echarts map地图动态下钻,自定义标注,自定义tooltip弹窗【完整demo版本】
在数据可视化中,地图是很重要的一个环节,很多时候需要展现的不仅是国家地图,还需要能从国家进入到省市。这个逐级进入的过程就是我们今天说的地图下钻。
地图下钻看起来很屌、很高大上,但是仔细琢磨一下,技术实现上真的很简单。
文章目录
- 1. 本章主要功能介绍
- 1. 地图下钻实现思路(本章核心)
- 2. 下钻代码实现(本章核心)
- 3. 完整代码
- 3.1 vue部分
- 3.2 mapData.js 部分
- 4. 接口数据
1. 本章主要功能介绍
- 自定义标注样式&自定义tooltip弹窗样式(上章内容) echarts 自定义标注样式&自定义tooltip弹窗样式
- 自定义地图贴图样式(上章内容)echarts 实现中国geo地图自定义贴图实例
- 下拉菜单选择切换地图省份(本章核心)
- 点击地图切换地图省份(本章核心)
- 进入全屏/退出全屏(其他)

1. 地图下钻实现思路(本章核心)
mounted里面首先初始化一个中国地图的数据,provinceCode默认为100000- 创建echarts实例,获取中国地图的
geoJSON数据 - 拿到geoJSON 数据调用
initEcharts函数区创建echarts - geoJSON 数据对
echarts进行渲染上图 - 上图完成后,通过
this.myChart.on("click",()=>{})事件活动点击的对象,params.name可以拿到点击的省份名称,修改provinceCode值为点击的省份 - 监听
provinceCode改变,重新执行第一递归循环即可
2. 下钻代码实现(本章核心)

