TypeScript系列:第四篇 - typeof 与 keyof
在 TypeScript系列:第三篇 - 泛型 有提及 keyof 的使用。
本文将详细介绍 keyof 和 typeof 运算符的基本概念、应用场景以及如何结合使用它们来提高代码的类型安全性。
keyof
keyof 运算符用于获取一个类型的所有键名(属性名)。
例如,对于一个接口或类型,keyof 可以提取出所有属性的名字。
interface Person {name: string;age: number;
}type PersonKeys = keyof Person; // "name" | "age"
应用场景
类型安全
确保访问的属性在对象上是有效的,避免运行时错误
interface Person {name: string;age: number;
}
function getPersonProp(person: Person, prop: keyof Person) {return person[prop];
}const p: Person = { name: 'ligang', age: 34 };
getPersonProp(p, 'name');
getPersonProp(p, 'address'); // 类型“"address"”的参数不能赋给类型“keyof Person”的参数
映射类型
在已有类型的基础上创建新类型。
将 Custom 所有类型改为 boolean,并形成新的 myCustom 类型。
type OptionsFlags<T> = {[Property in keyof T]: boolean;
};interface Custom {a: () => void;b: () => void;
}type myCustom = OptionsFlags<Custom>; // { a: boolean; b: boolean;}
条件映射类型
在上述映射类型的基础基础上,可以根据属性类型进行动态类型转换。
将 Custom 所有 string类型改为 boolean(其他类型保留),并形成新的 myCustom 类型。
type OptionsFlags<T> = {[Property in keyof T]: T[Property] extends String ? boolean : T[Property];
};interface Custom {a: () => void;b: string;c: number;
}type myCustom = OptionsFlags<Custom>; // { a: () => void; b: boolean; c: number}
keyof 具有特别强的灵活性。其可以针对获取的键名,做个性化改造!
将 Custom 所有类型改为可选,并形成新的 myCustom 类型。
type Partial<T> = {[P in keyof T]?: T[P];
};interface Custom {foo: number;
}
type myCustom = Partial<Custom>; // { foo?: number }
typeof
typeof 运算符用于获取一个变量的类型。
这在 TypeScript 中非常有用,可以动态地从变量中提取类型信息。
const person = {name: 'ligang',age: 34
};type PersonType = typeof person; // { name: string; age: number; }
应用场景
类型推导
从变量中推导出类型,用于类型声明。
let h = 'hello';
let w: typeof h = 'world'; // let w: string
类型安全
在函数中使用 typeof 来限制参数类型。
const person = { name: 'ligang', age: 34 };
function greet(name: typeof person.name) { // name: stringconsole.log(`Hello, ${name}!`);
}
类型守卫
此类型守卫函数中,isNumber 检查 x 是否为 number 类型。
function isNumber(x: number | string): x is number {return typeof x === "number";
}
结合使用
获取一个对象所有键的联合类型
在实际开发中,经常需要结合使用 keyof 和 typeof 来实现更复杂的类型操作。
const person = { name: 'ligang', age: '34' };type Person = keyof typeof person; // "name" | "age"
1️⃣ typeof person
typeof person // { name: string; age: string; }
从变量 person 中提取类型信息;返回的是 person 的类型,而不是 person 本身。
2️⃣ keyof
keyof { name: string; age: string; } // "name" | "age"
⚠️ 注意:keyof person 会导致编译错误。这里 person 是具体的对象,不是类型。
获取一个枚举所有键的联合类型
enum Color {Red,Green,Blue,
}
type ColorKeys = keyof typeof Color; // "Red" | "Green" | "Blue"
const color: ColorKeys = 'Red';
typeof Color 会获取到 Color 枚举的类型,它包含了枚举的所有成员。
使用 keyof 操作符,可以得到一个由这些成员名组成的联合类型。
🌴🌴🌴 typeof 针对的是变量;keyof 面向的是类型。
相关文章:

TypeScript系列:第四篇 - typeof 与 keyof
在 TypeScript系列:第三篇 - 泛型 有提及 keyof 的使用。 本文将详细介绍 keyof 和 typeof 运算符的基本概念、应用场景以及如何结合使用它们来提高代码的类型安全性。 #mermaid-svg-bnMG6PMTxMI4iafc {font-family:"trebuchet ms",verdana,arial,sans-se…...

