node_express框架01
01_express 基本结构
注意点:app.get 指定了 get 方法,如果是 app.all 就是指定了所有的请求方法(例如:post delete 都是包含的),而 app.get('/') 里面访问的是根路径,如果访问别的路径:例如/home ,是没有结果的,这里和 vueRouter 很像,路径要指定响应,不然就应该是响应 404 页面。
const express = require("express");const app = express();app.get("/", (req, res) => {res.send("hello");
});app.listen(8080, () => {console.log("服务开启在 8080 端口");
});
02_express获取请求参数
主要是原生 http 和 express 的专属方法,express 兼容 http 的方法
const express = require("express");
const app = express();/*** 获取请求参数的方法有两种,1、原生http 的 ,2、express 专属的*/
app.get("/home", (req, res) => {// 1.原生 httpconsole.log(req.url); // 获取请求的路径 /home?query ....console.log(req.method); // 获取请求的方法,GET ,实际上这里已经指定了是 get (app.get )console.log(req.httpVersion); // 获取 http 版本console.log(req.headers); // 获取请求头 1.1//2. expressconsole.log(req.query); // 获取查询字符串 ?query='查询字符串' { query: "'查询字符串'" }console.log(req.get("host")); // 获取某个指定的请求头 localhost:8080res.send("响应体");
});app.listen(8080, () => {console.log("服务开启");
});
03_express获取路由携带参数
注意点:冒号开头的是参数,通过 req.params.参数名 获取,而后面的 问号开头的 ?query=查询条件,是属于查询,而不是参数,查询通过 req.query 获取,返回结果是一个对象。
const express = require("express");const app = express();// 获取请求时携带的id参数, http://localhost:8080/home:12345
// 注意请求时是一定要有参数不然不会响应
app.get("/home:id", (req, res) => {res.send("你的请求参数为" + req.params.id); // 12345
});// 默认 1314
app.get("/home", (req, res) => {// 没有参数重定向res.redirect("http://localhost:8080/home:1314");
});app.listen(8080, () => {console.log("服务开启在 8080 端口");
});
04_express响应设置
主要是原生 http 和 express 的专属方法,express 兼容 http 的方法
