【Harmony】轮播图特效,持续更新中。。。。
效果预览
swiper官网例子

Swiper 高度可变化

两边等长露出,跟随手指滑动

Swiper 指示器导航点位于 Swiper 下方

卡片楼层层叠一

一、官网 例子

参考代码:
// xxx.ets
class MyDataSource implements IDataSource {private list: number[] = []constructor(list: number[]) {this.list = list}totalCount(): number {return this.list.length}getData(index: number): number {return this.list[index]}registerDataChangeListener(listener: DataChangeListener): void {}unregisterDataChangeListener() {}
}@Entry
@Component
struct SwiperExample {private swiperController: SwiperController = new SwiperController()private data: MyDataSource = new MyDataSource([])aboutToAppear(): void {let list: number[] = []for (let i = 1; i <= 10; i++) {list.push(i);}this.data = new MyDataSource(list)}build() {Column({ space: 5 }) {Swiper(this.swiperController) {LazyForEach(this.data, (item: string) => {Text(item.toString()).width('90%').height(160).backgroundColor(0xAFEEEE).textAlign(TextAlign.Center).fontSize(30)}, (item: string) => item)}.cachedCount(2).index(1).autoPlay(true).interval(4000).indicator(Indicator.digit() // 设置数字导航点样式.right("43%").top(200).fontColor(Color.Gray).selectedFontColor(Color.Gray).digitFont({ size: 20, weight: FontWeight.Bold }).selectedDigitFont({ size: 20, weight: FontWeight.Normal })).loop(true).duration(1000).itemSpace(0).displayArrow(true, false)Row({ space: 12 }) {Button('showNext').onClick(() => {this.swiperController.showNext()})Button('showPrevious').onClick(() => {this.swiperController.showPrevious()})}.margin(5)}.width('100%').margin({ top: 5 })}
}
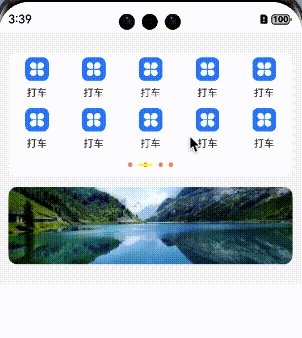
二、Swiper 高度可变化

主要逻辑代码:
// TODO: 知识点: Swiper组件绑定onGestureSwipe事件,在页面跟手滑动过程中,逐帧触发该回调// 性能知识点: onGestureSwipe属于频繁回调,不建议在onGestureSwipe做耗时和冗余操作.onGestureSwipe((index:number,extraInfo:SwiperAnimationEvent)=>{animateTo({duration: Constants.DURATION_SWIPER,curve: Curve.EaseOut,playMode: PlayMode.Normal,onFinish: () => {// logger.info('play end');}}, () => { // 通过左右滑动的距离来计算对应的上下位置的变化if (index === 0 && extraInfo.currentOffset < 0) {this.swiperDistance = extraInfo.currentOffset / Constants.SCROLL_WIDTH * Constants.SMALL_FONT_SIZE;} else if (index === 1 && extraInfo.currentOffset > 0) {this.swiperDistance = extraInfo.currentOffset / Constants.SCROLL_WIDTH * Constants.SMALL_FONT_SIZE - Constants.SMALL_FONT_SIZE;} else if (index === 2 && extraInfo.currentOffset < 0) {this.swiperDistance = extraInfo.currentOffset / Constants.SCROLL_WIDTH * Constants.GRID_SINGLE_HEIGHT - Constants.SMALL_FONT_SIZE;} else if (index === 3 && extraInfo.currentOffset > 0) {this.swiperDistance = extraInfo.currentOffset / Constants.SCROLL_WIDTH * Constants.GRID_SINGLE_HEIGHT - Constants.SMALL_FONT_SIZE - Constants.GRID_SINGLE_HEIGHT;}})}).onAnimationStart((_: number, targetIndex: number)=>{animateTo({duration: Constants.DURATION_DOWN_PAGE,curve: Curve.EaseOut,playMode: PlayMode.Normal,onFinish: () => {// logger.info('play end');}}, () => {if (targetIndex === 0) {this.swiperDistance = 0;} else if (targetIndex === 1 || targetIndex === 2) {this.swiperDistance = -Constants.SMALL_FONT_SIZE;} else {this.swiperDistance = -Constants.SMALL_FONT_SIZE - Constants.GRID_SINGLE_HEIGHT;}})}).indicator(new DotIndicator()// .selectedItemWidth($r('app.float.swipersmoothvariation_select_item_width')).selectedItemWidth('18fp')// .selectedItemHeight($r('app.float.swipersmoothvariation_select_item_height')).selectedItemHeight('3vp')// .itemWidth($r('app.float.swipersmoothvariation_default_item_width')).itemWidth('5vp')// .itemHeight($r('app.float.swipersmoothvariation_default_item_height')).itemHeight('-3vp')// .selectedColor($r('app.color.swipersmoothvariation_swiper_selected_color')).selectedColor(Color.Yellow)// .color($r('app.color.swipersmoothvariation_swiper_unselected_color'))).color('#FFFF8662'))
逻辑结构相对复杂,请查看下面 demo 开源地址
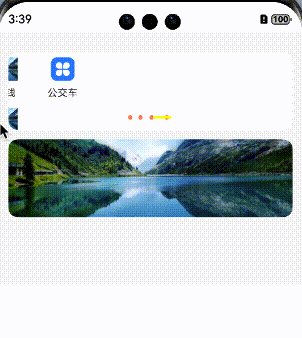
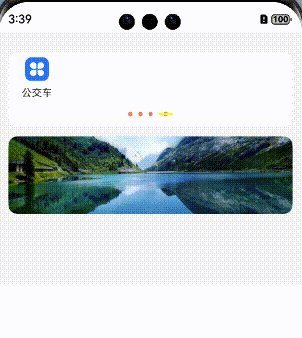
三、Swiper 指示器导航点位于 Swiper 下方