3. 完整代码
3.1 vue部分
<template><div class="map"><div class="navProvince"><selectv-model="provinceCode"@change="changeProvince($event.target.value)"><option:value="item.code"v-for="(item, index) in provinceData()":key="index">{{ item.name }}</option></select><img src="@/assets/img/dataView/down.webp" alt="" srcset="" /></div><div class="navBase" v-if="baseId"><select v-model="baseId" @change="changeBaseId($event.target.value)"><option:value="item.baseId"v-for="(item, index) in baseData":key="index">{{ item.name }}</option></select><img src="@/assets/img/dataView/down.webp" alt="" srcset="" /></div><divclass="screen"@click="toggleFullScreen":title="isFullscreen ? '退出全屏' : '进入全屏'"><img src="@/assets/img/dataView/screen.webp" alt="" srcset="" /><span>{{ isFullscreen ? "退出全屏" : "进入全屏" }}</span></div><div ref="myEchart" id="personnel"></div></div>
</template><script>
import "echarts-gl"; //3D地图插件
import screenfull from "screenfull";
import axios from "axios";
import {provinceObj,provinceData,getCodeByName,formatHtml,
} from "./js/mapData";
import { API_listBase } from "@/api/dataView";
import { mapGetters } from "vuex";
export default {data() {return {provinceData,isFullscreen: false,publicUrl: "https://geo.datav.aliyun.com/areas_v3/bound/",chinaGeoJson: [],myChart: null,mapImg: null, //地图底色mapActiveImg: null, //地图悬浮移入后的底色baseData: [], //基地数据provinceCode: 100000,baseId: "",};},computed: {...mapGetters({getProvinceCode: "dataView/getProvinceCode",getBaseId: "dataView/getBaseId",}),},watch: {provinceCode(_newData, _oldData) {this.provinceCode = _newData;this.$store.commit("dataView/SET_PROVINCECODE",provinceObj[_newData] == "全国" ? "" : _newData);this.getList();},},methods: {// 请求三方地图数据接口async getGeoJson(jsonName, province) {let res = await axios.get(`${this.publicUrl}${jsonName}`);if (res && res.status === 200) {this.initEcharts(res.data, province);}},// 加载地图数据initEcharts(geoJson, name) {this.$echarts.registerMap(name, geoJson);let option = {tooltip: {trigger: "item",formatter: function (params) {// 为小图表创建一个容器if (params.data) {return params.name + " : " + params.data.data.datas;}},},geo: {map: name == "全国" ? "china" : name,zoom: 1,roam: false,itemStyle: {normal: {areaColor: {type: "radial",x: 0.5,y: 0.5,r: 0.8,colorStops: [{offset: 0,color: "#09132c", // 0% 处的颜色},{offset: 1,color: "#274d68", // 100% 处的颜色},],globalCoord: true, // 缺省为 false},shadowColor: "rgb(13, 48, 92,0.8)", //底层颜色shadowOffsetX: 10,shadowOffsetY: 11,},},regions: [{show: false,name: "南海诸岛",itemStyle: {areaColor: "rgba(0, 10, 52, 1)",borderColor: "rgba(0, 10, 52, 1)",normal: {opacity: 0,label: {show: false,color: "#009cc9",},},},},],},series: [{type: "map",roam: false,label: {normal: {show: true,textStyle: {color: "#D5E0EE",},},emphasis: {textStyle: {color: "rgb(183,185,14)",},},},itemStyle: {normal: {borderColor: "rgb(81, 184, 220)",borderWidth: 1,areaColor: {image: this.mapImg,repeat: "repeat",},},emphasis: {areaColor: {image: this.mapActiveImg,repeat: "repeat",},borderColor: "#2ab8ff",borderWidth: 1,shadowColor: "rgba(0, 255, 255, 0.7)",shadowBlur: 10,shadowOffsetX: 0,shadowOffsetY: 1,label: {show: false,},},},zoom: 1,map: name == "全国" ? "china" : name, //使用},{type: "scatter",coordinateSystem: "geo",itemStyle: {color: "#f00",},tooltip: {trigger: "item",backgroundColor: "transparent",formatter: function (params) {return formatHtml(params.data);},},symbol: `image://${require("@/assets/img/dataView/point.png")}`,symbolSize: [48, 58],symbolOffset: [0, 0],z: 9999,data: this.baseData,},],};this.myChart = this.$echarts.init(this.$refs.myEchart);this.myChart.setOption(option, true);this.myChart.off("click");this.myChart.on("click", (params) => {this.