></a><p>学成在线致力于普及中国最好的教育它与中国一流大学和机构合作提供在线课程。© 2017年XTCG Inc.保留所有权利。-沪ICP备15025210号</p><a href="#" class="download">下载APP</a>
</div>
CSS
.footer .left p {margin-top: 24px;margin-bottom: 14px;font-size: 12px;line-height: 17px;color: #666;
}.footer .left .download {display: block;width: 120px;height: 36px;border: 1px solid #00a4ff;text-align: center;line-height: 34px;font-size: 16px;color: #00a4ff;
}右侧
HTML
<div class="right"><dl><dt>关于学成网</dt><dd><a href="#">关于</a></dd><dd><a href="#">管理团队</a></dd><dd><a href="#">工作机会</a></dd><dd><a href="#">客户服务</a></dd><dd><a href="#">帮助</a></dd></dl><dl><dt>新手指南</dt><dd><a href="#">如何注册</a></dd><dd><a href="#">如何选课</a></dd><dd><a href="#">如何拿到毕业证</a></dd><dd><a href="#">学分是什么</a></dd><dd><a href="#">考试未通过怎么办</a></dd></dl><dl><dt>合作伙伴</dt><dd><a href="#">合作机构</a></dd><dd><a href="#">合作导师</a></dd></dl>
</div>
CSS
.footer .right {display: flex;
}.footer .right dl {margin-left: 130px;
}.footer .right dt {margin-bottom: 12px;font-size: 16px;line-height: 23px;
}.footer .right a {font-size: 14px;color: #666;line-height: 24px;
}
相关文章:

学成在线练习(HTML+CSS)
准备工作 项目目录 内部包含当前网站的所有素材,包含 HTML、CSS、图片、JavaScript等等 1.由于元素具有一些默认样式,可能是我们写网页过程中根本不需要的,所有我们可以在写代码之前就将其清除 base.css /* 基础公共样式:清除…...

istio中使用serviceentry结合egressgateway实现多版本路由
假设有一个外部服务,外部服务ip为:10.10.102.90,其中32033为v1版本,32034为v2版本。 现在需要把这个服务引入到istio中,使用egressgateway转发访问该服务的流量,并且需要实现多版本路由,使得he…...

Java项目——苍穹外卖(二)
Redis 简介 Redis是一个基于内存的key-value结构数据库 基于内存存储,读写性能高适合存储热点数据(热点商品、资讯、新闻)企业应用广泛 基础操作 启动 在redis安装目录中打开cmd,输入如上图指令即可启动,按下crtl…...

【Python日志功能】三.日志记录方法与多模块日志
文章目录 相关链接第三篇:日志记录方法与多模块日志1 基本日志记录方法2 在多个模块中使用日志3 文章总结 相关链接 【Python日志功能】一.日志基础与基本配置【Python日志功能】二.高级配置与日志处理器【Python日志功能】三.日志记录方法与多模块日志官方文档&am…...

在pycharm终端中运行pip命令安装模块时,出现了“你要如何打开这个文件”弹出窗口,是什么状况?
这种情况发生在Windows系统上,当在PyCharm终端中运行pip命令安装模块时,如果系统无法确定要使用哪个程序打开该文件,就会出现“你要如何打开这个文件”弹出窗口。 解决方法是: 选择“查找一个应用于此文件”的选项。在弹出的窗口…...

Axure多人协调的方式
当系统有多个模块,又由不同的产品经理负责设计,如何进行协调? 尝试过的方法 1)搭建Axure私服,用Axure的私服进行一个RP文件多人协同编辑; 2)用SVN管理RP文件,每次都要合并。 以上…...

【深度学习】【OnnxRuntime】【Python】模型转化、环境搭建以及模型部署的详细教程
【深度学习】【OnnxRuntime】【Python】模型转化、环境搭建以及模型部署的详细教程 提示:博主取舍了很多大佬的博文并亲测有效,分享笔记邀大家共同学习讨论 文章目录 【深度学习】【OnnxRuntime】【Python】模型转化、环境搭建以及模型部署的详细教程前言模型转换--pytorch转on…...

