【油猴脚本】00006 案例 Tampermonkey油猴脚本自定义表格列名称,自定义表格表头,自定义表格的thead里的td
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦 💕


目录
- 【油猴脚本】00006 案例 Tampermonkey油猴脚本自定义表格列名称,自定义表格表头,自定义表格的thead里的td
- 📚一、效果
- 📚二、核心解析
- 💡1.添加按钮"编辑表格-列":
- 💡2.添加弹出框:
- 📚三、完整源代码,可以直接复制使用
- ✍️JavaScript
- 📚四、使用此代码
📚💡📝🗂️✍️🛠️💻🚀🎉🏗️🌐🖼️🔗📊👉🔖⚠️🌟🔐⬇️·正文开始⬇️·🎥😊🎓📩😺🌈🤝🤖📜📖📋🔍✅🧰❓📄📢📈 🙋1️⃣2️⃣3️⃣
【油猴脚本】00006 案例 Tampermonkey油猴脚本自定义表格列名称,自定义表格表头,自定义表格的thead里的td
📚一、效果
原表格

📚二、核心解析
💡1.添加按钮"编辑表格-列":
添加 按钮的html代码
<div class="toolsArea"><span id="editCols" class="editCols">编辑表格-列</span></div>
添加 按钮的css代码
.toolsArea{padding:10px;background:#f5f5f5;}
💡2.添加弹出框:
弹出框的主体html
//弹出框,编辑表格-列let editTableCols = `<div class="modal" id="editTableColsModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"><div class="modal-dialog" role="document"><div class="modal-content"><div class="modal-header"><h4 class="modal-title" id="myModalLabel">编辑表格-列</h4><button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true" class="colseBtn">×</span></button></div><form class="modal-body"></form><div class="modal-footer"><button type="button" class="btn btn-default colseBtn" data-dismiss="modal">关闭</button><button type="button" id="btn_submit" class="btn btn-primary" data-dismiss="modal">保存</button></div></div></div></div>`
呈现的效果

弹出框的内容html
//动态渲染多列函数const colsMoreRender = (strArrOpt)=>{let str = ''for(const x of strArrOpt){str += colsRender(x)}return str;}//渲染多列let colsMoreStr = colsMoreRender(tableColsArr)$('#editTableColsModal .modal-body').html(colsMoreStr)
呈现的效果

