前端常见面试-首页性能提升、项目优化
首页性能提升
Vue 首页性能提升是Vue应用开发中非常重要的一环,它直接影响用户体验和应用的加载速度。以下是一些关键的Vue首页性能提升策略:
1. 代码分割与懒加载
- 路由懒加载:利用Webpack的动态导入(
import())特性,实现路由级别的代码分割。这样,只有当用户访问某个路由时,其对应的组件代码才会被加载,从而减少了首屏加载时间。 - 组件懒加载:对于页面内非首屏展示的组件,也可以使用懒加载技术,只有当组件进入可视区域时才加载,进一步提升性能。
2. 静态资源优化
- 图片压缩:使用图片压缩工具(如ImageOptim、TinyPNG)对图片进行压缩,减少图片文件大小,加快加载速度。
- 资源合并与压缩:合并多个CSS、JavaScript文件为一个文件,并使用压缩工具进行压缩,减少HTTP请求次数和文件大小。
- 使用CDN:将静态资源(如CSS、JavaScript、图片等)部署到CDN上,利用CDN的分布式存储和缓存能力,提高资源的加载速度。
3. DOM操作优化
- 合理使用v-show和v-if:根据组件的显示频率和重要性,选择使用
v-show(通过CSS控制显示隐藏,不操作DOM)或v-if(通过操作DOM来控制显示隐藏)。对于频繁切换显示的组件,推荐使用v-show。 - 减少DOM操作:避免在Vue的模板或计算属性中进行复杂的DOM操作,这些操作会阻塞渲染过程,影响性能。
4. 计算属性与观察者优化
- 使用计算属性(computed):对于需要根据响应式数据计算得到的值,应使用计算属性而不是在模板中直接进行复杂的表达式计算。计算属性会基于依赖的数据进行缓存,只有当依赖的数据发生变化时才会重新计算。
- 合理使用观察者(watch):观察者适用于执行异步操作或开销较大的操作,但应避免在观察者中进行复杂的DOM操作或计算。同时,应合理使用深度观察和惰性观察,避免不必要的性能开销。
5. 异步组件与组件缓存
- 异步组件:将大型组件或复杂的组件拆分为异步加载的子组件,以提高初始加载速度。
- 组件缓存:对于需要频繁渲染但内容变化不大的组件,可以使用缓存技术(如Vue的
<keep-alive>组件)来缓存组件状态,避免重复渲染。
6. 服务器端渲染(SSR)与预渲染
- 服务器端渲染(SSR):在服务器端预先渲染页面的HTML,然后将渲染好的HTML直接发送给客户端,减少客户端的渲染时间。适用于首屏内容固定或变化不大的应用。
- 预渲染:在构建过程中生成静态的HTML文件,服务器可以直接提供这些静态页面,无需进行动态渲染。适用于静态站点或首屏内容不经常改变的应用。
7. 第三方库优化
- 按需引入:避免引入整个第三方库,而是根据需要只引入需要的部分。这可以通过配置Webpack的
babel-plugin-import插件或使用ES模块导入语法来实现。 - 使用轻量级库:在选择第三方库时,应优先考虑体积小、性能好的库,以减少应用的整体大小和加载时间。
8. 性能监控与分析
- 使用性能监控工具:如Chrome开发者工具、Lighthouse等,对Vue应用的性能进行监控和分析,发现潜在的性能瓶颈并进行优化。
- 持续优化:性能优化是一个持续的过程,应定期对应用进行性能评估和优化,以保持应用的良好性能。
综上所述,Vue 首页性能提升需要从代码分割、静态资源优化、DOM操作优化、计算属性与观察者优化、异步组件与组件缓存、服务器端渲染与预渲染、第三方库优化以及性能监控与分析等多个方面入手。通过综合运用这些策略和技术手段,可以显著提升Vue首页的性能和用户体验。

