React学习笔记(1.0)
在使用vite创建react时,有一个语言选项,就是typescript-SWC,这里介绍一下SWC。
SWC:可扩展的Rust的平台,用于下一代快速开发工具,SWC比Babel快20倍。
简单来说,就是用于格式转换的,比Babel要快,所以在选择语言时,选择带SWC的就行,结构和不带SWC的一样。
在创建的项目的入口文件中

我们可以看到react-dom/client,这里分为两种,一种是客户端dom,另一个就是服务端dom,react-dom/server.根据不同的开发场景引入的createRoot不同。
二、jsx与HTML的区别
①标签需要小写
在jsx中,标签需要小写,比如div,只能是<div></div>,而在HTML中大小写都可以。
②标签需要闭合
在,jsx中,标签需要闭合,比如input,需要写成<input />,而在HTML5中,可以不写闭合标签。
③class和for关键字
在jsx中,需要将class改成className(特指在定义类名时),另一个就是将for改成htmlFor(用于select标签)
④属性驼峰式写法
除自定义属性外,可以使用短横线的形式,标签中的属性需要使用驼峰命名的形式。
⑤类似与vue的插值语法(react貌似不这样叫)
就是{}形式,和vue中插值语法{{}}的用法一样,在里面可以写变量,三目运算符等js代码。
⑥属性使用大括号
这里需要注意区分vue中的插值语法
<div className={{active:true}}> hello world!</div>里面的大括号是因为是对象
⑦添加注释
在jsx中,单行注释(快捷键:ctrl+/):
{/* <button onClick={handleClick}>click me</button> */}多行注释(快捷键:alt+shift+a):
{/* <div className={myClass2}> hello world!</div><button onClick={handleClick}>click me</button><button onClick={handleClick2(123)}>click me2</button><button onClick={(e)=>handleClick3(456,e)}>click me3</button> */}⑧唯一根节点
这一点和vue2倒是挺像,就是外层只有一个div节点,如果有两个就直接报错了,其他的代码需要写在外层div的里面
return (<div><div className={myClass.join(' ')}>App</div><div className={myClass2}> hello world!</div><button onClick={handleClick}>click me</button><button onClick={handleClick2(123)}>click me2</button><button onClick={(e)=>handleClick3(456,e)}>click me3</button>{list.map((item,index) => <li key={index}>{item}</li>)}</div>)不过这也不是绝对的,可以使用Fragment的方式来进行解决
return (<Fragment><div><div className={myClass.join(' ')}>App</div><div className={myClass2}> hello world!</div><button onClick={handleClick}>click me</button><button onClick={handleClick2(123)}>click me2</button><button onClick={(e)=>handleClick3(456,e)}>click me3</button>{list.map((item,index) => <li key={index}>{item}</li>)}</div><div></div></Fragment>)另一种简写形式:
return (<><div><div className={myClass.join(' ')}>App</div><div className={myClass2}> hello world!</div><button onClick={handleClick}>click me</button><button onClick={handleClick2(123)}>click me2</button><button onClick={(e)=>handleClick3(456,e)}>click me3</button>{list.map((item,index) => <li key={index}>{item}</li>)}</div><div></div></>)但是这种简写形式只限于Fragment标签没有key属性的情况下可以使用,一旦有属性,就会报错,因为我们无法给空标签加属性。
三、样式
样式分为三种,下面分别进行介绍。
①行内样式
<div style={{color:"purple",fontWeight:900}}>App2</div>就是这样的style={对象}的形式,记得两个单词的样式要写成驼峰形式。
补充一下:就是在写长宽时,后面的px可以省略,默认就是px
②全局样式
//步骤一
import './css/_sass.scss'//步骤二:书写css样式
$bg:red;.box3{background: $bg;
}
.box2{color:blue;
}
.box1{border: 2px solid red;
}//步骤三:在需要使用的地方使用const myClass = ['box1', 'box2']const myClass2 = classNames({box1:true,box2:true,[style.box5]:true})
③局部样式
这种貌似还是第一次见这样的
首先,建立css文件,这里注意要和全局样式的样式进行区分,全局样式建立文件直接是***.css,而局部样式的文件必须是***.module.css
然后正常书写css样式
然后是使用的时候:
这里类使用js的模块化,需要这样引入
import style from './css/closeStyle.module.css'style可以随便起名,就是需要指定一个类似于模块名的名称
然后使用
const myClass2 = classNames({box1:true,box2:true,[style.box5]:true})
我上面的使用方式是以classname的方式使用的,这样在使用时更加方便,直接使用定义的变量名称
<div className={myClass2}> hello world!</div>使用classname需要安装:

然后引入才可以使用:
import classNames from 'classnames'还有其他的方式用于样式的设置,这里暂时不再详细介绍:
①css-in-JS方案
②Tailwind CSS 方案
最后附上完整的案例代码:
import React from 'react'
import './css/_sass.scss'
import classNames from 'classnames'
import style from './css/closeStyle.module.css'
//引入Fragment
import {Fragment} from 'react'const handleClick=(e:any)=>{console.log(e);// e不是原生事件//e.nativeEvent是原生事件}
const handleClick2=(num:any)=>{return(e:any)=>{console.log(num);}// e不是原生事件//e.nativeEvent是原生事件}
const handleClick3=(num:any,e:any)=>{console.log(num,e);// e不是原生事件//e.nativeEvent是原生事件}
const App = () => {let list=['1','2','3'];// for(let i=0;i<list.length;i++){// list[i]=<li>{list[i]}</li>// }const myClass = ['box1', 'box2']const myClass2 = classNames({box1:true,box2:true,[style.box5]:true})return (<><div><div className={myClass.join(' ')}>App</div><div style={{color:"purple",fontWeight:900}}>App2</div><div className={myClass2}> hello world!</div><button onClick={handleClick}>click me</button><button onClick={handleClick2(123)}>click me2</button><button onClick={(e)=>handleClick3(456,e)}>click me3</button>{list.map((item,index) => <li key={index}>{item}</li>)}</div><div></div></>)
}export default App
界面中的效果:

相关文章:

React学习笔记(1.0)
在使用vite创建react时,有一个语言选项,就是typescript-SWC,这里介绍一下SWC。 SWC:可扩展的Rust的平台,用于下一代快速开发工具,SWC比Babel快20倍。 简单来说,就是用于格式转换的,…...

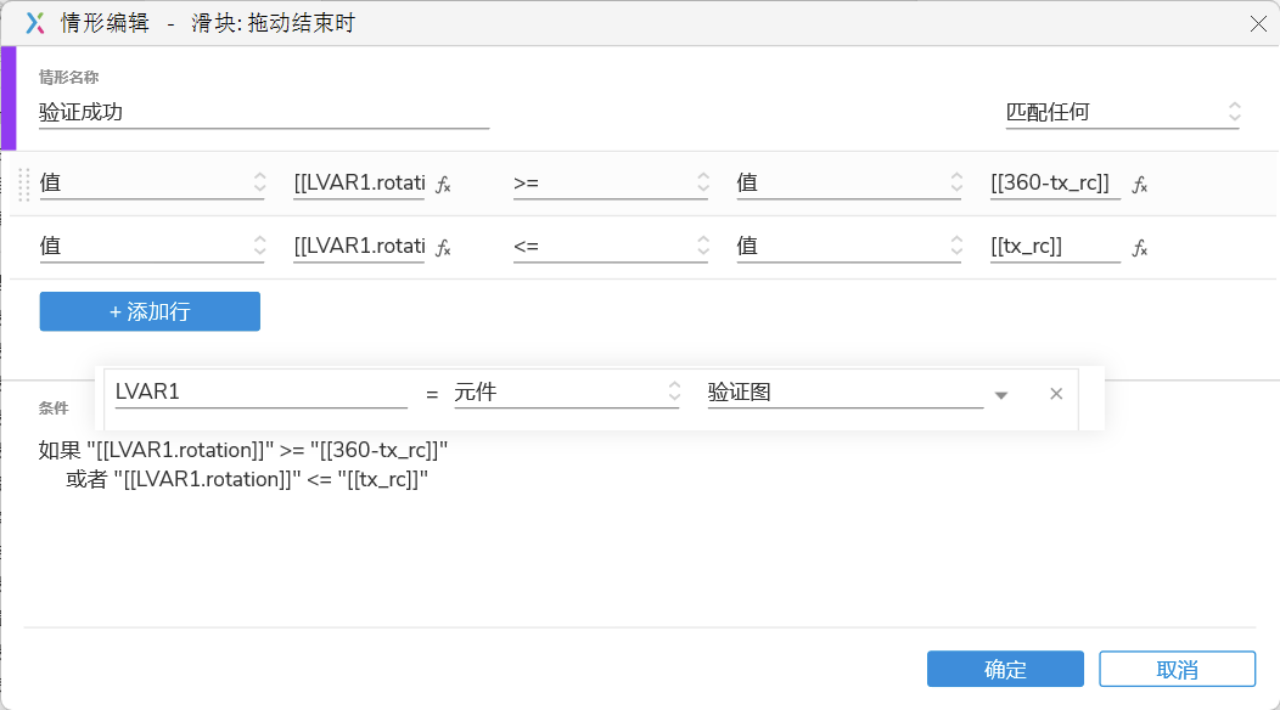
Axure RP实战:打造高效图形旋转验证码
Axure RP实战:打造高效图形旋转验证码 在数字产品设计的海洋中,验证码环节往往是用户交互体验的细微之处,却承载着验证用户身份的重要任务。 传统的文本验证码虽然简单直接,但随着用户需求的提高和设计趋势的发展,它…...

