vue选项式写法项目案例(购物车)
一、初始化项目结构
1.初始化vite项目
npm create vite
cd vite-project
npm install2.清理项目结构
清空App.vue
删除components目录下的HelloWorld.vue组件
3.为组件的样式启用sacc或less组件
npm i sass
4.初始化index.css全局样式
:root{font-size:12px
}二、封装es-header组件
1.允许用户自定义title标题内容
2.允许用户自定义color文字颜色
3.允许用户自定义bgcolor背景颜色
4.允许用户自定义fsize字体大小
5.组件必须固定到页面顶部位置,高度45px,文字居中,z-index为999
<template><div class="head-container" :style="{backgroundColor:bgcolor,color:color,fontSize:fsize+'px'}">{{ title }}</div>
</template>
<script>
import bus from '../../ulits/eventBus'
export default {props:{title:{type:String,default:'es-header'},bgcolor:{type:String,default:'#007bff'},color:{type:String,default:'#fff'},fsize:{type:Number,default:'12'},}
}
</script>
<style scoped lang="scss">
.head-container{position: fixed;top:0;left: 0;width: 100%;height: 45px;text-align: center;line-height: 45px;z-index:999;
}
</style>三、基于axios请求商品列表数据
1.安装axios
npm i axios -S2.在main.js入口文件中导入并配置axios
import axios from 'axios'
//配置请求的根路径
axios.defaults.baseURL='http://localhost:3000'
//将axios挂载为全局的$http自定义属性
app.config.globalProperties.$http=axios
// 从vue中按需导入createApp函数,用于创建vue的实例对象
import { createApp } from 'vue'
// 导入待渲染的App组件
import App from './App.vue'
import './style.css'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import router from "./routers/index.js";
import * as ElementPlusIconsVue from '@element-plus/icons-vue'
import axios from 'axios'
// 创建vue的实例对象
const app = createApp(App)
for (const [key, component] of Object.entries(ElementPlusIconsVue)) {app.component(key, component)}
axios.defaults.baseURL='http://localhost:3000'
app.config.globalProperties.$http=axios
app.use(ElementPlus)
app.use(router)
// 指定vue控制的Dom区域,把App组件的模板结构渲染到指定的el区域中
app.mount('#app')
3.请求商品列表数据
四、封装es-footer组件
1.组件必须固定到页面底部位置,高度50px,内容两端贴边对其,z-index为999
2.允许用户自定义amount总价格,渲染时保留两位小数
3.允许用户自定义totalt总数量,并渲染到结算按钮中,如果要结算的商品数量为0,则禁用结算按钮
4.允许用户自定义isfull全选按钮的选中状态
5.允许用户通过自定义事件的形式,监听全选按钮选中状态的变化,并获取到最新的选中状态
<template><div class="footer-container"><div><input type="checkbox" id="custom-control-label" :checked="isfull" @change="onCheckboxChange" /><label for="custom-control-label">全选</label></div><div><span>合计:</span><span class="amount">¥{{ amount.toFixed(2)}}</span></div><el-button class="btn-settle" :disabled="total===0">结算({{total}})</el-button></div>
</template>
<script>
export default {props:{amount:{type:Number,dafault:0},total:{type:Number,dafault:0},isfull:{type:Boolean,default: false}},emits:['fullChange'],methods:{onCheckboxChange(e){this.$emit('fullChange',e.target.checked)}}
}
</script><style scoped lang="scss">
.footer-container{width: 100%;height: 50px;border-top:1px solid #ededed;background-color: #fff;position: fixed;bottom:0;left:0;padding:0 10px;display: flex;justify-content: space-between;align-items: center;input{vertical-align: middle; }.amount{color:red;}.btn-settle{min-width: 100px;height: 38px;border-radius: 19px;}
}
</style>五、封装es-goods组件
1.实现edgoods组件的基本布局
2.封装组建的6的自定义属性id,thumb,title,price,count,checked
3.封装组件的自定义事件stateChange,允许外界 监听组件选中状态的变化
<template><div class="goods-container"><div class="left"><input type="checkbox" :id="id" :checked="checked" @change="onCheckboxChange" /><label :for="id"><img :src="thumb" alt=""></label></div><div class="right"><div class="top">{{ title }}</div><div class="bottom"><div class="price">¥{{ price.toFixed(2) }}</div><EsCounter :count="count" :min="1" @numberChange="numberChange"></EsCounter></div></div></div>
</template>
<script>
import EsCounter from './esCounter.vue'
