【鸿蒙】HarmonyOS NEXT星河入门到实战6-组件化开发-样式结构重用常见组件
目录
1、Swiper轮播组件
1.1 Swiper基本用法
1.2 Swiper的常见属性
1.3 Swiper的样式自定义
1.3.1 基本语法
1.3.2 案例小米有品
2、样式&结构重用
2.1 @Extend:扩展组件(样式、事件)
2.2 @Styles:抽取通用属性、事件
2.3 @Builder:自定义构建函数(结构、样式、事件)
3、滚动容器Scroll
3.1 Scroll 的核心用法
3.2 Scroll 的常见属性
3.3 Scroll 的控制器
3.4 Scroll 的事件
3.5 案例:京东案例实战
4、容器组件Tabs
4.1 Tabs 基本用法
4.2 Tabs 常用属性
4.3 滚动导航栏
4.4 自定义TabBar
4.4.1 基础结构
4.4.2 高亮切换
4.5 案例:小米有品底部Tabs
前言:组件化开发-样式结构重用&常见组件
1、Swiper轮播组件

1.1 Swiper基本用法



import window from '@ohos.window';
@Entry
@Componentstruct Index {onPageShow(): void {window.getLastWindow(AppStorage.get("context"), (err, data) => {if (err.code) {console.error('Failed to get last window. Cause:' + JSON.stringify(err));return;}data.setFullScreen(true)});}build() {Column(){Swiper(){Text('1').backgroundColor(Color.Yellow)Text('2').backgroundColor(Color.Orange)Text('3').backgroundColor(Color.Brown)}.width('100%').height(100).margin({bottom: 5})Swiper(){Image($r('app.media.ic_swiper_xmyp01'))Image($r('app.media.ic_swiper_xmyp02'))Image($r('app.media.ic_swiper_xmyp03'))Image($r('app.media.ic_swiper_xmyp04'))}.width('100%').height(150)}}
}

1.2 Swiper的常见属性

import window from '@ohos.window';
@Entry
@Componentstruct Index {onPageShow(): void {window.getLastWindow(AppStorage.get("context"), (err, data) => {if (err.code) {console.error('Failed to get last window. Cause:' + JSON.stringify(err));return;}data.setFullScreen(true)});}build() {Column(){ Swiper(){Image($r('app.media.ic_swiper_xmyp01'))Image($r('app.media.ic_swiper_xmyp02'))Image($r('app.media.ic_swiper_xmyp03'))Image($r('app.media.ic_swiper_xmyp04'))}.loop(false) //是否开启循环 默认true,flase无法左滑到末页.autoPlay(true) // 自动播放 默认是false自动播放.invert(4000) // 播放间隔 默认3000.vertical(false) //纵向滑动轮播默认flase,true就是纵向.width('100%').height(150)}}
}