101012分页属性
4k页面 P(有效位):1有效,0无效 R/W(读写位):1可读可写,0可读 U/S(权限位):1(User),0(System) A(物理页访问位ÿ…...

从0-1 用AI做一个赚钱的小红书账号(不是广告不是广告)
大家好,我是胡广!是不是被标题吸引过来的呢?是不是觉得自己天赋异禀,肯定是那万中无一的赚钱天才。哈哈哈,我告诉你,你我皆是牛马,不要老想着突然就成功了,一夜暴富了,瞬…...
)
【Kubernetes】常见面试题汇总(十七)
目录 51.简述 Kubernetes 网络策略? 52.简述 Kubernetes 网络策略原理? 53.简述 Kubernetes 中 flannel 的作用? 54.简述 Kubernetes Calico 网络组件实现原理? 51.简述 Kubernetes 网络策略? - 为实现细粒度的容器…...

Vue 3 中动态赋值 ref 的应用
引言 Vue 3 引入了许多新特性,其中之一便是 Composition API。Composition API 提供了一种新的编程范式,使开发者能够更灵活地组织和复用逻辑。其中 ref 是一个核心概念,它允许我们在组件内部声明响应式的状态。本文将探讨如何在 Vue 3 中使…...

Spring Boot-应用启动问题
在使用 Spring Boot 进行开发时,应用启动问题是开发人员经常遇到的挑战之一。通过有效排查和解决这些问题,可以提高应用的稳定性和可靠性。 1. Spring Boot 启动问题的常见表现 Spring Boot 应用启动失败通常表现为以下几种情况: 应用启动…...
)
深入解析:如何通过网络命名空间跟踪单个进程的网络活动(C/C++代码实现)
在 Linux 系统中,网络命名空间(Network Namespaces)是一种强大的功能,它允许系统管理员和开发者隔离网络资源,使得每个命名空间都拥有独立的网络协议栈。这种隔离机制不仅用于容器技术如 Docker,也是网络安…...

C++ 科目二 [const_cast]
基础数据类型 const_cast 仅仅是深层拷贝改变,而不是改动之前的值 如果需要使用改动后的值,需要通过指针或者引用来间接使用 const int n 5; const string s "MyString";// cosnt_cast 针对指针,引用,this指针 // co…...

【电脑组装】✈️从配置拼装到安装系统组装自己的台式电脑
目录 🍸前言 🍻一、台式电脑基本组成 🍺二、组装 🍹三、安装系统 👋四、系统设置 👀五、章末 🍸前言 小伙伴们大家好,上篇文章分享了在平时开发的时候遇到的一种项目整合情况&…...

Hadoop生态圈拓展内容(一)
1. Hadoop的主要部分及其作用 HDFS(Hadoop分布式文件系统) HDFS是一个高容错、高可靠性、高可扩展性、高吞吐率的分布式文件存储系统,负责海量数据的存储。 YARN(资源管理调度系统) YARN是Hadoop的资源管理调度系统…...

使用随机森林模型在digits数据集上执行分类任务
程序功能 使用随机森林模型对digits数据集进行手写数字分类任务。具体步骤如下: 加载数据:从digits数据集中获取手写数字图片的特征和对应的标签。 划分数据:将数据集分为训练集和测试集,测试集占30%。 训练模型:使用…...

