Qt窗口——QToolBar
文章目录
- 工具栏
- 创建工具栏
- 设置toolTip
- 工具栏配合菜单栏
- 工具栏浮动状态
工具栏
QToolBar工具栏是应用程序中集成各种功能实现快捷键使用的一个区域。
可以有多个,也可以没有。
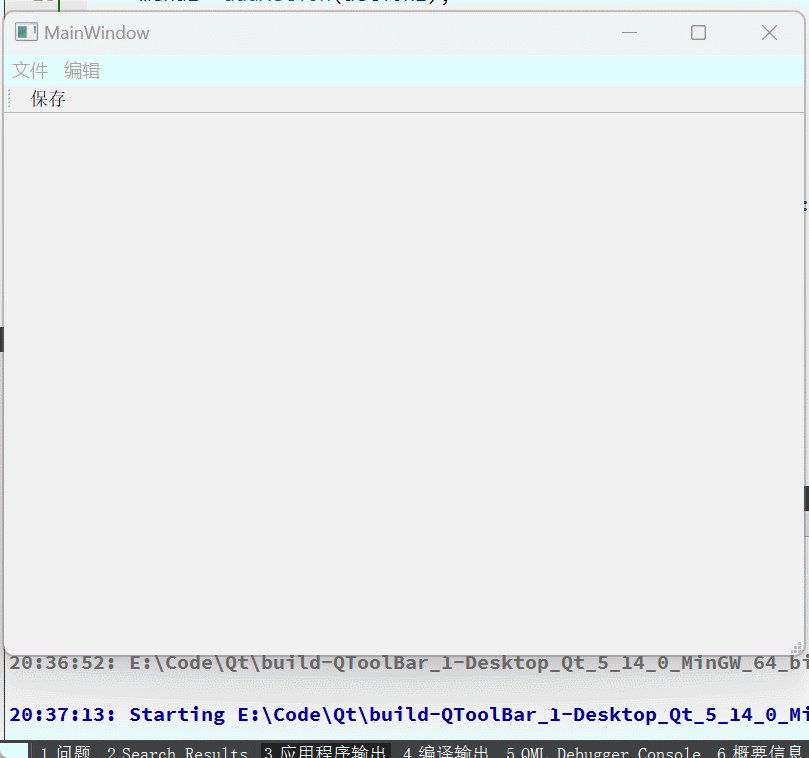
创建工具栏
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include<QToolBar>
#include<QDebug>
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);QMenuBar* menuBar = new QMenuBar();this->setMenuBar(menuBar);QMenu* menu1 = new QMenu("文件");QMenu* menu2 = new QMenu("编辑");QAction* action1 = new QAction("新建");QAction* action2 = new QAction("打开");menu1->addAction(action1);menu1->addAction(action2);menuBar->addMenu(menu1);menuBar->addMenu(menu2);QToolBar* toolBar = new QToolBar();this->addToolBar(toolBar);QAction* action3 = new QAction("保存");toolBar->addAction(action3);connect(action3, &QAction::triggered, this, &MainWindow::handle);
}MainWindow::~MainWindow()
{delete ui;
}void MainWindow::handle()
{qDebug() << "保存";
}
这里添加工具栏采用的是
addToolBar;而添加菜单栏,采用的是
setMenuBar。菜单栏只有一个,如果重复设置,就是新的替换旧的(
set包含了替换)
add只是单纯的添加,重复设置就包含了多个,不包含替换

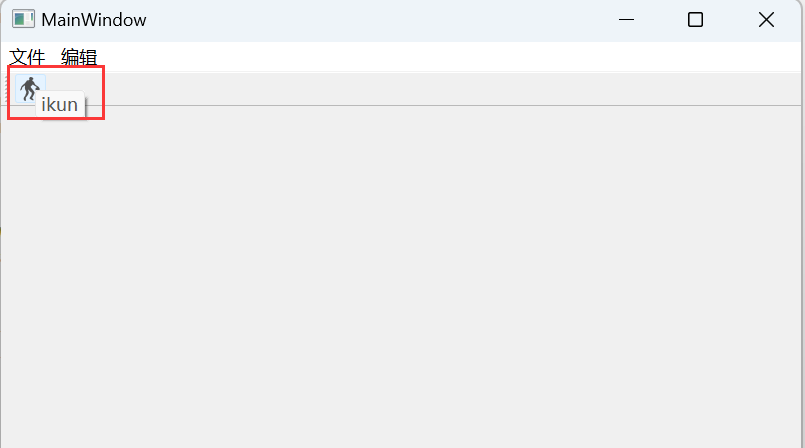
一般工具栏都是图标的方式,我们也可以替换成图标显示
用qrc机制先将图片导进来,然后设置图标
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include<QToolBar>
#include<QDebug>
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);QMenuBar* menuBar = new QMenuBar();this->setMenuBar(menuBar);QMenu* menu1 = new QMenu("文件");QMenu* menu2 = new QMenu("编辑");QAction* action1 = new QAction("新建");QAction* action2 = new QAction("打开");menu1->addAction(action1);menu1->addAction(action2);menuBar->addMenu(menu1);menuBar->addMenu(menu2);QToolBar* toolBar = new QToolBar();this->addToolBar(toolBar);QAction* action3 = new QAction("ikun");action3->setIcon(QIcon(":/ikun2.png"));toolBar->addAction(action3);connect(action3, &QAction::triggered, this, &MainWindow::handle);
}MainWindow::~MainWindow()
{delete ui;
}void MainWindow::handle()
{qDebug() << "你干嘛~";
}