$store.commit("dataView/SET_BASEID", params.data?.baseId);if (params.data?.provinceCode) {this.baseId = params.data?.baseId;}if (params.data?.provinceCode || getCodeByName(params.name)) {this.provinceCode =params.data?.provinceCode || getCodeByName(params.name);} else {return this.$message.warning("暂无继续进行地图下钻");}});},// 切换全屏toggleFullScreen() {if (!screenfull.isEnabled) return false;screenfull.toggle();},changeProvince(_data) {this.baseId = "";this.$store.commit("dataView/SET_BASEID", "");},changeBaseId(_data) {let params = this.baseData.find((item) => item.baseId == _data);if (params) {this.provinceCode = params?.provinceCode;} else {return this.$message.warning("切换失败");}},async getList() {let { code, data } = await API_listBase({provinceCode: this.getProvinceCode,baseId: this.getBaseId,});if (code === 200) {this.baseData = data.map((item, _index) => {return {...item,value: item.baseLocation.split(","),name: item.unitName,province: item.province,computilityData: item.computilityData? item.computilityData: {baseCpuserverNumber: 0,baseCpuScores: 0,baseIdlecpuScores: 0,baseMemoryCapacity: 0,baseIdlememoryCapacity: 0,baseStorageCapacity: 0,baseIdlestorageCapacity: 0,baseUploadBandwidthCapacity: 0,baseIdleuploadBandwidthCapacity: 0,baseDownloadBandwidthCapacity: 0,baseIdledownloadBandwidthCapacity: 0,baseGpuserverNumber: 0,baseGpuScores: 0,baseIdlegpuScores: 0,baseNpuserverNumber: 0,baseNpuScores: 0,baseIdlenpuScores: 0,baseFp16Computility: 0,baseIdlefp16Computility: 0,baseFp32Computility: 0,baseIdlefp32Computility: 0,baseGraphicsMemoryCapacity: 0,baseIdlegraphicsMemoryCapacity: 0,},};});}// 初始化中国地图this.$nextTick(() => {this.myChart = this.$echarts.init(this.$refs.myEchart);this.getGeoJson(`${this.provinceCode}_full.json`,provinceObj[this.provinceCode]);});},},mounted() {// 地图底色this.mapImg = document.createElement("img");this.mapImg.style.height =this.mapImg.height =this.mapImg.width =this.mapImg.style.width ="100px";this.mapImg.src ="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABoAAAAaCAIAAAAmKNuZAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyRpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDcuMS1jMDAwIDc5LmRhYmFjYmIsIDIwMjEvMDQvMTQtMDA6Mzk6NDQgICAgICAgICI+IDxyZGY6UkRGIHhtbG5zOnJkZj0iaHR0cDovL3d3dy53My5vcmcvMTk5OS8wMi8yMi1yZGYtc3ludGF4LW5zIyI+IDxyZGY6RGVzY3JpcHRpb24gcmRmOmFib3V0PSIiIHhtbG5zOnhtcD0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wLyIgeG1sbnM6eG1wTU09Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9tbS8iIHhtbG5zOnN0UmVmPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvc1R5cGUvUmVzb3VyY2VSZWYjIiB4bXA6Q3JlYXRvclRvb2w9IkFkb2JlIFBob3Rvc2hvcCAyMy4wIChXaW5kb3dzKSIgeG1wTU06SW5zdGFuY2VJRD0ieG1wLmlpZDo3Qjk5OUJBRTZGNTMxMUVGODI5Q0EzOUY4MDEwOEUwNyIgeG1wTU06RG9jdW1lbnRJRD0ieG1wLmRpZDo3Qjk5OUJBRjZGNTMxMUVGODI5Q0EzOUY4MDEwOEUwNyI+IDx4bXBNTTpEZXJpdmVkRnJvbSBzdFJlZjppbnN0YW5jZUlEPSJ4bXAuaWlkOjdCOTk5QkFDNkY1MzExRUY4MjlDQTM5RjgwMTA4RTA3IiBzdFJlZjpkb2N1bWVudElEPSJ4bXAuZGlkOjdCOTk5QkFENkY1MzExRUY4MjlDQTM5RjgwMTA4RTA3Ii8+IDwvcmRmOkRlc2NyaXB0aW9uPiA8L3JkZjpSREY+IDwveDp4bXBtZXRhPiA8P3hwYWNrZXQgZW5kPSJyIj8+3sCwvQAAAdRJREFUeNqMVUtOAzEMta1uGKTuQD0K4iLdcy24QDlIz1KVHRJlZ+P87UwyZTat42+e7Rc8fnyezt/gPgFAIAA2on7hROIfzIactJAMjq97hLd3uP42n+eHKBa7wyNcfrLKaZO4wPVmRSqmxSFkrgm9ymmhpTQilSMx9Rt/7gO6j7ATu+pknRAsPrwRW1S7Cz+HJWOc4VvCoWZOpam2VkpJa2pPxiXHLrhdbq2D6nxx6DpRtV+3dgFnLLEV7EtmC6WEcmBwe4esx67q0ZSN4xbwBLVkzJrddQf7chg2P/FDpthxbQVm/4R9DaSjW9uS0MzrgRk+rlskthUWe2ld1rlHzHXcaxRNQPaoiYzu3jVKInY8CeFC4+TczEAUqV8DmkCOo7nJCHZjHOAs/MMRe1usFbO20BcZMYfTEMo5mSnEcE48CgRV6Uu1jyuCcuRWKEAsKeEKTWyc2s+dhL4XMyoWOIJ5+yQRFDbwCajvfXMUs8KTJem1UgkKGrpPi7taWoMazq5QR1+hFbDaiqt9HFJnoj/GTB1f2ZckboX8Y8lHD0OGFLupxc1xhy3q11s7+hOarMGQ8vDOABDuji/70xncI51eA1o/DtJekjbnrY0a6k+AAQAfPMeH5wCecwAAAABJRU5ErkJggg==";// 地图悬浮移入后的底色this.mapActiveImg = document.createElement("img");this.mapActiveImg.style.height =this.mapActiveImg.height =this.mapActiveImg.width =this.mapActiveImg.style.width ="100px";this.mapActiveImg.src ="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABoAAAAaCAIAAAAmKNuZAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyRpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDcuMS1jMDAwIDc5LmRhYmFjYmIsIDIwMjEvMDQvMTQtMDA6Mzk6NDQgICAgICAgICI+IDxyZGY6UkRGIHhtbG5zOnJkZj0iaHR0cDovL3d3dy53My5vcmcvMTk5OS8wMi8yMi1yZGYtc3ludGF4LW5zIyI+IDxyZGY6RGVzY3JpcHRpb24gcmRmOmFib3V0PSIiIHhtbG5zOnhtcD0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wLyIgeG1sbnM6eG1wTU09Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9tbS8iIHhtbG5zOnN0UmVmPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvc1R5cGUvUmVzb3VyY2VSZWYjIiB4bXA6Q3JlYXRvclRvb2w9IkFkb2JlIFBob3Rvc2hvcCAyMy4wIChXaW5kb3dzKSIgeG1wTU06SW5zdGFuY2VJRD0ieG1wLmlpZDo3NjJDOUNEMDZGNTMxMUVGQjI2OUM4RUM4MzQwOTI5RiIgeG1wTU06RG9jdW1lbnRJRD0ieG1wLmRpZDo3NjJDOUNEMTZGNTMxMUVGQjI2OUM4RUM4MzQwOTI5RiI+IDx4bXBNTTpEZXJpdmVkRnJvbSBzdFJlZjppbnN0YW5jZUlEPSJ4bXAuaWlkOjc2MkM5Q0NFNkY1MzExRUZCMjY5QzhFQzgzNDA5MjlGIiBzdFJlZjpkb2N1bWVudElEPSJ4bXAuZGlkOjc2MkM5Q0NGNkY1MzExRUZCMjY5QzhFQzgzNDA5MjlGIi8+IDwvcmRmOkRlc2NyaXB0aW9uPiA8L3JkZjpSREY+IDwveDp4bXBtZXRhPiA8P3hwYWNrZXQgZW5kPSJyIj8+LKM4xwAAAfVJREFUeNqEVV1OwzAMjqOqSKMPsN6AnYEdiCtxC47CzjBusJ+HDIkixThx6zpOO/LQxU7iON/32YOP97fwdXDTAHAY6cd5SGZE51CZMX29HzePq+lYmnS71yYcD+fvIW3K/qdNe80mj23Xnm+zaVafu/ZyGzhguuh48BQYxujjzehWh6yOX7XVj190MLlU4rO5OHgPIYDKkzDhYJygoANlXBNIT6B0NnSCAIr5HOPNJs8xmzpcbUb1lobgOIfBjQRm7MOAU2p9157yKggzYZCUe7WZifLmLRELHPVD/h2UmWewJF+NrsSFFfhcyWGCiDUJJcZQQY4V+/ULKJWGstPY12CTVnU6vVrFkjcKxVT8yk3bEl0yL2FQsR5O4aeomVCUkJeszXM0oMqDtbNgQ6iEdaFCCZMmB1Xo9Op7pbRCrkQksMBQQdgJ9iwag70xDVFJukq7DWV4vQ2CVF+i22cqdBlIkXDNUL8S6cxVgXcLoK52AQu1SKmjeLCBjIwXseOvh4KlhF1dK4uTxT3SzYSZoirQ2QZlsGe81toX+RsKa5RNYEOpe0G2LgOz2eqOVa2VabSNS11e/Ck7rXhG1xwDFR0UOXzZvBozs3d6DkBJNyy0vDk7Ynbzst8eP+cSj5XuH1u6Uv6hE1HTn7emkebdbv8nwADKuQThmsBu6AAAAABJRU5ErkJggg==";// 初始化中国地图this.getList();},
};
</script><style lang="less" scoped>
.map {flex: 1;width: 100%;color: #fff;position: relative;.navProvince,.navBase {position: absolute;left: 40px;width: 160px;height: 32px;display: flex;align-items: center;justify-content: space-between;background: url("../../../../assets/img/dataView/nav_bg.webp") no-repeat;background-size: 160px 32px;background-position: center;cursor: pointer;z-index: 2;img {height: 16px;position: absolute;top: 50%;right: 10px;transform: translateY(-50%);}}.navBase {left: 220px;}.screen {position: absolute;right: 40px;width: 118px;height: 32px;display: flex;align-items: center;justify-content: center;background: url("../../../../assets/img/dataView/screen_bg.webp") no-repeat;background-size: 118px 32px;background-position: center;cursor: pointer;z-index: 2;img {height: 24px;margin-right: 10px;}span {font-weight: normal;font-size: 16px;color: #4b94ff;line-height: 16px;}}
}#personnel {width: 100%;height: 100%;z-index: 1;
}
select {width: 100%;padding: 6px 10px 6px 16px;box-sizing: border-box;font-size: 16px;color: #4b94ff;line-height: 16px;-webkit-appearance: none;/* for Chrome, Safari */-moz-appearance: none;/* for Firefox */-ms-appearance: none;/* for IE10+ */appearance: none;-moz-appearance: none;background: transparent;-webkit-appearance: none;-webkit-tap-highlight-color: rgba(0, 0, 0, 0);-webkit-tap-highlight-color: transparent;option {background: transparent;}
}
</style><style scoped lang="less">
/deep/ .tooltip-chart {background-color: transparent;width: 520px;height: 334px;background: url("../../../../assets/img/dataView/tooltip_bg.webp") no-repeat;background-size: 100% 100%;background-position: center;padding: 16px 25px 16px 20px;grid-gap: 0 40px;overflow: auto;display: grid;grid-template-columns: repeat(2, 1fr);.item {font-weight: 500;font-size: 13px;color: #ffffff;line-height: 20px;display: flex;justify-content: space-between;align-items: center;span {&.name{// color: #4b94ff;}&:first-child {position: relative;padding-left: 14px;&::after {content: "";position: absolute;top: 50%;left: 0;transform: translateY(-50%);width: 5px;height: 5px;border-radius: 50%;background: #fff;}}&:last-child {text-align: left;}}}
