博客管理系统(前端页面设计)

文章目录
- 一、预期效果
- 二、博客列表页
- 三、博客详情页
- 四、博客登录页
- 五、博客编辑页
一、预期效果
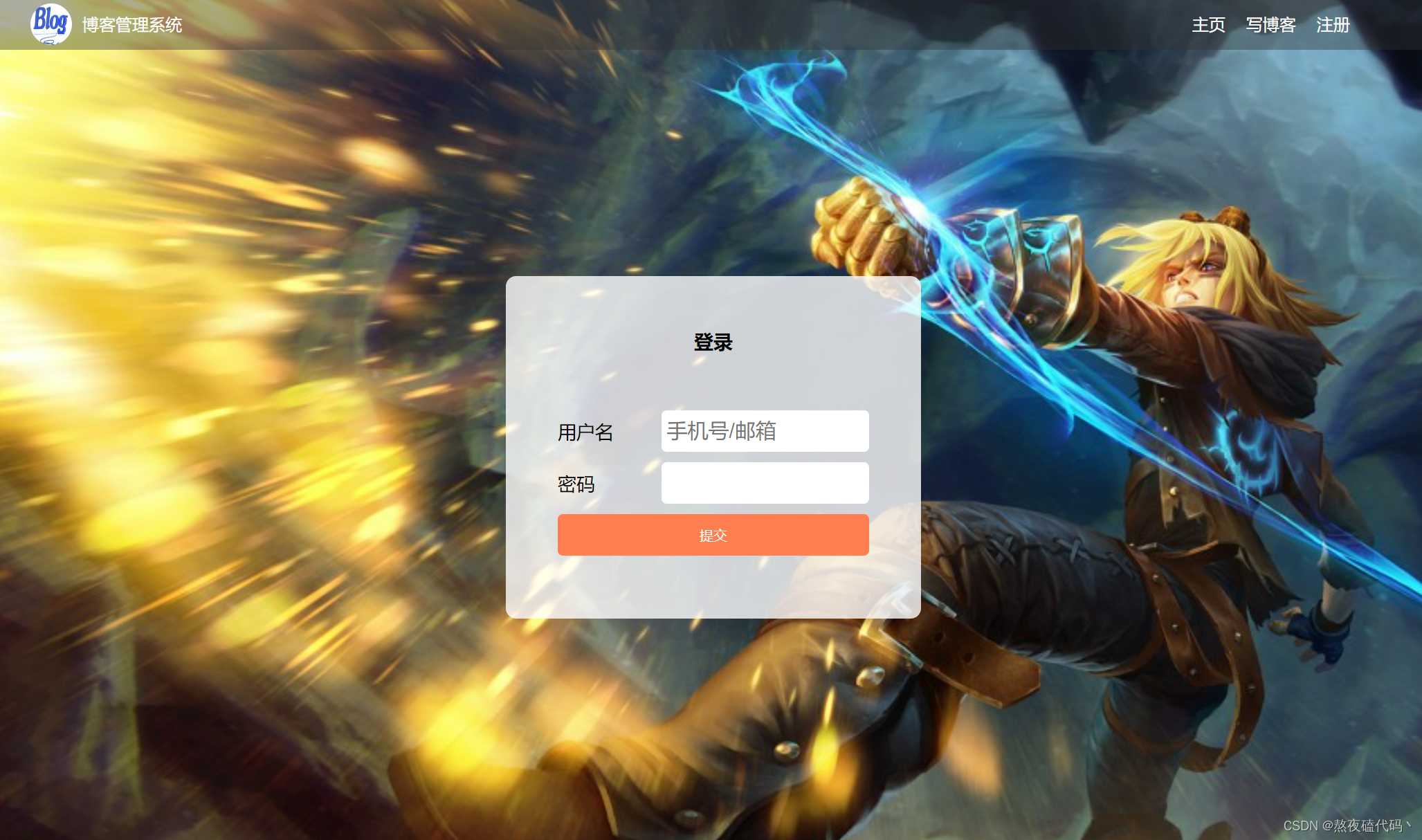
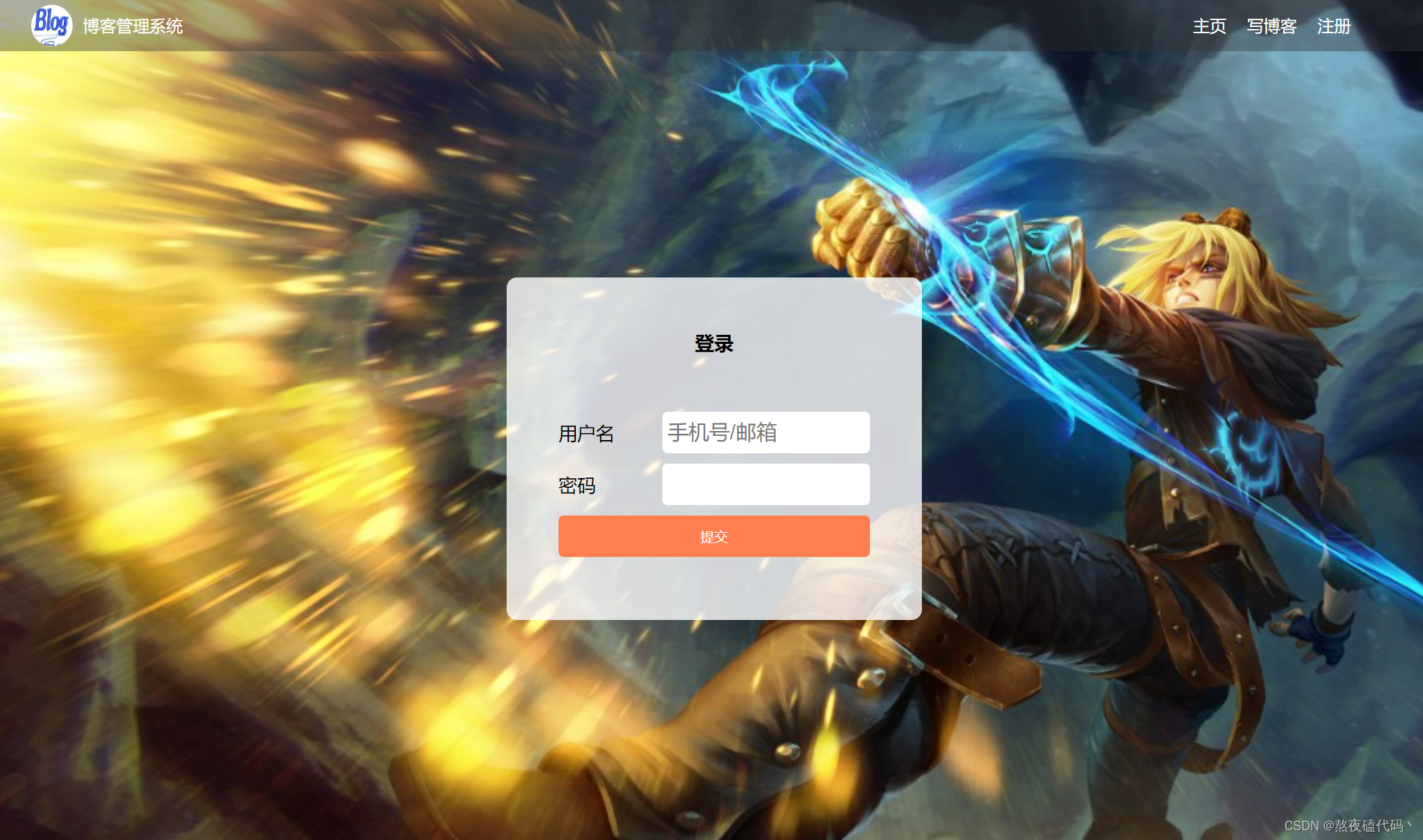
博客登录页:

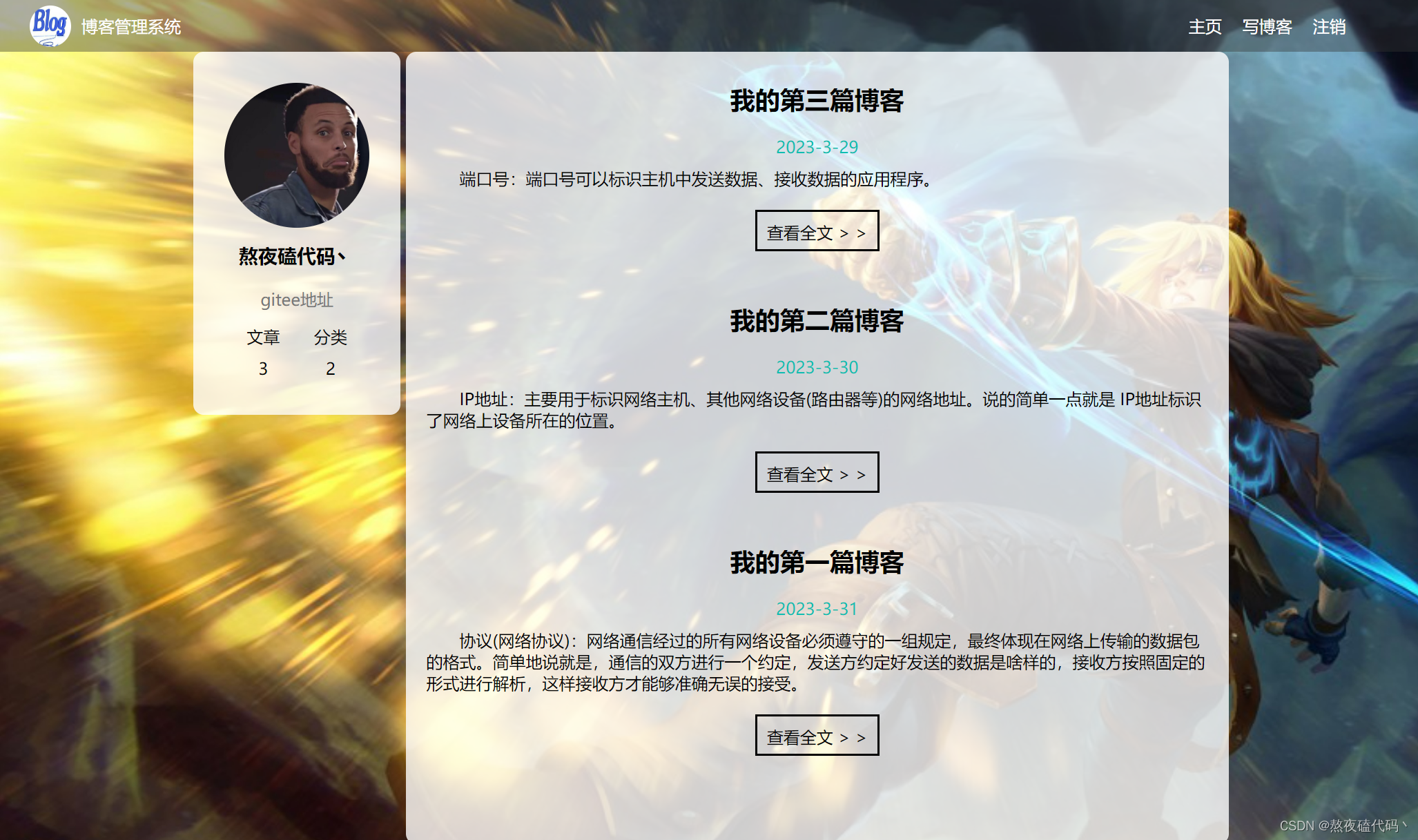
博客列表页:

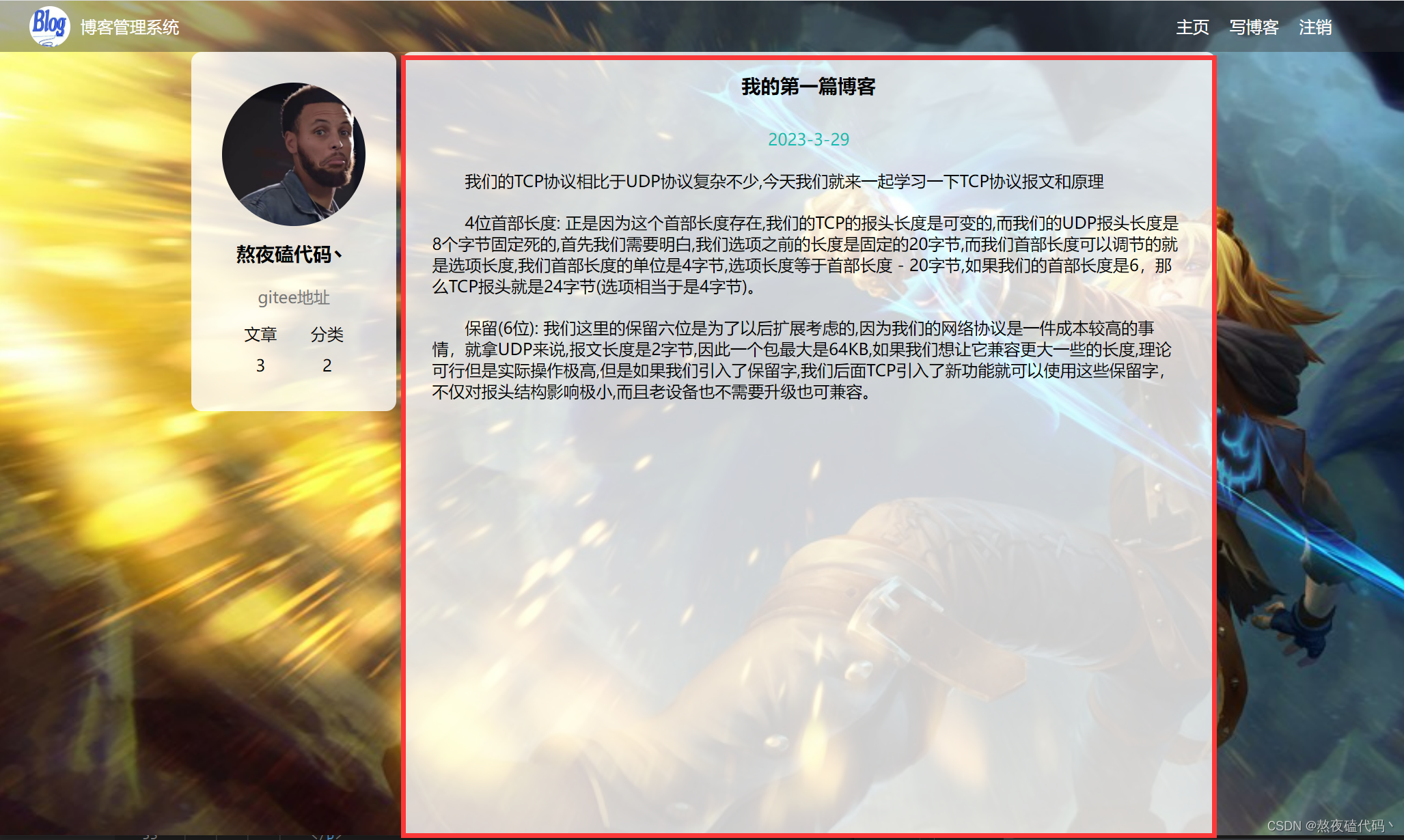
博客详情页:

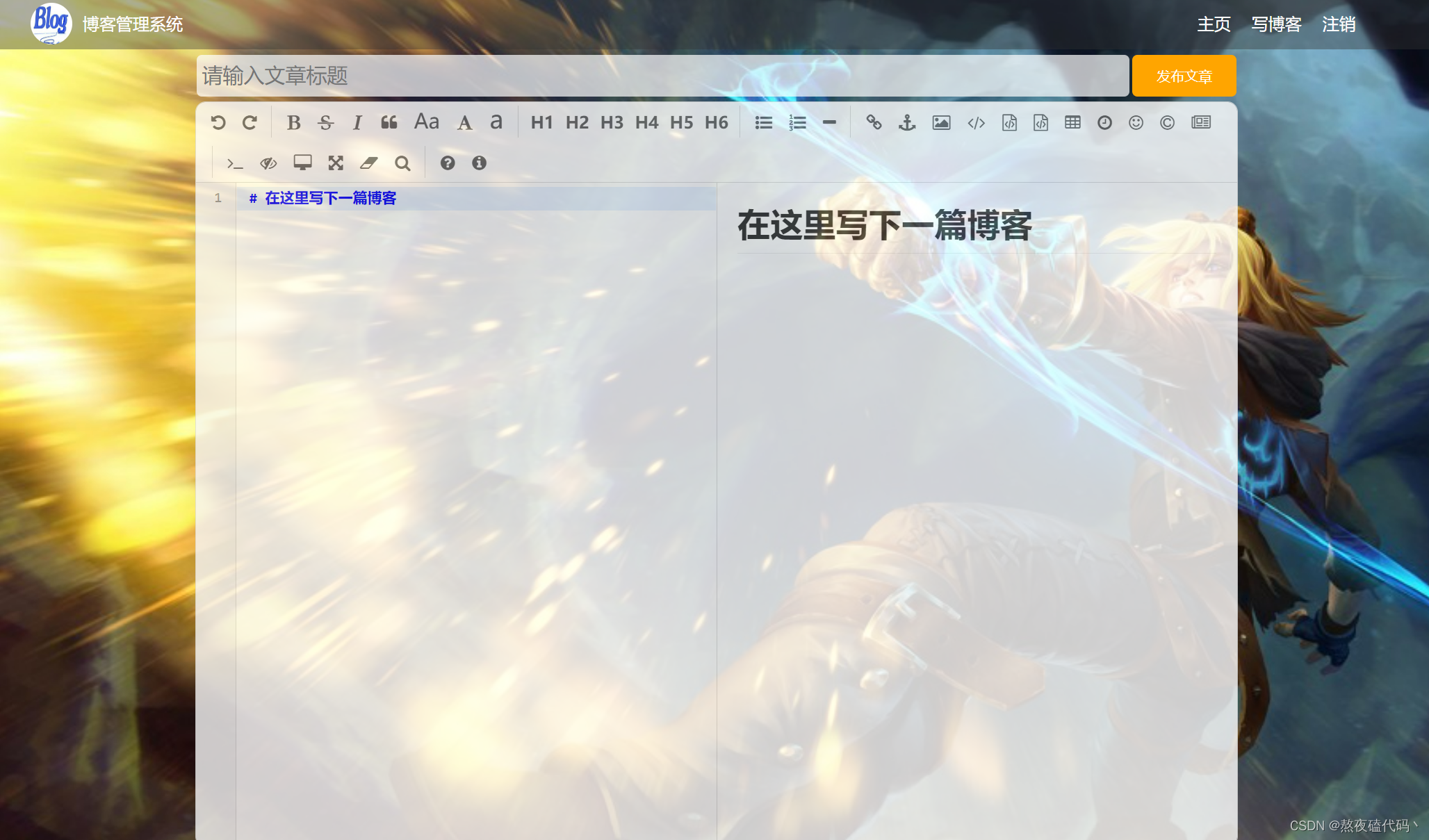
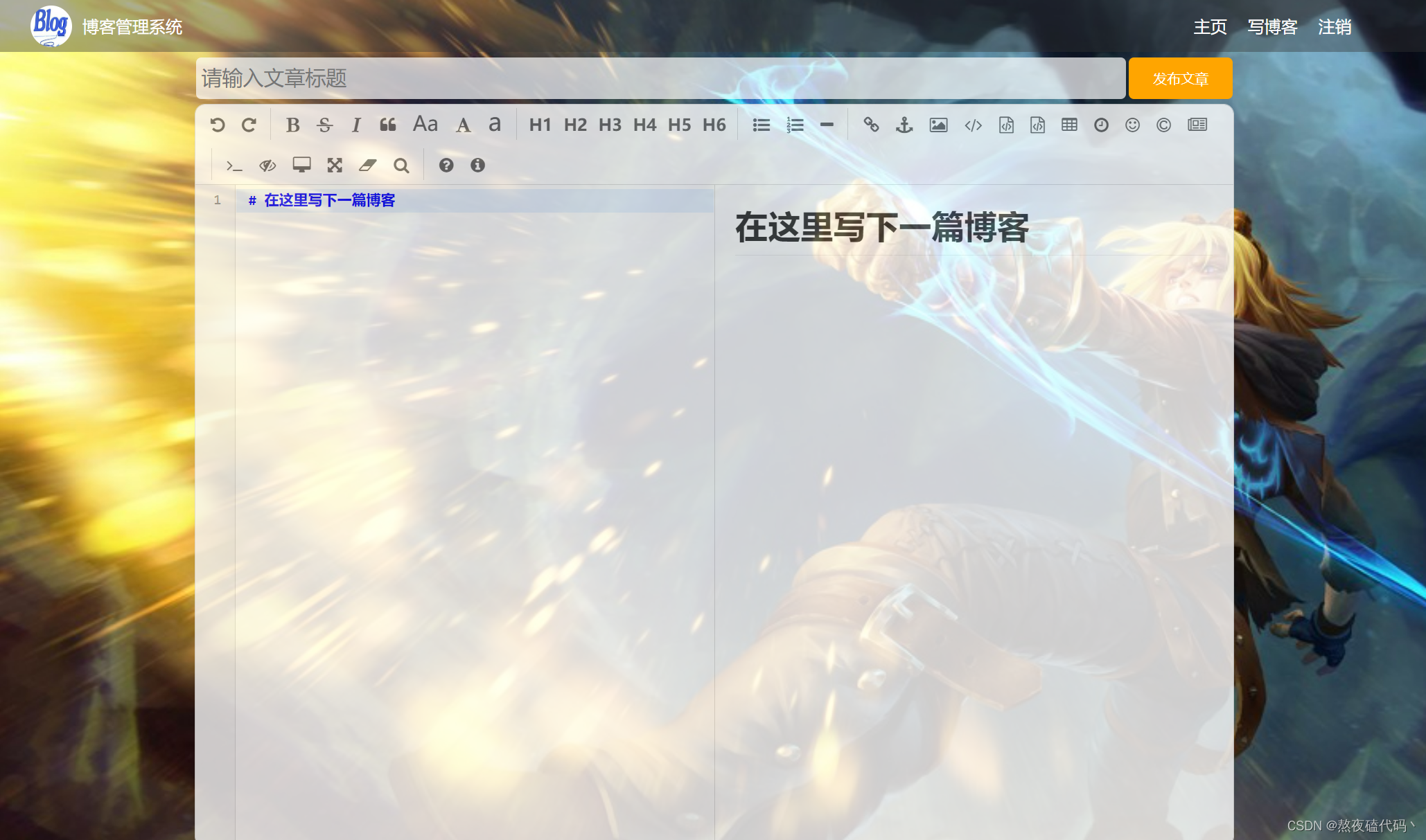
博客编辑页:

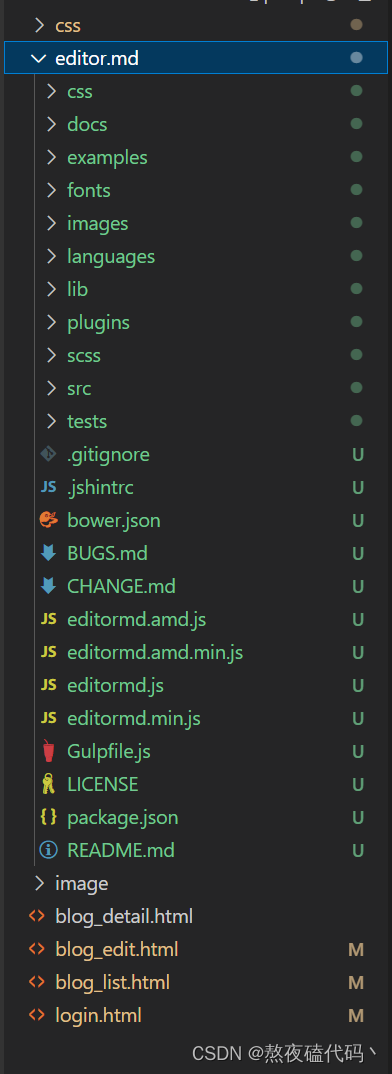
目录结构:

大家需要注意,我们下述代码的所有路径都是依赖该目录结构的,如果大家的目录结构不一致就需要改代码中的路径



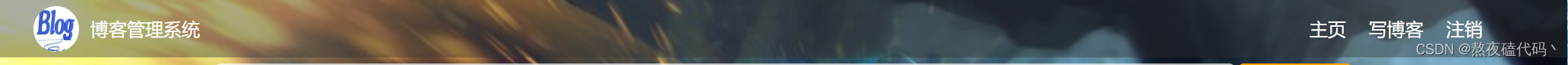
二、博客列表页

我们可以发现导航栏每个页面都有,所以我们将导航栏的样式单独放在一个common.css,然后每个页面直接引用即可
<!-- 导航栏 --><div class="nav"><img src="image/blog5.jpg" alt=""><span class = "title">博客管理系统</span><!-- 该div标签只是为了将下面a标签位置挤到右边 --><div class="spacer"></div><a href="#">主页</a><a href="#">写博客</a><a href="#">注销</a></div>
/* 去除浏览器公共样式 设置border-box,防止元素盒子被撑大 */
* {margin: 0;padding: 0;box-sizing: border-box;
}html, body {/* html是页面最顶层元素,100%是相对父元素来说高度是100%(父元素是浏览器窗口) *//* 此时,body 和 html的高度都是和浏览器窗口一样高的 */height: 100%;
}body {/* 相对路径的基准路径是该文件所在的路径,因为现在在css里, ../才能找到image */background-image: url(../image/blog3.jpg);background-repeat: no-repeat;background-size: cover;background-position: center center;
}/* 实现导航栏的样式 */
.nav {/* 设置宽度和父元素一样宽 */width: 100%;/* 设置上边框导航栏高度为50px */height: 50px;background-color: rgba(50, 50, 50,0.4);color: white;/* 导航栏里面的元素都是水平排列,我们这里设置为弹性布局 */display: flex;/* 垂直方向居中 */align-items: center;
}.nav img {width: 40px;height: 40px;margin-left: 30px;margin-right: 10px;/* 设置头像为圆形 */border-radius: 50%;
}.nav .spacer {width: 70%;
}.nav a {color: white;/* 去掉下划线 */text-decoration: none;/* 设置内边距,使a标签不要太挤 */padding: 0 10px;
}

大家需要注意这里,我们图像存放的路径,我们这里存放的是相对路径,大家如过图片存放的位置不同注意引入的方式,上述我们html + css就可以实现上述优美的导航栏了,需要注意的是我们每个页面的导航栏稍微有一些差别,但很微小。

比如我们登录页面没有注销功能,而有注册功能。
我们暂时只实现前端页面,所以我们这里的a标签中的href没有具体写,我们前后端交互的时候会具体修改的
下面我们来实现博客详情页的详情内容

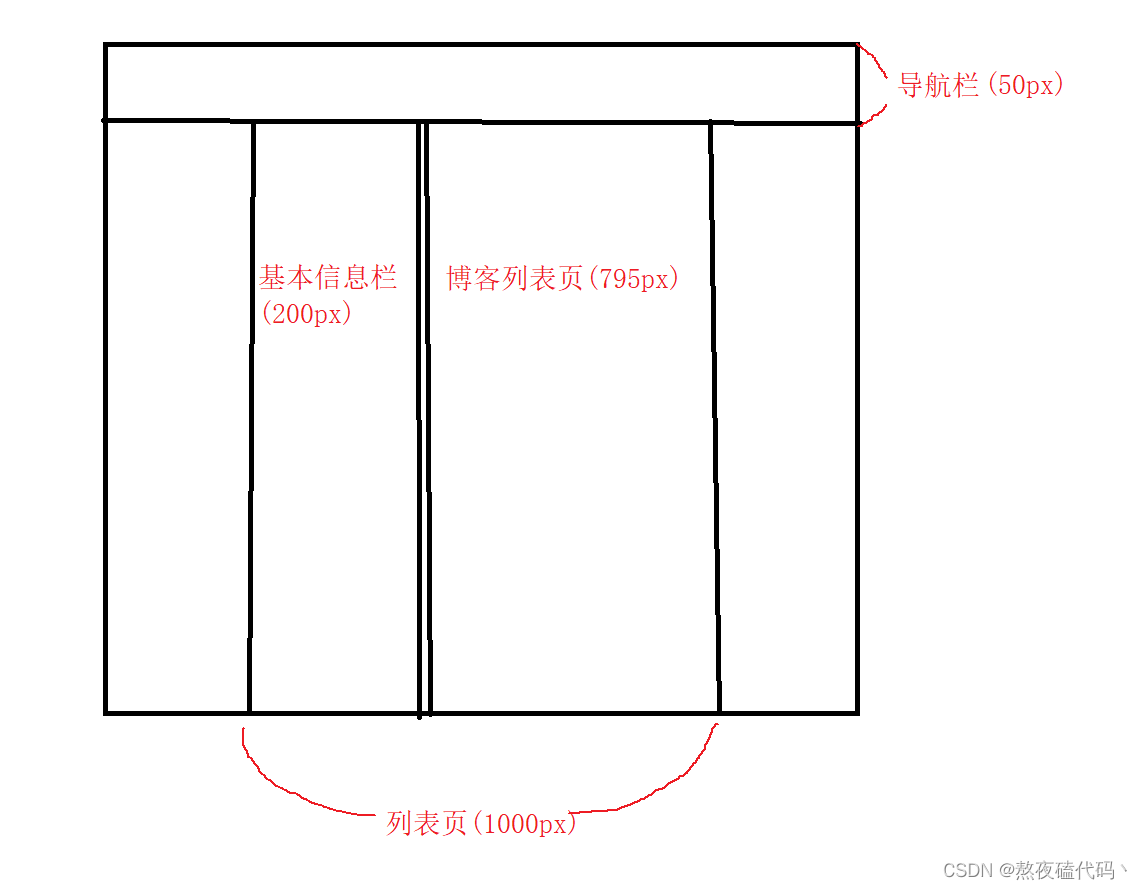
我们就可以实现博客列表页了,中间一大部分,然后中间又分为左右两部分。
<!-- 页面主体 --><div class="container"><!-- 左侧 --><div class="container-left"><!-- 使用.card表示用户信息 --><div class="card"><!-- 用户头像 --><img src="image/logo1.png" alt=""><!-- 用户名 --><h3>熬夜磕代码丶</h3><a href="https://gitee.com/zhao-ding-gitee">gitee地址</a><div class="counter"><span>文章</span><span>分类</span></div><div class="counter"><span>3</span><span>2</span></div></div></div><!-- 右侧 --><div class="container-right"><!-- 表示一篇博客 --><div class="blog"><!-- 标题 --><div class="title">我的第三篇博客</div><!-- 发布时间 --><div class="date">2023-3-29</div><!-- 摘要 --><div class="desc">端口号:端口号可以标识主机中发送数据、接收数据的应用程序。</div><!-- 查看全文按钮 --><a href="#">查看全文 > ></a></div><!-- 表示一篇博客 --><div class="blog"><!-- 标题 --><div class="title">我的第二篇博客</div><!-- 发布时间 --><div class="date">2023-3-30</div><!-- 摘要 --><div class="desc">IP地址:主要用于标识网络主机、其他网络设备(路由器等)的网络地址。说的简单一点就是 IP地址标识了网络上设备所在的位置。</div><a href="#">查看全文 > ></a></div><!-- 表示一篇博客 --><div class="blog"><!-- 标题 --><div class="title">我的第一篇博客</div><!-- 发布时间 --><div class="date">2023-3-31</div><!-- 摘要 --><div class="desc">协议(网络协议):网络通信经过的所有网络设备必须遵守的一组规定,最终体现在网络上传输的数据包的格式。简单地说就是,通信的双方进行一个约定,发送方约定好发送的数据是啥样的,接收方按照固定的形式进行解析,这样接收方才能够准确无误的接受。</div><!-- 查看全文按钮 --><a href="#">查看全文 > ></a></div></div></div>
/* 页面主体样式 */
.container {/* 主体部分宽度1000px */width: 1000px;/* 高度填充整个页面 */height: calc(100% - 50px);/* 水平居中 */margin: 0 auto;/* 左右设置弹性布局 */display: flex;align-items: center;justify-content: space-between;
}
.container .container-left {height: 100%;width: 200px;
}.container .container-right {height: 100%;/* 使得左右间隔一点 */width: 795px;background-color: rgba(255,255,255,0.8);border-radius: 10px;/* 元素带上滚动条 */overflow: auto;
}/* 左侧用户信息 */
.card {background-color: rgba(255,255,255,0.8);border-radius: 10px;/* 设置内边距,内容和边框有些距离 */padding: 30px;
}/* 用户头像 */
.card img {height: 140px;width: 140px;border-radius: 50%;
}/* 用户名设置 */
.card h3 {/* 文字居中 */text-align: center;/* 使用内边框上下设置边距 */padding: 10px;
}/* 用户gitee链接 */
.card a {/* 因为a标签是行内元素,我们先转化为块级元素 */text-align: center;display: block;color: #777;text-decoration: none;padding: 10px;
}
.card .counter {/* 使得里面的元素水平排列 */display: flex;justify-content: space-around;padding: 5px;
}
大家需要注意,处了共有的commom.css,博客列表页还有自己特有的属性,blog_list.css

