超详细!百分百安装成功pytorch,建议收藏
文章目录
- 一、Anaconda安装
- 1.1下载anaconda
- 1.2配置Anaconda环境
- 1.3验证anaconda是否安装成功
- 二、查看电脑显卡
- 三、更新显卡驱动
- 3.1下载驱动
- 3.2、查看显卡驱动版本
- 四、cuda安装
- 4.1CUDA下载
- 4.2CUDA环境配置
- 4.3验证CUDA是否安装成功
- 五、安装pytorch
- 4.1下载pytorch
- 5.2验证pytorch是否安装成功
- 六、pycharm安装
一、Anaconda安装
1.1下载anaconda
进入清华大学镜像站下载anaconda
镜像网址


点击刚才下好的软件




这里默认是c盘,可以更改路径,然后next

第二个不选,其他的都选,然后点击install
(环境变量后面我们自己配)




两选项取消掉,finish
1.2配置Anaconda环境
点击此电脑-属性-高级系统设置
点击环境变量

点击path


我刚才anaconda放的路径是D:\Anaconda\anaconda3
点击新建


新建上述三条目录,然后一路确定回去。
1.3验证anaconda是否安装成功
如果前面都安装成功了,在你的电脑搜索栏,搜索anaconda prompt并打开

输入conda --version

出现版本号,说明就已经安装成功了。
二、查看电脑显卡
右键此电脑——右键管理

设备管理器——显示适配器


三、更新显卡驱动
3.1下载驱动
进入nvidia官方网址
网址

点击开始搜索
下载game ready版本


点立即下载


这里直接默认ok即可

选择第二个

选择自定义,下一步

选择执行清洁安装,下一步
这里会让你重启一下,你重启之后会自动继续安装(记得联网)


3.2、查看显卡驱动版本
win+r
cmd

nvidia-smi

这里cuda version是12.6
(这里的叫大cuda,后面要下载小cuda,小cuda版本<=12.6即可)
四、cuda安装
前面装驱动的cuda我们叫大cuda,这里要安装的是小cuda
4.1CUDA下载
进入cuda官网
网址

这里下载小于12.6版本的即可

这里为了配套使用,我下载了11.8的

这里选择和你系统配套的,然后点击download

下载好之后双击

这是个临时目录,只在这里解压,安装完成之后就自动删除了,可以直接点击OK

这里有一个系统检查,等一会之后出现下面的界面

点击同意并继续

选择自定义,下一步

这里只勾第一个即可

点卡CUDA,第四个Visual不选

这里也是默认下一步

下一步

点击关闭
小CUDA安装完成
4.2CUDA环境配置
此电脑-属性-高级系统设置
高级-环境变量

点击path


新增这四个(这四个前面是默认安装的,大家目录应该是都一样)
然后一路确定回去
4.3验证CUDA是否安装成功
win+r
cmd

nvcc -V

出现上述的,就说明小CUDA安装成功了
五、安装pytorch
4.1下载pytorch
进入pytorch官网
网址

点击previous version of pytorch

这里只要是11.8的都可以下载
我们先创一个虚拟环境
先进入anaconda prompt
输入Conda create -n pytorch2.2.2 python=3.9


输入y

安装好之后进入虚拟环境中
输入conda activate pytorch2.2.2

然后把刚才页面的下载链接复制一下(11.8版本的)

我这里下的是torch=2.2.2版本的


关闭当前页面
5.2验证pytorch是否安装成功
重新开一个anaconda prompt
进入刚才创建的虚拟环境
conda activate pytorch2.2.2

输入python

输入import torch

下一步最关键(真正验证是否全部安装成功)
输入torch.cuda.is_available()

如果出现true,说明是全部安装成功了
六、pycharm安装
进入官网,点击download
网址
这里我们下载社区版(免费的)
如果你有钱也可以下载专业版,但是个人学习其实没必要,社区版也足够用了。

点击download


然后接下来有几个选项,全选即可(这里没截图到)


安装完成之后调一下解释器环境
然后输入下方代码进行测试
import torch
print(torch.cuda.is_available());

相关文章:

超详细!百分百安装成功pytorch,建议收藏
文章目录 一、Anaconda安装1.1下载anaconda1.2配置Anaconda环境1.3验证anaconda是否安装成功 二、查看电脑显卡三、更新显卡驱动3.1下载驱动3.2、查看显卡驱动版本 四、cuda安装4.1CUDA下载4.2CUDA环境配置4.3验证CUDA是否安装成功 五、安装pytorch4.1下载pytorch5.2验证pytorc…...

