14 vue3之内置组件trastion全系列
前置知识
Vue 提供了 transition 的封装组件,在下列情形中,可以给任何元素和组件添加进入/离开过渡:
- 条件渲染 (使用 v-if)
- 条件展示 (使用 v-show)
- 动态组件
- 组件根节点
自定义 transition 过度效果,你需要对transition组件的name属性自定义。并在css中写入对应的样式
web 动画库-CSDN博客文章浏览阅读2次。动画领域有一个比较知名的CSS库:Animate.css,它提供了60多种动画,满足一般网页的需求,比如淡入淡出、闪现等等一系列日常动画,不过虽然它能满足日常需求,但是一些复杂的场景就需要靠JS手动去操作,比如界面滚动到某个元素才开始播放动画,比如拖拽、比如滚动界面时,动态调整元素就需要使用到GreenSockhttps://blog.csdn.net/qq_37550440/article/details/142390818?sharetype=blogdetail&sharerId=142390818&sharerefer=PC&sharesource=qq_37550440&spm=1011.2480.3001.8118

安装依赖包
npm i @types/lodash lodash
npm i animate.css
npm i gsap
1.过渡的类名 name
在进入/离开的过渡中,会有 6 个 class 切换。
v-enter-from:定义进入过渡的开始状态。在元素被插入之前生效,在元素被插入之后的下一帧移除。
v-enter-active:定义进入过渡生效时的状态。在整个进入过渡的阶段中应用,在元素被插入之前生效,在过渡/动画完成之后移除。这个类可以被用来定义进入过渡的过程时间,延迟和曲线函数。
v-enter-to:定义进入过渡的结束状态。在元素被插入之后下一帧生效 (与此同时 v-enter-from 被移除),在过渡/动画完成之后移除。
v-leave-from:定义离开过渡的开始状态。在离开过渡被触发时立刻生效,下一帧被移除。
v-leave-active:定义离开过渡生效时的状态。在整个离开过渡的阶段中应用,在离开过渡被触发时立刻生效,在过渡/动画完成之后移除。这个类可以被用来定义离开过渡的过程时间,延迟和曲线函数。
v-leave-to:离开过渡的结束状态。在离开过渡被触发之后下一帧生效 (与此同时 v-leave-from 被移除),在过渡/动画完成之后移除。
<template><h2>transition name基础用法</h2><button @click="flag0 = !flag0">切换0</button><transition:duration="{ enter: 500, leave: 800 }"name="fade0"><div class="box" v-if="flag0"></div></transition>
</template><script setup lang="ts">
import { ref, reactive, watch } from "vue";
let flag0 = ref(false);
</script><style lang="less" scoped>
.box {width: 200px;height: 200px;background-color: pink;
}
// 切换0
//进入之前
.fade0-enter-from {width: 0px;height: 0px;
}
//进入过程
.fade0-enter-active {transition: all 2s ease;
}
// 最后一帧
.fade0-enter-to {//进入完成最好和box保持一致width: 200px;height: 200px;background: red;
}
.fade0-leave-from {//离开之前width: 200px;height: 200px;
}
.fade0-leave-active {//离开过程transition: all 3s linear;
}
.fade0-leave-to {//离开的最后一帧width: 0px;height: 0px;
}</style>
2.自定义过渡 class 类名
trasnsition props
enter-from-classenter-active-classenter-to-classleave-from-classleave-active-classleave-to-class
<template><button @click="flag = !flag">切换1</button><h2>transition 自定义过渡 class 类名每个都对应一个类名,与name的区别是能结合第三方的内库使用</h2><transitionname="fade"enter-from-class="e-from"enter-active-class="e-active"enter-to-class="e-to"><div class="box" v-if="flag"></div></transition>
</template><script setup lang="ts">
import { ref, reactive, watch } from "vue";
let flag = ref(false);
</script><style lang="less" scoped>
// 切换1样式
.fade-enter-from, //进入之前
.e-from {width: 0px;height: 0px;
}
.fade-enter-active, //进入过度
.e-active {transition: all 2.5s ease;transform: rotate(360);
}.fade-enter-to, // 进入完成
.e-to {width: 200px;height: 200px;
}
.fade-leave-from {// 离开之前width: 200px;height: 200px;
}
.fade-leave-active {//离开过度transition: all 2.5s ease;transform: rotate(360);
}.fade-leave-to {// 离开完成width: 20px;height: 20px;
}
</style>3 自定义class结合animate.css案例
<template>
<h2>transition 结合animate使用, 更丝滑</h2><button @click="flag2 = !flag2">animate切换2</button><transition:duration="{ enter: 500, leave: 800 }"leave-active-class="animate__animated animate__bounceInLeft"enter-active-class="animate__animated animate__bounceInRight"><div class="box" v-if="flag2"></div></transition>
</template><script setup lang="ts">
import "animate.css";
import gsap from "gsap";
import _ from "lodash"; // 报错的话就需要安装ts的声明文件 Npm I @type/lodash -D
import { ref, reactive, watch } from "vue";
let flag2 = ref(false);
</script><style lang="less" scoped></style>4.transition 生命周期8个
<template>
<h2>transition 的8个生命周期函数</h2><button @click="flag3 = !flag3">切换3</button><transition@before-enter="beforeEnter"@enter="enterActive"@after-enter="enterTo"@enter-cancelled="enterCancelled"@before-leave="beforeLeave"@leave="leaveActive"@after-leave="leaveTo"@leave-cancelled="leaveCancelled"><div class="box" v-if="flag3"></div></transition></template><script setup lang="ts">
import "animate.css";
import gsap from "gsap";
import _ from "lodash"; // 报错的话就需要安装ts的声明文件 Npm I @type/lodash -D
import { ref, reactive, watch } from "vue";
let flag0 = ref(false);let beforeEnter = (el: Element) => {//对应enter-fromconsole.log("进入之前", el);