React学习笔记(1.0)
在使用vite创建react时,有一个语言选项,就是typescript-SWC,这里介绍一下SWC。 SWC:可扩展的Rust的平台,用于下一代快速开发工具,SWC比Babel快20倍。 简单来说,就是用于格式转换的,…...

Axure RP实战:打造高效图形旋转验证码
Axure RP实战:打造高效图形旋转验证码 在数字产品设计的海洋中,验证码环节往往是用户交互体验的细微之处,却承载着验证用户身份的重要任务。 传统的文本验证码虽然简单直接,但随着用户需求的提高和设计趋势的发展,它…...

101012分页属性
4k页面 P(有效位):1有效,0无效 R/W(读写位):1可读可写,0可读 U/S(权限位):1(User),0(System) A(物理页访问位ÿ…...

从0-1 用AI做一个赚钱的小红书账号(不是广告不是广告)
大家好,我是胡广!是不是被标题吸引过来的呢?是不是觉得自己天赋异禀,肯定是那万中无一的赚钱天才。哈哈哈,我告诉你,你我皆是牛马,不要老想着突然就成功了,一夜暴富了,瞬…...
)
【Kubernetes】常见面试题汇总(十七)
目录 51.简述 Kubernetes 网络策略? 52.简述 Kubernetes 网络策略原理? 53.简述 Kubernetes 中 flannel 的作用? 54.简述 Kubernetes Calico 网络组件实现原理? 51.简述 Kubernetes 网络策略? - 为实现细粒度的容器…...

Vue 3 中动态赋值 ref 的应用
引言 Vue 3 引入了许多新特性,其中之一便是 Composition API。Composition API 提供了一种新的编程范式,使开发者能够更灵活地组织和复用逻辑。其中 ref 是一个核心概念,它允许我们在组件内部声明响应式的状态。本文将探讨如何在 Vue 3 中使…...

Spring Boot-应用启动问题
在使用 Spring Boot 进行开发时,应用启动问题是开发人员经常遇到的挑战之一。通过有效排查和解决这些问题,可以提高应用的稳定性和可靠性。 1. Spring Boot 启动问题的常见表现 Spring Boot 应用启动失败通常表现为以下几种情况: 应用启动…...
)
深入解析:如何通过网络命名空间跟踪单个进程的网络活动(C/C++代码实现)
在 Linux 系统中,网络命名空间(Network Namespaces)是一种强大的功能,它允许系统管理员和开发者隔离网络资源,使得每个命名空间都拥有独立的网络协议栈。这种隔离机制不仅用于容器技术如 Docker,也是网络安…...

C++ 科目二 [const_cast]
基础数据类型 const_cast 仅仅是深层拷贝改变,而不是改动之前的值 如果需要使用改动后的值,需要通过指针或者引用来间接使用 const int n 5; const string s "MyString";// cosnt_cast 针对指针,引用,this指针 // co…...

【电脑组装】✈️从配置拼装到安装系统组装自己的台式电脑
目录 🍸前言 🍻一、台式电脑基本组成 🍺二、组装 🍹三、安装系统 👋四、系统设置 👀五、章末 🍸前言 小伙伴们大家好,上篇文章分享了在平时开发的时候遇到的一种项目整合情况&…...

Hadoop生态圈拓展内容(一)
1. Hadoop的主要部分及其作用 HDFS(Hadoop分布式文件系统) HDFS是一个高容错、高可靠性、高可扩展性、高吞吐率的分布式文件存储系统,负责海量数据的存储。 YARN(资源管理调度系统) YARN是Hadoop的资源管理调度系统…...

使用随机森林模型在digits数据集上执行分类任务
程序功能 使用随机森林模型对digits数据集进行手写数字分类任务。具体步骤如下: 加载数据:从digits数据集中获取手写数字图片的特征和对应的标签。 划分数据:将数据集分为训练集和测试集,测试集占30%。 训练模型:使用…...

