前端面试CSS常见题目
1. CSS 选择器的优先级 (Specificity)
面试官通常会问你如何计算 CSS 选择器的优先级,这对于避免样式冲突、提高代码可维护性很重要。
优先级计算规则:
!important优先级最高。- 内联样式(例如:
<div style="color: red;">)优先级最高,优先级值为 1000。 - ID 选择器的优先级为 100。
- 类选择器、伪类选择器(例如:
:hover)优先级为 10。 - 元素选择器、伪元素选择器(例如:
::before)优先级为 1。 - 通配选择器(
*)、组合符号(+、>、~)优先级为 0。
例子:
#id的优先级为 100。.class的优先级为 10。div的优先级为 1。
常见面试题:
- 面试官可能会给你多个 CSS 选择器,让你判断哪个选择器最终会生效,或者让你优化选择器,避免使用
!important。
2. 盒模型 (Box Model)
了解 CSS 盒模型是前端的基础。面试官可能会考察你对标准盒模型和怪异盒模型(border-box)的理解。
标准盒模型:
- 元素的总宽度 =
content-width + padding + border + margin。 - 如果你给一个元素设置了
width: 100px,那么这个width仅指内容的宽度,外加padding、border会让元素的总宽度增大。
怪异盒模型(box-sizing: border-box):
- 元素的总宽度等于你设置的
width,padding和border会在内部被计算。
常见面试题:
- 如何使多个盒子在浏览器中完美对齐,且不超过指定的容器宽度?解释
box-sizing: border-box如何影响布局。
3. Flexbox 布局
Flexbox 是现代 CSS 布局的重要工具,尤其适用于一维布局。
关键属性:
display: flex: 将元素变为 Flex 容器,其子元素称为 Flex 项目。justify-content: 控制主轴上的对齐方式(例如:flex-start,center,space-between)。align-items: 控制交叉轴上的对齐方式(例如:flex-start,center)。flex-grow,flex-shrink,flex-basis: 控制子元素如何伸缩。
常见面试题:
- 如何用 Flexbox 实现元素的水平、垂直居中?
- 用 Flexbox 实现一个两列布局,左侧固定宽度,右侧自适应。
flex-grow和flex-shrink的具体作用是什么?如何控制元素在不同屏幕大小下的比例分配?
4. Grid 布局
Grid 是用于二维布局的强大工具,面试时可能会让你通过它实现复杂的布局。
关键属性:
display: grid: 将元素变为 Grid 容器。grid-template-columns和grid-template-rows: 定义列和行的模板。grid-column和grid-row: 控制单元格的跨行和跨列。gap: 设置网格之间的间距。
常见面试题:
- 如何用 Grid 布局实现一个 3x3 的网格,每个格子占据的空间相等?
- 用 Grid 实现响应式布局,例如在较小屏幕下变成一列显示。
5. 响应式设计与媒体查询 (Media Queries)
响应式设计是为了适配不同设备屏幕大小的重要技术。媒体查询允许我们根据设备的屏幕尺寸调整样式。
常见的媒体查询:
@media (max-width: 768px) {/* 针对小于等于 768px 的设备的样式 */
}
常见面试题:
- 解释移动优先设计(Mobile-First Design)概念。
- 使用媒体查询让网站在不同屏幕尺寸下布局不同。
- 如何让图片在移动端自适应宽度并保持纵横比?
6. CSS 性能优化
面试官常常会关注 CSS 在大规模项目中的性能表现。
优化方法:
- 避免使用低效的选择器,例如
div > p > a,尽量使用类选择器。 - 减少 CSS 重绘和重排(Repaint 和 Reflow)。例如,避免频繁改变元素的
width、height等属性,最好使用transform或opacity。 - 尽量使用
will-change预告即将发生的动画变化,浏览器可以提前优化渲染。 - 使用
CSS Sprite减少 HTTP 请求。 - 使用
Preload、Preconnect优化资源加载。
常见面试题:
- 如何优化 CSS 选择器的性能?
- 如何通过 CSS 动画实现高性能的动画效果?
- 如何避免页面加载时的闪烁(FOUC)?
7. CSS 动画与过渡 (Animation and Transition)
面试中可能会考察你对 CSS 动画的理解和应用。
关键属性:
transition: 设置元素状态变化时的过渡效果,例如颜色、位置变化等。animation: 控制动画的播放,包括@keyframes定义动画帧。
常见面试题:
- 如何实现一个元素从左侧移动到右侧的动画?
transition和animation有什么区别?何时使用?- 如何通过 CSS 实现平滑的渐变效果?
8. 伪类与伪元素