const express = require("express");
const app = express();app.get("/home", (req, res) => {// 1. http 兼容res.statusCode = 200;res.statusMessage = "xxx"; // 在响应码之后res.setHeader("header", "id header");res.write("响应体");res.end("xxx");// 2. express 的响应res.status(500); // 状态码res.set("xxx", "yyy"); // 设置一个 xxx 响应头res.send("express 的 send 方法不会乱码"); // 响应体res.status(300).set("xxx", "yyy").send("连贯的操作");// 3. 其他的功能res.redirect("http://youxiaobei.top"); // 重定向res.download("./文件名"); // 下载响应,启动下载res.json(); // 响应 JSONres.sendFile(__dirname + "/某个文件路径"); // 响应文件内容
});app.listen(8080, () => {console.log("服务开启");
});
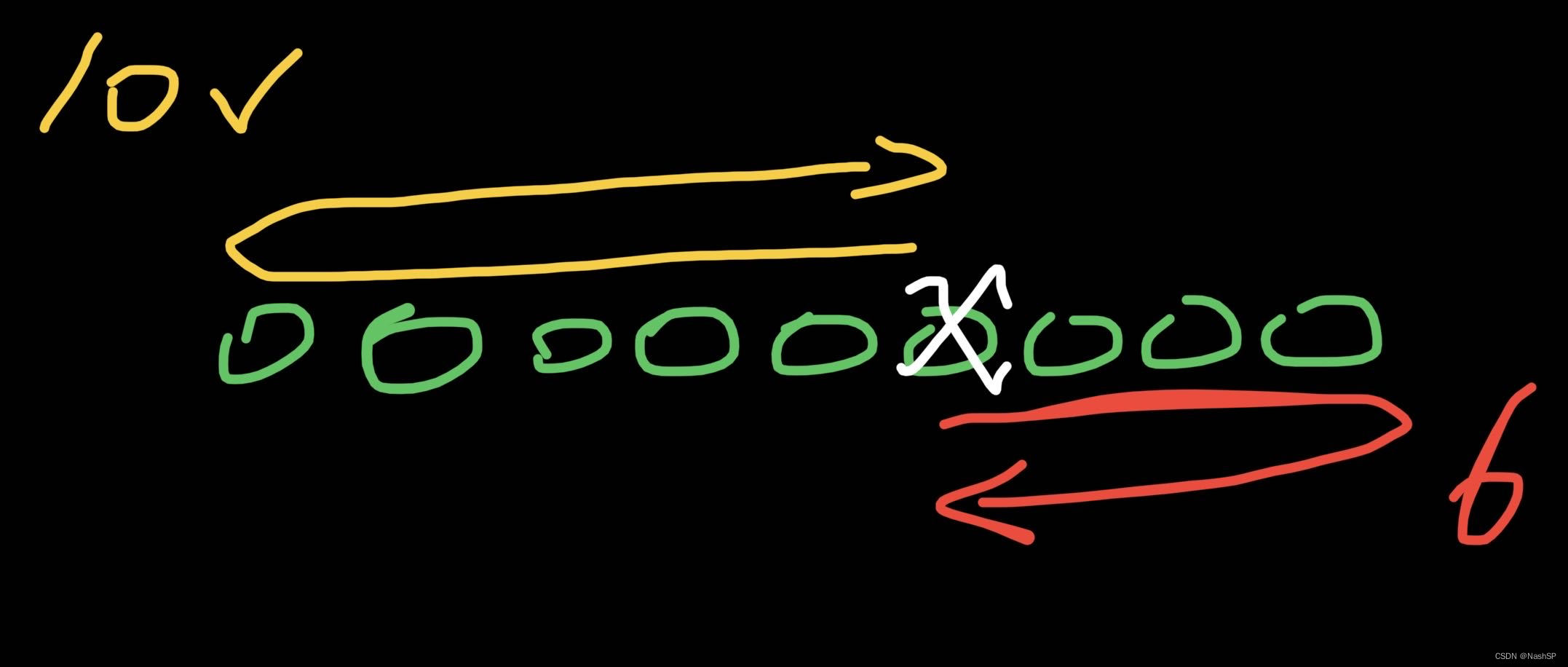
05_全局和路由中间件
全局和路由的中间件,附两个案例
const express = require("express");
const app = express();
const fs = require("fs");/*** 中间件本身就是就是一个函数,接收三个参数,req,res ,next* 他的作用就是简化操作和代码* 一般分为两个类型,全局和路由中间件* 1. 全局* 每一个请求到服务端之后都会执行全局中间件函数* 2. 路由中间件* 在每一个请求值得路由的请求发生后执行的中间件函数*/// 定义全局中间件,实现功能每次有访问就记录 ip 和 请求路径 (全局中间件的案例)
const GlobalMV = (req, res, next) => {// 获取 ip 和路径let { hostname, url } = req;// 存储数据fs.appendFileSync("./access.log", `${hostname} ${url} \r\n`);next(); // 执行之后的函数
};// 定义路由中间件,实现权限认证(路由中间件的案例)
const roterMV = (req, res, next) => {// 根据查询参数password确定密码权限 http://localhost:8080/home?password=001223if (req.query.password === "001223") {console.log("密码正确");next(); // 执行之后的函数} else {res.send("密码错误");}
};// 全局中间件,需要 use 注册
app.use(GlobalMV);// 局部中间件
app.get("/home", roterMV, (req, res) => {res.send("响应体");
});app.listen(8080, () => {console.log("服务开启");
});
06_静态资源中间件
我们直接访问路径下的图片,例如:可以直接显示图片