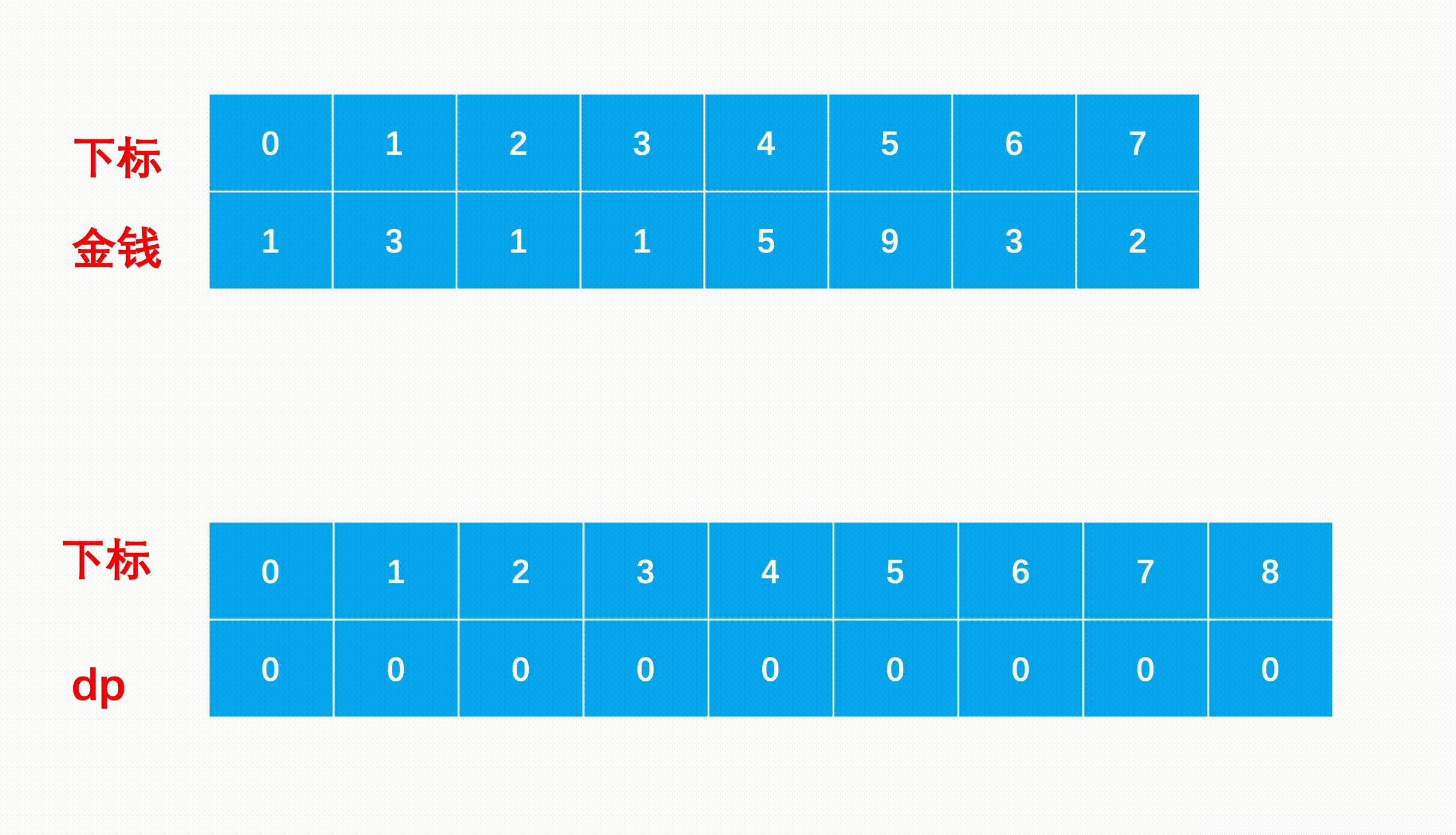
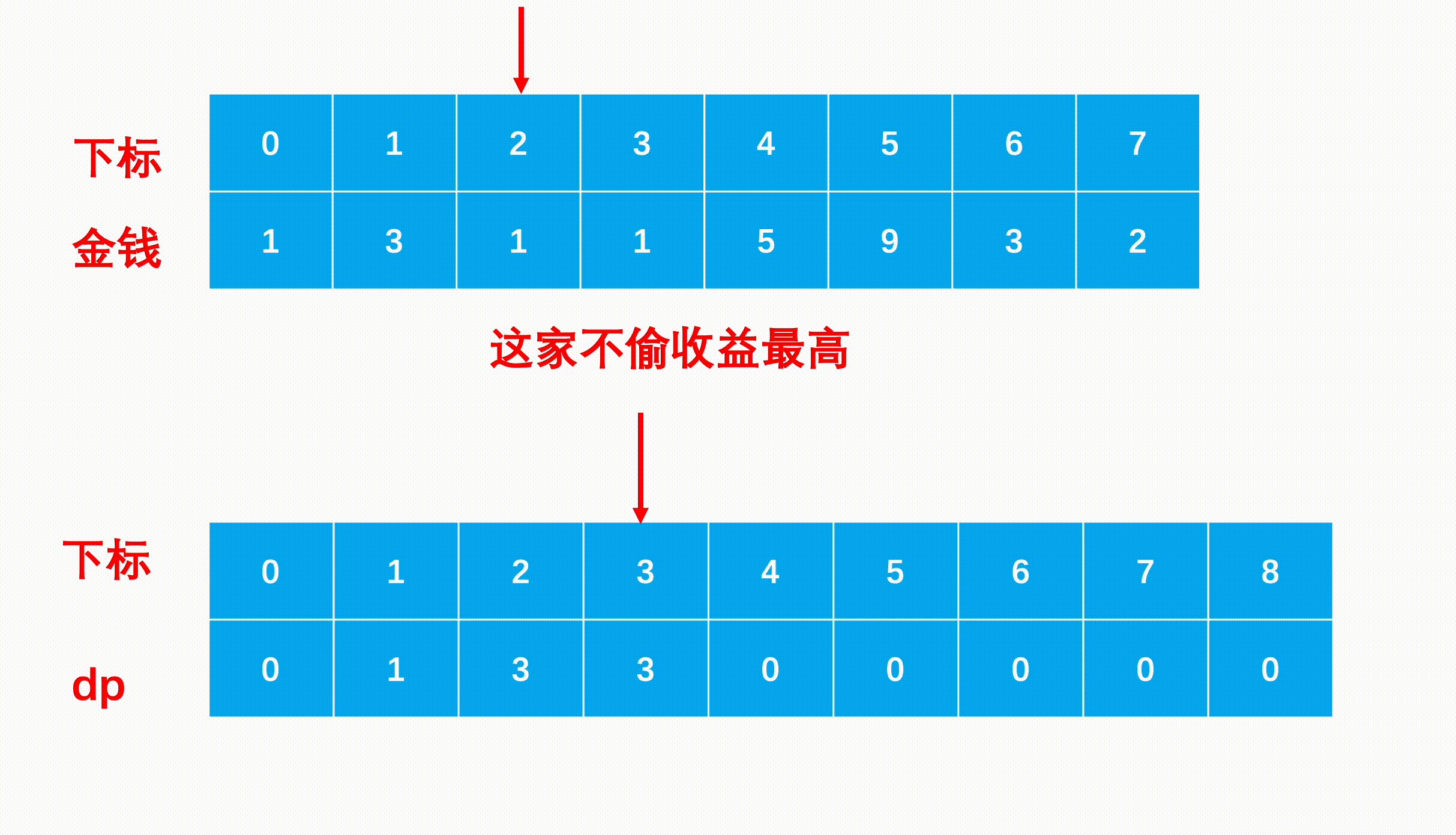
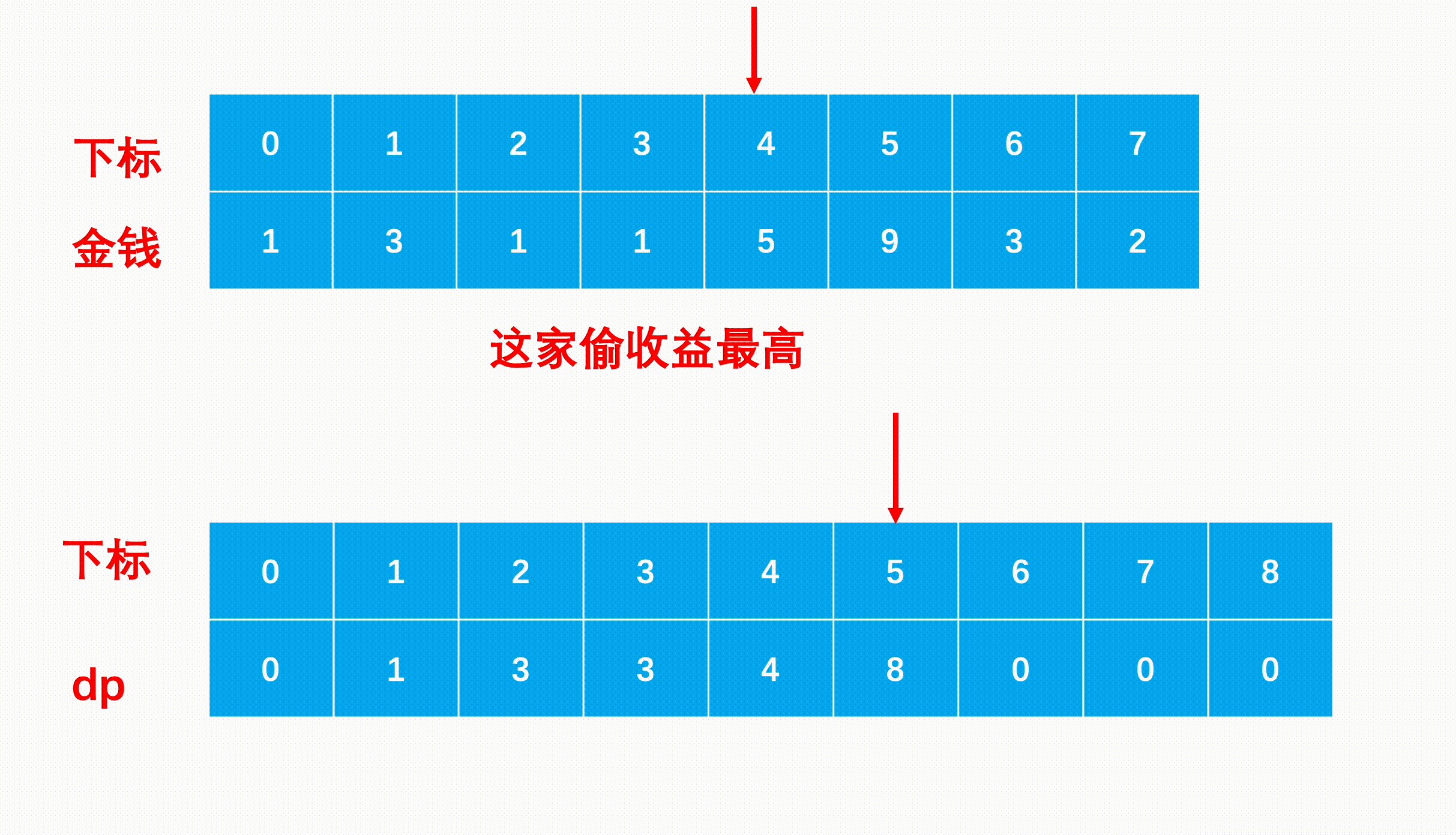
