unity3d入门教程九
unity3d入门教程九
- 20.2播放音频
- 20.3在代码中播放
- 21.1延时调用
- 21.2invoke API
- 21.3消息调用
- 22.1交互界面
- 22.2添加canvas
- 22.3canavas的位置
- 22.4添加text



这里给一个资源网站,可以部分免费下载,音乐和音效超多,支持检索
爱给网
https://www.aigei.com/music/
在unity显示为波形图,可以直接将音频拖入其中

以后会有专门的人员提供音乐等素材
我们一开始都是使用别人开发好的资源使用的
20.2播放音频











1 检查有没有设置音频资源
2 Play On Awake 是否勾选
3 Game窗口上的 Mute Audio 不要禁止

不要选中Mute Audio 。如果按下去,则为 Mute 禁音。可以自己试一下。
20.3在代码中播放






using System.Collections;
using System.Collections.Generic;
using UnityEngine;public class MyPiano : MonoBehaviour
{// Start is called before the first frame updatevoid Start(){}// Update is called once per framevoid Update(){if (Input.GetMouseButtonDown( 0 )){// 判断:鼠标是否点中当前物体Vector3 mousePos = Camera.main.ScreenToWorldPoint(Input.mousePosition);mousePos.z = 0;float distance = (mousePos - transform.position).magnitude;if(distance < 2 ){// 取得 AudioSource 组件AudioSource audio = GetComponent<AudioSource>();audio.Play();//if(! audio.isPlaying)//{// audio.Play();//}//如果正在播放则停止,否则启动//if(audio.isPlaying)//{// audio.Stop();//}//else//{// audio.Play();//}}}}
}

另外一个api,一次性播放,新开一个播放,如射击游戏时的播放
多次点击,多次声音都会播出,产生叠加的效果
using System.Collections;
using System.Collections.Generic;
using UnityEngine;public class MyGun : MonoBehaviour
{// Start is called before the first frame updatevoid Start(){}// Update is called once per framevoid Update(){if (Input.GetMouseButtonDown(0)){Vector3 mousePos = Camera.main.ScreenToWorldPoint(Input.mousePosition);mousePos.z = 0;float distance = (mousePos - transform.position).magnitude;if (distance < 2){ AudioSource audio = GetComponent<AudioSource>();audio.PlayOneShot(audio.clip);// audio.Play();}}}
}
21.1延时调用


using System.Collections;
using System.Collections.Generic;
using UnityEngine;/** Unity游戏开发入门教程* * 作者: 邵发* * 官网: http://afanihao.cn/game/index.html* */public class MyGirl : MonoBehaviour
{// Start is called before the first frame updatevoid Start(){}// Update is called once per framevoid Update(){if(Input.GetMouseButtonDown(0)){Debug.Log("22 该去上班了 , time=" + Time.time);// Response();Invoke("Response", 3);}}// 应答void Response(){Debug.Log("知道啦! time=" + Time.time);}
}



虽然自己可以计时,延迟时间再调用函数,但直接使用已有的延时函数就比较方便了
21.2invoke API




21.3消息调用






MyGame using System.Collections;
using System.Collections.Generic;
using UnityEngine;/** Unity游戏开发入门教程* * 作者 : 邵发* */public class MyGame : MonoBehaviour
{// public int score = 0;// Start is called before the first frame updatevoid Start(){}// Update is called once per framevoid Update(){}public void AddScore(int value){this.score += value;Debug.Log("得分+1 ,当前总分=" + score);// ... 更新UI显示 ...}
}MyPet using System.Collections;
using System.Collections.Generic;
using UnityEngine;/** Unity游戏开发入门教程* * 作者 邵发* * 官网 http://afanihao.cn/game/index.html* */public class MyPet : MonoBehaviour
{// Start is called before the first frame updatevoid Start(){}// Update is called once per framevoid Update(){// 判断:鼠标是否点中当前物体if(Input.GetMouseButtonDown(0)){Vector3 mousePos = Camera.main.ScreenToWorldPoint(Input.mousePosition);mousePos.z = 0;float distance = (mousePos - transform.position).magnitude;if (distance < 2){// 打中了// GameObject main = GameObject.Find("游戏主控");//MyGame myGame = main.GetComponent<MyGame>();//myGame.AddScore(1);GameObject main = GameObject.Find("游戏主控");// 在游戏主控节点上,遍历所有的脚本组件,看哪个脚本有AddScore方法,并执行这个方法main.SendMessage("AddScore", 1);}}}
}
22.1交互界面