读取数据并添加弹出框的事件
// 点击-编辑列按钮$("#editCols").click(function(){$('#editTableColsModal').show() //打开弹出窗口})// 点击-关闭按钮$(".colseBtn").click(function(){$('#editTableColsModal').hide() //关闭弹出窗口})// 点击-保存按钮$("#btn_submit").click(function(){let editData = $('#txt_name').val(); //获取编辑的数据$('#editTableColsModal').hide() //关闭弹出窗口let renderColHtml = initCols(getFormData())//渲染到页面上$('#test_table').html(renderColHtml);})📚三、完整源代码,可以直接复制使用
✍️JavaScript
// ==UserScript==
// @name 动态渲染表格-实现页面动态,添加,删除表格列
// @namespace http://tampermonkey.net/
// @version 2024-09-12
// @description 动态渲染表格
// @author CSDN@宝码香车
// @match https://developer.mozilla.org/zh-CN/
// @resource bootstrapCss https://apps.bdimg.com/libs/bootstrap/3.3.4/css/bootstrap.css
// @require https://code.jquery.com/jquery-1.9.1.min.js
// @require https://www.jeasyui.com/easyui/jquery.easyui.min.js
// @grant GM_addStyle
// @grant GM_getResourceText
// @run-at document-end
// ==/UserScript==(function () {'use strict';let tableHtml = `<div class="col-md-8 table-card" style="padding:1em;"><div id="draggableArea">拖拽这里移动表格</div><div class="toolsArea"><span id="editCols" class="editCols">编辑表格-列</span></div><div class="table-responsive"><table class="table table-bordered table-striped" id="test_table"></table></div></div>`let cssMore = `#draggableArea,.toolsArea{padding:10px;background:#f5f5f5;}.table-card{position:fixed;left:100px;top:150px;z-index:100;background:#fff;box-shadow: 0px 0px 0 10px #E95C8A;}.editCols{padding: 2px 5px;background:#f5f5f5;}.modal-body{height:300px;overflow-y: scroll;}`let bsCss = GM_getResourceText('bootstrapCss')GM_addStyle(bsCss)GM_addStyle(cssMore)$('body').append(tableHtml)$('.table-card').draggable({handle: '#draggableArea'})// 初始化列const initCols = (strArr)=>{let addTableHtml = `<thead><tr>`for (const x of strArr) {addTableHtml += `<td>${x}</td>`;}addTableHtml += `</tr></thead>`;addTableHtml += '<tbody><tr>'for (const y of strArr) {addTableHtml += `<td>默认无值</td>`;}addTableHtml += `</tr></tbody>`return addTableHtml}//定义表格列let tableColsArr = ['姓名','省份','城市','性别','职业','年龄']let initColHtml = initCols(tableColsArr)// 把动态渲染的表格内容,添加到页面中的table位置$('#test_table').html(initColHtml);//弹出框,编辑表格-列let editTableCols = `<div class="modal" id="editTableColsModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"><div class="modal-dialog" role="document"><div class="modal-content"><div class="modal-header"><h4 class="modal-title" id="myModalLabel">编辑表格-列</h4><button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true" class="colseBtn">×</span></button></div><form class="modal-body"></form><div class="modal-footer"><button type="button" class="btn btn-default colseBtn" data-dismiss="modal">关闭</button><button type="button" id="btn_submit" class="btn btn-primary" data-dismiss="modal">保存</button></div></div></div></div>`//动态渲染列const colsRender = (optionStr)=>{let str = `<div class="form-group"><div class="item"><span>列名称:</span><input type="text" class="form-control" value="${optionStr}"> </div></div>`return str;}//动态渲染多列函数const colsMoreRender = (strArrOpt)=>{let str = ''for(const x of strArrOpt){str += colsRender(x)}return str;}//渲染多列let colsMoreStr = colsMoreRender(tableColsArr)$('body').append(editTableCols); //弹出窗口添加到页面中$('#editTableColsModal .modal-body').html(colsMoreStr)//获取修改的数据const getFormData = ()=>{let strArr = []$('#editTableColsModal .modal-body .form-group input').each(function(idx,eleItm){let formName = $(eleItm).val();strArr.push(formName)})return strArr;}// 点击-编辑列按钮$("#editCols").click(function(){$('#editTableColsModal').show() //打开弹出窗口})// 点击-关闭按钮$(".colseBtn").click(function(){$('#editTableColsModal').hide() //关闭弹出窗口})// 点击-保存按钮$("#btn_submit").click(function(){let editData = $('#txt_name').val(); //获取编辑的数据$('#editTableColsModal').hide() //关闭弹出窗口let renderColHtml = initCols(getFormData())//渲染到页面上$('#test_table').html(renderColHtml);})// Your code here...
})();
📚四、使用此代码
1.浏览器打开https://developer.mozilla.org/zh-CN/
2.把代码复制进油猴脚本,打开运行开关,刷新页面
- 安装教程:👉 https://blog.csdn.net/qq_33650655/article/details/142097760
- 使用教程:👉 https://blog.csdn.net/qq_33650655/article/details/142183047
到此这篇文章就介绍到这了,更多精彩内容请关注本人以前的文章或继续浏览下面的文章,创作不易,如果能帮助到大家,希望大家多多支持宝码香车~💕,若转载本文,一定注明本文链接。

更多专栏订阅推荐:
👍 html+css+js 绚丽效果
💕 vue
✈️ Electron
⭐️ js
📝 字符串
✍️ 时间对象(Date())操作
相关文章:

【油猴脚本】00006 案例 Tampermonkey油猴脚本自定义表格列名称,自定义表格表头,自定义表格的thead里的td
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏关注哦 💕 目录 【油…...

JS - 获取剪切板内容 Clipboard API
目录 1,需求最终效果 2,实现示例 3,注意点1,只支持安全上下文环境2,只能读取当前页面的剪切板3,权限获取问题4,获取内容的 MIME_TYPE 问题1,文本内容2,图片内容 5&#x…...

