解决 webpack 配置 sass-loader后报错,无法正常build
1. 问题描述
- 总是打包build报错,本质上css样式语法也没写错
- 在使用 sass-resources-loader 的项目中,开发者常常遇到构建错误或意外的样式行为,这是因为
sass-resources-loader 的作用和使用场景并不总是被正确理解。sass-resources-loader
主要用于全局注入 Sass 变量 和 混入,而不适合直接包含实际的 CSS 样式规则。如果 scss
文件中混入了普通样式定义,可能会导致构建失败或样式重复应用等问题。
常见问题场景:
开发者尝试通过 sass-resources-loader 全局引入的 scss 文件中直接包含 CSS 样式。
variables.scss 和 global.scss 文件中定义了具体的选择器和样式规则,而这些文件应该只包含 Sass
变量、混入和函数等工具类样式。 项目构建时出现错误,如 Expected digit 或 Unexpected token 等。
2. 原因分析
sass-resources-loader 主要用于将 Sass 变量、混入(mixin) 和 函数 等工具类样式注入到每个 scss 文件的作用域中。其作用相当于在每个 scss 文件中隐式地 @import 一次这些工具文件。这意味着 sass-resources-loader 不会将实际的样式插入到每个 scss 文件中,而是仅仅将变量和混入等工具类代码注入。
因此,sass-resources-loader 的适用范围仅限于工具类样式。如果你在全局引入的 scss 文件中包含普通的 CSS 样式(如选择器和样式定义),这些样式会被反复注入到每个 scss 文件中,导致不必要的重复和冲突。
// variables.scss
$primary-color: #333;
$font-size: 16px;// 错误:普通的 CSS 选择器和样式不应放在这里
body {font-family: Arial, sans-serif;color: $primary-color;
}3. 解决方案
为了解决这个问题,需要遵循以下原则:
- 确保全局注入的 SCSS 文件只包含工具类样式
variables.scss 和 global.scss 文件中应仅包含 Sass 变量、混入(mixin) 和 函数,而不要包含实际的 CSS 样式规则。
示例:正确的工具类 SCSS 文件
// variables.scss
$primary-color: #333;
$font-size-base: 16px;// mixins.scss
@mixin flex-center {display: flex;justify-content: center;align-items: center;
}```javascript
// webpack.config.js
const path = require('path');module.exports = {module: {rules: [{test: /\.scss$/,use: ['style-loader','css-loader','sass-loader',{loader: 'sass-resources-loader',options: {// 仅注入工具类文件,不包括普通样式resources: [path.resolve(__dirname, 'src/styles/variables.scss'),path.resolve(__dirname, 'src/styles/mixins.scss'),],},},],},],},
};相关文章:

解决 webpack 配置 sass-loader后报错,无法正常build
1. 问题描述 总是打包build报错,本质上css样式语法也没写错在使用 sass-resources-loader 的项目中,开发者常常遇到构建错误或意外的样式行为,这是因为 sass-resources-loader 的作用和使用场景并不总是被正确理解。sass-resources-loader 主…...

CentOS中使用DockerCompose方式部署带postgis的postgresql(附kartoza/docker-postgis镜像下载)
场景 CentOS中使用Docker部署带postgis的postgresql: CentOS中使用Docker部署带postgis的postgresql_centos postgis插件在容器中如何安装-CSDN博客 上面使用Docker搜索和拉取kartoza/postgis时并没有任何限制。 当下如果不能科学上网时,大部分镜像源…...

初识elasticsearch
初识elasticsearch 1.什么是elasticsearch 一个开源的分布式搜索引擎,可以用来实现搜索、日志统计、分析、系统监控等功能;elasticsearch 是结合kibana、Logstash、Beats,也就是elastic stach(ELK)。被广泛应用在日志数据分析、实时监控等领域。 elastic…...

