【web前端初级课程】第四章 什么是JavaScript
目录
一、JavaScript在前端的三种写法
二、常见的弹框
三、变量
四、常量
五、数据类型
六、运算符
七、循环及函数
八、相关练习
前言
JavaScript是一个面向对象的,弱数据类型的,解释型的,动态脚本语言。
-
面向对象更符合我们对事物认识的视角,通过将代码中的角色进行归类,使得代码得到了梳理,具有更强的可读性以及可扩展性。
-
从代码可执行角度上去分类,编程语言分为编译型和解释型,从数据类型的角度去分类,分为静态类型和动态类型:
-
编译型:将整个代码编译成可执行程序,通过运行这个可执行程序达到执行代码的目的。
-
解释型:阅读到一行代码就执行改代码,不生成可执行文件。
-
静态类型:数据类型必须在创建变量的时候就进行指定。
-
动态类型:无需指定变量的数据类型,变量只有赋值的那一刻才有具体数据类型。
-
一、JavaScript在前端的三种写法
(一)行内样式:在标签中加属性
<button onclick="alert('你点我干嘛?')"> </button>>(二)页面样式
<script type="text/javascript">alert('hello world!')
</script>(三)外联样式
PS:注意进行引用的script标签不能自结束,也不能在内容部分中写代码,要写代码另起一个script标签。
二、常见的弹框
(一)alert警告框
格式:alert("自定义内容")
(二)confirm确认框
他有两个按钮,一个是取消一个是确定,点击取消confirm将会返回false,点击确定返回True。
<script>flag = confirm("自定义内容")if (flag){alert("自定义内容")}else{alert("自定义内容")}
</script>(三)prompt输入框
str = prompt("自定义问题","自定义默认答案")三、变量
(一)创建变量(主用let)
-
使用let关键字进行对变量的声明
-
使用var关键字进行对变量的声明
-
不进行声明直接通过变量名复制的方式进行创建
PS:如果无声明创建变量,变量作用域是全局
如果使用var创建变量,那么变量是函数级作用域
如果使用let创建变量,那么变量是块级作用
(二)变量的命名规范
-
首先只能使用有效字符进行命名,有效字符范围:大小写字母、数字、_、$
-
首字母不能使数字
-
不能使用关键字或者保留字来创建变量
-
变量名最好有意义 name = “lyh” age = 18
-
使用小驼峰法或者下划线法进行命名,具体选择跟官方推荐
四、常量
常量:值不会发生变化的量。
方法:使用const 关键字创建常量。
<script>const version = "3.7.3"//此行代码会错,因为常量在初始化之后就不能在修改。version = "3.7.0"
</script>五、数据类型
(一)基本数据类型
-
数值类型Number:整型int和浮点型float
-
字符串类型String:被单引号,双引号或反引号引起来的内容就是字符串
-
布尔型Boolean:他只有两个值一个是True一个是False
-
表示空类型null
-
表示这不是一个数字:NaN(not a number)
-
表示未定义:undefined
(二)引用数据类型
- 数组Array:关于多个数据的容器
- 对象Object
(三)数据类型转换
-
自动类型转换
-
强制类型转换:使用parseInt、parseFloat进行类型强制转换
六、运算符
(一)算术运算符:+ - * / **
(二)逻辑运算符:&& || ! & |
(三)比较运算符:>、<、>=、<=、 ==、===、!=
在JS中双等只判断值是否相等不判断类型
三等会考虑变量的数据类型,如果数据类型不同,即使值一样也是返回false
(四)赋值运算符:=、+=、-=、*=、\=、**=、 %=
(五)自增自减运算符:a++、++a、a--、--a
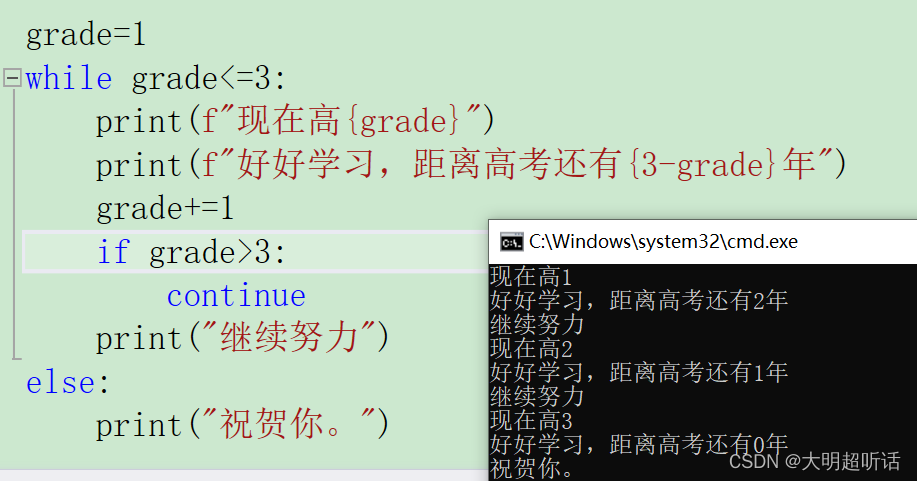
七、循环及函数
(一)循环结构
包括 for、while、do while、break 、continue
(二)函数
函数就是具有特定功能的代码片段。
提高代码的复用性、可读性、以及可扩展性。降低代码的耦合性(提示代码的内聚性)
语法结构
function 函数名([参数列表]){//函数相关的代码[return 返回值]
}(三)函数的分类
-
有参函数/无参函数
-
有返回值/无返回值
-
定义者:自定函数/系统函数
(四)值传递和引用传递