Qt自动打开文件夹并高亮文件
在Qt中,如果你想要打开一个文件夹并在文件管理器中高亮显示(选中)某个文件,你可以使用以下方法: 对于Windows系统,你可以使用QProcess来启动explorer命令,并带上/select,参数来高亮显示文件。以…...

神经网络-MNIST数据集训练
文章目录 一、MNIST数据集1.数据集概述2.数据集组成3.文件结构4.数据特点 二、代码实现1.数据加载与预处理2. 模型定义3. 训练和测试函数4.训练和测试结果 三、总结 一、MNIST数据集 MNIST数据集是深度学习和计算机视觉领域非常经典且基础的数据集,它包含了大量的手…...

数据结构二
求 sizeof(name1)?(晟安信息) struct name1{ char str; short x; int num; }; sizeof name1内存对齐 8个字节 char分配8个字节 然后 short节省空间在4个字节中 而这个int独自分配分配内存 4个字节所以共8个字节 (电工时代) typedef struct _a { char c1; long i…...
)
Python|基于Kimi大模型,删除已上传的“指定文档”或“全部文档”(6)
前言 本文是该专栏的第6篇,后面会持续分享AI大模型干货知识,记得关注。 在本专栏上一篇《Python|基于Kimi大模型,实现上传文档并进行对话(5)》中,笔者有详细介绍“基于kimi大模型,上传指定文档并结合prompt,获取目标文本数据”。对此感兴趣的同学,可以直接点击翻阅查…...

CenterPoint-KITTI:环境配置、模型训练、效果展示;KITTI 3D 目标检测数据集下载
目录 前言 Python虚拟环境创建以及使用 KITTI3D目标检测数据集 CenterPoint-KITTI编译遇到问题合集 ImportError: cannot import name VoxelGenerator from spconv.utils 失败案例 最终解决方案 对于可选参数,road plane的处理 E: Unable to locate packag…...

【Android】ViewPager
1.ViewPager的简介和作用 ViewPager是android扩展包v4包中的类,这个类可以让用户左右切换当前的view,用于允许用户在几个页面(或称为碎片)之间左右滑动切换。它通常用于创建像画廊或轮播图那样的用户体验。 ViewPager类直接继承了…...

[go] 命令模式
命令模式 将“请求”封装成对象,以便使用不同的请求、队列或者日志来参数化其他对象。命令模式也支持可撤销的操作。 模型说明 触发者类负责对请求进行初始化,其中必须包含一个成员变量来存储对于命令对象的引用。触发命令,而不同接受者直接…...

代码随想录冲冲冲 Day48 单调栈Part2
42. 接雨水 关键点有以下几个 首先是怎么去理解接雨水 其实就是找每一个段的左边第一个最大值和右边第一个最大值 既然是最大值 那么单调栈就是递增的 左边第一个最大值其实就是pop掉中间的之后st.top 由于是出现大于等于情况时候进行操作 所以右边最大值就是i 接下来就…...

企业内训|Nvidia智算中心深度技术研修-某智算厂商研发中心
课程概述 此企业内训课程“Nvidia智算中心的深度技术研修”专为某智算厂商研发中心设计,内容涵盖了从基础设施构建到高性能计算优化的全方位技术要点。课程为期七天,分模块详细讲解了NV算力资源的网络架构、存储优化、智算集群的建设与自动化管理、NCCL…...
2021-03-03)
《算法笔记》例题解析 第3章入门模拟--3图形输出(9题)2021-03-03
例题 旋转方阵 题目描述 Time Limit: 1000 ms Memory Limit: 256 mb 打印出一个旋转方阵,见样例输出。 输入描述: 输入一个整数n(1 < n < 20), n为方阵的行数。 输出描述: 输出一个大小为n*n的距阵 输入 5 输出 1 16 15 14 13 2 17 24 23 12 3 18 25 22 11 4 1…...

