AJAX 入门 day3 XMLHttpRequest、Promise对象、自己封装简单版的axios
目录
1.XMLHttpRequest
1.1 XMLHttpRequest认识
1.2 用ajax发送请求
1.3 案例
1.4 XMLHttpRequest - 查询参数
1.5 XMLHttpRequest - 数据提交
2.Promise
2.1 Promise认识
2.2 Promise - 三种状态
2.3 案例
3.封装简易版 axios
3.1 封装_简易axios_获取省份列表
3.2 封装_简易axios_获取地区列表
3.3 封装_简易axios_注册用户
4.案例 - 天气预报
4.1 天气预报 - 获取并渲染城市天气
4.2 天气预报 - 搜索城市列表
4.2 天气预报 - 展示城市天气
学习之前先了解一下ajax和axios之间的区别
-
Ajax:是一种允许网页在后台与服务器进行数据交换的技术,而不需要重新加载整个页面。它不是一种特定的库或框架,而是一种实现异步数据传输的通用方法。Ajax通常使用 XMLHttpRequest 对象来发起 HTTP 请求。
-
Axios:是一个基于 promise 的 HTTP 客户端,它适用于浏览器和 node.js。它提供了更加简洁的 API,以方便发送 HTTP 请求。Axios 的底层实现仍然依赖于 XMLHttpRequest(在浏览器中)或 node.js 的原生 HTTP 模块,但它抽象了它们的复杂性,使得发送请求更加容易。
在现代前端开发中,Axios 被广泛推荐用来发起 HTTP 请求,因为它简单易用,并且容易集成到常见的进程式任务中,如 React、Vue 或 Angular 应用。
1.XMLHttpRequest
1.1 XMLHttpRequest认识
XMLHttpRequest 是一种在网页上执行异步请求的 API,它允许你在不重新加载整个页面的情况下与服务器交换数据。它广泛用于实现 AJAX(Asynchronous JavaScript and XML)功能,从而使网页能够动态更新内容
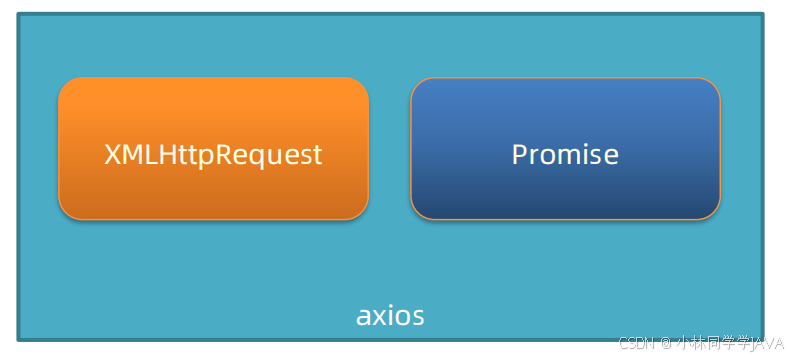
关系:axios 内部采用 XMLHttpRequest 与服务器交互

1.2 用ajax发送请求
- 1. 创建 XMLHttpRequest 对象
- 2. 配置请求方法和请求 url 地址
- 3. 监听 loadend 事件,接收响应结果
- 4. 发起请求

1.3 案例

代码:
<body><p></p><script>/*** 目标:使用XHR携带查询参数,展示某个省下属的城市列表*/const p = document.querySelector('p')/* 步骤:1. 创建 XMLHttpRequest 对象2. 配置请求方法和请求 url 地址3. 监听 loadend 事件,接收响应结果4. 发起请求 */const xml = new XMLHttpRequest()xml.open('GET', 'http://hmajax.itheima.net/api/city?pname=辽宁省')xml.addEventListener('loadend', function () {// {"message":"获取城市成功","list":["沈阳市","大连市"]}console.log(xml.response)// 将json字符串转换为对象const data = JSON.parse(xml.response)console.log(data.list.join('<br>'))p.innerHTML = data.list.join('<br>')})xml.send()</script>
</body>1.4 XMLHttpRequest - 查询参数
1.5 XMLHttpRequest - 数据提交