}
</style>3.2 mapData.js 部分
export const provinceObj = {100000: "全国",110000: "北京",120000: "天津",130000: "河北",140000: "山西",150000: "内蒙古",210000: "辽宁",220000: "吉林",230000: "黑龙江",310000: "上海",320000: "江苏",330000: "浙江",340000: "安徽",350000: "福建",360000: "江西",370000: "山东",410000: "河南",420000: "湖北",430000: "湖南",440000: "广东",450000: "广西",460000: "海南",500000: "重庆",510000: "四川",520000: "贵州",530000: "云南",540000: "西藏",610000: "陕西",620000: "甘肃",630000: "青海",640000: "宁夏",650000: "新疆",710000: "台湾",810000: "香港",820000: "澳门",
};export let provinceData = () => {let arr = [];for (const key in provinceObj) {arr.push({code: key,name: provinceObj[key],});}return arr;
};/*** 根据名称查询对应的键* @param {*} name* @returns*/
export let getCodeByName = (name) => {for (const [key, value] of Object.entries(provinceObj)) {if (value === name) {return key;}}return null; // 如果没有找到
};/*** 基地展示数据* @param {*} param0* @returns*/
export let formatHtml = ({ name, computilityData }) => {return `<div class="tooltip-chart"><div class="item"><span>基地名称</span><span class="name">${name}</span></div><div class="item"><span>基地CPU服务器数量</span><span>${computilityData?.baseCpuserverNumber || 0}</span></div><div class="item"><span>基地CPU总核数</span><span>${computilityData?.baseCpuScores || 0}</span></div><div class="item"><span>基地空闲CPU核数</span><span>${computilityData?.baseIdlecpuScores || 0}</span></div><div class="item"><span>基地内存空间总容量</span><span>${computilityData?.baseMemoryCapacity || 0}</span></div><div class="item"><span>基地空闲内存空间容量</span><span>${computilityData?.baseIdlememoryCapacity || 0}</span></div><div class="item"><span>基地存储空间总容量</span><span>${computilityData?.baseStorageCapacity || 0}</span></div><div class="item"><span>基地空闲存储空间容量</span><span>${computilityData?.baseIdlestorageCapacity || 0}</span></div><div class="item"><span>基地上行网络带宽总量</span><span>${computilityData?.baseUploadBandwidthCapacity || 0}</span></div><div class="item"><span>基地空闲上行网络带宽</span><span>${computilityData?.baseIdleuploadBandwidthCapacity || 0}</span></div><div class="item"><span>基地下行网络带宽总量</span><span>${computilityData?.baseDownloadBandwidthCapacity || 0}</span></div><div class="item"><span>基地空闲下行网络带宽</span><span>${computilityData?.baseIdledownloadBandwidthCapacity || 0}</span></div><div class="item"><span>基地GPU服务器数量</span><span>${computilityData?.baseGpuserverNumber || 0}</span></div><div class="item"><span>基地GPU总核数</span><span>${computilityData?.baseGpuScores || 0}</span></div><div class="item"><span>基地空闲GPU核数</span><span>${computilityData?.baseIdlegpuScores || 0}</span></div><div class="item"><span>基地NPU服务器数量</span><span>${computilityData?.baseNpuServerNumber || 0}</span></div><div class="item"><span>基地NPU总核数</span><span>${computilityData?.baseNpuScores || 0}</span></div><div class="item"><span>基地空闲NPU核数</span><span>${computilityData?.baseIdlenpuScores || 0}</span></div><div class="item"><span>基地FP16总算力</span><span>${computilityData?.baseFp16Computility || 0}</span></div><div class="item"><span>基地空闲FP16算力</span><span>${computilityData?.baseIdlefp16Computility || 0}</span></div><div class="item"><span>基地FP32总算力</span><span>${computilityData?.baseFp32Computility || 0}</span></div><div class="item"><span>基地空闲FP32算力</span><span>${computilityData?.baseIdlefp32Computility || 0}</span></div><div class="item"><span>基地显存总量</span><span>${computilityData?.baseGraphicsMemoryCapacity || 0}</span></div><div class="item"><span>基地空闲显存</span><span>${computilityData?.baseIdlegraphicsMemoryCapacity || 0}</span></div></div>`;
};
4. 接口数据
- 把moke的接口数据也贴下,方便各位看代码