主要是分离内容区域和空白区域给指示器留白蛤
Column() {Swiper(this.swiperController){// TODO 高性能知识点:此处为了演示场景,列表数量只有3个,使用ForEach,列表数量较多的场景,推荐使用LazyForEach+组件复用+缓存列表项实现ForEach(this.swiperData,(item:Resource)=>{Column(){// TODO 知识点:将swiper区域分割成内容区和空白区Image(item).width('100%').height('22%').borderRadius(10)Column().width('100%').height(50).backgroundColor(Color.Gray)}})}.width('95%').loop(true).autoPlay(true)// TODO 知识点:通过indicator属性,将导航点放置到空白区域,实现指示器导航点位于swiper下方的效果.indicator(new DotIndicator().bottom(15))}.height('100%').width('100%').justifyContent(FlexAlign.Center)
四、Swiper组件实现容器视图居中完全展示,两边等长露出,跟随手指滑动

逻辑简约描述:
难点在于偏移的计算
要特别注意宽度和高度值设置,保持统一单位。
在实际的开发过程中,因为单位的马虎导致即使代码是一样的,也出现过多次错位等问题
建议先完整参考代码写一遍之后再按实际需求进行偏移算法修改
比较烧脑,准备两罐红牛缓解疲劳蛤!
偏移计算:
/*** 计算卡片偏移量,并维护偏移量列表。* @param targetIndex { number } swiper target card's index.*/calculateOffset(target: number) {let left = target - 1;let right = target + 1;// 计算上一张卡片的偏移值if (this.isIndexValid(left)) {this.cardsOffset[left] = this.getMaxOffset(left);}// 计算当前卡片的偏移值if (this.isIndexValid(target)) {this.cardsOffset[target] = this.getMaxOffset(target) / 2;}// 下一张片的偏移值if (this.isIndexValid(right)) {this.cardsOffset[right] = 0;}}
滑动触发偏移计算:
.onChange((index) => {// logger.info(TAG, `Target index: ${index}`);this.calculateOffset(index);}).onGestureSwipe((index, event) => {const currentOffset = event.currentOffset;// 获取当前卡片(居中)的原始偏移量const maxOffset = this.getMaxOffset(index) / 2;// 实时维护卡片的偏移量列表,做到跟手效果if (currentOffset < 0) {// 向左偏移/** 此处计算原理为:按照比例设置卡片的偏移量。