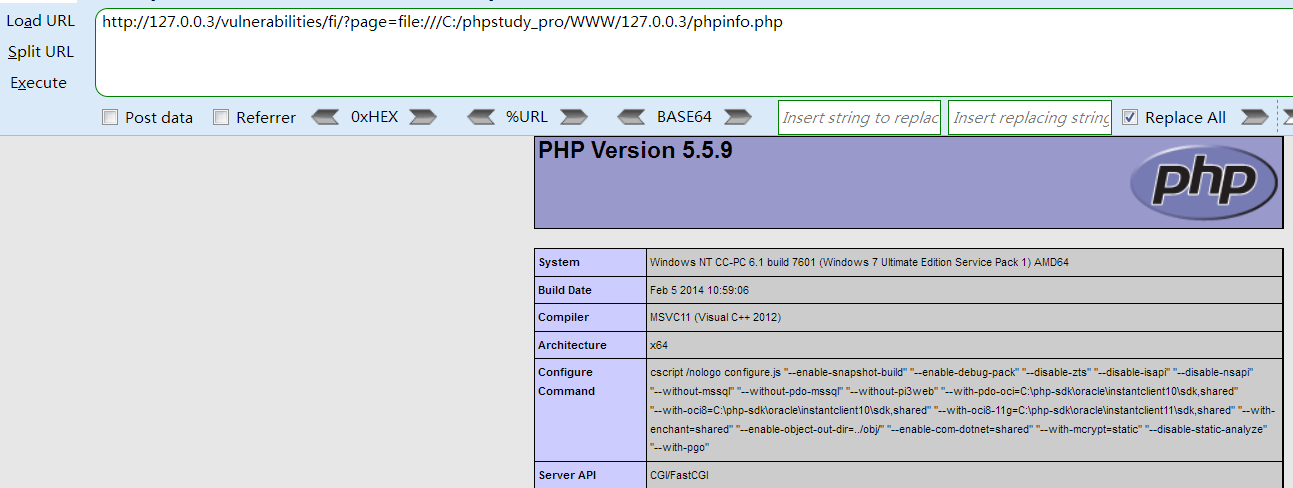
web基础—dvwa靶场(四)File Inclusion
File Inclusion(文件包含) 有些 web 应用程序允许用户指定直接文件流的输入,或允许用户将文件上载到服务器。稍后 web 应用程序访问 web 应用程序上下文中用户提供的输入。通过这样种操作,web 应用程序允许恶意文件执行。 如果选择要包含的文件是目标计…...

【Python】练习:控制语句(二)第1关
第1关:分支结构基础实训 第一题第二题第三题第四题(※)第五题(※)第六题第七题 第一题 #第一题 for temp in [-280, -100, 0, 20, 120, 200]:#请在下面编写代码# ********** Begin ********** #if temp>-273.15:F9/…...

Vue3 : Pinia的性质与作用
目录 一.性质 二.作用 三.Pinia 的核心概念 四.使用 1.count.ts 2.count.vue Vue 3 中 Pinia 是一个专为 Vue 3 设计的状态管理库,它旨在提供一种简单、直观的方式来管理应用的状态。 一.性质 1.集成性:Pinia 是 Vue 3 官方推荐的状态管理库&…...

对接金蝶云星空调用即时库存信息查询API
文章目录 前言准备工作获取第三方授权权限与授权配置信息集成金蝶云SDK调用实现备注前言 对于有自己商品信息管理后台并且使用金蝶ERP系统管理物料的商家来说,将金蝶上物料的库存信息同步到管理后台就可以不用去金蝶上确认库存了,可以大大简化管理后台的库存变更工作,这篇文…...

pretrain Llama3
导入模块:导入了一些必要的模块,包括数学计算、时间处理、文件操作、深度学习框架(如torch)、以及自定义的LLama Transformer模型相关内容。 I/O配置:定义了模型输出路径、评估与日志记录的间隔步数、批次大小、最大序…...

[附源码]SpringBoot+VUE+Java实现人脸识别系统
今天带来一款优秀的项目:java人脸识别系统源码 。 系统采用的流行的前后端分离结构,内含功能包括 “人脸数数据录入”,“人脸管理”,“摄像头识别” 如果您有任何问题,也请联系小编,小编是经验丰富的程序员…...

数据库_解决SQL Server数据库log日志过大,清理日志文件方法
SQL Server数据库日志文件过大的原因主要有几个方面: 事务日志记录了所有对数据库进行修改的操作,如插入、更新和删除,这些操作会不断增加日志文件的大小。 长时间运行且未正确结束的事务会持续占用事务日志中的空间,导致日志文…...

引领长期投资新篇章:价值增长与财务安全的双重保障
随着全球金融市场的不断演变,长期投资策略因其稳健性和对价值增长的显著推动作用而日益受到投资者的重视。在这一背景下,Zeal Digital Shares(ZDS)项目以其创新的数字股票产品,为全球投资者提供了一个全新的长期投资平…...

灾备技术演进之路 | 虚拟化无代理备份只能挂载验证和容灾吗?只能无代理恢复吗?且看科力锐升级方案
灾备技术演进之路系列 虚拟化备份技术演进 摆脱束缚,加速前行 无代理备份仅能挂载/恢复验证吗? ——科力锐极简验证演练无代理备份来了 无代理备份无法应对平台级故障吗? ——科力锐应急接管无代理备份来了 无代理备份仅能同平台挂载吗&a…...