JDK8新增特性(值得收藏)
1.Lamdba表达式 就相当于要使用接口Lock就不需要再创建一个类去实现接口了,直接用Lambda表达式省略了在创建的那个类。 Lamdba表达式是什么? “->”,Lambda操作符或箭 头操作符,它将Lambda表达式分割为两部分。 左边:指Lam…...

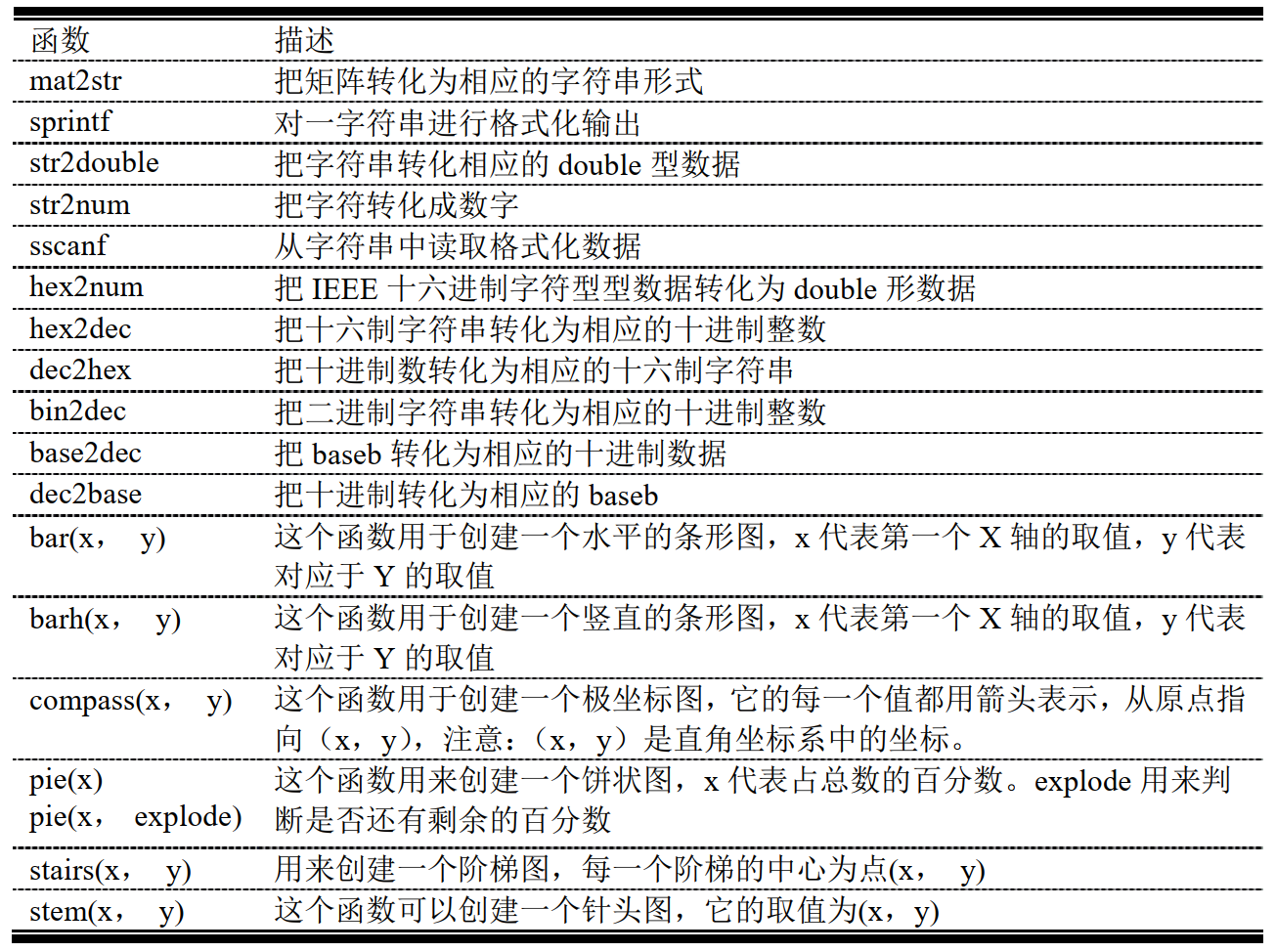
MATLAB系列06:复数数据、字符数据和附加画图类
MATLAB系列06:复数数据、字符数据和附加画图类 6. 复数数据、字符数据和附加画图类6.1 复数数据6.1.1 复变量( complex variables)6.1.2 带有关系运算符的复数的应用6.1.3 复函数( complex function)6.1.4 复数数据的作…...