* 当前卡片居中,向左滑动后将在左边,此时卡片偏移量即为 maxOffset * 2(因为向右对齐)。* 所以手指能够滑动的最大距离(this.displayWidth)所带来的偏移量即为 maxOffset。* 易得公式:卡片实时偏移量 = (手指滑动长度 / 屏幕宽度) * 卡片最大可偏移量 + 当前偏移量。* 之后的计算原理相同,将不再赘述。*/this.cardsOffset[index] = (-currentOffset / this.displayWidth) * maxOffset + maxOffset;if (this.isIndexValid(index + 1)) {// 下一个卡片的偏移量const maxOffset = this.getMaxOffset(index + 1) / 2;this.cardsOffset[index + 1] = (-currentOffset / this.displayWidth) * maxOffset;}if (this.isIndexValid(index - 1)) {// 上一个卡片的偏移量const maxOffset = this.getMaxOffset(index - 1) / 2;this.cardsOffset[index - 1] = (currentOffset / this.displayWidth) * maxOffset + 2 * maxOffset;}} else if (currentOffset > 0) {// 向右滑动this.cardsOffset[index] = maxOffset - (currentOffset / this.displayWidth) * maxOffset;if (this.isIndexValid(index + 1)) {const maxOffset = this.getMaxOffset(index + 1) / 2;this.cardsOffset[index + 1] = (currentOffset / this.displayWidth) * maxOffset;}if (this.isIndexValid(index - 1)) {const maxOffset = this.getMaxOffset(index - 1) / 2;this.cardsOffset[index - 1] = 2 * maxOffset - (currentOffset / this.displayWidth) * maxOffset;}}}).onAnimationStart((index, targetIndex) => {this.calculateOffset(targetIndex);})
五、收尾两侧都有等长偏移的露出
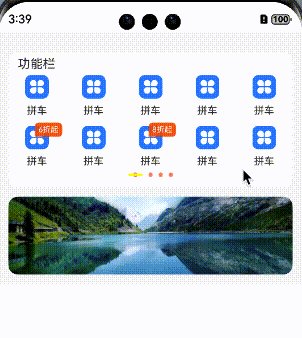
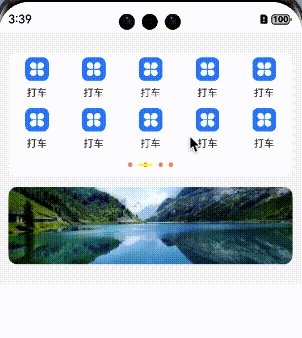
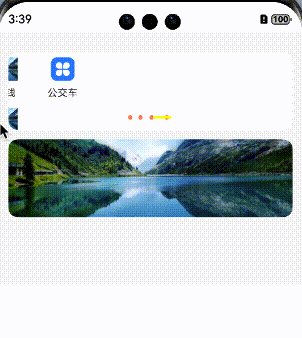
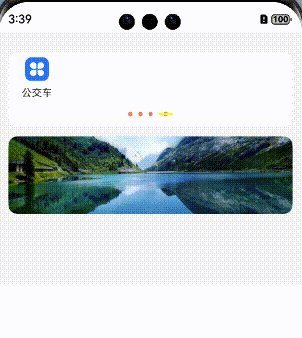
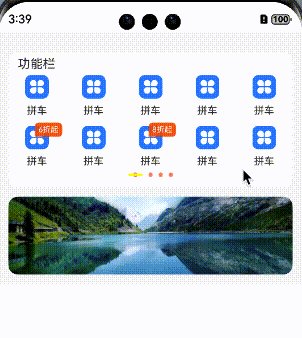
六、卡片叠加楼层效果一:初步实现楼层效果,交互流程度和丝滑待改善

