Angular面试题八
一、请解释Angular中的AOT编译是什么,并简述其优势。
Angular中的AOT编译,全称为Ahead-of-Time(预先编译),是一种在构建过程中将Angular应用程序的模板和组件编译成本地机器代码(通常是JavaScript代码)的编译方式,而不是在浏览器中即时编译。这种编译方式能够带来多方面的优势,以下是AOT编译的详细解释及其主要优势:
AOT编译的解释
AOT编译是在应用程序的部署之前,即在开发者的机器上完成的编译过程。在这个过程中,Angular的编译器会分析应用程序的源代码,包括组件的模板和元数据,然后生成优化的JavaScript代码。这些代码可以直接在浏览器中执行,无需再进行模板的解析和编译。
与AOT编译相对应的是JIT(Just-in-Time,即时编译)编译,它是Angular应用程序在开发模式下的默认编译方式。在JIT编译中,模板代码会在浏览器中动态地编译成JavaScript代码,这会增加应用程序的启动时间和运行时性能开销。
AOT编译的优势
-
性能提升:
- AOT编译可以显著提高应用程序的性能。因为模板已经在构建时编译成JavaScript代码,所以在运行时不需要进行模板解析和编译,这降低了应用程序的启动时间和运行时性能开销。
- 编译器会对应用程序进行各种优化,如删除未使用的代码、减小代码体积、提取重复的逻辑等,这些优化可以显著减少应用程序的加载时间和占用的内存。
-
更小的应用程序体积:
- AOT编译可以移除不必要的模板解析和编译器代码,从而减小应用程序的包大小。这不仅可以减少应用程序的加载时间,还可以降低带宽要求,使应用程序更加轻量级。
-
更好的安全性:
- AOT编译在构建过程中执行类型检查,可以在构建时捕获潜在的错误,而不是在运行时。这有助于提高代码的质量并减少调试时间。
- 由于模板和数据绑定在构建时都已经解析,应用程序更难受到模板注入攻击等安全威胁,从而提升了客户端的安全性。
-
更早的错误检测:
- AOT编译器在构建阶段就能发现模板和组件中的错误和潜在问题,这有助于开发者在应用程序部署之前修复这些问题,避免在运行时出现意外的错误和异常情况。
-
更好的SEO:
- AOT编译可以生成静态HTML文件,使搜索引擎更容易抓取和索引应用程序的内容。这有助于提高应用程序在搜索引擎中的排名和可见性。
-
离线编译能力:
- AOT编译可以生成离线编译器,允许在没有运行时编译器的情况下进行模板编译。这对于某些部署环境(如服务器渲染)非常有用。
综上所述,AOT编译是Angular应用程序优化的一种重要方式,它通过提高性能、减小体积、增强安全性和提前检测错误等优势,为Angular应用程序的开发和部署带来了显著的改进。
二、Angular中的Change Detection机制是如何工作的?你能解释一下它的几种策略(如Default、OnPush)以及它们之间的区别吗?
Angular中的Change Detection机制是用于检测组件及其子组件中数据的变化,并在检测到变化时更新视图以反映这些变化的过程。这一机制是Angular框架的核心特性之一,它确保了视图与模型之间的同步。以下是Change Detection机制的工作方式及其几种策略(Default、OnPush)的详细解释和区别:
Change Detection机制的工作方式
当Angular应用运行时,它会为每个组件创建一个变更检测器(Change Detector)。这个变更检测器负责监视组件的输入属性和绑定的数据。一旦检测到这些数据发生了变化,Angular就会重新计算模板中的表达式,并更新视图以反映这些变化。这个过程是自动进行的,但也可以根据需要手动触发。
Change Detection策略
Angular提供了几种不同的变更检测策略,以适应不同的应用场景和需求。其中,最常用的两种策略是Default(默认)和OnPush。
Default(默认)策略
- 工作方式:在Default策略下,Angular使用Zone.js来捕获浏览器中的所有异步事件(如点击事件、定时器事件等)。每当这些事件发生时,Angular就会启动一个变更检测周期,检查整个组件树(从根组件到叶子组件)中的所有组件,以查找数据变化。如果检测到数据变化,Angular就会更新相应的视图。
- 优缺点:这种策略简单且易于使用,适用于大多数情况。然而,它可能会导致性能问题,特别是在大型应用中,因为每次事件都会触发整个组件树的检查。
OnPush策略
- 工作方式:OnPush策略是一种优化策略,它告诉Angular只有在组件的输入属性发生变化时才进行变更检测。这意味着,如果组件的输入属性没有变化,即使组件内部的其他数据发生了变化,Angular也不会对该组件进行变更检测。此外,当组件中的Observable对象发出新值时,或者当组件手动调用markForCheck()方法时,也会触发变更检测。
- 优缺点:OnPush策略可以显著提高应用的性能,因为它减少了不必要的变更检测周期。然而,使用这种策略时需要更加注意数据的不可变性,因为如果输入属性是可变的(例如,数组或对象的内容发生了变化,但引用没有变化),那么Angular将不会检测到这些变化。
Default与OnPush策略的区别
| 策略名称 | 工作方式 | 优缺点 |
|---|---|---|
| Default | 每当异步事件发生时,检查整个组件树中的所有组件 | 简单易用,但可能导致性能问题 |
| OnPush | 仅在组件输入属性变化、Observable发出新值或手动调用markForCheck()时检查组件 | 提高性能,但需要更仔细地管理数据不可变性 |
总结
Angular的Change Detection机制通过自动或手动的方式检测数据变化,并更新视图以反映这些变化。选择合适的变更检测策略对于优化应用性能至关重要。Default策略简单易用,但可能不适用于大型应用;而OnPush策略虽然需要更仔细地管理数据,但可以显著提高应用的性能。开发者应根据应用的具体需求和场景来选择合适的策略。
相关文章:

Angular面试题八
一、请解释Angular中的AOT编译是什么,并简述其优势。 Angular中的AOT编译,全称为Ahead-of-Time(预先编译),是一种在构建过程中将Angular应用程序的模板和组件编译成本地机器代码(通常是JavaScript代码&…...
)
【Kubernetes】常见面试题汇总(三十六)
目录 88. Pod 启动失败如何解决以及常见的原因有哪些? 89.简述 K8s 中 label 的几种应用场景。 特别说明: 题目 1-68 属于【Kubernetes】的常规概念题,即 “ 汇总(一)~(二十二)” 。 题…...

深入解析SGD、Momentum与Nesterov:优化算法的对比与应用
目录 1. 梯度下降算法2. BGD、SGD、MBGD3. momentum与dampening3.1 另一种形式的momentum3.1.1 学习率固定3.1.2 学习率不固定 4. nesterov4.1 PyTorch中的Nesterov4.2 Polyak与Nesterov的比较 Ref 1. 梯度下降算法 先考虑一元情形。假设待更新的参数为 θ \theta θ…...

Vue2实现主内容滚动到指定位置时,侧边导航栏也跟随选中变化
需求背景: PC端项目需要实现一个有侧边导航栏,可点击跳转至对应内容区域,类似锚点导航, 同时主内容区域上下滚动时,可实现左侧导航栏选中样式能实时跟随变动的效果。 了解了一下,Element Plus 组件库 和 …...

dev containers plugins for vscode构建虚拟开发环境
0. 需求说明 自用笔记本构建一套开发环境,用docker 虚拟插件 dev containers,实现开发环境的构建,我想构建一套LLMs的环境,由于环境配置太多,不想污染本地环境,所以选择隔离技术 1. 环境准备 vscodedocker 2. 步骤…...

C++ | Leetcode C++题解之第433题最小基因变化
题目: 题解: class Solution { public:int minMutation(string start, string end, vector<string>& bank) {int m start.size();int n bank.size();vector<vector<int>> adj(n);int endIndex -1;for (int i 0; i < n; i)…...

Qt窗口——QMenuBar
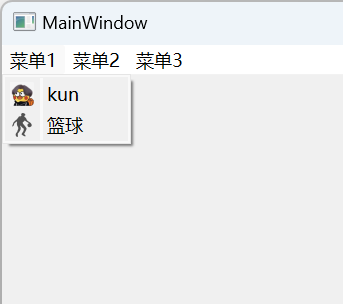
文章目录 QMenuBar示例演示给菜单栏设置快捷键给菜单项设置快捷键添加子菜单添加分割线添加图标 QMenuBar Qt中采用QMenuBar来创建菜单栏,一个主窗口,只允许有一个菜单栏,位于主窗口的顶部、主窗口标题栏下面;一个菜单栏里面有多…...

python网站创建001:内容概览
内容概览: 1. Python环境搭建(Python解释器、Pycharm、环境变量等) 2. 基础语法(条件、循环、输入输出、编码等) 3. 数据类型型(整型、布尔型、字符串、列表、字典、元组、集合等) 4. 函数&…...