项目优化
针对Vue前端项目的优化,我们可以从首屏秒开、缓存策略、懒加载、白屏时间减少以及卡顿问题等方面进行详细阐述。以下是一些具体的优化策略:
1. 首屏秒开优化
1.1 路由和组件懒加载
- 路由懒加载:通过Vue Router的懒加载功能,将组件的加载延迟到路由被访问时。这可以显著减少首屏加载时间,因为用户只加载当前路由所需的组件。
- 组件懒加载:对于大型组件或第三方库,可以使用Webpack的
require.ensure或动态import()语法实现按需加载。
1.2 静态资源优化
- 使用CDN:将Vue、Vuex、Vue Router等库文件以及静态资源(如图片、字体等)部署到CDN上,利用CDN的分布式存储和缓存能力,加快资源加载速度。
- 压缩文件:使用Webpack的gzip或Brotli插件对HTML、CSS、JavaScript等文件进行压缩,减少文件体积,加快传输速度。
1.3 预渲染
- 使用
prerender-spa-plugin等插件对Vue单页面应用进行预渲染,将静态路由对应的页面预先生成HTML文件,用户访问时直接加载这些预渲染的页面,实现秒开效果。
2. 缓存策略
2.1 浏览器缓存
- 通过设置HTTP缓存头部(如Cache-Control、Expires等),控制浏览器对静态资源的缓存行为。对于不常变动的资源,可以设置较长的缓存时间。
2.2 CDN缓存
- 利用CDN的缓存机制,对频繁访问的资源进行缓存,减少回源请求的次数。
2.3 Vue组件缓存
- 使用Vue的
<keep-alive>组件包裹需要缓存的组件,实现组件的复用和状态保持,减少组件的重新渲染和销毁开销。
3. 懒加载(Lazy Loading)
3.1 图片懒加载
- 使用
vue-lazyload等插件实现图片的懒加载,即图片只在进入可视区域时才开始加载,减少首屏加载时间。
3.2 组件和路由懒加载
- 如前所述,通过Vue Router和Webpack的懒加载功能,实现组件和路由的按需加载。
4. 白屏时间减少
4.1 骨架屏(Skeleton Screen)
- 在页面数据加载过程中,显示一个骨架屏(即页面的大致框架和布局),给用户一个加载中的视觉反馈,减少白屏时间带来的不适感。
4.2 提前渲染
- 对于首屏需要渲染的数据,可以在服务器端进行预渲染,然后将渲染结果直接发送给客户端,减少客户端的渲染时间。
5. 卡顿问题优化
5.1 优化DOM操作
- 减少不必要的DOM操作,使用虚拟DOM等技术减少DOM的重新渲染。
- 合理使用Vue的响应式系统,避免不必要的计算属性和侦听器的触发。
5.2 合理使用Vuex和Vue Router
- 对于大型应用,合理使用Vuex进行状态管理,避免全局状态的滥用和不必要的状态更新。
- 使用Vue Router的懒加载和嵌套路由等功能,优化路由的加载和渲染。
5.3 性能分析工具
- 使用Webpack Bundle Analyzer等工具分析打包后的文件大小,找出体积过大的模块进行优化。
- 使用Lighthouse等工具检测网页的性能问题,并根据建议进行优化。
综上所述,Vue前端项目的优化需要从多个方面入手,通过合理的策略和技术手段,不断提升应用的性能和用户体验。


相关文章:

前端常见面试-首页性能提升、项目优化
首页性能提升 Vue 首页性能提升是Vue应用开发中非常重要的一环,它直接影响用户体验和应用的加载速度。以下是一些关键的Vue首页性能提升策略: 1. 代码分割与懒加载 路由懒加载:利用Webpack的动态导入(import())特性…...

卷王阿里又开启价格战,大模型价格降价85%!
我是Shelly,一个专注于输出AI工具和科技前沿内容的AI应用教练,体验过300款以上的AI应用工具。关注科技及大模型领域对社会的影响10年。关注我一起驾驭AI工具,拥抱AI时代的到来。 9月19日,就是昨天,一年一度的云计算盛…...