export default {components:{EsCounter},props:{id:{type:String,default:'',require:true},thumb:{type:String,default:'',require:true},title:{type:String,default:'',require:true},price:{type:Number,default:0,require:true},count:{type:Number,default:0,require:true},checked:{type:Boolean,default:false,require:true}},emits:['stateChange','countChange'],methods:{onCheckboxChange(e){this.$emit('stateChange',e.target.id,e.target.checked)},numberChange(num){this.$emit('countChange',this.id,num)}}
}
</script><style scoped lang="scss">
.goods-container{width: 100%;padding:10px;display: flex;border:1px solid #ededed;.left{width: 110px;height: 100px;display: flex;justify-content: space-between;align-items: center;img{width: 100px;height: 100px;}input{vertical-align: middle; }}.right{padding: 10px;flex:1;display: flex;flex-direction: column;justify-content: space-around;.bottom{display: flex;justify-content: space-between;align-items: center;.price{color:red;}}}
}
</style>六、实现合计、结算数量、全选功能
<template><div class="son"><EsHeader title="案例"></EsHeader> <EsGoods v-for="goods in goodsList" :key="goods.id" :id="goods.id" :thumb="goods.thumb" :title="goods.title" :price="goods.price" :count="goods.count" :checked="goods.state" @stateChange="stateChange" @countChange='countChange'></EsGoods><EsFooter :isfull="isfull" :amount="amount" :total="total" @fullChange="fullChange"></EsFooter></div>
</template>
<script>
import EsHeader from './EsHeader.vue'
import EsFooter from './esFooter.vue'
import EsGoods from './EsGoods.vue'
export default {components:{EsHeader,EsGoods,EsFooter},data(){return{goodsList:[],amount:0,total:0}},methods:{async getGoodsList(){const {data:res}= await this.$http.get('/goodsList')this.goodsList = res},fullChange(flag){this.goodsList.forEach(item=>item.state =flag)},stateChange(id,checked){const findRes = this.goodsList.find((item)=>{return item.id==id;})if(findRes){findRes.state =checked;}this.isfull = this.goodsList.every(item=>item.state);},countChange(id,count){const findRes = this.goodsList.find((item)=>{return item.id==id;})if(findRes){findRes.count =count;}}},created(){this.getGoodsList()},computed:{total(){let a=0;this.goodsList.filter(item=>item.state).forEach(item=>a+=item.count)return a},amount(){let sum=0;this.goodsList.filter(item=>item.state).forEach(item=>sum+=item.count*item.price)return sum},}
}
</script><style scoped lang="scss">
.son{padding: 45px 0 50px 0;
}
</style>
七、封装es-counter组件能
1.渲染组件的基础布局
2.实现数量值得加减操作
3.处理min值
4.使用watc处理文本框输入的结果
5.封装numChange自定义事件
<template><div class="counter-contain"><button class="btn" :disabled="num===1" @click="onSubClick"> -</button><input type="number" class="counter-input" v-model.number.lazy="num" ><button class="btn" @click="onAddClick">+</button></div>
</template>
<script>
export default {props:{count:{type:Number,default:0,require:true},min:{type:Number,default:0,require:NaN}},emits:['numberChange'],data(){return{num: this.count}},methods:{onSubClick(){if(isNaN(this.min)&& this.num-1<this.min)return;this.num--},onAddClick(){this.num++},},watch:{num:{handler(newVal,oldVal){const parseRes = parseInt(newVal);//不是数字或者小于1,强制等于1if(isNaN(parseRes) ||parseRes<1){this.num=1return}// //如果新值是小数,把转换的结果赋给numif(String(parseRes).includes('.')==-1){this.num=parseResreturn}this.$emit('numberChange',this.num)}}}
}
</script>
<style scoped lang="scss">
.counter-contain{.btn{width: 34px;
}
.counter-input{width: 36px;
}
}</style>相关文章:
)
vue选项式写法项目案例(购物车)
一、初始化项目结构 1.初始化vite项目 npm create vite cd vite-project npm install 2.清理项目结构 清空App.vue 删除components目录下的HelloWorld.vue组件 3.为组件的样式启用sacc或less组件 npm i sass4.初始化index.css全局样式 :root{font-size:12px } 二、封装…...

