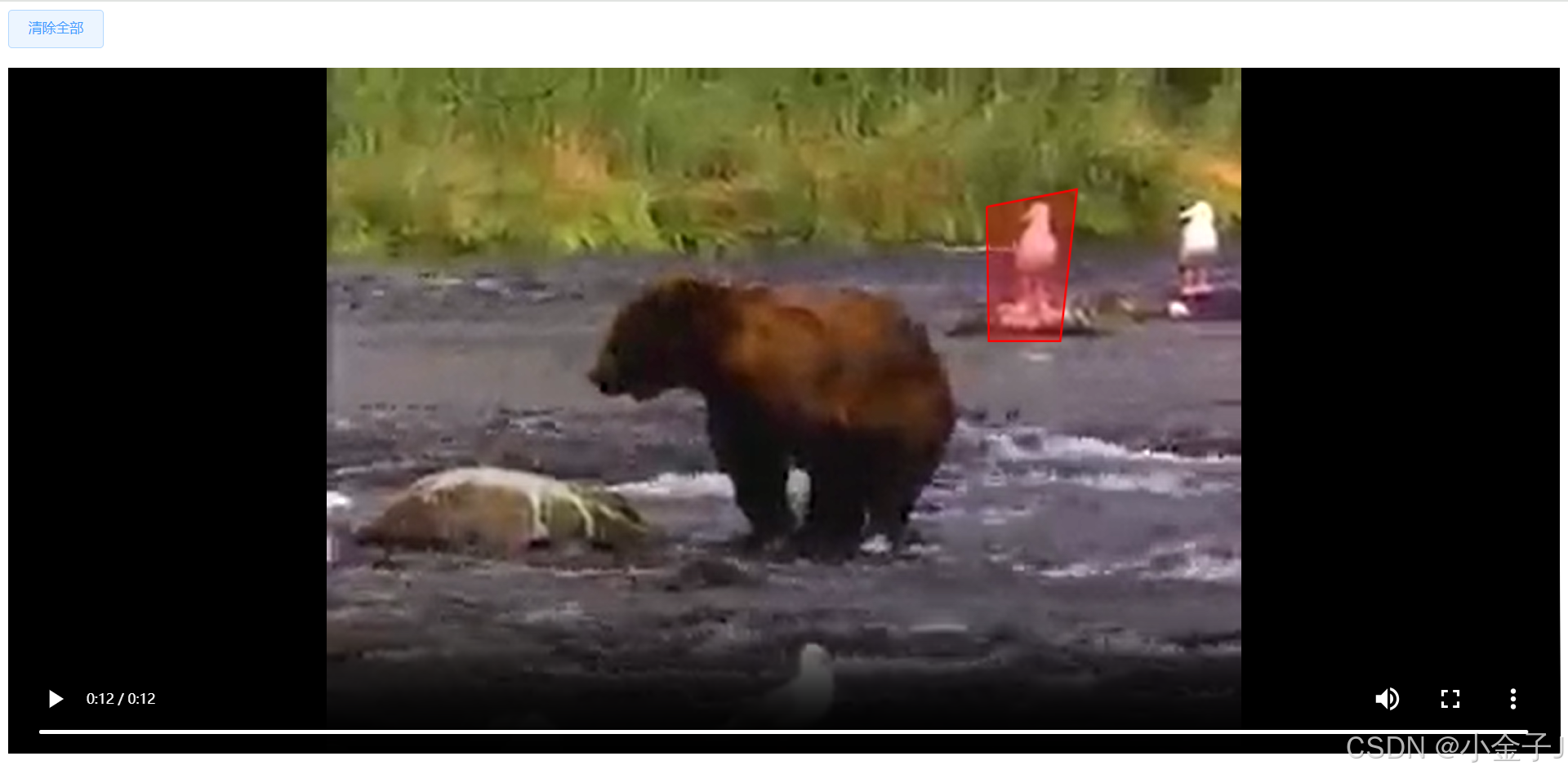
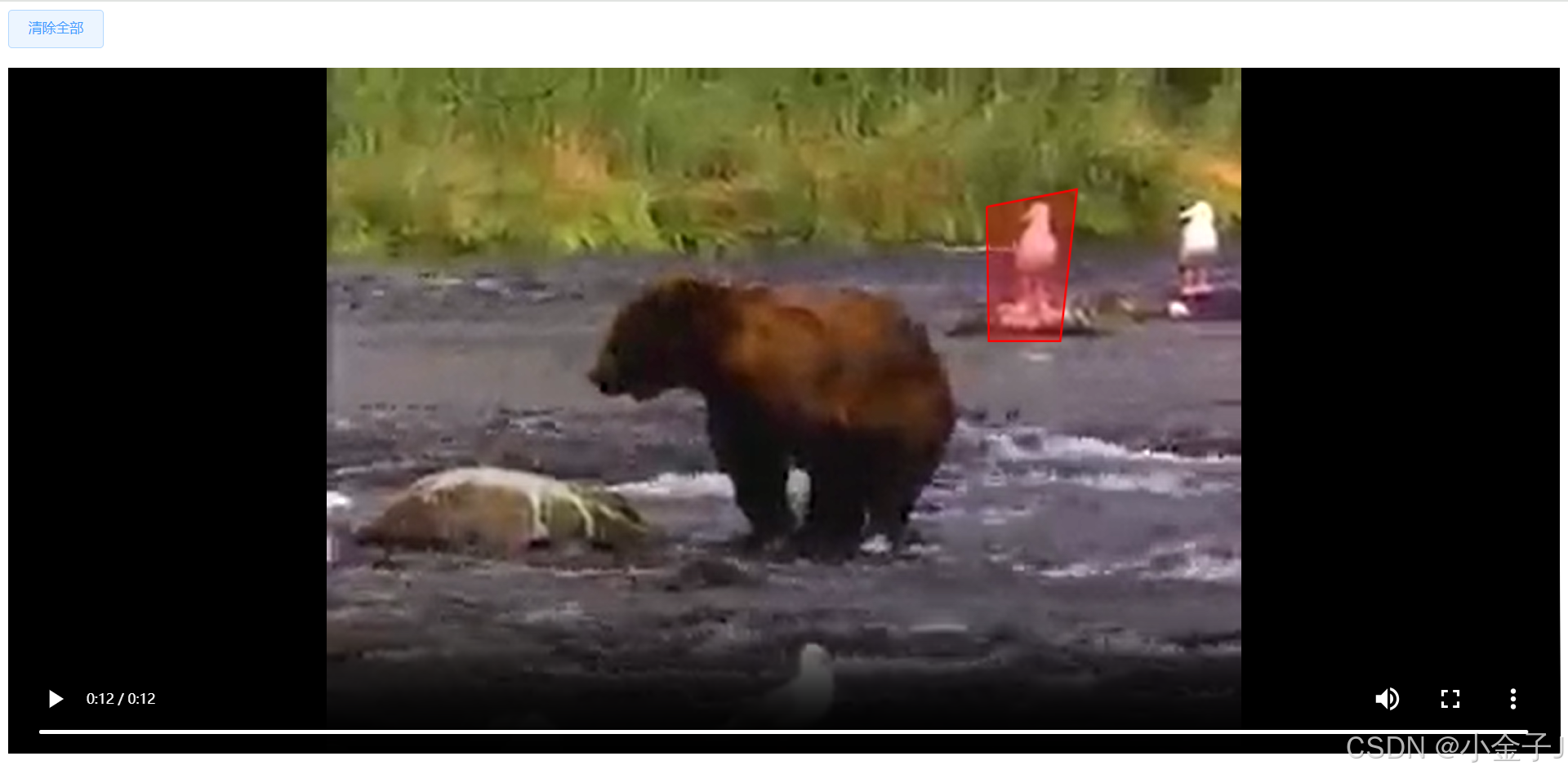
在视频上绘制区域:使用Vue和JavaScript实现交互式画布
在数字时代,交互式媒体内容的创建和消费变得越来越普遍。特别是视频内容,它不仅提供了视觉信息,还允许用户与之互动,从而增强了用户体验。本文将介绍如何使用Vue.js框架和JavaScript创建一个交互式组件,该组件允许用户在视频上绘制区域。