大家需要注意这里目录结构,并且在html中引入相应css依赖

这里有许多实现细节,我在代码中已经写了详细的注解,我们这里只挑比较重要的给大家讲解

我们如何实现下面列表页的高度呢,宽度好设置直接是具体的值。

大家需要注意,我们这里百分百代表的是页面的高度,然后减去导航栏的50px,就是我们列表页的高度
如果我们博客数量过多的话,我们就需要实现下滑功能,我们需要的是博客部分下滑,而不是整个页面下滑,所以我们在列表页右部分加上滚动条


我们点击全文旁边的>>在html存在一些转义字符,所以我们这里不能只能使用: < 使用 < 表示 > 使用 > 表示
三、博客详情页

我们可以发现和博客列表页大部分都相同,只有我圈的部分不同,所以我们第一件事,就是先将导航栏的html 和 列表页的部分代码粘贴过来,然后将commom.css引入过来,然后再完善html和写blog_detail.css
<!-- 右侧 --><div class="container-right"><!-- 博客标题 --><h3 class="title">我的第一篇博客</h3><!-- 博客发布时间 --><div class="date">2023-3-29</div><!-- 博客正文 --><div class="content"><p>我们的TCP协议相比于UDP协议复杂不少,今天我们就来一起学习一下TCP协议报文和原理</p><p>4位首部长度: 正是因为这个首部长度存在,我们的TCP的报头长度是可变的,而我们的UDP报头长度是8个字节固定死的,首先我们需要明白,我们选项之前的长度是固定的20字节,而我们首部长度可以调节的就是选项长度,我们首部长度的单位是4字节,选项长度等于首部长度 - 20字节,如果我们的首部长度是6,那么TCP报头就是24字节(选项相当于是4字节)。</p><p>保留(6位): 我们这里的保留六位是为了以后扩展考虑的,因为我们的网络协议是一件成本较高的事情,就拿UDP来说,报文长度是2字节,因此一个包最大是64KB,如果我们想让它兼容更大一些的长度,理论可行但是实际操作极高,但是如果我们引入了保留字,我们后面TCP引入了新功能就可以使用这些保留字,不仅对报头结构影响极小,而且老设备也不需要升级也可兼容。</p></div></div>
然后我们只需要照着我图片的格式,在html加入对应元素即可,然后我们在写博客详情页的blog_detail.css
/* 博客详情页样式 */.container-right .title {text-align: center;padding: 20px;
}.container-right .date {text-align: center;color: rgb(15, 189, 177);padding: 10px;
}.container-right .content p {text-indent: 2em;padding: 10px 30px;
}
有了博客列表页的基础我们再去实现博客详情页就事半功倍了
四、博客登录页

这次我们在复制导航的时候,需要注意,我们登录页没有注销功能,而多了注册功能,然后引入公共commom.css,然后在创建登录页独有的login.html
<!-- 导航栏 --><div class="nav"><img src="image/blog5.jpg" alt=""><span class = "title">博客管理系统</span> <!-- 该div标签只是为了将下面a标签位置挤到右边 --><div class="spacer"></div><a href="#">主页</a><a href="#">写博客</a><a href="#">注册</a></div><div class="login-container"><!-- 居中的对话框 --><div class="login-dialog"><h3>登录</h3><div class="row"><span>用户名</span><input type="text" id = "username" placeholder="手机号/邮箱"></div><div class="row"><span>密码</span><input type="password" id = "password"></div> <div class="row"><button id = "submit">提交</button></div></div></div>
/* 登陆界面样式 */
.login-container {width: 100%;height: calc(100% - 50px);/* 弹性布局,对话框设置为居中 */display: flex;justify-content: center;align-items: center;
}.login-dialog {width: 400px;height: 330px;background-color: rgba(255, 255, 255, 0.8);border-radius: 10px;
}.login-dialog h3 {text-align: center;padding: 50px 0;
}.login-dialog .row {height: 50px;display: flex;justify-content: center;align-items: center;
}.login-dialog .row span {width: 100px;font-size: 18px;
}#username,#password {width: 200px;height: 40px;border-radius: 5px;/* 去掉边框 */border: none;font-size: 20px;padding-left: 5px;
}#submit {width: 300px;height: 40px;color: white;border: none;background-color: coral;border-radius: 5px;
}#submit:active {background-color: #666;
}
因为我们这里的登陆框是在页面中心的,我们这里使用弹性布局设置相关属性将登录框设置到页面中心

我们想要实现一个在用户名栏我们没有输入时,有一个这样的提示,我们input标签自带有这样的属性

五、博客编辑页

我们这里先将导航栏的html复制过来,然后引入commom.css,大家需要注意我们这里并不关注markdown的实现,我们之间引入markdown的源码,大概可以分为以下几步:
1.引入jquery
因为我们的markdown编辑器也是依赖jquery,直接搜索jquery cdn即可
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.3/jquery.min.js"></script>
2.引入editor.md