静态资源和路由规则如果同时匹配:例如:public 下有一个 index.html,而路由也有一个 app.get('/index.html') ,那么就和代码顺序有关,谁先匹配就响应谁,js 代码从上而下,左往右。
一般路由响应动态的资源,比如新闻和日报,但是像 js css代码 图片视频 都是静态资源,用静态资源中间件比较合适。
/*** 之前我们响应客户端都是先读文件再返回用户文件,这是很不方便,* 我们采用静态资源中间件后可以简化很多* express.static('路径')*/const express = require("express");
const app = express();// 注册static目录为静态资源中间件
const staticMV = express.static("./static");
app.use(staticMV);// 启动服务,可直接访问静态资源
app.listen(8080, () => {console.log("服务启动");
});
07_bodyParser中间件 获取 post 请求体
body-parser是一个获取请求体的插件,安装和使用点击链接。
案例:获取用户登陆用户名(user name)和 密码(password)。首先这是一个 post ,在用户点击登陆按钮时浏览器要发起 post 请求,我们要获取到用户名和密码。
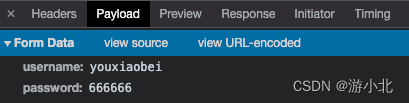
请求时携带的参数如下


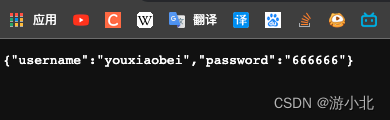
返回数据:

代码如下:
/*** 获取请求体的中间件,bodyParser, 把请求的参数解析好,添加到 req.body 对象上* npm i body-parser 下载插件*/
const express = require("express");
const bodyParser = require("body-parser");
const app = express();// 解析 string 格式的
app.use(bodyParser.urlencoded({ extended: false })); // 全局使用// 解析 json 格式的
app.use(bodyParser.json());// 返回一个表格提交,实现post
app.get("/login", (req, res) => {res.send("<h2>登陆</h2><form method='post' action='/login'><input text='用户名' name='username'></input><input text='密码' name='password'></input><button>登陆</button></form>");
});app.post("/login", (req, res) => {// 获取请求体,body-parser 插件会添加一个 req.body 对象res.send(req.body);
});app.listen(8080, () => {console.log("服务开启");
});
08_防盗链中间件
为了防止别的服务器盗用自己服务器的资源 ,我们要检测请求头中的 host name 是否为我们的服务器地址 ip,这其实是一个全局中间件
代码如下:
const express = require("express");
const app = express();
/*** 为了防止别的服务器盗用自己服务器的资源* 检测 请求头中的 hostname 是否为我们的服务器地址ip* 这其实是一个全局中间件*/const TextMV = (req, res, next) => {// 获取 hostnameconst hostname = req.hostname;// 判断是否为自己的主机地址if (hostname !== "127.0.0.1") {res.status(404);res.send("404 NOT FOUND");return;}next();
};app.get("*", TextMV, (req, res) => {res.send("获取了资源哦");
});app.listen(8080, () => {console.log("服务开启在 8080 端口");
});
相关文章:

node_express框架01
01_express 基本结构 注意点:app.get 指定了 get 方法,如果是 app.all 就是指定了所有的请求方法(例如:post delete 都是包含的),而 app.get(/) 里面访问的是根路径,如果访问别的路径ÿ…...

想转行做程序员,该怎么选择开发语言?哪个岗位工资最高?
本文主要针对零基础想了解或者转行从事开发岗的同学。 我们收集了往届毕业同学和一些正在咨询的同学,发现大家在学习初期,对转行互联网做开发,最多的疑问或者顾虑大体分为几类: 现在哪门语言比较火? 学什么语言好找到工…...

JavaWeb——【笔记】3.2JavaWeb_Web核心_Request(请求)+Response(响应)
Request(请求)Response(响应)两个对象 request、response是service()方法中的两个参数。作用分别是获取请求数据进行逻辑处理;对数据解析设置响应数据 一、简介 示例: 二、Request(请求) 1、Request继承体系 能更清楚其是由谁创建及查阅什么文档 2、Request获…...

