ElementUI 快速入门:使用 Vue 脚手架搭建项目
ElementUI 是 Vue.js 的强大 UI 框架,让前端界面开发变得简单高效。本教程将带你从安装到实战,快速掌握 ElementUI 的核心技巧。
核心内容:
项目搭建: 快速设置 Vue 项目并集成 ElementUI。
组件使用: 学习如何在你的 Vue 应用中使用 ElementUI 组件。
页面与路由: 创建组件,配置路由,实现页面导航。
样式与图标: 定制按钮样式,使用图标库增强界面。
ElementUI 专栏 : https://blog.csdn.net/m0_53117341/category_12780595.html
一 . ElementUI 的基本安装
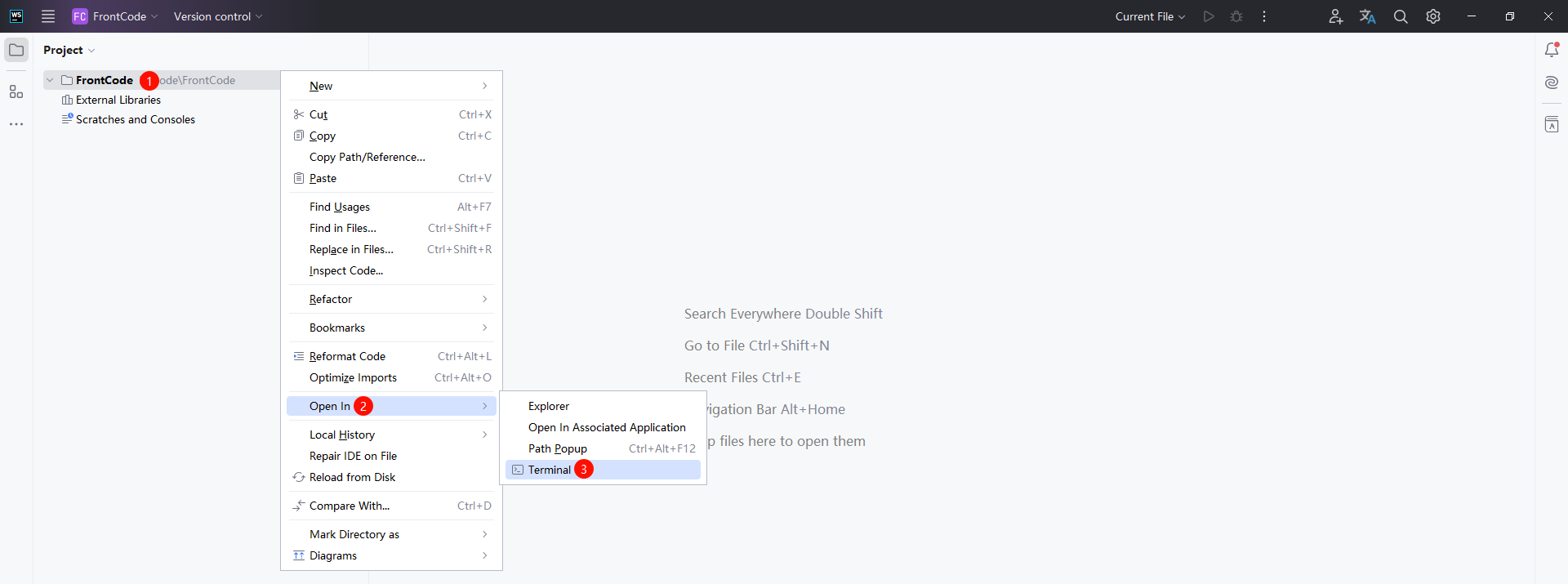
1.1 通过 Vue 脚手架创建项目

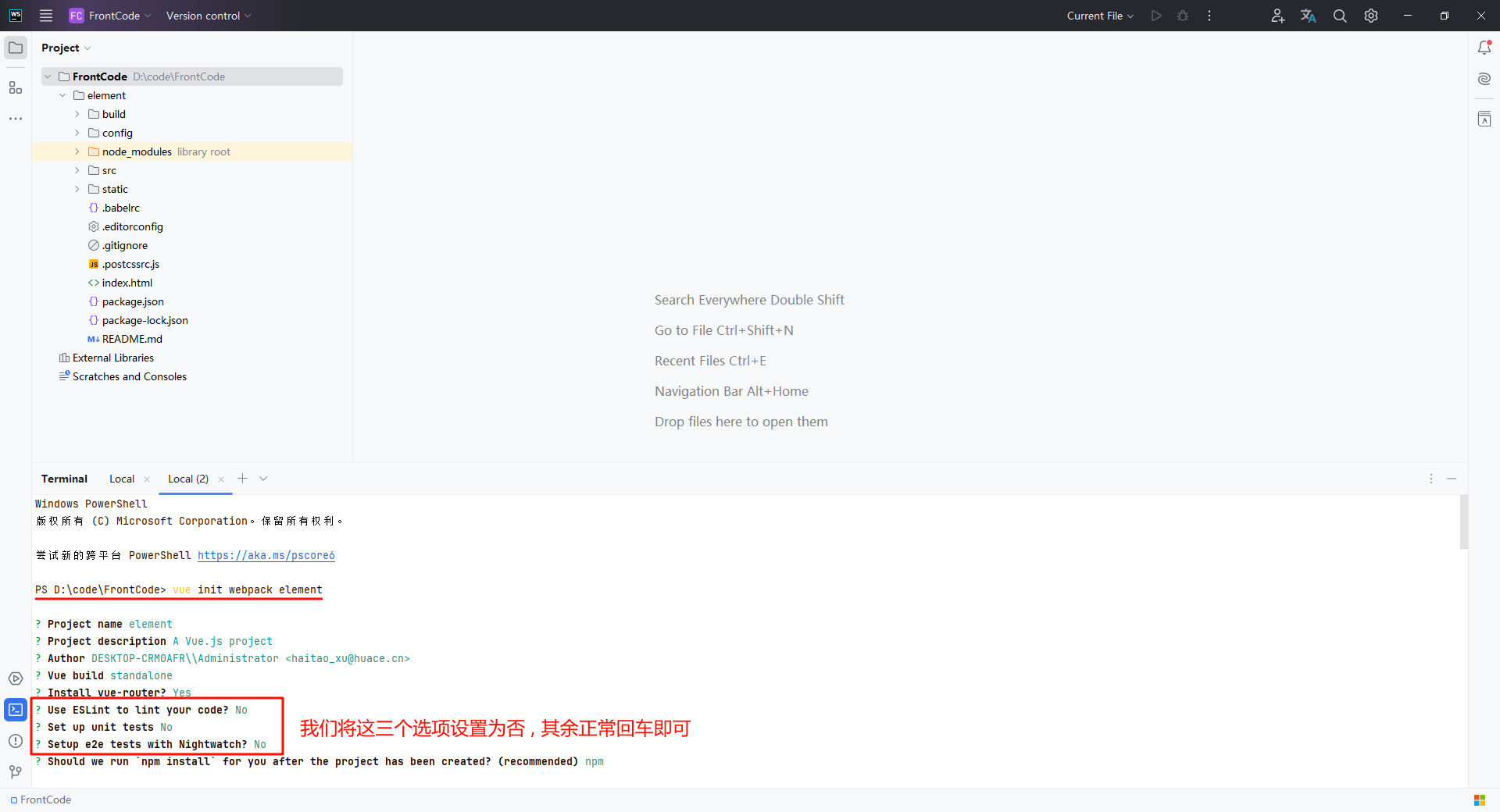
我们使用这个命令 , 就可以创建出项目名称为 element 的项目
vue init webpack element
全称是 vue-cli init webpack element , 直接使用缩写形式即可

