JavaScript中的parseInt(), Number(),+有啥区别?
文章目录
- parseInt()
- Number()
- 一元加号 +
- 处理 NaN 的常见方法
- 1. 使用 isNaN() 函数检查值
- 2. 使用 Number.isNaN() 方法
- 3. 提供默认值
- 4. 使用 try...catch 结构
- 5. 使用类型守卫
在JavaScript中,parseInt(), Number(), 和一元加号 + 都可以用来转换值到数字类型,但它们的工作方式和用途有所不同。使用起来就会有一些区别:
parseInt()
- 解析整数:parseInt() 专门用于解析字符串并返回一个整数。如果字符串以数字开头,它会解析直到遇到非数字字符。
- 基数(进制):parseInt() 可以接受第二个参数,表示要解析的数字的基数(默认为10)。
- 非数字字符串:如果字符串以非数字开头,parseInt() 返回 NaN。
- 忽略小数点:如果字符串包含小数点,parseInt() 会忽略小数点后的所有数字。
例子:
parseInt("123abc"); // 返回 123
parseInt("123.456"); // 返回 123
parseInt("abc123"); // 返回 NaN
parseInt("0xF", 16); // 返回 15 (十六进制)
使用场景 1: 当你需要从字符串中提取一个整数部分,特别是当字符串可能包含非数字字符时。
const numberStr = "123abc";
const number = parseInt(numberStr); // 返回 123
使用场景 2: 当你需要将字符串中的数字以特定的进制(如二进制、八进制、十六进制)解析为十进制整数。
const hexStr = "0xFF";
const decimal = parseInt(hexStr, 16); // 返回 255
Number()
- 转换任何值:Number() 可以转换任何类型的值到数字类型。
- 字符串:如果字符串是有效的数字表示(包括小数和指数),则转换为相应的数字。否则返回 NaN。
- 布尔值:true 转换为 1,false 转换为 0。
- null:转换为 0。
- undefined:转换为 NaN
例子:
Number("123abc"); // 返回 NaN
Number("123.456"); // 返回 123.456
Number(true); // 返回 1
Number(false); // 返回 0
Number(null); // 返回 0
Number(undefined); // 返回 NaN
使用场景 1: 当你需要将任何类型的值转换为数字,包括整数和浮点数。
const mixedValue = "123.456";
const numericValue = Number(mixedValue); // 返回 123.456
使用场景 2: 当你需要确保一个值是数字类型,无论是从字符串、布尔值还是其他原始类型转换。
const boolValue = true;
const numericBool = Number(boolValue); // 返回 1
一元加号 +
- 隐式转换:一元加号是 Number() 的简写形式,用于将变量转换为数字类型。
- 与 Number() 非常相似,唯一的区别在于 + 不能用于对象,而 Number() 可以尝试调用对象的 valueOf() 方法。
- 在将变量转换为数字时,+ 通常更简洁。
例子:
+"123abc"; // 返回 NaN
+"123.456"; // 返回 123.456
+true; // 返回 1
+false; // 返回 0
+null; // 返回 0
+undefined; // 返回 NaN
使用场景 1: 当你想要以更简洁的方式将变量转换为数字,特别是当你已经知道该变量是数字或可以转换为数字的字符串。
const value = "42";
const number = +value; // 返回 42
使用场景 2: 在数学表达式中,使用 + 来隐式转换值到数字类型,从而使代码更简洁。
const result = 5 + +"10"; // 返回 15
处理 NaN 的常见方法
当转换失败时,parseInt(), Number(), 和一元加号 + 都会返回 NaN,有时候需要做些处理。
1. 使用 isNaN() 函数检查值
isNaN() 函数用于检查一个值是否是 NaN
const value = "not a number";
const number = Number(value);if (isNaN(number)) {console.log("转换失败,值不是有效的数字");
} else {console.log("转换成功,值为:" + number);
}
2. 使用 Number.isNaN() 方法
Number.isNaN() 是ES6中引入的,它比全局的 isNaN() 函数更精确,因为它不会强制转换其参数。
const value = "not a number";
const number = Number(value);if (Number.isNaN(number)) {console.log("转换失败,值不是有效的数字");
} else {console.log("转换成功,值为:" + number);
}
3. 提供默认值
在转换失败时,你可以提供一个默认值来替代 NaN。
const value = "not a number";
const number = Number(value);const validNumber = isNaN(number) ? 0 : number; // 如果是NaN,则使用0作为默认值
4. 使用 try…catch 结构
如果转换失败可能会导致程序无法继续执行,可以使用 try…catch 来捕获异常。
const value = "not a number";try {const number = Number(value);if (isNaN(number)) {throw new Error("转换失败");}// 使用转换后的数字进行后续操作
} catch (error) {console.error(error.message);
}
5. 使用类型守卫
在TypeScript等静态类型语言中,可以使用类型守卫来确保变量是数字。
const value = "not a number";
const number = Number(value);function isNumber(n: any): n is number {return !isNaN(n);
}if (isNumber(number)) {// number 现在是数字类型
} else {// 处理非数字的情况
}
相关文章:
, Number(),+有啥区别?)
JavaScript中的parseInt(), Number(),+有啥区别?
文章目录 parseInt()Number()一元加号 处理 NaN 的常见方法1. 使用 isNaN() 函数检查值2. 使用 Number.isNaN() 方法3. 提供默认值4. 使用 try...catch 结构5. 使用类型守卫 在JavaScript中,parseInt(), Number(), 和一元加号 都可以用来转换值到数字类型ÿ…...