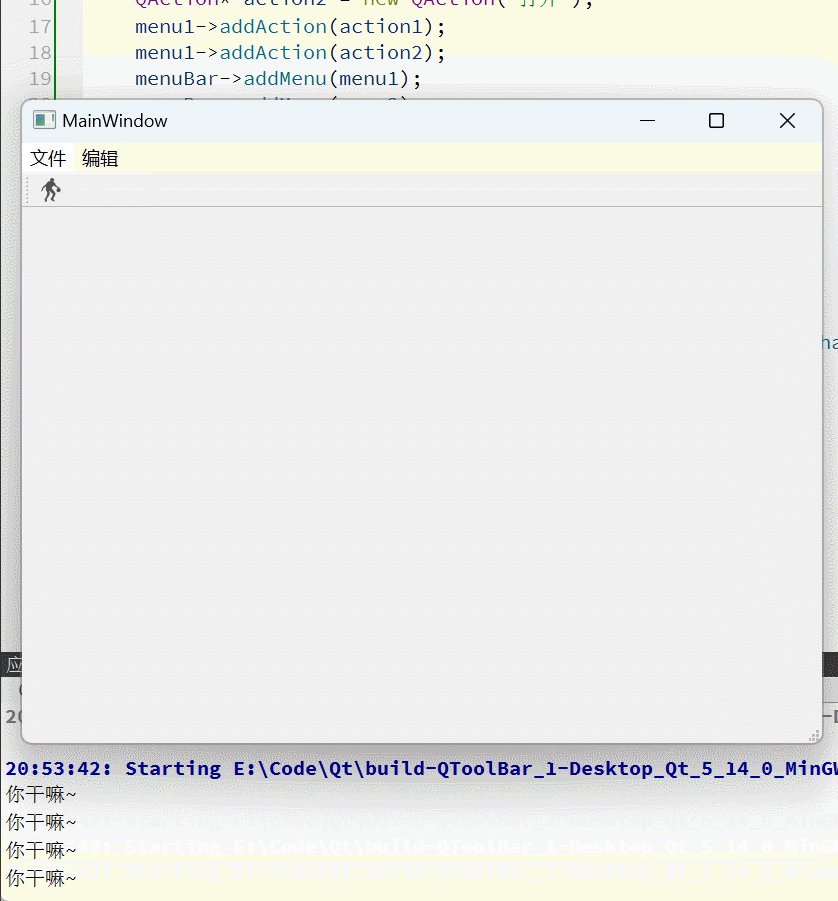
设置toolTip
这里设置的文本,虽然被图标覆盖了,但会以toolTip方式存在,即鼠标悬停在图标上,会显示文本提示信息。