react hooks--React.memo
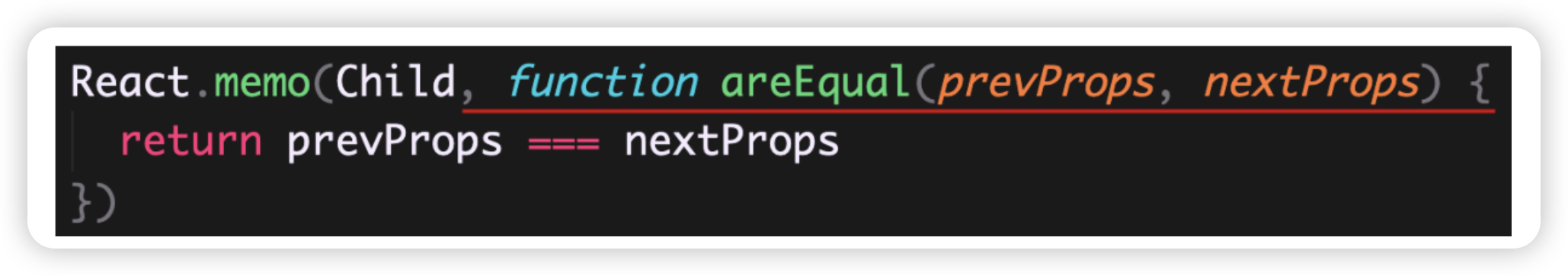
基本语法 React.memo 高阶组件的使用场景说明: React 组件更新机制:只要父组件状态更新,子组件就会无条件的一起更新。 子组件 props 变化时更新过程:组件代码执行 -> JSX Diff(配合虚拟 DOM)-> 渲…...

App端测——稳定性测试
稳定性测试项:Crash、ANR、OOM、内存泄漏 crash:应用崩溃,从提测后开始关注,monkey持续上报跟踪 ANR:系统无响应,使用低端机内存小的机型测试,及monkey中关注ANR问题。关于ANR详细:…...

[数据结构与算法·C++] 笔记 1.4 算法复杂性分析
1.4 算法复杂性分析 算法的渐进分析 数据规模 n 逐步增大时, f(n)的增长趋势当 n 增大到一定值以后,计算公式中影响最大的就是 n 的幂次最高的项其他的常数项和低幂次项都可以忽略 大O表示法 函数f,g定义域为自然数,值域非负实数集定义: …...

Hive parquet表通过csv文件导入数据
1. background 已建好了 hive parquet 格式的表, 需要从服务器的csv导入数据至该hive表 2. step 提前上传csv至服务器 /path/temp.csv 创建 textfile 格式的中转表(这里使用内部表,方便删除) ,源表名dw_procurement.dwd_tc_comm_plant ,这里中转表加上了csv后缀 CREATE TA…...

C++ 构造函数最佳实践
文章目录 1. 构造函数应该做什么1.1 初始化成员变量1.2 分配资源1.3 遵循 RAII 原则1.4 处理异常情况 2. 构造函数不应该做什么2.1 避免做大量的工作2.2 不要在构造函数中调用虚函数2.3 避免在构造函数中执行复杂的初始化逻辑2.4 避免调用可能抛出异常的代码 3. 构造函数的其他…...

C++——关联式容器(4):set和map
在接触了诸如二叉搜索树、AVL树、红黑树的树形结构之后,我们对树的结构有了大致的了解,现在引入真正的关联式容器。 首先,先明确了关联式容器的概念。我们之前所接触到的如vector、list等容器,我们知道他们实际上都是线性的数据结…...

Spring Mybatis 基本使用 总结
1. 简介 Mybatis库可以简化数据库的操作,专注于sql语句。 2.搭建步骤 2.1 在pom.xml引入mybatis <dependency><groupId>org.mybatis</groupId><artifactId>mybatis</artifactId><version>3.5.11</version> </dep…...

接口幂等性和并发安全的区别?
目录标题 幂等性并发安全总结 接口幂等性和并发安全是两个不同的概念,虽然它们在设计API时都很重要,但侧重点不同。 幂等性 定义:幂等性指的是无论对接口进行多少次相同的操作,结果都是一致的。例如,HTTP的PUT和DELE…...