1.3 Swiper的样式自定义
1.3.1 基本语法

import window from '@ohos.window';
import { InterstitialDialogAction } from '@ohos.atomicservice.InterstitialDialogAction';@Entry
@Componentstruct Index {onPageShow(): void {window.getLastWindow(AppStorage.get("context"), (err, data) => {if (err.code) {console.error('Failed to get last window. Cause:' + JSON.stringify(err));return;}data.setFullScreen(true)});}build() {Column(){Swiper(){Text('1').backgroundColor(Color.Yellow)Text('2').backgroundColor(Color.Orange)Text('3').backgroundColor(Color.Brown)}.width('100%').height(200).margin({bottom: 5})// .indicator(true) //定制小圆点。默认false.indicator(Indicator.dot().itemWidth(20).itemHeight(20).color(Color.Black).selectedItemWidth(25).selectedItemHeight(25).selectedColor(Color.White))Swiper(){Image($r('app.media.ic_swiper_xmyp01'))Image($r('app.media.ic_swiper_xmyp02'))Image($r('app.media.ic_swiper_xmyp03'))Image($r('app.media.ic_swiper_xmyp04'))}.loop(false) //是否开启循环 默认true,flase无法左滑到末页.autoPlay(true) // 自动播放 默认是false自动播放.invert(4000) // 播放间隔 默认3000.vertical(false) //纵向滑动轮播默认flase,true就是纵向.width('100%').height(150)}}
}
1.3.2 案例小米有品
import window from '@ohos.window';
import { InterstitialDialogAction } from '@ohos.atomicservice.InterstitialDialogAction';@Entry
@Componentstruct Index {onPageShow(): void {window.getLastWindow(AppStorage.get("context"), (err, data) => {if (err.code) {console.error('Failed to get last window. Cause:' + JSON.stringify(err));return;}data.setFullScreen(true)});}build() {Column(){Swiper(){Image($r('app.media.ic_swiper_xmyp01'))Image($r('app.media.ic_swiper_xmyp02'))Image($r('app.media.ic_swiper_xmyp03'))Image($r('app.media.ic_swiper_xmyp04'))}.width('100%').aspectRatio(2.4) // 宽高比.autoPlay(true) // 自动播放 默认是false自动播放.invert(4000) // 播放间隔 默认3000.indicator(Indicator.dot().itemWidth(10).selectedItemWidth(30).selectedColor(Color.Black))}}
}

2、样式&结构重用


2.1 @Extend:扩展组件(样式、事件)

import window from '@ohos.window';@Extend(Text)
function textFn(){.fontSize(20).fontWeight(FontWeight.Bold)
}@Extend(Text)
function bannerExtend(bgColor: ResourceColor, msg: string){.textAlign(TextAlign.Center).backgroundColor(bgColor).fontColor(Color.White).fontSize(30).onClick(() => {AlertDialog.show({message: msg})})
}@Entry
@Componentstruct Index {@State message: string = '@Extend-扩展组件(样式,事件)';onPageShow(): void {window.getLastWindow(AppStorage.get("context"), (err, data) => {if (err.code) {console.error('Failed to get last window. Cause:' + JSON.stringify(err));return;}data.setFullScreen(true)});}build() {Column() {Text(this.message).textFn()Swiper() {Text('1').bannerExtend(Color.Orange, '轮播图1号')Text('2').bannerExtend(Color.Brown, '轮播图2号')Text('3').bannerExtend(Color.Green, '轮播图3号')}.width('100%').height(160)}.width('100%').height('100%')}
}

2.2 @Styles:抽取通用属性、事件
下图有Text、Button、Column是无法使用Extend实现,那么需要学习Styles,Styles可以全局定义、可以在组件里面定义,但是不支持传参

import window from '@ohos.window';// 1 全局定义
@Styles function commonStyles (){.width(100).height(100)
}@Entry
@Componentstruct Index {@State message: string = '@styles';@State bgColor: ResourceColor = Color.Gray// 2、 组件内定义@Styles SetBg (){.backgroundColor(this.bgColor).onClick(() => {this.bgColor = Color.Orange})}onPageShow(): void {window.getLastWindow(AppStorage.get("context"), (err, data) => {if (err.code) {console.error('Failed to get last window. Cause:' + JSON.stringify(err));return;}data.setFullScreen(true)});}build() {Column({ space: 10 }) {Text(this.message).fontColor(Color.White).commonStyles().SetBg()Column() {}.commonStyles().SetBg()Button('按钮').commonStyles().SetBg()Button('重置').commonStyles().onClick( () => {this.bgColor = Color.Gray})}.width('100%').height('100%')}
}

