登录后复制
import { loginComponentManager, LoginWithHuaweiIDButton } from '@kit.AccountKit';
import { BusinessError } from '@kit.BasicServicesKit';
import { hilog } from '@kit.PerformanceAnalysisKit';@Entry
@Component
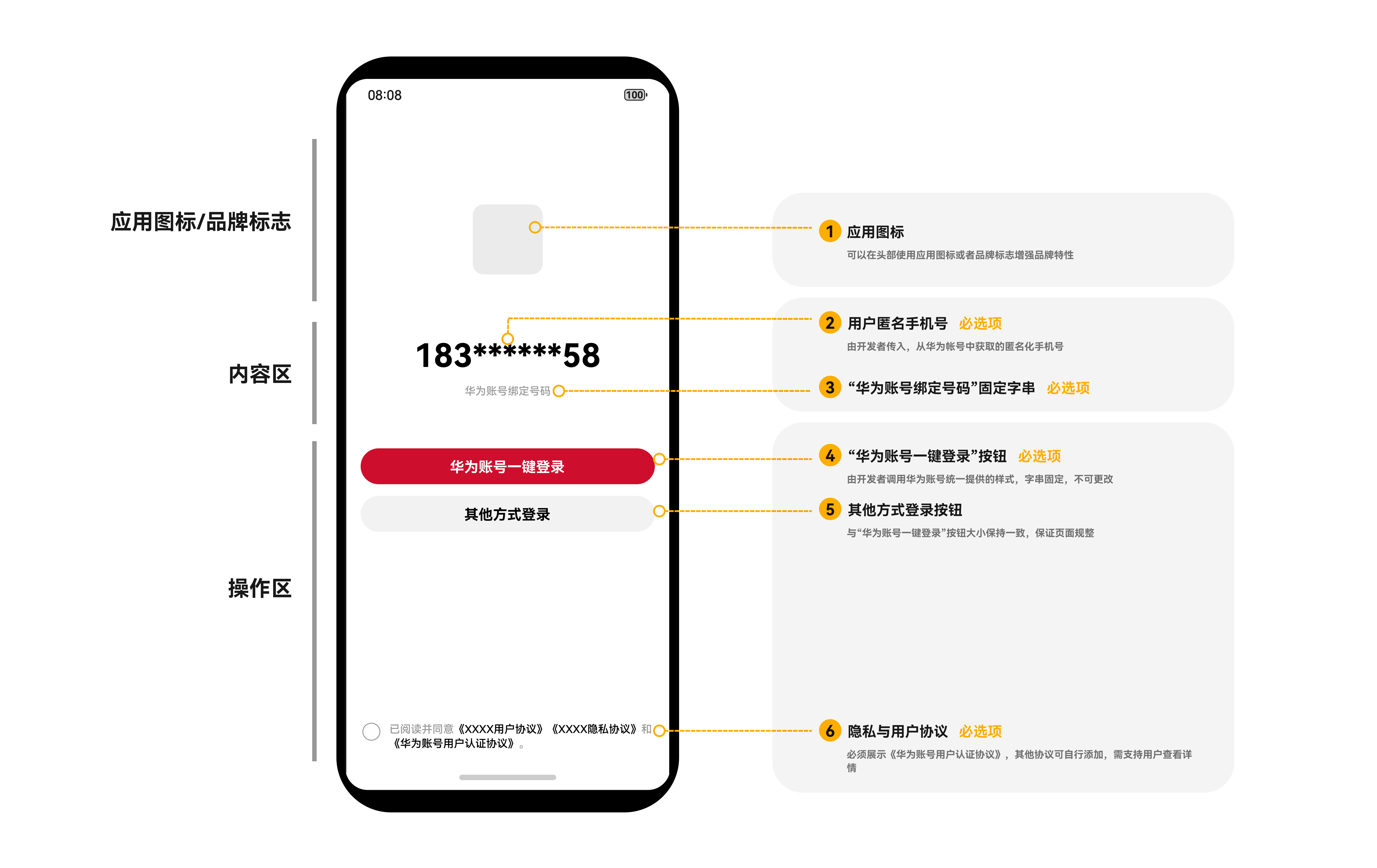
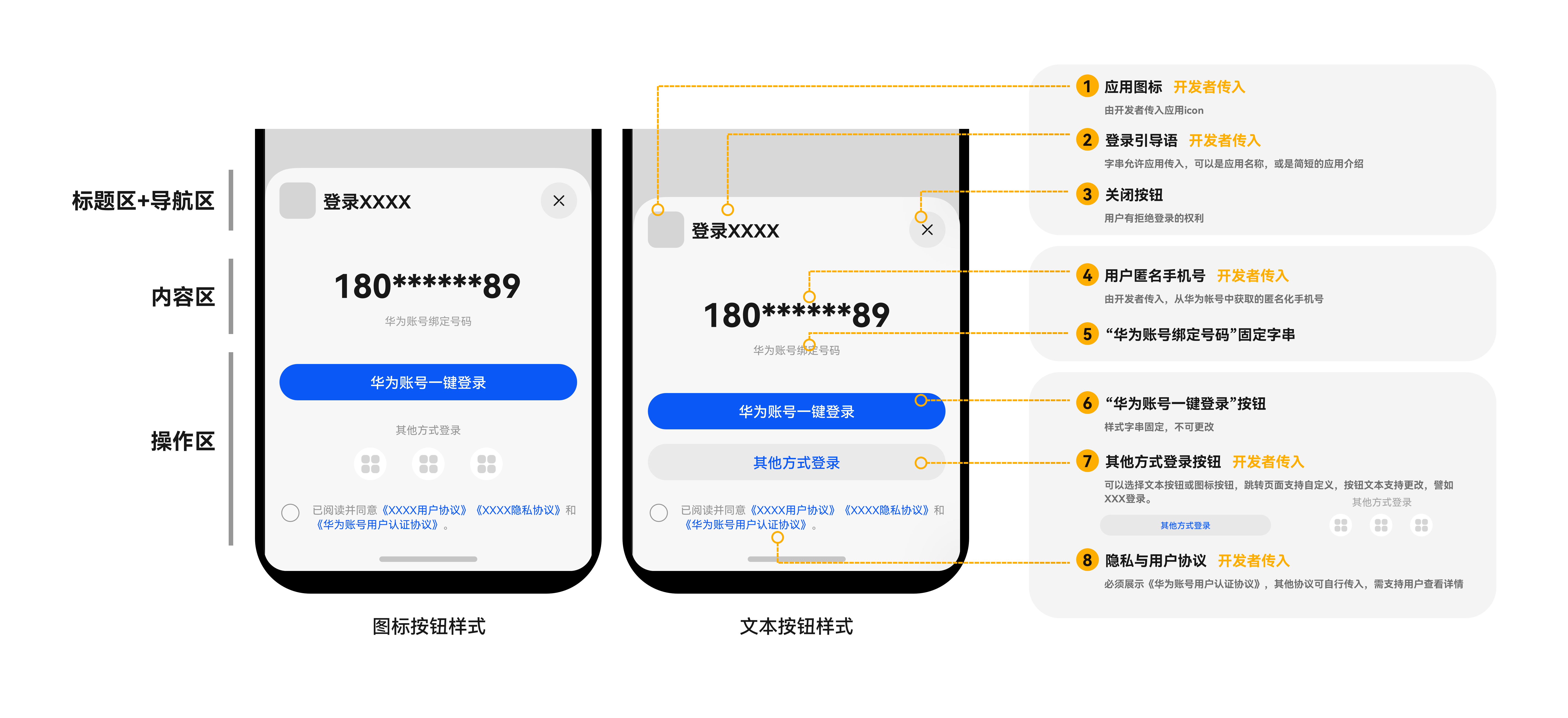
struct PreviewLoginButtonPage {// 设置步骤二中获取到的匿名手机号。quickLoginAnonymousPhone: string = '';// 展示应用的用户服务协议、隐私协议和华为账号用户认证协议。// 华为账号用户认证协议跳转链接:https://privacy.consumer.huawei.com/legal/id/authentication-terms.htm?code=CN&language=zh-CNprivacyText: loginComponentManager.PrivacyText[] = [{text: '已阅读并同意',type: loginComponentManager.TextType.PLAIN_TEXT}, {text: '《用户服务协议》 ',tag: '用户服务协议',type: loginComponentManager.TextType.RICH_TEXT}, {text: '《隐私协议》',tag: '隐私协议',type: loginComponentManager.TextType.RICH_TEXT}, {text: '和',type: loginComponentManager.TextType.PLAIN_TEXT}, {text: '《华为账号用户认证协议》',tag: '华为账号用户认证协议',type: loginComponentManager.TextType.RICH_TEXT}];// 构造LoginWithHuaweiIDButton组件的控制器。controller: loginComponentManager.LoginWithHuaweiIDButtonController =new loginComponentManager.LoginWithHuaweiIDButtonController()/*** 当应用使用自定义的登录页时,如果用户未同意协议,需要设置协议状态为NOT_ACCEPTED,当用户同意协议后再设置* 协议状态为ACCEPTED,才可以使用华为账号一键登录功能。*/.setAgreementStatus(loginComponentManager.AgreementStatus.NOT_ACCEPTED).onClickLoginWithHuaweiIDButton((error: BusinessError, response: loginComponentManager.HuaweiIDCredential) => {if (error) {this.dealAllError(error);return;}if (response) {// 获取到Authorization Codelet authorizationCode = response.authorizationCode;hilog.info(0x0000, 'testTag', 'response: %{public}s', JSON.stringify(response));return;}});// 错误处理dealAllError(error: BusinessError): void {hilog.error(0x0000, 'testTag', 'Failed to