css <样式一>
1. 盒子模型
1.1>boarder 在这里插入图片描述


boarder 相邻框合并问题

boarder-classpse 相同的边框会合并在一起
text-alicn center 文字居中对齐
########### boarder 会撑大盒子的实际大小
一个盒子加了boarder之后会变大的
我可以把我的盒子内容进行修改, 减少像素内容距离盒子的位置 叫做内边距
pading也会影响盒子的大小, 默认是紧贴在一起的
pading-top 内容和上边的距离
内边距 pading

pading会增大盒子的

盒子如果没有wight/hight 则此时pading不会撑大盒子
宽度不变化 因为我们此时没有撑开宽度
只要有这个属性 宽度就会发生变化
没有指定宽度 和父亲一样宽
浮动 float 为什么用浮动
多个块级的盒子排成一行
>行内块元素

#2.0 标准流可以管理竖着排列 浮动可以管理横着排列的

float left right none


eg:

标准流 如果我加了浮动 后 我就会脱离位置

如果我只给粉色的盒子加了浮动 蓝色的盒子没有加浮动 就会显示出这种叠加效果

我给我这个盒子加上float_left 意思是 我这个盒子我就有浮动了
2个盒子都设置浮动 就在左边进行排列
所有浮动得盒子都是在一行内进行对齐的,并且是顶端对齐的

我给我4个div 都加一个float left 就都向左移动

浮动得盒子 浏览器变小后 会掉下来,4个浮动的div盒子 浏览器缩小后会掉下来
如果屏幕再变小的话 会掉下来2个

浮动的盒子就会脱标浮动的元素具备行内块元素特征
行内元素不能直接设置宽度和高度

span是行内元素 给宽高是无效的 加了float 之后就可以有宽高了

我们2个span 行内元素是没有宽高的 所以我们加了float之后 就有行内块元素的特性了 在一行显示 而且
具备行内块元素的特点 第一个在一行上 第二都是有宽度 有高度的所以给我们行内元素添加了浮动 他就有行内块元素的特性
块级元素也一样 有宽度 有高度 加了浮动效果以后

不管你以前是什么元素 加了浮动之后都具备行内块元素的特性
父元素管上下 子元素管左右
# f浮动的元素通常配合父级别使用

在这里插入代码片

所以我们的盒子不能直接加浮动 因为他是以浏览器为准 所以我们要以一个盒子包裹
先要准备一个大的父盒子


浮动盒子都是启一行的 只不过显示不开了 另起一行了
浮动布局的注意点 浮动和标准流的父盒子搭配
父元素管理上下

#############################\
第二个盒子没有浮动就会造成这个问题

第二个盒子没有浮动就会造成这个问题
####################### 清除浮动所有的父盒子都是有高度的么 只有浮动的盒子才能在一行上
像这种子孩子太多 就不方便给高度,父盒子高度此时就不能写死
因为此时我们不知道有多少产品
我不给父盒子高度 让子盒子撑开,
很多时候父盒子不方便给高度, 浮动的元素是不占有位置的此时父盒子的高度就是0 ,如果父盒子没有高度 我们的父元素高度就是0

父盒子下面的div 就会拉上去父亲没有高度 只要给孩子加了浮动 我父亲高度就变成0 就是因为我父亲没有高度 因为我们此时想用孩子来撑开父亲的高度
为了解决这个问题 我们要清除浮动

父亲高度为0 就会影响下面的高度

父盒子托标 清除浮动 因为i父盒子在很多情况下不需要高度的

清除浮动后 父亲有了高度 和子孩子一样 孩子有多高 我子盒子就有多高
孩子有多少不要紧 我能够自动检测高度
不会影响我们的页面布局 清除了浮动

#########################?
定位
1. 我们学习定位, 在开发中有什么常见场景 为什么需要定位


###############################>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>

########### 或者我们可以让盒子固定到我们屏幕中的位置小盒子在我大盒子中间自由移动位置 并且可以压住其他盒子

####>定位 将盒子定在某一个位置上,所以定位也是摆放盒子,按照定位的方式移动盒子定位的组成
### 定位模式+边偏移
relation 相对定位相对定位相对于自身原来位置来走的 -----------?? 不是以浏览器为准
也不是以父亲为准 是以他原来为准