2.3 @Builder:自定义构建函数(结构、样式、事件)
注意全局与局部区别(this.xxx)


import window from '@ohos.window';// 1 全局定义
@Builder
function navItem (icon: ResourceStr, txt: string){Column({ space: 10 }) {Image(icon).width('80%')Text(txt)}.width('25%').onClick(() => {AlertDialog.show({message: `点了 ${txt}`})})
}@Entry
@Componentstruct Index {@State message: string = '@Builder';// 2 局部定义@BuildernavItem (icon: ResourceStr, txt: string){Column({ space: 10 }) {Image(icon).width('80%')Text(txt)}.width('25%').onClick(() => {AlertDialog.show({message: `点了 ${txt}`+ this.message})})
}onPageShow(): void {window.getLastWindow(AppStorage.get("context"), (err, data) => {if (err.code) {console.error('Failed to get last window. Cause:' + JSON.stringify(err));return;}data.setFullScreen(true)});}build() {Column({ space: 20 }) {Text(this.message).fontSize(30)Row() {Row() {navItem($r('app.media.ic_reuse_01'), '阿里拍卖')navItem($r('app.media.ic_reuse_02'), '菜鸟')this.navItem($r('app.media.ic_reuse_03'), '芭芭农场')this.navItem($r('app.media.ic_reuse_04'), '医药')}}}.width('100%').height('100%')}}
3、滚动容器Scroll

3.1 Scroll 的核心用法

import window from '@ohos.window';@Entry
@Component
struct Index {@State message: string = '@春天的菠菜';onPageShow(): void {window.getLastWindow(AppStorage.get("context"), (err, data) => {if (err.code) {console.error('Failed to get last window. Cause:' + JSON.stringify(err));return;}data.setFullScreen(true)});}build() {Column() {// 如果需要滚动,外层Scroll(){Column({ space: 10 }) {ForEach(Array.from({ length: 10 }), (item: string, index) => {Text('测试文本' + (index + 1)).width('100%').height(100).textAlign(TextAlign.Center).backgroundColor(Color.Orange).fontSize(20).fontColor(Color.White).borderRadius(10)})}.padding(10).width('100%')}.width('100%').height(400).scrollable(ScrollDirection.Vertical) // .scrollable(ScrollDirection.Horizontal) //横向}}}
3.2 Scroll 的常见属性

import window from '@ohos.window';@Entry
@Component
struct Index {@State message: string = '@春天的菠菜';onPageShow(): void {window.getLastWindow(AppStorage.get("context"), (err, data) => {if (err.code) {console.error('Failed to get last window. Cause:' + JSON.stringify(err));return;}data.setFullScreen(true)});}build() {Column() {// 如果希望内容溢出, 能够滚动Scroll() {Column({ space: 10 }) {ForEach(Array.from({ length: 10 }), (item: string, index) => {Text('测试文本' + (index + 1)).width('100%').height(100).textAlign(TextAlign.Center).backgroundColor(Color.Orange).fontSize(20).fontColor(Color.White).borderRadius(10)})}.padding(10).width('100%')}.width('100%').height(400).scrollable(ScrollDirection.Vertical) // 设置滚动方向.scrollBar(BarState.Auto) // On一直显示 Off一直隐藏 Auto滑动显示.scrollBarColor(Color.Blue) // 滚动条颜色.scrollBarWidth(5) // 滚动条宽度.edgeEffect(EdgeEffect.Spring) // 滑动效果}}
}
3.3 Scroll 的控制器

import window from '@ohos.window';@Entry
@Component
struct Index {@State message: string = '@春天的菠菜';onPageShow(): void {window.getLastWindow(AppStorage.get("context"), (err, data) => {if (err.code) {console.error('Failed to get last window. Cause:' + JSON.stringify(err));return;}data.setFullScreen(true)});}// 1. 创建 Scroller 对象 (实例化)myScroll: Scroller = new Scroller()build() {Column() {// 如果希望内容溢出, 能够滚动// 2. 绑定给 Scroll 组件Scroll(this.myScroll) {Column({ space: 10 }) {ForEach(Array.from({ length: 10 }), (item: string, index) => {Text('测试文本' + (index + 1)).width('100%').height(100).textAlign(TextAlign.Center).backgroundColor(Color.Orange).fontSize(20).fontColor(Color.White).borderRadius(10)})}.padding(10).width('100%')}.width('100%').height(400).scrollable(ScrollDirection.Vertical) // 设置滚动方向.scrollBar(BarState.Auto) // On一直显示 Off一直隐藏 Auto滑动显示.scrollBarColor(Color.Blue) // 滚动条颜色.scrollBarWidth(5) // 滚动条宽度.edgeEffect(EdgeEffect.Spring) // 滑动效果Button('控制滚动条位置').margin(20).onClick(() => {this.myScroll.scrollEdge(Edge.End)})Button('获取已经滚动的距离').onClick(() => {const x = this.myScroll.currentOffset().xOffsetconst y = this.myScroll.currentOffset().yOffsetAlertDialog.show({message: `x: ${x} y: ${y}`})})}}
}
3.4 Scroll 的事件

