初级css+初级选择器
一、css基础样式
html: 标签 => 网页骨架
css: 美化这个网页的骨架 =>样式去装饰网页
1. css 层叠样式表 (英文全称: Cascading Style Sheets)
>修饰网页内容 比如: 文字大小 颜色 网页排版 高宽等等
2. css写在哪里?——行内样式 内部样式 外部样式
>行内样式:
写法: 直接写在标签中的属性中
例子: <标签名 style="css代码">
优点: 书写简单
缺点: 不利于维护 样式和结构也没有分离
使用次数:很少使用
<!-- 行内样式的写法 -->
<!-- <p style='css代码'>这是一段文本</p> -->
>内部样式:
写法: 直接写在html文档里面 通过style标签
style标签 通常放置于head里面的title下方
优点:比较利于维护 部分结构和样式分离
缺点: 没有真正的结构和样式 还是在写在一个html里面
使用次数:常用
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 内部样式 -->
<!-- style:样式表标签 -->
<style>
/* 在这里书写css代码 */
/* 这个是css代码的注释 快捷键ctlr+/ */
</style>
</head>
>外部样式:
写法:
1.单独创建一个文件 并且文件后缀名是.css
2.通过link标签进行引入 link通常放到头部位置
优点:结构和样式 分离 可以重复利用
缺点: 对于新手 书写麻烦要引入
使用次数:开发中使用次数最多 写项目推荐写法
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--
外部样式写法:
link:链接标签
rel:规定你的文档是什么格式
stylesheet:样式表
-->
<link rel="stylesheet" href="./index.css">
</head>
css文件中内容形式
/* 书写我的外部样式文件 */
/* 标签名选择器 */
span{
color: pink;
}
同一个标签 写三种样式写法: 就近原则 ——行内样式 > 内部和外部
二、初级选择器
1.标签名选择器—— 标签名{}
/* 标签名选择器 找到叫div 去添加 */
div{
color: pink;
}
2.id选择器——给标签设置一个id属性 (id='id名') 写样式找这个以#id名进行添加
>命名是唯一 ,不允许重复 就好比你的身份证号一样
>出现了相同id名会导致 你后续js获取元素
>单个标签只能写一个id名
命名规范:
(1).不可以单独以数字或者单个字母命名 (比如: 1 a 等)
(2).不规范命名(列如: a1 a2 a3 ..... 不规范写法 )
(3).不能直接写中文 也最好不要用拼音 尽量百度翻译一下
(4).见名知意 看到这个单词就知道什么意思 规范的话取名驼峰命名 (userName)
(5).符号 规范(_ -)
/* id选择器 权重 10 */
#wrap {
color: red;
}
body内部
<div class='box text' id='wrap'>颜色</div>
3.类名选择器——class
>不是唯一 可以写多个类名
>给标签添加一个 class属性 以.类名
>允许不同的标签用相同的类名
/* 类名选择器 权重 1*/
.box{
color: green;
}
body内部
<div class='box text' id='wrap'>颜色</div>
4.后代选择器 空格隔开 例子: 父 后代{}
/* 给后代添加样式 找到id名叫Box 里面的后代叫p的添加样式 */
#Box p{
color: green;
}
body内部
<div id="Box">
<p>我是文本</p>
<a href="">
<p>我是放到a标签中的p</p>
</a>
</div>
5.子级选择器 > 例子: 父>子{}
/* 子级选择器 */
/* #Box>p{
color: blue;
} */
/* 找到id叫box的子级 叫p的标签 只会找子级 不会找孙子 */
6. 通配符 *{}
/* 通配符选择器 *{} 用来清除网页默认自带的样式 */
*{
/* color: red; */
/*通配符作用 主要 清除内外边距 */
/* 外边距 */
margin: 0px;
/* 内边距 */
padding: 0px;
}
7.相邻选择器 以兄+挨着最近的一个弟弟
/* 相邻选择器 */
/* span+b{
color: green;
} */
8. 同级兄弟选择器 兄~弟
/* 同级兄弟选择器 哥哥 找弟弟 没有弟弟往上走的 */
/* span~b{
color: orange;
} */
9.交集选择器 p.text{}
/* 交集选择器 找到p标签中有text类名的 */
/* p.text{
color: pink;
} */
10.并列选择器
/* 并列/合并选择器 ,理解为 和 的意思 */
div,p,span{
color: green;
}
11.选择器优先权 权重——!important >行内样式 > id > class > 标签名 > 通配符 >继承
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* id选择器 权重 10 *//* #wrap {color: red;} *//* 类名选择器 权重 1*//* .box{color: green;} */.text {/* 文字大小 */font-size: 25px;}/* 给后代添加样式 找到id名叫Box 里面的后代叫p的添加样式 *//* #Box p{color: green;} *//* 子级选择器 *//* #Box>p{color: blue;} *//* 找到id叫box的子级 叫p的标签 只会找子级 不会找孙子 *//* 选中ul标签的后代 叫 li的标签 添加样式 *//* ul li{color: pink;} *//* 通配符选择器 *{} 用来清除网页默认自带的样式 */*{/* color: red; *//*通配符作用 主要 清除内外边距 *//* 外边距 */margin: 0px;/* 内边距 */padding: 0px;}/* 相邻选择器 *//* span+b{color: green;} *//* 同级兄弟选择器 哥哥 找弟弟 没有弟弟往上走的 *//* span~b{color: orange;} *//* 交集选择器 找到p标签中有text类名的 *//* p.text{color: pink;} *//* 并列/合并选择器 ,理解为 和 的意思 */div,p,span{color: green;}</style></head><body><!-- class类名选择器 --><div class='box text' id='wrap'>颜色</div><div id="Box"><p>我是文本</p><a href=""><p>我是放到a标签中的p</p></a></div><ul><li>把大象放进冰箱</li><li>打开冰箱门</li><li>放入大象</li><li>关闭冰箱门</li></ul><span>我想挨着加粗标签</span><b>给文字加粗</b><b>这是第二个b</b><p class="text">这是文本</p><p>第二段文本</p><p class="text">第三段文本</p></body></html>相关文章:

初级css+初级选择器
一、css基础样式 html: 标签 > 网页骨架 css: 美化这个网页的骨架 >样式去装饰网页 1. css 层叠样式表 (英文全称: Cascading Style Sheets) >修饰网页内容 比如: 文字大小 颜色 网页排版 高宽等等 2. css写在哪里?——行内样式 内部样式 外部样…...

gitlab 的CI/CD (二)
前言 上文完成了gitlab-runner的基础配置及将gitlab的制品上传至软件包库(产品库)的脚本编写; 本文实现gitlab的ci/cd对远程服务器的操作; 介绍 要让Gitlab Runner部署到远程机器,远程机器必须信任gitlab runner账…...

【html】基础(一)
本专栏内容为:前端专栏 记录学习前端,分为若干个子专栏,html js css vue等 💓博主csdn个人主页:小小unicorn ⏩专栏分类:js专栏 🚚代码仓库:小小unicorn的代码仓库🚚 &am…...

【网站架构部署与优化】Nginx优化
文章目录 Nginx服务优化一、隐藏Nginx版本号,避免安全漏洞泄漏方法一:通过修改配置文件方法二:通过修改源码并重新编译安装 修改Nginx的用户和组修改用户与组 配置Nginx网页缓存时间配置Nginx连接保持的超时时间KeepAlive模式简介Nginx中的超…...

gitlab修改访问端口
目录 1.找到gitlab.rb文件,一般在/etc/gitlab/路径下 2.打开配置文件,加上代码 3.重新配置 4.重启gitlab 1.找到gitlab.rb文件,一般在/etc/gitlab/路径下 2.打开配置文件,加上代码 打开文件 sudo vi gitlab.rb 加上默认端口配…...

分库分表-分页排序查询
优质博文:IT-BLOG-CN 背景:我们系统上云后,数据根据用户UDL部分数据在国内,部分数据存储在海外,因此需要考虑分库查询的分页排序问题 一、分库后带来的问题 需求根据订单创单时间进行排序分页查询,在单表…...

【openwrt-21.02】openwrt PPTP Passthrough 不生效问题解决方案
Openwrt版本 NAME="OpenWrt" VERSION="21.02-SNAPSHOT" ID="openwrt" ID_LIKE="lede openwrt" PRETTY_NAME="OpenWrt 21.02-SNAPSHOT" VERSION_ID="21.02-snapshot" HOME_URL="https://openwrt.org/" …...