[Linux][进程] 认识进程
基本概念 进程是一个操作系统术语,用来管理与操作程序.在windows下打开任务管理器即可查看目前打开的所有进程 PCB 进程控制块,从代码层面来说 PCB 是进程所有属性的一个结构体,在Linux源码中PCB指的是struct task_struct. Linux环境下: 进程 task_struct 代码 …...

如何安装和注册 GitLab Runner
如何安装和注册 GitLab Runner GitLab Runner 是一个用于运行 GitLab CI/CD (Continuous Integration/Continuous Deployment) 作业。它是一个与 GitLab 配合使用的应用程序,可以在本地或云中运行。Runner 可以执行不同类型的作业,例如编译代码、运行测…...

专业学习|动态规划(概念、模型特征、解题步骤及例题)
一、引言 (一)从斐波那契数列引入自底向上算法 (1)知识讲解 (2)matlap实现递归 (3)带有备忘录的遗传算法 (4)matlap实现带有备忘录的递归算法 “࿱…...

数据结构与算法 #时间复杂度 #空间复杂度
文章目录 前言 一、算法的复杂度 二、时间复杂度 三、空间复杂度 四、例题 1、例1:冒泡排序 2、例2: 3、例3: 4、例4: 二分查找 5、例5: 阶乘 6、例6: 斐波那契 五、常见算法复杂度 总结 前言 路漫漫其修远兮,吾将上下而求索&…...

【多机器人轨迹规划最优解问题】
此类应用场景通常很难有严格意义上的最优解,一般只能得到较优解。限制其获得最优解的主要因素如下: 一、问题的复杂性 多机器人系统的高维度性:每台机器人都有自己的位置、速度、任务等多个状态变量,多台机器人组合在一起使得问…...

机器学习及其应用领域【金融领域】
机器学习及其应用领域【金融领域】 一、智能投顾与资产配置二、信贷审批与风险评估三、支付与交易安全四、金融欺诈检测五、市场预测与情绪分析六、客户服务与个性化推荐七、面临的挑战与未来趋势八、总结 一、智能投顾与资产配置 智能投顾:通过机器学习技术&#…...

【实战教程】PHP与七牛云的完美对接,你值得拥有!
前言: 随着互联网的迅速发展,越来越多的网站和应用程序需要处理大量的图片、视频和其他文件。为了有效地存储和管理这些文件,并提供快速的内容分发服务,开发者们常常依赖于云存储和CDN服务提供商。 七牛云是一家领先的云存储和CD…...

2024网易低代码大赛 | 想参赛但不知道搭什么?灵感就这么水灵灵地来了!
9月6日-10月15日,报名进行时!戳我即可报名! 如果你还没想好要开发什么作品来参赛,那就必须往下 我们采访了n位网易内部人士,搜罗了他们的建议,给你多一些灵感! 注意:下文仅为本次比赛…...

(附源码)基于django的电力工程作业现场物资管理系统的设计与实现-计算机毕设 22067
基于django的电力工程作业现场物资管理系统的设计与实现 摘 要 随着电力工程的快速发展,作业现场物资管理成为保障工程进度和质量的关键环节。本文旨在设计并实现一个基于Django框架的电力工程作业现场物资管理系统,以提高物资管理的效率和准确性。该系统…...

数据链路层协议 —— 以太网协议
目录 1.数据链路层解决的问题 2.局域网通信方式 以太网 令牌环网 无线局域网 3.以太网协议 以太网帧格式 对比理解Mac地址和IP地址 认识MTU MTU对IP协议的影响 MTU对UDP的影响 MTU对TCP的影响 基于以太网协议的报文转发流程 交换机的工作原理 4.ARP协议 ARP协议…...

【Javascript】一文看懂JS中的symbol到底是什么东西
作为一名经验丰富的 JavaScript 开发者,你可能对 JavaScript 中的各种数据类型已经了如指掌,比如数字、字符串、布尔值和对象。但是你知道吗?JavaScript 还有一种叫做 Symbol 的类型。在这篇文章里,我们将深入探讨 Symbol 的世界&…...

go语言网络编程
网络编程Go语言网络编程相关APIGo语言网络编程架构Go语言的网络编程实现基于以下几个关键原理:bufiobufio 包的主要功能和使用场景主要类型示例 tcp通信解决粘包粘包和拆包的产生原因解决方法示例 网络编程 Go语言网络编程相关API 1.1 net包net.Listen(network, a…...

LeetcodeLCR 116. 省份数量
文章目录 题目原题链接思路C代码 题目 原题链接 LCR 116. 省份数量 思路 利用并查集的思想,将连接的诚实放在一个集合当中,最后遍历并查集数组判断有几颗树 初始化一个并查集;将连通的城市合并;统计并查集中树的个数;…...