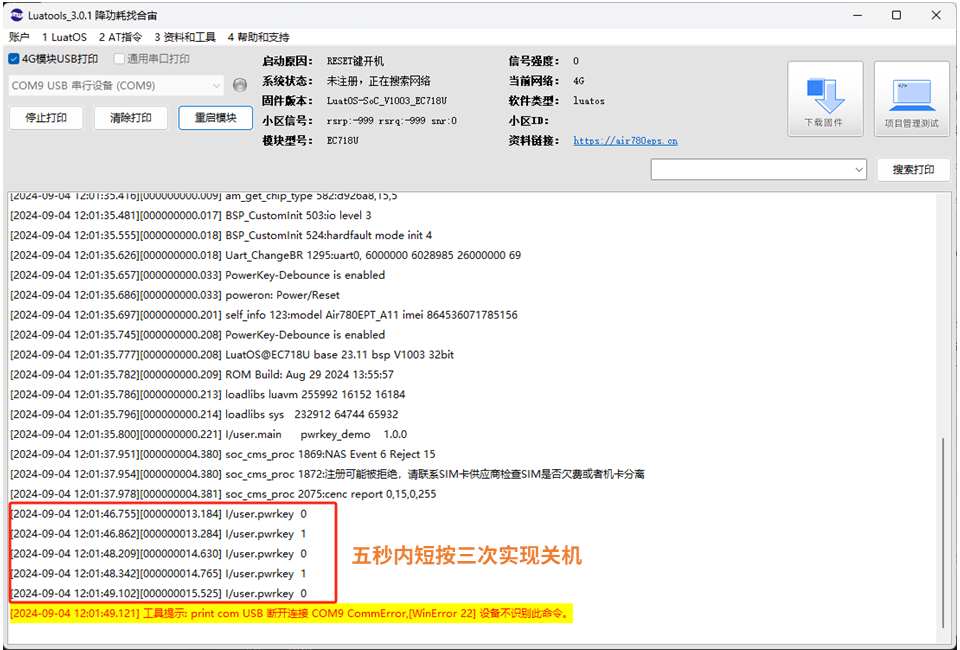
合宙Air201模组LuatOS:PWRKEY控制,一键解决解决关机难问题
不知不觉间,我们已经发布拉期课程:hello world初体验,点灯、远程控制、定位和扩展功能,你学的怎么样?很多伙伴表示已经有点上瘾啦!合宙Air201,如同我们一路升级打怪的得力法器,让开发…...

Kafka 命令详解及使用示例
文章目录 Kafka 命令详解及使用示例Kafka 命令详解kafka-topics.sh:主题管理创建主题创建带副本的主题修改主题分区数了解分区分布列出主题查看主题详情删除主题 kafka-console-producer.sh:消息生产者发送消息到主题带键值对的消息消息生产性能优化带分…...

重生归来之挖掘stm32底层知识(1)——寄存器
概念理解 要使用stm32首先要知道什么是引脚和寄存器。 如下图所示,芯片通过这些金属丝与电路板连接,这些金属丝叫做引脚。一般做软件开发是不需要了解芯片是怎么焊的,只要会使用就行。我们平常通过编程来控制这些引脚的输入和输出,…...

Qt构建JSON及解析JSON
目录 一.JSON简介 JSON对象 JSON数组 二.Qt中JSON介绍 QJsonvalue Qt中JSON对象 Qt中JSON数组 QJsonDocument 三.Qt构建JSON数组 四.解析JSON数组 一.JSON简介 一般来讲C类和对象在java中是无法直接直接使用的,因为压根就不是一个规则。但是他们在内存中…...

合宙Air201模组LuatOS扩展功能:温湿度传感器篇!
通过前面几期的学习,同学们的学习热情越来越高。 合宙Air201模组除了支持3种定位方式外,还具有丰富的扩展功能,比如:通过外扩BTB链接方案,最多可支持21个IO接口:SPI、I2C、UART等多种接口全部支持。 本期…...

主流敏捷工具scrum工具
在当今的快速变化和高需求的业务环境中,敏捷开发已经成为许多企业实现快速迭代和响应市场需求的重要方法。而在众多敏捷工具中,选择适合自己团队的工具尤为重要。 今天,我们将对比几款主流的敏捷工具,供参考 1. Leangoo领歌&…...