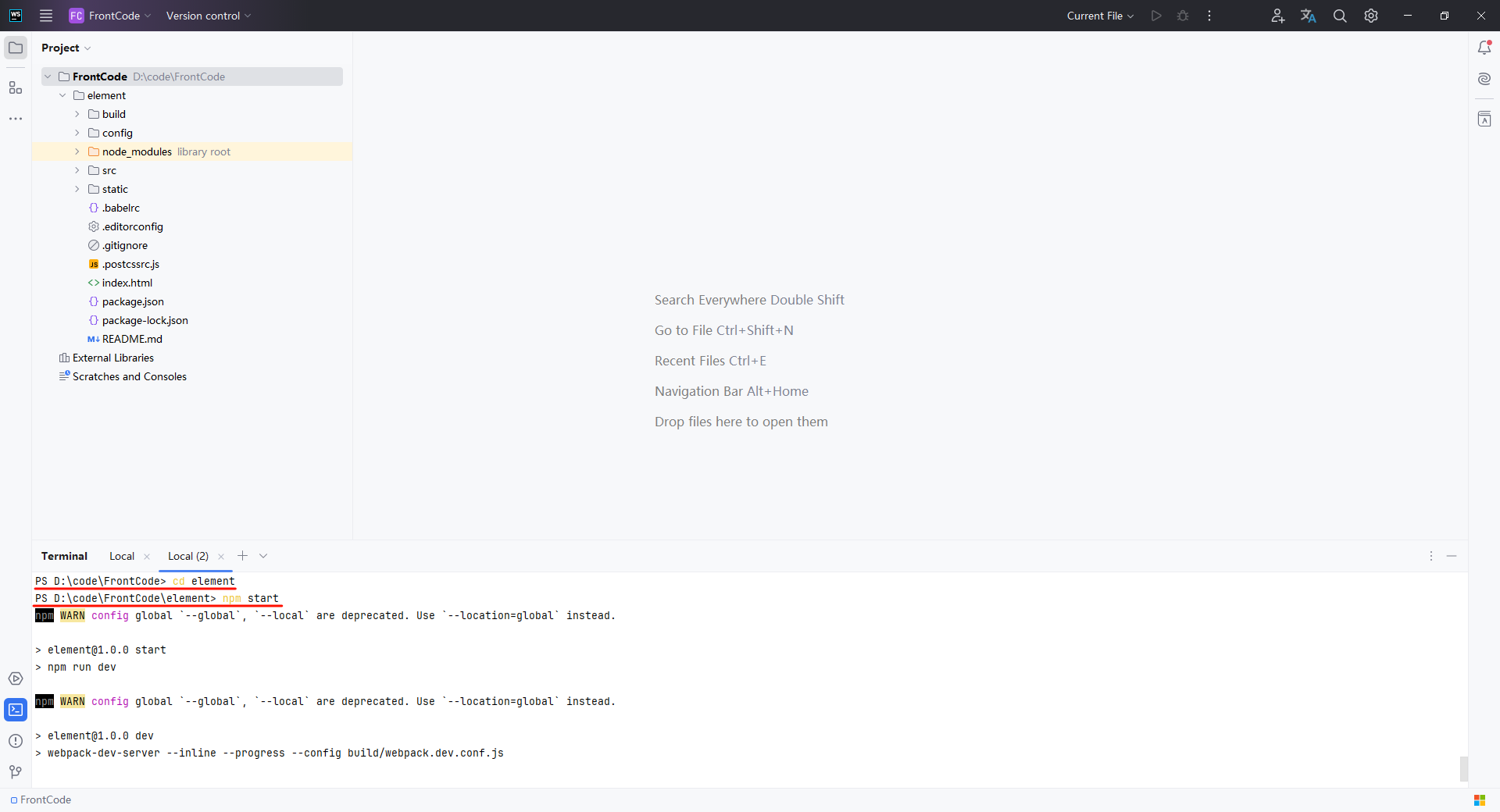
我们可以直接运行当前项目
cd element
npm start

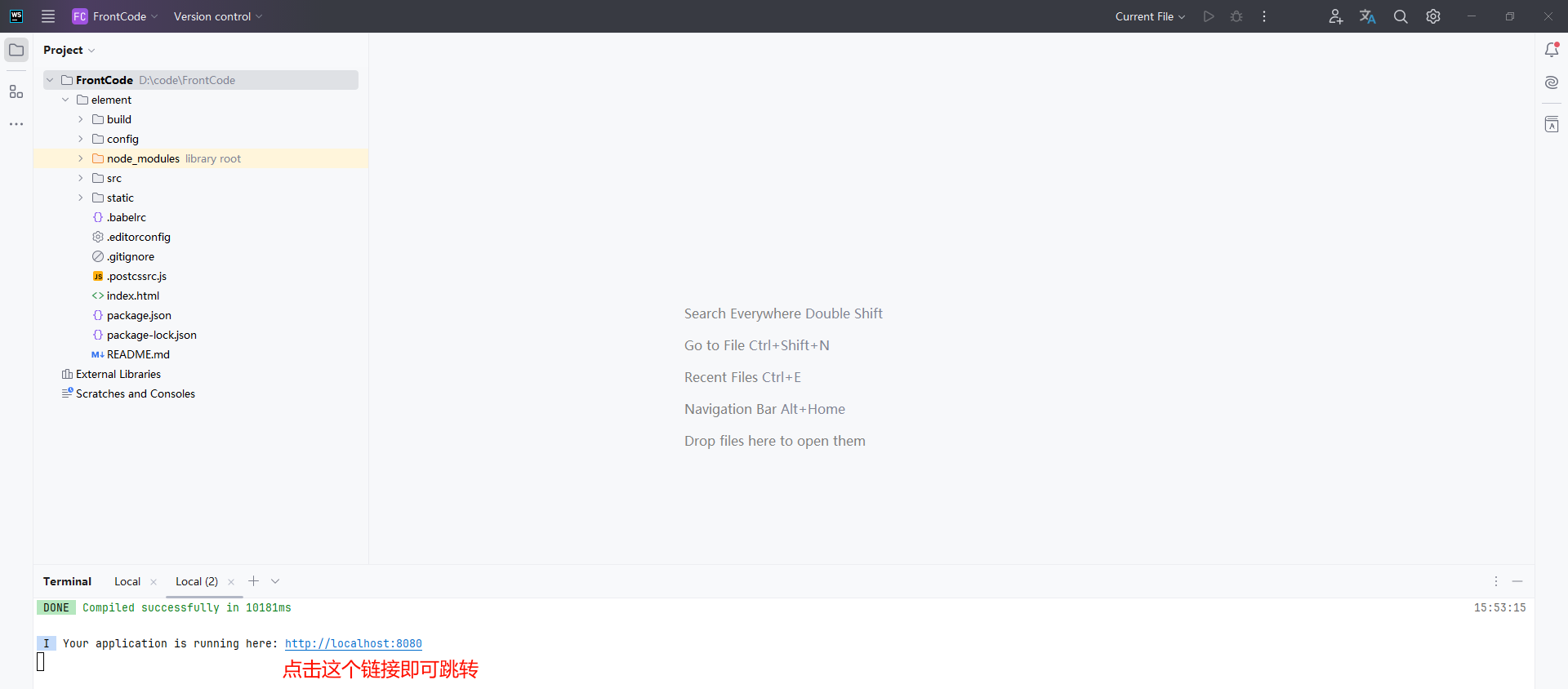
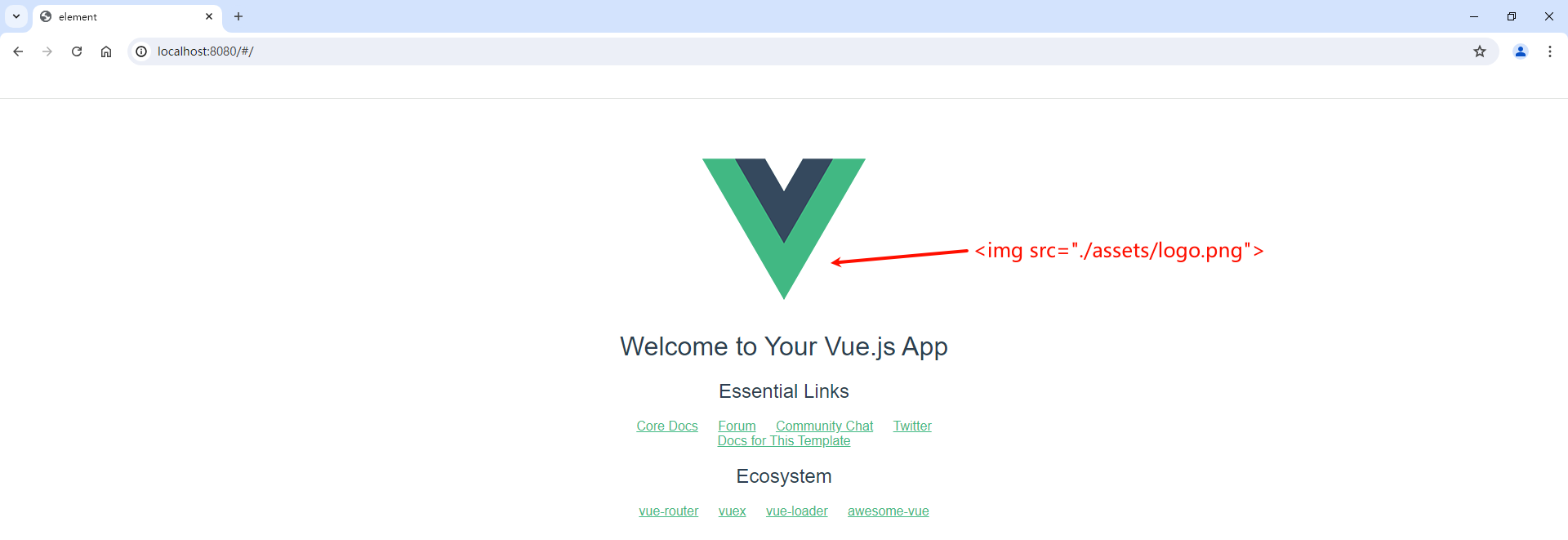
稍等片刻 , 我们访问控制台提供给我们的链接 , 我们就可以访问到 Vue 的主页了