【记录一下VMware上开虚拟端口映射到公网】
材料 win11 和装在vmware上的ubuntu 步骤一在Ubuntu上配置静态地址,配置如下 vim /etc/netplan/01-network-manager-all.yaml(此文件看系统上对应的是哪个文件,建议先备份)network:version: 2renderer: NetworkManagerethernets:ens33:dhcp4: falseadd…...

半导体器件制造5G智能工厂数字孪生物联平台,推进制造业数字化转型
半导体器件制造行业作为高科技领域的核心驱动力,正积极探索和实践以5G智能工厂数字孪生平台为核心的新型制造模式。这一创新不仅极大地提升了生产效率与质量,更为制造业的未来发展绘制了一幅智能化、网络化的宏伟蓝图。 在半导体器件制造5G智能工厂中&a…...

数据结构之存储位置
p 和 "hello,world"存储在内存哪个区域?( ) (鲁科安全) int main() { char *p "hello,world"; return 0; } p是栈区,”hello,world”是.ro段 一个由C/C编译的程序,会将占用的内存分为几个部分:堆、栈、代…...

传输层协议(TCP和UDP)
目录 一、UDP 1、UDPAPI 2、UDPAPI的使用 二、TCP 1、TCPAPI 2、TCP的相关特性 2.1 确认应答 2.2 超时重传 2.3 连接管理(三次握手,四次挥手) 2.4 滑动窗口 2.5 流量控制 2.6 拥塞控制 2.7 延时应答 2.8 捎带应答 2.9 面向字节…...

智能仓库|基于springBoot的智能无人仓库管理设计与实现(附项目源码+论文+数据库)
私信或留言即免费送开题报告和任务书(可指定任意题目) 目录 一、摘要 二、相关技术 三、系统设计 四、数据库设计 五、核心代码 六、论文参考 七、源码获取 一、摘要 互联网发展至今,无论是其理论还是技术都已经成熟…...

2.《DevOps》系列K8S部署CICD流水线之部署NFS网络存储与K8S创建StorageClass
架构 服务器IP服务名称硬件配置192.168.1.100k8s-master8核、16G、120G192.168.1.101k8s-node18核、16G、120G192.168.1.102k8s-node28核、16G、120G192.168.1.103nfs2核、4G、500G操作系统:Rocky9.3 后续通过K8S部署GitLab、Harbor、Jenkins 一、环境准备 #关闭防火墙开机自…...

【数据仓库】数据仓库常见的数据模型——维度模型
文章部分图参考自:多维数据模型各种类型(星型、雪花、星座、交叉连接) - 知乎 (zhihu.com) 文章部分文字canla一篇文章搞懂数据仓库:四种常见数据模型(维度模型、范式模型等)-腾讯云开发者社区-腾讯云 (ten…...
)
【Kubernetes】常见面试题汇总(三十)
目录 82. Worker 节点宕机,简述 Pods 驱逐流程。 特别说明: 题目 1-68 属于【Kubernetes】的常规概念题,即 “ 汇总(一)~(二十二)” 。 题目 69-113 属于【Kubernetes】的生产应用题。 8…...

【Web】PolarCTF2024秋季个人挑战赛wp
EZ_Host 一眼丁真命令注入 payload: ?host127.0.0.1;catf* 序列一下 exp: <?phpclass Polar{public $lt;public $b; } $pnew Polar(); $p->lt"system"; $p->b"tac /f*"; echo serialize($p);payload: xO:5:"Polar":2:{s:2:"…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...

《Docker》架构
文章目录 架构模式单机架构应用数据分离架构应用服务器集群架构读写分离/主从分离架构冷热分离架构垂直分库架构微服务架构容器编排架构什么是容器,docker,镜像,k8s 架构模式 单机架构 单机架构其实就是应用服务器和单机服务器都部署在同一…...

Modbus RTU与Modbus TCP详解指南
目录 1. Modbus协议基础 1.1 什么是Modbus? 1.2 Modbus协议历史 1.3 Modbus协议族 1.4 Modbus通信模型 🎭 主从架构 🔄 请求响应模式 2. Modbus RTU详解 2.1 RTU是什么? 2.2 RTU物理层 🔌 连接方式 ⚡ 通信参数 2.3 RTU数据帧格式 📦 帧结构详解 🔍…...