技术栈简介
为了实现这一功能,我们将使用以下技术:
- Vue.js:一个渐进式的JavaScript框架,用于构建用户界面。
- HTML5 Canvas:HTML5提供的一个元素,允许通过JavaScript在网页上绘制图形。
- JavaScript:用于实现交互逻辑和处理用户输入。
实现步骤
1. 创建Vue组件
首先,我们需要创建一个Vue组件,它将包含视频播放器和用于绘制的画布。
<template><div><div class="btn"><el-buttontype="primary"plain@click="initDraw"v-if="isDisabled">开始绘制</el-button><el-button type="primary" plain @click="closeDialogCanvas" v-else>清除全部</el-button></div><div class="videoContainer"><video ref="videoPlayer" class="video" :src="videoUrl" controls autoplay></video><div ref="drawArea" class="draw-area"><!-- Canvas将被useDraw函数动态创建并添加到DOM中 --></div></div></div>
</template>2. 引入绘制逻辑
我们将使用一个自定义的JavaScript模块useDraw.js,它封装了绘制逻辑。这个模块提供了初始化画布、绘制图形、清除画布等功能,可去资源库下载完整文件。
import useDraw from './useDraw.js';3. 初始化和控制绘制
在Vue组件的methods中,我们定义了initDraw和clearCanvas方法来初始化画布和清除绘制。
data() {return {graphCoordinateList: [], // 视频区域数据drawInstance: null, // 保存useDraw的实例videoUrl: 'https://www.w3schools.com/html/movie.mp4', // 替换为你的视频URLisDisabled:true,};
},
methods: {// 加载画布initDraw() {this.isDisabled = false;const drawArea = this.$refs.drawArea;const options = {canvasStyle: {lineWidth: 2,strokeStyle: "red",fillStyle: "rgba(255, 0, 0, 0.3)",},initPoints: this.graphCoordinateList,onComplete: (points) => {console.log("绘图完成,坐标点:", points);this.graphCoordinateList = points;},onClear: () => {console.log("画布已清空");},};// 初始化useDraw,并保存实例引用this.drawInstance = useDraw();this.drawInstance.init(drawArea, options);},// 清除画布clearCanvas() {console.log("清除画布");if (this.drawInstance) {// 清除画布并重新初始化this.drawInstance.onClear(); // 调用useDraw的destroy方法this.drawInstance = null; // 重置实例引用// this.initDraw(); // 可以重新初始化绘图环境}},// 清除画布-关闭弹窗closeDialogCanvas() {console.log("清除画布-关闭弹窗");this.graphCoordinateList = [];if (this.drawInstance) {// 清除画布并重新初始化this.drawInstance.onClear(); // 调用useDraw的destroy方法this.drawInstance = null; // 重置实例引用this.initDraw(); // 可以重新初始化绘图环境}},// 父组件调用方法,例: this.$refs.fenceVideoRef.initVideo()initVideo() {this.$nextTick(res=>{console.log(this.graphCoordinateList,this.isDisabled,'视频区域数据');if(this.graphCoordinateList.length > 0){// 如果有值则渲染区域出来this.initDraw();this.isDisabled = false}else{this.isDisabled = true}})},
},4. 清理资源
在组件销毁前,我们需要清理画布资源,以避免内存泄漏。
// 在组件销毁前清理资源
beforeDestroy() {if (this.drawInstance) {this.drawInstance.destroy();}
},5. 样式设置
最后,我们需要为视频容器和画布设置样式,以确保它们正确显示。
<style lang="scss" scoped>
.btn {display: flex;justify-content: space-between;margin-bottom: 20px;white-space: nowrap;
}.videoContainer {position: relative;width: 100%;max-width: 100%; /* 根据视频尺寸调整 */height: 700px;.video {width: 100%;height: 100%;background-color: #000; /* 视频加载前背景色 */}.draw-area {width: 100%;height: 90%;position: absolute;top: 0;left: 0;}
}
</style>结论
通过上述步骤,我们成功地在Vue.js应用中实现了一个交互式的视频绘制组件。用户可以在视频上自由绘制区域,这为视频内容的交互提供了新的可能性。这种技术可以应用于教育、游戏、视频编辑等多个领域,为用户提供更加丰富和个性化的体验。
相关文章:

在视频上绘制区域:使用Vue和JavaScript实现交互式画布
在数字时代,交互式媒体内容的创建和消费变得越来越普遍。特别是视频内容,它不仅提供了视觉信息,还允许用户与之互动,从而增强了用户体验。本文将介绍如何使用Vue.js框架和JavaScript创建一个交互式组件,该组件允许用户…...

31. RabbitMQ顺序消费
1. 前言 上个小节中我们介绍了 RabbitMQ 中如何防止消息丢失,即保证消息发送的 At Least Once 性质,除此之外,如何防止消息被重复消费,即保证消息消费的 Exactly Once 性质,也是业务逻辑中需要考虑的问题。 2. 消息消费顺序 面试官提问:业务中使用了 RabbitMQ 消息队列…...

BERT-BiLSTM-CRF模型实战
文章目录 BERT-BiLSTM-CRF模型项目结构数据预处理运行环境使用方法关于BERT-BiLSTM-CRF参考文章BERT-BiLSTM-CRF模型 使用谷歌的BERT模型在BiLSTM-CRF模型上进行预训练用于中文命名实体识别。 项目结构 bert_bilstm_crf_ner_pytorchtorch_nerbert-base-chinese --…...

npm 安装 与 切换 淘宝镜像
一、镜像源 npm默认镜像源是国外的,安装依赖速度较慢,使用国内的镜像源速度会快一些。 1、设置淘宝镜像源: #最新地址 淘宝 NPM 镜像站喊你切换新域名啦! npm config set registry https://registry.npm.taobao.org(弃用了&…...

在Windows系统上安装的 Arrow C++ 库
在Windows系统上安装的 Arrow C 库 正文第一步第二步第三步第四步注: 检查是否安装成功 吐槽 正文 第一步 git clone gitgithub.com:apache/arrow.git第二步 打开powershell (好像cmd也可以,不过我试了powershell中不报错,cmd中报错,不是很清楚为什么) 打开arrow的目录 cd …...

格雷母线电缆头安装方法视频-武汉正向科技
正向科技|格雷母线电缆头怎么处理? 正向科技格雷母线采用整体热压工艺生产,一次成型,防护等级 IP67,用在直线或环形位移检测,抗污染能力强,防水、油、灰尘、蒸汽等,能在强粉尘、高温的环境下稳定…...

统信服务器操作系统【Cron定时任务服务】
Cron定时任务服务服务介绍、服务管理、服务配置 文章目录 一、功能概述二、功能介绍1. Cron 服务管理2.Cron 服务管理3.Cron 服务配置run-parts一、功能概述 cron是一个可以用来根据时间、日期、月份、星期的组合来 调度对周期性任务执行的守护进程。利用 cron 所提供的功能,可…...

微前端中的路由加载流程
1. 初始化基座应用 基座应用:基座应用是微前端架构中的主应用,负责管理和协调各个子应用的加载和卸载。 初始化:基座应用在启动时会初始化路由配置,注册各个子应用的路由。 2. 注册子应用 子应用需要向基座应用注册自己的路由和…...