build() {Column() {Stack() {ForEach(this.data, (item: Resource, index) => {Stack({ alignContent: Alignment.Start }){Image(item).width('80%').height('100%').alignSelf(ItemAlign.Center)}.width('100%').offset({ x: this.calculateOffset(index), y: 0 }).zIndex(index !== this.currentIndex && this.getImgOffset(index) === 0 ? 0 : 2 - Math.abs(this.getImgOffset(index))).height(index === this.currentIndex ? 202 : ((index === this.currentIndex - 1 || index === this.currentIndex + 1) ? 192 : 182)).translate({ x: this.translateList[index] }).gesture(PanGesture({ direction: PanDirection.Horizontal}).onActionStart((event: GestureEvent) => {if (event.offsetX < 0) {if(this.currentIndex === index && this.currentIndex != this.data.length -1){this.setAnim(true)}}else {if (this.currentIndex === index && this.currentIndex != 0) {this.setAnim(false)}}})).onClick(() => {})})}.height('50%').width('100%').alignContent(Alignment.Center).clip(true) //裁剪超出 banner 左侧的层叠部分.backgroundColor(Color.Gray).padding({left: 10,right: 10,top: 16,bottom: 16})}.height('100%').width('100%').justifyContent(FlexAlign.Start)}/*** 计算偏移量* @param index:索引值* @returns*/calculateOffset(index: number): number {const offsetIndex: number = this.getImgOffset(index);const tempOffset: number = Math.abs(offsetIndex);let offsetX: number = 0;if (tempOffset === 1) {// 根据图片层级系数来决定左右偏移量offsetX = - 8 * offsetIndex;}if (tempOffset === 2) {// 根据图片层级系数来决定左右偏移量offsetX = -this.offsetXValue * offsetIndex;}return offsetX;}/*** 获取图片系数* @param index:索引值* @returns*/getImgOffset(index: number): number {const coefficient: number = this.currentIndex - index; // 计算图片左右位置const tempCoefficient: number = Math.abs(coefficient);if (tempCoefficient <= this.halfCount) {return coefficient;}const dataLength: number = this.data.length;let tempOffset: number = dataLength - tempCoefficient; // 判断图片位于左右层级位置if (tempOffset <= this.halfCount) { //如果在左侧if (coefficient > 0) {return -tempOffset;}return tempOffset;}return 0;}/*** 设置动画* @param duration:动画持续时间**/setAnim(isLeft:boolean){let dataLength: number = this.data.length;let tempIndex: number = 0animateTo({ duration: 1000}, () => {if (isLeft) {this.translateList[this.currentIndex] = -350tempIndex = this.currentIndex + 1this.currentIndex = tempIndex % dataLength} else {tempIndex = this.currentIndex - 1 + dataLengththis.currentIndex = tempIndex % dataLengththis.translateList[this.currentIndex] = 0}})}~~~~~~~~~~~持续更新中
开源 Demo 工程地址
Demo 工程
相关文章:

【Harmony】轮播图特效,持续更新中。。。。
效果预览 swiper官网例子 Swiper 高度可变化 两边等长露出,跟随手指滑动 Swiper 指示器导航点位于 Swiper 下方 卡片楼层层叠一 一、官网 例子 参考代码: // xxx.ets class MyDataSource implements IDataSource {private list: number[] []cons…...

Go 并发模式:管道的妙用
解锁Python编程的无限可能:《奇妙的Python》带你漫游代码世界 在编写程序时,我们通常不会一口气写出一个冗长的函数。相反,我们通过构建函数、结构体和方法等抽象来简化代码。这不仅有助于隐藏不重要的细节,还使我们能够专注于某一部分代码,而不必担心影响其他部分。然而…...

CAN通信详解
1、CAN介绍 1.1、什么是CAN? CAN(Controller Area Network) 即控制器局域网,是ISO国际标准化的串行通信协议。 开发目的:为了满足汽车产业的“减少线束的数量”、“通过多个LAN,进行大量数据的高速通信”…...

52 文本预处理_by《李沐:动手学深度学习v2》pytorch版
系列文章目录 例如:第一章 Python 机器学习入门之pandas的使用 文章目录 系列文章目录一、理论部分二、代码读取数据集词元化词表整合所有功能小结练习 一、理论部分 对于序列数据处理问题,我们在序列处理中评估了所需的统计工具和预测时面临的挑战。 …...

【python】字符串扩展-格式化的精度控制
字符串扩展 字符串的三种定义方式字符串拼接字符串格式化格式化的精度控制字符串格式化方式2对表达式进行格式化 学习目标 掌握格式化字符串的过程中做数字的精度控制 字符串格式化 name "小明" set_up_year 2006 stock_price 19.99 message "我是&…...

C++第一次练习
题目1 class Solution { public:bool isletter(char s){if(s<z&&s>a)return true;if(s>A&&s<Z)return true;return false;}string reverseOnlyLetters(string s) {if(s.empty()){return s;}int left,right;left0;rights.size()-1;while(left<ri…...

计算机毕业设计 基于Python的医疗预约与诊断系统 Django+Vue 前后端分离 附源码 讲解 文档
🍊作者:计算机编程-吉哥 🍊简介:专业从事JavaWeb程序开发,微信小程序开发,定制化项目、 源码、代码讲解、文档撰写、ppt制作。做自己喜欢的事,生活就是快乐的。 🍊心愿:点…...