- 请求头设置 Content-Type:application/json
- 请求体携带 JSON 字符串
代码:
<body><button class="reg-btn">注册用户</button><script>/*** 目标:使用xhr进行数据提交-完成注册功能*//*** 需求:通过 XHR 提交用户名和密码,完成注册功能核心:请求头设置 Content-Type:application/json请求体携带 JSON 字符串*/document.querySelector('.reg-btn').addEventListener('click', () => {const xml = new XMLHttpRequest()xml.open('POST', 'http://hmajax.itheima.net/api/register')xml.addEventListener('loadend', function () {console.log(xml.response)})// 让浏览器知道,传递的数据是json字符串xml.setRequestHeader('Content-Type', 'application/json')const obj = {username: 'linhanxin',password: '1234567'}// 转为JSON字符串const data = JSON.stringify(obj)// 发送请求体的数据xml.send(data)})</script>
</body>2.Promise
2.1 Promise认识
promise对象用于表示一个异步操作的最终完成(或失败)及其结果值的对象。
- 1. 逻辑更清晰
- 2. 了解 axios 函数内部运作机制,以及简化 ajax的开发
- 3. 能解决回调函数地狱问题
当你使用 axios 发起 HTTP 请求时,它会返回一个 Promise 对象,这个 Promise 对象会在请求完成时解决(resolve)或拒绝(reject)。


2.2 Promise - 三种状态
- ✓ 待定(pending) :初始状态,既没有被兑现,也没有被拒绝
- ✓ 已兑现(fulfilled) :意味着,操作成功完成
- ✓ 已拒绝(rejected) :意味着,操作失败

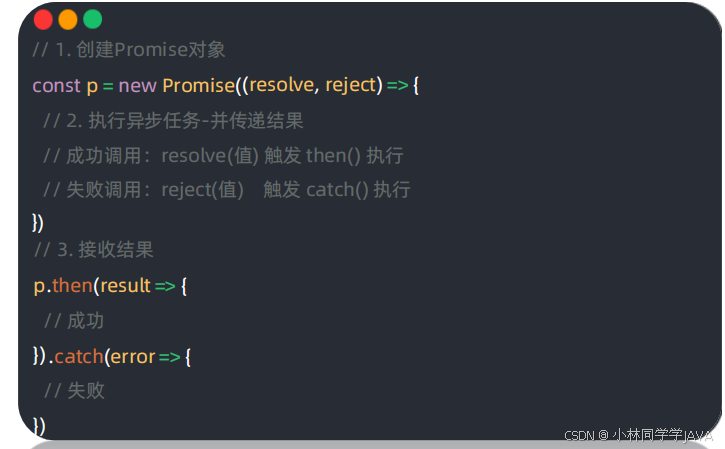
2.3 案例
- 1. 创建 Promise 对象
- 2. 执行 XHR 异步代码,获取省份列表
- 3. 关联成功或失败函数,做后续处理
效果图:

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>案例_使用Promise+XHR_获取省份列表</title>
</head><body><p class="my-p"></p><script>/*** 目标:使用Promise管理XHR请求省份列表* 1. 创建Promise对象* 2. 执行XHR异步代码,获取省份列表* 3. 关联成功或失败函数,做后续处理*/const p = document.querySelector('.my-p')const promise = new Promise((resolve, reject) => {const xml = new XMLHttpRequest()xml.open('GET', 'http://hmajax.itheima.net/api/province')xml.addEventListener('loadend', function () {if (xml.status >= 200 && xml.status < 300) {// xml如何响应响应成功或者失败?// 2xx开头的响应状态码都是代表成功// console.log(xml.status)// console.log(xml.response)resolve(JSON.parse(xml.response))} else {reject(new Error(xml.response))// console.log(xml)}})xml.send()})promise.then(result => {console.log(result.list)p.innerHTML = result.list.join('<br>')})promise.catch(error => {// Error: <h1>404 Not Found</h1>// at XMLHttpRequest.<anonymous> (index.html:32:18)// 可以看出直接打印error错误信息不详细// console.log(error) // 显示详细的错误信息,会返回一个对象,里面有message属性console.dir(error)p.innerHTML = error.message})</script>
</body></html>3.封装简易版 axios
3.1 封装_简易axios_获取省份列表
- 1. 定义 myAxios 函数,接收配置对象,返回 Promise 对象
- 2. 发起 XHR 请求,默认请求方法为 GET
- 3. 调用成功/失败的处理程序
- 4. 使用 myAxios 函数,获取省份列表展示
代码:
<body><p></p><script>/*** 目标:封装_简易axios函数_获取省份列表* 1. 定义myAxios函数,接收配置对象,返回Promise对象* 2. 发起XHR请求,默认请求方法为GET* 3. 调用成功/失败的处理程序* 4. 使用myAxios函数,获取省份列表展示*/const p = document.querySelector('p')function myAxios(config) {// 返回一个promise对象return new Promise((resolve, reject) => {const xhr = new XMLHttpRequest()// 如果config.method没有值,就默认GETxhr.open(config.method || 'GET', config.url)xhr.addEventListener('loadend', function () {// console.log(xhr.response)// 处理成功或者失败的处理程序if (xhr.status >= 200 && xhr.status < 300) {resolve(JSON.parse(xhr.response))} else {reject(new Error(xhr.response))}})xhr.send()})}myAxios({url: 'http://hmajax.itheima.net/api/province'// method: 'GET'}).then(result => {console.log(result.list)p.innerHTML = result.list.join('<br>')}).catch(error => {console.log(error)p.innerHTML = error.message})</script>
</body>
3.2 封装_简易axios_获取地区列表
- 1. myAxios 函数调用后,判断 params 选项
- 2. 基于 URLSearchParams 转换查询参数字符串
- 3. 使用自己封装的 myAxios 函数展示地区列表
代码:
<body><p class="my-p"></p><script>/*** 目标:封装_简易axios函数_获取地区列表* 1. 判断有params选项,携带查询参数* 2. 使用URLSearchParams转换,并携带到url上* 3. 使用myAxios函数,获取地区列表*/function myAxios(config) {return new Promise((resolve, reject) => {const xhr = new XMLHttpRequest()if (config.params) {// 使用URLSearchParams转换,并携带到url上const paramsObj = new URLSearchParams(config.params)const queryString = paramsObj.toString()// pname=%E8%BE%BD%E5%AE%81%E7%9C%81&cname=%E5%A4%A7%E8%BF%9E%E5%B8%82// console.log(queryString)// 拼接查询字符串config.url += '?' + queryString}xhr.open(config.method || 'GET', config.url)xhr.addEventListener('loadend', () => {if (xhr.status >= 200 && xhr.status < 300) {resolve(JSON.parse(xhr.response))} else {reject(new Error(xhr.response))}})xhr.send()})}myAxios({url: 'http://hmajax.itheima.net/api/area',params: {pname: '辽宁省',cname: '大连市'}}).then(result => {console.log(result)document.querySelector('.my-p').innerHTML = result.list.join('<br>')})</script>
</body>3.3 封装_简易axios_注册用户
- 1. myAxios 函数调用后,判断 data 选项
- 2. 转换数据类型,在 send 方法中发送
- 3. 使用自己封装的 myAxios 函数完成注册用户功能
代码:
<body><button class="reg-btn">注册用户</button><script>/*** 目标:封装_简易axios函数_注册用户* 1. 判断有data选项,携带请求体* 2. 转换数据类型,在send中发送* 3. 使用myAxios函数,完成注册用户*/function myAxios(config) {return new Promise((resolve, reject) => {const xhr = new XMLHttpRequest()// 判断是否有参数if (config.params) {const paramsObj = new URLSearchParams(config.params)const queryString = paramsObj.toString()config.url += `?${queryString}`}xhr.open(config.method || 'GET', config.url)xhr.addEventListener('loadend', () => {if (xhr.status >= 200 && xhr.status < 300) {resolve(JSON.parse(xhr.response))} else {reject(new Error(xhr.response))}})// 判断是否有数据提交信息if (config.data) {// 告诉浏览器,传输的数据是JSON字符串xhr.setRequestHeader('Content-Type', 'application/json')// 处理数据提交const data = JSON.stringify(config.data)xhr.send(data)} else {xhr.send()}})}const btn = document.querySelector('.reg-btn')btn.addEventListener('click', function () {myAxios({url: 'http://hmajax.itheima.net/api/register',method: 'POST',data: {username: 'linhanxin1111',password: '1234567'}}).then(result => {console.log(result)})})</script>
</body>3.4 简单封装完整版 axios
代码:
function myAxios(config) {return new Promise((resolve, reject) => {const xhr = new XMLHttpRequest()if (config.params) {const paramsObj = new URLSearchParams(config.params)const queryString = paramsObj.toString()config.url += `?${queryString}`}xhr.open(config.method || 'GET', config.url)xhr.addEventListener('loadend', () => {if (xhr.status >= 200 && xhr.status < 300) {resolve(JSON.parse(xhr.response))} else {reject(new Error(xhr.response))}})if (config.data) {const jsonStr = JSON.stringify(config.data)xhr.setRequestHeader('Content-Type', 'application/json')xhr.send(jsonStr)} else {xhr.send()}})
}4.案例 - 天气预报
- 1. 获取北京市天气数据,展示
- 2. 搜索城市列表,展示
- 3. 点击城市,显示对应天气数据
接口文档地址:https://apifox.com/apidoc/shared-1b0dd84f-faa8-435d-b355-5a8a329e34a8/api-87683404
效果图:

4.1 天气预报 - 获取并渲染城市天气

步骤:
- 1.默认显示-北京市天气
- 2.获取北京市天气数据
- 3.数据展示到页面
代码:
/*** 目标1:默认显示-北京市天气* 1.1 获取北京市天气数据* 1.2 数据展示到页面*/
// 获取并渲染城市天气函数
function getWeather(cityCode) {// 1.1 获取北京市天气数据myAxios({url: 'http://hmajax.itheima.net/api/weather',params: {city: cityCode}}).then(result => {console.log(result)const wObj = result.data// 1.2 数据展示到页面// 阳历和农历日期const dateStr = `<span class="dateShort">${wObj.date}</span><span class="calendar">农历 <span class="dateLunar">${wObj.dateLunar}</span></span>`document.querySelector('.title').innerHTML = dateStr// 城市名字document.querySelector('.area').innerHTML = wObj.area// 当天气温const nowWStr = `<div class="tem-box"><span class="temp"><span class="temperature">${wObj.temperature}</span><span>°</span></span></div><div class="climate-box"><div class="air"><span class="psPm25">${wObj.psPm25}</span><span class="psPm25Level">${wObj.psPm25Level}</span></div><ul class="weather-list"><li><img src="${wObj.weatherImg}" class="weatherImg" alt=""><span class="weather">${wObj.weather}</span></li><li class="windDirection">${wObj.windDirection}</li><li class="windPower">${wObj.windPower}</li></ul></div>`document.querySelector('.weather-box').innerHTML = nowWStr// 当天天气const twObj = wObj.todayWeatherconst todayWStr = `<div class="range-box"><span>今天:</span><span class="range"><span class="weather">${twObj.weather}</span><span class="temNight">${twObj.temNight}</span><span>-</span><span class="temDay">${twObj.temDay}</span><span>℃</span></span></div><ul class="sun-list"><li><span>紫外线</span><span class="ultraviolet">${twObj.ultraviolet}</span></li><li><span>湿度</span><span class="humidity">${twObj.humidity}</span>%</li><li><span>日出</span><span class="sunriseTime">${twObj.sunriseTime}</span></li><li><span>日落</span><span class="sunsetTime">${twObj.sunsetTime}</span></li></ul>`document.querySelector('.today-weather').innerHTML = todayWStr// 7日天气预报数据展示const dayForecast = wObj.dayForecastconst dayForecastStr = dayForecast.map(item => {return `<li class="item"><div class="date-box"><span class="dateFormat">${item.dateFormat}</span><span class="date">${item.date}</span></div><img src="${item.weatherImg}" alt="" class="weatherImg"><span class="weather">${item.weather}</span><div class="temp"><span class="temNight">${item.temNight}</span>-<span class="temDay">${item.temDay}</span><span>℃</span></div><div class="wind"><span class="windDirection">${item.windDirection}</span><span class="windPower">${item.windPower}</span></div></li>`}).join('')// console.log(dayForecastStr)document.querySelector('.week-wrap').innerHTML = dayForecastStr})
}// 默认进入网页-就要获取天气数据(北京市城市编码:'110100')
getWeather('110100')4.2 天气预报 - 搜索城市列表