【永磁同步电机(PMSM)】 4. 同步旋转坐标系仿真模型
【永磁同步电机(PMSM)】 4. 同步旋转坐标系仿真模型 1. Clarke 变换的模型与仿真1.1 Clarke 变换1.2 Clarke 变换的仿真模型 2. Park 变换的模型与仿真2.1 Park 变换2.2 Park 变换的仿真模型 3. Simscape标准库变换模块3.1 abc to Alpha-Beta-Zero 模块3…...

CSAPP Attack Lab
个人感觉非常有意思的一个 Lab,涉及的知识面比较窄,主要关注 缓冲区溢出漏洞 这一个方面,并基于此进行代码攻击,体验一把做黑客的感觉,对应知识点为书中的 3.10 节内容。 这个 Lab 上手便给了我当头一棒,在…...

通信工程学习:什么是NFVI网络功能虚拟化基础设施层
NFVI:网络功能虚拟化基础设施层 NFVI(Network Functions Virtualization Infrastructure)即网络功能虚拟化基础设施层,是NFV(Network Functions Virtualization,网络功能虚拟化)架构中的一个重要…...

不在同一局域网怎么远程桌面?非局域网环境下,实现远程桌面访问的5个方法分享!
非局域网环境下,怎么远程桌面?还能做到吗? 在企业管理中,远程桌面访问已成为提高工作效率、实现跨地域协同工作的关键工具。 然而,当被控端与控制端不在同一局域网时,如何实现远程桌面连接成为了许多企业…...

SparkSQL-初识
一、概览 Spark SQL and DataFrames - Spark 3.5.2 Documentation 我们先看下官网的描述: SparkSQL是用于结构化数据处理的Spark模块,与基本的Spark RDD API不同。Spark SQL提供的接口为Spark提供了更多关于正在执行的数据和计算结构的信息。在内部&a…...
机制的迭代和优化历史)
Go语言的垃圾回收(GC)机制的迭代和优化历史
Go语言的垃圾回收(GC)机制自Go语言发布以来经历了多次重要的迭代和优化,以提高性能和减少程序运行时的停顿时间。 以下是一些关键的版本和相应的GC优化: Go版本GC耗时情况主要改进点Go 1.0-1.4可能达到几百毫秒至秒级使用简单的标…...

thinkphp8 从入门到放弃(后面会完善用到哪里写到哪)
thinkphp8 从入门到放弃 引言 thinkphp* 大道至简一、 thinkphp8 安装安装Composerthinkphp 安装命令(tp-项目名称)多应用安装(一个项目不会只有一个应用)安装完文件目录如下本地部署配置伪静态好了项目可以run 二、架构服务(Service…...

对于电商跨境电商独立站中源代码建站和SaaS建站的区别
电商跨境电商独立站的搭建有多种方式,作为电商企业,搭建完全自主控制的电商独立站,对于电商企业的发展和运营有着至关重要的作用。下面推荐一个使用多年的跨境电商独立站系统源码,做简要介绍,据说前段时间火爆的Pandab…...

使用vite+react+ts+Ant Design开发后台管理项目(二)
前言 本文将引导开发者从零基础开始,运用vite、react、react-router、react-redux、Ant Design、less、tailwindcss、axios等前沿技术栈,构建一个高效、响应式的后台管理系统。通过详细的步骤和实践指导,文章旨在为开发者揭示如何利用这些技术…...