1.2 在 vue 脚手架中安装 ElementUI
我们访问 ElementUI 的介绍文档
https://element.eleme.cn/#/zh-CN/component/installation

npm i element-ui -S

那接下来 , 我们还需要指定当前项目使用 ElementUI
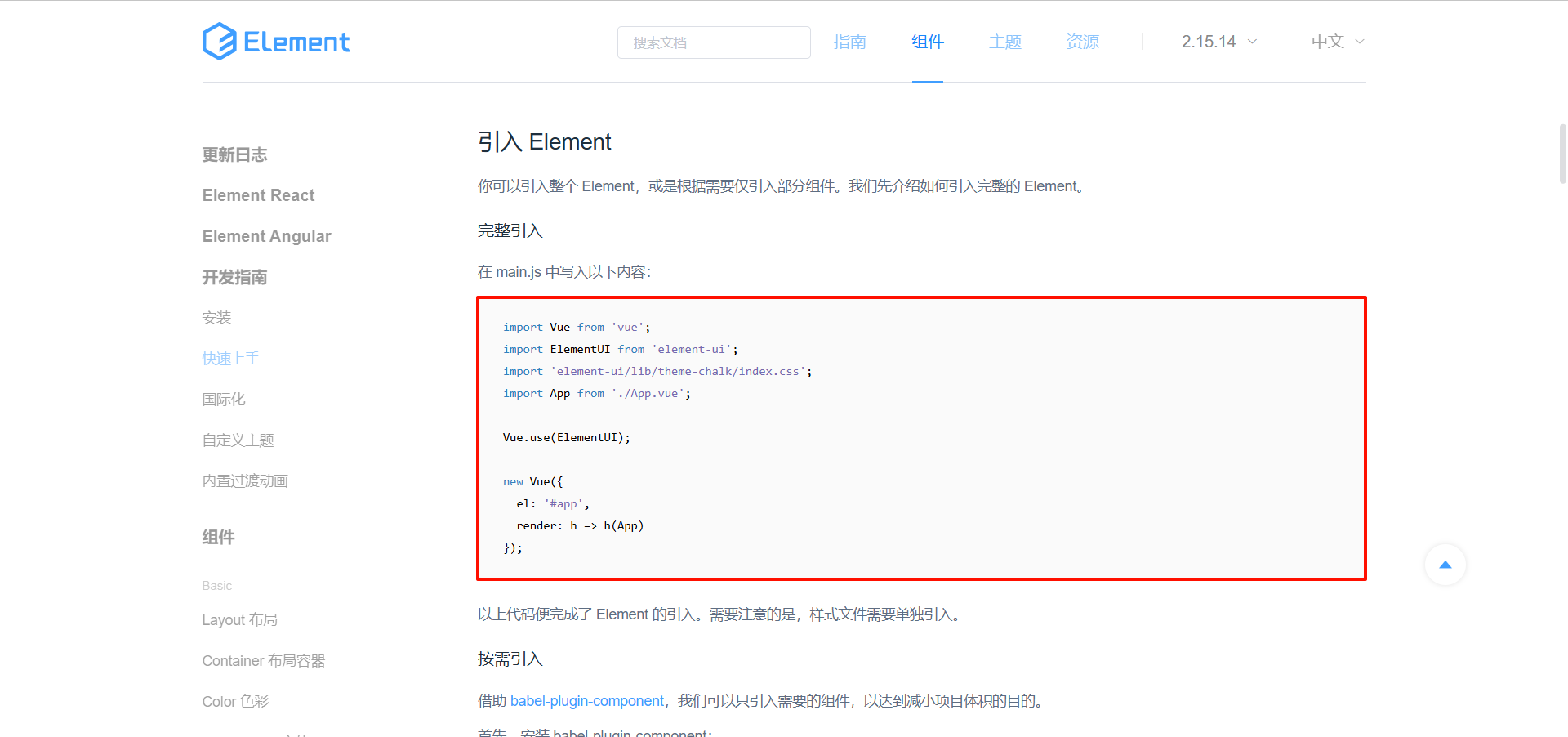
https://element.eleme.cn/#/zh-CN/component/quickstart

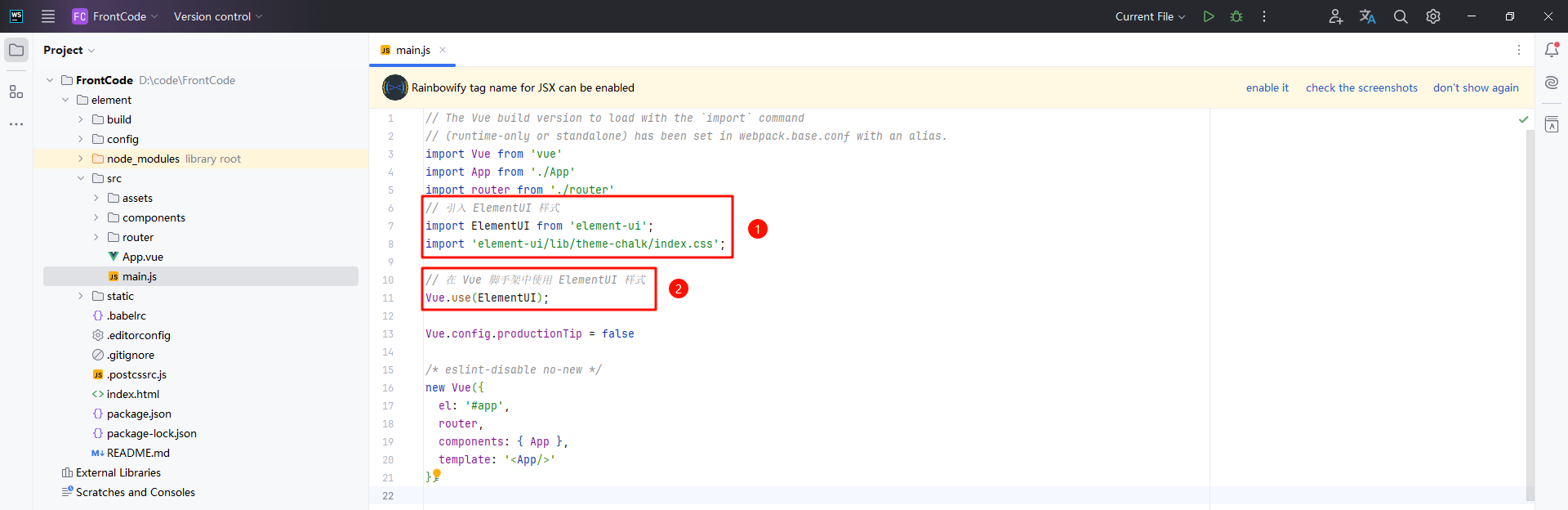
那我们将这段代码粘贴到 main.js 中
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';Vue.use(ElementUI);

那我们重新启动项目
npm start
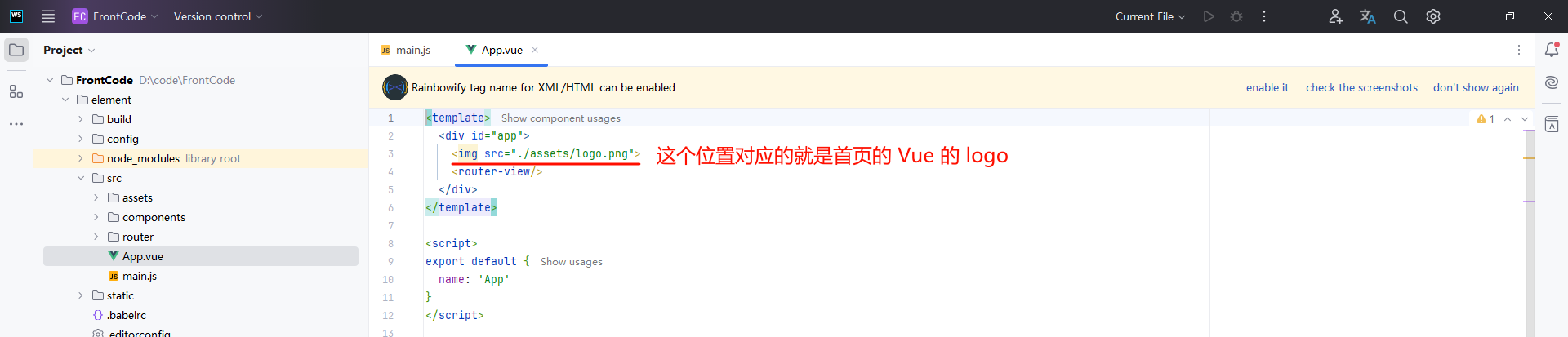
然后我们观察一下
 :
:


: 这句代码指的是路由相关内容

那我们也可以将自己写的页面作为组件装载到 vue 中展示给用户
1.3 编写页面
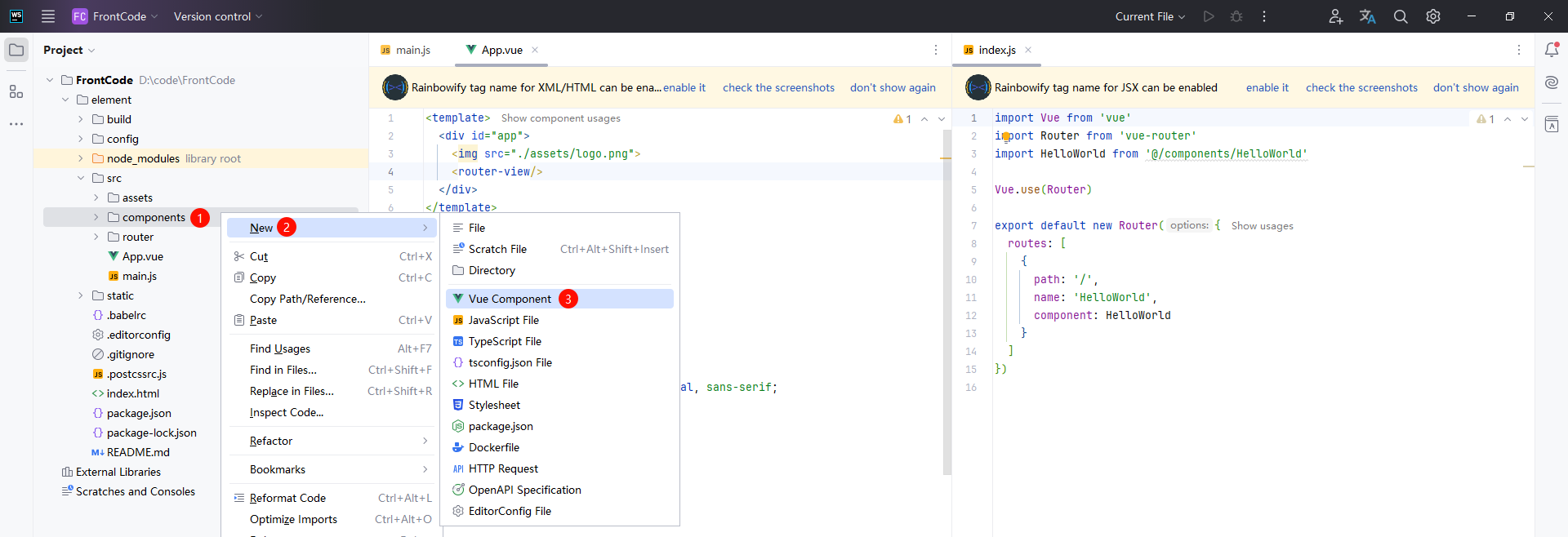
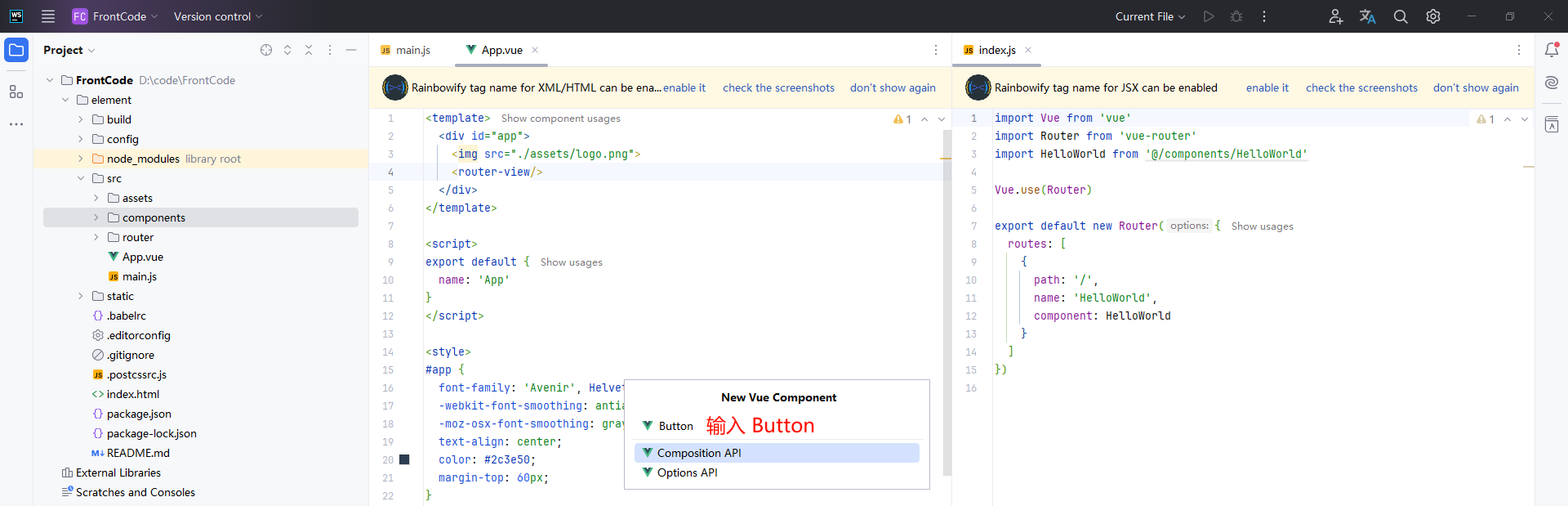
我们需要在 components 文件夹下编写我们的页面


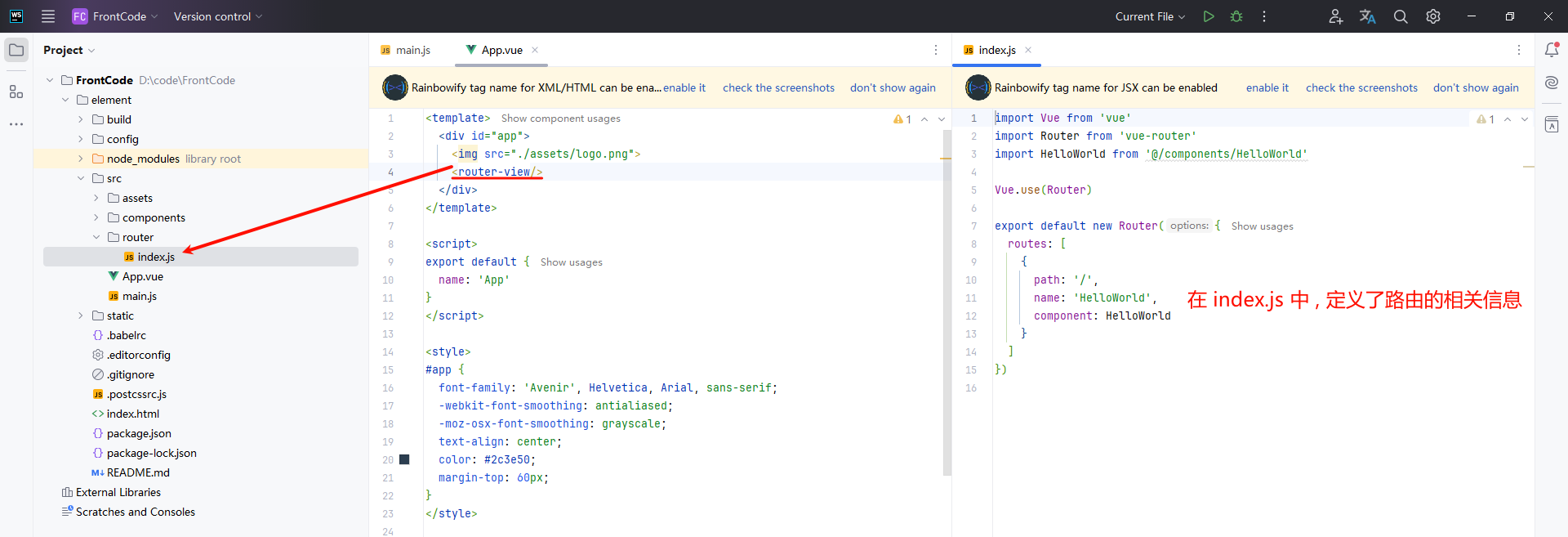
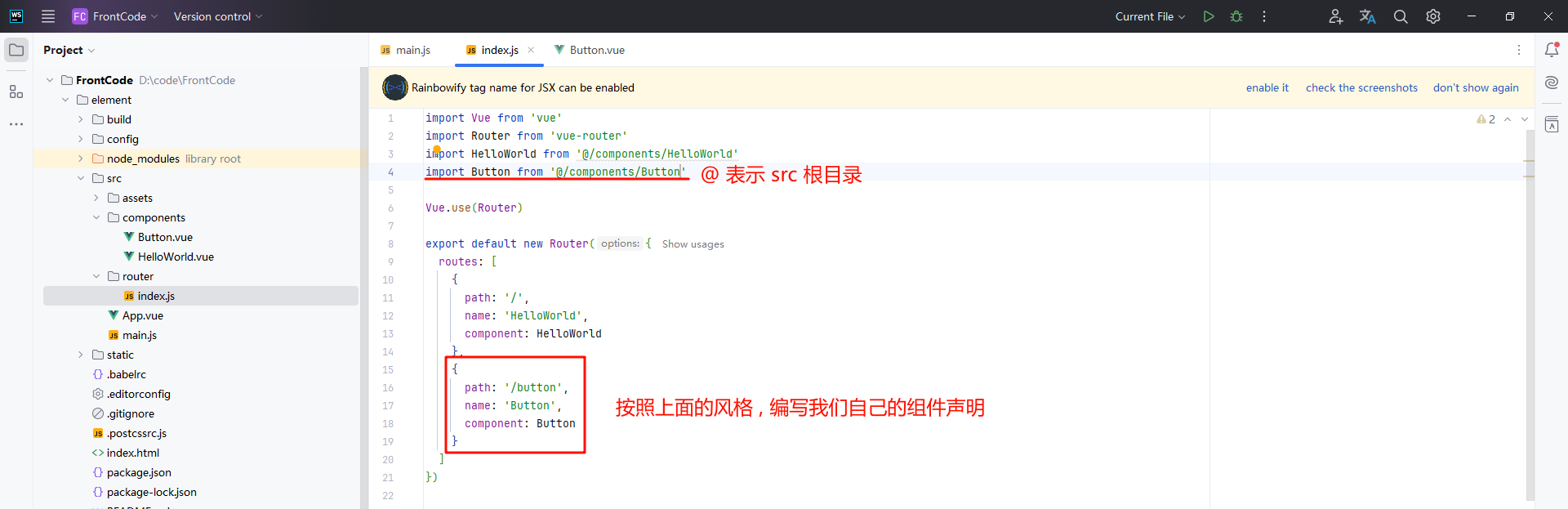
我们先将这个组件注册到 vue 中 , 打开 router 目录下面的 index.js