PowerShell install 一键部署Oracle23ai
Oracle23ai前言 Oracle Database 23ai Free 让您可以充分体验 Oracle Database 的能力,世界各地的企业都依赖它来处理关键任务工作负载。 Oracle Database Free 的资源限制为 2 个 CPU(前台进程)、2 GB 的 RAM 和 12 GB 的磁盘用户数据。该软件包不仅易于使用,还可轻松下载…...
)
【Kubernetes】常见面试题汇总(二十五)
目录 73.我们所有人都知道,从单片到微服务的转变解决了开发方面的问题,但却增加了部署方面的问题。公司如何解决部署方面的问题? 74.考虑一家拼车公司希望通过同时扩展其平台来增加服务器数量,公司如何有效地实现这种资源分配? …...

【踩坑】装了显卡,如何让显示器从主板和显卡HDMI都输出
转载请注明出处:小锋学长生活大爆炸[xfxuezhagn.cn] 如果本文帮助到了你,欢迎[点赞、收藏、关注]哦~ 背景介绍 装了显卡后,开机默认是从显卡的HDMI输出,但这很不方便。如何让视频仍然从主板输出?或者说让显卡HDMI和主板…...

spring boot启动报错:so that it conforms to the canonical names requirements
springboot 2.x的版本中对配置文件中的命名规范有了强制性的要求,如下图所示中的dataSource属性属于驼峰格式,但是在springboot 2.x中不允许使用驼峰形式。 根据错误提示可知将其使用 - 来分割即可 错误信息的含义:“Canonical names should…...

unix中如何查询和修改进程的资源限制
一、前言 一个进程在运行时,会用到各种资源,比如cpu的使用时间、内存空间、文件等等。那么,一个进程能够占用多少资源呢?cpu使用的时间有多长?进程空间有多大?能够创建多少个文件?这个就是本文…...

【LeetCode每日一题】——401.二进制手表
文章目录 一【题目类别】二【题目难度】三【题目编号】四【题目描述】五【题目示例】六【题目提示】七【解题思路】八【时间频度】九【代码实现】十【提交结果】 一【题目类别】 回溯 二【题目难度】 简单 三【题目编号】 401.二进制手表 四【题目描述】 二进制手表顶部…...

ROM和RAM的区别
ROM(Read-Only Memory,只读存储器)和RAM(Random Access Memory,随机存取存储器)是计算机系统中两种不同类型的存储技术,它们在功能、用途和特性上有显著的区别: 1. 存储数据的持久性…...

tomcat的配置
tomcat8最佳配置 <Executor name"tomcatThreadPool" namePrefix"catalina-exec-"maxThreads"500" minSpareThreads"100" prestartminSpareThreads"true"/><Connector executor"tomcatThreadPool" port&…...

SQL使用IN进行分组统计时如何将不存在的字段显示为0
这两天被扔过来一个脏活儿:做一个试点运行系统的运营指标统计。 活儿之所以称为“脏”,是因为要统计8家单位共12个项目的指标。而每个项目有3个用户类指标,以及分17个功能模块,每个功能模块又分5个维度的指标。也就是单个项目是1…...

MoCo对比损失
MoCo(Momentum Contrast,动量对比学习)是一种自监督学习方法,由Facebook AI Research提出,主要用于无监督学习视觉表示。在MoCo中,对比损失(Contrastive Loss)扮演着至关重要的角色&…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

《信号与系统》第 6 章 信号与系统的时域和频域特性
目录 6.0 引言 6.1 傅里叶变换的模和相位表示 6.2 线性时不变系统频率响应的模和相位表示 6.2.1 线性与非线性相位 6.2.2 群时延 6.2.3 对数模和相位图 6.3 理想频率选择性滤波器的时域特性 6.4 非理想滤波器的时域和频域特性讨论 6.5 一阶与二阶连续时间系统 6.5.1 …...

FOPLP vs CoWoS
以下是 FOPLP(Fan-out panel-level packaging 扇出型面板级封装)与 CoWoS(Chip on Wafer on Substrate)两种先进封装技术的详细对比分析,涵盖技术原理、性能、成本、应用场景及市场趋势等维度: 一、技术原…...

起重机起升机构的安全装置有哪些?
起重机起升机构的安全装置是保障吊装作业安全的关键部件,主要用于防止超载、失控、断绳等危险情况。以下是常见的安全装置及其功能和原理: 一、超载保护装置(核心安全装置) 1. 起重量限制器 功能:实时监测起升载荷&a…...
Android屏幕刷新率与FPS(Frames Per Second) 120hz
Android屏幕刷新率与FPS(Frames Per Second) 120hz 屏幕刷新率是屏幕每秒钟刷新显示内容的次数,单位是赫兹(Hz)。 60Hz 屏幕:每秒刷新 60 次,每次刷新间隔约 16.67ms 90Hz 屏幕:每秒刷新 90 次,…...
)
Electron简介(附电子书学习资料)
一、什么是Electron? Electron 是一个由 GitHub 开发的 开源框架,允许开发者使用 Web技术(HTML、CSS、JavaScript) 构建跨平台的桌面应用程序(Windows、macOS、Linux)。它将 Chromium浏览器内核 和 Node.j…...