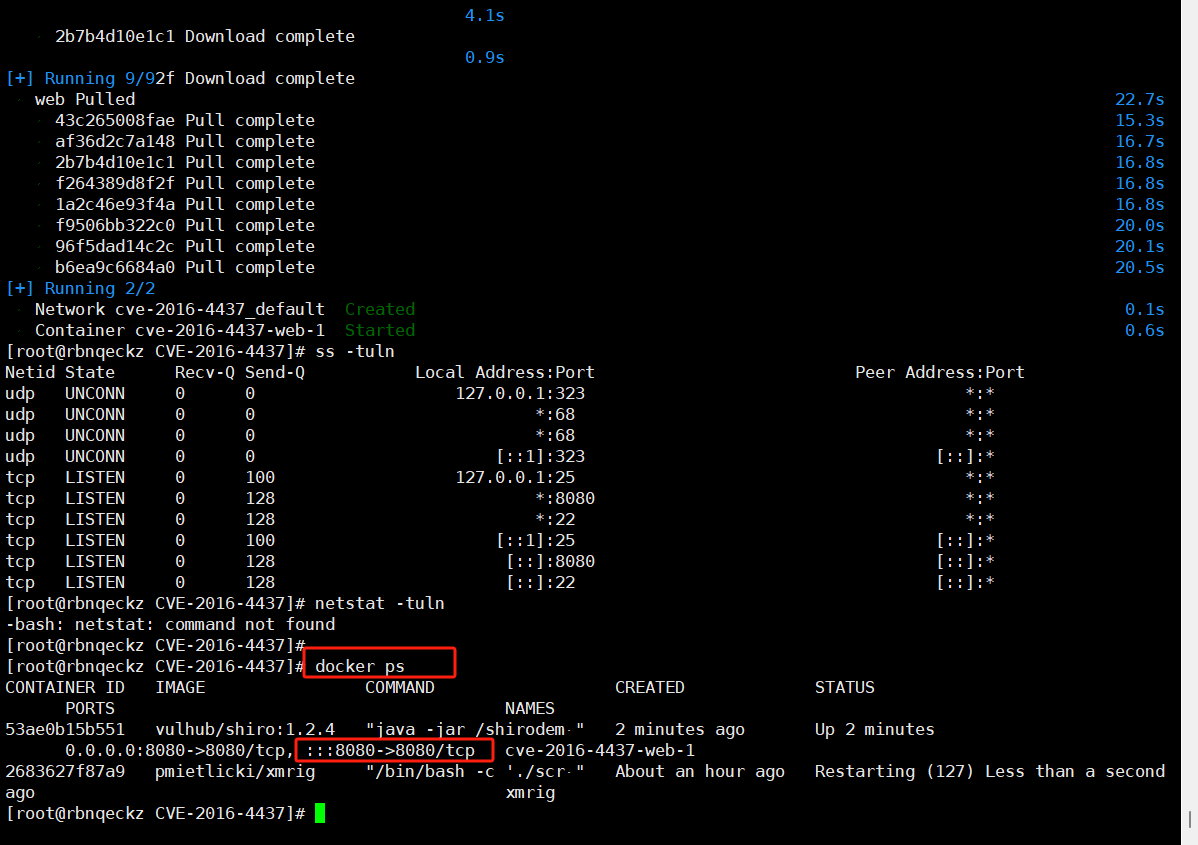
Linux系统上搭建Vulhub靶场
Linux系统上搭建Vulhub靶场 vulhub 是一个开源的漏洞靶场,它提供了各种易受攻击的服务和应用程序,供安全研究人员和学习者测试和练习。要在 Linux 系统上安装和运行 vulhub,可以按照以下步骤进行: 1. 安装 Docker 和 Docke…...

Avalonia的第三方UI库SukiUI详细教程
文章目录 一、SukiUI 简介二、安装与配置1、安装 SukiUI 库:2、配置 Avalonia 项目以使用 SukiUI:三、基本组件使用1、按钮(SukiButton):2、文本框(SukiTextBox):3、标签(SukiLabel):4、下拉列表(SukiComboBox):四、布局与容器1、布局容器介绍:2、使用布局容器组…...

https协议文件上传比http协议慢
一.自己写一个文件上传的接口,在浏览器文件上传https协议比http协议慢(速度上https协议是http协议的八分之一左右),在postman上传是正常的(证明代码是没有问题的),那就是协议的问题 二.经发现&…...

Elasticsearch在大数据处理中的优势
Elasticsearch 在大数据处理中的优势主要体现在以下几个方面: 1. 分布式架构 水平扩展:Elasticsearch 设计为分布式系统,可以轻松地通过增加节点来水平扩展,处理 PB 级别的数据。数据分片和复制:数据自动分片并跨多个…...

cmake--target_compile_definitions
作用 笼统的说是:该命令添加预编译选项到编译目标中。 预编译选项 预编译选项(Preprocessor Options)是一类用于控制 C/C 预处理器行为的编译选项。预处理器是 C/C 编译过程中的第一个处理阶段,主要负责对源代码中的预处理指令…...

MATLAB数据文件读写:1.格式化读写文件
格式化读写文件 matlab提供了对数据文件建立、打开、读取、写入、关闭等操作的函数。 数据文件可以分为两类: 文本文件:以ASCII码形式存储的文本文件;编码基于字符定长,译码相对容易二进制文件:以二进制形式存储的文…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...