HTML 标签和属性
一些标签 单双标签 双标签。双标签指标签是成对出现的,也就是有一个开始标签和一个结束标签,开始标签用 <标签名> 表示,结束标签用 </标签名> 表示,只有一对标签一起使用才能表示一个具体的含义。例如 <html>&…...

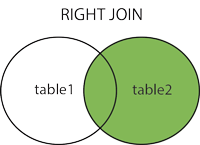
MySQL 连接的使用
MySQL 连接的使用 在前几章节中,我们已经学会了如何在一张表中读取数据,这是相对简单的,但是在真正的应用中经常需要从多个数据表中读取数据。 本章节我们将向大家介绍如何使用 MySQL 的 JOIN 在两个或多个表中查询数据。 你可以在 SEL…...

配置案例丨EtherCAT转Profinet网关连接凯福科技总线步进驱动器
西门子S7-1200/1500系列的PLC,采用PROFINET实时以太网通讯协议,需要连接带EtherCAT的通讯功能的伺服驱动器等设备,就必须进行通讯协议转换。小疆GW-PN-ECATM系列的网关提供了,快速可行的解决方案。GW-PN-ECATM支持两种实时以太网通…...

VSCODE连接ssh服务器时提示could not establish connection to解决方法
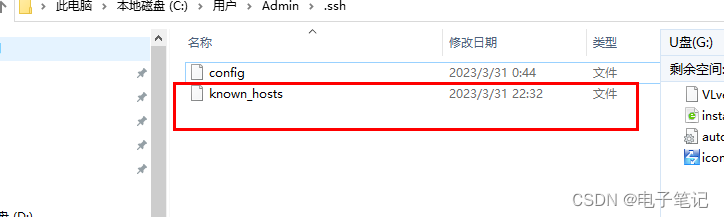
VSCODE连接ssh服务器时提示could not establish connection to解决方法 1.点击扩展设置 在Remote.ssh:config file中输入config路径 重新连接即可,如果是之前连接过ubuntu现在无法连接则需要打开刚刚的地址文件中删掉known_hostsj即可 虚拟机中ubuntu安…...

网络安全之防火墙 双机热备实验
目录 网络安全之防火墙 双机热备实验 实验图 基本配置 PC1 SW2 PC2 编辑 SW3配置 登陆防火墙图形界面 编辑 FW1的配置 FW2的配置 新建trust to untrust 区域的安全策略 配置心跳线 在FW1与FW2之间拉一条心跳线 编辑 配置FW1 g 1/0/2 口 ip 编辑 配置FW2 g…...

Java高频面试题(2023最新整理)
Java的特点 Java是一门面向对象的编程语言。面向对象和面向过程的区别参考下一个问题。 Java具有平台独立性和移植性。 Java有一句口号:Write once, run anywhere,一次编写、到处运行。这也是Java的魅力所在。而实现这种特性的正是Java虚拟机JVM。已编…...

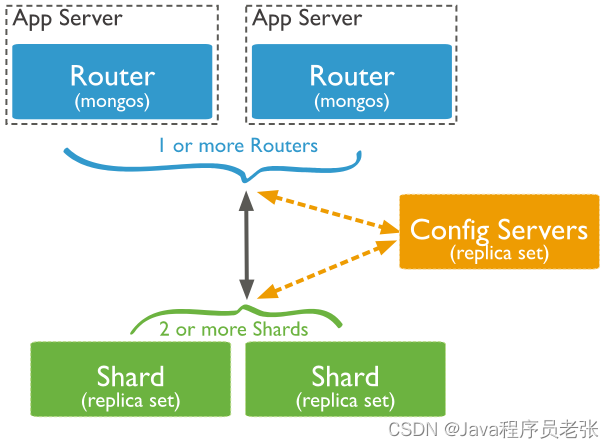
mongoDB学习笔记
1.大数据定义: 数据量级大 byte kb MB GB TB PB ... 数据种类多 数据维度 例如:人物画像 数据处理速度快 数据有价值 问题:①.存储 ? ②.数据分析? ③.高并发? 大数据应用领域: 电商(推…...