当然,我们也可以手动设置

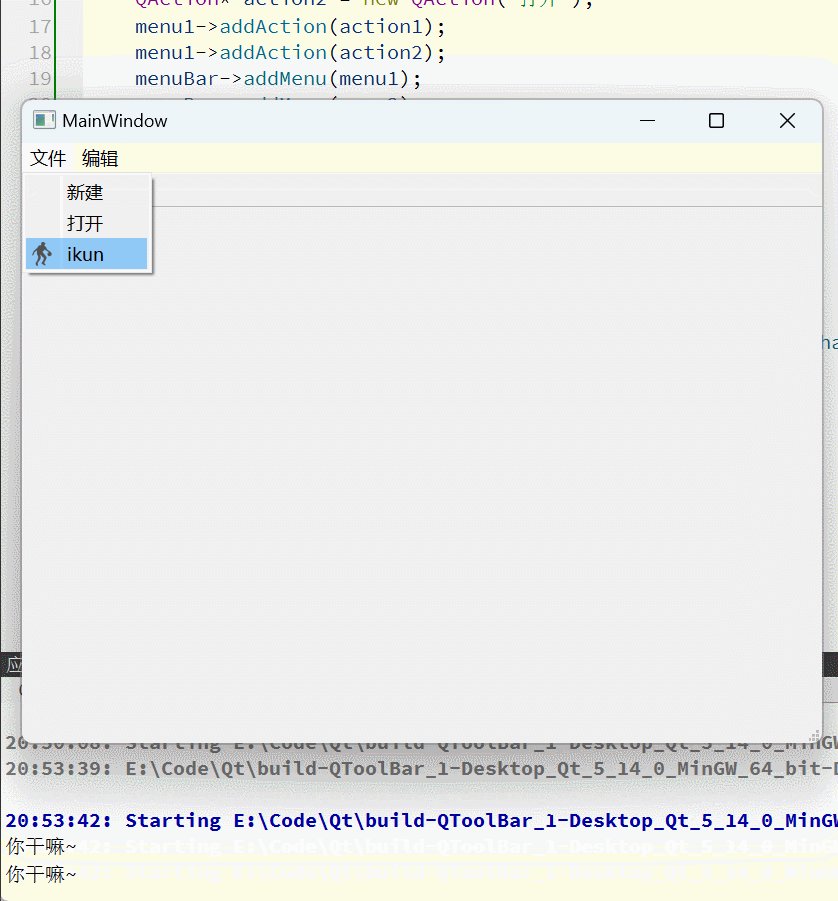
工具栏配合菜单栏
工具栏的QAction也可以出现在菜单中
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include<QToolBar>
#include<QDebug>
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);QMenuBar* menuBar = new QMenuBar();this->setMenuBar(menuBar);QMenu* menu1 = new QMenu("文件");QMenu* menu2 = new QMenu("编辑");QAction* action1 = new QAction("新建");QAction* action2 = new QAction("打开");menu1->addAction(action1);menu1->addAction(action2);menuBar->addMenu(menu1);menuBar->addMenu(menu2);QToolBar* toolBar = new QToolBar();this->addToolBar(toolBar);QAction* action3 = new QAction("ikun");//action3->setToolTip("唱跳rap篮球🏀");action3->setIcon(QIcon(":/ikun2.png"));toolBar->addAction(action3);//菜单添加工具menu1->addAction(action3);connect(action3, &QAction::triggered, this, &MainWindow::handle);
}MainWindow::~MainWindow()
{delete ui;
}void MainWindow::handle()
{qDebug() << "你干嘛~";
}