他走之后 他的位置 ?????? 还在保留
下面的盒子不会跑到他下面

相对定位不脱标,相对定位 边偏移和浏览器没有关系 和原来的位置有关系
我都是以自己原来位置移动的, 第二条我下面的盒子没有升上去 也就是我没有脱标

相对定位
相对于自己原来的位置来进行移动的
不脱标 还继续在标准流中 也就是他原来位置还继续保留的
#####################>>>绝对定位
元素如果加了绝对定位 是根据他的父元素来决定定位的
绝对定位如果没有父亲就会以浏览器对齐
他有父亲 但是父亲没有定位
你的父亲虽然 已经有了 但是没有定位 所以孩子加了绝对i定位之后还是以浏览器为准

绝对定位的使用特点 【没有父元素 或者父元素没有定位 子盒子】 就会以浏览器为准我要让我里面的盒子在我父元素的中间来回移动

############>>>>>>>..怎么吧一个绝对定位的盒子约束到规定的父元素中


父亲有定位 了 孩子只能在父亲的定位框中
以我父元素为准
约束我的绝对定位 让我的绝对定位在父盒子里面

################################绝对定位 不再占有位置 脱离标准流不保留位置 会浮动下来
绝对定位是不占有位置的## 相对定位和绝对定位到底有什么样的场景 什么时候用相对定位 什么时候用绝对定位子绝父相 的由来
父盒子必须要加定位来限制我子盒子要在父盒子内部

fixed 固定定位固定定位有什么样的使用场景浏览器在滚动的时候 我浏览器元素位置不会滚动
什么是浏览器的可视窗口,

浏览器的可视窗口

最简单的固定定位的写法

浏览器变大 永远在我这个可视区域的右上角
固定定位是以浏览器的可视窗口为


你加了 固定定位后 会脱标 不占有位置的
不再保留位置的


相对定位 不托标 x相对于原来位置移动位置 来移动位置
绝对定位 如果没有父级 或者父级没有定位是以浏览器为基准
## 子绝父相三个盒子都加了绝对定位都会托标 基于浏览器 然后 谁在上面


定位的 层叠性 使用z-index 让定位的盒子层叠加起来

绝对定位的盒子剧中
我给这个div加一个margon 0 auto 就会水平居中但是加了绝对定位的盒子 加margon 0 auto 就会水平居中 是不启动效果的
只要我加了绝对定位的盒子 默认是贴着我这个浏览器的左侧来显示的但是我想让他在整个浏览器的水平居中显示 怎么做
在这里插入代码片

你不管怎么做 我box 还是在我可视区 的水平居中 垂直剧中 缩放浏览器

#### 行内元素加了绝对定位和相对定位 也可以直接设置高度、宽度

我给我们span 加宽度 或者加高度 只能转换或者加浮动
我加了定位之后 我span 行内元素就有宽度和高度了

我div 的宽度就是内容的宽度了

############################

float 会把文字全部露出来

在这里插入代码片

在这里插入代码片


相关文章:

css <样式一>
1. 盒子模型 1.1>boarder 在这里插入图片描述 boarder 相邻框合并问题 boarder-classpse 相同的边框会合并在一起 text-alicn center 文字居中对齐 ########### boarder 会撑大盒子的实际大小 一个盒子加了boarder之后会变大的我可以把我的盒子内容进行修改, 减少像素内…...

Linux 文件 IO 管理(第一讲)
Linux 文件 IO 管理(第一讲) 回顾 C 语言文件操作,提炼理解新创建的文件为什么被放在可执行文件的同级目录下?上述 log.txt 何时被创建?又是谁在打开它?那文件没有被打开的时候在哪里?一个进程可…...

