探索 Web Speech API:实现浏览器语音识别与合成
引言
Web Speech API 是一项由 W3C 开发的 Web 标准,为开发者提供了在 Web 应用程序中实现语音识别和语音合成的能力。通过 Web Speech API,我们可以让网页与用户进行语音交互,实现更加智能化和便捷的用户体验。本文将深入探讨 Web Speech API 的原理、用法和实际应用,帮助开发者了解如何利用这一技术为自己的 Web 应用增添语音功能。
一、Web Speech API 的概述
Web Speech API 是一组用于实现语音识别和语音合成的 JavaScript 接口,包括 SpeechRecognition 和 SpeechSynthesis 两个主要接口。SpeechRecognition 接口用于实现语音识别,让浏览器可以识别用户的语音输入;SpeechSynthesis 接口用于实现语音合成,允许浏览器生成人工语音。
二、使用 SpeechRecognition 实现语音识别
-
初始化 SpeechRecognition 对象:通过创建
SpeechRecognition对象来初始化语音识别器。 -
设置识别参数:可以设置语言、连续识别与单次识别、识别回调等参数。
-
开始识别:调用
start()方法开始识别用户的语音输入。 -
处理识别结果:通过监听
result事件获取识别结果,并对识别的文本进行后续处理。
三、使用 SpeechSynthesis 实现语音合成
-
初始化 SpeechSynthesis 对象:通过创建
SpeechSynthesis对象来初始化语音合成器。 -
创建合成语音:
SpeechSynthesisUtterance对象来创建要合成的语音。 -
设置语音参数:可以设置语言、音调、音量、速率等语音参数。
-
播放语音:调用
speak()方法开始播放合成的语音。
四、实际应用场景
-
语音搜索:实现网页的语音搜索功能,让用户通过语音口令来进行检索。
-
语音交互:创建具有语音导航和语音提示的网页应用,提升用户体验。
-
语音输入:实现语音转文字输入框,让用户可以通过语音输入文本。
Web Speech API 提供了将语音合成和语音识别添加到 Web 应用程序的功能。使用此 API,我们将能够向 Web 应用程序发出语音命令,就像在 Android 上通过其 Google Speech 或在 Windows 中使用 Cortana 一样。
下面来看一个简单的例子,使用 Web Speech API 实现文字转语音和语音转文字:
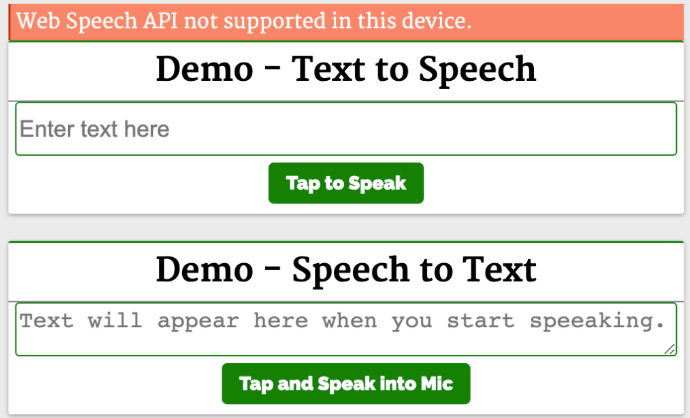
<body><header><h2>Web APIs<h2></header><div class="web-api-cnt"><div id="error" class="close"></div><div class="web-api-card"><div class="web-api-card-head">Demo - Text to Speech</div><div class="web-api-card-body"><div><input placeholder="Enter text here" type="text" id="textToSpeech" /></div><div><button onclick="speak()">Tap to Speak</button></div></div></div><div class="web-api-card"><div class="web-api-card-head">Demo - Speech to Text</div><div class="web-api-card-body"><div><textarea placeholder="Text will appear here when you start speeaking." id="speechToText"></textarea></div><div><button onclick="tapToSpeak()">Tap and Speak into Mic</button></div></div></div></div>
</body><script>try {var speech = new SpeechSynthesisUtterance()var SpeechRecognition = SpeechRecognition;var recognition = new SpeechRecognition()} catch(e) {error.innerHTML = "此设备不支持 Web Speech API"error.classList.remove("close") }function speak() {speech.text = textToSpeech.valuespeech.volume = 1speech.rate=1speech.pitch=1window.speechSynthesis.speak(speech)}function tapToSpeak() {recognition.onstart = function() { }recognition.onresult = function(event) {const curr = event.resultIndexconst transcript = event.results[curr][0].transcriptspeechToText.value = transcript}recognition.onerror = function(ev) {console.error(ev)}recognition.start()}
</script>