Tips:
这里的
action3,既是QMenu的子元素,又是QToolBar的子元素。这里释放的时候,Qt做了处理,任何一方先
delete释放了,之后就不会再触发释放了。
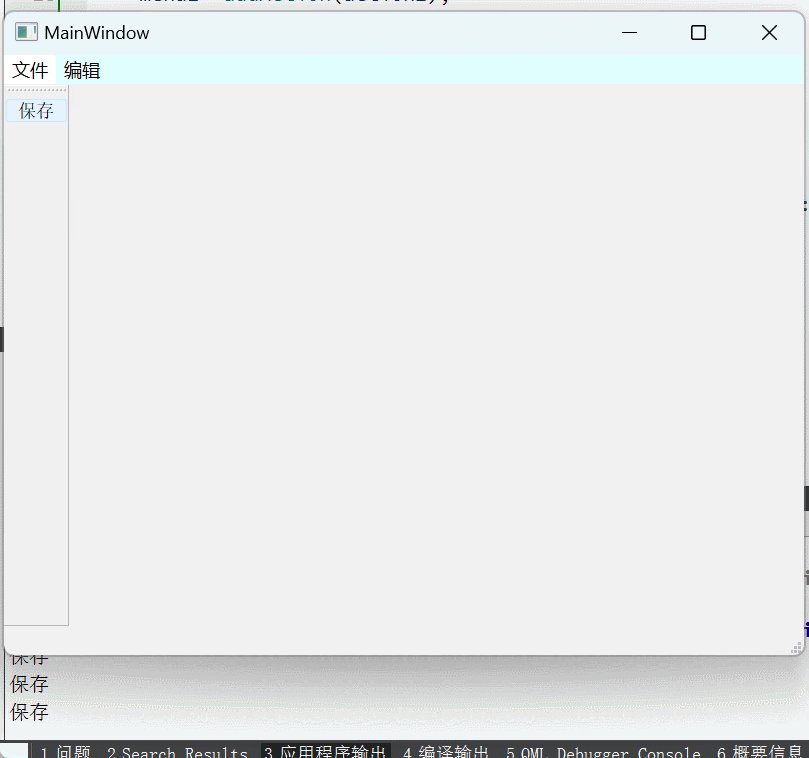
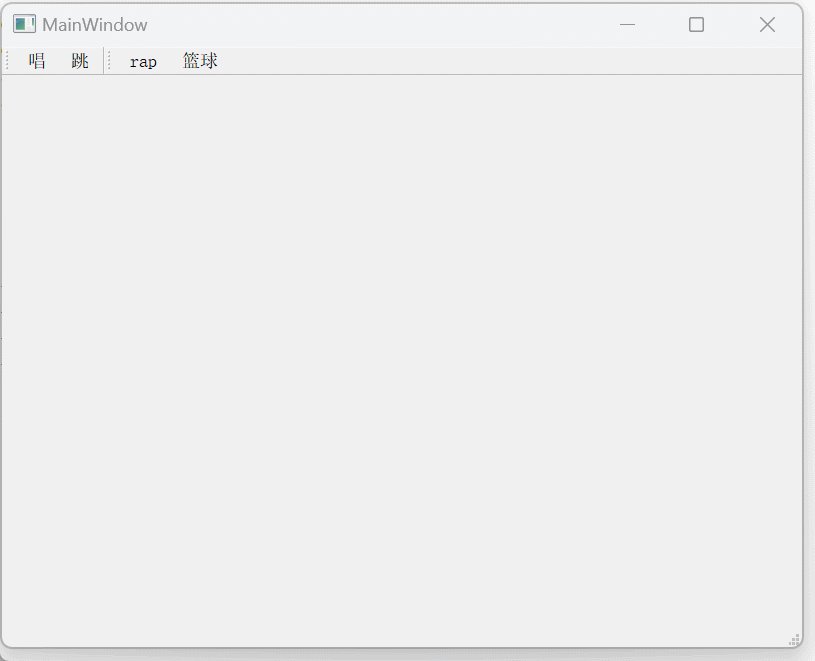
工具栏浮动状态
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include<QToolBar>
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
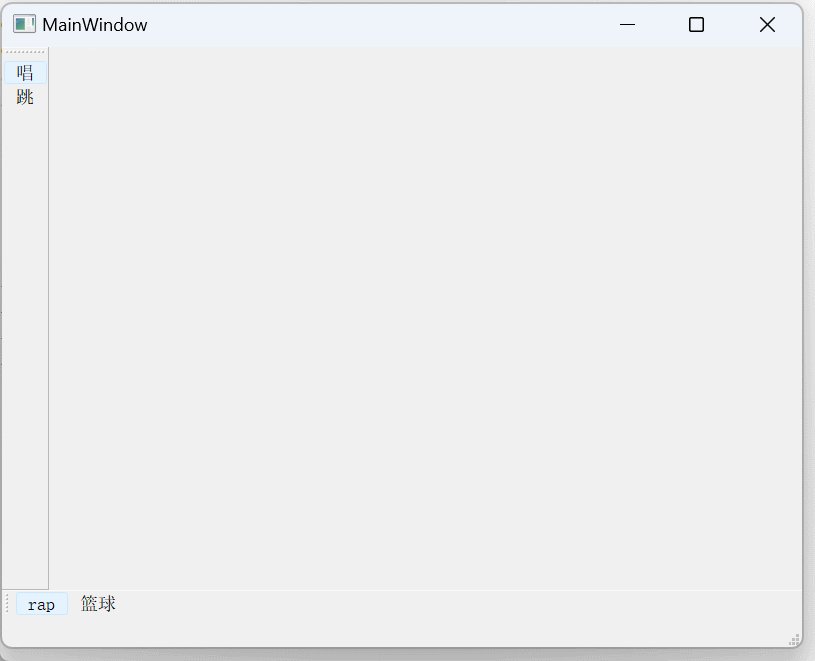
{ui->setupUi(this);QToolBar* toolBar1 = new QToolBar();QToolBar* toolBar2 = new QToolBar();this->addToolBar(toolBar1);this->addToolBar(toolBar2);QAction* action1 = new QAction("唱");QAction* action2 = new QAction("跳");QAction* action3 = new QAction("rap");QAction* action4 = new QAction("篮球");toolBar1->addAction(action1);toolBar1->addAction(action2);toolBar2->addAction(action3);toolBar2->addAction(action4);
}MainWindow::~MainWindow()
{delete ui;
}