相关文章:

echarts map地图动态下钻,自定义标注,自定义tooltip弹窗【完整demo版本】
在数据可视化中,地图是很重要的一个环节,很多时候需要展现的不仅是国家地图,还需要能从国家进入到省市。这个逐级进入的过程就是我们今天说的地图下钻。 地图下钻看起来很屌、很高大上,但是仔细琢磨一下,技术实现上真的…...

Python热频随机森林分类器算法模型模拟
🎯要点 研究发射测量斜率和时滞热频率表征,使用外推法计算三维磁场并定性比较使用基于焓的热演化环模型模拟每条线的热力学响应,测试低频、中频和高频热场景使用光学薄、高温、低密度等离子体的单位体积辐射功率或发射率公式等建模计算使用直…...

C++11新增特性:lambda表达式、function包装器、bind绑定
一、lambda表达式 1)、为啥需要引入lambda? 在c98中,我们使用sort对一段自定义类型进行排序的时候,每次都需要传一个仿函数,即手写一个完整的类。甚至有时需要同时实现排升序和降序,就需要各自手写一个类&…...
简介及python代码)
动态主题模型DTM(Dynamic topic model)简介及python代码
文章目录 DTM模型简介DTM实现1:gensim.models.ldaseqmodel包DTM实现2:gensim.models.wrappers.dtmmodel.DtmModel包DTM模型简介 DTM模型(Dynamic Topic Model)是一种用于文本数据分析的概率模型,主要用于发现文本数据背后的主题结构和主题的演化过程。DTM模型是LDA模型的…...