JAVA基础:正则表达式,String的intern方法,StringBuilder可变字符串特点与应用,+连接字符串特点
1 String中的常用方法2 1.1 split方法 将字符串按照指定的内容进行分割,将分割成的每一个子部分组成一个数组 分割内容不会出现在数组中 实际上该方法不是按照指定的简单的符号进行分割的,而是按照正则表达式进行分割 1.2 正则表达式 用简单的符号组合…...

前端接口报错302 [已解决]
前端接口报错302 [已解决] 在前端开发中,与后端接口的交互是项目成功的关键。然而,遇到如302这样的状态码报错时,可能会让开发者感到困惑。本文将通过详细解析和多个代码案例,帮助你深入理解前端接口报错302,并提供有效…...

【网络安全】利用未授权API接口实现创建Support Ticket
未经许可,不得转载。 文章目录 正文目标为一个技术平台,客户可以通过该平台预订不同类型的服务。 正文 redacted.com 是主域,但所有流量都通过 api.redacted.com。我过去曾使用该公司预订了一些服务,因此我的帐户中有预订历史。 我对我的订单开具了 Support Ticket,此时…...

气压高度加误差的两种方法(直接添加 vs 换算到气压误差),附MATLAB程序
在已知高度真实值时,如果需要计算此高度下的气压计误差,可考虑本文所述的两种方法 气压高度 气压与高度之间的关系可以用大气压的垂直变化来描述。随着高度的增加,气压通常会下降。这是因为空气的密度在高度增加时减少,导致上方空气柱对下方空气施加的压力减小。 主要关系…...

Word 制作会议名牌教程
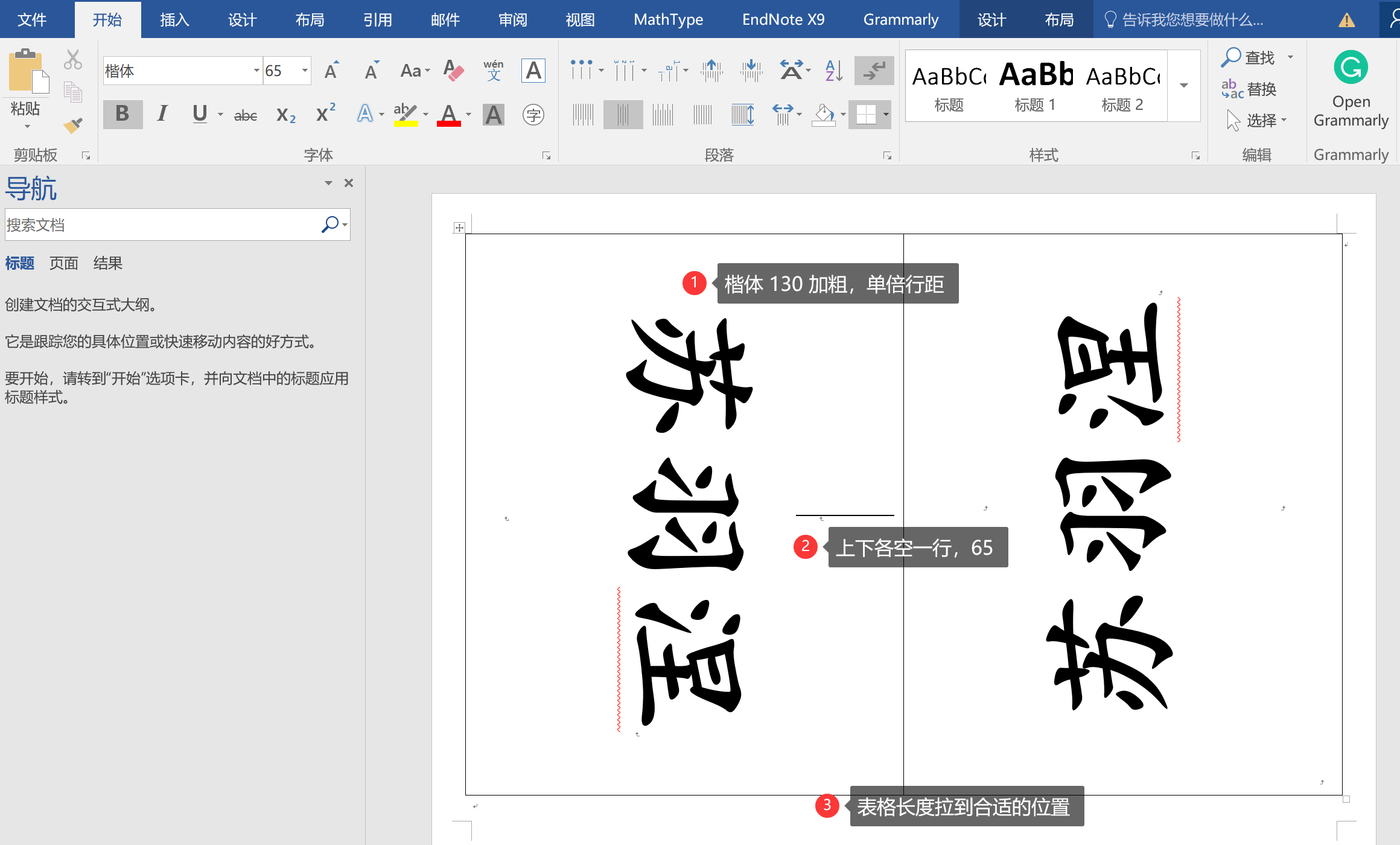
文章目录 Part.I IntroductionPart.II 制作步骤 Part.I Introduction 本文详细介绍了如何用 Word 制作会议名牌,附有笔者制作好的一个成品(戳我下载~)。 下面是一些常识 会议名牌尺寸:100mm 180mm Part.II 制作步骤 1、新建文…...