-
值传递:是将自身的值赋给参数,而不是将本身传递给参数。所以值传递参与运算不影响参与传值的变量。所有的基本数据类型都是值传递。
-
引用传递:是将自身传参到函数中,参与函数的运算。
(五)arguments对象
因为js对参数列表的管理非常的宽容,所以实参可以跟形参不一致,这样不会报错,所有参数都会存在函数内部的arguments中,我们可以通过遍历的方式访问每一个参数。
这样做的好处是,当我需要给扩展该函数,无需修改参数列表,只需判断当前参数的个数,根据个数的不同执行,不同的代码。增强代码的可扩展性。
(六)匿名函数
匿名函数就是没有名字的函数,一般这种函数使用的场景是,只需要调用这么一次,为了这一次的使用没必要起名字,于是匿名函数得到了可用武之地。
function show(fn){fn()
}
how(function(){alert("1111")
})(七)lambda表达式(箭头表示)
lambda表示可以进一步简化匿名函数的结构,
当lambda表达式只有一个参数的时候,参数的小括号可以省略。
当lambda表达式只有一行代码的时候,大括号可以省略。
//单参单行
let fun = x => x + 5
//多参单行
fun = (x, y) => x + y
//多参多行
fun = (x, y) => {let result = x * yreturn result
}(八)递归
递归:常用于分治思想编程,有两个必备的特点:1.自己调用自己 2.又递归结束的条件。
八、相关练习
练习一:菱形代码
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>菱形</title></head><body><script>cengshu=parseInt(prompt("请输入层数"))up_cengshu=Math.ceil(cengshu/2)for(let i=1;i<=up_cengshu;i++){str1=""for(let j=1;j<=up_cengshu-i;j++){str1+=" "}for(let j=1;j<=i*2-1;j++){str1+="*"}console.log(str1)}under_cengshu=cengshu-up_cengshuz=under_cengshuif(cengshu%2==0){for(let i=1;i<=under_cengshu;i++){str2=""for(let j=2;j<=i;j++){str2+=" "}for(let j=1;j<=z*2-1;j++){str2+="*"}console.log(str2)z-=1}}else{for(let i=1;i<=under_cengshu;i++){str2=""for(let j=1;j<=i;j++){str2+=" "}for(let j=1;j<=z*2-1;j++){str2+="*"}console.log(str2)z-=1}}</script></body>
</html>练习二:求三位水仙花数
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><script>for(i=100;i<=999;i++){let baiwei=Math.floor(i/100)let shiwei=Math.floor(i%100/10)let gewei=i%10if(Math.pow(baiwei,3)+Math.pow(shiwei,3)+Math.pow(gewei,3)==i){console.log(i)}}</script></body>
</html>练习三:求10!
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><script>let sum=1for(i=2;i<=10;i++){sum=sum*i}console.log(sum)</script></body>
</html>练习四:求10!+9!+8!……1!
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><script>let zonghe=0for(i=1;i<=10;i++){let sum=1for(j=2;j<=i;j++){sum=sum*j}zonghe=zonghe+sum}console.log(zonghe)</script></body>
</html>都看到这里了,创作不易,大家点个赞再走呗!!- ̗̀(๑ᵔ⌔ᵔ๑)
相关文章:

【web前端初级课程】第四章 什么是JavaScript
目录 一、JavaScript在前端的三种写法 二、常见的弹框 三、变量 四、常量 五、数据类型 六、运算符 七、循环及函数 八、相关练习 前言 JavaScript是一个面向对象的,弱数据类型的,解释型的,动态脚本语言。 面向对象更符合我们对事物…...

数字中国建设进行时:吉林大学党委常务副书记冯正玉一行调研实在智能
两会前夕,中共中央、国务院印发了《数字中国建设整体布局规划》,明确了加快数字中国建设的重点任务。《规划》强调,要加强整体谋划、统筹推进,把各项任务落到实处。在强化人才支撑的第四要点上,指出统筹布局一批数字领…...

面试官灵魂拷问[二]:SQL 语句中 where 条件后写上 1=1 是什么意思?
面试官灵魂拷问系列又来更新啦! “SQL 语句中 where 条件后写上 11 是什么意思?” 这玩意就跟很多新语言支持尾部逗号的原理一样的。 比如 Kotlin 支持数组写成 [1, 2, 3, 4, ] ,注意4后边那个逗号,为什么呢?因为当你增加一个项…...

进程与线程的关系
一、 进程 进程(Process)是程序的一次动态执行过程,它对应了从代码加载、执行至执行完毕的一个完成过程,这个过程也是进程本身从产生、发展至消亡的过程。 操作系统同时管理一个计算机系统中的多个进程,让计算机…...

自定义异常
自定义异常 使用Java内置的异常类可以描述在编程时出现的大部分异常情况。除此之外,用户还可以自定义异常。用户自定义异常类,只需继承Exception类即可。在程序中使用自定义异常类,大体可分为以下几个步骤: 创建自定义异常类。在…...

基于springboot物资管理系统(程序+数据库)
大家好✌!我是CZ淡陌。一名专注以理论为基础实战为主的技术博主,将再这里为大家分享优质的实战项目,本人在Java毕业设计领域有多年的经验,陆续会更新更多优质的Java实战项目,希望你能有所收获,少走一些弯路…...

蓝桥杯Web组备赛笔记6
目录 一、ElementUI 1、安装 2、简单使用 3、例子 4、其他内容的学习 二、echarts 1、简介 2、考点 3、安装 4、配置项:使用echarts的三步走 5、13届蓝桥真题(3)布局切换 6、数据格式处理:14届蓝桥模拟赛 1 期&#x…...

python控制语句
🍋在本次的博客当中,我们来认识一下python语言的新的部分——python语言的控制语句。在我们的python语言当中控制语句大致分为三类:1.选择语句,2.循环语句,3.跳转语句。当我们在编写代码的时候可以根据代码的逻辑的需求…...

华为OD机试题【最小叶子节点】用 Java 解 | 含解题说明
华为Od必看系列 华为OD机试 全流程解析+经验分享,题型分享,防作弊指南华为od机试,独家整理 已参加机试人员的实战技巧华为od 2023 | 什么是华为od,od 薪资待遇,od机试题清单华为OD机试真题大全,用 Python 解华为机试题 | 机试宝典本篇题目:最小叶子节点 题目 二叉树也可…...

【linux】多线程控制详述
文章目录一、进程控制1.1 POSIX线程库1.2 创建线程pthread_create1.2.1 创建一批线程1.3 终止线程pthread_exit1.4 线程等待pthread_jion1.4.1 线程的返回值(退出码)1.5 取消线程pthread_cancel1.6 C多线程1.7 分离线程pthread_detach二、线程ID值三、线…...

SpringCloud学习-实用篇01
以下内容的代码可见:SpringCloud_learn/day01 1.认识微服务 单体架构和分布式架构 体架构:将业务的所有功能集中在一个项目中开发,打成一个包部署 优点:架构简单,部署成本低缺点:耦合度高 分布式架构&#…...

如何使用python删除一个文件?好用到上头.....
人生苦短,我用python 若想利用python删除windows里的文件, 这里需要使用os模块 那接下来就看看利用os模块是如何删除文件的吧~ 具体实现方法如下! 更多学习资料:点击此处跳转文末名片获取 os.remove(path) 删除文件 path. 如果path是一…...

java学习笔记——权限修饰符、内部类
2.1 概述 在java中提供了四种访问权限,使用不同的访问权限修饰符修饰时,被修饰的内容会有不同的访问权限, public:公共的 protected:受保护的 default:默认的 private:私有的 2.2 不同权限的…...
—— 状态模式)
Java设计模式(十二)—— 状态模式
状态模式定义如下:允许一个对象在其内部状态改变时改变它的行为,使对象看起来似乎修改了它的类。 适合状态模式的情景如下: 对象的行为依赖于它的状态,并且它必须在运行时根据状态改变它的行为。需要编写大量的条件分支语句来决定…...

功能测试自动化成功的7个因素
随着软件开发的不断发展,对高效和有效测试的需求也在不断增加。最关键的测试类型之一是功能测试,它确保软件执行其设计的任务。功能测试对于软件开发过程至关重要,而自动化对于实现更快、更可靠的结果也很重要。 为什么功能测试很重要&#x…...

基于openssl 自行签发https 协议证书 ,同时支持nginx配置
1准备工作 准备一台有openssl环境的主机即可,openssl版本暂时无要求。本次环境采用centeros7.6自带openssl。另外,准备一个nginx。 2证书签发 目录 1准备工作 2证书签发 2.1生成根秘钥 2.2生成根证书 2.2.1根证书格式转换 2.3生成私钥key 2.4生…...