};
let enterActive = (el: Element, done: Function) => {//对应enter-activeconsole.log("过度曲线");setTimeout(() => {done();}, 3000);
};
let enterTo = (el: Element) => {//对应enter-toconsole.log("进入完成");
};
let enterCancelled = () => {//多点击几次console.log("过度效果被打断");//显示过程被打断
};
let beforeLeave = () => {//对应leave-fromconsole.log("离开之前");
};
let leaveActive = (el: Element, done: Function) => {//对应enter-activemconsole.log("离开过度曲线");setTimeout(() => {done();}, 3000);
};
let leaveTo = () => {//对应leave-toconsole.log("离开完成");
};
let leaveCancelled = () => {//离开过度打断
};
</script><style lang="less" scoped></style>
5 transition生命周期与gsap结合使用案例
<template>
<h2>transition生命周期钩子函数 与gsap 结合案例 npm i gsap最健全的web动画库之一, 更丝滑</h2><button @click="flag4 = !flag4">gsap切换4</button><transition@before-enter="beforeEnter1"@enter="enter1"@leave="leave1"><div class="box" v-if="flag4"></div></transition></template><script setup lang="ts">
import "animate.css";
import gsap from "gsap";
import _ from "lodash"; // 报错的话就需要安装ts的声明文件 Npm I @type/lodash -D
import { ref, reactive, watch } from "vue";
let flag4 = ref(false);
let beforeEnter1 = (el: Element) => {gsap.set(el, {width: 0,height: 0,});
};
let enter1 = (el: Element, done: gsap.Callback) => {gsap.to(el, {width: 200,height: 200,onComplete: done,});
};
let leave1 = (el: Element, done: gsap.Callback) => {gsap.to(el, {width: 0,height: 0,onComplete: done,});
};
</script><style lang="less" scoped></style>
6 appear自动加载的动画可用于大屏使用
<template>
<h2>transition 之appear首次页面加载完成后的动画 案例</h2><transitionappearappear-from-class="appear-from"appear-active-class="appear-active"appear-to-class="appear-to"><div class="box"></div></transition><hr /></template><script setup lang="ts">
import "animate.css";
import gsap from "gsap";
import _ from "lodash"; // 报错的话就需要安装ts的声明文件 Npm I @type/lodash -D
import { ref, reactive, watch } from "vue";</script><style lang="less" scoped>
.appear-from {width: 0;height: 0;
}
.appear-active {transition: all 2.5s ease;
}
.appear-to {width: 200px;height: 200px;
}
</style>
7 transition 之appear与结合animate使用 案例
<template><h2>transition 之appear与结合animate使用 案例</h2><transitionappearappear-active-class="animate__animated animate__bounceInRight"><div class="box"></div></transition>
</template><script setup lang="ts">
import "animate.css";
import gsap from "gsap";
import _ from "lodash"; // 报错的话就需要安装ts的声明文件 Npm I @type/lodash -D
import { ref, reactive, watch } from "vue";
let flag0 = ref(false);
</script><style lang="less" scoped></style>
transition-group
8 transition-group过度列表
单个节点
多个节点,每次只渲染一个
那么怎么同时渲染整个列表,比如使用 v-for?在这种场景下,我们会使用 <transition-group> 组件。在我们深入例子之前,先了解关于这个组件的几个特点:
默认情况下,它不会渲染一个包裹元素,但是你可以通过 tag attribute 指定渲染一个元素。
过渡模式不可用,因为我们不再相互切换特有的元素。
内部元素总是需要提供唯一的 key attribute 值。
CSS 过渡的类将会应用在内部的元素中,而不是这个组/容器本身。
<template><h2>transition group使用</h2><button @click="add">add</button><button @click="pop">pop</button><div class="group_wraps"><transition-groupenter-active-class="animate__animated animate__bounceInRight"leave-active-class="animate__animated animate__bounceInLeft"><div v-for="(item, index) in list" :key="index">{{ item }}</div></transition-group></div>
</template><script setup lang="ts">
import "animate.css";
import gsap from "gsap";
import _ from "lodash"; // 报错的话就需要安装ts的声明文件 Npm I @type/lodash -D
import { ref, reactive, watch } from "vue";
let flag0 = ref(false);
let list = reactive<number[]>([1, 2, 3, 4]);
let add = () => {list.push(list.length + 1);
};
let pop = () => {list.pop();
};
</script><style lang="less" scoped></style>
9 列表的(平移)移动过渡 move-class
<transition-group> 组件还有一个特殊之处。除了进入和离开,它还可以为定位的改变添加动画。只需了解新增的 v-move 类就可以使用这个新功能,它会应用在元素改变定位的过程中。像之前的类名一样,它的前缀可以通过 name attribute 来自定义,也可以通过 move-class attribute 手动设置
<template><h2>transition group(底层是aerotwist FLIP这个动画库实现的)列表过渡动画案例 平移过度move-class npm i @types/lodashlodash</h2><button @click="random">random</button><transition-grouptag="div"class="wraps"move-class="group_move"enter-active-class="animate__animated animate__bounceInRight"leave-active-class="animate__animated animate__bounceInLeft"><div class="item" v-for="item in data" :key="item.id">{{ item.number }}</div></transition-group>