第一个演示 Demo - Text to Speech 演示了使用这个 API 和一个简单的输入字段,接收输入文本和一个按钮来执行语音操作。
function speak() {const speech = new SpeechSynthesisUtterance();speech.text = textToSpeech.value;speech.volume = 1;speech.rate = 1;speech.pitch = 1;window.speechSynthesis.speak(speech);
}
它实例化了 SpeechSynthesisUtterance() 对象,将文本设置为从输入框中输入的文本中朗读。然后,使用 speech 对象调用 SpeechSynthesis#speak 函数,在扬声器中说出输入框中的文本。
第二个演示 Demo - Speech to Text 将语音识别为文字。点击 Tap and Speak into Mic 按钮并对着麦克风说话,我们说的话会被翻译成文本输入框中的内容。
点击 Tap and Speak into Mic 按钮会调用 tapToSpeak 函数:
function tapToSpeak() {var SpeechRecognition = SpeechRecognition;const recognition = new SpeechRecognition();recognition.onstart = function () {};recognition.onresult = function (event) {const curr = event.resultIndex;const transcript = event.results[curr][0].transcript;speechToText.value = transcript;};recognition.onerror = function (ev) {console.error(ev);};recognition.start();
}
这里实例化了 SpeechRecognition,然后注册事件处理程序和回调。语音识别开始时调用 onstart,发生错误时调用 onerror。每当语音识别捕获一条线时,就会调用 onresult。
在 onresult 回调中,提取内容并将它们设置到 textarea 中。因此,当我们对着麦克风说话时,文字会出现在 textarea 内容中。
五、Web Speech API 的兼容性与注意事项
-
兼容性:Web Speech API 在现代浏览器(如 Chrome、Firefox)中得到广泛支持,但在一些旧版本浏览器上可能会有兼容性问题。
-
隐私考虑:使用语音别和合成功能时,要注意用户隐私和数据安全,避免敏感信息泄露。
结语
Web Speech API 为开发者提供了强大的语音识别和语音合成能力,可以为 Web 应用增添智能化和便捷的用户交互。本文深入探讨了 Web Speech API 的概述、使用方法和实际应用场景,希望可以帮助开发者更好地利用这一技术。随着 Web 技术的不断发展,语音交互将会成为未来 Web 应用的重要趋势之一。
参考资料
-
MDN 文档: https://developer.mozilla.org/zh-CN/docs/Web/API/Web_Speech_API

相关文章:

探索 Web Speech API:实现浏览器语音识别与合成
引言 Web Speech API 是一项由 W3C 开发的 Web 标准,为开发者提供了在 Web 应用程序中实现语音识别和语音合成的能力。通过 Web Speech API,我们可以让网页与用户进行语音交互,实现更加智能化和便捷的用户体验。本文将深入探讨 Web Speech A…...

python基础题练习
1.可否定义一个sum函数呢?返回指定区间的值的和?例如,区间[1,4]的和为123410返回指定区间值的平方的和呢?立方呢? 代码: # 计算从start到end(包括end)的所有整数的和。 def sum_ra…...

工业交换机如何保证数据的访问安全
在现代工业自动化环境中,工业交换机作为关键的网络设备,扮演着数据传输和信息交互的重要角色。为了确保数据的访问安全,工业交换机不仅具备高效的转发性能,还集成了多层次的安全防护机制,以抵御各种潜在的网络威胁。 首…...

jmeter得到的文档数据处理
通过前面jmeter得到的输出文档,这里是txt文档,里面包含了很多条数据,每条数据的结构如下: 【request】 uuid:xxxxxxx timestamp:xxxxxxxx No.x question:xxxxxxx 【response】 code&#…...

12- 【JavaWeb】校园快递管理系统-数据库建设
项目概述 开发一个Javaweb校园快递管理系统,包含以下功能: 数据库设计 首先,我们需要设计数据库的表结构。主要包括以下表: 学生表: 存储学生的基本信息,姓名、手机号。快递表: 存储快递的信息,快递单号、收件人、收件人手机号、…...

Windows本地连接远程服务器并创建新用户详细记录
前提可知: (1)服务器IP地址:x.x.x.x (2)服务器名称:root(一般默认为root,当然也有别的名称) (3)服务器登陆密码:**** 一、…...

【kaggle竞赛】毒蘑菇的二元预测题目相关信息和思路求解代码
毒蘑菇的二元预测 您提供了很多关于不同二元分类任务的资源和链接,看起来这些都是Kaggle竞赛中的参考资料和高分解决方案。为了帮助您更好地利用这些资源,这里是一些关键点的总结: Playground Season 4 Episode 8 主要关注的竞赛: 使用银行…...

