【Vue】VueRouter路由
系列文章目录
第七章 VueRouter路由
文章目录
- 系列文章目录
- 第一节:VueRouter基础
- 一、安装:
- 二、基本使用:
- 1. 创建路由代码:Single Page Application:SPA
- 2. 使用路由
- 3. 展示路由:
- 二、嵌套路由
- 三、路由传参
- 1. 路由指定参数
- 2. 查询字符串传参
- 四、编程式导航
- 1. router.push跳转:
- 2. router.replace替换
- 第二节:VueRouter进阶
- 一、导航守卫
- 1. 全局守卫:
- 2. 组件内导航守卫:
- 3. 路由导航守卫:
- 二、路由元信息
第一节:VueRouter基础
在网页中,经常需要发生页面更新或者跳转。这时候我们就可以使用Vue-Router来帮我们实现。Vue-Router是用来做路由的,也就是定义url规则与具体的View映射的关系。可以在一个单页面中实现数据的更新。
一、安装:
通过命令:npm install vue-router@4.3.0 --save ,或者在创建项目的时候,选择添加Vue-Router的支持。
二、基本使用:
1. 创建路由代码:Single Page Application:SPA
在src/router/index.js中,填入以下代码:
import { createRouter, createWebHistory } from 'vue-router'
import HomeView from '../views/HomeView.vue'const router = createRouter({history: createWebHistory(import.meta.env.BASE_URL),routes: [{path: '/',name: 'home',component: HomeView},{path: '/about',name: 'about',component: () => import('../views/AboutView.vue')}]
})export default router
以上代码解释如下:
- 使用createRouter创建路由对象。
- 路由工作模式,有两种工作模式:
- history模式:路由中不包含#,更加美观,但是在后期部署后,如果前端项目代码和后端项目代码部署在同一个域名下,则容易产生路由混淆(前端路由和后端路由混淆在一起了)。以上代码用的是history模式,代码为:
const router = createRouter({history:createWebHistory(), //history模式
})
- hash模式:路由中包含#,不太美观,对SEO优化不够友好。好处是兼容性更好,即使前端代码和后端代码部署在同一个域名下,也不会产生路由混淆。使用hash模式的代码为:
const router = createRouter({history:createWebHashHistory(), //hash模式
})
- routes是一个数组,里面是对象数据,每个对象中的属性作用分别如下:
- path:该路由对应的path。
- component:组件对象,既可以先导入,也可以指定组件的时候使用import语句来导入。
- name:路由名称,后期在做路由反转的时候可以使用。
2. 使用路由
然后在main.js文件中对router进行使用:
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'const app = createApp(App)app.use(router)app.mount('#app')
以上相关代码解释如下:
从src/router/index.js中导入router对象。
执行app.use(router)代码,即可使用此路由了。
3. 展示路由:
在App.vue中的代码如下:
<script setup>
import { RouterLink, RouterView } from 'vue-router'
</script><template><header><div class="wrapper"><nav><RouterLink to="/">Home</RouterLink><RouterLink to="/about">About</RouterLink></nav></div></header><RouterView />
</template>
以上相关代码解释如下:
在模板中,使用RouterLink定义路由链接,此组件有点类似html中的a标签,在点击后会跳转到to属性指定的路由上去。to除了直接写path外,还可以通过name来定义,比如:
<RouterLink :to="{name: 'home'}">Home</RouterLink>
使用RouterView标识路由出口,在进入路由A后,路由A所对应的组件会显示在RouterView的地方。
二、嵌套路由
在某个页面中,如果还需要通过路由更新局部模块,那么可以通过嵌套路由来实现,只要配置children就可以了。
- src/router/index.js代码如下:
const router = createRouter({history: createWebHistory(import.meta.env.BASE_URL),routes: [{path: '/',name: 'home',component: HomeView},{path: '/news',component: () => import('../views/news/NewsView.vue'),name: 'news',children: [{path: 'detail', name: 'news-detail', component: import('../views/news/NewsDetailView.vue')}]},{path: '/about',name: 'about',component: () => import('../views/AboutView.vue')}]
})
- src/views/news/NewsView.vue代码如下:
<template>
<ul><li><RouterLink :to="{name: 'news-detail'}">新闻1</RouterLink></li><li>新闻2</li><li>新闻3</li>
</ul>
<RouterView></RouterView>
</template>
- src/views/news/NewsDetailView.vue代码如下:
<template>
<h1>AIGC将迎来爆发式增长!</h1>
</template>
三、路由传参
路由传参有两种方式,一种是在定义路由的时候指定参数,另一种是通过查询字符串的方式传参。
1. 路由指定参数
src/router/index.js代码如下:
const router = createRouter({history: createWebHistory(import.meta.env.BASE_URL),routes: [path: '/news',component: () => import('../views/news/NewsView.vue'),name: 'news',children: [{path: 'detail/:pk',name: 'news-detail',component: import('../views/news/NewsDetailView.vue')}]}]
})
在使用这个路由的时候,其代码如下:
<RouterLink :to="{name: 'news-detail', params: {pk: 1}}">新闻1</RouterLink>
以后在NewsDetailView.vue的onMounted生命周期函数中可以通过以下方式获取到参数:
<script setup name="NewsDetailView">import { onMounted } from 'vue';import { useRoute } from 'vue-router';const route = useRoute();onMounted(() => {const pk = route.params.pk;console.log(pk);})
</script>
2. 查询字符串传参
使用查询字符串传参,不需要预先在路由定义的时候指定参数,使用的时候直接传递即可,示例代码如下:/news/detail?pk=1&page=2
<RouterLink :to="{name: 'news', query: {page: 1}}">News</RouterLink>
以后在NewsView.vue组件中的onMounted生命周期函数中通过以下代码即可获取到:
四、编程式导航
之前我们学习了使用可以在用户点击的情况下进行页面更新。但有时候我们想要在js中手动的修改页面的跳转,这时候就需要使用编程式导航了。
1. router.push跳转:
想要导航到不同的URL,则使用router.push方法。这个方法会向history栈添加一个新的记录,所以,当用户点击浏览器后退按钮时,则回到之前的URL。
当你点击时,这个方法会在内部调用,所以说,点击等同于调用router.push(…)。
示例代码如下:
<script setup>import {useRouter} from "vue-router";const router = useRouter();// 字符串路径router.push('/users/eduardo')// 带有路径的对象router.push({ path: '/users/eduardo' })// 命名的路由,并加上参数,让路由建立 urlrouter.push({ name: 'user', params: { username: 'eduardo' } })// 带查询参数,结果是 /register?plan=privaterouter.push({ path: '/register', query: { plan: 'private' } })// 带 hash,结果是 /about#teamrouter.push({ path: '/about', hash: '#team' })
</script>
注意:如果提供了 path,params 会被忽略,上述例子中的 query 并不属于这种情况。取而代之的是下面例子的做法,你需要提供路由的 name 或手写完整的带有参数的 path :
const username = 'eduardo'
// 我们可以手动建立 url,但我们必须自己处理编码
router.push(`/user/${username}`) // -> /user/eduardo
// 同样
router.push({ path: `/user/${username}` }) // -> /user/eduardo
// 如果可能的话,使用 `name` 和 `params` 从自动 URL 编码中获益
router.push({ name: 'user', params: { username } }) // -> /user/eduardo
// `params` 不能与 `path` 一起使用
router.push({ path: '/user', params: { username } }) // -> /user
2. router.replace替换
它的作用类似于 router.push,唯一不同的是,它在导航时不会向 history 添加新记录,正如它的名字所暗示的那样——它取代了当前的条目。
也可以直接在传递给 router.push 的 to 参数中增加一个属性 replace: true :
router.push({ path: '/home', replace: true })
// 相当于
router.replace({ path: '/home' })
第二节:VueRouter进阶
一、导航守卫
导航守卫分为:全局守卫、组件导航守卫以及路由导航守卫。下面分别来进行讲解。
1. 全局守卫:
全局守卫有beforeEach 和afterEach ,即在跳转前和跳转后的导航守卫。
首先看下beforeEach,示例代码如下:
router.beforeEach((to, from) => {if (// 检查用户是否已登录!isAuthenticated &&// ❗️ 避免无限重定向to.name !== 'Login') {// 将用户重定向到登录页面return { name: 'Login' }}
})
如果beforeEach的回调函数中返回的是true或者什么都没返回,则跳转到默认的路由,否则跳转到返回的路由。
afterEach导航路由为已经改变完成后的守卫。示例代码如下:
router.afterEach(function(to,from){console.log('to:',to);console.log('from:',from);
})
2. 组件内导航守卫:
组件内导航守卫只能使用以下两个方法:
onBeforeRouteLeave:在离开当前路由前调用。如果返回false,将会取消路由离开。比如:
router.afterEach(function(to,from){console.log('to:',to);console.log('from:',from);
})
onBeforeRouteUpdate:在路由发生更新时调用,比如从/user/1更新到/user/2,就会执行该守卫方法。一般这个方法用的比较少。
3. 路由导航守卫:
在定义路由的时候,可以指定beforeEnter导航守卫,示例代码如下:
const routes = [{path: '/users/:id',component: UserDetails,beforeEnter: (to, from) => {// reject the navigationreturn false},},
]
二、路由元信息
有时,你可能希望将任意信息附加到路由上,如过渡名称、谁可以访问路由等。这些事情可以通过接收属性对象的meta属性来实现,并且它可以在路由地址和导航守卫上都被访问到。定义路由的时候你可以这样配置 meta 字段:
const routes = [{path: '/posts',component: PostsLayout,children: [{path: 'new',component: PostsNew,// 只有经过身份验证的用户才能创建帖子meta: { requiresAuth: true },},{path: ':id',component: PostsDetail// 任何人都可以阅读文章meta: { requiresAuth: false },}]}
]
那么以后可以通过路由.meta 访问到元数据。示例代码如下:
router.beforeEach((to, from) => {// 而不是去检查每条路由记录// to.matched.some(record => record.meta.requiresAuth)if (to.meta.requiresAuth && !auth.isLoggedIn()) {// 此路由需要授权,请检查是否已登录// 如果没有,则重定向到登录页面return {path: '/login',// 保存我们所在的位置,以便以后再来query: { redirect: to.fullPath },}}
})
相关文章:

【Vue】VueRouter路由
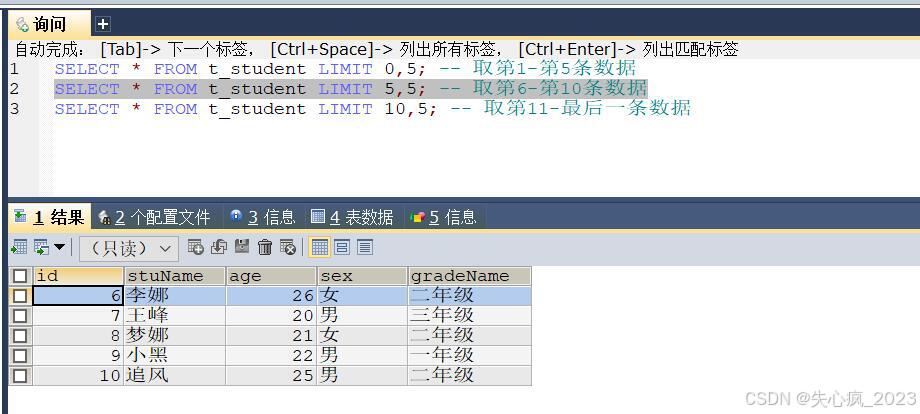
系列文章目录 第七章 VueRouter路由 文章目录 系列文章目录第一节:VueRouter基础一、安装:二、基本使用:1. 创建路由代码:Single Page Application:SPA2. 使用路由3. 展示路由: 二、嵌套路由三、路由传参1…...