如上,按钮控件等不属于后面的游戏空间,无论其如何变化,按钮等操作都不会变化


22.2添加canvas


1 添加 Canvas
在 Hierarchy窗口,右键 GameObject | UI | Canvas

同时添加一个 Canvas ,和一个 EventSystem 事件系统管理器
2 指定 Canvas 的显式方式
选中 Canvas 节点,

Render Mode : 设为 Screen Space – Camera
Render Camera : 指向 Main Camera
Plane Distance :显示平面与摄像机的距离 ,设为 5
此时,Canvas 覆盖整个屏幕空间
3 添加 Text 文件控件
注意:所有 UGUI元素,都应该放在 Canvas 节点下面
右键选中 Canvas ,添加一个 Text 子节点 :

设置一下 Text 的属性,

Best Fit :自动调整字体大小,适应 Rect矩形框
Color : 文本的颜色
颜色选择时先外圈选择大致范围,再内圈进行精细调整
22.3canavas的位置



可以在3D的效果下观察,游戏对象和canavas是不在同一平面的
22.4添加text

可新建目录font在此加入字体资源(),将字体资源拖入可以charactor可以改变字体的形式

相关文章:

unity3d入门教程九
unity3d入门教程九 20.2播放音频20.3在代码中播放21.1延时调用21.2invoke API21.3消息调用22.1交互界面22.2添加canvas22.3canavas的位置22.4添加text 这里给一个资源网站,可以部分免费下载,音乐和音效超多,支持检索 爱给网 https://www.aige…...

着色器 简介
着色器(Shader)是运行在 GPU 上的小程序。这些小程序为图形渲染管线的某个特定部分而运行。从基本意义上来说,着色器只是一种把输入转化为输出的程序。着色器也是一种非常独立的程序,因为它们之间不能相互通信;它们之间…...

redis单点、主从、哨兵、集群的不同
redis哨兵模式有几个: 单点主从哨兵集群 区别 主从模式:读写分离。 哨兵模式:哨兵模式是在主从模式的基础上添加了故障检测和自动故障转移的功能。还是读写分离。 哨兵节点负责监控主节点和从节点的状态,并在主节点宕机时选举新…...