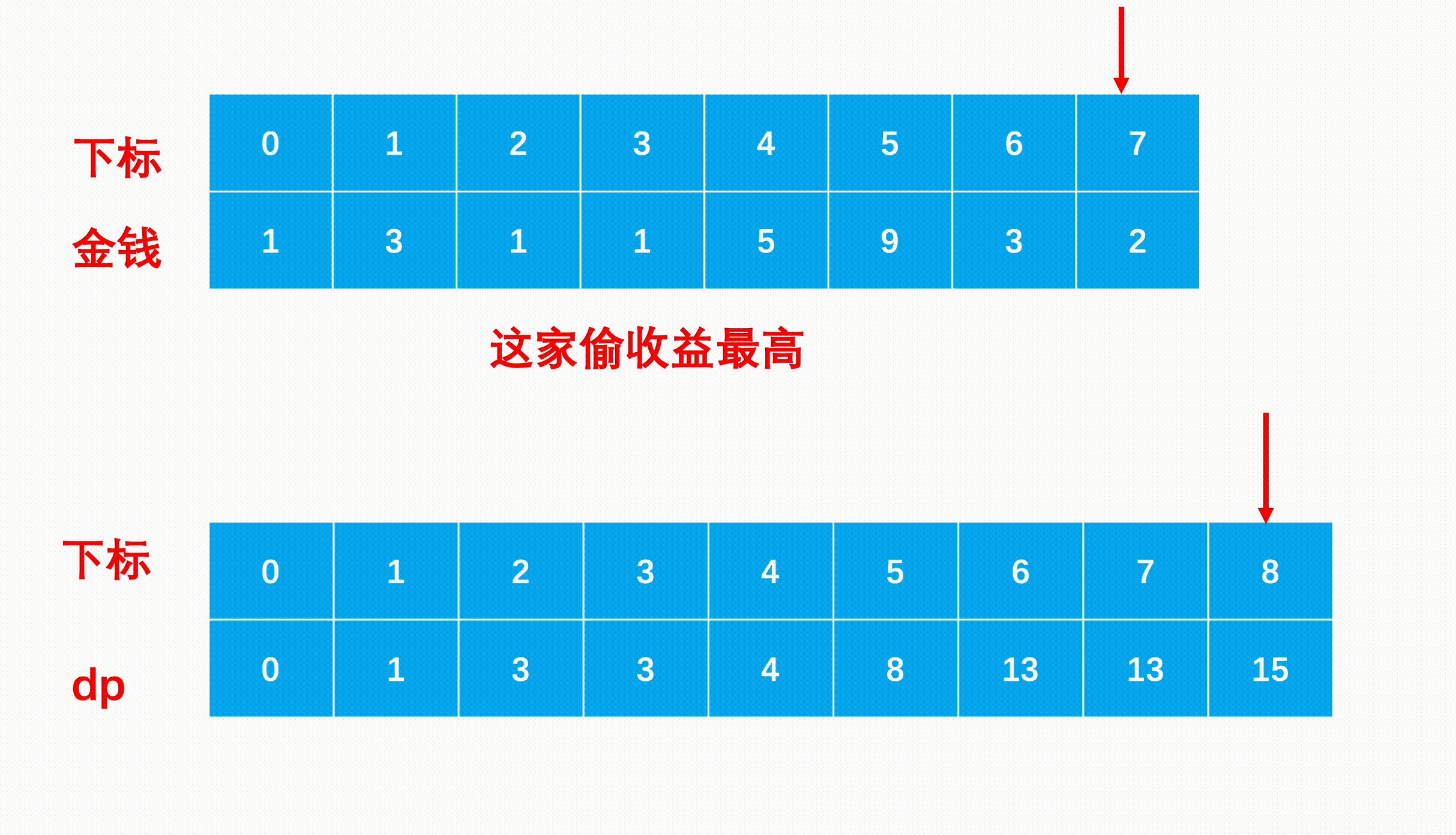
后端开发刷题 | 打家劫舍
描述 你是一个经验丰富的小偷,准备偷沿街的一排房间,每个房间都存有一定的现金,为了防止被发现,你不能偷相邻的两家,即,如果偷了第一家,就不能再偷第二家;如果偷了第二家࿰…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...

Vite中定义@软链接
在webpack中可以直接通过符号表示src路径,但是vite中默认不可以。 如何实现: vite中提供了resolve.alias:通过别名在指向一个具体的路径 在vite.config.js中 import { join } from pathexport default defineConfig({plugins: [vue()],//…...