import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Button from '@/components/Button'Vue.use(Router)export default new Router({routes: [{path: '/',name: 'HelloWorld',component: HelloWorld},{path: '/button',name: 'Button',component: Button}]
})其中 , name 属性也是可以省略的
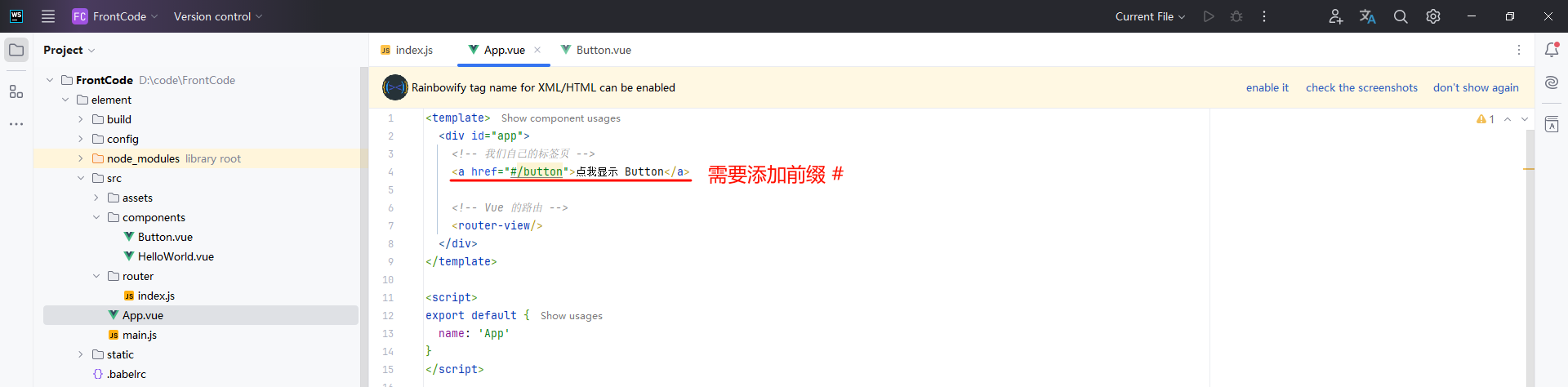
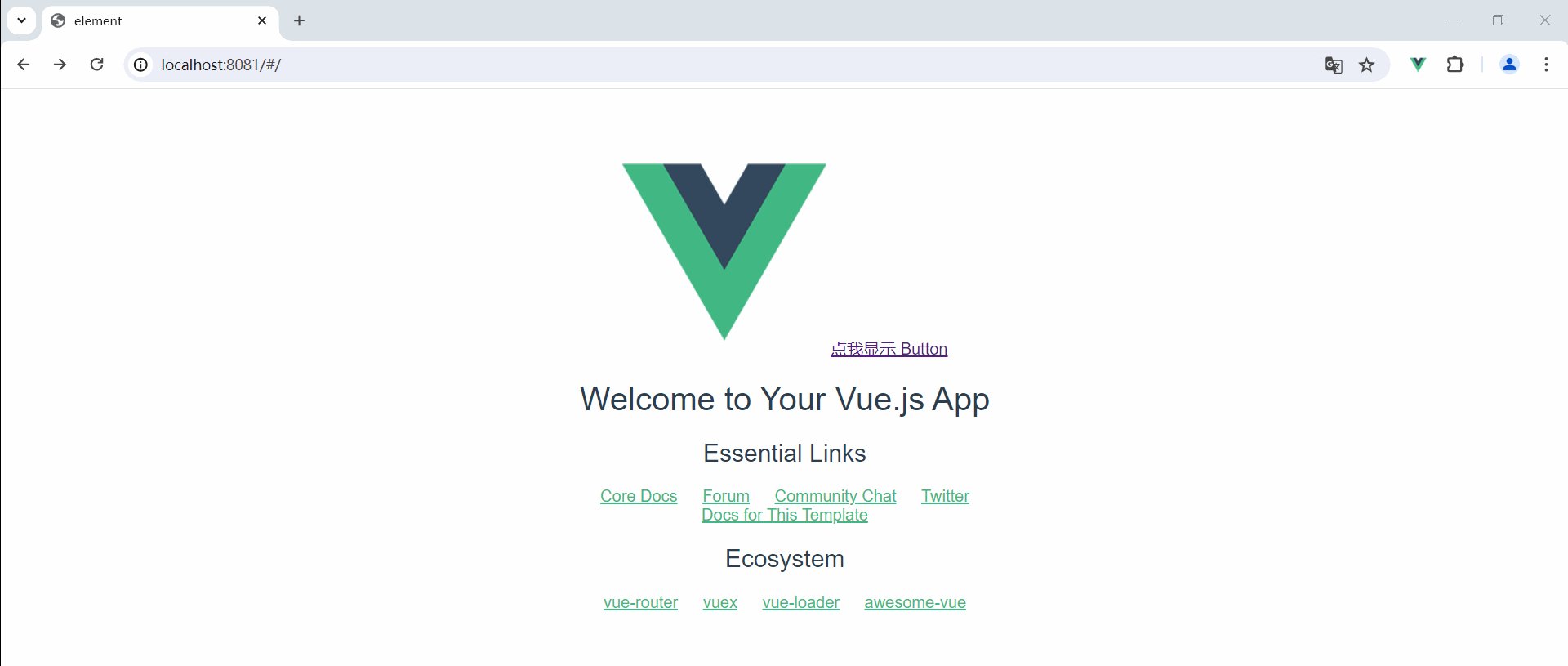
然后我们在首页也添加一个超链接 , 点击即可跳转到我们的 Button 页面