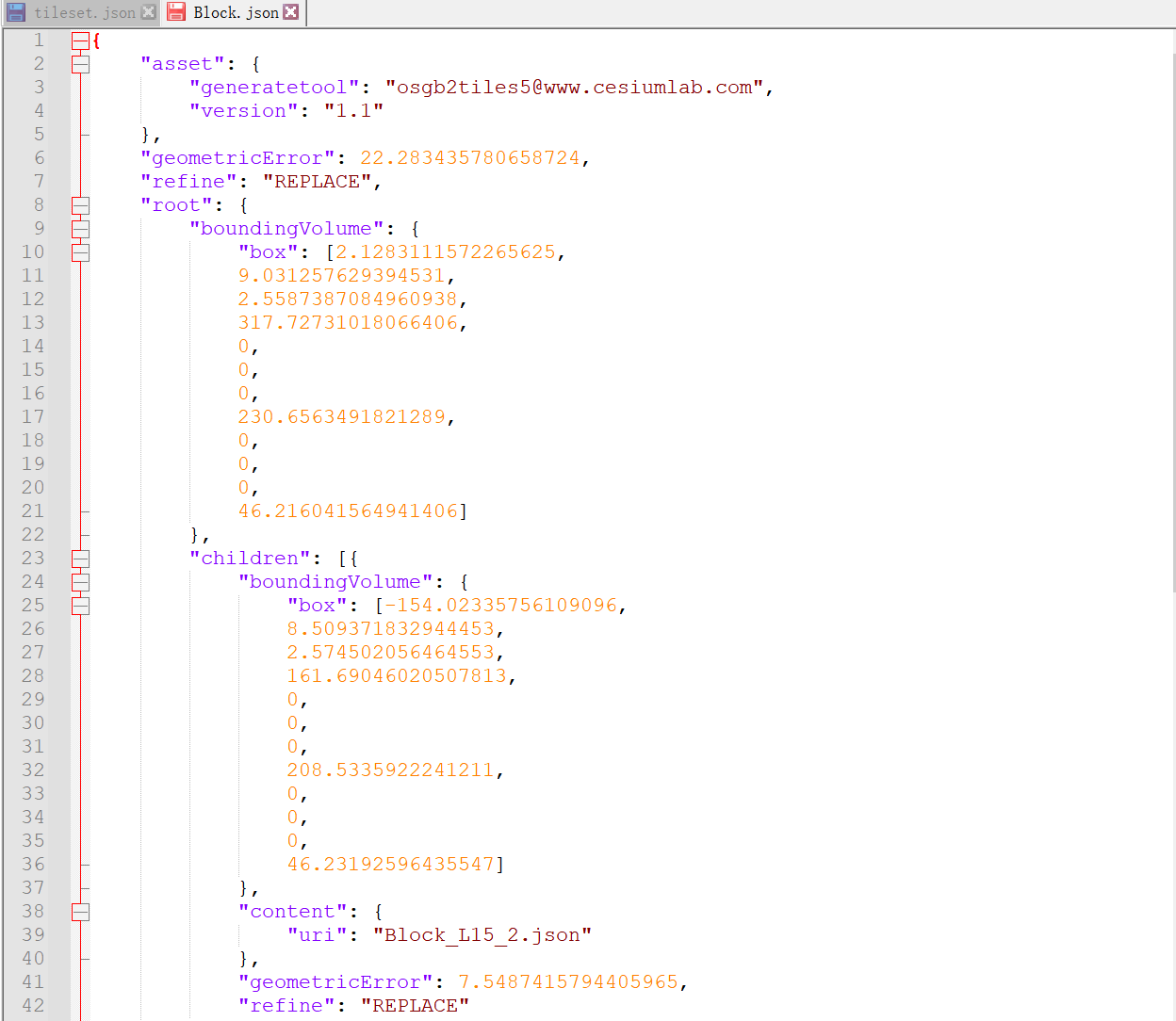
notepad++的json查看
json文件查看 因为接触到3dtile模型,所以经常需要和json打交道,但是很多模型是下面这种情况,不好阅读,所以可以使用notepad的插件查看 正常打开是这样的 加载notepad插件 搜索json下载安装就可以了 如果网络抽象,下载…...

基于无人机影像的可见光单木分割数据集-json格式
基于无人机影像的可见光单木分割数据集,共1700张影像,数据集大小3.6GB,分割标注采用标准json格式。 该数据集是一个专门用于基于无人机可见光影像进行单木分割的数据集,旨在帮助研究人员和开发者训练和评估基于深度学习的图像分割…...

毕业设计选题:基于ssm+vue+uniapp的捷邻小程序
开发语言:Java框架:ssmuniappJDK版本:JDK1.8服务器:tomcat7数据库:mysql 5.7(一定要5.7版本)数据库工具:Navicat11开发软件:eclipse/myeclipse/ideaMaven包:M…...

【毕业设计】基于 PHP 开发的社区交流系统
基于 PHP 开发的社区交流系统可以是一个论坛、博客平台或是问答网站等形式的在线平台,用于用户之间的互动交流。以下是一个简单的 PHP 社区交流系统的示例,包括用户注册、登录、发布帖子、回复帖子等功能。 技术栈 前端:HTML, CSS, JavaScr…...

RK3568 解决Ubuntu加载驱动模块报错以及开机启动如何自动加载模块
遇到问题是,当我在buildroot文件系统跑这个ko文件,是可以正常使用的,但是在Ubuntu上却跑不了,提示:insmod: ERROR: could not insert module analyze_inode.ko: Operation not permitted 参考其他博主的博客,其实只要添加sudo即可,可能是权限问题导致无法加载,这里记录…...