idea多模块启动
文章目录 idea多模块启动2018版本的idea2019版本的idea idea多模块启动 2018版本的idea 1.首先看一下view> Tool Windows下有没有Run Dashboard 如果有,点击一下底部的窗口就会出现 如果不存在,执行下一步 2.查看自己项目的工作空间位置 点击 File&…...

23:SPI二:W25Q64存储器模块的使用
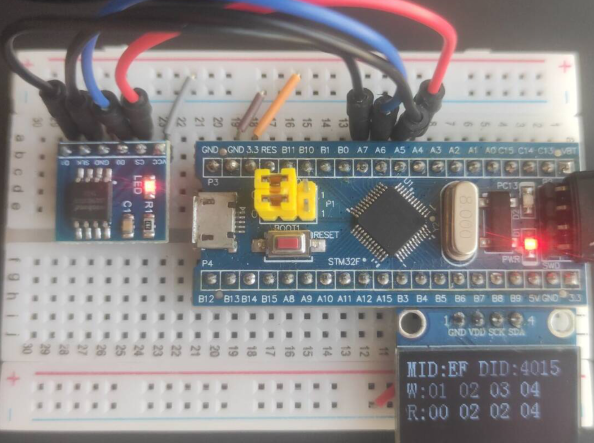
W25Q64存储器模块的使用 1、W25Q64的简介2、模块内部结构2.1:引脚结构2.2:内部存储结构2.3:此模块的注意事项 3、程序模拟SPI读写W25Q644、片上外设SPI读写W25Q64 1、W25Q64的简介 其中最主要的特点就是掉电不丢失。 由上图所示:…...