然后选择github下载安装包,解压到我们blog目录下

大家需要注意这个目录结构,我们解压后重命名文件为editor.md
然后我们需要有一个id为editor的div

引入editor.md的css和js
<!-- 引入 editor.md 的依赖 --><link rel="stylesheet" href="editor.md/css/editormd.min.css" /><script src="editor.md/lib/marked.min.js"></script><script src="editor.md/lib/prettify.min.js"></script><script src="editor.md/editormd.js"></script>
大家需要注意我之所以这么引入,完全是因为我们目录结构决定的。
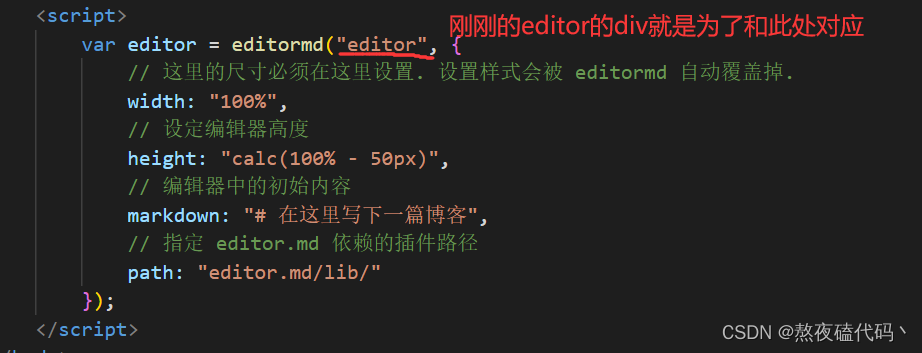
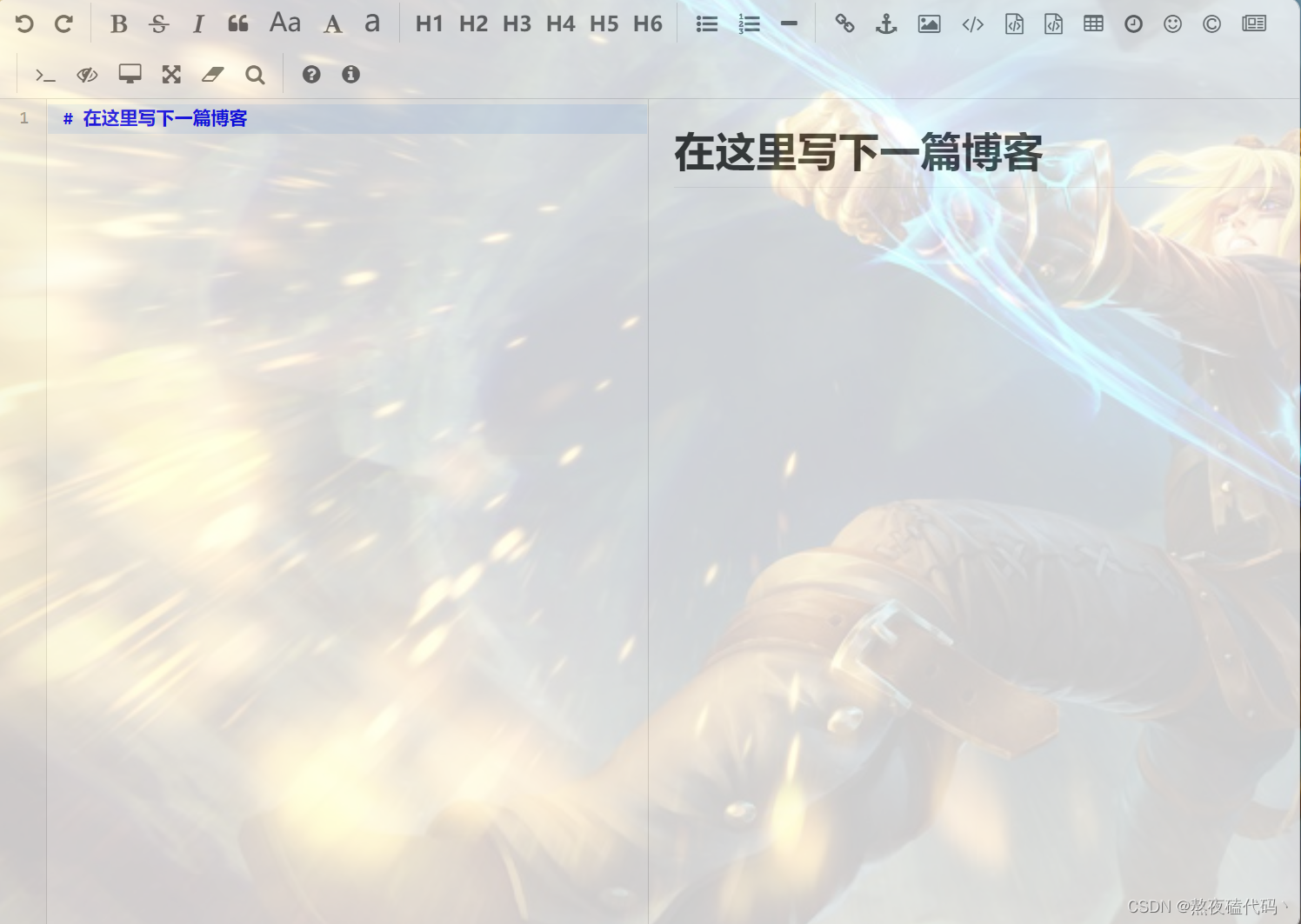
让然后编写markdown初始化代码:
<script>var editor = editormd("editor", {// 这里的尺寸必须在这里设置. 设置样式会被 editormd 自动覆盖掉. width: "100%",// 设定编辑器高度height: "calc(100% - 50px)",// 编辑器中的初始内容markdown: "# 在这里写下一篇博客",// 指定 editor.md 依赖的插件路径path: "editor.md/lib/"});</script>



大家需要注意我们这里想要markdown编辑区透明,这里不能直接设置背景颜色,因为我们的editor.md中还有其他的背景。

我们需要使用该属性来设置容器中所有元素都是该透明度。
login.html:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>博客编辑页</title><link rel="stylesheet" href="css/common.css"><link rel="stylesheet" href="css/blog_edit.css"><!-- <script src="js/jquery.min.js"></script> --><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.3/jquery.min.js"></script><!-- 引入 editor.md 的依赖 --><link rel="stylesheet" href="editor.md/css/editormd.min.css" /><script src="editor.md/lib/marked.min.js"></script><script src="editor.md/lib/prettify.min.js"></script><script src="editor.md/editormd.js"></script>
</head>
<body><!-- 导航栏 --><div class="nav"><img src="image/blog5.jpg" alt=""><span class = "title">博客管理系统</span><!-- 该div标签只是为了将下面a标签位置挤到右边 --><div class="spacer"></div><a href="#">主页</a><a href="#">写博客</a><a href="#">注销</a></div> <!--博客编辑区 --><div class="blog-edit-container"><!-- 标题编辑区 --><div class="title"><input type="text" id="title" placeholder="请输入文章标题"><button id="submit">发布文章</button></div><!-- 博客编辑器 id选择器为了和markdown对接--><div id="editor"></div></div><script>var editor = editormd("editor", {// 这里的尺寸必须在这里设置. 设置样式会被 editormd 自动覆盖掉. width: "100%",// 设定编辑器高度height: "calc(100% - 50px)",// 编辑器中的初始内容markdown: "# 在这里写下一篇博客",// 指定 editor.md 依赖的插件路径path: "editor.md/lib/"});</script>
</body>
</html>
blog_editor.css
/* 博客编辑页样式 */.blog-edit-container {width: 1000px;height: calc(100% - 50px);margin: 0 auto;
}.blog-edit-container .title {height: 50px;display: flex;align-items: center;justify-content: space-around;
}.blog-edit-container .title #title {height: 40px;width: 895px;border: none;padding-left: 5px;font-size: 20px;border-radius: 5px;/* 去掉轮廓线 鼠标选中后无黑圈*/outline: none;background-color: rgba(255, 255, 255, 0.7);
}/* 点击输入框 输入框不透明 */
.blog-edit-container .title #title:focus {background-color: rgb(255, 255, 255);
}.blog-edit-container .title #submit {height: 40px;width: 100px;border-radius: 5px;color: white;background-color: orange;border: none;
}.blog-edit-container .title #submit:active {background-color: #666;
}#editor {border-radius: 10px;/* background-color: rgba(255, 255, 255, 0.7); */opacity: 80%;
}
相关文章:

博客管理系统(前端页面设计)
文章目录一、预期效果二、博客列表页三、博客详情页四、博客登录页五、博客编辑页一、预期效果 博客登录页: 博客列表页: 博客详情页: 博客编辑页: 目录结构: 大家需要注意,我们下述代码的所有路径都…...

安装yolov5环境
当今世界上,深度学习技术在各个领域都有广泛的应用,因此掌握深度学习技术对于从事人工智能相关工作的人来说是非常重要的。而 YOLOv5 是一个非常流行的目标检测框架,本文将介绍如何在 Ubuntu 系统上安装 YOLOv5 环境。 1.安装 Anaconda Ana…...