import window from '@ohos.window';@Entry
@Component
struct Index {@State message: string = '@春天的菠菜';onPageShow(): void {window.getLastWindow(AppStorage.get("context"), (err, data) => {if (err.code) {console.error('Failed to get last window. Cause:' + JSON.stringify(err));return;}data.setFullScreen(true)});}// 1. 创建 Scroller 对象 (实例化)myScroll: Scroller = new Scroller()build() {Column() {// 如果希望内容溢出, 能够滚动// 2. 绑定给 Scroll 组件Scroll(this.myScroll) {Column({ space: 10 }) {ForEach(Array.from({ length: 10 }), (item: string, index) => {Text('测试文本' + (index + 1)).width('100%').height(100).textAlign(TextAlign.Center).backgroundColor(Color.Orange).fontSize(20).fontColor(Color.White).borderRadius(10)})}.padding(10).width('100%')}.width('100%').height(400).scrollable(ScrollDirection.Vertical) // 设置滚动方向.scrollBar(BarState.Auto) // On一直显示 Off一直隐藏 Auto滑动显示.scrollBarColor(Color.Blue) // 滚动条颜色.scrollBarWidth(5) // 滚动条宽度.edgeEffect(EdgeEffect.Spring) // 滑动效果.onScroll((x, y) => {console.log('已经滑动的距离:', this.myScroll.currentOffset().yOffset)})Button('控制滚动条位置').margin(20).onClick(() => {this.myScroll.scrollEdge(Edge.End)})Button('获取已经滚动的距离').onClick(() => {const y = this.myScroll.currentOffset().yOffsetAlertDialog.show({message: `y: ${y}`})})}}
}
3.5 案例:京东案例实战

import window from '@ohos.window';@Entry
@Component
struct Index {@State message: string = '@春天的菠菜';onPageShow(): void {window.getLastWindow(AppStorage.get("context"), (err, data) => {if (err.code) {console.error('Failed to get last window. Cause:' + JSON.stringify(err));return;}data.setFullScreen(true)});}// 1、 创建scroll实例对象myScroll: Scroller = new Scroller()@State yOffset: number = 0build() {Column() {Stack({ alignContent: Alignment.BottomEnd }) {// 顶部滚动区域// 2 和Scroll容器绑定Scroll(this.myScroll) {Column() {Image($r('app.media.ic_jd_scroll_01'))Image($r('app.media.ic_jd_scroll_02'))Image($r('app.media.ic_jd_scroll_03'))}}.scrollBar(BarState.Off).width('100%').backgroundColor(Color.Orange).onScroll( () => {this.yOffset = this.myScroll.currentOffset().yOffset})// 有时显示 有时隐藏-》条件渲染if( this.yOffset > 400){ Image($r('app.media.ic_jd_rocket')).width(40).backgroundColor(Color.White).borderRadius(20).padding(5)// .margin({right:20,bottom:20}).offset({ x: -20, y: -20 })// 3 添加事件.onClick( () => {this.myScroll.scrollEdge(Edge.Top)})}}.layoutWeight(1)// 底部 tabbar 图片(后面会学)Image($r('app.media.ic_jd_tab')).width('100%')}}
}
4、容器组件Tabs