代码随想录第22天|
class Solution { public:int findContentChildren(vector<int>& g, vector<int>& s) {sort(g.begin(), g.end());sort(s.begin(), s.end());int index s.size() - 1; // 饼干数组的下标int result 0;for (int i g.size() - 1; i > 0; i--) { // 遍历…...

WPF-基础-02 DispatcherObject类
public abstract class DispatcherObject {protected DispatcherObject();public Dispatcher Dispatcher { get; }public bool CheckAccess();public void VerifyAccess(); }WPF中使用Dispatcher更新界面 xaml<Grid><TextBlock x:Name"tbkShow" Horizontal…...

STM32与51单片机的区别:是否应该直接学习STM32?
STM32与51单片机的区别:是否应该直接学习STM32? 在单片机的世界里,STM32和51单片机都是非常重要的角色。对于初学者来说,是否可以直接跳过51单片机,直接学习STM32,这个问题一直存在争议。让我们深入探讨这…...

【网络底层原理】I/O多路复用技术select、poll和epoll详解与比较
引言 在现代网络编程中,I/O多路复用技术是实现高性能服务器的关键。本文将详细介绍select、poll和epoll这三种技术,并比较它们的工作原理、优势与限制。 1. select 工作原理 select技术使用三个集合(读、写、异常)来跟踪需要监…...

【JavaScript】LeetCode:51-55
文章目录 51 验证二叉搜索树52 二叉搜索树中第k小的元素53 二叉树的右视图54 二叉树展开为链表55 从前序与中序遍历序列构造二叉树 51 验证二叉搜索树 递归对二叉搜索树进行中序遍历,输出节点的值是单调递增的。方法1:对二叉树进行中序遍历,将…...

Spring MVC 拦截器总结
1.简介 Spring MVC提供了拦截器方便在接口调用前后进行一些通用处理。 2.步骤 1.实现一个拦截器类,共有三处拦截时机: public class Interceptor1 implements HandlerInterceptor {//实现HandlerInterceptor接口//执行handler之前调用//编码格式处理…...

Linux——创建编写并编译一个C程序
一、使用vim编辑器 在Linux系统下,使用vim编辑器创建、编写并编译一个C程序是一个常见的做法。以下是一个详细的步骤指南,我们将创建一个简单的C程序,该程序的功能是输出“Hello, World!”到终端。 步骤 1: 打开vim编辑器并创建C程序文件 …...

window下idea中scala的配置
目录 Scala安装步骤: 1.下载scala安装包 2.配置环境变量: 3.检查scala是否安装成功: 4.idea安装scala插件 5.导入scala-sdk 6.新建scala文件 Scala安装步骤: 1.下载scala安装包 访问Scala官网:https://www.sca…...

Qt C++设计模式->享元模式
享元模式(Flyweight Pattern)是一种结构型设计模式,旨在通过共享相同对象来减少内存使用,尤其适合在大量重复对象的情况下。它通过将对象的可共享部分抽取出来,并在多个上下文中共享,从而避免对象的多次创建…...

前端实用技能
焦点聚焦 import Vue from vue // 插件对象(必须有 install 方法, 才可以注入到 Vue.use 中) export default {install () {Vue.directive(fofo, {inserted (el) {el el.querySelector(input)el.focus()}})} }格式化日期格式 export const formatDate (time) > {// 将xx…...

Android LiveData 数据倒灌
相关类型的文章很多,这里只做个人总结和其余的方法推荐 1.什么是数据倒灌? 所谓的“数据倒灌”:其实是类似粘性广播那样,当新的观察者开始注册观察时,会把上次发的最后一次的历史数据传递给当前注册的观察者。 一方…...

umi项目中使用mockj生成数据模拟请求调用
Mock.js简介 Mock.js 是一个轻量级且无依赖的JavaScript库,用于生成模拟数据。它可以帮助开发者在前端开发过程中模拟后端API接口,以便进行快速原型设计和测试。Mock.js 提供了丰富的API来模拟各种类型的数据,如字符串、数字、日期、数组等。…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...