C++之 string(中)
C之 string string类对象的容量操作 resize 将有效字符的个数该成n个,多出的空间用字符c填充 虽然在string里用的不多,但是在vector里面常见 这里有三种情况: 1)resize小于当前的size 2)resize大于当前的size,小于capacity …...

双向链表的基本结构及功能实现
1.基本结构: 双向链表是一种链表数据结构,它由一系列节点组成,每个节点包含三个部分: (1).数据域:存储节点的数据 (2).前驱指针:指向前一个节点 (3).后驱指针:指向下一个节点 2.基本特性: 双向链接: 与单向链表…...

stm32定时触发软件中断
这里使用定时器作为延时,单位为秒,使用exti的软件触发方式,配置见代码,在main里进行触发软件中断 代码 #include "stm32f10x.h" #include "stm32f10x_gpio.h" #include "misc.h" #include "…...

blender设置背景图怎么添加?blender云渲染选择
Blender是一款功能强大的3D建模软件,它以流畅的操作体验和直观的用户界面而闻名。使用Blender,你可以轻松地为你的3D模型添加背景图片。 以下是具体的操作步骤: 1、启动Blender:首先,打开Blender软件。访问添加菜单&a…...

MMD模型及动作一键完美导入UE5-Blender方案(三)
1、下载并安装blender_mmd_tools插件 1、下载并安装Blender,Blender,下载Blender3.6,下载太新的版本可能会跟blender_mmd_tools不匹配 2、github下载blender_mmd_tools:https://github.com/UuuNyaa/blender_mmd_tools/ 3、Edit->Preference->Add ons->Install F…...

网络安全自学入门:(超详细)从入门到精通学习路线规划,学完即可就业
很多人上来就说想学习黑客,但是连方向都没搞清楚就开始学习,最终也只是会无疾而终!黑客是一个大的概念,里面包含了许多方向,不同的方向需要学习的内容也不一样。 算上从学校开始学习,已经在网安这条路上走…...