login, errorCode=%{public}d, errorMsg=%{public}s', error.code, error.message);}build() {Scroll() {Column() {Column() {Column() {Image($r('app.media.app_icon')).width(48).height(48).draggable(false).copyOption(CopyOptions.None).onComplete(() => {hilog.info(0x0000, 'testTag', 'appIcon loading success');}).onError(() => {hilog.error(0x0000, 'testTag', 'appIcon loading fail');})Text($r('app.string.app_name')).fontFamily($r('sys.string.ohos_id_text_font_family_medium')).fontWeight(FontWeight.Medium).fontWeight(FontWeight.Bold).maxFontSize($r('sys.float.ohos_id_text_size_headline8')).minFontSize($r('sys.float.ohos_id_text_size_body1')).maxLines(1).fontColor($r('sys.color.ohos_id_color_text_primary')).constraintSize({ maxWidth: '100%' }).margin({top: 12,})Text('应用描述').fontSize($r('sys.float.ohos_id_text_size_body2')).fontColor($r('sys.color.ohos_id_color_text_secondary')).fontFamily($r('sys.string.ohos_id_text_font_family_regular')).fontWeight(FontWeight.Regular).constraintSize({ maxWidth: '100%' }).margin({top: 8,})}.margin({top: 100})Column() {Text(this.quickLoginAnonymousPhone).fontSize(36).fontColor($r('sys.color.ohos_id_color_text_primary')).fontFamily($r('sys.string.ohos_id_text_font_family_medium')).fontWeight(FontWeight.Bold).lineHeight(48).textAlign(TextAlign.Center).maxLines(1).constraintSize({ maxWidth: '100%', minHeight: 48 })Text('华为账号绑定号码').fontSize($r('sys.float.ohos_id_text_size_body2')).fontColor($r('sys.color.ohos_id_color_text_secondary')).fontFamily($r('sys.string.ohos_id_text_font_family_regular')).fontWeight(FontWeight.Regular).lineHeight(19).textAlign(TextAlign.Center).maxLines(1).constraintSize({ maxWidth: '100%' }).margin({top: 8})}.margin({top: 64})Column() {LoginWithHuaweiIDButton({params: {// LoginWithHuaweiIDButton支持的样式。style: loginComponentManager.Style.BUTTON_RED,// LoginWithHuaweiIDButton的边框圆角半径。borderRadius: 24,// LoginWithHuaweiIDButton支持的登录类型。loginType: loginComponentManager.LoginType.QUICK_LOGIN,// LoginWithHuaweiIDButton支持按钮的样式跟随系统深浅色模式切换。