Fyne ( go跨平台GUI )中文文档-Fyne总览(二)
本文档注意参考官网(developer.fyne.io/) 编写, 只保留基本用法 go代码展示为Go 1.16 及更高版本, ide为goland2021.2 这是一个系列文章: Fyne ( go跨平台GUI )中文文档-入门(一)-CSDN博客 Fyne ( go跨平台GUI )中文文档-Fyne总览(二)-CSDN博客 Fyne…...

微服务常见面试题总结
文章目录 1 概念1.1 你对微服务是怎么理解的1.2 微服务带来了哪些挑战?1.3 说下微服务有哪些组件?🔥 2 注册中心2.1 注册中心有什么用?🔥2.2 SpringCloud可以选择哪些注册中心?2.3 说下Eureka 和 Nacos的区…...

汽车电子零部件(16):ZCU区域控制器
ZCU(Zone Control Unit,区域控制器),功能主要包括哦数据交互、信号控制及电力分配等,是智能网联汽车中不可或缺的关键组件,ECU负责车身、车门、车窗、天窗、车灯(外大灯、内氛围灯)、座椅(可能包括座椅音响)、雷达甚至后排娱乐系统等控制执行单元的集中化。 CCU(centr…...

如何在Java服务中实现数据一致性:事务与锁机制的综合应用
如何在Java服务中实现数据一致性:事务与锁机制的综合应用 大家好,我是微赚淘客返利系统3.0的小编,是个冬天不穿秋裤,天冷也要风度的程序猿!在Java服务端开发中,确保数据一致性是构建稳定可靠系统的关键。尤…...

记录一下ElementUI 3 在浏览器导入, table表格显示问题
当时问题忘了截图, 现在通过文字记录一下问题 我直接在html了引入 vue3 和 ElementUI 3 , 使用了table组件, 但是表格的td 总是只显示一列, 问题是我的 el-table-column 标签 没有结束标签 , 在vue文件模块化里写不需要结束标签, 在浏览器里无法直接识别出来, 所以他是渲染了第…...

【JavaScript】数据结构之堆
什么是堆? 堆都能用树来表示,一般树的实现都是利用链表。而 二叉堆 是一种特殊的堆,它用完全二叉树来表示,却可以利用数组实现。平时使用最多的是二叉堆。二叉堆易于存储,并且便于索引。堆数据结构像树,但…...