- 1. 绑定 input 事件,获取关键字
- 2. 获取展示城市列表数据
代码:
/*** 目标2:搜索城市列表* 2.1 绑定input事件,获取关键字* 2.2 获取展示城市列表数据*/
// 2.1 绑定input事件,获取关键字
document.querySelector('.search-city').addEventListener('input', (e) => {console.log(e.target.value)// 2.2 获取展示城市列表数据myAxios({url: 'http://hmajax.itheima.net/api/weather/city',params: {city: e.target.value}}).then(result => {console.log(result)const liStr = result.data.map(item => {return `<li class="city-item" data-code="${item.code}">${item.name}</li>`}).join('')console.log(liStr)document.querySelector('.search-list').innerHTML = liStr})
})4.2 天气预报 - 展示城市天气

- 1. 检测搜索列表点击事件,获取城市 code 值
- 2. 复用获取展示城市天气函数
代码:
/*** 目标3:切换城市天气* 3.1 绑定城市点击事件,获取城市code值* 3.2 调用获取并展示天气的函数*/
// 3.1 绑定城市点击事件,获取城市code值
document.querySelector('.search-list').addEventListener('click', e => {if (e.target.classList.contains('city-item')) {// 只有点击城市li才会走这里const cityCode = e.target.dataset.codeconsole.log(cityCode)// 3.2 调用获取并展示天气的函数getWeather(cityCode)}
})相关文章:

AJAX 入门 day3 XMLHttpRequest、Promise对象、自己封装简单版的axios
目录 1.XMLHttpRequest 1.1 XMLHttpRequest认识 1.2 用ajax发送请求 1.3 案例 1.4 XMLHttpRequest - 查询参数 1.5 XMLHttpRequest - 数据提交 2.Promise 2.1 Promise认识 2.2 Promise - 三种状态 2.3 案例 3.封装简易版 axios 3.1 封装_简易axios_获取省份列表 3…...

oracle avg、count、max、min、sum、having、any、all、nvl的用法
组函数 having的使用 any的使用 all的使用 nvl 从执行结果来看,nvl(列名,默认值),nvl的作用就是如果列名所在的这一行出现空则用默认值替换...

Python一分钟:装饰器
一、装饰器基础 函数即对象 在python中函数可以作为参数传递,和任何其它对象一样如:str、int、float、list等等 def say_hello(name):return f"Hello {name}"def be_awesome(name):return f"Yo {name}, together were the awesomest!"def gr…...

Docker部署ddns-go教程(包含完整的配置过程)
本章教程教程,主要介绍如何用Docker部署ddns-go。 一、拉取容器 docker pull jeessy/ddns-go:v6.7.0二、运行容器 docker run -d \--name ddns-go \--restart unless-stopped \...

简单多状态dp第三弹 leetcode -买卖股票的最佳时机问题
309. 买卖股票的最佳时机含冷冻期 买卖股票的最佳时机含冷冻期 分析: 使用动态规划解决 状态表示: 由于有「买入」「可交易」「冷冻期」三个状态,因此我们可以选择用三个数组,其中: ▪ dp[i][0] 表示:第 i 天结束后,…...

游戏化在电子课程中的作用:提高参与度和学习成果
游戏化,即游戏设计元素在非游戏环境中的应用,已成为电子学习领域的强大工具。通过将积分、徽章、排行榜和挑战等游戏机制整合到教育内容中,电子课程可以变得更具吸引力、激励性和有效性。以下是游戏化如何在转变电子学习中发挥重要作用&#…...

php+mysql安装
1.卸载mysql 没启动不停止 2.下载 3.解压 4.点击安装 5.出现成功 端口占用修改 修改端口89或者87 可视化扩展 修改后重启 开启扩展...

音视频入门基础:FLV专题(5)——FFmpeg源码中,判断某文件是否为FLV文件的实现
一、引言 通过FFmpeg命令: ./ffmpeg -i XXX.flv 可以判断出某个文件是否为FLV文件: 所以FFmpeg是怎样判断出某个文件是否为FLV文件呢?它内部其实是通过flv_probe函数来判断的。从《FFmpeg源码:av_probe_input_format3函数和AVI…...

Tomcat 乱码问题彻底解决
1. 终端乱码问题 找到 tomcat 安装目录下的 conf ---> logging.properties .修改ConsoleHandler.endcoding GBK (如果在idea中设置了UTF-8字符集,这里就不需要修改) 2. CMD命令窗口设置编码 参考:WIN10的cmd查看编码方式&am…...