Uniapp + Vue3 + Vite +Uview + Pinia 实现购物车功能(最新附源码保姆级)
Uniapp Vue3 Vite Uview Pinia 实现购物车功能(最新附源码保姆级) 1、效果展示2、安装 Pinia 和 Uview3、配置 Pinia4、页面展示 1、效果展示 2、安装 Pinia 和 Uview 官网 https://pinia.vuejs.org/zh/getting-started.html安装命令 cnpm install pi…...

人工智能和大模型的简介
文章目录 前言一、大模型简介二、大模型主要功能1、自然语言理解和生成2、文本总结和翻译3、文本分类和信息检索4、多模态处理三、大模型的技术特性1、深度学习架构2、大规模预训练3、自适应能力前言 随着技术的进步,人工智能(Artificial Intelligence, AI)和机器学习(Mac…...

java -- JDBC
一.JDBC概述: 过java语言操作数据库中的数据。 1.JDBC概念 JDBC(Java DataBase Connectivity,java数据库连接)是一种用于 执行SQL语句的Java API。JDBC是Java访问数据库的标准规范,可以 为不同的关系型数据库提供统一访问,它由…...

supermap iclient3d for cesium模型沿路径移动
可以直接settimeout隔一段时间直接设置位置属性,但是得到的结果模型不是连续的移动,如果想要连续的移动,就需要设置一个时间轴,然后给模型传入不同时间时的位置信息,然后就可以了。 开启时间轴 let start Cesium.Jul…...

基于AlexNet实现猫狗大战
卷积神经网络介绍 卷积神经网络(Convolutional Neural Network,简称CNN),是一种深度学习模型,特别适用于处理图像、视频等数据。它的核心思想是利用卷积层(Convolutional layers)来提取输入数据…...

1.接口测试基础
一、为什么要做接口测试? 1)前后端分离(前端调用后端接口,不测的话接口有问题,功能一定有问题) 2)项目一般都不是独立的,经常要调用外部的项目,项目和项目之间交换数据&a…...

使用mlp算法对Digits数据集进行分类
程序功能 这个程序使用多层感知机(MLP)对 Digits 数据集进行分类。程序将数据集分为训练集和测试集,创建并训练一个具有两个隐藏层的 MLP 模型。训练完成后,模型对测试数据进行预测,并通过准确率、分类报告和混淆矩阵…...

滑动窗口(2)_无重复字符的最长字串
个人主页:C忠实粉丝 欢迎 点赞👍 收藏✨ 留言✉ 加关注💓本文由 C忠实粉丝 原创 滑动窗口(2)_无重复字符的最长字串 收录于专栏【经典算法练习】 本专栏旨在分享学习算法的一点学习笔记,欢迎大家在评论区交流讨论💌 目…...

c语言 —— 结构变量
1.结构变量的定义 类型和变量是不同的概念,只能对变量进行赋值、存取或运算操作,而不能对一个类型进行这些操作。因此在声明了结构类型后,还需要定义结构变量,以便在程序中引用它。结构变量和其他变量一样,必须先定义后使用,定义方法有以下3种: (1)先定义结构类型,再定…...

一个py脚本,提供处理 GET 请求返回网站数据,处理 POST 请求接收并打印数据。支持跨域访问。
from flask import Flask, jsonify, request from flask_cors import CORSapp Flask(__name__)# 允许跨域请求 CORS(app)app.route(/getapi/getadate/test2, methods[GET]) def get_data():response_data {"sites": [{"name": "菜鸟教程", &qu…...

【Elasticsearch系列六】系统命令API
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学…...

c++概念
C语言设计期末考试知识点 1. 基础语法 变量和数据类型: int, float, double, char, bool 等基本数据类型。常量:const 关键字。变量的作用域:局部变量、全局变量。 输入输出: cin 和 cout:标准输入输出流。格式化输出…...

Makefile 学习笔记(一)gcc编译过程
环境准备 .linux 系统(虚拟机) VS code linux 编译过程 预处理: 把.h .c 展开形成一个文件.宏定义直接替换 头文件 库文件 .i 汇编: .i 生成一个汇编代码文件 .S 编译: .S 生成一个 .o .obj 链接: .o 链接 .exe .elf gcc c语言 g c语言 gcc的使用 …...

mybatis的基本使用与配置
注释很详细,直接上代码 项目结构 源码 UserMapper package com.amoorzheyu.mapper;import com.amoorzheyu.pojo.User; import org.apache.ibatis.annotations.Mapper; import org.apache.ibatis.annotations.Select;import java.util.List;Mapper //在运行时生成代…...