supportDarkMode: true},controller: this.controller})}.height(40).width('100%').margin({top: 56})Column() {Button({type: ButtonType.Capsule,stateEffect: true}) {Text('其他方式登录').fontColor($r('sys.color.ohos_id_color_text_primary_activated')).fontFamily($r('sys.string.ohos_id_text_font_family_medium')).fontWeight(FontWeight.Medium).fontSize($r('sys.float.ohos_id_text_size_button1')).focusable(true).focusOnTouch(true).textOverflow({ overflow: TextOverflow.Ellipsis }).maxLines(1).padding({ left: 8, right: 8 })}.fontColor($r('sys.color.ohos_id_color_text_primary_activated')).fontFamily($r('sys.string.ohos_id_text_font_family_medium')).fontWeight(FontWeight.Medium).backgroundColor($r('sys.color.ohos_id_color_button_normal')).focusable(true).focusOnTouch(true).constraintSize({ minHeight: 40 }).width('100%').onClick(() => {hilog.info(0x0000, 'testTag', 'click optionalLoginButton');})}.margin({ top: 16 })}Row() {Row() {Checkbox({ name: 'privacyCheckbox', group: 'privacyCheckboxGroup' }).width(24).height(24).focusable(true).focusOnTouch(true).margin({ top: 0 }).onChange((value: boolean) => {if (value) {this.controller.setAgreementStatus(loginComponentManager.AgreementStatus.ACCEPTED);} else {this.controller.setAgreementStatus(loginComponentManager.AgreementStatus.NOT_ACCEPTED);}hilog.info(0x0000, 'testTag', "agreementChecked " + value);})}Row() {Text() {ForEach(this.privacyText, (item: loginComponentManager.PrivacyText, index: number) => {if (item?.type == loginComponentManager.TextType.PLAIN_TEXT && item?.text) {Span(item?.text).fontColor($r('sys.color.ohos_id_color_text_secondary')).fontFamily($r('sys.string.ohos_id_text_font_family_regular')).fontWeight(FontWeight.Regular).fontSize($r('sys.float.ohos_id_text_size_body3'))} else if (item?.type == loginComponentManager.TextType.RICH_TEXT && item?.text) {Span(item?.text).fontColor($r('sys.color.ohos_id_color_text_primary_activated')).fontFamily($r('sys.string.ohos_id_text_font_family_medium')).fontWeight(FontWeight.Medium).fontSize($r('sys.float.ohos_id_text_size_body3')).focusable(true).focusOnTouch(true).onClick(() => {// 应用需要根据item.tag实现协议页面的跳转逻辑。hilog.info(0x0000, 'testTag', 'click privacy text tag:' + item.tag);})}})}.width('100%')}.margin({ left: 12 }).layoutWeight(1).constraintSize({ minHeight: 24 })}.alignItems(VerticalAlign.Top).margin({bottom: 16})}.justifyContent(FlexAlign.SpaceBetween).constraintSize({ minHeight: '100%' }).margin({left: 16,right: 16})}.width('100%').height('100%')}
}1. 2. 3. 4. 5. 6. 7. 8. 9. 10. 11. 12. 13. 14. 15. 16. 17. 18. 19. 20. 21. 22. 23. 24. 25. 26. 27. 28. 29. 30. 31. 32. 33. 34. 35. 36. 37. 38. 39. 40. 41. 42. 43. 44. 45. 46. 47. 48. 49. 50. 51. 52. 53. 54. 55. 56. 57. 58. 59. 60. 61. 62. 63. 64. 65. 66. 67. 68. 69. 70. 71. 72. 73. 74. 75. 76. 77. 78. 79. 80. 81. 82. 83. 84. 85. 86. 87. 88. 89. 90. 91. 92. 93. 94. 95. 96. 97. 98. 99. 100. 101. 102. 103. 104. 105. 106. 107. 108. 109. 110. 111. 112. 113. 114. 115. 116. 117. 118. 119. 120. 121. 122. 123. 124. 125. 126. 127. 128. 129. 130. 131. 132. 133. 134. 135. 136. 137. 138. 139. 140. 141. 142. 143. 144. 145. 146. 147. 148. 149. 150. 151. 152. 153. 154. 155. 156. 157. 158. 159. 160. 161. 162. 163. 164. 165. 166. 167. 168. 169. 170. 171. 172. 173. 174. 175. 176. 177. 178. 179. 180. 181. 182. 183. 184. 185. 186. 187. 188. 189. 190. 191. 192. 193. 194. 195. 196. 197. 198. 199. 200. 201. 202. 203. 204. 205. 206. 207. 208. 209. 210. 211. 212. 213. 214. 215. 216. 217. 218. 219. 220. 221. 222. 223. 224. 225. 226. 227. 228. 229. 230. 231. 232. 233. 234. 235. 236. 237. 238. 239. 240. 241. 









2024.9.18)


















)