探索微服务架构:从理论到实践,深度剖析其优缺点
微服务架构(Microservice Architecture)是一种软件开发架构形式,它的核心 思想是将大型应用程序拆分成一组小的服务,每个服务都运行在其独立的进程中,并且 服务与服务之间通过轻量级的通信机制(如HTTP REST…...

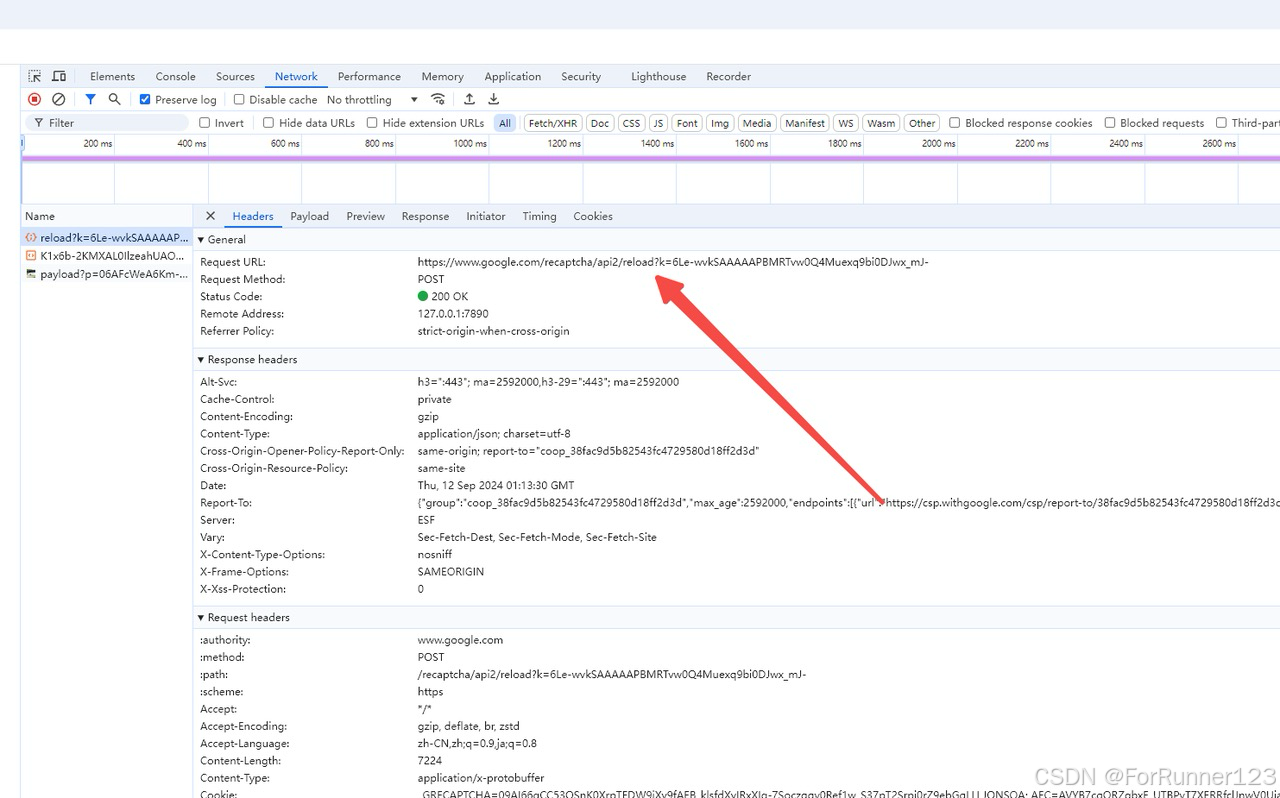
2024 年最佳 Chrome 验证码扩展,解决 reCAPTCHA 问题
验证码,特别是 reCAPTCHA,已成为在线安全的不可或缺的一部分。虽然它们在区分人类和机器人方面起着至关重要的作用,但它们也可能成为合法用户和从事网络自动化的企业的主要障碍。无论您是试图简化在线体验的个人,还是依赖自动化工…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...