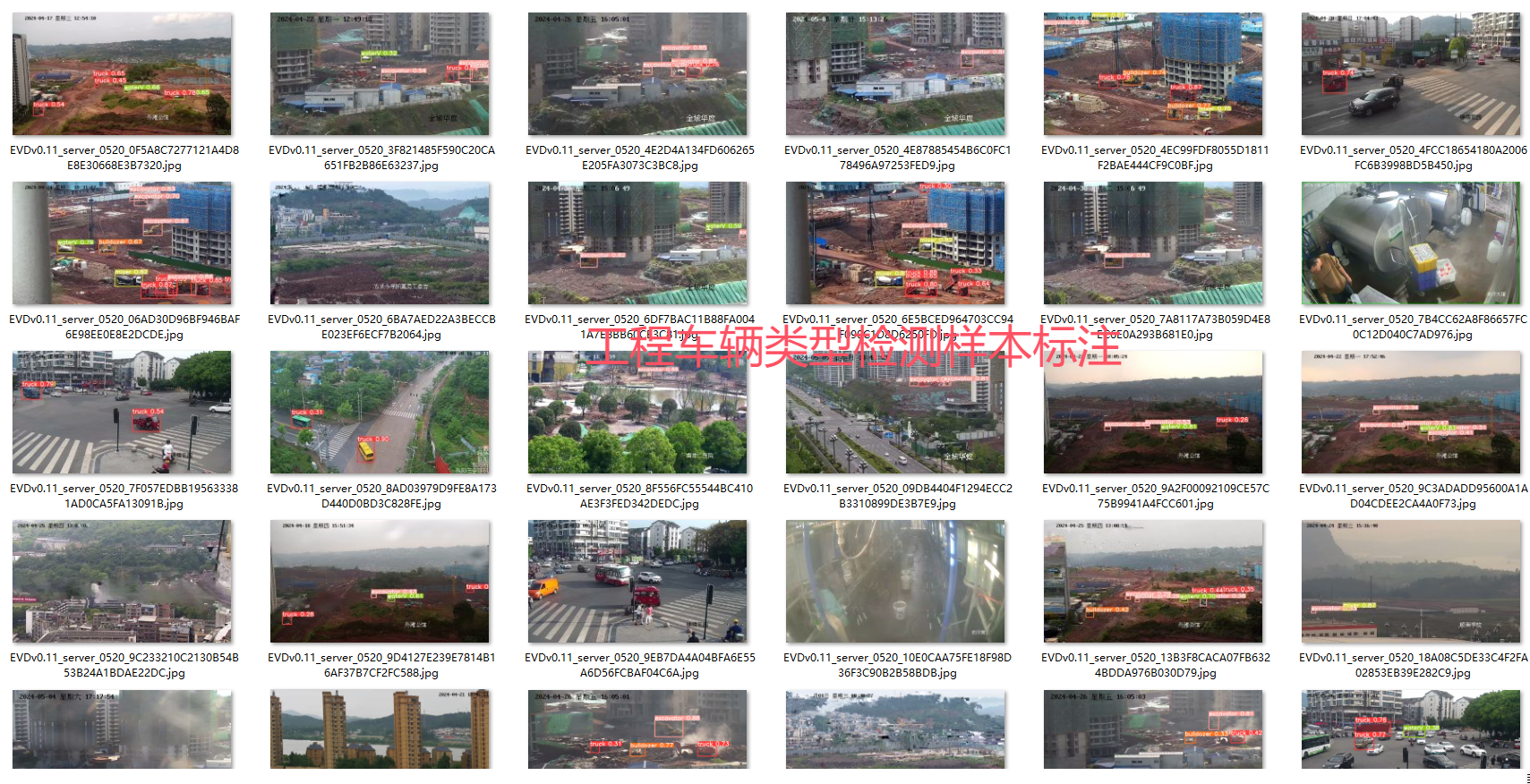
工程车辆目标检测、程车检测算法、工程车辆类型检测算法
工程车检测算法主要用于智能交通系统、建筑工地管理、矿山开采、物流运输等领域,通过图像识别技术来检测和识别工程车,以提高安全管理、交通流量管理和资源调度的效率。以下是关于工程车检测算法的技术实现、应用场景及优势的详细介绍。 一、技术实现 工…...

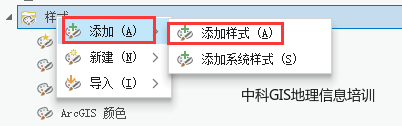
【技术文章】ArcGIS Pro如何批量导出符号和工程样式?
目录 1.确定Pro软件版本 2.共享工程样式 3.管理和调用项目样式 制作好的地图,如何快速分享地图中的符号样式用于其它地图的制作? 在ArcMap软件中,可以通过命令一键批量导出所有符号。ArcGIS Pro软件是否也可以批量导出符号用于其它地图…...

javascript的闭包学习
为什么要产生闭包的概念,通俗来说一下。 公司有一个项目,分为两个部分,张三、李四各分配一个部分。 张三.js代码: var key我要吃肉 function fn(){console.log(key); } 李四.js代码: var key我要喝酒 function fn…...

JavaScript高级—— js 是单线程运行的
1、如何证明 js 执行时单线程的? ① setTimeout()的回调函数是在主线程执行的 ② 定时器回调函数只有在运行栈中的代码全部执行完后才有可能执行 2、为什么 js 要用单线程模式,而不用多线程模式? ① JavaScript 的单…...

Java 微服务框架 HP-SOA v1.1.4
HP-SOA 功能完备,简单易用,高度可扩展的Java微服务框架。 项目主页 : https://www.oschina.net/p/hp-soa下载地址 : https://github.com/ldcsaa/hp-soa开发文档 : https://gitee.com/ldcsaa/hp-soa/blob/master/README.mdQQ Group: 44636872, 66390394…...

