【监控】【Nginx】使用 Docker 部署 Prometheus + Grafana 监控 Nginx
在现代应用程序中,监控是确保服务高可用性和性能的关键。本文将详细介绍如何使用 Docker 部署 Prometheus 和 Grafana,以监控 Nginx。我们将分步骤讲解每个环节,以确保你能够顺利完成整个过程。
准备工作
在开始之前,请确保你的系统上已安装 Docker 和 Docker Compose。这两个工具将帮助我们轻松创建和管理容器化的应用环境。
步骤 1:创建项目目录
首先,我们需要创建一个新的目录来存放所有配置文件。这有助于保持项目的结构清晰。
mkdir nginx-monitoring
cd nginx-monitoring
步骤 2:创建 Prometheus 配置文件
接下来,创建一个名为 prometheus.yml 的文件,这是 Prometheus 的配置文件,定义了监控的目标和抓取间隔。
global:scrape_interval: 15s # 设置全局抓取间隔为15秒scrape_configs:- job_name: 'nginx' # 监控任务的名称static_configs:- targets: ['nginx:80'] # 指定 Nginx 服务的名称和端口
解释
global:定义全局配置,如抓取间隔。scrape_configs:配置要监控的服务,这里我们将 Nginx 的指标作为目标。
步骤 3:创建 Docker Compose 文件
然后,创建一个 docker-compose.yml 文件,定义我们需要的服务,包括 Nginx、Prometheus 和 Grafana。
version: '3.7' # Docker Compose 文件版本services:nginx:image: nginx:latest # 使用最新的 Nginx 镜像ports:- "8080:80" # 将宿主机的8080端口映射到容器的80端口volumes:- ./nginx.conf:/etc/nginx/nginx.conf # 自定义 Nginx 配置文件prometheus:image: prom/prometheus # 使用 Prometheus 镜像ports:- "9090:9090" # 将宿主机的9090端口映射到容器的9090端口volumes:- ./prometheus.yml:/etc/prometheus/prometheus.yml # 挂载 Prometheus 配置文件command:- '--config.file=/etc/prometheus/prometheus.yml' # 指定配置文件位置grafana:image: grafana/grafana # 使用 Grafana 镜像ports:- "3000:3000" # 将宿主机的3000端口映射到容器的3000端口
解释
services:定义我们要运行的服务。image:指定要使用的 Docker 镜像。ports:配置端口映射,使得我们可以从宿主机访问容器中的服务。volumes:挂载配置文件到容器,以便于管理。
步骤 4:创建 Nginx 配置文件
在项目目录中创建一个 nginx.conf 文件,以设置 Nginx 的指标导出。
worker_processes 1; # 设置工作进程数events { worker_connections 1024; # 最大连接数
}http {server {listen 80; # Nginx 监听80端口location / {root /usr/share/nginx/html; # 静态文件根目录index index.html index.htm; # 默认首页}location /metrics {stub_status on; # 启用 stub_status 模块以导出指标}}
}
解释
worker_processes和events:基本的 Nginx 配置。location /metrics:指定一个路径用于导出 Nginx 的指标。
步骤 5:启动 Docker 容器
在项目目录中运行以下命令以启动服务:
docker-compose up -d # 后台运行 Docker 容器
解释
-d选项使得容器在后台运行,便于继续在终端中执行其他命令。
步骤 6:访问 Grafana 和 Prometheus
服务启动后,我们可以访问 Grafana 和 Prometheus。
- Grafana:在浏览器中访问
http://localhost:3000。默认的用户名和密码都是admin/admin,首次登录时系统会提示你更改密码。 - Prometheus:在浏览器中访问
http://localhost:9090,可以查看抓取的指标。
步骤 7:配置 Grafana 数据源
- 登录到 Grafana。
- 点击左侧菜单中的“设置”图标,然后选择“数据源”。
- 点击“添加数据源”按钮,选择 Prometheus。
- 在 URL 字段中输入
http://prometheus:9090(这是 Docker 内部网络中使用的服务名称)。 - 点击“保存并测试”以确认连接成功。
解释
这一步骤确保 Grafana 可以正确连接到 Prometheus,获取监控数据。
步骤 8:创建仪表板
- 点击左侧菜单中的“仪表板”图标,然后选择“新建仪表板”。
- 点击“添加图表”,选择数据源为刚刚添加的 Prometheus。
- 在查询框中输入指标,例如
nginx_http_requests_total来查看总请求数。 - 自定义图表样式,保存仪表板。
解释
通过创建仪表板,你可以可视化 Nginx 的性能数据,帮助你更好地理解服务的运行状态。
结论
通过 Docker 部署 Prometheus 和 Grafana,你可以方便地监控 Nginx。这一解决方案不仅简单易用,还能根据需要灵活扩展。希望这篇博客对你有所帮助,助你成功构建一个强大的监控系统!
相关文章:

【监控】【Nginx】使用 Docker 部署 Prometheus + Grafana 监控 Nginx
在现代应用程序中,监控是确保服务高可用性和性能的关键。本文将详细介绍如何使用 Docker 部署 Prometheus 和 Grafana,以监控 Nginx。我们将分步骤讲解每个环节,以确保你能够顺利完成整个过程。 准备工作 在开始之前,请确保你的…...

Vue3 + Vite Web项目 Electron 打包桌面应用程序
在根目录下创建 electron 文件夹 创建 electron/main.js 文件: // 导入模块 const { app, BrowserWindow ,Menu } require(electron) const path require(path)// 创建主窗口 const createWindow () > {const mainWindow new BrowserWindow({width: 1440…...
Linux:login shell和non-login shell以及其配置文件
相关阅读 Linuxhttps://blog.csdn.net/weixin_45791458/category_12234591.html?spm1001.2014.3001.5482 shell是Linux与外界交互的程序,登录shell有两种方式,login shell与non-login shell,它们的区别是读取的配置文件不同,本…...

面试速通宝典——1
1. 内存有哪几种类型? 内存分为五个区,堆(malloc)、栈(如局部变量、函数参数)、程序代码区(存放二进制代码)、全局/静态存储区(全局变量、static变量&#…...

用uniapp 及socket.io做一个简单聊天 升级 9
比这之前优化了以下功能 上线通知 群聊里适时显示在线人数 约请好友 通过好友通过socket 相应端自动变化 PC端可以拉取摄象头拍照 PC端可以录音发送 拉起摄象头发送录象 <template><view class""><scroll-view scroll-y"true" class&…...

【Unity Shader】Special Effects(九)Vortex 旋涡(UI)
源码:[点我获取源码] 索引 Vortex 旋涡思路分析旋涡中心旋涡旋转旋涡强度旋涡动画Vortex 旋涡 旋涡效果可以将一张图像以指定点作为旋涡中心,呈顺时针旋涡动画效果,使用动画播放器: 思路分析 首先,旋涡特效的核心也即是旋转(特别是uv坐标的旋转); 在此基础上,旋涡中…...

01_两数之和
一、题目 给定一个整数数组 nums 和一个整数目标值 target,请你在该数组中找出 和为目标值 target 的那 两个 整数,并返回它们的数组下标。 你可以假设每种输入只会对应一个答案,并且你不能使用两次相同的元素。 你可以按任意顺序返回答案。…...

ChatGLM-6B-部署与使用
✨ Blog’s 主页: 白乐天_ξ( ✿>◡❛) 🌈 个人Motto:他强任他强,清风拂山冈! 💫 欢迎来到我的学习笔记! 什么是ChatGLM-6B 一、简介 ChatGLM-6B 是由清华大学知识工程实验室(KEG&…...

李宏毅结构化学习 03
文章目录 一、Sequence Labeling 问题概述二、Hidden Markov Model(HMM)三、Conditional Random Field(CRF)四、Structured Perceptron/SVM五、Towards Deep Learning 一、Sequence Labeling 问题概述 二、Hidden Markov Model(HMM) 上图 training data 中的黑色字为xÿ…...

java重点学习-总结
十五 总结 https://kdocs.cn/l/crbMWc8xEZda (总结全部的精华) 1.面试准备 企业筛选简历规则简历编写注意事项(亮点)项目怎么找,学习到什么程度面试过程(表达结构、什么样的心态去找工作) 2.redis 缓存相关(缓存击穿、穿透、雪崩、缓存过期淘…...

文件操作
文件的由来:在程序中,之前每一个程序都是需要运行然后输入数据,当程序结束时输入的数据也随之消散,为了下一次运行时不再输入数据就有文件的由来,使用文件我们可以将数据直接存放在电脑的硬盘上,做到了数据…...

docker存储
docker分层结构 如图所示,容器是由最上面可读可写的容器层,以及若干个只读镜像层组成,创建容器时,容器中的 数据都来自镜像层。这样的分层机构最大的特点是写时复制: 1、容器中新生成的数据会直接存放在容器层…...

Ubuntu20.04.6 环境下docker设置proxy
问题背景: 在进行dokcer pull操作的时候,会失败且出现如下提示Error response from daemon: Get "https://registry-1.docker.io/v2/": net/http: request canceled while waiting for connection (Client.Timeout exceeded while awaiting h…...

