Vue3 + Vite Web项目 Electron 打包桌面应用程序
在根目录下创建 electron 文件夹
创建 electron/main.js 文件:
// 导入模块
const { app, BrowserWindow ,Menu } = require('electron')
const path = require('path')// 创建主窗口
const createWindow = () => {const mainWindow = new BrowserWindow({width: 1440,height: 800,webPreferences: {preload: path.join(__dirname, 'preload.js'),nodeIntegration: true, //开启true这一步很重要,目的是为了vue文件中可以引入node和electron相关的APIcontextIsolation: false, // 可以使用require方法enableRemoteModule: true, // 可以使用remote方法}})// 和自己本地vue项目启动的地址保持一致//mainWindow.loadURL(`http://localhost:5173`) //本地调试用这个mainWindow.loadURL(`https://ai.taxplus101.com`)
}
Menu.setApplicationMenu(null)
// 应用准备就绪,加载窗口
app.whenReady().then(() => {createWindow()// mac 上默认保留一个窗口app.on('activate', () => {if (BrowserWindow.getAllWindows().length === 0) createWindow()})
})// 关闭所有窗口 : 程序退出 : windows & linux
app.on('window-all-closed', () => {if (process.platform !== 'darwin') app.quit()
})创建 electron/preload.js 文件:
// 所有Node.js API都可以在预加载过程中使用。
// 它拥有与Chrome扩展一样的沙盒。
window.addEventListener('DOMContentLoaded', () => {const replaceText = (selector, text) => {const element = document.getElementById(selector)if (element) element.innerText = text}for (const dependency of ['chrome', 'node', 'electron']) {replaceText(`${dependency}-version`, process.versions[dependency])}
})修改 pakeage.json 文件:
添加以下内容:

"main":"electron/main.js"
"electron":"electron ."如果有: "type": "module" 一定要删除!!!!
否则会报错:

如果运行本地调试,需要先启动本地的 web调试 再启动本地 electron调试
打包相关:
一、安装 electron-builder
npm i electron-builder -D二、修改package.json文件
添加以下内容:
"electron:build": "electron-builder","build": {"appId": "com.demo.myApp", //包id 格式:com.xxx.项目名"productName": "myApp", // 项目名"copyright": "Copyright © 2024 <your-name>", // 版权信息"mac": {"category": "public.app-category.utilities"},"nsis": {"oneClick": false,"allowToChangeInstallationDirectory": true,"deleteAppDataOnUninstall": true // 卸载应用清除用户缓存},"files": ["dist/**/*","electron/**/*"],"directories": {"buildResources": "assets", //静态文件资源获取目录"output": "dist_electron" // 打包位置,会新建到项目根目录}},
三、运行打包命令
如运行遇到无法创建地址错误,请使用管理员终端再次运行
npm run electron:build打包结果:

参考文章:将web项目打包成electron桌面端教程(二)vue3+vite+ts-CSDN博客
相关文章:

Vue3 + Vite Web项目 Electron 打包桌面应用程序
在根目录下创建 electron 文件夹 创建 electron/main.js 文件: // 导入模块 const { app, BrowserWindow ,Menu } require(electron) const path require(path)// 创建主窗口 const createWindow () > {const mainWindow new BrowserWindow({width: 1440…...
Linux:login shell和non-login shell以及其配置文件
相关阅读 Linuxhttps://blog.csdn.net/weixin_45791458/category_12234591.html?spm1001.2014.3001.5482 shell是Linux与外界交互的程序,登录shell有两种方式,login shell与non-login shell,它们的区别是读取的配置文件不同,本…...

面试速通宝典——1
1. 内存有哪几种类型? 内存分为五个区,堆(malloc)、栈(如局部变量、函数参数)、程序代码区(存放二进制代码)、全局/静态存储区(全局变量、static变量&#…...

用uniapp 及socket.io做一个简单聊天 升级 9
比这之前优化了以下功能 上线通知 群聊里适时显示在线人数 约请好友 通过好友通过socket 相应端自动变化 PC端可以拉取摄象头拍照 PC端可以录音发送 拉起摄象头发送录象 <template><view class""><scroll-view scroll-y"true" class&…...