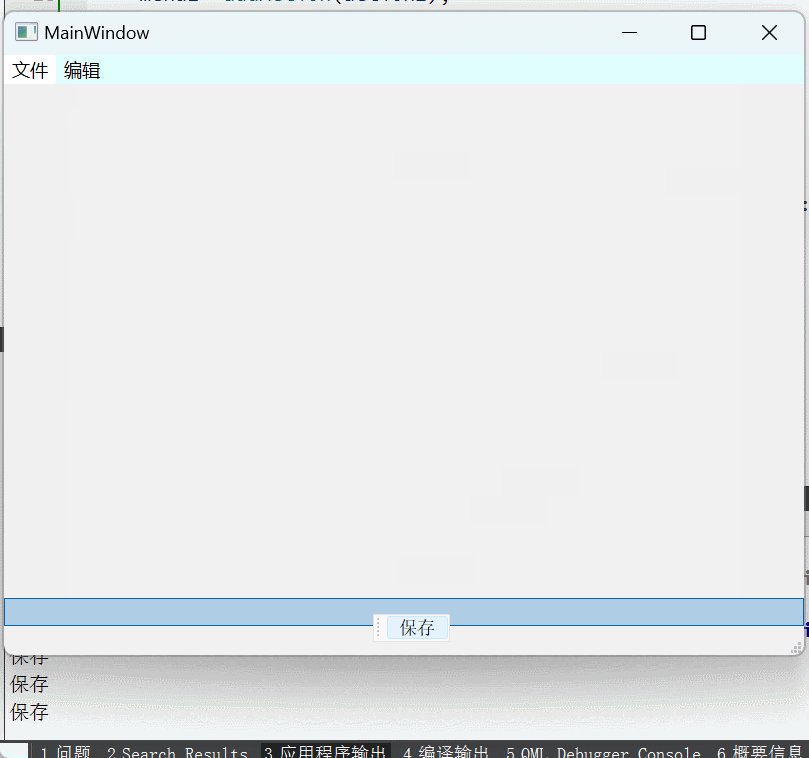
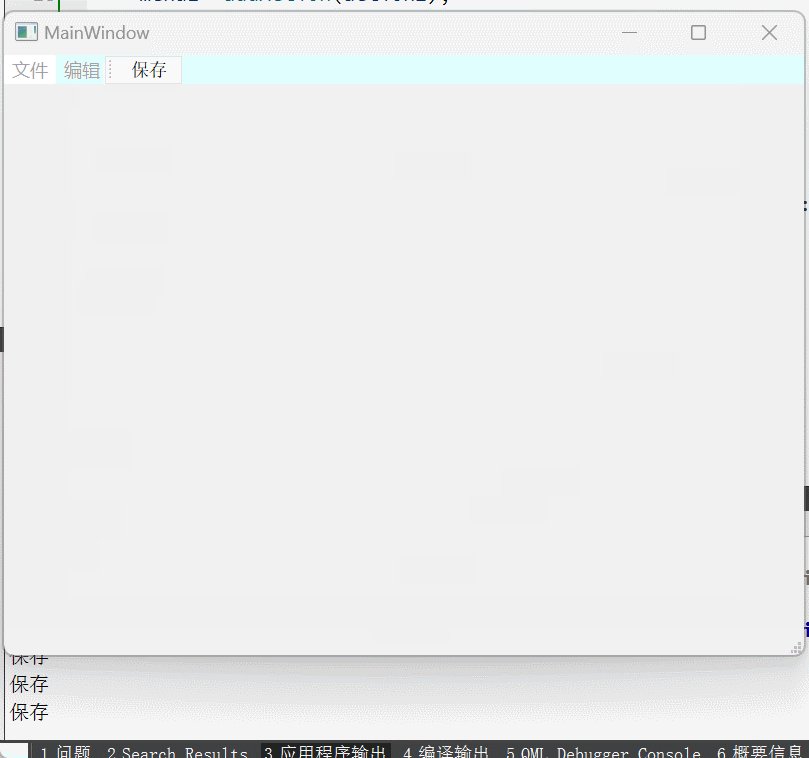
这里工具栏可以拖动,这叫做“浮动”状态。
我们可以通过代码进行设置:
-
工具栏初始位置