代码随想录Day 52|题目:101.孤岛的面积、102.沉没孤岛、103.水流问题、104.建造最大岛屿
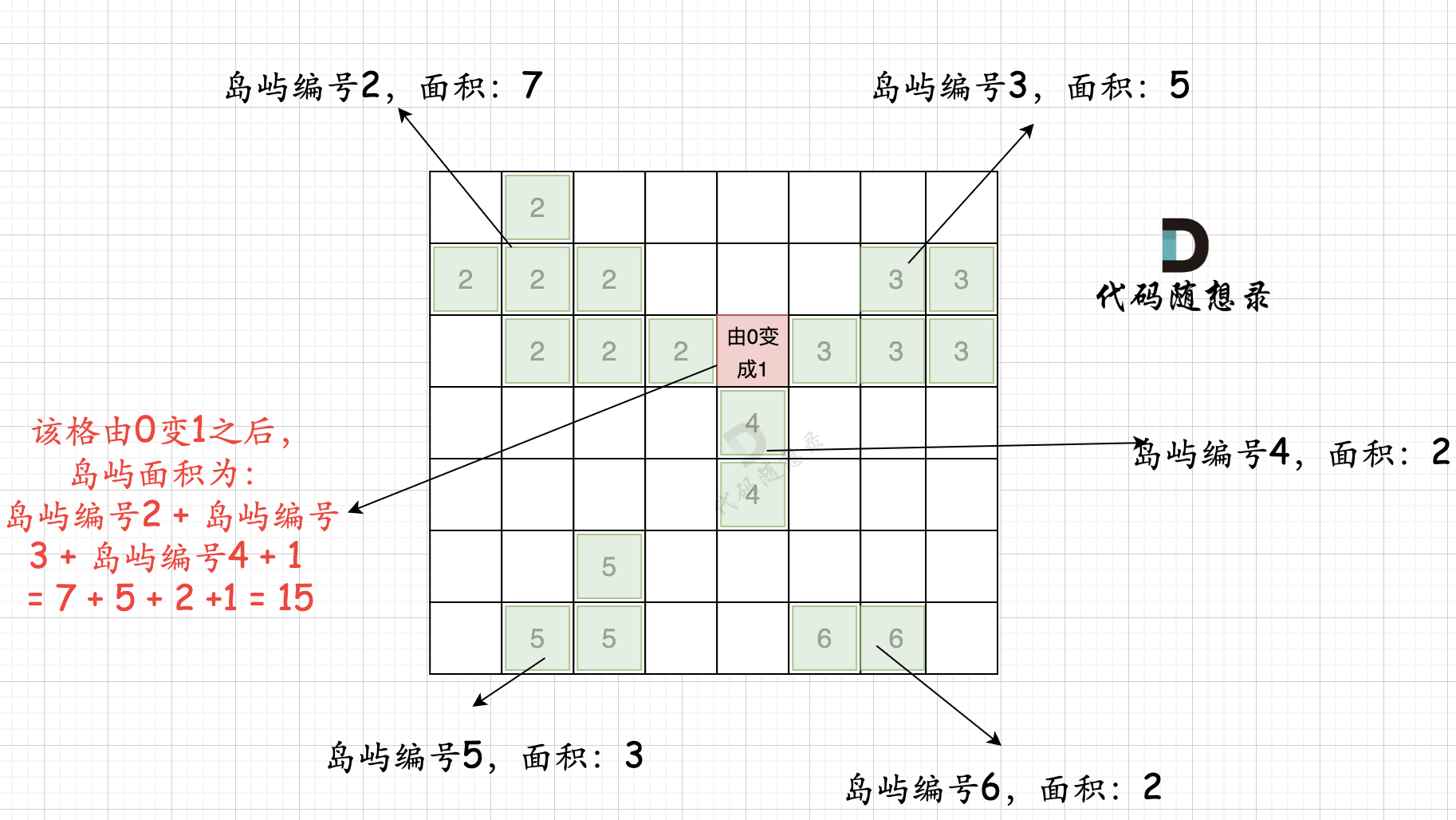
提示:DDU,供自己复习使用。欢迎大家前来讨论~ 文章目录 图论part03题目一:101.孤岛的总面积解题思路DFS**BFS** 题目二:102. 沉没孤岛解题思路 题目三:103. 水流问题解题思路优化 题目四:104.建造最大岛屿…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...