</template><script setup lang="ts">
import "animate.css";
import gsap from "gsap";
import _ from "lodash"; // 报错的话就需要安装ts的声明文件 Npm I @type/lodash -D
import { ref, reactive, watch } from "vue";
//区别 new Array(81)得到的是[空属性(Empty attribute) × 81] 与 Array.apply(null,[1,2,3]) 第一个参数是this指向,第二个参数是数组
// ts检测到第二个参数不是数组我们要假装他是一个数组用as number[]
/*
list = ['a','b']
list.map((item,index)=>{ // 第一个参数是item,第二个是indexconsole.log(item) a ,bconsole.log(index) 0 ,1
})1%1 = 0
1%9 = 1
1%10 = 1*/
let data = ref(Array.apply(null, {length: 81,} as number[]).map((_, index) => {return {id: index, // 作为keynumber: (index % 9) + 1, // 从1开始 1-9*1-9的组合};})
);let random = () => {data.value = _.shuffle(data.value);
};let num = reactive({currentNum: 0,gsapNum: 0,
});watch(() => num.currentNum,(newVal) => {gsap.to(num, {duration: 1,gsapNum: newVal,});}
);
</script><style lang="less" scoped>
.wraps {display: flex;flex-wrap: wrap;width: calc(20px * 10 + 10px); // 整个父级的宽度,合理换行.item {width: 20px;height: 20px;border: 1px solid #ccc;list-style-type: none;display: flex;justify-content: center;align-items: center;}
}
.group_move {transition: all 0.8s ease;
}
</style>
10 状态过度 借助gsap库案例
<template><h2>状态过度 借助gsap库</h2><h3>Vue 也同样可以给数字 Svg 背景颜色等添加过度动画今天演示数字变化</h3><input v-model="num.currentNum" type="number" step="20" /><div>{{ num.gsapNum.toFixed(0) }}</div>
</template><script setup lang="ts">
import "animate.css";
import gsap from "gsap";
import _ from "lodash"; // 报错的话就需要安装ts的声明文件 Npm I @type/lodash -D
import { ref, reactive, watch } from "vue";let num = reactive({currentNum: 0,gsapNum: 0,
});watch(() => num.currentNum,(newVal) => {gsap.to(num, {duration: 1,gsapNum: newVal,});}
);
</script><style lang="less" scoped>
.wraps {display: flex;flex-wrap: wrap;width: calc(20px * 10 + 10px); // 整个父级的宽度,合理换行.item {width: 20px;height: 20px;border: 1px solid #ccc;list-style-type: none;display: flex;justify-content: center;align-items: center;}
}
.group_move {transition: all 0.8s ease;
}
</style>
完整实例代码
<template><h2>transition name基础用法</h2><button @click="flag0 = !flag0">切换0</button><transition:duration="{ enter: 500, leave: 800 }"name="fade0"><div class="box" v-if="flag0"></div></transition><hr /><button @click="flag = !flag">切换1</button><h2>transition 自定义过渡 class 类名每个都对应一个类名,与name的区别是能结合第三方的内库使用</h2><transitionname="fade"enter-from-class="e-from"enter-active-class="e-active"enter-to-class="e-to"><div class="box" v-if="flag"></div></transition><hr /><!--transition 结合animat使用 npm i animate.css --><h2>transition 结合animate使用, 更丝滑</h2><button @click="flag2 = !flag2">animate切换2</button><transition:duration="{ enter: 500, leave: 800 }"leave-active-class="animate__animated animate__bounceInLeft"enter-active-class="animate__animated animate__bounceInRight"><div class="box" v-if="flag2"></div></transition><hr /><h2>transition 的8个生命周期函数</h2><button @click="flag3 = !flag3">切换3</button><transition@before-enter="beforeEnter"@enter="enterActive"@after-enter="enterTo"@enter-cancelled="enterCancelled"@before-leave="beforeLeave"@leave="leaveActive"@after-leave="leaveTo"@leave-cancelled="leaveCancelled"><div class="box" v-if="flag3"></div></transition><hr /><h2>transition生命周期钩子函数 与gsap 结合案例 npm i gsap最健全的web动画库之一, 更丝滑</h2><button @click="flag4 = !flag4">gsap切换4</button><transition@before-enter="beforeEnter1"@enter="enter1"@leave="leave1"><div class="box" v-if="flag4"></div></transition><hr /><h2>transition 之appear首次页面加载完成后的动画 案例</h2><transitionappearappear-from-class="appear-from"appear-active-class="appear-active"appear-to-class="appear-to"><div class="box"></div></transition><hr /><h2>transition 之appear与结合animate使用 案例</h2><transitionappearappear-active-class="animate__animated animate__bounceInRight"><div class="box"></div></transition><hr /><h2>transition group使用</h2><button @click="add">add</button><button @click="pop">pop</button><div class="group_wraps"><transition-groupenter-active-class="animate__animated