提前解锁 Vue 3.5 的新特性
Vue 3.5 是 Vue.js 新发布的版本,虽然没有引入重大变更,但带来了许多实用的增强功能、内部优化和性能改进。
1. 响应式系统优化
Vue 3.5 进一步优化了响应式系统的性能,并且减少内存占用。尤其在处理大型或深度嵌套的响应式数组时,性能提高了 10 倍。
举个 🌰
<template><div><p v-for="item in deepArray" :key="item.value">{{ item.value }}</p></div>
</template><script setup>
import { reactive } from 'vue'// 创建一个大型的深度嵌套数组,测试响应式系统的优化效果
const deepArray = reactive([...Array(10000)].map(() => reactive({ value: Math.random() })))
</script>在这个示例中,我们创建了一个包含 10000 个深度嵌套对象的数组。Vue 3.5 对这种场景的内存和性能进行了优化,可以在大量操作和变化时观察到更流畅的响应式处理。
2. 响应式 Props 解构
在 Vue 3.5 中,响应式 props 解构默认启用。在使用 defineProps 时,可以像处理普通 JavaScript 对象那样解构 props,并且解构后的变量保持响应式。
之前的方式:
const props = withDefaults(defineProps<{ count?: number; msg?: string }>(),{ count: 0, msg: 'hello' }
)新方式:
const { count = 0, msg = 'hello' } = defineProps<{ count?: number; msg?: string }>()解构后的变量 count 和 msg 在模板中使用时会自动保持响应式,且不需要显式地调用 toRefs。
但我没有成功在 Vue 3.5 的项目下运行成功,还需要研究一下 o(╥﹏╥)o。
3. 服务器渲染(SSR)改进
3.1 懒加载补水(Lazy Hydration)
Vue 3.5 引入了懒加载补水功能,使用 defineAsyncComponent() 可以控制异步组件的水合时机。例如:允许异步组件在首次可见时才进行补水操作,减少初次渲染的资源消耗。
3.1.1 解释一下补水(水合操作)!!
补水(Hydration)是一个与服务器端渲染(SSR)相关的术语。
在 SSR 中,Vue 会在服务器上预先渲染组件的 HTML,并将其发送到浏览器。当页面加载时,客户端的 JavaScript 代码会接管这些已经存在的 HTML 元素,并将它们变为动态响应式,这个过程就被称为水合操作(Hydration)。
补水(水合操作)的意义
水合操作的主要目的是将服务器端预渲染的静态 HTML 与客户端的动态 JavaScript 逻辑连接起来,使页面在首次加载时可以快速显示内容,同时在客户端加载完 JavaScript 之后,页面可以正常交互。这种做法提高了页面的首次加载速度和用户体验,特别是在网络环境较差或页面较为复杂时。
补水与懒加载补水
1、普通补水
页面加载时,所有的静态 HTML 会立即被客户端 JavaScript "接管"。这种做法可能会导致在页面初次渲染时,客户端需要同时处理大量的水合任务,从而影响性能。
2、懒加载补水
Vue 3.5 引入的懒加载补水功能指,只在组件首次出现在视口中时才进行水合操作。这样可以减少页面初次渲染时的性能开销,只在需要时才补水,特别适合异步加载的组件或在页面滚动到可见区域时才需要的内容。
举个 🌰
假设我们有一个异步加载的组件 AsyncComponent.vue,在普通补水情况下,这个组件在 SSR 中生成的 HTML 会在页面加载时立即被水合,无论用户是否滚动到该组件的可见区域。而在懒加载补水的情况下,只有当用户滚动到组件可见时,才会触发水合。
App.vue
<template><div class="container"><AsyncComp v-if="visible" /><button @click="toggleVisibility">Toggle Component</button></div>
</template><script setup>
import { ref } from 'vue'
import { defineAsyncComponent, hydrateOnVisible } from 'vue'const visible = ref(false)
const toggleVisibility = () => {visible.value = !visible.value
}
const AsyncComp = defineAsyncComponent({loader: () => import('./components/AsyncComponent.vue'), // 模拟异步加载的组件hydrate: hydrateOnVisible() // 只有在组件可见时才进行水合
})
</script>AsyncComponent.vue
<template><div>异步加载的组件</div>
</template>展示为:

3.2 useId( ) API
useId( ) 是一个新 API,专门为生成在服务器和客户端渲染过程中保持稳定的唯一 ID。这对于生成表单元素和可访问性属性的 ID 非常有用。
举个 🌰
<template><form><label :for="id">Name:</label><input :id="id" type="text" /></form>
</template><script setup>
import { useId } from 'vue'
// 使用 useId 生成一个唯一的 id
const id = useId()
console.log("~ id:", id)
</script>
此功能确保生成的 ID 在 SSR 和客户端渲染时保持一致,确保表单和可访问性属性不会因不匹配导致警告或错误。
4. 自定义元素改进
Vue 3.5 对 defineCustomElement() API 进行了增强,使 Vue 创建 Web Components 更加灵活。
举个 🌰 App.vue
<template><div class="container"><!-- Vue 自定义元素可以像普通 HTML 元素一样使用 --><my-element title="使用自定义元素" description="这是通过 Vue 定义的 Web Component。"></my-element><br /><my-element /></div>
</template><script setup>
import { defineCustomElement } from 'vue'
import MyElement from './components/MyElement.ce.vue'// 使用 defineCustomElement 注册组件
const MyElementCustom = defineCustomElement(MyElement, {shadowRoot: false,
})
// 通过 customElements.define 注册为自定义元素
customElements.define('my-element', MyElementCustom)
</script>
MyElement.ce.vue
<template><div><h1>{{ title }}</h1><p>{{ description }}</p></div>
</template><script>
export default {props: {title: {type: String,default: '默认标题'},description: {type: String,default: '这是自定义元素的描述内容'}}
}
</script>展示为:

4.1 解释一下 .ce.vue
在 Vue.js 中,.ce.vue 文件名中的.ce 通常表示自定义元素(Custom Element)。这种命名方式并不是 Vue 官方强制要求的,而是一种约定俗成的命名规范,用于区分普通的 Vue 组件和用来创建Web Components的自定义元素组件。
自定义元素在许多场景中很有用,特别是希望在多个框架之间共享组件,或者希望组件能够独立运行时,Web Components 是一个很好的选择。而 .ce.vue 文件命名则帮助开发者清楚地知道这个 Vue 组件是为生成 Web Components 而设计的。
5. 新增 useTemplateRef( )
Vue 3.5 引入了 useTemplateRef() API,它允许动态地获取模板引用,特别适用于引用 ID 动态变化或条件变化的场景。相较于传统的 ref,useTemplateRef 可以在运行时根据不同的条件动态更新引用,而不是依赖于静态的 ref 属性。
举个 🌰
<template><input ref="inputRef" type="text" />
</template><script setup>
import { useTemplateRef } from 'vue'// 获取动态引用的 input
const inputRef = useTemplateRef('inputRef')// 在生命周期中可以访问这个引用
onMounted(() => {inputRef.value.focus()
})
</script>
6. 延迟传送(defer Teleport)
Vue 内置 <Teleport> 组件在传送内容时,要求目标元素在组件挂载时已经存在。Vue 3.5 引入了 defer 属性,许传送内容到后才渲染的目标元素。
举个 🌰
<template><div class="container"><Teleport defer to="#dynamic-target"><p>传送内容...</p></Teleport><div id="dynamic-target"></div></div>
</template><script setup>
import { onMounted } from 'vue'
onMounted(() => {setTimeout(() => {// 模拟目标元素动态渲染document.getElementById('dynamic-target').innerHTML = '<div>目标元素已渲染</div>'}, 1000)
})
</script>
展示为:

这里 Teleport 组件会等待目标元素(#dynamic-target)渲染后再将内容传送过去,可以解决传送目标先于组件渲染的问题。
7. 新增 onWatcherCleanUp()
Vue 3.5 引入了 onWatcherCleanup() API,用于在清理 watch 时注册回调函数。例如,可以在 watch 的回调中清理过时的网络请求。
举个 🌰
<template><div><button @click="id++">更改 ID</button><p>当前 ID: {{ id }}</p></div>
</template><script setup>
import { ref, watch, onWatcherCleanup } from 'vue';const id = ref(1);
// 监控 id 的变化,并在 watcher 停止时清理过时的网络请求
watch(id, (newId) => {const controller = new AbortController();// 发起网络请求fetch(`/api/data/${newId}`, { signal: controller.signal }).then((response) => {if (!response.ok) {throw new Error(`网络请求失败: ${response.status}`);}return response.json(); // 解析 JSON}).then((data) => {console.log('获取的数据:', data);}).catch((error) => {if (error.name === 'AbortError') {console.log('请求被取消');} else {console.error('发生错误:', error);}});// 注册清理函数,取消旧的请求onWatcherCleanup(() => {controller.abort();});
});
</script>
此功能允许在 watch 停止追踪时自动执行清理操作,避免资源泄漏。
8. 总结
Vue 3.5 版本提供了多项增强功能,包括响应式系统的性能优化、响应式 props 解构、SSR 改进、自定义元素支持的扩展等,优化内存、提升性能的同时也提升了 Vue 的开发体验。
有些内容可能不是很详细,大家感兴趣的话,可以自行研究一下。
在此之前:需要确保项目使用的是 Vue 3.5。可以使用以下命令更新项目中的 Vue 版本:
npm install vue@latest
# or
yarn add vue@latest然后,检查项目中的 package.json,确认 Vue 版本已经更新到 3.5 或更高:

相关文章:

提前解锁 Vue 3.5 的新特性
Vue 3.5 是 Vue.js 新发布的版本,虽然没有引入重大变更,但带来了许多实用的增强功能、内部优化和性能改进。 1. 响应式系统优化 Vue 3.5 进一步优化了响应式系统的性能,并且减少内存占用。尤其在处理大型或深度嵌套的响应式数组时ÿ…...

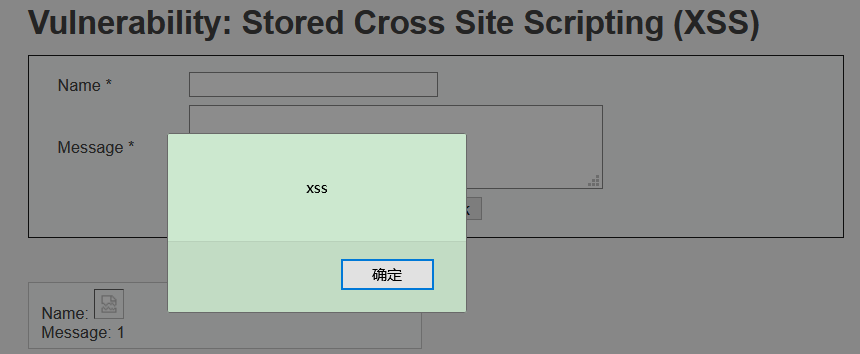
web基础—dvwa靶场(十)XSS
XSS(DOM) 跨站点脚本(XSS)攻击是一种注入攻击,恶意脚本会被注入到可信的网站中。当攻击者使用 web 应用程序将恶意代码(通常以浏览器端脚本的形式)发送给其他最终用户时,就会发生 XSS 攻击。允许这些攻击成…...

搜索引擎onesearch3实现解释和升级到Elasticsearch v8系列(五)-聚合
聚合 聚合基于Query结果的统计,执行过程是搜索的一部分,Onesearch支持0代码构建聚合,聚合目前完全在引擎层 0代码聚合 上图是聚合的配置,包括2个pdm文档聚合统计 termsOfExt term桶聚合,统计ext,如&…...