【Unity Shader】Special Effects(九)Vortex 旋涡(UI)
源码:[点我获取源码] 索引 Vortex 旋涡思路分析旋涡中心旋涡旋转旋涡强度旋涡动画Vortex 旋涡 旋涡效果可以将一张图像以指定点作为旋涡中心,呈顺时针旋涡动画效果,使用动画播放器: 思路分析 首先,旋涡特效的核心也即是旋转(特别是uv坐标的旋转); 在此基础上,旋涡中…...

01_两数之和
一、题目 给定一个整数数组 nums 和一个整数目标值 target,请你在该数组中找出 和为目标值 target 的那 两个 整数,并返回它们的数组下标。 你可以假设每种输入只会对应一个答案,并且你不能使用两次相同的元素。 你可以按任意顺序返回答案。…...

ChatGLM-6B-部署与使用
✨ Blog’s 主页: 白乐天_ξ( ✿>◡❛) 🌈 个人Motto:他强任他强,清风拂山冈! 💫 欢迎来到我的学习笔记! 什么是ChatGLM-6B 一、简介 ChatGLM-6B 是由清华大学知识工程实验室(KEG&…...

李宏毅结构化学习 03
文章目录 一、Sequence Labeling 问题概述二、Hidden Markov Model(HMM)三、Conditional Random Field(CRF)四、Structured Perceptron/SVM五、Towards Deep Learning 一、Sequence Labeling 问题概述 二、Hidden Markov Model(HMM) 上图 training data 中的黑色字为xÿ…...

java重点学习-总结
十五 总结 https://kdocs.cn/l/crbMWc8xEZda (总结全部的精华) 1.面试准备 企业筛选简历规则简历编写注意事项(亮点)项目怎么找,学习到什么程度面试过程(表达结构、什么样的心态去找工作) 2.redis 缓存相关(缓存击穿、穿透、雪崩、缓存过期淘…...

文件操作
文件的由来:在程序中,之前每一个程序都是需要运行然后输入数据,当程序结束时输入的数据也随之消散,为了下一次运行时不再输入数据就有文件的由来,使用文件我们可以将数据直接存放在电脑的硬盘上,做到了数据…...

docker存储
docker分层结构 如图所示,容器是由最上面可读可写的容器层,以及若干个只读镜像层组成,创建容器时,容器中的 数据都来自镜像层。这样的分层机构最大的特点是写时复制: 1、容器中新生成的数据会直接存放在容器层…...

Ubuntu20.04.6 环境下docker设置proxy
问题背景: 在进行dokcer pull操作的时候,会失败且出现如下提示Error response from daemon: Get "https://registry-1.docker.io/v2/": net/http: request canceled while waiting for connection (Client.Timeout exceeded while awaiting h…...

如何给文件夹里面的文件批量添加前缀和编号(利用C#写的小工具)
运行结果 将上面的文件编号效果 下载过后启动这个程序即可(这个程序灵感来源是上次给美术资源分类和编号的时候给我干吐了,所以写了这个工具) 体验链接:laozhupeiqia/批处理 --- laozhupeiqia/批处理 (github.com) 如果对你有帮助…...

使用分布式调度框架时需要考虑的问题——详解
引言 随着企业系统的规模不断扩大,特别是在分布式计算和云计算环境下,如何协调多个节点或服务执行任务成为一个关键问题。分布式调度框架在这种背景下应运而生,它可以调度成千上万的任务,在多个节点上分配、执行和监控任务&#…...

C语言编译四大阶段
目录 一、引言 二、预处理阶段 三、编译阶段 四、汇编阶段 五、链接阶段 六、总结 本文将详细介绍C语言编译的四个阶段,包括预处理、编译、汇编和链接。通过学习这些阶段,读者可以更好地理解C语言程序的编译过程,提高编程效率。 一、引…...

C# 关于“您与该网站的连接不是私密连接...”的问题
目录 问题现象 范例运行环境 WebService 类 类介绍 增加参数 实现 小结 问题现象 最近在访问开发的微信支付功能时遇到了无法访问令牌的错误,这个错误是公司内部应用程序接口返回的访问错误。经过排查是访问 HTTPS 站点遇到的错误,提示证书风险…...