4.1 Tabs 基本用法

import window from '@ohos.window';@Entry
@Component
struct Index {@State message: string = '@春天的菠菜';onPageShow(): void {window.getLastWindow(AppStorage.get("context"), (err, data) => {if (err.code) {console.error('Failed to get last window. Cause:' + JSON.stringify(err));return;}data.setFullScreen(true)});}build() {Tabs(){TabContent(){Text('首页内容') // 只能有一个子组件}.tabBar('首页')TabContent(){Text('推荐内容')}.tabBar('推荐')TabContent(){Text('发现内容')}.tabBar('发现')TabContent(){Text('我的')}.tabBar('我的')}}
}
4.2 Tabs 常用属性

import window from '@ohos.window';@Entry
@Component
struct Index {@State message: string = '@春天的菠菜';onPageShow(): void {window.getLastWindow(AppStorage.get("context"), (err, data) => {if (err.code) {console.error('Failed to get last window. Cause:' + JSON.stringify(err));return;}data.setFullScreen(true)});}build() {Tabs({ barPosition: BarPosition.End }) {TabContent() {Text('首页内容') // 有且只能一个子组件}.tabBar('首页') // 配置导航TabContent() {Text('推荐内容') // 有且只能一个子组件}.tabBar('推荐')TabContent() {Text('发现内容') // 有且只能一个子组件}.tabBar('发现')TabContent() {Text('我的内容') // 有且只能一个子组件}.tabBar('我的')}.vertical(false) // 调整导航水平或垂直.scrollable(false) // 是否开启手势滑动.animationDuration(0) // 点击滑动的动画时间}
}

4.3 滚动导航栏

import window from '@ohos.window';@Entry
@Component
struct Index {@State message: string = '@春天的菠菜';onPageShow(): void {window.getLastWindow(AppStorage.get("context"), (err, data) => {if (err.code) {console.error('Failed to get last window. Cause:' + JSON.stringify(err));return;}data.setFullScreen(true)});}titles: string[] = ['首页','关注','热门','军事','体育','八卦','数码','财经','美食','旅行']build() {// 生成10个面板 → 10个小导航Tabs() {ForEach(this.titles, (item: string, index) => {TabContent() {Text(`${item}内容`)}.tabBar(item)})}// barMode属性, 可以实现滚动导航栏.barMode(BarMode.Scrollable)}
}

4.4 自定义TabBar
4.4.1 基础结构

import window from '@ohos.window';@Entry
@Component
struct Index {@State message: string = '@春天的菠菜';onPageShow(): void {window.getLastWindow(AppStorage.get("context"), (err, data) => {if (err.code) {console.error('Failed to get last window. Cause:' + JSON.stringify(err));return;}data.setFullScreen(true)});}@BuildermyBuilder (title: string, img: ResourceStr) {Column() {Image(img).width(30)Text(title)}}build() {Tabs({ barPosition: BarPosition.End }) {TabContent() {Text('购物车内容')}.tabBar(this.myBuilder('购物车', $r('app.media.ic_tabbar_icon_2')))TabContent() {Text('我的内容')}.tabBar(this.myBuilder('我的', $r('app.media.ic_tabbar_icon_3')))}}
} 
4.4.2 高亮切换