<template><div id="app"><!-- 我们自己的标签页 --><a href="#/button">点我显示 Button</a><!-- Vue 的路由 --><router-view/></div>
</template><script>
export default {name: 'App'
}
</script><style>
#app {font-family: 'Avenir', Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
}
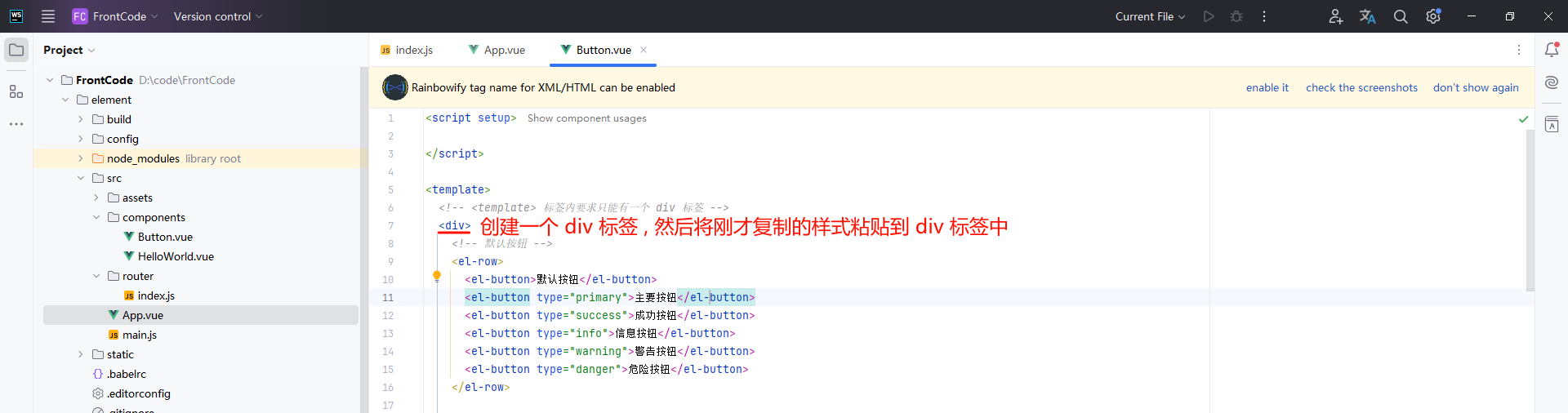
</style>接下来 , 我们就可以实现 Button.vue 组件了
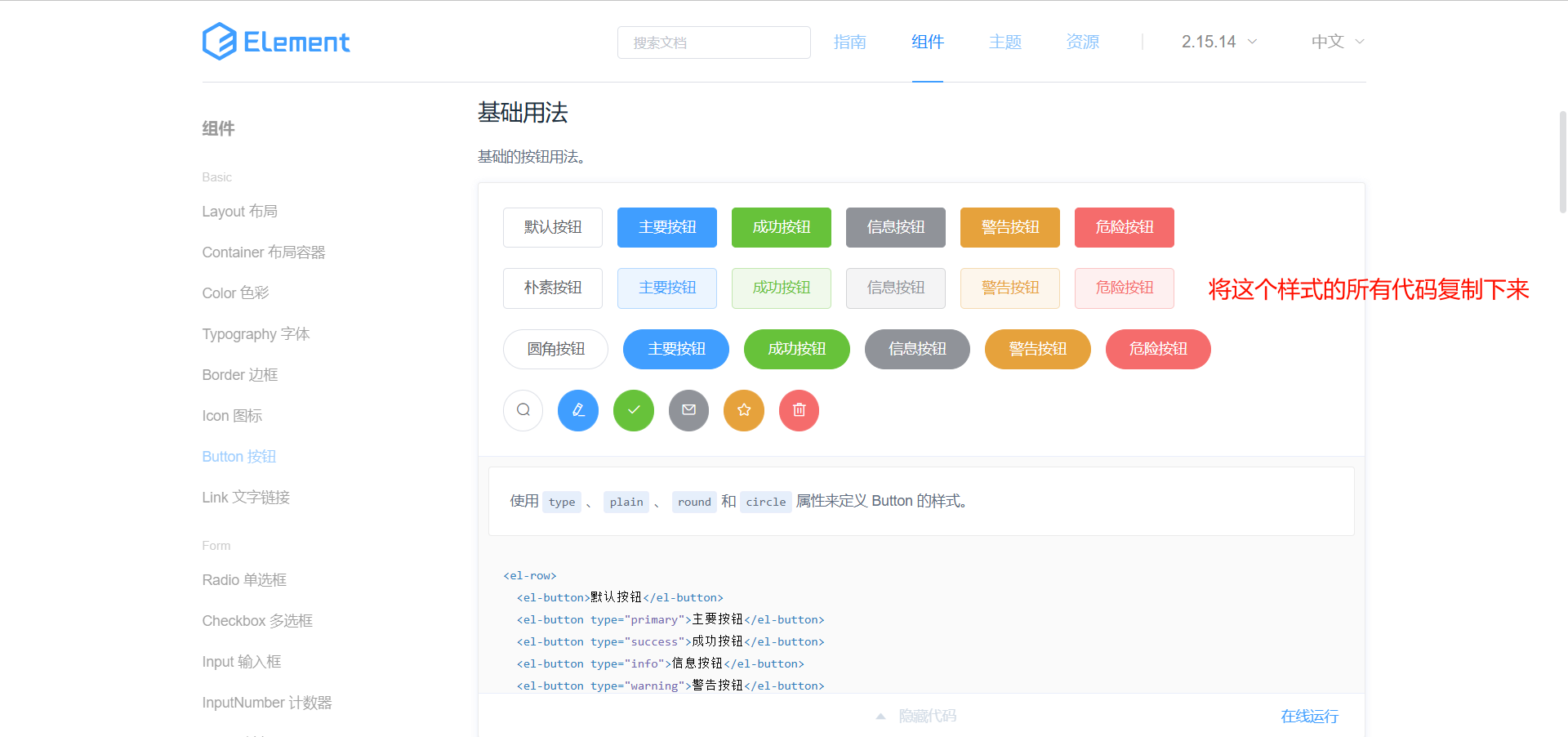
我们将 ElementUI 官网提供给我们的样式全部复制
https://element.eleme.cn/#/zh-CN/component/button


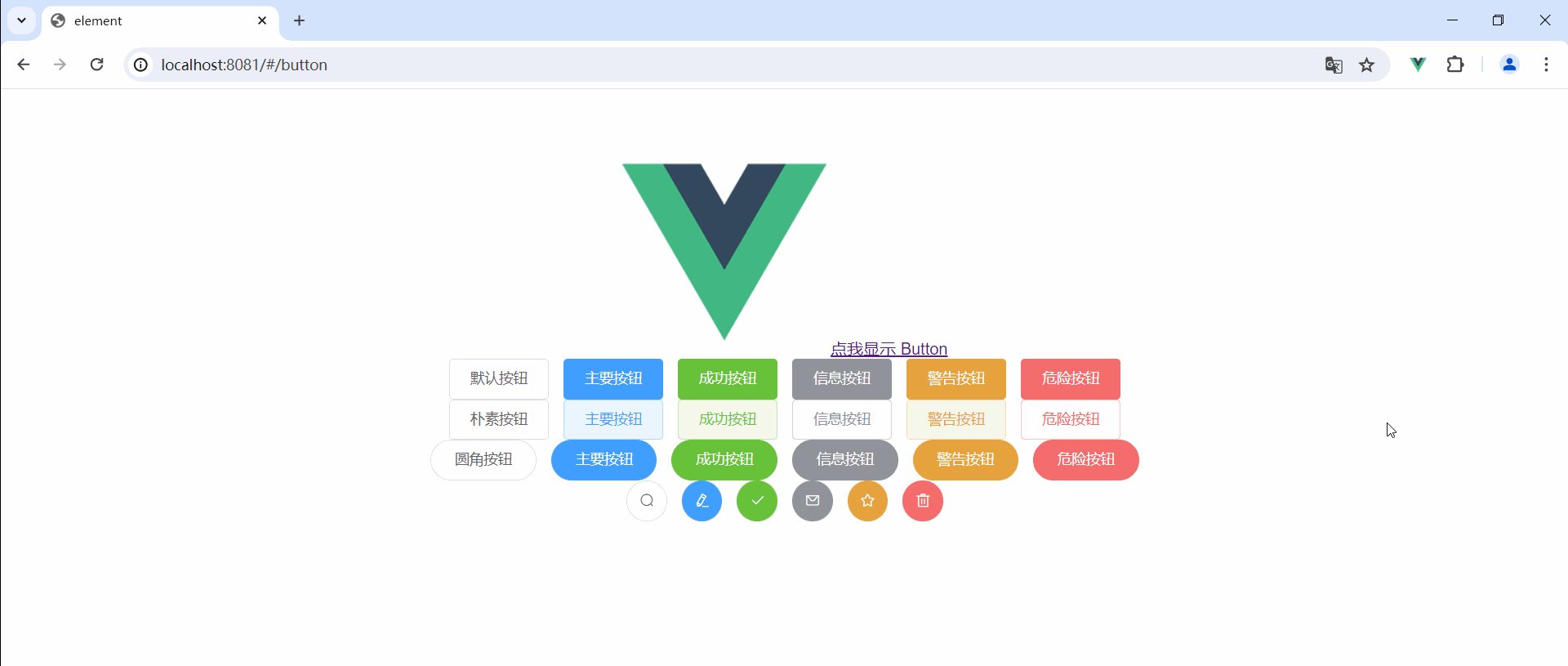
<script setup></script><template><!-- <template> 标签内要求只能有一个 div 标签 --><div><!-- 默认按钮 --><el-row><el-button>默认按钮</el-button><el-button type="primary">主要按钮</el-button><el-button type="success">成功按钮</el-button><el-button type="info">信息按钮</el-button><el-button type="warning">警告按钮</el-button><el-button type="danger">危险按钮</el-button></el-row><!-- 简洁按钮 --><!-- 鼠标移动上去才会显示背景颜色 --><!-- 在所有标签属性中指定 plain 属性即可 --><el-row><el-button plain>朴素按钮</el-button><el-button type="primary" plain>主要按钮</el-button><el-button type="success" plain>成功按钮</el-button><el-button type="info" plain>信息按钮</el-button><el-button type="warning" plain>警告按钮</el-button><el-button type="danger" plain>危险按钮</el-button></el-row><!-- 圆角按钮 --><!-- 在所有标签属性中指定 round 属性即可 --><el-row><el-button round>圆角按钮</el-button><el-button type="primary" round>主要按钮</el-button><el-button type="success" round>成功按钮</el-button><el-button type="info" round>信息按钮</el-button><el-button type="warning" round>警告按钮</el-button><el-button type="danger" round>危险按钮</el-button></el-row><!-- 简洁按钮 --><!-- 在所有标签属性中指定 circle 属性即可 --><el-row><el-button icon="el-icon-search" circle></el-button><el-button type="primary" icon="el-icon-edit" circle></el-button><el-button type="success" icon="el-icon-check" circle></el-button><el-button type="info" icon="el-icon-message" circle></el-button><el-button type="warning" icon="el-icon-star-off" circle></el-button><el-button type="danger" icon="el-icon-delete" circle></el-button></el-row></div>
</template><style scoped></style>我们刷新页面