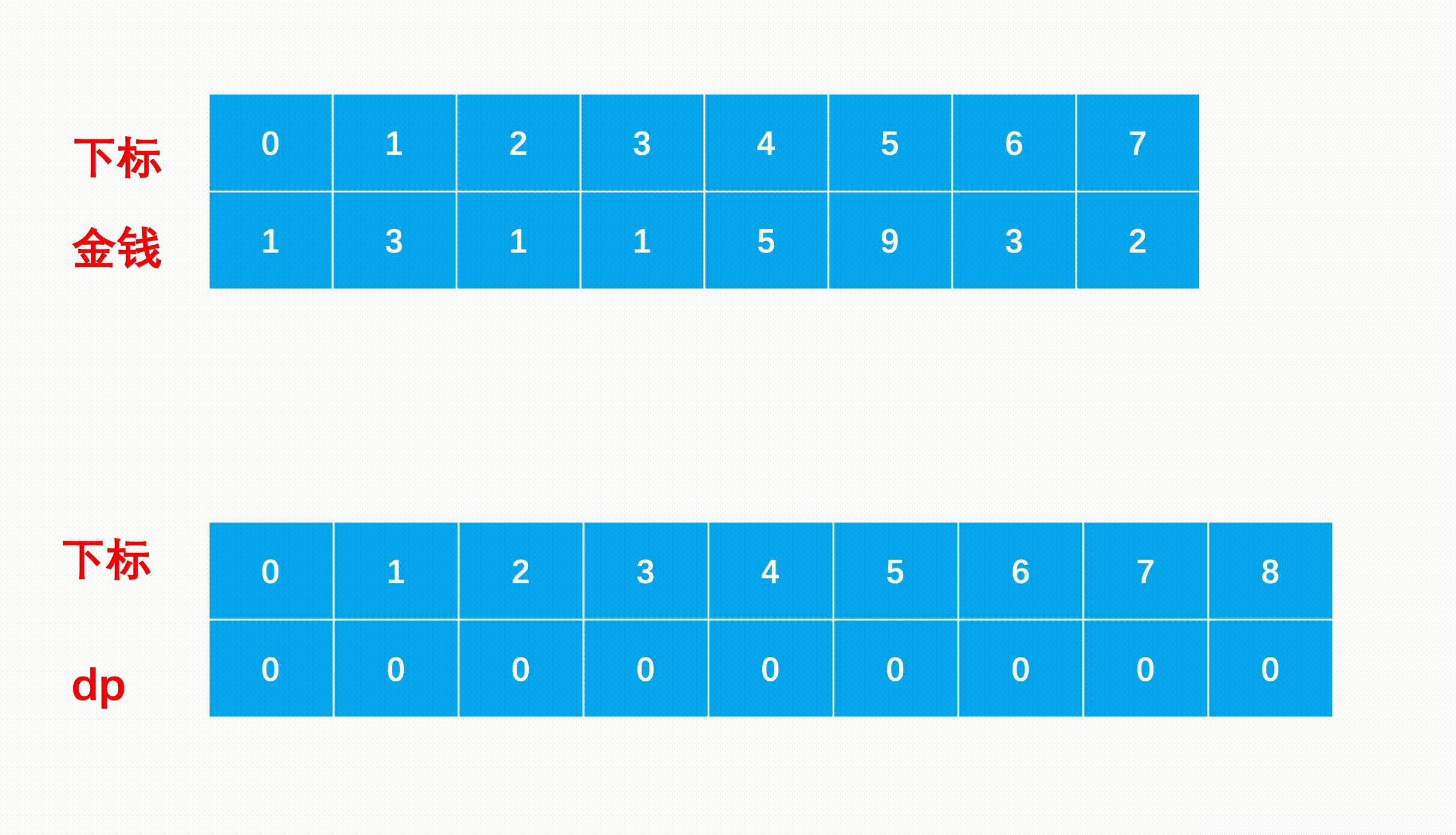
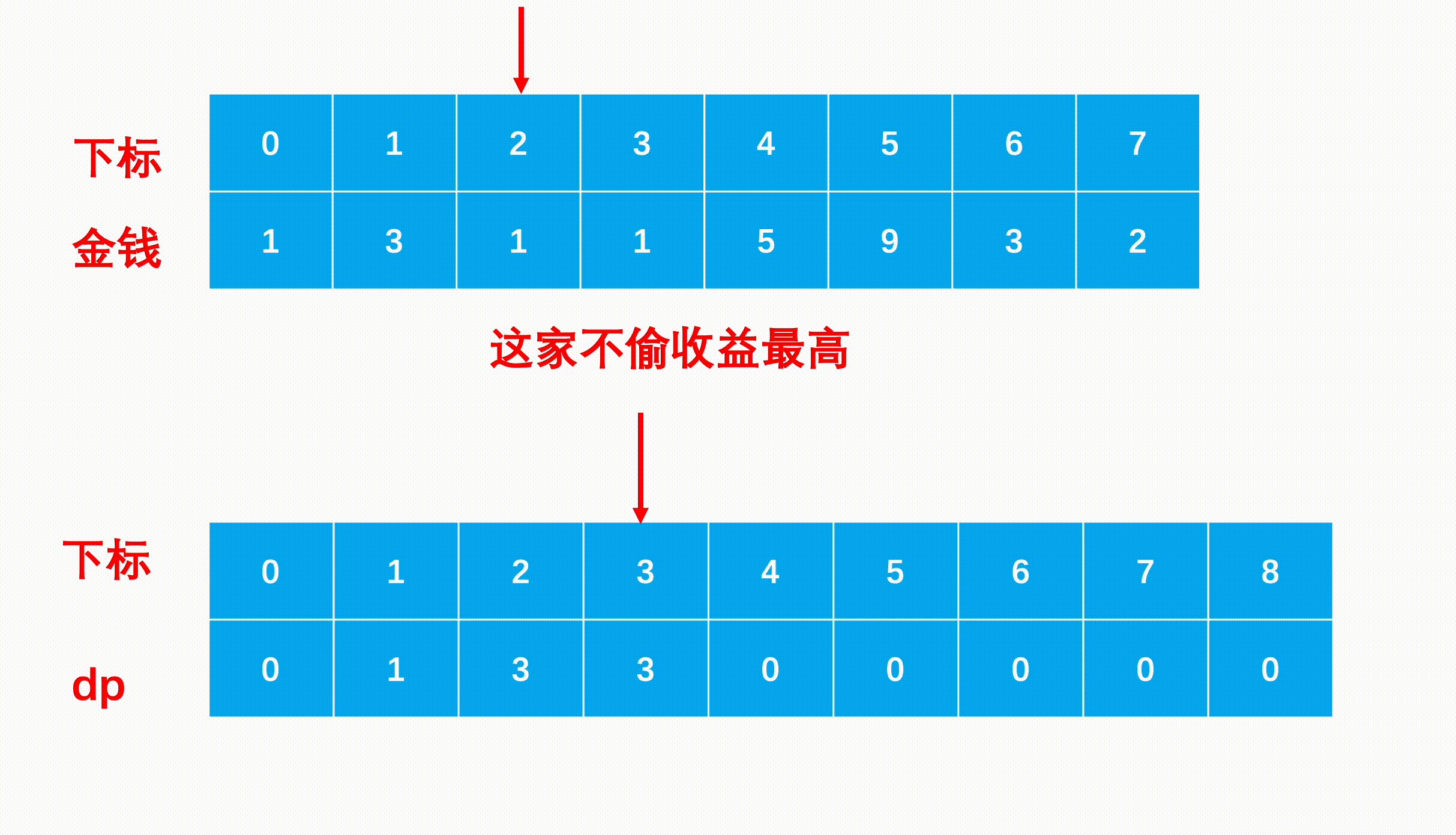