论文解读《COMMA: Co-articulated Multi-Modal Learning》
系列文章目录 文章目录 系列文章目录论文细节理解1. 研究背景2. 论文贡献3. 方法框架4. 研究思路5. 实验6. 限制结论 论文细节理解 这段话中,the vision branch is uni-directionally influenced by the text branch only 什么意思?具体举例一下 以下是…...

10款电脑加密软件超好用推荐|2024年常用电脑加密软件排行榜
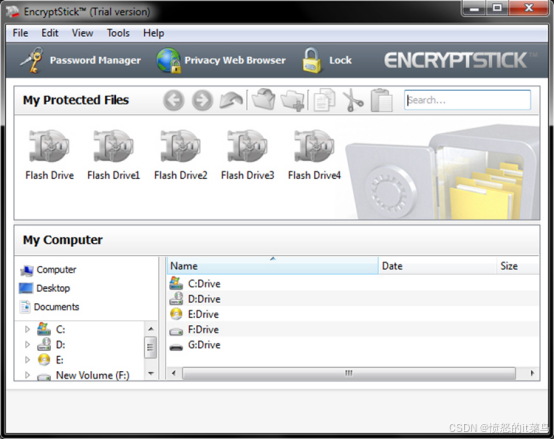
随着数据隐私和信息安全意识的增强,电脑加密软件已成为日常工作和个人生活中不可或缺的工具之一。无论是保护公司机密文件,还是保障个人数据的安全,合适的加密软件都能提供强有力的保护。本文将推荐2024年超好用的10款电脑加密软件࿰…...
用户态缓存:环形缓冲区(Ring Buffer)
目录 环形缓冲区(Ring Buffer)简介 为什么选择环形缓冲区? 代码解析 1. 头文件与类型定义 1.1 头文件保护符 1.2 包含必要的标准库 1.3 类型定义 2. 环形缓冲区结构体 2.1 结构体成员解释 3. 辅助宏与内联函数 3.1 min 宏 3.2 is…...

Harmony应用 ArkTs AES 加密方法之GCM对称加密
加解密介绍 在数据存储或传输场景中,可以使用加解密操作用于保证数据的机密性,防止敏感数据泄露。 使用加解密操作中,典型的场景有: 使用对称密钥的加解密操作。 使用非对称密钥的加解密操作。 使用RSA(PKCS1_OAEP…...

热成像在战场上的具体作用!!!
1. 探测和跟踪敌人 原理:人体和许多类型的军事设备都会发热,热成像技术通过探测这些红外辐射,能够在远距离探测和跟踪敌人的位置。 应用场景:这一功能在夜间或有覆盖物(如草丛、树林)的情况下尤为有效&am…...

2024年09月20日《每日一练》
1、 根据我国“十三五”规划纲要,()不属于新一代信息技术产业创新发展的重点。 A 人工智能 B 移动智能终端 C 先进传感器 D 4G D P13 此题考察的是新一代信息技术,必须掌握,高频考点 国在“十三五“规划纲要中&#x…...

使用 SSCB 保护现代高压直流系统的优势
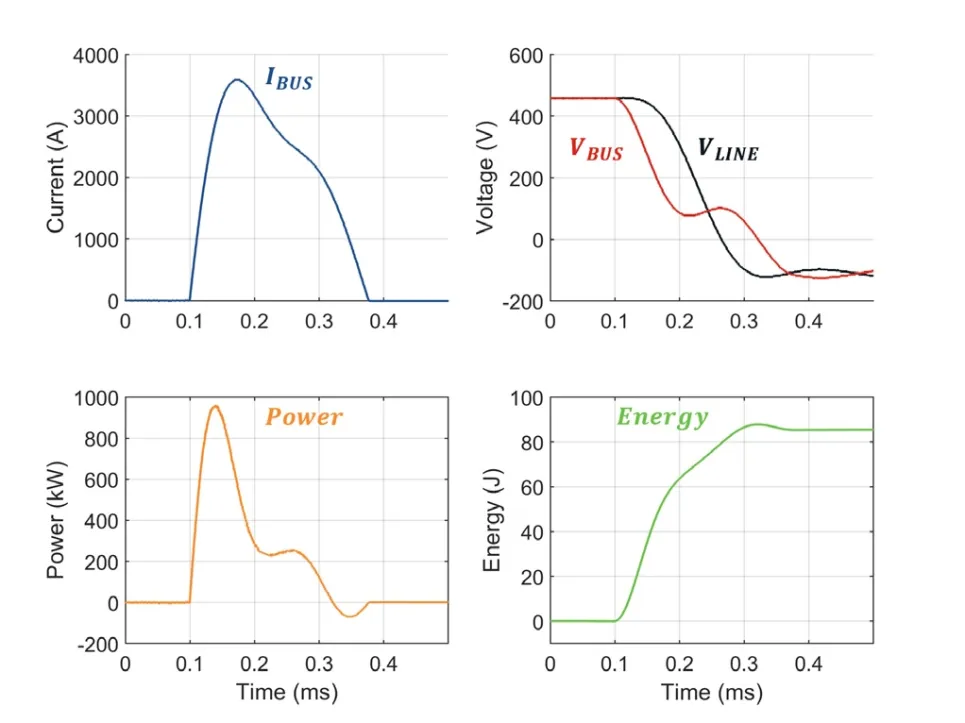
在各种应用中,系统效率和功率密度不断提高,这导致了更高的直流系统电压。然而,传统的电路保护解决方案不足以在保持高可靠性和安全性的同时有效保护这些高压配电系统。 固态断路器 (SSCB) 和电熔断器具有众多优点&…...