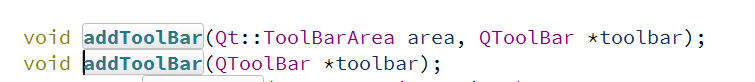
这里的
addToolBar是可以通过area参数指定位置的
Qt::LeftToolBarArea:停靠左侧
Qt::RightToolBarArea:停靠右侧
Qt::TopToolBarArea:停靠在顶部
Qt::BottomToolBarArea:停靠在底部
Qt::AllToolBarArea:以上四个位置都可以停靠这些只是设置初始位置,还是可以通过鼠标拖拽移动位置的
-
工具栏允许停靠的边缘位置
QToolBar里面有自己的方法setAllowAreas,设置只能停靠在哪边 -
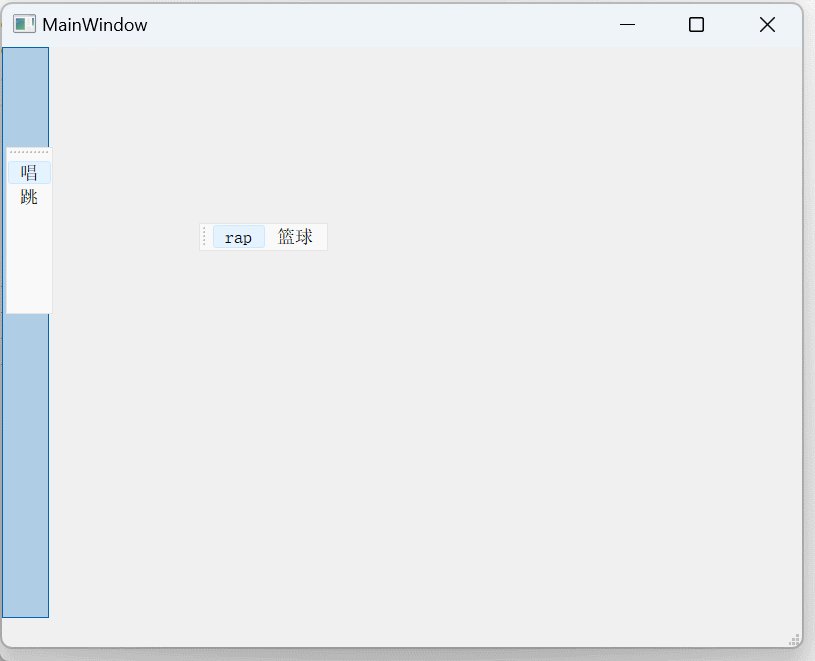
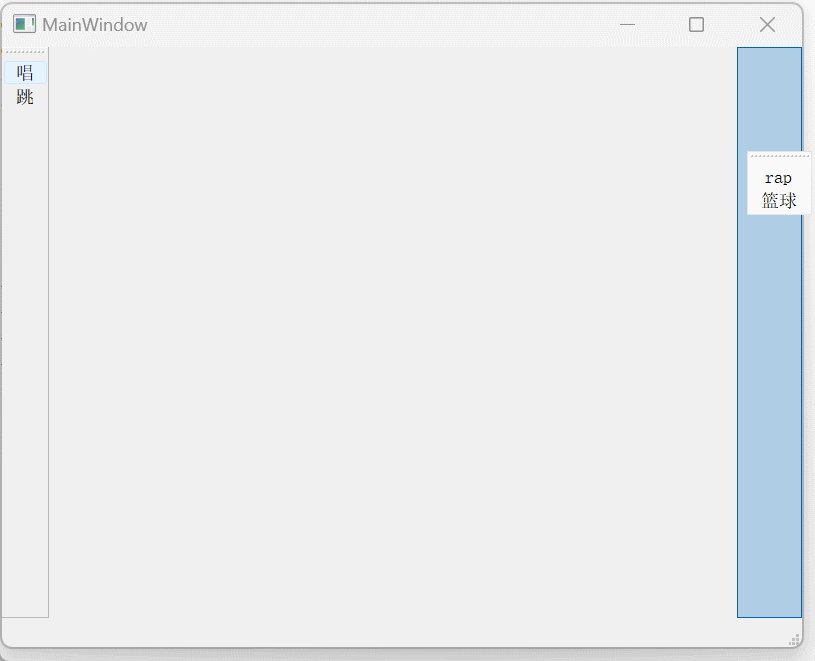
工具栏是否允许浮动
QToolBar自己的方法setFloatable,设置为true表明可以浮动(悬停在窗口任意位置),设置 为false表明只能停靠在四周(看setAllowAreas的具体设置,如果没设置,就四周都能停靠) -
工具栏是否允许移动
这个就完全不允许移动了,只能在一个位置固定,采用
setMovable
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include<QToolBar>
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);QToolBar* toolBar1 = new QToolBar();QToolBar* toolBar2 = new QToolBar();this->addToolBar(toolBar1);this->addToolBar(Qt::LeftToolBarArea, toolBar2);//只允许停靠在左边和右边toolBar2->setAllowedAreas(Qt::LeftToolBarArea | Qt::RightToolBarArea);//不允许浮动toolBar2->setFloatable(false);//不允许移动toolBar1->setMovable(false);QAction* action1 = new QAction("唱");QAction* action2 = new QAction("跳");QAction* action3 = new QAction("rap");QAction* action4 = new QAction("篮球");toolBar1->addAction(action1);toolBar1->addAction(action2);toolBar2->addAction(action3);toolBar2->addAction(action4);
}MainWindow::~MainWindow()
{delete ui;
}