【编程基础知识】Mysql的各个索引数据结构及其适用场景
一、引言 在数据库的世界中,索引是提升查询速度的超级英雄。就像图书馔的目录帮助我们快速找到书籍一样,MySQL中的索引加速了数据检索的过程。本文将带你深入了解MySQL索引的多种数据结构、它们的适用场景以及如何巧妙地使用它们来优化性能。 二、索引…...

解决IDEA出现:java: 程序包javax.servlet不存在的问题
问题截图: 解决如下: 1. 点击文件——>项目结构 2. 点击库——>点击——>点击java 3. 找到Tomcat的文件夹,找到lib文件夹中的servlet-api.jar,点击确定 4. 选择要添加的模块 5. 点击应用——>确定...

Comfyui控制人物骨骼,细节也能完美调整!
前言 本文涉及的工作流和插件,需要的朋友请扫描免费获取哦~ 在我们利用Comfyui生成图像的工作中,是否常常因为人物的动作无法得到精确的控制而感到苦恼,生成出来的图片常常达不到自己心中满意的效果。 今天给大家分享的这个工作流ÿ…...
)
mysql学习教程,从入门到精通,SQL LEFT JOIN 语句(23)
1、SQL LEFT JOIN 语句 在SQL中,LEFT JOIN(也称为左连接)是一种将左表(LEFT JOIN左侧的表)的所有记录与右表(LEFT JOIN右侧的表)中匹配的记录结合起来的查询方式。如果左表中的记录在右表中没有…...

VSCode远程切换Python虚拟环境
VSCode远程切换Python虚拟环境 引言 在现代开发环境中,使用虚拟环境来管理项目依赖是一种普遍的做法。它不仅可以避免不同项目间的依赖冲突,还能让开发者更好地控制和隔离各个项目的环境。Visual Studio Code(VSCode)是一款广受…...

【CSS in Depth 2 精译_038】6.2 CSS 定位技术之:绝对定位
当前内容所在位置(可进入专栏查看其他译好的章节内容) 第一章 层叠、优先级与继承(已完结)第二章 相对单位(已完结)第三章 文档流与盒模型(已完结)第四章 Flexbox 布局(已…...

828 华为云征文|华为 Flexus 云服务器搭建 SamWaf 开源轻量级网站防火墙
在当今数字化高速发展的时代,网络安全问题日益凸显。为了保障网站的稳定运行和数据安全,我们可以借助华为 Flexus 云服务器搭建 SamWaf 开源轻量级网站防火墙。这不仅是一次技术的挑战,更是为网站筑牢安全防线的重要举措。 一、华为 Flexus …...

基于二自由度汽车模型的汽车质心侧偏角估计
一、质心侧偏角介绍 在车辆坐标系中,质心侧偏角通常定义为质心速度方向与车辆前进方向的夹角。如下图所示,u为车辆前进方向,v为质心速度方向,u和v之间的夹角便是质心侧偏角。 质心侧偏角的作用有如下三点: 1、稳定性…...

前端html+css+js 基础总结
HTML 行级元素 标签分为行级元素与块级元素 行级元素占据区域由其显示内容决定,如span,img(图片),<a></a>基本格式: <a href"链接" target"_blank"></a>用于跳转到其他网站,…...

若依VUE项目安全kind-of postcss vite漏洞扫描和修复
npm install unplugin-auto-import0.16.7 npm install vite3.2.11 升级vite、unplugin-auto-import npm install 报错New major version of npm available! 8.5.5 -> 10.8.3,使用命令npm install --force npm install --force...

C语言实现简单凯撒密码算法
**实验2:传统密码技术 【实验目的】 通过本次实训内容,学习常见的传统密码技术,通过编程实现简单代替密码中的移位密码算法,加深对传统密码技术的了解,为深入学习密码学奠定基础。【技能要求】 分析简单代替密码中的移…...

多态的使用和原理(c++详解)
一、多态的概念 多态顾名思义就是多种形态,它分为编译时的多态(静态多态)和运行时的多态(动态多态),编译时多态(静态多态)就是函数重载,模板等,通过不同的参数…...

OpenHarmony(鸿蒙南向开发)——小型系统内核(LiteOS-A)【Trace调测】
往期知识点记录: 鸿蒙(HarmonyOS)应用层开发(北向)知识点汇总 鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~ 持续更新中…… 基本概念 Trace调测旨在帮助开发者获取内核的运行流程,…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...