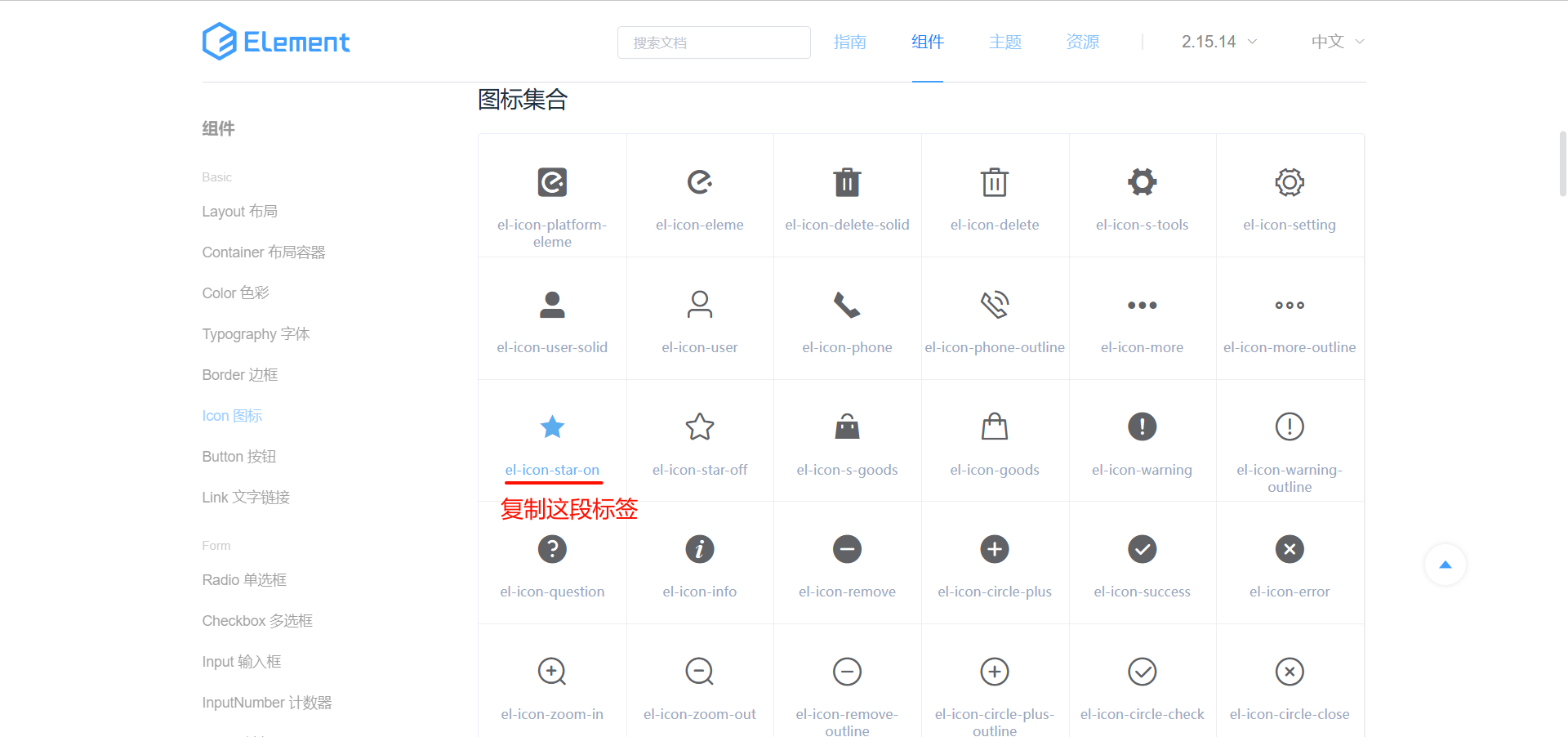
那我们还可以更换简洁按钮的图标 , 打开 ElementUI 的图标库 : https://element.eleme.cn/#/zh-CN/component/icon
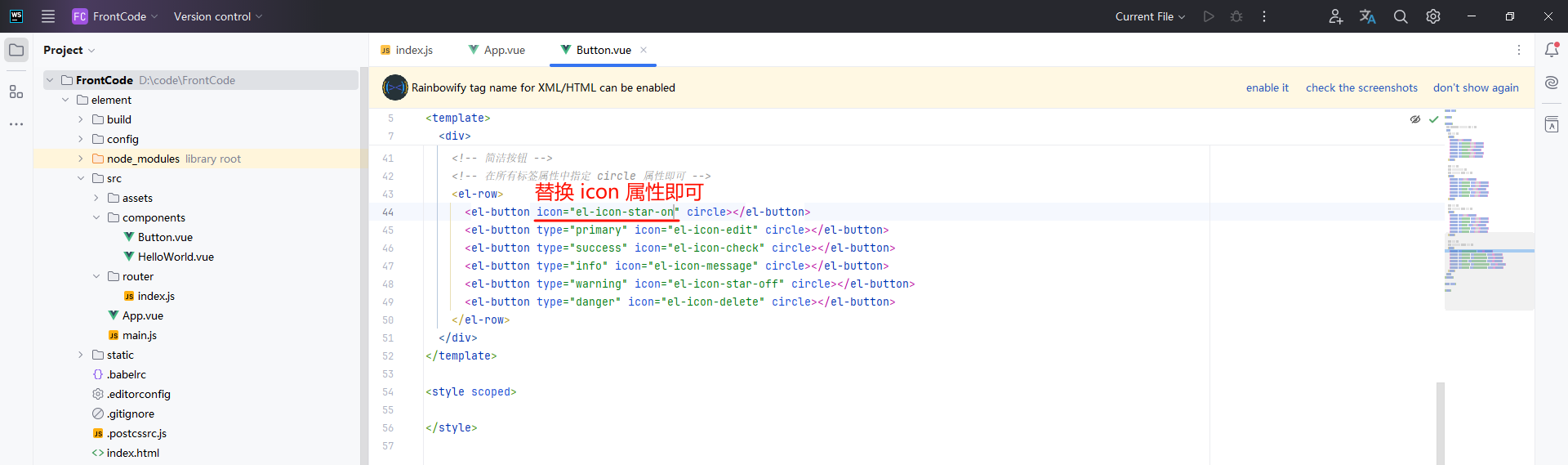
选择一个自己喜欢的图标 , 复制它的名称然后替换 icon 即可