快速融人,融资的共享模式,实体,线上皆可参考
有一种模式现在非常流行,它既能帮助商家快速收钱,又能帮助商家快速裂变更多客户,这个神奇的模式就是共享股东模式,现在很多老板都在用这个模式。 梦龙商业案例分析,带你了解商业背后的秘密 这个模式也适用于很多个行…...

纯干货版阿里巴巴国际站入门攻略
阿里巴巴国际站作为目前全球排名名列前茅的B2B电商平台,很多跨境电商卖家都很想入局。但是目前很多公司的国际站都没有专职运营的人员,只是靠外贸业务员操作,所以涉猎的都是比较浅的东西。今天龙哥就来讲讲如果想要深研这个平台的话ÿ…...

jQuery四、其他方法
零、文章目录 文章地址 个人博客-CSDN地址:https://blog.csdn.net/liyou123456789个人博客-GiteePages:https://bluecusliyou.gitee.io/techlearn 代码仓库地址 Gitee:https://gitee.com/bluecusliyou/TechLearnGithub:https:…...

2023年先进无人飞行系统国际会议(ICAUAS 2023) | IOP JPCS独立出版
会议简介 Brief Introduction 2023年先进无人飞行系统国际会议(ICAUAS 2023) 会议时间:2023年7月13日-16日 召开地点:中国哈尔滨&加拿大多伦多双会场 大会官网: ICAUAS 2023-2023 International Conference on Advanced Unmanned Aerial …...

2022蓝桥杯省赛——修剪灌木
问题描述 爱丽丝要完成一项修剪灌木的工作。 有 N 棵灌木整齐的从左到右排成一排。爱丽丝在每天傍晩会修剪一棵灌木, 让灌木的高度变为 0 厘米。爱丽丝修剪灌木的顺序是从最左侧的灌木开始, 每天向右修剪一棵灌木。当修剪了最右侧的灌木后, 她会调转方向, 下一天开始向左修剪…...

Spring Boot Aop初接触
AOP(面向切面编程),或多或少都听过一点。名字比较怪,切面,不容易理解,但其中真正含义,无非就是旁路控制,非侵入式编码之类。比如我想加个操作日志功能,利用AOP࿰…...

【创作赢红包】LeetCode:232. 用栈实现队列
🍎道阻且长,行则将至。🍓 🌻算法,不如说它是一种思考方式🍀算法专栏: 👉🏻123 一、🌱232. 用栈实现队列 题目描述:请你仅使用两个栈实现先入先出队…...

Mybatis+Mysql 实现向下递归查询
介绍 说到递归查询,大家可以想到的技术实现方式主要如下几种: 1、各种主流应用开发语言本身通过算法实现 2、各种数据库引擎自身提供的算法实现 本文提到主要是针对第二种和第一种的结合 主要技术栈 1、ORM:Mybatis 2、DB:MyS…...

python@调用系统命令行@os.system@subprocess@标准输入输出@sys.stdin@sys.stdout@input@print
文章目录python调用系统命令行os.system标准输入输出sys.stdinsys.stdoutinputprint概要os.systemdemoswindows命令解释器ComSpecsubprocessrecommended🎈基本用法demos标准输入输出sys.stdininput()sys.stdin.inputinput()交互模式小结sys.stdoutsys.stdout.wirte(…...

手握数据智能密钥,诸葛智能打开数字化经营“三重门”
科技云报道原创。 如果说上世纪传统麦迪逊大街上的“广告狂人”吸金立足之本,还主要是基于“Big Idea”的话,那么在当下,数据正在成为企业营销和运营的金矿。 这是一个“人与机器共同进化”的时代,技术作为延伸人类感觉的媒介之…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

stm32wle5 lpuart DMA数据不接收
配置波特率9600时,需要使用外部低速晶振...