伪类(Pseudo-classes)和伪元素(Pseudo-elements)用于增强 CSS 选择器的功能,常用于特定状态下的样式。
常见的伪类:
:hover: 鼠标悬停时触发。:nth-child: 根据元素位置选择特定的子元素。
常见的伪元素:
::before和::after: 用于在元素内容前后插入内容。
常见面试题:
- 使用伪元素
::before和::after如何实现一个三角形效果? :nth-child(2n)选择了哪些元素?如何理解nth-child选择器的使用?
9. CSS 预处理器 (Sass/SCSS/Less)
大型项目中通常会用到 CSS 预处理器如 Sass 或 Less 来增强 CSS 的功能。
常见功能:
- 嵌套规则(Nested Rules)。
- 变量(Variables)和混合(Mixins)。
- 运算(Operations)和继承(Inheritance)。
常见面试题:
- Sass 中的
@mixin和@include有什么作用? - 如何在 Sass 中使用循环生成一组类?
- 如何使用变量和嵌套简化复杂的 CSS?
10. BEM 命名规范
BEM(Block Element Modifier)是一种 CSS 命名规范,能够提升样式的可读性和可维护性,特别是在大型项目中。
BEM 规则:
- Block:代表独立的功能模块,例如
header。 - Element:表示模块的组成部分,用双下划线表示,例如
header__logo。 - Modifier:表示模块或元素的变体,用双破折号表示,例如
header__logo--large。
常见面试题:
- 如何在项目中使用 BEM 命名规范?
- 使用 BEM 命名规范重构一个复杂的 CSS 样式。
11. CSS 深度与继承问题
继承性:
- 某些 CSS 属性(如字体
font-family、颜色color)是可以继承的,而像padding、margin这些属性是不可继承的。 inherit关键字可以强制某个属性从父元素继承值。
常见面试题:
- 哪些 CSS 属性是可以继承的?如何强制某个属性继承父元素的值?
- 如何通过 CSS 让所有段落(
<p>)元素的字体和父级一样?
12. CSS 变量 (Custom Properties)
CSS 变量(又称自定义属性)是现代 CSS 中的重要功能,允许你在样式中定义变量并在不同地方复用。
定义和使用:
:root {--main-color: #3498db;
}div {color: var(--main-color);
}
常见面试题:
- 解释什么是 CSS 变量,与预处理器(如 Sass)的变量有何区别?
- 如何使用 CSS 变量实现暗黑模式与亮模式切换?
13. CSS 中的排列方式 (Float、Clear 和 Position)
在布局和定位中,传统的 float 和 position 属性依然有一定应用场景。
常见的定位模式:
float: 将元素浮动在一侧,常用于早期的布局方式。clear: 用于清除浮动,避免元素被浮动元素覆盖。position: absolute: 绝对定位,元素相对于最近的有定位属性的父元素定位。position: fixed: 固定定位,元素相对于浏览器窗口定位。position: sticky: 粘性定位,元素在达到某个滚动位置后“粘”住,直到其父元素的边界。
常见面试题:
- 解释
position: absolute和position: relative的区别。 - 如何使用
float和clear创建一个浮动布局? - 解释
position: sticky的工作原理和适用场景。
14. CSS 的层叠上下文与 z-index
z-index 是决定元素叠放顺序的重要属性,但它的行为依赖于“层叠上下文(Stacking Context)”。
层叠上下文的规则:
- 层叠上下文由特定条件触发(如
position: relative/absolute/fixed,并且z-index值不为auto)。 - 层叠上下文决定元素的 z-index 计算顺序,无法跨层叠上下文影响元素的顺序。
常见面试题:
- 解释什么是层叠上下文,以及
z-index如何在层叠上下文中工作? - 如何解决一个 z-index 不生效的问题?
15. 隐藏元素的多种方式
CSS 提供了多种方式隐藏元素,每种方式都有不同的效果和适用场景。
常见隐藏方法:
display: none: 元素从文档流中完全移除,不占据空间。visibility: hidden: 元素仍占据空间,但不可见。opacity: 0: 元素完全透明,但仍占据空间并可交互。position: absolute; left: -9999px: 将元素移出视口,仍占据空间。clip-path: 可以裁剪部分或全部元素。
常见面试题:
display: none和visibility: hidden有什么区别?它们各自的应用场景是什么?- 如何通过 CSS 让元素不可见但保留其占据的空间?
16. CSS 兼容性问题及前缀处理
不同浏览器对某些 CSS 新特性的支持可能存在差异,通常需要添加浏览器前缀。
常见前缀:
-webkit-:用于 WebKit 引擎浏览器,如 Chrome、Safari。-moz-:用于 Firefox。-o-:用于 Opera。
常见面试题:
- 如何处理 CSS 新特性的浏览器兼容性问题?
- 如何使用 Autoprefixer 这样的工具自动添加前缀?
17. 现代 CSS 布局技巧(多列布局、视口单位)
现代 CSS 布局不仅仅依赖于 flexbox 和 grid,还包括一些新的视口单位(viewport units)和多列布局等技术。
视口单位:
vw(viewport width):基于视口宽度的百分比。vh(viewport height):基于视口高度的百分比。vmin和vmax:基于视口最小或最大维度。
多列布局:
column-count和column-gap可以创建多列布局。
常见面试题:
- 使用视口单位实现一个全屏背景图片的布局。
- 使用 CSS 实现报纸风格的多列文本布局。
18. CSS 中的图像处理
CSS 提供了许多处理图像的方法,尤其是在响应式设计中,如何有效加载和展示图片是常见的问题。
常见技术:
background-size: cover/contain:控制背景图片的缩放方式。object-fit: 控制替换元素(如<img>)内容的填充方式。- 使用
srcset和sizes属性加载不同分辨率的图片以适应不同设备。
常见面试题:
- 如何使用
object-fit让图片在容器内自适应但不变形? - 解释
srcset和sizes在响应式图片加载中的作用。
19. CSS 分层与结构化
在大型项目中,CSS 的模块化和分层管理显得尤为重要。面试时,面试官可能会关心你如何组织 CSS 文件,如何保证代码的可维护性和可扩展性。
常见技术:
- CSS Modules:通过作用域限制类名,避免全局污染。
- CSS-in-JS:在现代前端框架中通过 JavaScript 动态生成 CSS(如 styled-components)。
- ITCSS(Inverted Triangle CSS):一种 CSS 架构方法,层次清晰,分为全局样式、组件样式、对象样式等。
常见面试题:
- 解释 CSS Modules 的工作原理,以及它如何避免样式冲突。
- 如何在大型项目中组织 CSS,避免样式冲突和复杂性?
20. 浏览器回流与重绘 (Reflow & Repaint)
面试时,面试官可能会考察你对 CSS 性能的理解,特别是在浏览器的渲染机制中,如何避免回流和重绘,以提高页面性能。
回流(Reflow):
- 当元素的几何属性(如宽高、位置等)发生变化时,会导致回流,重新计算布局。
重绘(Repaint):
- 当元素的外观(如颜色、阴影)发生变化时,会导致重绘,重新渲染外观。
常见面试题:
- 什么是回流和重绘?如何通过优化 CSS 避免它们?
- 哪些 CSS 属性会导致回流?如何减少回流的频率?
21. CSS Reset 与 Normalize
CSS Reset 和 Normalize.css 是解决不同浏览器对元素默认样式处理不一致的重要方法。
CSS Reset:
- 将浏览器的所有默认样式去除,提供一个干净的起点。
Normalize.css:
- 对各浏览器的默认样式进行标准化,确保跨浏览器的一致性,而不是完全清除样式。
常见面试题:
- 解释 CSS Reset 和 Normalize.css 的区别与作用。
- 在项目中是否使用过 CSS Reset 或 Normalize?如何选择使用?
22. 优雅降级与渐进增强 (Graceful Degradation & Progressive Enhancement)
这两个理念在开发具有广泛兼容性的网站时非常重要。面试时,面试官可能会询问你如何在不同的设备和浏览器下保证良好的用户体验。
渐进增强:
- 从基础功能入手,为低版本浏览器提供基本体验,然后为支持现代功能的浏览器提供增强的用户体验。
优雅降级:
- 首先实现完整的现代功能体验,然后通过兼容处理,使功能在老旧浏览器上也能够正常工作。
常见面试题:
- 什么是渐进增强与优雅降级?如何在项目中应用它们?
- 如何为不支持
flexbox或grid的老旧浏览器提供兼容的布局方案?
23. CSS Sprites
CSS Sprites 是一种通过合并多个小图标为一张图像的技术,减少 HTTP 请求次数,优化网站性能。
实现步骤:
- 将多个小图标合并成一张大图,然后使用
background-position来显示图像的不同部分。
常见面试题:
- 什么是 CSS Sprites?它如何帮助优化性能?
- 如何使用 CSS Sprites 实现一个图标的切换效果(如按钮的 hover 效果)?
24. 视差滚动效果 (Parallax Scrolling)
视差滚动是一种常见的视觉效果,使前景和背景以不同的速度滚动,创造出一种 3D 深度感。
实现方式:
- 使用 CSS
background-attachment: fixed或结合 JavaScript 监听滚动事件,动态改变元素的位置。
常见面试题:
- 如何使用纯 CSS 实现简单的视差滚动效果?
- 在实现视差效果时需要注意哪些性能优化问题?
25. 滤镜 (CSS Filters)