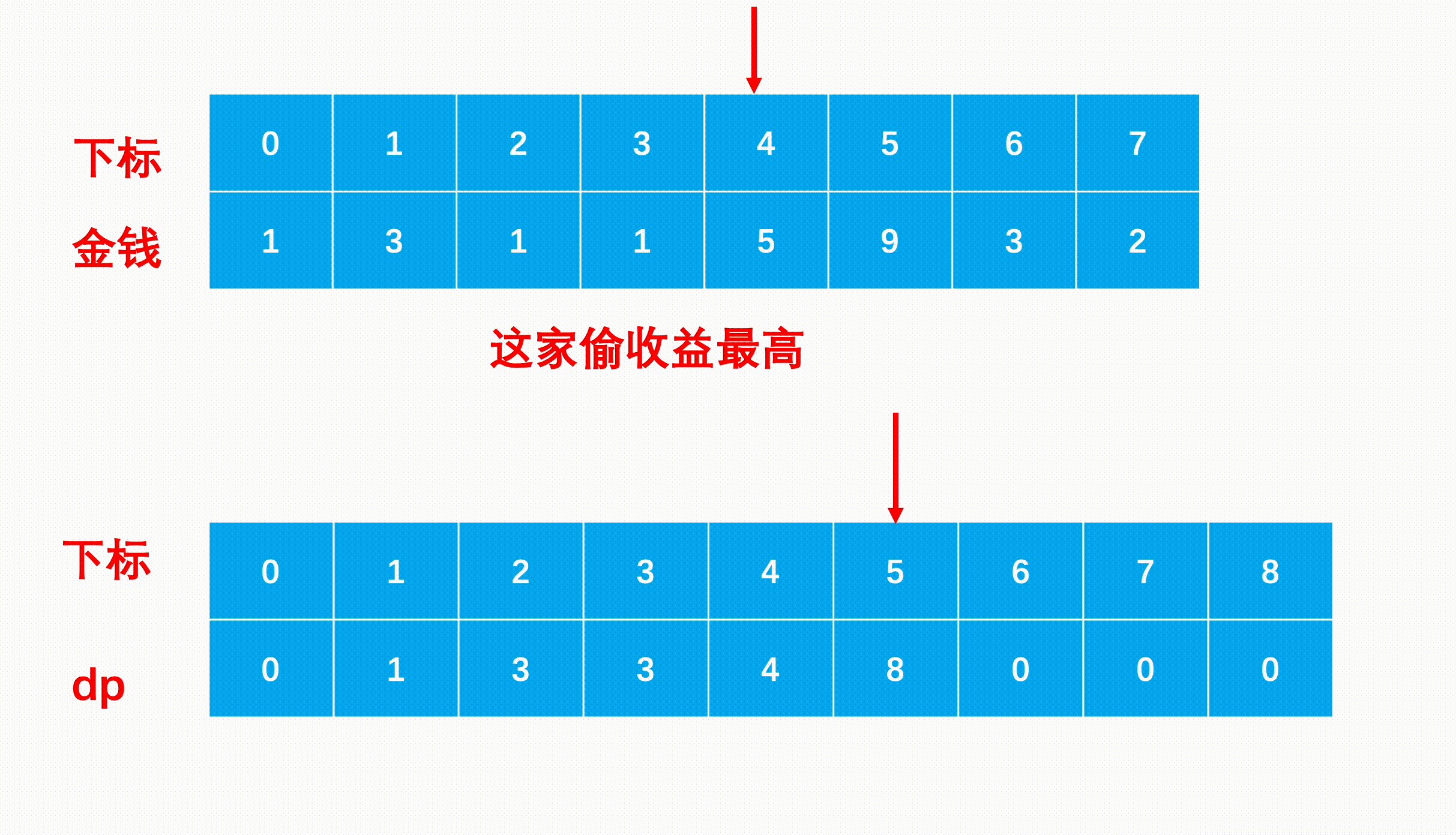
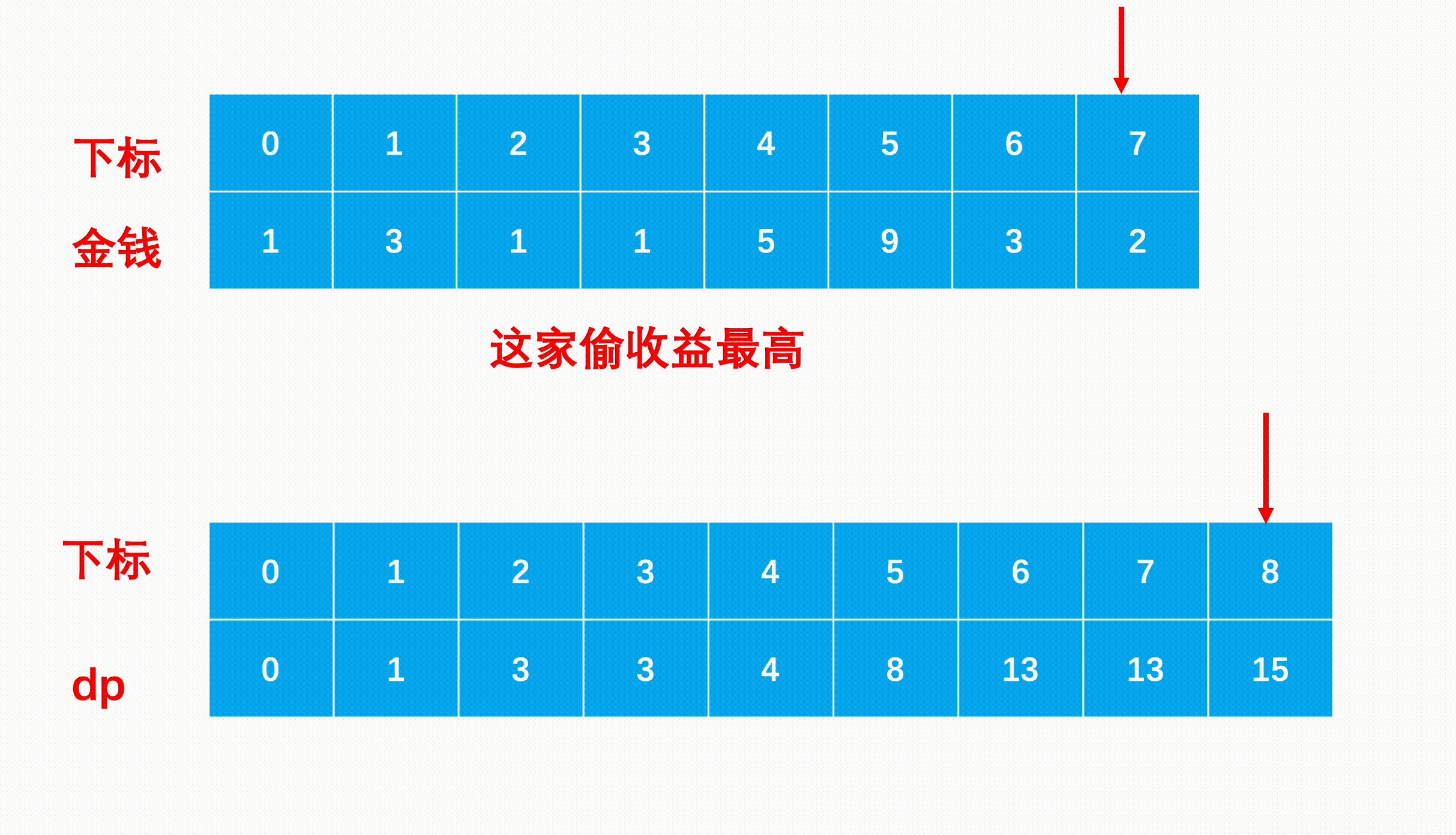
后端开发刷题 | 打家劫舍
描述 你是一个经验丰富的小偷,准备偷沿街的一排房间,每个房间都存有一定的现金,为了防止被发现,你不能偷相邻的两家,即,如果偷了第一家,就不能再偷第二家;如果偷了第二家࿰…...