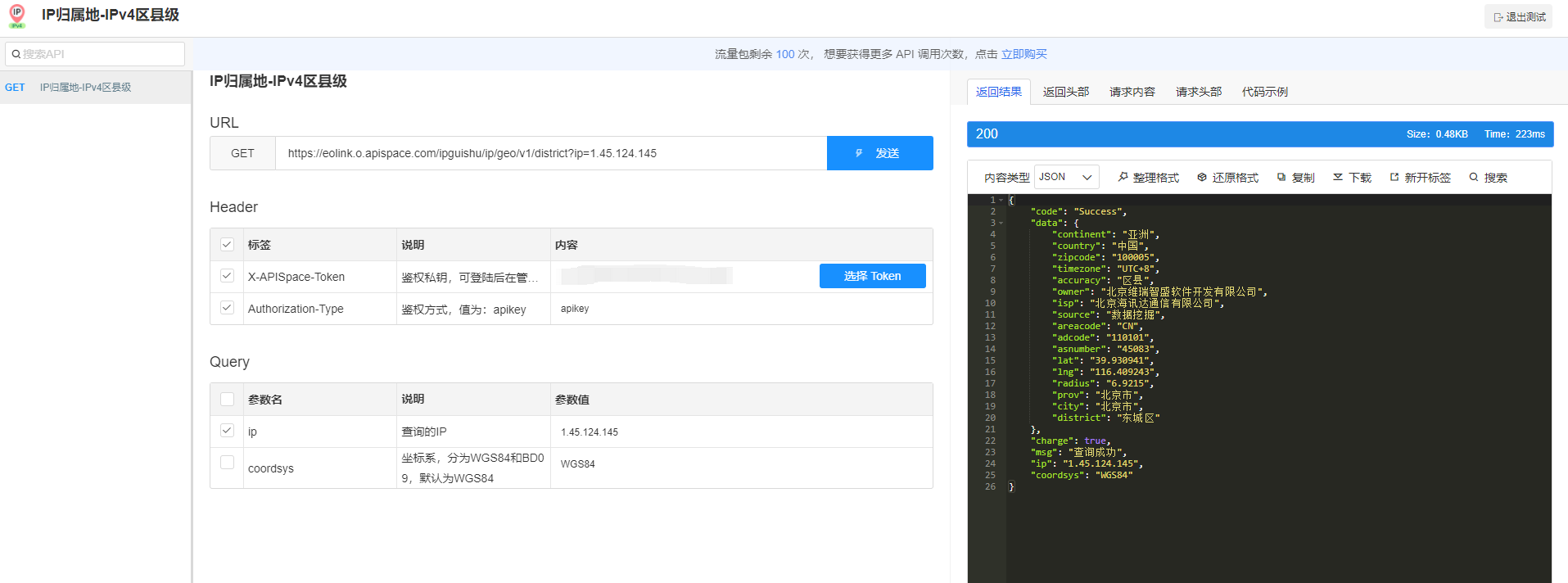
IP 归属地查询 API 教你从0到1顺着网线找到键盘侠
写在前面 前一段时间,微博、头条、抖音、知乎等各大互联网平台相继推出了“个人主页、评论显示 IP 属地,用户不能自己开启或关闭”的功能,那么这些平台是如何获取到用户的 IP 地址呢? 本文将从 IP 归属地的技术原理、实际应用场…...

【K8S系列】深入解析Pod对象(二)
目录 序言 1.Volume 简单介绍 2 Projected Volume 介绍 2.1 Secret 2.1.1 yaml讲解 2.1.2 创建Pod 2.2 Downward API 2.2.1 yaml示例 2.2.2 Downward API 支持字段 3 投票 序言 任何一件事情,只要坚持六个月以上,你都可以看到质的飞跃。 在…...

从3千到3万,我的测试之路真的坎坷
其实测试行业未来发展之路是几乎所有关于软件测试工程师都会在意的话题,相信各位看官也很迷茫自己的发展路线。为了方便大家选择和比较,我也将我的经验和观点分享出来,以作参考。如果小伙伴们有更好的观点,欢迎分享和探讨…...

linux下使用system函数在程序中运行linux的shell命令
一、功能 linux下在程序中调用shell命令实现某个功能,比如拷贝命令cp 二、使用 添加头文件 #include <stdlib.h> 函数原型 int system(const char *command); 描述说明是system的调用过程: 使用fork创建一个子进程,子进程使用 execl 执…...

银行数字化转型导师坚鹏:银行业发展趋势及对人才的需求分析
数字化转型背景下银行业发展趋势及对人才的需求分析 ——洞察先机,重塑人才核心竞争力 课程背景: 数字化转型背景下,很多银行存在以下问题:不知道银行整体发展现状与发展趋势?不清楚金融科技对银行发展有什么影响&…...

NFS挂载
0、创建 mkdir /nfsdata mkfs.xfs /dev/vdb mount /dev/vdb /nfsdata 1、两边主机启动nfs服务 service nfs start 2、被挂载主机查看,文件系统是否可挂载 showmount -e 3、将被挂载主机,设置任何主机可挂载文件系统 vi /etc/exports /nfsdata (in…...

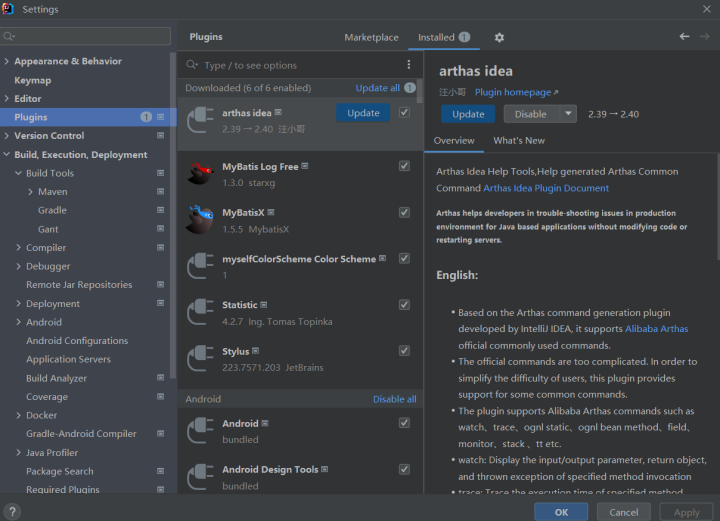
IDEA使用技巧
IntelliJ IDEA是一款流行的Java集成开发环境(IDE),它为开发者提供了许多有用的功能和工具来提高他们的工作效率和开发质量。直接使用IntelliJ IDEA就相当于节省了自己的时间,如果先使用其他编译器后来在使用IntelliJ IDEA会觉得非…...

自动化测试之一【接口测试总结】
本文主要分为两个部分:第一部分:主要从问题出发,引入接口测试的相关内容并与前端测试进行简单对比,总结两者之前的区别与联系。但该部分只交代了怎么做和如何做?并没有解释为什么要做?第二部分:…...

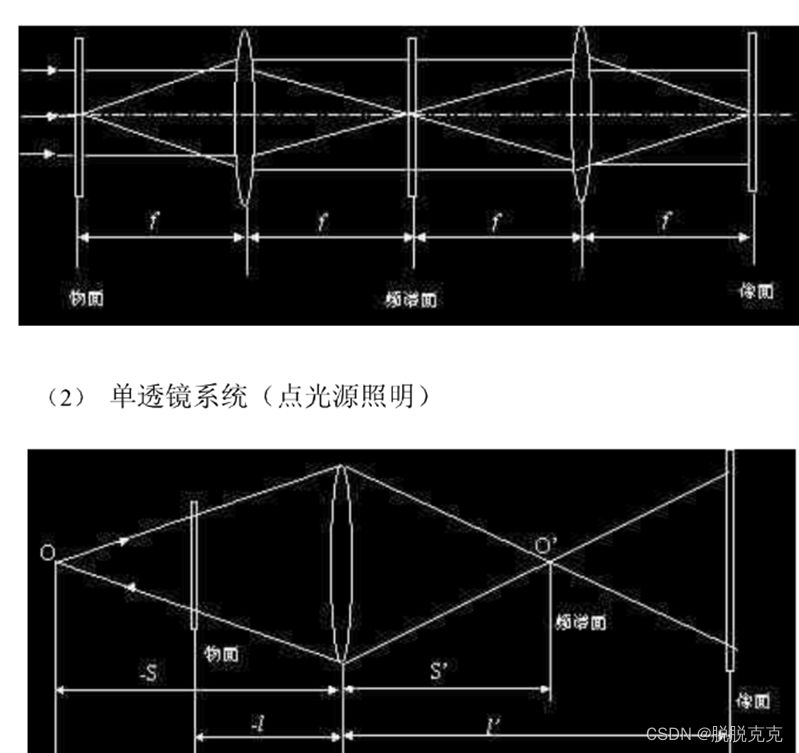
科大奥瑞物理实验——傅里叶光学
实验名称:傅里叶光学 1. 实验目的: 加深对傅里叶光学中的一些基本概念和基本理论的理解,如空间频率空间频谱和空间滤波和卷积等。通过实验验证阿贝成像理论,理解透镜成像的物理过程,进而掌握光学信息处理实质。通过阿…...
的性能如何?)
mysql count(*)的性能如何?
文章目录 为什么会出现这种情况呢?如何优化count(*)性能?增加redis缓存加二级缓存多线程执行减少join的表改成ClickHousecount的各种用法性能对比为什么会出现这种情况呢? 在Mysql中,count(*)的作用是统计表中记录的总行数。 而count()的性能跟存储引擎有直接关系,并非所…...