Linux基础命令——文件系统的日常管理
目录 一.如何查看当前工作目录?(你现在所处的位置路径) 二.命令touch的用途是什么?还有别的方法新建文件吗? (1)创建空文件 (2)如果已经存在这个文件,就会更新创建时间。 (3…...

uniapp使用高德地图设置marker标记点,后续根据接口数据改变某个marker标记点,动态更新
最近写的一个功能属实把我难倒了,刚开始我请求一次数据获取所有标记点,然后设置到地图上,然后后面根据socket传来的数据对这些标记点实时更新,改变标记点的图片或者文字, 1:第一个想法是直接全量替换,事实证明这样不行,会很卡顿,有明显闪烁感,如果标记点比较少,就十几个可以用…...

坦白了,因为这个我直接爱上了 FreeBuds 6i
上个月,华为发布的 FreeBuds 6i 联名了泡泡玛特真的超级惊艳,不少宝子被这款耳机的颜值所吸引,而它的实力更是不容小觑的。FreeBuds 6i 是一款性能强大的降噪耳机,它一直在强调平均降噪深度,但是应该很多人对这个概念很…...

006.MySQL_查询数据
课 程 推 荐我 的 个 人 主 页:👉👉 失心疯的个人主页 👈👈入 门 教 程 推 荐 :👉👉 Python零基础入门教程合集 👈👈虚 拟 环 境 搭 建 :…...

【C#生态园】从图像到视觉:Emgu.CV、AForge.NET、OpenCvSharp 全面解析
C#图像处理库大比拼:功能对比、安装配置、API概览 前言 图像处理和计算机视觉在现代软件开发中扮演着重要角色,而C#作为一种流行的编程语言,拥有许多优秀的图像处理库。本文将介绍几个用于C#的图像处理和计算机视觉库,包括Image…...

1、无线通信的发展概况
无线通信是指双方至少一方使用无线方式进行信息的交换与传输,包括移动体(行人、车辆、船舶以及飞机)和移动体之间的通信,也包括移动体与固定点(固定点的移动电台或有线通信)之间的通信。 随着无线通信的范围…...

虚拟机安装xubuntu
新建一个新的虚拟机,选择自定义安装 默认下一步 选择稍后安装操作系统 选择所要创建的系统及版本 填写虚拟机的名称及创建的虚拟机保存的位置 选择处理器和内核的数量 处理器数量指的是:虚拟的CPU数量。 每个处理器的内核数量指的是:虚拟CPU…...

携手鲲鹏,长亮科技加速银行核心系统升级
新经济周期下,银行净息差持续收窄、盈利压力加大、市场竞争日趋加剧。同时,国家相关政策不断出台,对金融科技的自主创新与安全可控提出了更高要求。 在这样的大背景下,银行业的数字化转型已经步入深水区。其中,核心系统…...

新鲜的Win11/10镜像,全系列下载!
下载:新鲜的Win11/10镜像,全系列下载! | 瑆箫博客 Windows每个月都来一次例行更新,大吉大利今晚装机!2024年9月份ISO镜像,来咯~我们不生产系统,我们只是大自然微软的搬运工本文提供Windows11、…...

iPhone 16系列:摄影艺术的全新演绎,探索影像新境界
在科技的浪潮中,智能手机摄影功能的进化从未停歇。 苹果公司即将推出的iPhone 16系列,以其卓越的相机升级和创新特性,再次站在了手机摄影的前沿。 从硬件到软件,从拍照体验到图像处理,iPhone 16系列都展现了其在移动…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...