欧美游戏市场的差异
欧洲和美国的游戏市场虽然高度发达且利润丰厚,但表现出由文化偏好、消费者行为、监管环境和平台受欢迎程度塑造的独特特征。这些差异对于寻求为每个地区量身定制策略的游戏开发商和发行商来说非常重要。 文化偏好和游戏类型 美国:美国游戏市场倾向于青…...

DeDeCMS靶场漏洞复现
打开靶场地址 姿势一:通过文件管理器上传webshell 1.登录后台 dedecms默认的后台登录地址为/dede 2.在附加管理里的文件式管理器中有文件上传 3.上传木马文件 4.访问木马文件 并连接 姿势二:修改模板文件获取webshell 1.点击模板里面的默认模板管理 …...

Transformer模型详细步骤
Transformer模型是nlp任务中不能绕开的学习任务,我将从数据开始,每一步骤都列举出来,然后对应重点的代码进行讲解 ------------------------------------------------------------------------------------------------------------- Trans…...

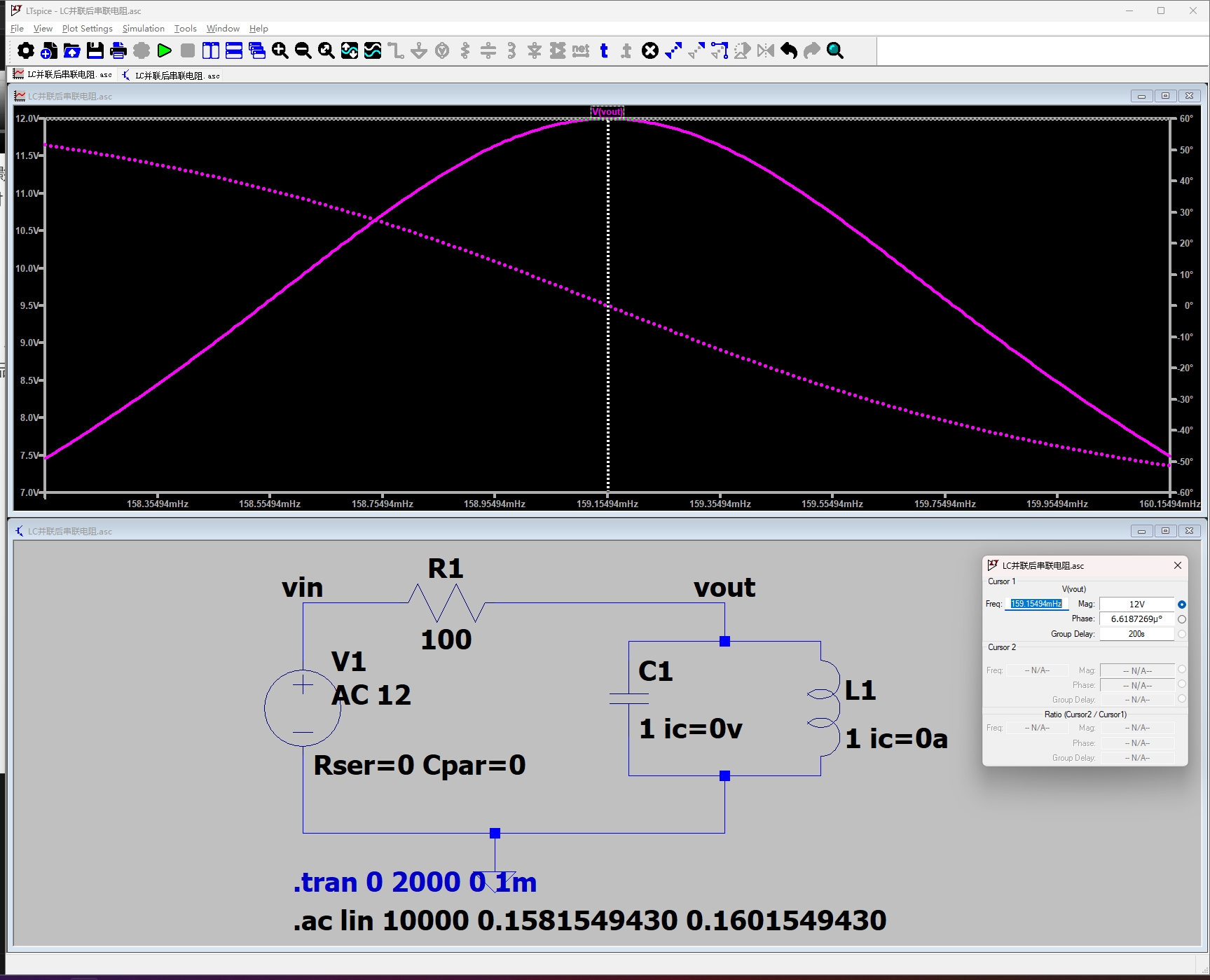
LC并联电路在正弦稳态下的传递函数推导(LC并联谐振选频电路)
LC并联电路在正弦稳态下的传递函数推导(LC并联谐振选频电路) 本文通过 1.解微分方程、2.阻抗模型两种方法推导 LC 并联选频电路在正弦稳态条件下的传递函数,并通过仿真验证不同频率时 vo(t) 与 vi(t) 的幅值相角的关系。 电路介绍 已知条件…...

【前后端】大文件切片上传
Ruoyi框架上传文件_若依微服务框架 文件上传-CSDN博客 原理介绍 大文件上传时,如果直接上传整个文件,可能会因为文件过大导致上传失败、服务器超时或内存溢出等问题。因此,通常采用文件切片(Chunking)的方式来解决这些…...

图像处理 -- ISP功能之局部对比度增强 LCE
