Vue开发前端图片上传给java后端
前端效果图

图片上传演示
1 前端代码
<template><div><!-- 页面标题 --><h1 class="page-title">图片上传演示</h1><div class="upload-container"><!-- 使用 van-uploader 组件进行文件上传,v-model 绑定 fileList 数据,支持多选文件,afterRead 属性指定读取文件后的回调函数 --><van-uploader v-model="fileList" multiple :after-read="afterRead" /></div><button class="submit-button" @click="submitUpload">提交上传</button></div></template><script>
import axios from 'axios'
export default {data () {return {// 存储上传文件列表fileList: []}},methods: {afterRead (file) {// 此时可以自行将文件上传至服务器// 设置文件状态为上传中,并添加提示信息file.status = 'uploading'file.message = '上传中...'const fd = new FormData()// 将文件添加到 FormData 对象中,准备上传fd.append('file', file.file)axios.post('http://localhost:8081/api/upload', fd, {headers: {// 设置请求头为 multipart/form-data,用于文件上传'Content-Type': 'multipart/form-data'}}).then((res) => {console.log(res.data.code)// 判断服务器返回的状态码,如果为 200 表示上传成功if (res.data.code === 200) {file.status = 'done'file.message = '上传成功'file.content = res.data.data} else {file.status = 'failed'file.message = '上传失败'}}).catch((error) => {console.error(error)})},submitUpload () {// 遍历数组返回新数组const imgs = this.fileList.map(item => item.content)// 可以在这里添加提交上传的逻辑,比如确认所有文件上传状态等axios.post('http://localhost:8081/api/submit', JSON.stringify({ imgs }),{headers: {'Content-Type': 'application/json'}}).then((res) => {console.log(res.data)}).catch((error) => {console.error(error)})}}
}
</script><style scoped lang="less">h1 {text-align: center;}.page-title {font-size: 24px;font-weight: bold;color: #333;margin-bottom: 20px;}.upload-container {border: 2px dashed #999;padding: 20px;display: flex;flex-direction: column;align-items: center;}.submit-button {margin-top: 20px;padding: 10px 20px;background-color: #007bff;color: #fff;border: none;border-radius: 5px;cursor: pointer;}</style>
这是基于vue脚手架开发的,用于将本地的图片上传至服务器,并在上传过程中展示预览图。
注意:van-uploader标签是vant的一个组件,不会使用可以参考下列链接:vant
2 后端代码
@RestController
@CrossOrigin("*")
@RequestMapping("/api")
public class FileController {@PostMapping("/upload")public Result upload(MultipartFile file){//file是前端传给后端的文件,文件可以保存到阿里云的oss、linux文件夹等都可以,这里由你们自己实现...,最终会得到一个图片url// 假设图片保存的地址String url="https://img2.baidu.com/it/u=446981511,947966320&fm=253&app=120&size=w931&n=0&f=JPEG&fmt=auto?sec=1727197200&t=3fc1e64aa5ec768a5bf721d5f131d60f";return Result.success(url);}@PostMapping("/submit")public Result add(@RequestBody ImagesDTO images) throws Exception{for (String img : images.getImgs()) {System.out.println(img);}return Result.success();}}
3 实现思路
步骤一:点击下方按钮

步骤二:选择图片,选中图片后,前端就会调用methods中afterRead(file)函数,最终将图片文件传给http://localhost:8081/api/upload后端接口,后端将图片存储,并返回图片的存储地址给前端。

 步骤三:前端会判断后端的响应,对不同响应做出不同处理,如果成功的话,前端可以拿到图片的存储地址,并将本张图片的后端地址,存储到本地。
步骤三:前端会判断后端的响应,对不同响应做出不同处理,如果成功的话,前端可以拿到图片的存储地址,并将本张图片的后端地址,存储到本地。
res.data.data是图片后端地址

所有的图片信息会存储在下列数组中,包括图片后端地址。

数组格式如下:

步骤四:点击提交上传后,会遍历flieList数组,将各元素的content(图片地址)的拿出,创建新的数组,将数组传给后端接口。

后端收到前端的请求

相关文章:

Vue开发前端图片上传给java后端
前端效果图 图片上传演示 1 前端代码 <template><div><!-- 页面标题 --><h1 class"page-title">图片上传演示</h1><div class"upload-container"><!-- 使用 van-uploader 组件进行文件上传,v-model 绑…...

react hooks--useCallback
概述 useCallback缓存的是一个函数,主要用于性能优化!!! 基本用法 如何进行性能的优化呢? useCallback会返回一个函数的 memoized(记忆的) 值;在依赖不变的情况下,多次定义的时候,返回的值是…...