animate__bounceInRight"leave-active-class="animate__animated animate__bounceInLeft"><div v-for="(item, index) in list" :key="index">{{ item }}</div></transition-group></div><hr /><h2>transition group(底层是aerotwist FLIP这个动画库实现的)列表过渡动画案例 平移过度move-class npm i @types/lodashlodash</h2><button @click="random">random</button><transition-grouptag="div"class="wraps"move-class="group_move"enter-active-class="animate__animated animate__bounceInRight"leave-active-class="animate__animated animate__bounceInLeft"><div class="item" v-for="item in data" :key="item.id">{{ item.number }}</div></transition-group><hr /><h2>状态过度 借助gsap库</h2><h3>Vue 也同样可以给数字 Svg 背景颜色等添加过度动画今天演示数字变化</h3><input v-model="num.currentNum" type="number" step="20" /><div>{{ num.gsapNum.toFixed(0) }}</div>
</template><script setup lang="ts">
import "animate.css";
import gsap from "gsap";
import _ from "lodash"; // 报错的话就需要安装ts的声明文件 Npm I @type/lodash -D
import { ref, reactive, watch } from "vue";let flag0 = ref(false);
let flag = ref(false);
let flag2 = ref(false);
let flag3 = ref(false);
let flag4 = ref(false);
let list = reactive<number[]>([1, 2, 3, 4]);//区别 new Array(81)得到的是[空属性(Empty attribute) × 81] 与 Array.apply(null,[1,2,3]) 第一个参数是this指向,第二个参数是数组
// ts检测到第二个参数不是数组我们要假装他是一个数组用as number[]
/*
list = ['a','b']
list.map((item,index)=>{ // 第一个参数是item,第二个是indexconsole.log(item) a ,bconsole.log(index) 0 ,1
})1%1 = 0
1%9 = 1
1%10 = 1*/
let data = ref(Array.apply(null, {length: 81,} as number[]).map((_, index) => {return {id: index, // 作为keynumber: (index % 9) + 1, // 从1开始 1-9*1-9的组合};})
);let random = () => {data.value = _.shuffle(data.value);
};let num = reactive({currentNum: 0,gsapNum: 0,
});watch(() => num.currentNum,(newVal) => {gsap.to(num, {duration: 1,gsapNum: newVal,});}
);let beforeEnter = (el: Element) => {//对应enter-fromconsole.log("进入之前", el);
};
let enterActive = (el: Element, done: Function) => {//对应enter-activeconsole.log("过度曲线");setTimeout(() => {done();}, 3000);
};
let enterTo = (el: Element) => {//对应enter-toconsole.log("进入完成");
};
let enterCancelled = () => {//多点击几次console.log("过度效果被打断");//显示过程被打断
};
let beforeLeave = () => {//对应leave-fromconsole.log("离开之前");
};
let leaveActive = (el: Element, done: Function) => {//对应enter-activemconsole.log("离开过度曲线");setTimeout(() => {done();}, 3000);
};
let leaveTo = () => {//对应leave-toconsole.log("离开完成");
};
let leaveCancelled = () => {//离开过度打断
};let beforeEnter1 = (el: Element) => {gsap.set(el, {width: 0,height: 0,});
};
let enter1 = (el: Element, done: gsap.Callback) => {gsap.to(el, {width: 200,height: 200,onComplete: done,});
};
let leave1 = (el: Element, done: gsap.Callback) => {gsap.to(el, {width: 0,height: 0,onComplete: done,});
};let add = () => {list.push(list.length + 1);
};
let pop = () => {list.pop();
};
</script><style lang="less" scoped>
.box {width: 200px;height: 200px;background-color: pink;
}
// 切换0
//进入之前
.fade0-enter-from {width: 0px;height: 0px;
}
//进入过程
.fade0-enter-active {transition: all 2s ease;
}
// 最后一帧
.fade0-enter-to {//进入完成最好和box保持一致width: 200px;height: 200px;background: red;
}
.fade0-leave-from {//离开之前width: 200px;height: 200px;
}
.fade0-leave-active {//离开过程transition: all 3s linear;
}
.fade0-leave-to {//离开的最后一帧width: 0px;height: 0px;
}
// 切换1样式
.fade-enter-from, //进入之前
.e-from {width: 0px;height: 0px;
}
.fade-enter-active, //进入过度
.e-active {transition: all 2.5s ease;transform: rotate(360);
}.fade-enter-to, // 进入完成
.e-to {width: 200px;height: 200px;
}
.fade-leave-from {// 离开之前width: 200px;height: 200px;
}
.fade-leave-active {//离开过度transition: all 2.5s ease;transform: rotate(360);
}.fade-leave-to {// 离开完成width: 20px;height: 20px;
}.appear-from {width: 0;height: 0;
}
.appear-active {transition: all 2.5s ease;
}
.appear-to {width: 200px;height: 200px;
}.wraps {display: flex;flex-wrap: wrap;width: calc(20px * 10 + 10px); // 整个父级的宽度,合理换行.item {width: 20px;height: 20px;border: 1px solid #ccc;list-style-type: none;display: flex;justify-content: center;align-items: center;}
}
.group_move {transition: all 0.8s ease;
}
</style>
相关文章:

14 vue3之内置组件trastion全系列
前置知识 Vue 提供了 transition 的封装组件,在下列情形中,可以给任何元素和组件添加进入/离开过渡: 条件渲染 (使用 v-if)条件展示 (使用 v-show)动态组件组件根节点 自定义 transition 过度效果,你需要对transition组件的name属性自定义。…...
每日一题 LCR 187 破冰游戏(还是考的约瑟夫环))
力扣(leetcode)每日一题 LCR 187 破冰游戏(还是考的约瑟夫环)
题干 社团共有 num 位成员参与破冰游戏,编号为 0 ~ num-1。成员们按照编号顺序围绕圆桌而坐。社长抽取一个数字 target,从 0 号成员起开始计数,排在第 target 位的成员离开圆桌,且成员离开后从下一个成员开始计数。请返回游戏结束…...

nginx模块篇(四)
文章目录 四、Nginx的扩展模块4.1. Lua4.1.1 概念4.1.2 特性4.1.3 应用场景4.1.4 Lua的安装4.1.5 Lua的语法4.1.5.1 第一个Lua程序4.1.5.2 Lua的注释4.1.5.3 标识符4.1.5.4 关键字4.1.5.5 运算符4.1.5.6 全局变量&局部变量4.1.5.7 Lua数据类型nilbooleannumberstringtablef…...
奇安信渗透2面经验分享
《网安面试指南》http://mp.weixin.qq.com/s?__bizMzkwNjY1Mzc0Nw&mid2247484339&idx1&sn356300f169de74e7a778b04bfbbbd0ab&chksmc0e47aeff793f3f9a5f7abcfa57695e8944e52bca2de2c7a3eb1aecb3c1e6b9cb6abe509d51f&scene21#wechat_redirect 《Java代码审…...