java核心基础
文章目录 1. Java开发基础1.1 DOS常用命令:(以MAC常用命令比较)1.2 JVM、JRE、JDK之间的关系1.3 Java开发环境的搭建1.4 Java的注释,标识符、标识符的命名规范1.5 变量和常量的定义及初始化1.6 Java的运算符1.7 三大语句1.8 常用的类1.8.1 ja…...

java 字符串如何通过占位符替换字符串
在Java中,可以使用String.format()方法或者MessageFormat.format()方法来通过占位符替换字符串。 例子1:使用String.format()方法 String str "Hello, %s! Today is %s."; String result String.format(str, "Alice", "Sun…...

OpenHarmony(鸿蒙南向开发)——小型系统内核(LiteOS-A)【LMS调测】
往期知识点记录: 鸿蒙(HarmonyOS)应用层开发(北向)知识点汇总 鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~ 持续更新中…… 基本概念 LMS全称为Lite Memory Sanitizer,是一种实时…...

2024.9.24 数据分析
资料 111个Python数据分析实战项目,代码已跑通,数据可下载_python数据分析项目案例-CSDN博客 【数据挖掘六大项目实战】敢说这是全B站讲的最详细最通俗易懂的数据挖掘教程!整整60集!学不会来找我!-数据挖掘、数据挖掘…...

企业急于采用人工智能,忽视了安全强化
对主要云提供商基础设施上托管的资产的安全分析显示,许多公司为了急于构建和部署 AI 应用程序而打开安全漏洞。常见的发现包括对 AI 相关服务使用默认且可能不安全的设置、部署易受攻击的 AI 软件包以及不遵循安全强化指南。 这项分析由 Orca Security 的研究人员进…...

【深海王国】初中生也能画的电路板?目录合集
Hi٩(๑ ^ o ^ ๑)۶, 各位深海王国的同志们,早上下午晚上凌晨好呀~辛勤工作的你今天也辛苦啦 (o゜▽゜)o☆ 今天大都督为大家带来系列文章《初中生也能画的电路板》,帮你一周内快速入门PCB设计,手把手教你从元器件库添加、电路原理图绘制、…...

Java日期格式化注解@DateTimeFormat和@JsonFormat
DateTimeForma 这个注解主要用于处理从前端传递到后端的日期和时间数据。当你的 Spring 应用程序接收到一个 http请求,并且请求参数包含日期和时间数据时,DateTimeFormat 可以帮助你将这些数据解析为 Java Date 或 LocalDateTime 对象。 JsonFormat 这…...

阿里巴巴中国站商品详情API返回值的国际化支持
阿里巴巴中国站(通常指的是1688.com或淘宝、天猫等平台的API,但具体到商品详情API时,由于阿里巴巴的API体系庞大且不断更新,我无法直接提供一个特定于某个版本或接口的完整代码示例。不过,我可以给你一个概念性的指导&…...

TCP/IP - IP
目录 1. IPv4地址1.1. NAT技术2. IPv4数据报3. IP 分片与重组回见TCP/IP IP 网际互连协议(Internet Protocol)根据「IP地址」将数据传输到指定的目标主机,是一种 「不可靠」的 「端到端」的数据包 「传输服务」 所有的 TCP、UDP 及 ICMP 帧都以 IP 数据报格式传输。IP 协议…...

《JKTECH柔性振动盘:原理与多行业应用》东莞市江坤自动化科技有限公司
一、柔性振动盘的原理 柔性振动盘是一种新型的自动化上料设备,它采用先进的音圈电机技术和柔性振动技术,实现了对各种不规则形状、微小尺寸、易损伤零部件的高效上料和分拣。 其工作原理主要包括以下几个方面: 1. 音圈电机驱动 柔性振动盘内部…...