CSS Filters 是一种对元素进行图像处理的技术,例如模糊、灰度、亮度调整等效果。
常见滤镜:
blur(): 模糊效果。brightness(): 调整亮度。grayscale(): 灰度效果。
常见面试题:
- 如何使用
filter属性为图片添加模糊效果? - 使用 CSS 滤镜实现一个图片灰度切换为彩色的 hover 效果。
26. 阴影效果 (Box Shadow & Text Shadow)
阴影效果是增强视觉层次感的常见手段。
关键属性:
box-shadow: 为元素盒子添加阴影。text-shadow: 为文本添加阴影效果。
常见面试题:
- 如何使用
box-shadow实现卡片式设计的悬浮效果? - 实现一个带有多重阴影效果的按钮。
27. 线性渐变与径向渐变 (Linear Gradient & Radial Gradient)
渐变是创建平滑颜色过渡的常见技术,适用于背景、边框等。
线性渐变:
background: linear-gradient(to right, red, blue);
径向渐变:
background: radial-gradient(circle, red, blue);
常见面试题:
- 如何使用
linear-gradient创建一个从左到右的颜色渐变? - 使用径向渐变制作一个模拟按钮的光泽效果。
28. CSS 计数器 (CSS Counters)
CSS Counters 是一个非常实用的功能,可以让开发者轻松生成自动递增的内容,例如列表编号。
实现步骤:
- 使用
counter-reset初始化计数器。 - 使用
counter-increment增加计数器。 - 使用
content属性插入计数器的值。
常见面试题:
- 如何使用 CSS 计数器为列表项自动编号?
- 使用 CSS 计数器创建一个带有章节编号的文章目录。
29. 首屏加载优化 (Critical CSS)
在现代 Web 开发中,首屏加载时间至关重要,优化 CSS 以确保首屏内容的快速渲染是性能优化的重点。
关键技术:
- 提取关键 CSS(Critical CSS),将首屏相关的样式直接内嵌到 HTML 中。
- 延迟加载非关键 CSS,避免阻塞渲染。
常见面试题:
- 什么是关键 CSS?如何提取并优化首屏加载时间?
- 如何通过 CSS 和 JavaScript 优化页面的渲染性能?
30. 跨浏览器兼容性问题 (Cross-Browser Compatibility)
浏览器对 CSS 的支持情况各不相同,特别是某些新的 CSS 特性,兼容性问题常常成为开发中遇到的挑战。
常见的解决方案:
- 使用工具如 Can I Use 查询 CSS 特性的浏览器支持情况。
- 使用 Polyfill 或 Graceful degradation 技术确保在不支持某特性的浏览器中有可用的替代方案。
常见面试题:
- 你在项目中如何处理 CSS 的跨浏览器兼容性问题?
- 解释你曾经遇到的某个兼容性问题以及如何解决它。
31. 伪类选择器 (Pseudo-classes) 的高级应用
伪类选择器(如 :nth-child)能帮助你选择 DOM 中特定条件下的元素,面试时可能会涉及到更复杂的用法。
常见伪类选择器:
:nth-child(n): 选择第n个子元素。:nth-of-type(n): 选择第n个特定类型的子元素。
常见面试题:
- 如何使用
:nth-child()选择所有奇数行的列表项? - 如何用
:nth-of-type实现一个表格隔行变色的效果?
32. CSS Logical Properties 和 Writing Modes
CSS Logical Properties 是现代 CSS 中用于处理不同语言书写方向(如从右到左,或垂直书写)的重要工具。
关键属性:
margin-inline-start,margin-block-end: 逻辑属性替代传统margin-left、margin-top等,自动适应书写模式。
常见面试题:
- 什么是 CSS 逻辑属性?如何处理从右到左语言的样式?
- 如何使用 CSS 逻辑属性实现一个支持国际化的布局?
33. Viewport Meta 标签与移动端优化
移动端优化常常涉及到使用 viewport 元标签控制页面在移动设备上的缩放行为。
常见用法:
<meta name="viewport" content="width=device-width, initial-scale=1">
常见面试题:
viewport标签在移动端开发中的作用是什么?- 如何使用 CSS 和
viewport标签实现移动端响应式设计?
34. 混合模式 (Mix-blend-mode 和 Background-blend-mode)
混合模式 允许你控制两个元素(或背景图像)是如何相互混合的,常用于图像与背景的复杂视觉效果。
常见用法:
mix-blend-mode: 控制元素与父元素背景或相邻元素之间的混合效果。background-blend-mode: 控制多个背景图片之间的混合效果。
常见面试题:
- 解释
mix-blend-mode和background-blend-mode的区别? - 如何使用 `mix
相关文章:

前端面试CSS常见题目
1. CSS 选择器的优先级 (Specificity) 面试官通常会问你如何计算 CSS 选择器的优先级,这对于避免样式冲突、提高代码可维护性很重要。 优先级计算规则: !important 优先级最高。内联样式(例如:<div style"color: red;&…...

408算法题leetcode--第10天
643. 子数组最大平均数 I 643. 子数组最大平均数 I思路:滑动窗口时间:O(n);空间:O(1) class Solution { public:double findMaxAverage(vector<int>& nums, int k) {double ret 0, temp 0;size_t size nums.size()…...

13年计算机考研408-数据结构
解析: 这个降序链表不影响时间复杂度,因为是链表,所以你想要升序就使用头插法,你想要降序就使用尾插法。 然后我们来分析一下最坏的情况是什么样的。 因为m和n都是两个有序的升序序列。 如果刚好m的最大值小于n的最小值࿰…...

跨平台开发新视角:利用Android WebView实现Web内容的原生体验
在移动应用开发领域,跨平台解决方案一直是一个热门话题。开发者们不断寻求能够同时在iOS和Android平台上提供一致用户体验的方法。而Android的WebView组件,作为一个强大的工具,允许开发者在Android应用中嵌入Web内容,为用户提供接…...

Stable Diffusion 使用详解(11)--- 场景ICON制作
目录 背景 controlNet 整体描述 Canny Lineart Depth 实际使用 AI绘制需求 绘制过程 PS打底 场景模型选择 设置提示词及绘制参数 controlnet 设置 canny 边缘 depth 深度 lineart 线稿 效果 背景 这段时间不知道为啥小伙伴似乎喜欢制作很符合自己场景的ICON。…...

【Linux系统编程】第二十弹---进程优先级 命令行参数 环境变量
✨个人主页: 熬夜学编程的小林 💗系列专栏: 【C语言详解】 【数据结构详解】【C详解】【Linux系统编程】 目录 1、进程优先级 2.1、什么是优先级 2.2、优先级的描述 2.3、优先级与权限的关系 2.4、为什么要有优先级 2.5、Linux优先级的…...

无人机之4G模块的主要功能和优势
一、增强图传 在无人机飞行过程中,传统的图传方式可能会受到信号遮挡或干扰的影响,导致图像传输不稳定甚至中断。而4G模块通过结合4G网络技术,能够在原有图传技术的基础上提供增强的图传功能。当传统图传信号不佳时,无人机可以自动…...

深度学习-03 Pytorch
损失函数是用来衡量模型预测结果与真实值之间的差异,并用来优化模型的指标。在机器学习和神经网络中,常用的损失函数包括均方误差(Mean Squared Error,MSE)、交叉熵(Cross-Entropy)等。 反向传播…...

GRU(门控循环单元)的原理与代码实现
1.GRU的原理 1.1重置门和更新门 1.2候选隐藏状态 1.3隐状态 2. GRU的代码实现 #导包 import torch from torch import nn import dltools#加载数据 batch_size, num_steps 32, 35 train_iter, vocab dltools.load_data_time_machine(batch_size, num_steps)#封装函数&…...