相关文章:

Qt窗口——QToolBar
文章目录 工具栏创建工具栏设置toolTip工具栏配合菜单栏工具栏浮动状态 工具栏 QToolBar工具栏是应用程序中集成各种功能实现快捷键使用的一个区域。 可以有多个,也可以没有。 创建工具栏 #include "mainwindow.h" #include "ui_mainwindow.h&qu…...

MySQL—存储过程详解
基本介绍 存储过程和函数是数据库中预先编译并存储的一组SQL语句集合。它们的主要目的是提高代码的复用性、减少数据传输、简化业务逻辑处理,并且一旦编译成功,可以永久有效。 存储过程和函数的好处 提高代码的复用性:存储过程和函数可以在…...

2024ICPC网络赛2记录:CK
这一次网络赛我们过8题,排名71,算是发挥的非常好的了。这一把我们三个人手感都很好,前六题都是一遍过,然后我又切掉了非签到的E和C,最后时间不是很多,K只想到大概字典树的思路,细节不是很懂就直…...

PerparedStatement概述
PreparedStatement 是 Java 中的一个接口,用于预编译 SQL 语句并执行数据库操作。 一、主要作用 提高性能: 数据库在首次执行预编译语句时会进行语法分析、优化等操作,并将其存储在缓存中。后续执行相同的预编译语句时,数据库可…...
)
联影医疗嵌入式面试题及参考答案(3万字长文)
假如你要做机器人控制,你会遵循怎样的开发流程? 首先,需求分析阶段。明确机器人的功能需求,例如是用于工业生产中的物料搬运、还是家庭服务中的清洁打扫等。了解工作环境的特点,包括空间大小、障碍物分布、温度湿度等因素。同时,确定机器人的性能指标,如运动速度、精度、…...

Rust的作用?
在Linux中,Rust可以开发命令行工具,如FD、SD、Ripgep、Bat、EXA、SKIM等。虽然Rust是面向系统编程,但也不妨碍使用Rust写命令行工具,因为Rust具备现代语言特性、无依赖、生成的目标文件小。 在云计算和区块链区域,Rus…...

无人机之可承受风速的影响因素
无人机可承受风速的影响因素是多方面的,这些因素共同决定了无人机在特定风速条件下的飞行稳定性和安全性。以下是一些主要的影响因素: 一、无人机设计与结构 无人机的大小、形状和重量都会直接影响其抗风能力。大型无人机由于具有更大的表面积和质量&am…...

HTML与JavaScript结合实现简易计算器
目录 背景: 过程: 代码: HTML部分解析: body部分解析: JavaScript部分解析: 效果图 : 总结: 背景: 计算器是一个典型的HTML和javaScript结合使用的例子,它展示了如何使用H…...

Docker网络原理
Docker 网络是 Docker 容器之间以及容器与外部世界之间通信的机制。Docker 提供了多种网络驱动,允许容器以不同的方式进行通信: Docker 网络工作原理: 网络命名空间:Docker 使用 Linux 的网络命名空间来隔离容器的网络堆栈。每个…...

PyTorch 目标检测教程
PyTorch 目标检测教程 本教程将介绍如何在 PyTorch 中使用几种常见的目标检测模型,包括 Faster R-CNN、SSD 以及 YOLO (You Only Look Once)。我们将涵盖预训练模型的使用、推理、微调,以及自定义数据集上的训练。 1. 目标检测概述 目标检测任务不仅要…...