Windows电脑能装鸿蒙吗_Windows电脑体验鸿蒙电脑操作系统教程
鸿蒙电脑版操作系统来了,很多小伙伴想体验鸿蒙电脑版操作系统,可惜,鸿蒙系统并不支持你正在使用的传统的电脑来安装。不过可以通过可以使用华为官方提供的虚拟机,来体验大家心心念念的鸿蒙系统啦!注意:虚拟…...

对象回调初步研究
_OBJECT_TYPE结构分析 在介绍什么是对象回调前,首先要熟悉下结构 以我们上篇线程回调介绍过的导出的PsProcessType 结构为例,用_OBJECT_TYPE这个结构来解析它,0x80处就是今天要介绍的回调链表,但是先不着急,先把目光…...

【大模型】RankRAG:基于大模型的上下文排序与检索增强生成的统一框架
文章目录 A 论文出处B 背景B.1 背景介绍B.2 问题提出B.3 创新点 C 模型结构C.1 指令微调阶段C.2 排名与生成的总和指令微调阶段C.3 RankRAG推理:检索-重排-生成 D 实验设计E 个人总结 A 论文出处 论文题目:RankRAG:Unifying Context Ranking…...

[QMT量化交易小白入门]-六十二、ETF轮动中简单的评分算法如何获取历史年化收益32.7%
本专栏主要是介绍QMT的基础用法,常见函数,写策略的方法,也会分享一些量化交易的思路,大概会写100篇左右。 QMT的相关资料较少,在使用过程中不断的摸索,遇到了一些问题,记录下来和大家一起沟通,共同进步。 文章目录 相关阅读1. 策略概述2. 趋势评分模块3 代码解析4 木头…...

SDU棋界精灵——硬件程序ESP32实现opus编码
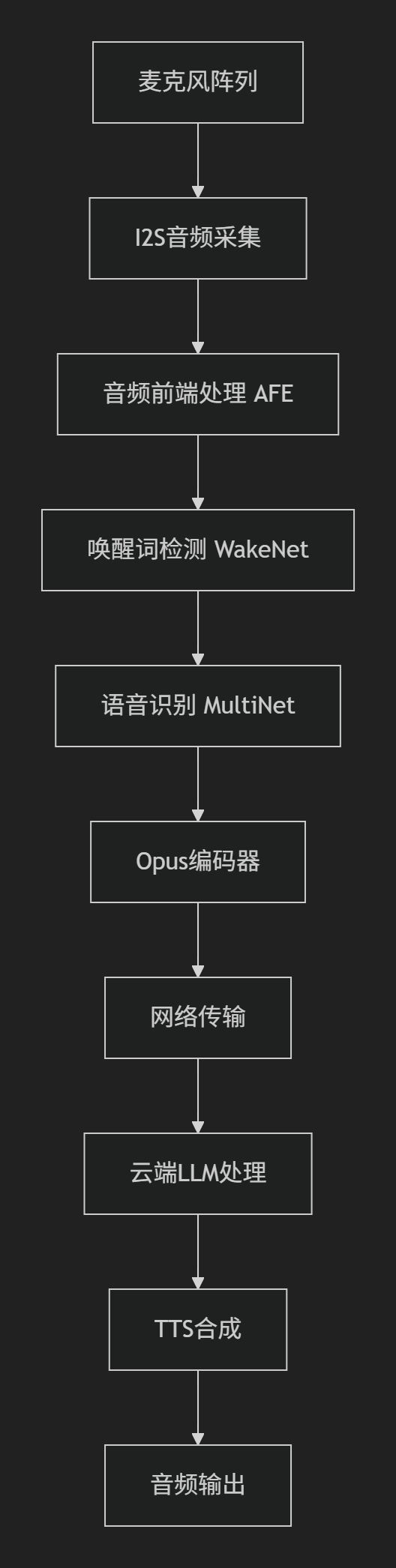
一、 音频处理框架 该项目基于Espressif的音频处理框架构建,核心组件包括 ESP-ADF 和 ESP-SR,以下是完整的音频处理框架实现细节: 1.核心组件 (1) 音频前端处理 (AFE - Audio Front-End) main/components/audio_pipeline/afe_processor.c功能: 声学回声…...