828华为云征文|华为云Flexus X实例docker部署最新Appsmith社区版,搭建自己的低代码平台
828华为云征文|华为云Flexus X实例docker部署最新Appsmith社区版,搭建自己的低代码平台 华为云最近正在举办828 B2B企业节,Flexus X实例的促销力度非常大,特别适合那些对算力性能有高要求的小伙伴。如果你有自建MySQL、Redis、Ng…...

webservice cxf框架 jaxrs jaxws spring整合 接口测试方法 wsdl报文详解 springboot整合 拦截器 复杂参数类型
webservice cxf框架 jaxrs jaxws spring整合 【java进阶教程之webservice深入浅出【黑马程序员】】 webservice接口测试方法 【SoapUI让你轻松玩转WebService接口测试【特斯汀学院】】 webservice wsdl报文详解 【webservice - 尚硅谷周阳新视频】 webservice springbo…...

2024AI做PPT软件如何重塑演示文稿的创作
现在AI技术的发展已经可以帮我们写作、绘画,最近我发现了不少ai做ppt的工具!不体验不知道,原来合理使用AI工具可以有效的帮我们进行一些办公文件的编写,提高了不少工作效率。如果你也有这方面的需求就接着往下看吧。 1.笔灵AIPPT…...

谷神后端list转map
list转map /*** list2map* list转map:支持全量映射、单字段映射。* * param $list:list:列表。* param $key:string:键。* param $field:string:值字段域。** return map**/ #function list2map($list, $key, $field)#if ($vs.util.isList($list) and $vs.util.is…...

Java集合(Map篇)
一.Map a.使用Map i.键值(key-value)映射表的数据结构,能高效通过key快速查找value(元素)。 ii.Map是一个接口,最常用的实现类是HashMap。 iii.重复放入k-v不会有问题,但是一个…...

VUE3配置路由(超级详细)
第一步创建vue3的项目...

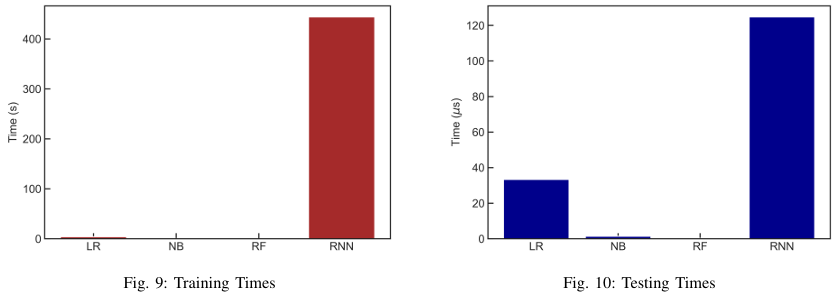
【笔记】机器学习算法在异常网络流量监测中的应用
先从一些相对简单的综述类看起,顺便学学怎么写摘要相关工作的,边译边学 机器学习算法在异常网络流量监测中的应用 原文:Detecting Network Anomalies in NetFlow Traffic with Machine Learning Algorithms Authors: Quc Vo, Philippe Ea, Os…...

江协科技STM32学习- P15 TIM输出比较
🚀write in front🚀 🔎大家好,我是黄桃罐头,希望你看完之后,能对你有所帮助,不足请指正!共同学习交流 🎁欢迎各位→点赞👍 收藏⭐️ 留言📝…...