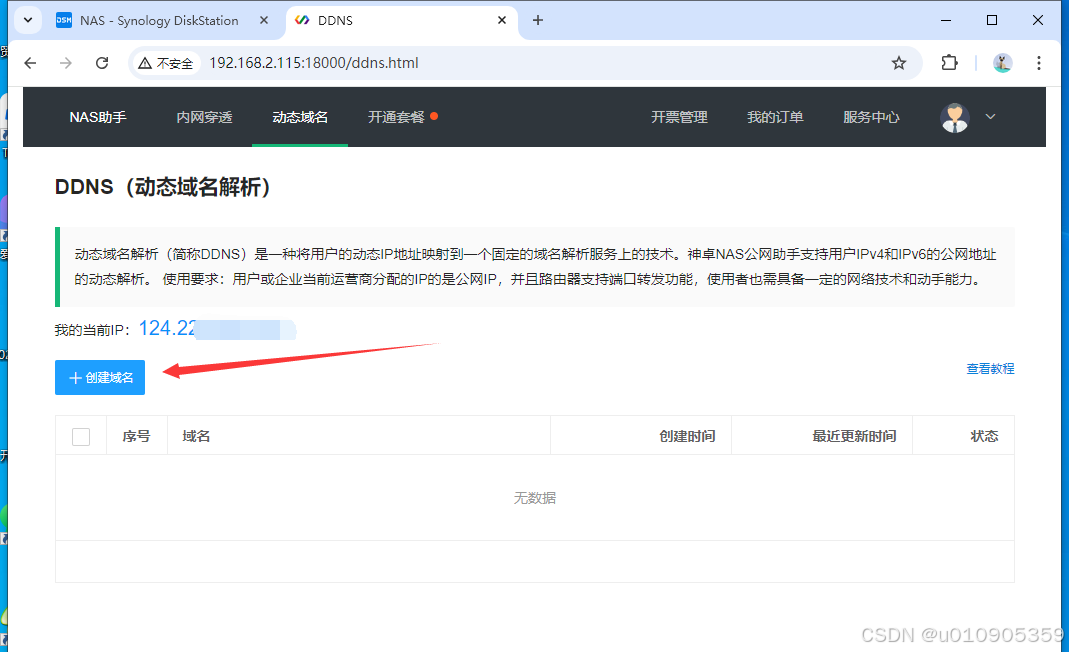
成功使用DDNS动态域名访问我的群晖NAS(TP-link路由器)
当NAS设备部署在动态IP环境中(如家庭或小型办公室宽带),远程访问常常受到IP地址频繁变动的困扰。为了解决这一问题,结合神卓互联NAS公网助手提供的DDNS(动态域名服务)功能,我们可以轻松实现通过…...

MySQL GROUP BY 分区大小写问题解析
在数据库操作中,GROUP BY 是一个常用的SQL语句,用于根据一个或多个列的值对结果集进行分组。然而,在使用MySQL时,你可能会遇到一个常见问题:大小写敏感性。本文将探讨MySQL中GROUP BY的大小写敏感性问题,并…...

jQuery——jQuery的基本使用
1、使用 jQuery 核心函数:$ / jQuery 2、使用 jQuery 核心对象:执行 $()返回的对象 3、引入 jQuery 函数库:可以本地引入(不用联网),也可以远程引入(需联网)…...

使用vite+react+ts+Ant Design开发后台管理项目(三)
前言 本文将引导开发者从零基础开始,运用vite、react、react-router、react-redux、Ant Design、less、tailwindcss、axios等前沿技术栈,构建一个高效、响应式的后台管理系统。通过详细的步骤和实践指导,文章旨在为开发者揭示如何利用这些技术…...
)
AUTOSAR_EXP_ARAComAPI的5章笔记(11)
5.4.5 轮询和事件驱动处理模式 接下来,我们探讨服务提供方同时支持事件驱动和轮询行为的情况。从服务实例(此处指骨架子类实例)的角度来看,服务消费者的请求(包括服务方法或字段的 getter/setter 调用)可能…...

面经3——中和农信
今天参加了中和农信的面试,先进行60分钟的笔试,笔试完参加面试,面试官有两个人,面试了大概四十多分钟,因为没有亮点的项目,简历看起来十分单薄。现在来复盘一下。 笔试 事务ACID、事务隔离级别、乐观锁的…...

线程1(重点知识)
线程 1.线程的概念: 线程是进程中的⼀个执行单元,负责当前进程中程序的执行,⼀个进程中至少有⼀个线程 ⼀个进程中是可以有多个线程 多个线程共享同一个进程的资源,每个线程参与操作系统的统一调度 可以简单理解: 进程 进程资源…...

Python中requests模块(爬虫)基本使用
Python的requests模块是一个非常流行的HTTP库,用于发送HTTP/1.1请求。 一、模块导入 1、requests模块的下载: 使用包管理器下载,在cmd窗口,或者在项目的虚拟环境目录下: pip3 install -i https://pypi.tuna.tsingh…...

快递上门取件API接口代码
官网:快递鸟 API列表 功能功能描述应用场景超区校验接口校验该地区是否支持上门取件,以及3天内可支持的上门取件时间段。场景一:寄件人老七,选择从深圳向北极村寄快递,通过超区检验接口,提前了解到深圳寄…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...