浮动静态路由
浮动静态路由 首先我们知道静态路由的默认优先级是60,然后手动添加一条静态路由优先级为80的路由作为备份路由。当主路由失效的备份路由就会启动。 一、拓扑图 二、基本配置 1.R1: <Huawei>system-view [Huawei]sysname R1 [R1]interface GigabitEthernet…...

JavaWeb初阶 day1
目录 tomcat目录结构 tomcat:web服务器软件 项目部署的方式 直接将项目放到webapps下 配置conf/server.xml文件 在conf\Catalina\localhost创建任意名称的xml文件。在文件中编写 静态项目和动态项目 Servlet Servlet执行原理 Servlet方法(生命周期&#x…...

OpenAPI鉴权(二)jwt鉴权
一、思路 前端调用后端可以使用jwt鉴权;调用三方接口也可以使用jwt鉴权。对接多个三方则与每个third parth都约定一套token规则,因为如果使用同一套token,token串用可能造成权限越界问题,且payload交叉业务不够清晰。下面的demo包…...

【Rust练习】16.模式
文章题目来自:https://practice-zh.course.rs/pattern-match/patterns.html 1 🌟🌟 使用 | 可以匹配多个值, 而使用 … 可以匹配一个闭区间的数值序列 fn main() {} fn match_number(n: i32) {match n {// 匹配一个单独的值1 > println!(…...
:torch.nn.Module)
深度学习(4):torch.nn.Module
文章目录 一、是什么二、nn.Module 的核心功能三、nn.Module 的基本用法1. 定义自定义模型2. 初始化模型3. 模型的使用 四、nn.Module 的关键特性1. 自动注册子模块和参数2. forward 方法3. 不需要定义反向传播 五、常用的内置模块六、示例:创建一个简单的神经网络1…...

(14)关于docker如何通过防火墙做策略限制
关于docker如何通过防火墙做策略限制 1、iptables相关问题 在Iptables防火墙中包含四种常见的表,分别是filter、nat、mangle、raw。 filter:负责过滤数据包。 filter表可以管理INPUT、OUTPUT、FORWARD链。 nat:用于网络地址转换。 nat表…...

新React开发人员应该如何思考
React是一个用于构建用户界面的流行JavaScript库,通过使开发人员能够创建可重用组件并有效管理复杂的UI,彻底改变了前端开发。然而,采用正确的心态对于新开发人员驾驭React独特的范式至关重要。让我们来探索塑造“React思维模式”的基本原则和…...

解密.bixi、.baxia勒索病毒:如何安全恢复被加密数据
导言 在数字化时代,数据安全已成为个人和企业面临的重大挑战之一。随着网络攻击手段的不断演进,勒索病毒的出现尤为引人关注。其中,.bixi、.baxia勒索病毒是一种新型的恶意软件,它通过加密用户的重要文件,迫使受害者支…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...