import window from '@ohos.window';@Entry
@Component
struct Index {@State message: string = '@春天的菠菜';onPageShow(): void {window.getLastWindow(AppStorage.get("context"), (err, data) => {if (err.code) {console.error('Failed to get last window. Cause:' + JSON.stringify(err));return;}data.setFullScreen(true)});}// 准备状态, 存储激活的索引@State selectedIndex: number = 0@BuildermyBuilder (itemIndex: number, title: string, img: ResourceStr, selImg: ResourceStr) {// 如果激活的是自己, 图片/文本 都需要调整样式 → 需要区分不同的 tabBarColumn() {Image(itemIndex == this.selectedIndex ? selImg : img).width(30)Text(title).fontColor(itemIndex == this.selectedIndex ? Color.Red : Color.Black)}}build() {Tabs({ barPosition: BarPosition.End }) {TabContent() {Text('购物车内容')}.tabBar(this.myBuilder(0, '购物车', $r('app.media.ic_tabbar_icon_2'), $r('app.media.ic_tabbar_icon_2_selected')))TabContent() {Text('我的内容')}.tabBar(this.myBuilder(1, '我的', $r('app.media.ic_tabbar_icon_3'), $r('app.media.ic_tabbar_icon_3_selected')))}.onChange((index: number) => {// console.log('激活的索引', index)this.selectedIndex = index}).animationDuration(0).scrollable(false)}
}
4.5 案例:小米有品底部Tabs

import window from '@ohos.window';@Entry
@Component
struct Index {@State message: string = '@春天的菠菜';onPageShow(): void {window.getLastWindow(AppStorage.get("context"), (err, data) => {if (err.code) {console.error('Failed to get last window. Cause:' + JSON.stringify(err));return;}data.setFullScreen(true)});}// 准备状态, 存储激活的索引@State selectedIndex: number = 0@BuildermyBuilder (itemIndex: number, title: string, img: ResourceStr, selImg: ResourceStr) {// 如果激活的是自己, 图片/文本 都需要调整样式 → 需要区分不同的 tabBarColumn() {Image(itemIndex == this.selectedIndex ? selImg : img).width(30)Text(title).fontColor(itemIndex == this.selectedIndex ? Color.Red : Color.Black)}}@BuildercenterBuilder () {Image($r('app.media.ic_reuse_02')).width(40).margin({ bottom: 10 })}build() {Tabs({ barPosition: BarPosition.End }) {TabContent() {Text('首页内容')}.tabBar(this.myBuilder(0, '首页', $r('app.media.ic_tabbar_icon_0'), $r('app.media.ic_tabbar_icon_0_selected')))TabContent() {Text('分类内容')}.tabBar(this.myBuilder(1, '分类', $r('app.media.ic_tabbar_icon_1'), $r('app.media.ic_tabbar_icon_1_selected')))// 特殊形状的TabTabContent() {Text('活动内容')}.tabBar(this.centerBuilder())TabContent() {Text('购物车内容')}.tabBar(this.myBuilder(3, '购物车', $r('app.media.ic_tabbar_icon_2'), $r('app.media.ic_tabbar_icon_2_selected')))TabContent() {Text('我的内容')}.tabBar(this.myBuilder(4, '我的', $r('app.media.ic_tabbar_icon_3'), $r('app.media.ic_tabbar_icon_3_selected')))}.onChange((index: number) => {// console.log('激活的索引', index)this.selectedIndex = index}).animationDuration(0).scrollable(false)}
}
相关文章:

【鸿蒙】HarmonyOS NEXT星河入门到实战6-组件化开发-样式结构重用常见组件
目录 1、Swiper轮播组件 1.1 Swiper基本用法 1.2 Swiper的常见属性 1.3 Swiper的样式自定义 1.3.1 基本语法 1.3.2 案例小米有品 2、样式&结构重用 2.1 Extend:扩展组件(样式、事件) 2.2 Styles:抽取通用属性、事件 2.3 Builder:自定义构建函数(结构、样式、事…...

网络安全学习(五)Burpsuite
经过测试,发现BP需要指定的JAVA才能安装。 需要的软件已经放在我的阿里云盘。 (一)需要下载Java SE 17.0.12(LTS) Java Downloads | Oracle 1.2023版Burp Suite 完美的运行脚本的环境是Java17 2.Java8不支持 看一下是否安装成功,…...

多版本node管理工具nvm
什么是nvm? 在项目开发过程中,使用到vue框架技术,需要安装node下载项目依赖,但经常会遇到node版本不匹配而导致无法正常下载,重新安装node却又很麻烦。为解决以上问题,nvm:一款node的版本管理工…...