Pytest-allure如何在测试完成后自动生成完整报告?
一、完整步骤 常规allure报告的生成方法是在pytest全部用例执行完成后,手动在命令行执行如 allure generate ./temps -o ./report --clean每次用例执行完成后都要重复如此的操作,十分繁琐。 可以使用如下方式让用例执行完成后自动生成报告到当前目录下…...

数据结构-树(基础,分类,遍历)
数据结构-树 1.什么是树? 在计算机科学中,树是一种常用的非线性数据结构,用于表示具有层次关系的数据。与线性数据结构(如数组和链表)不同,树结构以节点(Nodes)和边(Ed…...

CodeGeeX4:程序员的高效助手,多语言代码生成神器!
你是否曾在编写代码时,为复杂的语法、逻辑错误而绞尽脑汁?或是在面对多个编程语言的切换时,感觉脑子快要爆炸?别担心!一款全新的多语言代码生成神器——CodeGeeX4,正悄然成为程序员们的“救命稻草”。它不仅…...

小程序组件间通信
文章目录 父传子子传父获取组件实例兄弟通信 父传子 知识点: 父组件如果需要向子组件传递指定属性的数据,在 WXML 中需要使用数据绑定的方式 与普通的 WXML 模板类似,使用数据绑定,这样就可以向子组件的属性传递动态数据。 父…...

Homebrew安装与切换下载源
一、安装 1.Homebrew的官网地址 https://brew.sh/zh-cn/ 2.执行命令行安装 /bin/bash -c “$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)” 3.无法连接到https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh的地址 解决…...

C#回调函数
1、定义并初始化委托 public delegate void CallbackDelegate(string message);//定义一个委托类型CallbackDelegate callbackDelegate;//声明一个委托对象/// <summary>/// 定义委托对应的函数/// </summary>/// <param name"str"></param>…...

Matplotlib绘制热力图
热力图(Heatmap)是一种使用颜色来表示数值强度的数据可视化工具。它常用于以下场景: 热力图的适用场景 数据的相关性分析:在统计学中,热力图常用于展示变量之间的相关性,尤其是当数据量较大时,…...

手写SpringMVC
1、开发HspDispatcherServlet 2、完成客户端/浏览器可以请求控制层 目的:发出url请求时,经过前端控制器,找到Monster的List方法,把结果再打回去 3、从web.xml动态获取hspspringmvc.xml 4、完成自定义Service注解功能 目的&…...
(18))
mysql学习教程,从入门到精通,SQL 删除数据(DELETE 语句)(18)
1、SQL 删除数据(DELETE 语句) 在编写SQL中的DELETE语句时,需要非常小心,因为一旦执行,被删除的数据就无法恢复了(除非你有备份)。DELETE语句用于从数据库表中移除一条或多条记录。这里&#x…...

周边游小程序开发
开发一个周边游小程序是一个既有趣又富有挑战性的项目,它可以帮助用户发现周边的旅游景点、活动、美食和住宿等,提升用户的旅游体验。以下是开发周边游小程序的基本步骤和一些建议: 1.市场调研与需求分析 目标用户定位:确定你的用…...

初级前端面试
1.介绍自己 2.介绍一下之前做过的项目以及接触的业务 3.最近学的技术,接触的是哪一块(回答了vue3) 4.vue3在什么时候调用接口 beforeCreate 在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调用。 用…...

微软AI核电计划
每周跟踪AI热点新闻动向和震撼发展 想要探索生成式人工智能的前沿进展吗?订阅我们的简报,深入解析最新的技术突破、实际应用案例和未来的趋势。与全球数同行一同,从行业内部的深度分析和实用指南中受益。不要错过这个机会,成为AI领…...

图片马赛克处理(Java)
1.需求 给图片的指定区域打码给整张图片打码马赛克方格取色支持中心点取色和随机取色马赛克支持灰度处理 2.源码 package com.visy.utils;import javax.imageio.ImageIO; import java.awt.*; import java.awt.image.BufferedImage; import java.io.File; import java.io.IOE…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...
)
Leetcode33( 搜索旋转排序数组)
题目表述 整数数组 nums 按升序排列,数组中的值 互不相同 。 在传递给函数之前,nums 在预先未知的某个下标 k(0 < k < nums.length)上进行了 旋转,使数组变为 [nums[k], nums[k1], …, nums[n-1], nums[0], nu…...