Java中的异步编程模式:CompletableFuture与Reactive Programming的实战
Java中的异步编程模式:CompletableFuture与Reactive Programming的实战 大家好,我是微赚淘客返利系统3.0的小编,是个冬天不穿秋裤,天冷也要风度的程序猿!在现代Java开发中,异步编程已经成为提高应用性能和…...

7iDU AMP田岛绣花机驱动器维修0J2100400022
7iDU AMP神州田岛绣花机驱动器维修0J2101300000绣花机控制器等全系列型号均可处理。 田岛7iDU AMP是田岛绣花机中使用很广的一种5相驱动器,在田岛平绣车TMEF-H,TMFD中应用,在链条车TMCE112S,和盘带车TMLG中大量使用。其采用的东芝…...

部署自己的对话大模型,使用Ollama + Qwen2 +FastGPT 实现
部署资源 AUTODL 使用最小3080Ti 资源,cuda > 12.0使用云服务器,部署fastGPT oneAPI,M3E 模型 操作步骤 配置代理 export HF_ENDPOINThttps://hf-mirror.com下载qwen2模型 - 如何下载huggingface huggingface-cli download Qwen/Qwen2-…...

vue websocket 使用
基于webSocket通信的库主要有 socket.io,SockJS 关于SockJS的使用 先安装 sockjs-client 和 stompjs npm install sockjs-client npm install stompjs import SockJS from sockjs-client; import Stomp from stompjs; export default { data () { …...

Spring Boot 入门面试五道题
在准备Spring Boot面试时,从简单到困难设计面试题可以帮助你系统地复习和评估自己的掌握程度。以下是五个不同难度的Spring Boot面试题: 1. 简单题:什么是Spring Boot?它主要解决了什么问题? 答案: Sprin…...

【鸿蒙】HarmonyOS NEXT开发快速入门教程之ArkTS语法装饰器(上)
文章目录 前言一、ArkTS基本介绍1、 ArkTS组成2、组件参数和属性2.1、区分参数和属性的含义2.2、父子组件嵌套 二、装饰器语法1.State2.Prop3.Link4.Watch5.Provide和Consume6.Observed和ObjectLink代码示例:示例1:(不使用Observed和ObjectLi…...

国产品牌 KTH1701系列 高性能、低功耗、全极磁场检测霍尔开关传感器
国产品牌 KTH1701系列 高性能、低功耗、全极磁场检测霍尔开关传感器 概述: KTH1701 是一款低功耗霍尔开关传感器,专为空间紧凑系统和电池电量敏感系统而设计。该芯片可以提供多种磁场阈值、开关工作频率和封装形式以适配各种应用。 当施加的S 极或 N 极…...

如何不终止容器退出Docker Bash会话
如何不终止容器退出Docker Bash会话 💖The Begin💖点点关注,收藏不迷路💖 当通过docker exec进入Docker容器的bash会话后,如果想退出但不停止容器,可以使用快捷键组合: 按下Ctrl+P然后紧接着按下Ctrl+Q。 这个操作会让你从bash会话中“分离”出来,但容器会继续运行…...

杰理芯片各型号大全,方案芯片推荐—云信通讯
29₤vFG537sTUWr《 https://s.tb.cn/h.gJ4LjAH CZ0016 杰理芯片 杰理芯片各型号大全,方案芯片推荐 https://shop.m.taobao.com/shop/shopIndex.htm?shop_id498574364&bc_fl_srctbsms_crm_3928605685_deliver$2553947245685_10973444242...

解决服务器首次请求异常耗时问题
1. 问题描述 在我们的图像识别API服务中,我们遇到了一个棘手的问题:服务器在首次接收请求时,响应时间异常地长,经常导致超时错误。这不仅影响了用户体验,还可能导致系统不稳定。 现象: 测试接口在首次调用时出现超时后续请求则能正常响应复现方法: 只需在服务重启后或长时间…...