Pandas中df常用方法介绍
目录 常用方法df.columnsdf.indexdf.valuesdf.Tdf.sort_index()df.sort_values() 案例 常用方法 df.columns df.columns 是 Pandas 中 DataFrame 对象的一个属性,用于获取 DataFrame 中的列标签(列名)。 基本语法如下: df.col…...

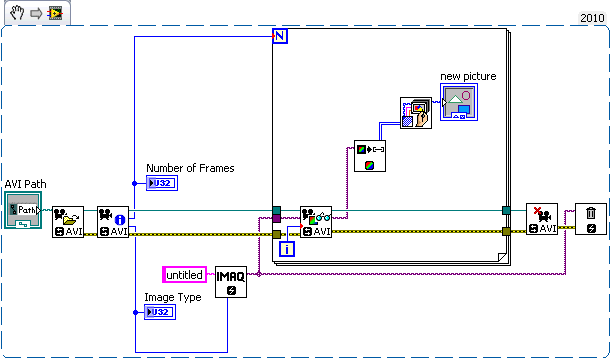
LabVIEW中AVI帧转图像数据
在LabVIEW中,有时需要将AVI视频文件的帧转换为图像数据进行进一步处理。下面详细讲解了如何从AVI视频提取单帧并将其转换为图像数据集群,以便与其他图像处理VI兼容。 问题背景: 用户已经拥有能够处理JPEG图像数据集群的VI,现在希…...

并发与并行的区别:深入理解Go语言中的核心概念
在编程中,并发与并行的区别往往被忽视或误解。很多开发者在谈论这两个概念时,常常把它们混为一谈,认为它们都指“多个任务同时运行”。但实际上,这种说法并不完全正确。如果我们深入探讨并发和并行的区别,会发现它不仅是词语上的不同,更是编程中非常重要的抽象层次,特别…...

小小扑克牌算法
1.定义一个扑克牌类Card: package democard; public class Card {public String suit;//表示花色public int rank;//表示牌点数Overridepublic String toString() {return "{"suit rank"}";}//实例方法,初始化牌的点数和花色public…...

【第34章】Spring Cloud之SkyWalking分布式日志
文章目录 前言一、准备1. 引入依赖 二、日志配置1. 打印追踪ID2. gRPC 导出 三、完整日志配置四、日志展示1. 前端2. 后端 总结 前言 前面已经完成了请求的链路追踪,这里我们通过SkyWalking来处理分布式日志; 场景描述:我们有三个服务消费者…...

easy-es动态索引支持
背景 很多项目目前都引入了es,由于es弥补了mysql存储及搜索查询的局限性,随着技术的不断迭代,原生的es客户端使用比较繁琐不直观,上手代价有点大,所以easy-es框架就面世了,学习成本很低,有空大…...
)
SWC(Speedy Web Compiler)
概述 SWC 由 Rust 编写, 既可用于编译,也可用于打包。 对于编译,它使用现代 JavaScript 功能获取 JavaScript / TypeScript 文件并输出所有主流浏览器支持的有效代码。 SWC在单线程上比 Babel 快 20 倍,在四核上快 70 倍。 简…...

【计算机网络】传输层协议UDP
目录 一、端口号1.1 端口号范围划分1.2 认识知名端口号 二、UDP协议2.1 UDP协议端格式2.2 UDP的特点2.3 UDP的缓冲区2.4 UDP使用注意事项2.5 基于UDP的应用层协议 一、端口号 传输层协议负责数据的传输,从发送端到接收端。端口号标识一个主机上进行通信的不同的应用…...

Docker+PyCharm远程调试环境隔离解决方案
DockerPyCharmMiniconda实现深度学习代码远程调试和环境隔离 本文详细介绍了如何在局域网环境下,利用Docker、PyCharm和Miniconda构建一个高效的深度学习远程调试平台。首先在服务器(server)上,通过Docker构建包含不同CUDA环境的镜…...

数字化转型的理论框架对比:从多维视角指导企业成功变革对比DPBOKIT4ITCOBITTOGAF
数字化转型的多维框架解析 在数字化时代,企业如何有效实现数字化转型已成为其生存和发展的关键问题。然而,市场上关于数字化管理的各种框架和理论并存,企业需要根据自身的需求选择最适合的指导路径。本文将通过对几个核心理论框架的对比&…...