【超详细】基于YOLOv8训练无人机视角Visdrone2019数据集
主要内容如下: 1、Visdrone2019数据集介绍 2、下载、制作YOLO格式训练集 3、模型训练及预测 4、Onnxruntime推理 运行环境:Python3.8(要求>3.8),torch1.12.0cu113(要求>1.8),…...

VUE项目在Linux子系统部署
1、导读 环境:Windows 11、python 3.12.3、Django 4.2.11、 APScheduler 3.10.4 vue 背景:换系统需要重新安装,避免后期忘记,此处记录一下啊 事件:20240922 说明:使用node启动,非nginx&…...

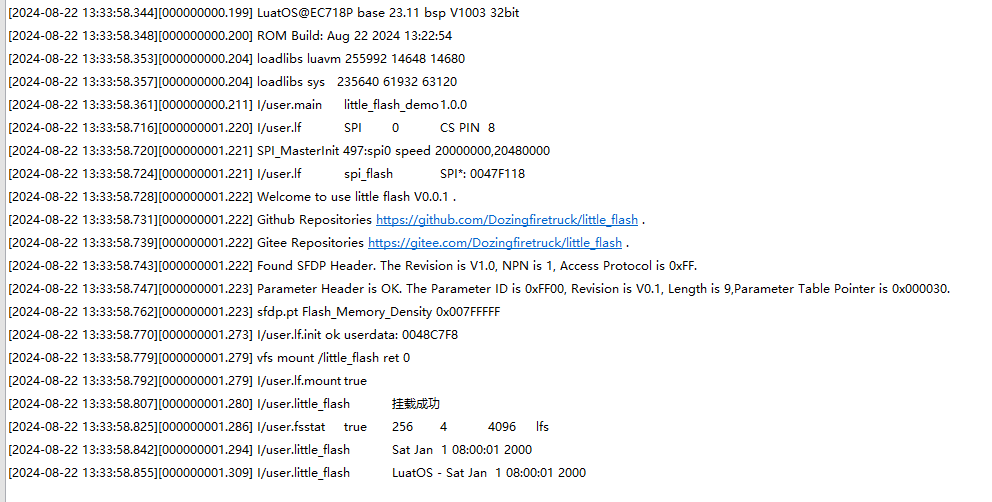
开源 | 如何在产品上扩展大储存?合宙LuatOS外挂SPI Flash库轻松搞定
我们都知道芯片的储存都是寸土寸金的,当你的产品需要存储照片、音频、文档等资源的时候,有没有眉头一紧?内部不够只能外扩,但是外扩要编写各种驱动,还有Flash替换,这都要消耗头发啊! 但&#x…...

20 基于STM32的温度、电流、电压检测proteus仿真系统(OLED、DHT11、继电器、电机)
目录 一、主要功能 二、硬件资源 三、程序编程 四、实现现象 一、主要功能 基于STM32F103C8T6 采用DHT11读取温度、滑动变阻器模拟读取电流、电压。 通过OLED屏幕显示,设置电流阈值为80,电流小阈值为50,电压阈值为60,温度阈值…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...

Chromium 136 编译指南 Windows篇:depot_tools 配置与源码获取(二)
引言 工欲善其事,必先利其器。在完成了 Visual Studio 2022 和 Windows SDK 的安装后,我们即将接触到 Chromium 开发生态中最核心的工具——depot_tools。这个由 Google 精心打造的工具集,就像是连接开发者与 Chromium 庞大代码库的智能桥梁…...

Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement
Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement 1. LAB环境2. L2公告策略2.1 部署Death Star2.2 访问服务2.3 部署L2公告策略2.4 服务宣告 3. 可视化 ARP 流量3.1 部署新服务3.2 准备可视化3.3 再次请求 4. 自动IPAM4.1 IPAM Pool4.2 …...

【安全篇】金刚不坏之身:整合 Spring Security + JWT 实现无状态认证与授权
摘要 本文是《Spring Boot 实战派》系列的第四篇。我们将直面所有 Web 应用都无法回避的核心问题:安全。文章将详细阐述认证(Authentication) 与授权(Authorization的核心概念,对比传统 Session-Cookie 与现代 JWT(JS…...