gan实战(基础GAN、DCGAN)
一、基础Gan 1.1 参数 (1)输入:会被放缩到6464 (2)输出:6464 (3)数据集:https://pan.baidu.com/s/1RY1e9suUlk5FLYF5z7DfAw 提取码:8n89 1.2 实现 import t…...

使用C语言实现服务器/客户端的TCP通信
本文力求使用简单的描述说明一个服务器/客户端TCP通信的基本程序框架,文中给出了服务器端和客户端的实例源程序,本文的程序在ubuntu 20.04中编译运行成功,gcc版本号为:9.4.0 1. 前言 当两台主机间需要通信时,TCP和UDP是两种最常用的传输层协议,TCP是一种面向连接的传输协…...

AI模型训练推理一定要知道的事情
AI训练的算力要求 算力 模型训练需要大量计算资源,包括CPU( Central Processing Unit)、GPU(Graphical Processing Unit)、TPU(Tensor Processing Unit)等,其中GPU是最为常见的硬件加速器。另外还可以通过算法优化提高模型训练效率。例如分布式训练技术…...

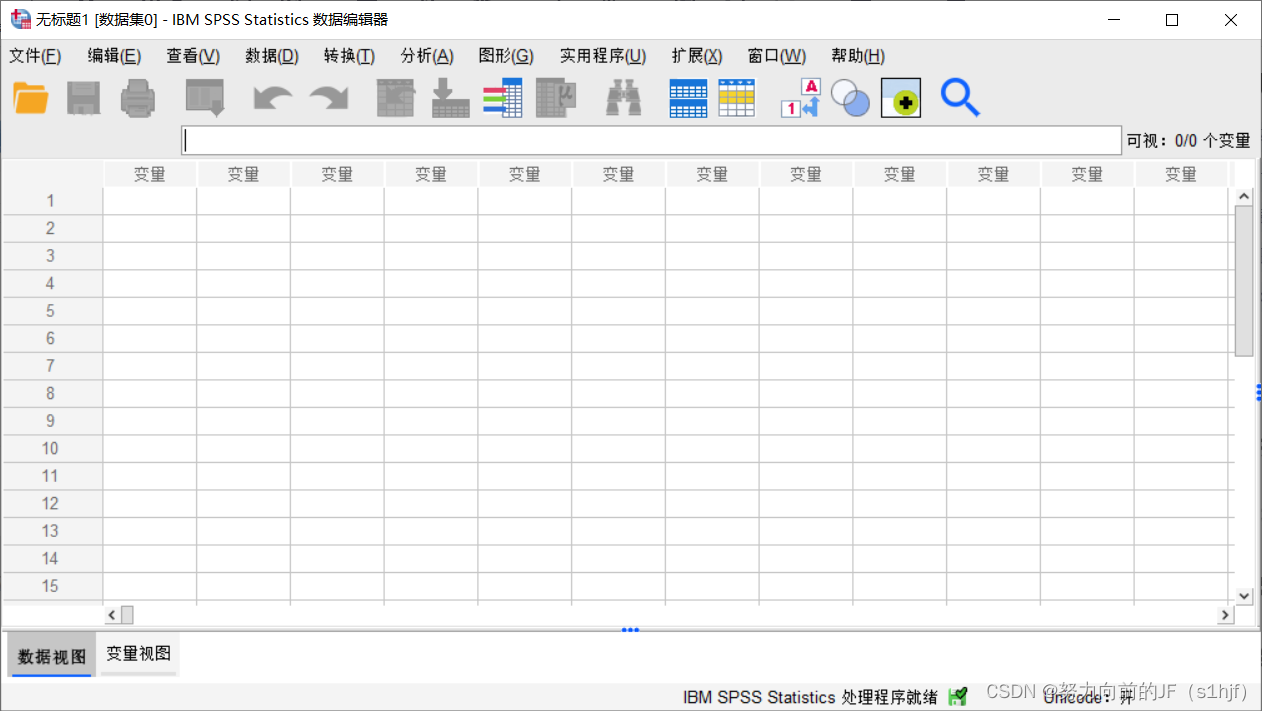
SPSS27破解安装后,出现应用程序无法正常启动(0xc000007b)
破解完SPSS 27软件后,点击图标出现下图错误 可以尝试以下方法: 1. 在安装目录下找到VC开头的文件夹 2. 点击此软件进行修复 若修复完成,重新启动SPSS软件即可。 3. 若提示错误,显示如下界面,进行下面的方法j 4. 下…...

央企程序员写了重大bug,会造成用户个人信息泄露,领导已经知道了,需要赶紧跑路吗?...
开发过程中出现bug是很正常的事情,小bug无关紧要,可如果是重大bug该怎么办?一位央企程序员就陷入了这样的困境:因为自己没有考虑周全,不小心写了个重大bug,会造成用户个人信息泄露(用爬虫可以攻…...

day14—选择题
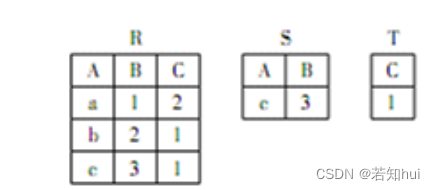
文章目录1.定义学生、教师和课程的关系模式 S (S#,Sn,Sd,Dc,SA )(其属性分别为学号、姓名、所在系、所在系的系主任、年龄); C ( C#,Cn,P# )(其属性分别为课程号、课程名、先修课)&a…...

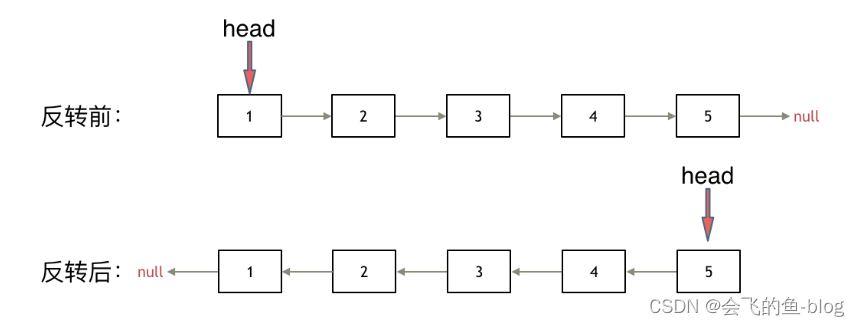
翻转链表(力扣刷题)
给你单链表的头节点 head ,请你反转链表,并返回反转后的链表。 示例 1: 输入:head [1,2,3,4,5] 输出:[5,4,3,2,1] 示例 2: 输入:head [1,2] 输出:[2,1] 示例 3: 输入…...

JavaEE——锁相关
在开发过程中,如果需要开发者自主实现一把锁,就必须了解锁策略和锁的实现原理。 目录 锁策略 乐观锁和悲观锁 互斥锁和读写锁 轻量级锁和重量级锁 自旋锁和挂起等待锁 公平锁和非公平锁 可重入锁和不可重入锁 死锁 发生死锁的必要条件 synchr…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...