【C++掌中宝】深入解析C++命名空间:有效管理代码的利器
文章目录 前言1. namespace 的价值2. namespace 的定义3. 命名空间的本质4. 嵌套的命名空间5. 命名空间的使用6. using 指令7. 补充结语 前言 假设这样一种情况,当一个班上有两个名叫 Zara 的学生时,为了明确区分它们,我们在使用名字之外&am…...

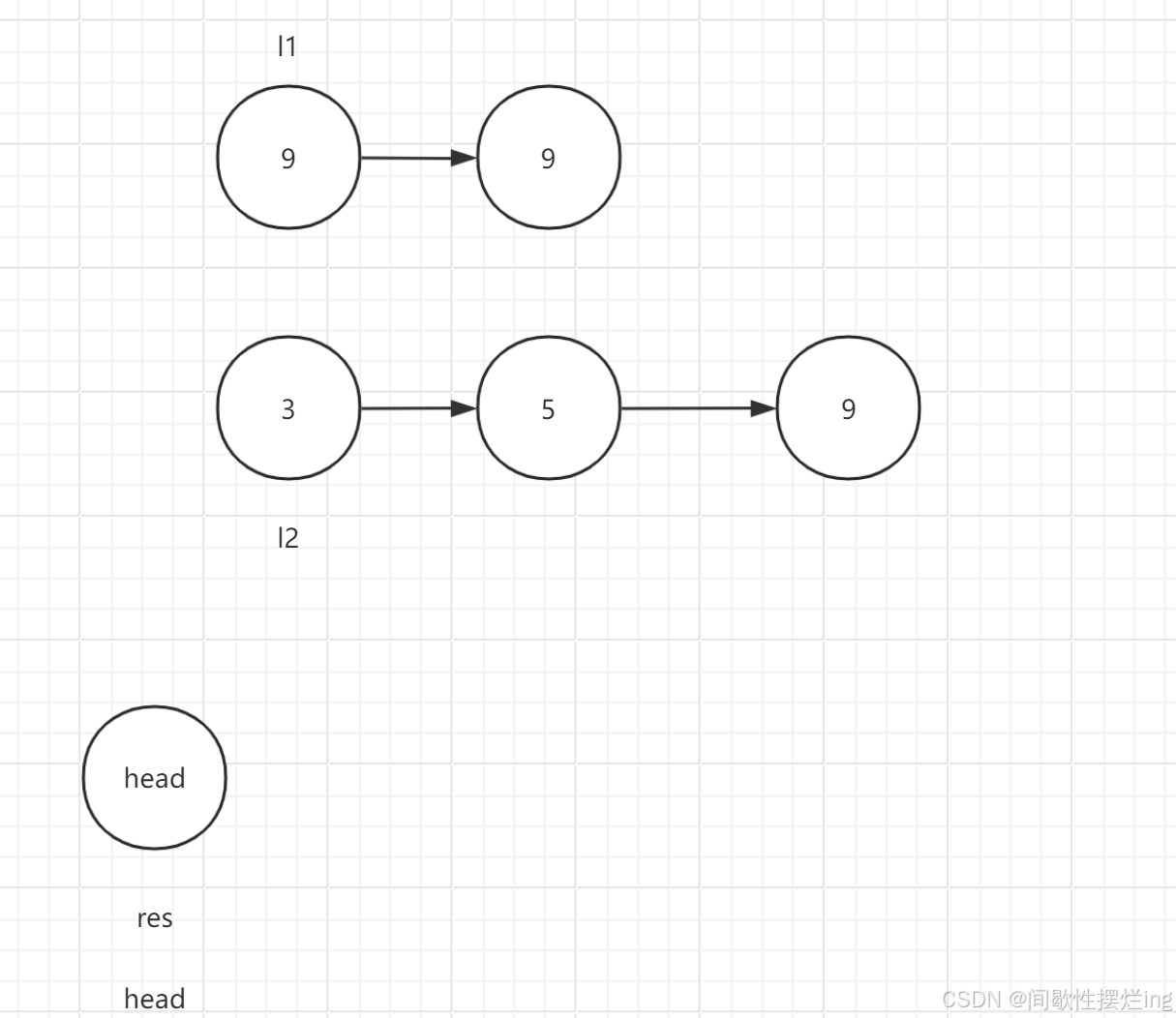
2024/9/21 leetcode 21.合并两个有序链表 2.两数相加
目录 21.合并两个有序链表 题目描述 题目链接 解题思路与代码 2.两数相加 题目描述 题目链接 解题思路与代码 --------------------------------------------------------------------------- 21.合并两个有序链表 题目描述 将两个升序链表合并为一个新的 升序 链表并返…...