如何扫描试卷去除笔迹?4种方法还原整洁试卷
如何扫描试卷去除笔迹?扫描试卷去除笔迹,作为现代学习管理与评估的革新手段,不仅显著提升了试卷的整洁美观度,更在环保和资源再利用层面发挥了积极作用。它使得试卷的保存、分享与复习变得更加便捷高效,减少了纸质资源…...

介绍⼀下泛型擦除
1.是什么 泛型擦除(Type Erasure)是Java泛型实现中的一个重要概念。Java的泛型是通过类型擦除来实现的,这意味着在运行时,泛型信息(即类型参数的具体类型)是不可用的。编译器在编译时会对泛型代码进行擦除处…...

从底层原理上理解ClickHouse 中的 Distributed 引擎
ClickHouse 的 Distributed 引擎 是实现大规模分布式查询和高可用性的关键技术之一,它允许集群中的多个节点协同工作,提供横向扩展能力和负载均衡机制。在底层,Distributed 引擎通过一系列的机制和策略,确保数据的分布、查询的并行…...

社区志愿者服务系统小程序的设计
管理员账户功能包括:系统首页,个人中心,志愿者管理,社区管理,活动类型管理,志愿者活动管理,活动报名管理,活动签到管理,证书信息管理,系统管理 微信端账号功…...

echarts map地图动态下钻,自定义标注,自定义tooltip弹窗【完整demo版本】
在数据可视化中,地图是很重要的一个环节,很多时候需要展现的不仅是国家地图,还需要能从国家进入到省市。这个逐级进入的过程就是我们今天说的地图下钻。 地图下钻看起来很屌、很高大上,但是仔细琢磨一下,技术实现上真的…...

Python热频随机森林分类器算法模型模拟
🎯要点 研究发射测量斜率和时滞热频率表征,使用外推法计算三维磁场并定性比较使用基于焓的热演化环模型模拟每条线的热力学响应,测试低频、中频和高频热场景使用光学薄、高温、低密度等离子体的单位体积辐射功率或发射率公式等建模计算使用直…...

C++11新增特性:lambda表达式、function包装器、bind绑定
一、lambda表达式 1)、为啥需要引入lambda? 在c98中,我们使用sort对一段自定义类型进行排序的时候,每次都需要传一个仿函数,即手写一个完整的类。甚至有时需要同时实现排升序和降序,就需要各自手写一个类&…...
简介及python代码)
动态主题模型DTM(Dynamic topic model)简介及python代码
文章目录 DTM模型简介DTM实现1:gensim.models.ldaseqmodel包DTM实现2:gensim.models.wrappers.dtmmodel.DtmModel包DTM模型简介 DTM模型(Dynamic Topic Model)是一种用于文本数据分析的概率模型,主要用于发现文本数据背后的主题结构和主题的演化过程。DTM模型是LDA模型的…...

GDPU MySQL数据库 天码行空1 数据库的创建和基本操作
💖 必看 MySQL 5.7默认的 innodb 存储引擎Windows10 和 Centos7 一、实验目的 1.熟知机房用机安全规则。 2.通过上机操作,加深对数据库系统理论知识的理解;通过使用具体的DBMS,了解一种实际的数据库管理系…...

《告别卡顿,一键卸载!IObit Uninstaller 13 免费版让电脑重获新生》
随着电脑使用时间的增长,各种软件的安装和卸载,难免会让电脑变得臃肿不堪,运行速度大不如前。你是否也有过这样的烦恼?别担心,IObit Uninstaller 13 免费版来帮你解决这个问题! IObit Uninstaller 13 是一…...
)
Python|基于Kimi大模型,实现上传文档并进行对话(5)
前言 本文是该专栏的第5篇,后面会持续分享AI大模型干货知识,记得关注。 我们在利用大模型进行文本处理的时候,可能会遇到这样的情况。 笔者在这里举个例子,比如说我们的目标文本是一堆docx文档,或者pdf文档,doc文档等等。这时需要大模型对这样的文档文本内容进行语义处…...