RGB颜色模型
RGB颜色模型是一种广泛应用于数字图像和计算机图形领域的颜色表示方法 一、基本概念 RGB 代表红色(Red)、绿色(Green)和蓝色(Blue)三种基本颜色。这些颜色被视为加色模型中的原色,意味着它们可…...
的Creator原型(统一行为理论)之2)
智能工厂的软件设计 创新型原始制造商(“创新工厂“)的Creator原型(统一行为理论)之2
Q8、今天我们继续昨天开始的 “智能工厂的软件设计”以“统一行为理论”为指导原则的 创新型原始制造商的Creator伪代码--创新工厂“原型”。这是在前述将“程序program”问题的三个体现“方面”(逻辑/语言/数学) 视为符号学的三分支(语用语义…...

【个人博客hexo版】hexo安装时会出现的一些问题
项目场景: 项目场景:在完成了GitHub仓库和git的连接之后,就要新建一个文件夹(例如hexo blog)进行下一步hexo的使用 问题描述 例如:如图所示 原因分析: 这些error不用看它到底是什么…...

道路裂缝,坑洼,病害数据集-包括无人机视角,摩托车视角,车辆视角覆盖道路
道路裂缝,坑洼,病害数据集 包括无人机视角,摩托车视角,车辆视角 覆盖道路所有问题 一共有八类16000张 1到7依次为: [横向裂缝, 纵向裂缝, 块状裂缝, 龟裂, 坑槽, 修补网状裂缝, 修补裂缝, 修补坑槽] 道路病害(如裂缝、…...

java接口文档配置
接口文档配置 一. swagger与knife4j 配置 1. 导入依赖 <!--swagger接口文档说明--> <dependency><groupId>io.springfox</groupId><artifactId>springfox-swagger2</artifactId> </dependency> <dependency><groupId>…...

【服务器第二期】mobaxterm软件下载及连接
【服务器第二期】mobaxterm软件下载及连接 前言什么是SSH什么是FTP/SFTP mobaxterm软件介绍mobaxterm软件下载SSH登录使用方法1-新建ssh连接方法2-打开已有的ssh连接方法3-通过ssh命令建立连接 SFTP数据传输方法1-建立ssh连接后直接拖拽方法2-建立sftp连接再拖拽方法3-直接使用…...

排序-----计数排序(非比较排序)
原理: 存在的问题:数组空间浪费 所以要相对映射,不要绝对映射 calloc()函数的功能是:为num个大小为size的元素开辟一块空间,并且把空间的每个字节初始化为0. // 时间复杂度:O(Nrange) // 只适合整数/适合范围集中 // 空间范围度:…...

[Python]案例驱动最佳入门:Python数据可视化在气候研究中的应用
在全球气候问题日益受到关注的今天,气温变化成为了科学家、政府、公众讨论的热门话题。然而,全球气温究竟是如何变化的?我们能通过数据洞察到哪些趋势?本文将通过真实模拟的气温数据,结合Python数据分析和可视化技术&a…...

PyQt5 导入ui文件报错 AttributeError: type object ‘Qt‘ has no attribute
问题描述: 利用 PyQt5 编写可视化界面是较为普遍的做法,但是使用全新UI版本的 Pycharm 修改之前正常的UI文件时,在没有动其他代码的情况下发现出现以下报错 AttributeError: type object Qt has no attribute Qt::ContextMenuPolicy::Defaul…...

Unity中Rigidbody 刚体组件和Rigidbody类是什么?
Rigidbody 刚体组件 Rigidbody 是 Unity 中的一个组件,它可以让你的游戏对象像真实世界中的物体一样移动和碰撞。想象一下,你有一个小球,你希望它像真实世界中的球一样滚动、弹跳和碰撞,那么你就可以给这个小球添加一个 Rigidbod…...

MySQL学习笔记(持续更新中)
1、Mysql概述 1.1 数据库相关概念 三个概念:数据库、数据库管理系统、SQL 名称全称简称数据库存储数据的仓库,数据是有组织的进行存储DataBase(DB)数据库管理系统操纵和管理数据库的大型软件DataBase Mangement System…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...