局部对比度增强(LCE) 局部对比度增强(Local Contrast Enhancement, LCE)是一种图像处理技术,旨在通过调整图像的局部区域对比度,增强图像细节和视觉效果。LCE 的实现方式多种多样,以下是几种常…...

C++速通LeetCode简单第5题-回文链表
解法1,堆栈O(n)简单法: /*** Definition for singly-linked list.* struct ListNode {* int val;* ListNode *next;* ListNode() : val(0), next(nullptr) {}* ListNode(int x) : val(x), next(nullptr) {}* ListNode(int x, ListN…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...

mac:大模型系列测试
0 MAC 前几天经过学生优惠以及国补17K入手了mac studio,然后这两天亲自测试其模型行运用能力如何,是否支持微调、推理速度等能力。下面进入正文。 1 mac 与 unsloth 按照下面的进行安装以及测试,是可以跑通文章里面的代码。训练速度也是很快的。 注意…...

webpack面试题
面试题:webpack介绍和简单使用 一、webpack(模块化打包工具)1. webpack是把项目当作一个整体,通过给定的一个主文件,webpack将从这个主文件开始找到你项目当中的所有依赖文件,使用loaders来处理它们&#x…...

【若依】框架项目部署笔记
参考【SpringBoot】【Vue】项目部署_no main manifest attribute, in springboot-0.0.1-sn-CSDN博客 多一个redis安装 准备工作: 压缩包下载:http://download.redis.io/releases 1. 上传压缩包,并进入压缩包所在目录,解压到目标…...