Window Terminal 安装 Oh My Posh 美化
Reference Oh-My-Posh 官方文档Windows Terminal 官方文档手把手 Windows Terminal 美化 安装 微软商店搜Windows Terminal安装即可。 Oh My Posh winget 找不到 winget : 无法将“winget”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。 解决方法:添加…...

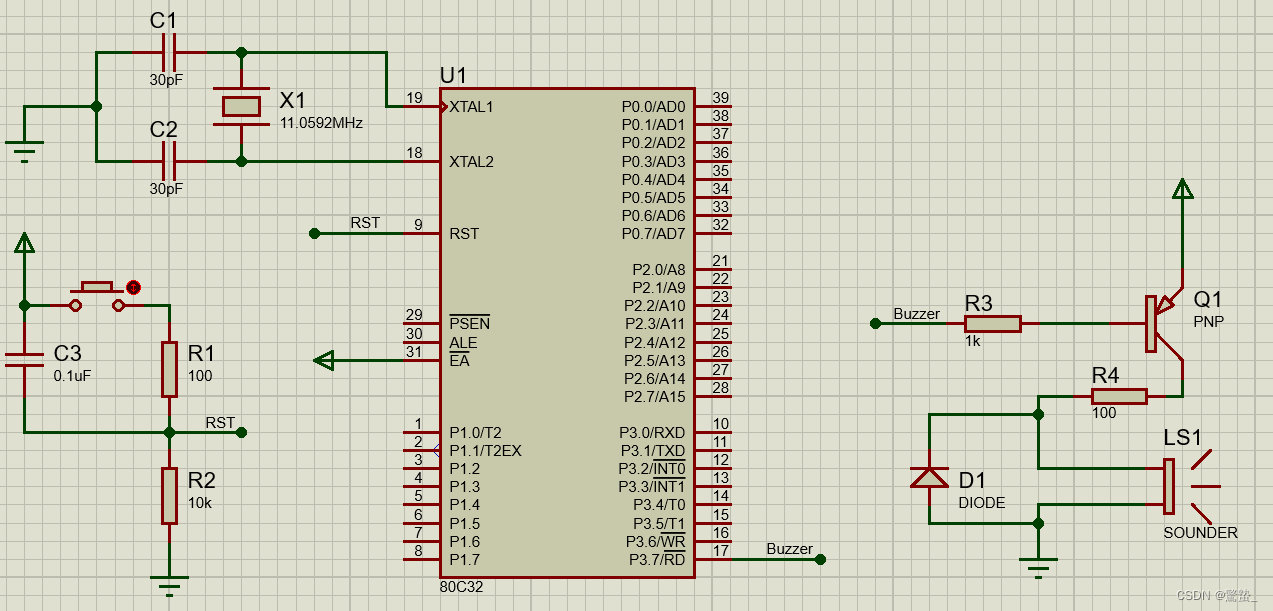
单片机 | 51单片机实践
【金善愚】 单片机应用实践——基础篇 笔记整理 课程视频 :https://space.bilibili.com/483942191/channel/collectiondetail?sid144001 仿真软件:Proteus 8.13 安装链接:https://pan.baidu.com/s/1-1fscykdvulV60xA4Hygaw?pwdxeob 代…...
)
根据时间戳获取总用时(天时分秒)
//获取总用时(天时分秒) export const getTotalTime (time) > { if (!time) { return ""; } let s time / 1000; let m s / 60; let h m / 60; let day h / 24; if (Math.floor(day)) { return Math.floor(day) "天" Mat…...
)
【独家】华为OD机试 - 符合条件的子串长度 or 连续字串 ABV(C 语言解题)
最近更新的博客 华为od 2023 | 什么是华为od,od 薪资待遇,od机试题清单华为OD机试真题大全,用 Python 解华为机试题 | 机试宝典【华为OD机试】全流程解析+经验分享,题型分享,防作弊指南华为od机试,独家整理 已参加机试人员的实战技巧本期题目:符合条件的子串长度 or 连续字…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

git: early EOF
macOS报错: Initialized empty Git repository in /usr/local/Homebrew/Library/Taps/homebrew/homebrew-core/.git/ remote: Enumerating objects: 2691797, done. remote: Counting objects: 100% (1760/1760), done. remote: Compressing objects: 100% (636/636…...

消息队列系统设计与实践全解析
文章目录 🚀 消息队列系统设计与实践全解析🔍 一、消息队列选型1.1 业务场景匹配矩阵1.2 吞吐量/延迟/可靠性权衡💡 权衡决策框架 1.3 运维复杂度评估🔧 运维成本降低策略 🏗️ 二、典型架构设计2.1 分布式事务最终一致…...