C++设计模式——Prototype Pattern原型模式
一,原型模式的定义 原型模式是一种创建型设计模式,它允许通过克隆已有对象来创建新对象,从而无需调用显式的实例化过程。 原型模式的设计,使得它可以创建一个与原型对象相同或类似的新对象,同时又可以减少对象实例化…...

Vue3 : ref 与 reactive
目录 一.ref 二.reactive 三.ref与reactive的区别 四.总结 一.ref 在 Vue 3 中,ref 是一个用于创建可读写且支持数据跟踪的响应式引用对象。它主要用于在组件内部创建响应式数据,这些数据可以是基本类型(如 number、string、boolean&…...

html实现好看的多种风格手风琴折叠菜单效果合集(附源码)
文章目录 1.设计来源1.1 风格1 -图文结合手风琴1.2 风格2 - 纯图片手风琴1.3 风格3 - 导航手风琴1.4 风格4 - 双图手风琴1.5 风格5 - 综合手风琴1.6 风格6 - 简描手风琴1.7 风格7 - 功能手风琴1.8 风格8 - 全屏手风琴1.9 风格9 - 全屏灵活手风琴 2.效果和源码2.1 动态效果2.2 源…...

Nacos分布式配置中心
分布式配置的优势: 不需要重新发布我们的应用 新建父工程:【将它作为跟 所以要把父工程里面的src删掉】 新建子模块: 新建bootstrap.properties: 在使用Nacos作为配置中心时,推荐在bootstrap.properties中配置Nacos相…...

C# WinForm 中 DataGridView 实现单元格cell 能进编辑状态但是不能修改单元格的效果
在Windows Forms(WinForms)开发中,DataGridView 控件是一个功能强大的组件, 用于显示和管理表格数据。无论是展示大量数据,还是实现交互式的数据操作, DataGridView 都能提供多样的功能支持,比如…...

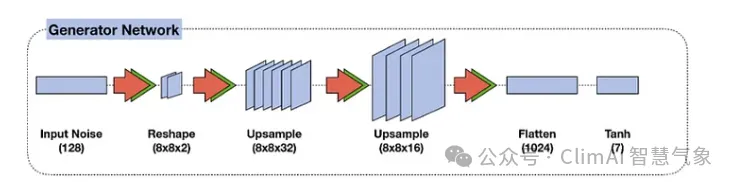
GANs-生成对抗网络
参考: https://mp.weixin.qq.com/s?__bizMjM5ODIwNjEzNQ&mid2649887403&idx3&snf61fc0e238ffbc56a7f1249b93c20690&chksmbfa0f632460e035f00be6cc6eb09637d91614e4c31da9ff47077ca468caad1ee27d08c04ca32&scene27 https://cloud.tencent.com…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

Chrome 浏览器前端与客户端双向通信实战
Chrome 前端(即页面 JS / Web UI)与客户端(C 后端)的交互机制,是 Chromium 架构中非常核心的一环。下面我将按常见场景,从通道、流程、技术栈几个角度做一套完整的分析,特别适合你这种在分析和改…...

【HarmonyOS 5】鸿蒙中Stage模型与FA模型详解
一、前言 在HarmonyOS 5的应用开发模型中,featureAbility是旧版FA模型(Feature Ability)的用法,Stage模型已采用全新的应用架构,推荐使用组件化的上下文获取方式,而非依赖featureAbility。 FA大概是API7之…...

Python 高级应用10:在python 大型项目中 FastAPI 和 Django 的相互配合
无论是python,或者java 的大型项目中,都会涉及到 自身平台微服务之间的相互调用,以及和第三发平台的 接口对接,那在python 中是怎么实现的呢? 在 Python Web 开发中,FastAPI 和 Django 是两个重要但定位不…...