GDPU MySQL数据库 天码行空1 数据库的创建和基本操作
💖 必看 MySQL 5.7默认的 innodb 存储引擎Windows10 和 Centos7 一、实验目的 1.熟知机房用机安全规则。 2.通过上机操作,加深对数据库系统理论知识的理解;通过使用具体的DBMS,了解一种实际的数据库管理系…...

《告别卡顿,一键卸载!IObit Uninstaller 13 免费版让电脑重获新生》
随着电脑使用时间的增长,各种软件的安装和卸载,难免会让电脑变得臃肿不堪,运行速度大不如前。你是否也有过这样的烦恼?别担心,IObit Uninstaller 13 免费版来帮你解决这个问题! IObit Uninstaller 13 是一…...
)
Python|基于Kimi大模型,实现上传文档并进行对话(5)
前言 本文是该专栏的第5篇,后面会持续分享AI大模型干货知识,记得关注。 我们在利用大模型进行文本处理的时候,可能会遇到这样的情况。 笔者在这里举个例子,比如说我们的目标文本是一堆docx文档,或者pdf文档,doc文档等等。这时需要大模型对这样的文档文本内容进行语义处…...

C++设计模式——Prototype Pattern原型模式
一,原型模式的定义 原型模式是一种创建型设计模式,它允许通过克隆已有对象来创建新对象,从而无需调用显式的实例化过程。 原型模式的设计,使得它可以创建一个与原型对象相同或类似的新对象,同时又可以减少对象实例化…...

Vue3 : ref 与 reactive
目录 一.ref 二.reactive 三.ref与reactive的区别 四.总结 一.ref 在 Vue 3 中,ref 是一个用于创建可读写且支持数据跟踪的响应式引用对象。它主要用于在组件内部创建响应式数据,这些数据可以是基本类型(如 number、string、boolean&…...

html实现好看的多种风格手风琴折叠菜单效果合集(附源码)
文章目录 1.设计来源1.1 风格1 -图文结合手风琴1.2 风格2 - 纯图片手风琴1.3 风格3 - 导航手风琴1.4 风格4 - 双图手风琴1.5 风格5 - 综合手风琴1.6 风格6 - 简描手风琴1.7 风格7 - 功能手风琴1.8 风格8 - 全屏手风琴1.9 风格9 - 全屏灵活手风琴 2.效果和源码2.1 动态效果2.2 源…...

Nacos分布式配置中心
分布式配置的优势: 不需要重新发布我们的应用 新建父工程:【将它作为跟 所以要把父工程里面的src删掉】 新建子模块: 新建bootstrap.properties: 在使用Nacos作为配置中心时,推荐在bootstrap.properties中配置Nacos相…...

C# WinForm 中 DataGridView 实现单元格cell 能进编辑状态但是不能修改单元格的效果
在Windows Forms(WinForms)开发中,DataGridView 控件是一个功能强大的组件, 用于显示和管理表格数据。无论是展示大量数据,还是实现交互式的数据操作, DataGridView 都能提供多样的功能支持,比如…...