Python学习的主要知识框架
Python的主要学习知识点非常广泛且深入,但我可以为您概括一些核心的学习领域,帮助您系统地掌握Python编程。以下是Python学习的主要知识框架: 1. Python基础语法 数据类型:整数、浮点数、字符串、布尔值、列表、元组、字典、集合…...

LLaMA-Factory 使用 alpaca 格式的数据集
LLaMA-Factory 使用 alpaca 格式的数据集 flyfish alpaca 格式最初与Stanford大学的一个研究项目相关联,该项目旨在通过少量高质量的数据来微调大型语言模型。它受到了Alpaca模型(一种基于LLaMA的指令跟随模型)的影响,该模型是在…...

【Mysql】Mysql数据库基础
1.❤️❤️前言~🥳🎉🎉🎉 Hello, Hello~ 亲爱的朋友们👋👋,这里是E绵绵呀✍️✍️。 如果你喜欢这篇文章,请别吝啬你的点赞❤️❤️和收藏📖📖。如果你对我的…...

一文彻底让你搞懂轨迹规划(总结)
机器人在运行中不可避免的会进行运动,那么就会产生出轨迹规划的概念。 轨迹规划的特点:用一定的函数形式表示控制量(位置,速度,加速度)的控制律,根据约束或最优目标,求取控制控制参…...
)
windows C++ 并行编程-异步消息块(二)
overwrite_buffer 类 concurrency::overwrite_buffer 类与 unbounded_buffer 类类似,只不过 overwrite_buffer 对象仅存储一条消息。 此外,当目标接收来自 overwrite_buffer 对象的消息时,不会从缓冲区中删除该消息。 因此,多个目…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

Vue ③-生命周期 || 脚手架
生命周期 思考:什么时候可以发送初始化渲染请求?(越早越好) 什么时候可以开始操作dom?(至少dom得渲染出来) Vue生命周期: 一个Vue实例从 创建 到 销毁 的整个过程。 生命周期四个…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现指南针功能
指南针功能是许多位置服务应用的基础功能之一。下面我将详细介绍如何在HarmonyOS 5中使用DevEco Studio实现指南针功能。 1. 开发环境准备 确保已安装DevEco Studio 3.1或更高版本确保项目使用的是HarmonyOS 5.0 SDK在项目的module.json5中配置必要的权限 2. 权限配置 在mo…...

Spring AOP代理对象生成原理
代理对象生成的关键类是【AnnotationAwareAspectJAutoProxyCreator】,这个类继承了【BeanPostProcessor】是一个后置处理器 在bean对象生命周期中初始化时执行【org.springframework.beans.factory.config.BeanPostProcessor#postProcessAfterInitialization】方法时…...

大模型——基于Docker+DeepSeek+Dify :搭建企业级本地私有化知识库超详细教程
基于Docker+DeepSeek+Dify :搭建企业级本地私有化知识库超详细教程 下载安装Docker Docker官网:https://www.docker.com/ 自定义Docker安装路径 Docker默认安装在C盘,大小大概2.9G,做这行最忌讳的就是安装软件全装C盘,所以我调整了下安装路径。 新建安装目录:E:\MyS…...