【计算机网络篇】电路交换,报文交换,分组交换
本文主要介绍计算机网络中的电路交换,报文交换,分组交换,文中的内容是我认为的重点内容,并非所有。参考的教材是谢希仁老师编著的《计算机网络》第8版。跟学视频课为河南科技大学郑瑞娟老师所讲计网。 目录 🎯一.划分…...

【TypeScript入坑】什么是TypeScript?
TypeScript入坑 什么是 TypeScriptTypeScript 的优势 什么是 TypeScript TypeScript:是 JavaScript 的超集,拥有类型机制,不会再浏览器直接执行,而是编译成 JavaScript 后才会运行。 超集(superset)&…...

Agile Modbus STM32裸机移植 从机使用
本教程手把手教你实现Agile Modbus,照抄就能成。 并且会解读函数功能含义。 1. 引言 Agile Modbus 是一个轻量级的 Modbus 协议栈,可以满足用户在任何场景下的需求。 功能 支持 rtu 和 tcp 协议,使用纯 C 语言开发,不涉及任何硬件接口,可以直接在任何形式的硬件上使用。由…...

mysql5.7.44安装教程
mysql5.7.44安装教程 1.windows 二进制压缩包从MySQL官网下载即可。 2.解压后,在根目录下创建my.ini文件 [mysql] # 设置 mysql 客户端默认字符集 default-character-setutf8 [mysqld] #设置 3306 端口 port 3306 # 设置 mysql 的安装目录 basedir …...

etsts
Dockerfile FROM apache/flink:1.19-scala_2.12-java8 RUN mkdir -p $FLINK_HOME/usrlib COPY MysqlFlinkCdcToKafka-jar-with-dependencies.jar $FLINK_HOME/usrlib/MysqlFlinkCdcToKafka-jar-with-dependencies.jar 构建镜像的命令 docker buildx build --load --platform l…...

C++_22_异常
文章目录 异常概念:**抛出异常:**关键字: **捕获异常:****栈解旋:****异常的接口声明:****异常对象的生命周期:**1 传递异常对象【不使用】2 传递异常对象指针【不使用】3 传递异常对象引用【**…...

开源 AI 智能名片链动 2+1 模式 O2O 商城小程序在社群活动中的应用与时机选择
摘要:本文探讨了开源 AI 智能名片链动 21 模式 O2O 商城小程序在社群经济中的重要性,着重分析了如何借助该小程序适时举办大型活动以维持和引爆社群活跃度。通过对活动时机选择的研究,强调了针对社群用户量身定制活动时机的必要性,…...

从HarmonyOS升级到HarmonyOS NEXT-环信SDK数据迁移
2024年6月21日 HarmonyOS NEXT (后续称之为 NEXT) 正式发布,随着 NEXT 稳定版的逐渐临近,各个应用及SDK正在忙于适配 NEXT 系统,同样也面临着系统升级时如何对数据的迁移适配。本文通过使用环信 SDK 介绍如何从 Harmon…...

Spring Boot-Bean注入问题
在Spring Boot开发中,Bean的注入是核心概念之一,它确保了组件之间的依赖关系得以维护并方便管理。然而,在实际开发过程中,Bean的注入有时会出现问题 1. Spring Boot中的Bean注入 首先,了解Spring Boot中的Bean注入机…...