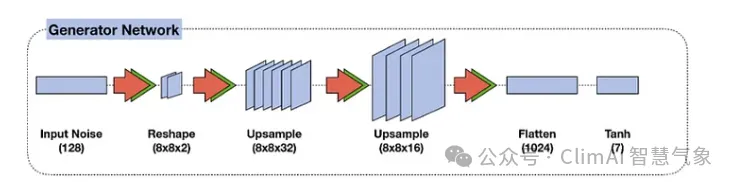
GANs-生成对抗网络
参考: https://mp.weixin.qq.com/s?__bizMjM5ODIwNjEzNQ&mid2649887403&idx3&snf61fc0e238ffbc56a7f1249b93c20690&chksmbfa0f632460e035f00be6cc6eb09637d91614e4c31da9ff47077ca468caad1ee27d08c04ca32&scene27 https://cloud.tencent.com…...

e冒泡排序---复杂度O(X^2)
排序原理: 1.比较相邻的元素。如果前一个元素比后一个元素大,就交换这两个元素的位置。 2.对每一对相邻元素做同样的工作,从开始第一对元素到结尾的最后一对元素。最终最后位置的元素就是最大值, public class 冒泡排序 {public static void main(String[] args) {I…...

C语言--结构体(学习笔记)
内容借鉴于b站杜远超官方频道(C语言结构体详解【干货】) 首先C语言中定义变量格式为“数据类型 变量名”,如int a; float b;等等。 那么结构体则是将多个变量(数据类型 变量名)结合在一起的一种新的数据类型&…...

Vue项目中实现用户登录后跳回原地址
本地存储 在 Vue 3 中,你可以使用 Vue Router 和 sessionStorage 或 localStorage 来实现用户登录后跳回原来的页面。以下是一种常见的实现方式: 在用户登录之前,记录当前页面的路由路径: 在需要登录的页面组件中,在…...

【Google Chrome Windows 64 version及 WebDriver 版本】
最近升级到最新版本Chrome后发现页面居然显示错乱实在无语, 打算退回原来的版本, 又发现官方只提供最新的版本下载, 为了解决这个问题所有收集了Chrome历史版本的下载地址分享给大家. Google Chrome Windows version 64 位 VersionSize下载地址Date104.0.5112.10282.76 MBhtt…...

[ffmpeg] 音视频编码
本文主要梳理 ffmpeg 中音视频编码的常用函数 API调用 常用 API const AVCodec *avcodec_find_encoder(enum AVCodecID id); AVCodecContext *avcodec_alloc_context3(const AVCodec *codec); void avcodec_free_context(AVCodecContext **avctx); int avcodec_open2(AVCode…...

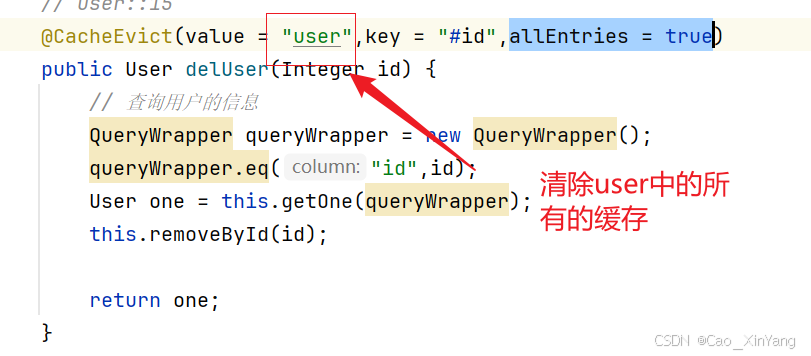
springboot+redis+缓存
整合 添加依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-data-redis</artifactId> </dependency> 连接redis,配置yml文件 主机 端口号 数据库是哪一个 密码 配置类 p…...

关于http的206状态码和416状态码的意义、断点续传以及CORS使用Access-Control-Allow-Origin来允许跨域请求
一、关于http的206状态码和416状态码的意义及断点续传 HTTP 2xx范围内的状态码表明客户端发送的请求已经被服务器接受并且被成功处理了,HTTP/1.1 206状态码表示客户端通过发送范围请求头Range抓取到了资源的部分数据,一般用来解决大文件下载问题,一般CDN…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...