校园美食导航:Spring Boot技术的美食发现之旅
第二章 系统分析 2.1 可行性分析 可行性分析的目的是确定一个系统是否有必要开发、确定系统是否能以最小的代价实现。其工作主要有三个方面,分别是技术、经济和社会三方面的可行性。我会从这三个方面对网上校园周边美食探索及分享平台进行详细的分析。 2.1.1技术可行…...

51单片机 - DS18B20实验1-读取温度
上来一张图,明确思路,程序整体裤架如下,通过单总线,单独封装一个.c文件用于单总线的操作,其实,我们可以把点c文件看成一个类操作,其属性就是我们面向对象的函数,也叫方法,…...
)
go语言基础入门(一)
变量声明:批量声明变量:变量赋值: 声明变量同时为变量赋值可以在变量声明时为其赋值go中赋值时的编译器会自动根据等号右侧的数据类型自动推导变量的类型使用 : 进行赋值匿名变量 常量常量计数器iota1. 使用场景2. 基本用法3. 简化语法4. 自定义增量5. 复杂使用go的类似枚举 使…...

linux 基础(一)mkdir、ls、vi、ifconfig
1、linux简介 linux是一个操作系统(os: operating system) 中国有没有自己的操作系统(华为鸿蒙HarmonyOS,阿里龙蜥(Anolis) OS 8、百度DuerOS都有) 计算机组的组成:硬件软件 硬件:运算器&am…...

DAMODEL丹摩智算:LLama3.1部署与使用
文章目录 前言 一、LLaMA 3.1 的特点 二、LLaMA3.1的优势 三、LLaMA3.1部署流程 (一)创建实例 (二)通过JupyterLab登录实例 (3)部署LLaMA3.1 (4)使用教程 总结 前言 LLama3…...

Spring Boot 配置全流程 总结
1. 简介 Springboot可以简化SSM的配置,提高开发效率。 2. 代码 在pom.xml中添加: <parent><!-- 包含SSM常用依赖项 --><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</art…...

爬虫技术初步自学
目的 本篇文章实际上自学爬虫技术的学习一份学习笔记,希望可以对后学的小白起到帮助,也希望得到大佬的指点,若有错漏希望大佬指出。 初步认知 爬虫实际上是一个计算机程序。开发爬虫程序的常用语言是Python。(Python我已经在五…...

【力扣 | SQL题 | 每日三题】力扣175, 176, 181
1. 力扣175:组合两个表 1.1 题目: 表: Person ---------------------- | 列名 | 类型 | ---------------------- | PersonId | int | | FirstName | varchar | | LastName | varchar | ---------------------- personId 是该…...

SpringBoot使用hutool操作FTP
项目场景: SpringBoot使用hutool操作FTP,可以实现从FTP服务器下载文件到本地,以及将本地文件上传到FTP服务器的功能。 实现步骤: 1、引入依赖 <dependency><groupId>commons-net</groupId><artifactId>…...

如何防止SQL注入攻击
SQL注入攻击是一种常见的网络安全威胁,攻击者通过在用户输入中插入恶意的SQL代码,从而可以执行未经授权的数据库操作。为了防止SQL注入攻击,我们可以采取一系列有效的措施来保护数据库和应用程序的安全性。以下是一些关键的防范策略ÿ…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...

Chromium 136 编译指南 Windows篇:depot_tools 配置与源码获取(二)
引言 工欲善其事,必先利其器。在完成了 Visual Studio 2022 和 Windows SDK 的安装后,我们即将接触到 Chromium 开发生态中最核心的工具——depot_tools。这个由 Google 精心打造的工具集,就像是连接开发者与 Chromium 庞大代码库的智能桥梁…...

从面试角度回答Android中ContentProvider启动原理
Android中ContentProvider原理的面试角度解析,分为已启动和未启动两种场景: 一、ContentProvider已启动的情况 1. 核心流程 触发条件:当其他组件(如Activity、Service)通过ContentR…...

Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析
Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析 一、第一轮基础概念问题 1. Spring框架的核心容器是什么?它的作用是什么? Spring框架的核心容器是IoC(控制反转)容器。它的主要作用是管理对…...

使用SSE解决获取状态不一致问题
使用SSE解决获取状态不一致问题 1. 问题描述2. SSE介绍2.1 SSE 的工作原理2.2 SSE 的事件格式规范2.3 SSE与其他技术对比2.4 SSE 的优缺点 3. 实战代码 1. 问题描述 目前做的一个功能是上传多个文件,这个上传文件是整体功能的一部分,文件在上传的过程中…...