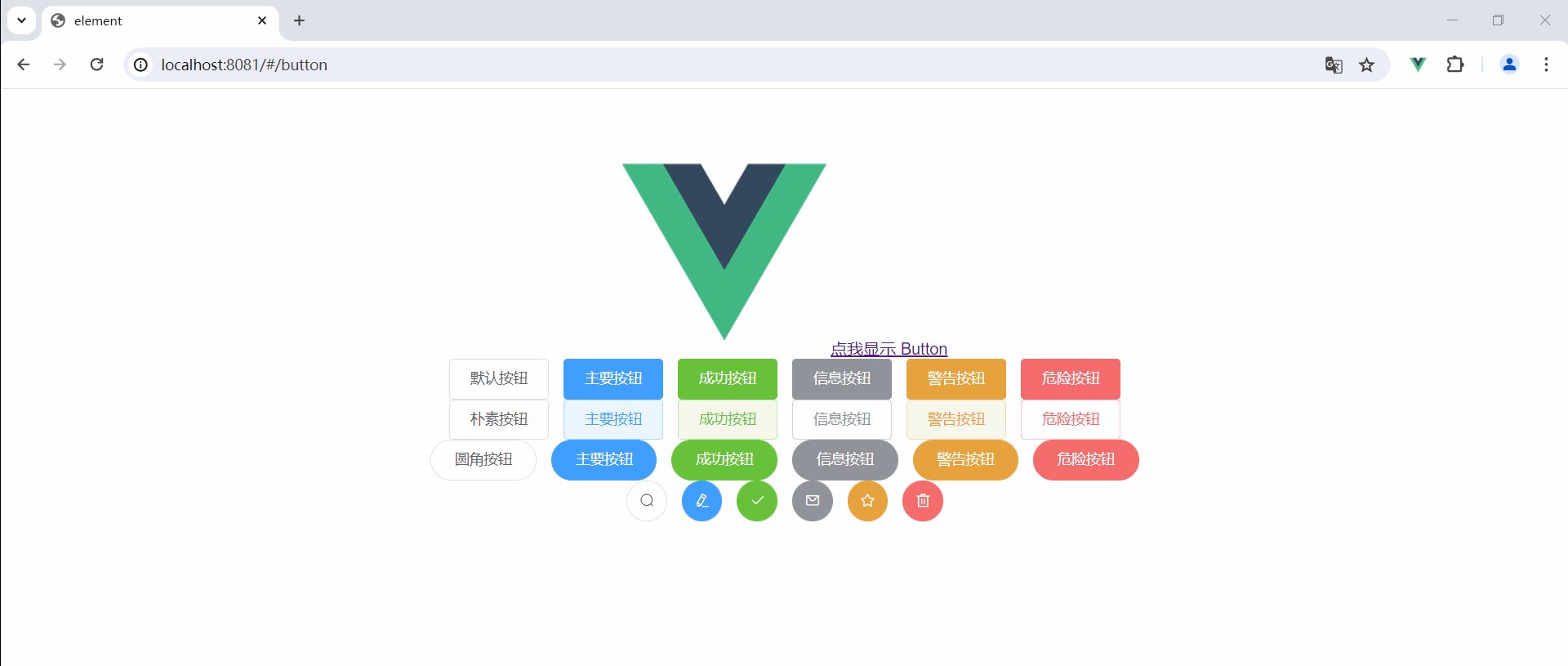
<script setup></script><template><!-- <template> 标签内要求只能有一个 div 标签 --><div>type="danger" round>危险按钮</el-button></el-row><!-- 简洁按钮 --><!-- 在所有标签属性中指定 circle 属性即可 --><el-row><!-- 替换 icon 属性 --><el-button icon="el-icon-star-on" circle></el-button><el-button type="primary" icon="el-icon-edit" circle></el-button><el-button type="success" icon="el-icon-check" circle></el-button><el-button type="info" icon="el-icon-message" circle></el-button><el-button type="warning" icon="el-icon-star-off" circle></el-button><el-button type="danger" icon="el-icon-delete" circle></el-button></el-row></div>
</template><style scoped></style>不知道你的 Vue 工程是否创建成功 , 如果对你有帮助的话 , 还请一键三连~

相关文章:

ElementUI 快速入门:使用 Vue 脚手架搭建项目
文章目录 一 . ElementUI 的基本安装1.1 通过 Vue 脚手架创建项目1.2 在 vue 脚手架中安装 ElementUI1.3 编写页面 ElementUI 是 Vue.js 的强大 UI 框架,让前端界面开发变得简单高效。本教程将带你从安装到实战,快速掌握 ElementUI 的核心技巧。 核心内容…...

算法打卡:第十一章 图论part02
今日收获:岛屿数量(深搜),岛屿数量(广搜),岛屿的最大面积 1. 岛屿数量(深搜) 题目链接:99. 岛屿数量 思路:二维遍历数组,先判断当前…...
广度优先搜索算法及其matlab程序详解
#################本文为学习《图论算法及其MATLAB实现》的学习笔记################# 算法用途 广度优先搜索算法的应用 算法思想 广度优先搜索算法的步骤: ①,标号,令。 ②当所有标号为 的、与顶点 相关联的边的端点都已标号时,则停止;否则,把与 相关联的边的未标号的…...

力扣 438找到字符串中所有字母异位词
https://leetcode.cn/problems/find-all-anagrams-in-a-string/ 题目描述 题目分析 异位词所表示的空间 P \text{P} P 即一字符串的所有排列,记 s i \bold{s_i} si为以 s [ i ] s[i] s[i]开头的长度为 plen \text{plen} plen的 s s s子串 故本题可理解为求解 A n s Ans Ans…...

图像滤波---各项异性扩散滤波使用笔记及代码
图像滤波---各项异性扩散滤波使用笔记及代码 一、文章内容介绍二、各项异性扩散滤波和各项同性滤波1、各项同性滤波2、各项异性扩散滤波3、各项异性和各项同性的对比 三、各项异性扩散滤波的原理介绍四、各项异性扩散滤波公式五、公式中的参数使用说明1、扩散速率 λ \lambda λ…...

用Go语言构建健壮的并发系统:深入理解错误传播与处理
解锁Python编程的无限可能:《奇妙的Python》带你漫游代码世界 在当今的软件开发中,构建并发和分布式系统已经成为常态。然而,在这些系统中,错误的发生频率高且定位困难。如果我们能够深入考虑错误如何在系统中传播,以及最终如何呈现给用户,那么我们就能为自己、团队和用…...

掌握C#中的动态规划技术
C# 中的动态规划(Dynamic Programming, DP)是一种在数学、计算机科学和经济学中使用的,通过把原问题分解为相对简单的子问题的方式求解复杂问题的方法。动态规划通常用于优化问题,特别是那些具有重叠子问题和最优子结构性质的问题…...

C语言进阶【5】---数据在内存中的存储【2】(小数存储很难吗?)
本章概述 本章引要练习 浮点数的存储浮点数的取出小补充题目解析彩蛋时刻!!! 本章引要 常见的浮点数:3.1415,1E10等。其中,1E10是科学计数法的形式,它也就等于1*10^10。小数数据类型࿱…...

如何更新至CDS-Beta下载ERA5数据
数据下载网站 api 更新 api setup 更新api 2024年9月26日起老版的CDS将被停用,会搬迁到CDS-beta上。 创建一个新的CDS-beta账户,也可以使用之前的ECMWF账户。https://cds-beta.climate.copernicus.eu/vi ~/.cdsapirc ,登陆https://cds-bet…...
)
SQL编程题复习(24/9/20)
练习题 x25 10-120 统计每个班级期末成绩的最高分(Max),显示班级名称、期末最高成绩10-121 显示没有班导师的班级名称、院系名称10-122 将电子信息1班(班级编号:08)的班主任编号改为李丽清老师的编号(PTA题目表述错误&…...

react crash course 2024 (1)理论概念
state的作用 react hooks 而无需写一个class jsx 样式用 spa...

有关JS下隐藏的敏感信息
免责声明:本文仅做分享! 目录 JavaScript 介绍 核心组成 工具 FindSomething ** 浏览器检查 ** LinkFinder URLfinder ** SuperSearchPlus ** ffuf ParasCollector waymore Packer Fuzzer JS逆向 应用: 小结: Ja…...

Kafka 基于SASL/SCRAM动态认证部署,kafka加账号密码登录部署
文章目录 前言下载 kafka安装启动zookeeper添加账号密码 启动kafka修改kafka配置文件增加jaas授权文件修改启动文件,启动kafka检查是否部署成功 offset explore 连接 前言 其实挺简单的几个配置文件,问大模型一直没说到点上,绕晕了。SASL/SC…...

富格林:积攒经验阻挠欺诈套路
富格林指出,现货黄金这些年可谓是表现出色,相信上车现货黄金的投资者,都或多或少分得一杯满意的羹。不过话又说回来,不是所有投资者都可以轻松在现货黄金中获利,尤其是对投资小白而言,如果没有积累知识阻挠…...

51单片机-红外遥控器(NEC标准)-实验(红外遥控及调速电机)
作者:Whappy 时间:2024.9.20 总结一下!基础实验到这儿里就圆满结束,历经25天,将51单片机学完并亲自手敲代码近5000行,在手敲代码过程中,明显感觉的看和敲,明显就是不同的感觉&…...

云手机的便捷性和安全性体现在哪?
随着5G技术的迅速发展,云手机在游戏、电商以及新媒体营销等领域中的应用日益广泛。它不仅能够显著降低成本、提升效率,还随着边缘计算和云技术的进步,展现出无限的增长潜力。 云手机的便捷性体现在哪里? 云手机的便捷性毋庸置疑。…...

漫谈由标准输入\输出\错误输出引发的思考
标准输入|输出|错误输出 在Unix\Linux体系中,一个进程通常自带有标准输入、标准输出、标准错误输出等三个文件描述符。 如果从对称的观点来看,它确实长的有点奇怪,但它背后隐藏了什么样的知识和道理呢? 从图灵机模型谈起 以前…...

利用 IDEA 快速管理 k8s 集群
简介 前置条件: minikube 已安装,JetBrains k8s 官方插件已安装,Helm 已安装,kubectl 已安装 打开插件面板 检查可执行文件 添加配置文件 添加集群 验证...

【自然语言处理】实验三:新冠病毒的FAQ问答系统
目录 前言 1.新建data_process.py 1.1导入包并定义功能模块1用来读取问题和答案FAQ的文件 1.2功能模块2:进行问题/问题列表处理(正则化,分词) 1.3功能模块3:处理输入的问题 1.4功能模块4:计算输入问题与问题…...

「C++系列」文件和流
【人工智能教程】,前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。 点击跳转到网站:【人工智能教程】 文章目录 一、文件和流1. 文件操作① 打开文件② 读写文件 2. 流操作 二、应…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...