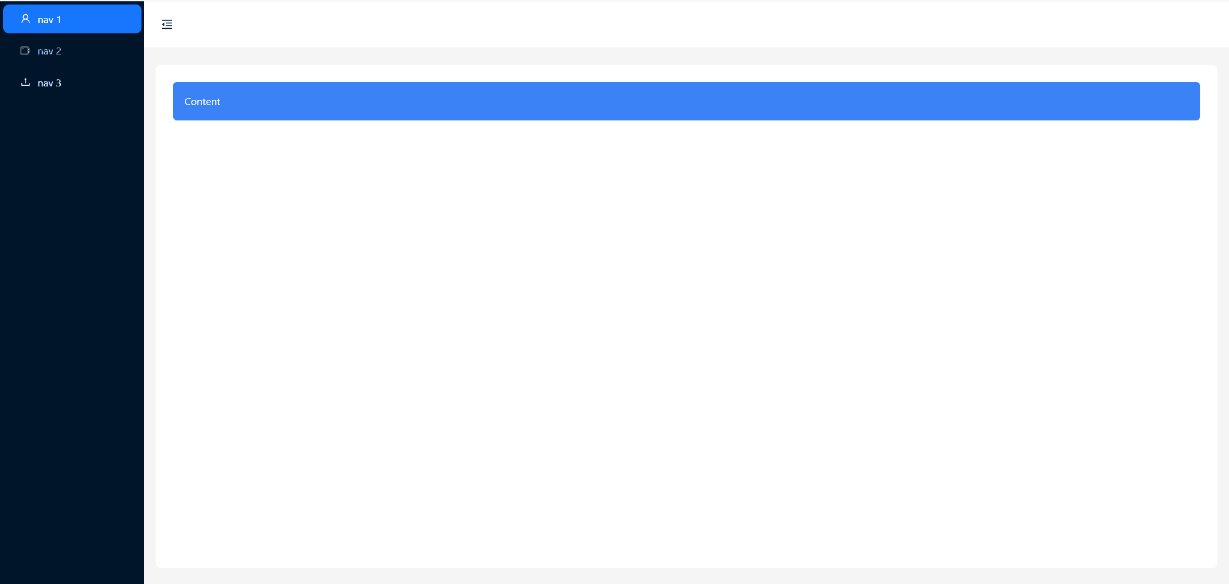
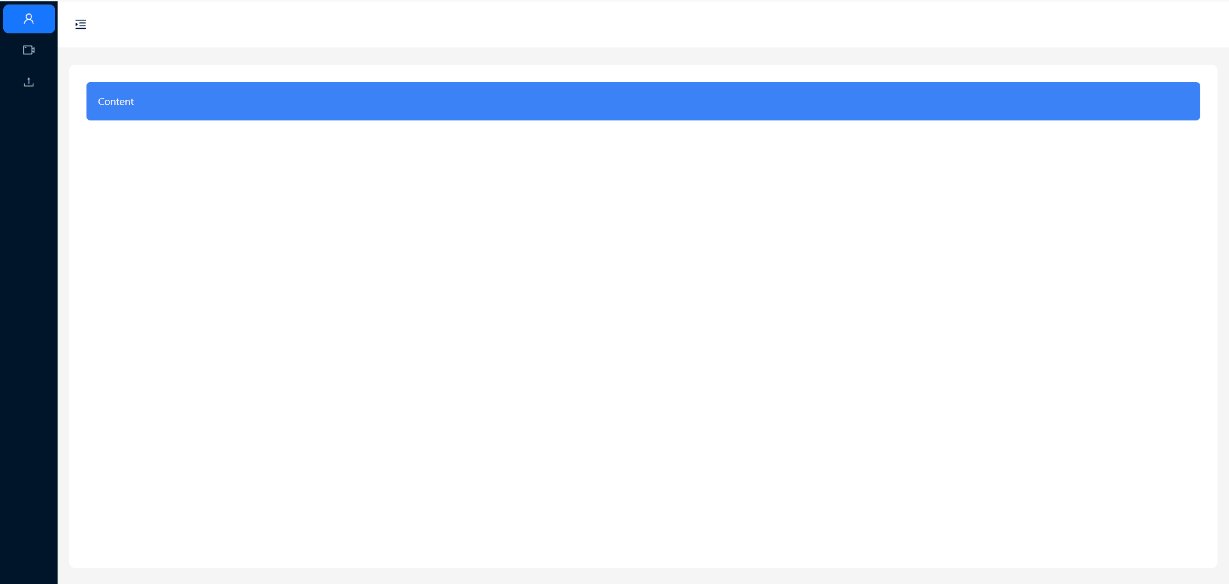
如何在O2OA中使用ElementUI组件进行审批流程工作表单设计
本文主要介绍如何在O2OA中进行审批流程表单或者工作流表单设计,O2OA主要采用拖拽可视化开发的方式完成流程表单的设计和配置,不需要过多的代码编写,业务人员可以直接进行修改操作。 在流程表单设计界面,可以在左边的工具栏找到Ele…...

三、LLM应用开发准备工作
LLM应用开发准备工作 开发基础开发工具大模型kxswkey的配置与使用工具推荐结语 开发基础 最好具备一定的Python开发基础,不需要特别深 如果不具备,可以先学习一下基础知识(概念),比如Python环境管理、包管理与使用、基…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...

MySQL 索引底层结构揭秘:B-Tree 与 B+Tree 的区别与应用
文章目录 一、背景知识:什么是 B-Tree 和 BTree? B-Tree(平衡多路查找树) BTree(B-Tree 的变种) 二、结构对比:一张图看懂 三、为什么 MySQL InnoDB 选择 BTree? 1. 范围查询更快 2…...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...

什么是VR全景技术
VR全景技术,全称为虚拟现实全景技术,是通过计算机图像模拟生成三维空间中的虚拟世界,使用户能够在该虚拟世界中进行全方位、无死角的观察和交互的技术。VR全景技术模拟人在真实空间中的视觉体验,结合图文、3D、音视频等多媒体元素…...