Axure大屏可视化模板:跨领域数据分析平台原型案例
随着信息技术的飞速发展,数据可视化已成为各行各业提升管理效率、优化决策过程的重要手段。Axure作为一款强大的原型设计工具,其大屏可视化模板在农业、园区、城市、企业数据可视化、医疗等多个领域得到了广泛应用。本文将通过几个具体案例,展…...
——线性回归、线性分类与梯度下降)
机器学习(1)——线性回归、线性分类与梯度下降
文章目录 线性回归线性分类线性可分数据线性不可分数据逻辑回归支持向量机 梯度下降批量梯度下降随机梯度下降批量随机梯度下降 线性回归 概述: 在一元线性回归中,我们假设目标变量y与特征变量x存在线性关系,模型表达式为: y …...

完整的端到端的中文聊天机器人
这段代码是一个完整的端到端的中文聊天机器人的实现,包括数据处理、模型训练、预测和图形用户界面(GUI),下面是对各个部分功能的详细说明: 1. 导入必要的库 import os os.environ[CUDA_LAUNCH_BLOCKING] = 1import torch import torch.nn as nn import torch.optim as o…...

【有啥问啥】Stackelberg博弈方法:概念、原理及其在AI中的应用
Stackelberg博弈方法:概念、原理及其在AI中的应用 1. 什么是Stackelberg博弈? Stackelberg博弈(Stackelberg Competition)是一种不对称的领导者-追随者(Leader-Follower)博弈模型,由德国经济学…...

【UI自动化】前言
系列文章目录 【UI自动化】前言 自动化不能代替手工测试,自动化都是以手工测试为基础,自动化测试实现的步骤要依赖手工; 文章目录 系列文章目录【UI自动化】前言 自动化测试的类型自动化解决的问题什么是UI测试测试分类一、使用UI自动化的…...

Unity对象池的高级写法 (Plus优化版)
唐老师关于对物体分类的OOD的写法确实十分好,代码也耦合度也低,但是我有个简单的写法同样能实现一样的效果,所以我就充分发挥了一下主观能动性 相较于基本功能,这一版做出了如下改动 1.限制了对象池最大数量,多出来的…...

vue3<script setup>中computed
在 Vue 3 中,<script setup> 语法糖是 Composition API 的一种简化写法,它允许你更简洁地编写组件逻辑。在 <script setup> 中使用 computed 与在普通 <script> 标签中使用 Composition API 的方式类似,但通常我们会借助 i…...
 的阶乘 n!。)
【已解决】使用JAVA语言实现递归调用-本关任务:用循环和递归算法求 n(小于 10 的正整数) 的阶乘 n!。
本关任务:用循环和递归算法求 n(小于 10 的正整数) 的阶乘 n!。 测试说明 平台会对你编写的代码进行测试,比对你输出的数值与实际正确数值,只有所有数据全部计算正确才能通过测试: 测试输入:1…...

BiRefNet 教程:基于 PyTorch 实现的双向精细化网络
BiRefNet 教程:基于 PyTorch 实现的双向精细化网络 BiRefNet 是一个图像分割网络,专注于复杂任务如背景移除、掩码生成、伪装物体检测、显著性目标检测等。该模型结合了编码器、解码器、多尺度特征提取、以及梯度监督机制,能够有效处理不同类…...
)
Oracle 数据库安装和配置指南(新)
目录 1. 什么是Oracle数据库? 2. 安装前的准备工作 2.1 硬件要求 2.2 软件要求 2.3 下载Oracle安装包 3. Oracle数据库的安装步骤 3.1 Windows系统安装步骤 3.2 Linux系统安装步骤 4. 配置Oracle数据库 4.1 设置环境变量(Linux) 4.…...

JavaScript的注释与常见输出方式
注释 源码中注释是不被引擎所解释的,它的作用是对代码进行解释。Javascript 提供两种注释的写法:一种是单行注释,用//起头;另一种是多行注释,放在/*和*/之间。 单行注释: //这是单行注释 多行注释: /*这是 多行 注…...

深入探索Android开发之Java核心技术学习大全
Android作为全球最流行的移动操作系统之一,其开发技能的需求日益增长。本文将为您介绍一套专为Android开发者设计的Java核心技术学习资料,包括详细的学习大纲、PDF文档、源代码以及配套视频教程,帮助您从Java基础到高级特性,再到A…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...