使用python-pptx批量删除备注:清除PPT文档中的所有备注信息
哈喽,大家好,我是木头左! 在制作和分享PPT时,经常需要添加一些注释或备注来帮助观众更好地理解内容。然而,有时候需要将这些备注从PPT中移除,以保持演示的简洁性。幸运的是,可以使用python-pptx库来实现这一目标。本文将详细介绍如何使用python-pptx批量删除PPT中的备注…...

RTX NVIDIA 3090卡配置对应pytorch,CUDA版本,NVIDIA驱动过程及问题整理
买了两块3090卡闲置很长时间了,之前tf 1.12.0版本用习惯了不想转工具。这段时间闲下来转了之后有些环境不适配,在雷神帮助下安装完毕,虽然出了点怪东西,整体还好。 原环境CUDA为11.4 其他配置如下 之前conda install的pytorch实为…...
【Verilog学习日常】—牛客网刷题—Verilog快速入门—VL21
根据状态转移表实现时序电路 描述 某同步时序电路转换表如下,请使用D触发器和必要的逻辑门实现此同步时序电路,用Verilog语言描述。 电路的接口如下图所示。 输入描述: input A , input clk , …...

【深度】为GPT-5而生的「草莓」模型!从快思考—慢思考到Self-play RL的强化学习框架
原创 超 超的闲思世界 2024年09月11日 19:17 北京 9月11日消息,据外媒The Information昨晚报道,OpenAI的新模型「草莓」(Strawberry),将在未来两周内作为ChatGPT服务的一部分发布。 「草莓」项目是OpenAI盛传已久的…...

【编程底层原理】Java常用读写锁的使用和原理
一、引言 在Java的并发世界中,合理地管理对共享资源的访问是至关重要的。读写锁(ReadWriteLock)正是一种能让多个线程同时读取共享资源,而写入资源时需要独占访问的同步工具。本文将带你了解读写锁的使用方法、原理以及它如何提高…...

自恢复保险丝SMD1206B005TF在电路中起什么作用
自恢复保险丝SMD1206B005TF在电路中起到过流保护的作用。 自恢复保险丝,也称为正温度系数(PTC)热敏电阻,是一种能够在电流超过预设值时自动断开电路,并在故障排除后自动恢复的元件。这种保险丝的核心材料是高分子聚合…...

2024年躺平,花大半年的时间,就弄了这一件事儿:《C++面试真题宝典》
今年,是我的第3个躺平年,躺得我四肢都快蜕化了... 为了让一切都变得舒服,我决定主动地去做些什。 在我生命的一个不起眼却意义非凡的角落,我与C结下了不解之缘。这份热爱,如同一位老友,陪伴我度过了无数个…...

PHP基础语法讲解
大家好,我是程序员小羊! 前言: PHP(Hypertext Preprocessor)是一种常用于网页开发的服务器端脚本语言,易于学习并且与 HTML 紧密结合。以下是 PHP 的基础语法详细讲解。 1. PHP 基础结构 1.1 PHP 脚本结…...

【论文速看】DL最新进展20240923-长尾综述、人脸防伪、图像分割
目录 【长尾学习】【人脸防伪】【图像分割】 【长尾学习】 [2024综述] A Systematic Review on Long-Tailed Learning 论文链接:https://arxiv.org/pdf/2408.00483 长尾数据是一种特殊类型的多类不平衡数据,其中包含大量少数/尾部类别,这些类…...

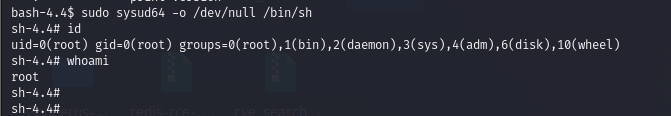
device靶机详解
靶机下载地址 https://www.vulnhub.com/entry/unknowndevice64-1,293/ 靶机配置 主机发现 arp-scan -l 端口扫描 nmap -sV -A -T4 192.168.229.159 nmap -sS -Pn -A -p- -n 192.168.229.159 这段代码使用nmap工具对目标主机进行了端口扫描和服务探测。 -sS:使用…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...