【医疗大数据】医疗保健领域的大数据管理:采用挑战和影响
选自期刊**《International Journal of Information Management》**(IF:21.0) 医疗保健领域的大数据管理:采用挑战和影响 1、研究背景 本研究的目标是调查阻止医疗机构实施成功大数据系统的组织障碍,识别和评估这些障碍,并为管理…...

gevent + flask 接口会卡住
在使用 gevent 和 Flask 处理 CPU 密集型任务时,确实可能会遇到性能瓶颈。这是因为 gevent 主要优化的是 I/O 密集型任务,而不是 CPU 密集型任务。以下是一些可能的原因和解决方案: 原因 Gevent 的协程模型: gevent 使用 greenle…...

SpringCloud Alibaba五大组件之——Sentinel
SpringCloud Alibaba五大组件之——Sentinel(文末附有完整项目GitHub链接) 前言一、什么是Sentinel二、Sentinel控制台1.下载jar包2.自己打包3.启动控制台4.浏览器访问 三、项目中引入Sentinel1.在api-service模块的pom文件引入依赖:2.applic…...

brpc之io事件分发器
结构 #mermaid-svg-v4SjrdGXadMO4udP {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-v4SjrdGXadMO4udP .error-icon{fill:#552222;}#mermaid-svg-v4SjrdGXadMO4udP .error-text{fill:#552222;stroke:#552222;}#merm…...

MySQL | 知识 | 从底层看清 InnoDB 数据结构
文章目录 一、InnoDB 简介InnoDB 行格式COMPACT 行格式CHAR(M) 列的存储格式VARCHAR(M) 最多能存储的数据记录中的数据太多产生的溢出行溢出的临界点 二、表空间文件的结构三、InnoDB 数据页结构页页的概览Infimum 和 Supremum使用Page Directory页的真实面貌 四、B 树是如何进…...

es的封装
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、类和接口介绍0.封装思想1.es的操作分类 二、创建索引1.成员变量2.构造函数2.添加字段3.发送请求4.创建索引总体代码 三.插入数据四.删除数据五.查询数据 前…...

写一个自动化记录鼠标/键盘的动作,然后可以重复执行的python程序
import sys import threading import time from PyQt5.QtWidgets import * from auto_fun import * import pyautogui import pynput from PyQt5.QtCore import pyqtSignal from MouseModule import * from pynput import keyboardlocal_list [] # 保存操作坐标、动作、文本 …...

Spring Boot-热部署问题
Spring Boot 热部署问题分析与解决方案 热部署(Hot Deployment)是指在应用程序运行过程中,无需停止应用就可以动态加载新代码、配置或资源,从而提升开发效率。在 Spring Boot 开发中,热部署是一项非常实用的功能&…...

深度学习——管理模型的参数
改编自李沐老师《动手深度学习》5.2. 参数管理 — 动手学深度学习 2.0.0 documentation (d2l.ai) 在深度学习中,一旦我们选择了模型架构并设置了超参数,我们就会进入训练阶段。训练的目标是找到能够最小化损失函数的模型参数。这些参数在训练后用于预测&…...

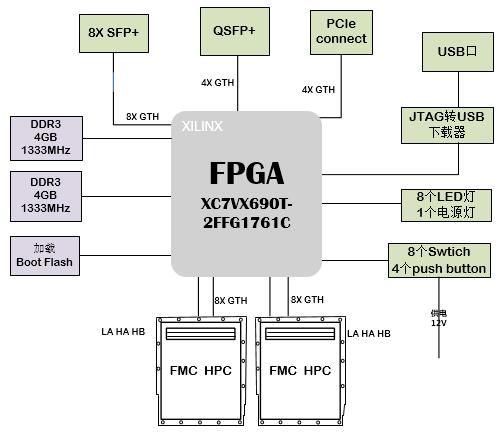
芯片验证板卡设计原理图:372-基于XC7VX690T的万兆光纤、双FMC扩展的综合计算平台 RISCV 芯片验证平台
基于XC7VX690T的万兆光纤、双FMC扩展的综合计算平台 RISCV 芯片验证平台 一、板卡概述 基于V7的高性能PCIe信号处理板,北京太速科技板卡选用Xilinx 公司Virtex7系列FPGA XC7VX690T-2FFG1761C为处理芯片,板卡提供两个标准FMC插槽,适用于…...

【软设】 系统开发基础
【软设】 系统开发基础 一.软件工程概述 (了解一下大概的流程就行) 1. 可行性分析与项目开发计划 目的:评估项目的经济性、技术性和运营性,判断项目是否值得投资和开发。确定开发时间、预算、所需资源等。 可行性分析ÿ…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...