2022高教社杯全国大学生数学建模竞赛C题 问题三问题四 Python代码
目录 问题33.1 对附件表单 3 中未知类别玻璃文物的化学成分进行分析,鉴别其所属类型3.2 对分类结果的敏感性进行分析 问题44.1 针对不同类别的玻璃文物样品,分析其化学成分之间的关联关系绘图散点图相关系数图 问题3 3.1 对附件表单 3 中未知类别玻璃文物…...

易于理解和实现的Python代码示例
一些示例代码段,但请注意,由于无法直接执行或访问特定环境,将提供一些通用的、易于理解和实现的Python代码示例。这些示例旨在展示编程的不同方面,从基础到稍微复杂一点的概念。 示例1:简单的Python函数 def greet(n…...

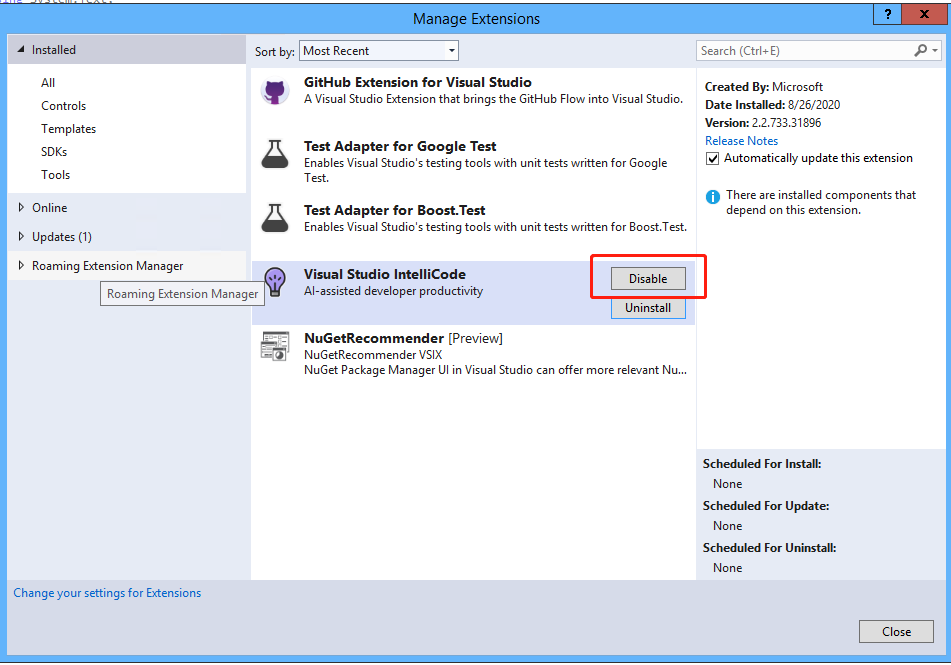
Visual Studio 2019/2022 IntelliCode(AI辅助IntelliSense)功能介绍
IntelliCode 不知在多久以前,我装上了Visual Studio 2019,写代码时,就注意到了下面这样的东西:带五角星的提示。 这个带五角星的提示功能叫做IntelliCode。 我们知道Visual Studio 有个强大的功能叫做Intellisense(智能感知)&am…...

mac安装swoole过程
1.很重要的是得根据自己环境的php版本来选择swoole版本!否则都是做无用功。 Swoole 文档 2.通常pecl install swoole是安装最新版本的,当然安装的方式很多种,这里选择编译安装,因为可以选择不同的swoole版本进行安装,…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...

Vite中定义@软链接
在webpack中可以直接通过符号表示src路径,但是vite中默认不可以。 如何实现: vite中提供了resolve.alias:通过别名在指向一个具体的路径 在vite.config.js中 import { join } from pathexport default defineConfig({plugins: [vue()],//…...