【在Linux世界中追寻伟大的One Piece】IP分片和组装的具体过程
目录 1 -> IP分片和组装的具体过程 2 -> 分片与组装的过程 2.1 -> 分片 2.2 -> 组装 3 -> 分片与组装的示意图 3.1 -> 分片组装场景 1 -> IP分片和组装的具体过程 16位标识(id):唯一的标识主机发送的报文。如果IP报文在数据链路层被分片…...
2024年中国研究生数学建模竞赛A/C/D/E题全析全解
问题一: 针对问题一,可以采用以下低复杂度模型,来计算风机主轴及塔架的疲劳损伤累积程度。 建模思路: 累积疲劳损伤计算: 根据Palmgren-Miner线性累积损伤理论,元件的疲劳损伤可以累积。因此,…...

【图虫创意-注册安全分析报告-无验证方式导致安全隐患】
前言 由于网站注册入口容易被黑客攻击,存在如下安全问题: 1. 暴力破解密码,造成用户信息泄露 2. 短信盗刷的安全问题,影响业务及导致用户投诉 3. 带来经济损失,尤其是后付费客户,风险巨大,造…...

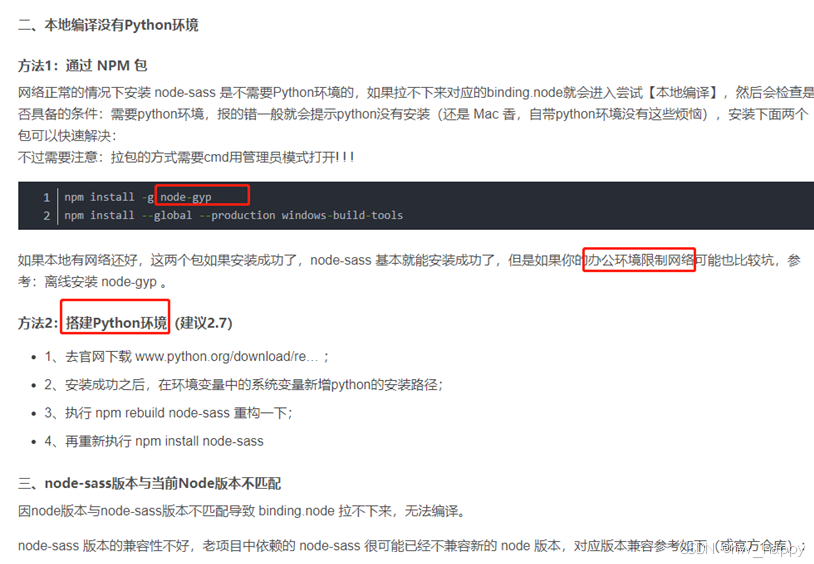
解决 npm ERR! node-sass 和 gyp ERR! node-gyp 报错问题
前言 在对一个项目进行npm i的时候 一直报错 npm ERR! code 1 npm ERR! path D:....\node-sass npm ERR! command failed 显示没有办法安装这个node-sass包 包兼容性 我电脑中默认使用的16的node版本,查找本地项目中这个包的版本和官方对于这个包的兼容ÿ…...

Golang | Leetcode Golang题解之第421题数组中两个数的最大异或值
题目: 题解: const highBit 30type trie struct {left, right *trie }func (t *trie) add(num int) {cur : tfor i : highBit; i > 0; i-- {bit : num >> i & 1if bit 0 {if cur.left nil {cur.left &trie{}}cur cur.left} else …...
:谈谈你对CAS的理解)
每天一道面试题(15):谈谈你对CAS的理解
CAS(Compare And Swap)机制在并发编程中是一个非常重要的概念,主要用于实现原子性操作,避免使用传统的锁机制,从而提高性能。 CAS 的基本原理 CAS 的核心思想是通过比较当前值与预期值来决定是否执行修改。其流程如下…...

如何将MySQL卸载干净(win11)
相信点进来的你肯定是遇到了这个问题,那就是在安装MySQL的时候操作错误,最后结果不是自己想要的。卸载重新安装又发现安装不了。其实最主要的原因就是没有将MySQL卸载干净,那么如何把MySQL卸载干净?下面本篇文章就来给大家一步步介…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...