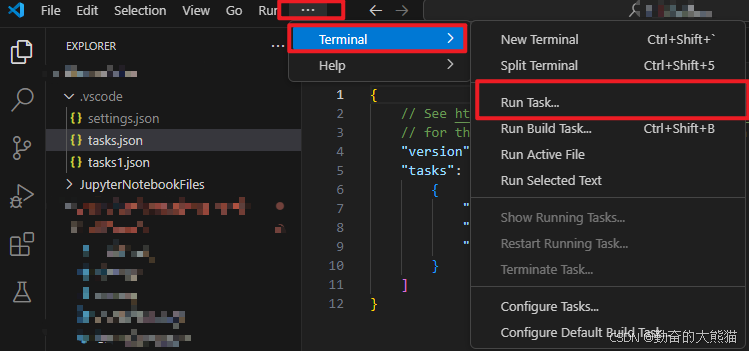
VS code 创建与运行 task.json 文件
VS code 创建与运行 task.json 文件 引言正文创建 .json 文件第一步第二步第三步 运行 .json 文件 引言 之前在 VS code EXPLORER 中不显示指定文件及文件夹设置(如.pyc, pycache, .vscode 文件) 一文中我们介绍了 settings.json 文件,这里我…...

【电商API接口定价】618品牌定价参考(电商API接口数据采集)
价格是618狂欢节最为核心的存在,定价也成为品牌至关重要的环节。为了制定合理的价格策略,品牌和商家可以利用电商API接口进行数据采集,以获取更准确的市场信息和竞争态势。而电商API究竟可以帮助品牌如何定价呢? 首先,…...

PyRFC 适用于 Python 的异步、非阻塞 SAP NetWeaver RFC SDK 绑定
Asynchronous, non-blocking SAP NetWeaver RFC SDK bindings for Python. 适用于 Python 的异步、非阻塞 SAP NetWeaver RFC SDK 绑定 Call for Maintainers This project is currently looking for new maintainers. Please see this issue for details. Features Client …...

解决matplotlib画中文时缺乏中文字体问题。
https://www.cnblogs.com/oboth-zl/p/15152508.html 手动安装字体: Debian 和 Ubuntu 下对中文支持比较好的字体有: fonts-droid、ttf-wqy-zenhei 和 ttf-wqy-microhei 等,除了文泉驿系列字体外,比较流行的免费中文字体还有文鼎提…...

小琳AI课堂 掌握强化学习:探索OpenAI Gym的魅力与Python实战
大家好,这里是小琳AI课堂。今天我们来聊聊OpenAI Gym,一个强大的强化学习(Reinforcement Learning, RL)工具包。🌟 OpenAI Gym,由人工智能研究实验室OpenAI创建,为强化学习的研究和开发提供了一…...

1.3 等价类划分法
欢迎大家订阅【软件测试】 专栏,开启你的软件测试学习之旅! 文章目录 前言1 单功能2 等价划分法3 测试步骤3.1 分析需求3.2 设计测试点3.3 将测试点转为可执行用例文档3.4 执行测试3.5 缺陷管理 前言 在现代软件开发中,确保核心功能的有效性…...

概率论原理精解【15】
文章目录 可数性与可分性第二可数空间第二可数空间的定义第二可数空间的性质第二可数空间的例子第二可数空间的例题(理论性质证明)其它性质深入理解第二可数空间 可分空间可分空间的定义可分空间的性质可分空间的例子可分空间的例题在可分空间中…...

【新手上路】衡石分析平台系统管理手册-安全管理
安全策略 安全策略是针对系统中所有用户进行的安全控制,只有系统管理员可以设置。 打开设置->安全策略页面。 登录安全策略 启用复杂密码 启用之后,用户修改密码时,必须输入符合要求的复杂密码。 密码90天失效 密码的有效期…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...