如何给文件夹里面的文件批量添加前缀和编号(利用C#写的小工具)
运行结果 将上面的文件编号效果 下载过后启动这个程序即可(这个程序灵感来源是上次给美术资源分类和编号的时候给我干吐了,所以写了这个工具) 体验链接:laozhupeiqia/批处理 --- laozhupeiqia/批处理 (github.com) 如果对你有帮助…...

使用分布式调度框架时需要考虑的问题——详解
引言 随着企业系统的规模不断扩大,特别是在分布式计算和云计算环境下,如何协调多个节点或服务执行任务成为一个关键问题。分布式调度框架在这种背景下应运而生,它可以调度成千上万的任务,在多个节点上分配、执行和监控任务&#…...

C语言编译四大阶段
目录 一、引言 二、预处理阶段 三、编译阶段 四、汇编阶段 五、链接阶段 六、总结 本文将详细介绍C语言编译的四个阶段,包括预处理、编译、汇编和链接。通过学习这些阶段,读者可以更好地理解C语言程序的编译过程,提高编程效率。 一、引…...

C# 关于“您与该网站的连接不是私密连接...”的问题
目录 问题现象 范例运行环境 WebService 类 类介绍 增加参数 实现 小结 问题现象 最近在访问开发的微信支付功能时遇到了无法访问令牌的错误,这个错误是公司内部应用程序接口返回的访问错误。经过排查是访问 HTTPS 站点遇到的错误,提示证书风险…...

【超详细】基于YOLOv8训练无人机视角Visdrone2019数据集
主要内容如下: 1、Visdrone2019数据集介绍 2、下载、制作YOLO格式训练集 3、模型训练及预测 4、Onnxruntime推理 运行环境:Python3.8(要求>3.8),torch1.12.0cu113(要求>1.8),…...

VUE项目在Linux子系统部署
1、导读 环境:Windows 11、python 3.12.3、Django 4.2.11、 APScheduler 3.10.4 vue 背景:换系统需要重新安装,避免后期忘记,此处记录一下啊 事件:20240922 说明:使用node启动,非nginx&…...

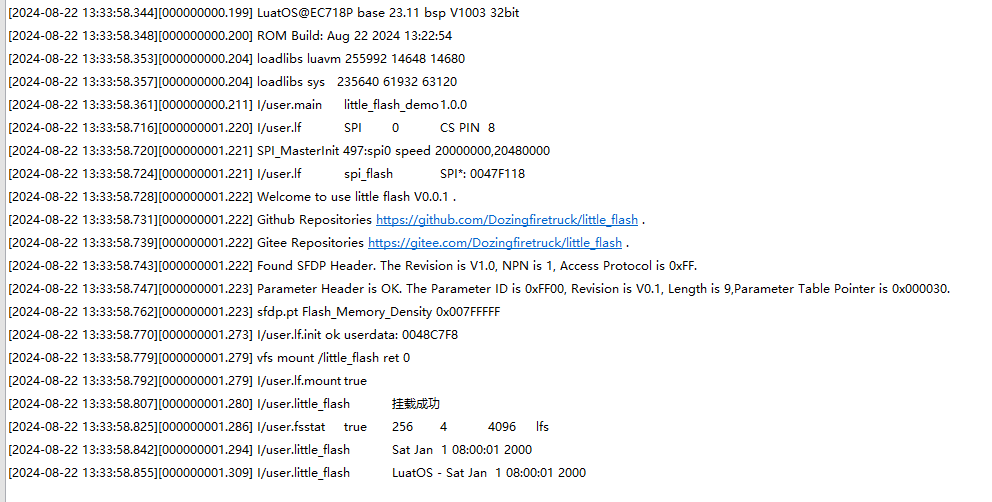
开源 | 如何在产品上扩展大储存?合宙LuatOS外挂SPI Flash库轻松搞定
我们都知道芯片的储存都是寸土寸金的,当你的产品需要存储照片、音频、文档等资源的时候,有没有眉头一紧?内部不够只能外扩,但是外扩要编写各种驱动,还有Flash替换,这都要消耗头发啊! 但&#x…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...

自然语言处理——文本分类
文本分类 传统机器学习方法文本表示向量空间模型 特征选择文档频率互信息信息增益(IG) 分类器设计贝叶斯理论:线性判别函数 文本分类性能评估P-R曲线ROC曲线 将文本文档或句子分类为预定义的类或类别, 有单标签多类别文本分类和多…...
